基本结构
JavaFX程序基本结构:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.stage.Stage;
public class MyJavaFX extends Application {
@Override // Override the start method in the Application class
public void start (Stage primaryStage){
// Create a scene and place a butten in the scene
Button btOK = new Button("OK");
Scene scene = new Scene(btOK,200,200);
primaryStage.setTitle("MyJavaFX");
primaryStage.setScene(scene);
primaryStage.show();
}
/**
* The main method is only needed for the IDE with limites
* JavaFX support. Not needed for running from the command line.
*
* 这个主方法在不完全支持JavaFX的IDE中使用,命令行运行可以不写主方法
* 不写main的话,JVM自动调用launch方法来运行程序
*/
public static void main(String[] args) {
Application.launch(args);
}
}运行结果:

代码说明:
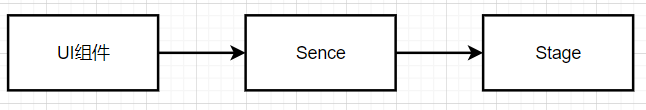
? ? ? ? ?创建的主类需要继承抽象类 javafx.application.Application 来定义编写 JavaFX 程序。主类重写了 javafx.application.Application类中的start方法。当一个JavaFX程序启动的时候,JVM会使用它的默认构造方法来创建类的一个实例,同时调用它的start方法。start方法一般用于将UI组件放入一个场景(Sence),并且在舞台(Stage)中显示该场景。


Button btOK = new Button("OK");
Scene scene = new Scene(btOK,200,200);创建了一个按钮并把它放到scene场景中。一个Sence对象可以使用构造方法Scene(node,width,height)创建?。这个构造方法指定了场景的宽度和高度并且将节点置于一个场景中。
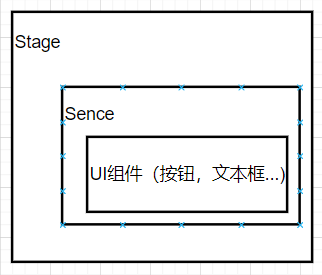
public void start (Stage primaryStage){ ... }一个Stage对象是一个窗体。当应用程序启动的时候,一个主舞台对象由JVM自动创建。JavaFX应用剧院的类比来命名Stage和Scene类。可以认为舞台是一个支持场景的平台,节点如同在场景中演出的演员。
Stage stage = new Stage();
stage.setTitle("Second Stage");
stage.setScene(new Scene(new Button("New Stage"), 100, 100));
stage.show(); // Display the stage
stage.setResizable(false); // 固定窗口大小可以通过创建一个新的Stage实例来创建另外一个窗口。默认情况下,用户可以改变窗口大小,如果不让用户更改的话可以使用stage.setResizable(false)。
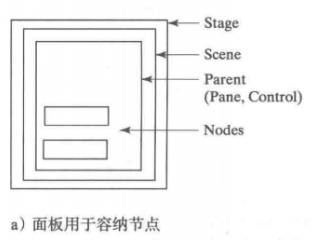
?面板、UI组件以及形状
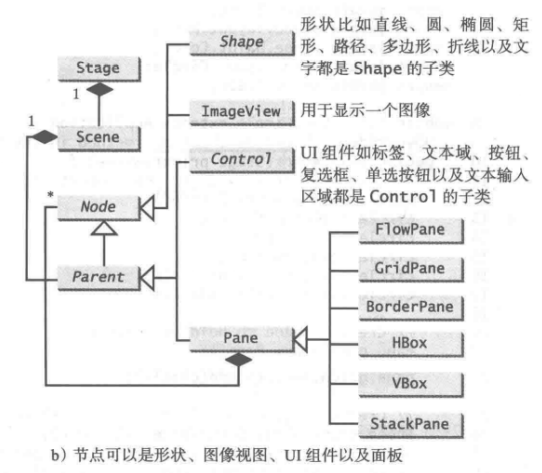
面板、UI组件和形状是Node的子类型
和其他UI框架类似JavaFX也提供了面板(Pane)功能,一般是用来充当容器类,来整体方便布局设计。将各个节点放到一个面板中,然后将面板再置于一个场景中。
- 节点(Node)是可视化组件,比如一个形状、一个图像视图、一个UI组件或者一个面板。
- 形状是指文字、直线、圆、椭圆、矩形、弧、多边形、折线等。
- UI 组件是指标签、按钮、复选框、 单选按钮、文本域、文本输入区域等。

?

请注意,Scene 可以包含 Control 或者 Pane, 但是不能包含 Shape 和 ImageView。Pane 可以包含 Node 的任何子类型。可以使用构造方法 Scene(Parent, width, height)或者 Scene(Parent)创建 Scene。后一个构造方法中场景的尺寸将自动确定。Node 的每个子类都 有一个无参的构造方法,用于创建一个默认的节点。
public void start(Stage primaryStage) {
// Create a scene and place a button in the scene
StackPane pane = new StackPane();
pane.getChildren().add(new Button("OK"));
Scene scene = new Scene(pane, 200, 50);
primaryStage.setTitle("Button in a pane"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}? ??程序创建一个 StackPane,然后将一个按钮作为面板的组成部分(child)加入。getChildren()方法返回 javafx.collections.ObservableList 的一个实例。 ObservableList 类似于 ArrayList, 用于存储一个元素集合。调用 add(e)将一个元素加人列表。StackPane 将节点置于面板中央,并且置于其他节点之上。这里只有一个节点在面板中。StackPane会得到一个节点的偏好尺寸。所以我们看到按钮以它的偏好尺寸显示。

?
public void start(Stage primaryStage) {
// Create a circle and set its properties
Circle circle = new Circle();
circle.setCenterX(100);
circle.setCenterY(100);
circle.setRadius(50);
circle.setStroke(Color.BLACK); // 笔画颜色
circle.setFill(Color.BROWN); // 填充颜色 采用无色
// Create a pane to hold the circle
Pane pane = new Pane();
pane.getChildren().add(circle);
// Create a scene and place it in the stage
Scene scene = new Scene(pane, 200, 200);
primaryStage.setTitle("ShowCircle"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}程序创建了一个 Circle 并将它的圆心设置在( 100, 100 ) , 同时这里也是场景的中央,因为创建场景时给出的宽度和高度都是 200。圆的半径设为50。请注意,Java 图形的尺寸单位都使用像素。
笔划颜色(即画圆所采用的颜色)设置为黑色。
填充颜色(即用于填充圆的 颜色)设置为棕色。可以将颜色设置为 null 表明采用无色。

?
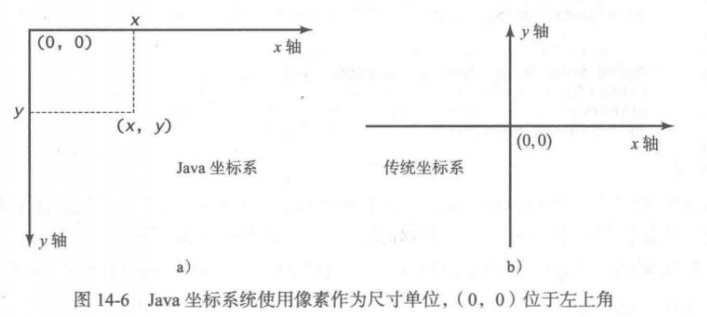
程序创建了一个 Pane并将圆置于面板中。请注意,在 Java 的坐标系中,面板左上角的坐标是(0,0),这不同于传统坐标系中( 0, 0 ) 位于窗体的中央。在 Java 坐标系中,x坐标从左到右递增, y坐标从上到下 递增。

?
面板置于场景中,然后场景设置于舞台中。圆显示在舞台中央。然而,如果改变窗体的大小,圆不再居中。
当窗体改变大小的时候为了依然显示圆居中,圆心的 x 和y?坐标需要重新设置在面板的中央。可以通过设置属性绑定来达到效果。
属性绑定
可以将一个目标对象绑定到源对象中。源对象的修改将自动反映到目标对象中。
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
// Create a pane to hold the circle
Pane pane = new Pane();
// Create a circle and set its properties
Circle circle = new Circle();
circle.centerXProperty().bind(pane.widthProperty().divide(2));
circle.centerYProperty().bind(pane.heightProperty().divide(2));
circle.setRadius(50);
circle.setStroke(Color.BLACK);
circle.setFill(Color.WHITE);
pane.getChildren().add(circle); // Add circle to the pane
// Create a scene and place it in the stage
Scene scene = new Scene(pane, 200, 200);
primaryStage.setTitle("ShowCircleCentered"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
?
如同许多 JavaFX 类中的属 性一样,在属性绑定中,该属性既可以作为目标,也可以作为源。目标监听源中的变化,一旦源中发生变化,目标将自动更新自身。一个目标采用 bind 方法和源进行绑定:
target.bind(source);

如果目标和源同时都是绑定属性和可观察属性,它们就可以使用 bindBidirectional 方法进行双向绑定:
public static void main(String[] args) {
DoubleProperty d1 =new SimpleDoubleProperty(1);
DoubleProperty d2 =new SimpleDoubleProperty(2);
// 双向绑定
d1.bindBidirectional(d2); // 这里设置完属性后,后边就不可以在设置成其他绑定了!
System.out.println("d1 is " + d1.getValue() +
" and d2 is "+ d2.getValue());
d2.setValue(70.2); // 单向绑定,d1的值随d2的值改变而改变,并且不能设置d1的值
System.out.println("d1 is " + d1.getValue() +
" and d2 is "+ d2.getValue());
d1.setValue(5);
System.out.println("d1 is " + d1.getValue() +
" and d2 is "+ d2.getValue());
}?
节点的通用属性和方法
有很多先介绍两个:style 和 rotate
style属性
样式属性使用前缀 - fx- 进行定义,每个节点拥有它自己的样式属性。设定样式的语法是 styleName:value
circle.setStyle("-fx-stroke:black; -fx-fill:red;");
// 设置了一个圆的两个 JavaFX CSS 属性。该语句等价于下面两个语句:
circle.setStroke(Color.BLACK):
circle.setFill(Color.RED);如果使用了一个不正确的 JavaFX CSS, 程序依然可以编译和运行,但是样式将被忽略。
rotate属性
rotate属性可以设定一个以度为单位的角度,让节点围绕它的中心旋转该角度。如果设置 的角度是正的,表示旋转是顺时针;否则,逆时针。
//将一个按钮旋转 80°
button.setRotate(80): @Override // Override the start method in the Application class
public void start(Stage primaryStage) {
// Create a scene and place a button in the scene
StackPane pane = new StackPane();
Button btOK = new Button("OK");
btOK.setStyle("-fx-border-color: blue;");
pane.getChildren().add(btOK);
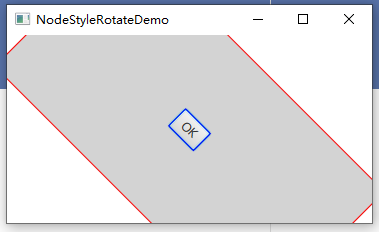
pane.setRotate(45);
pane.setStyle(
"-fx-border-color: red; -fx-background-color: lightgray;");
Scene scene = new Scene(pane, 200, 250);
primaryStage.setTitle("NodeStyleRotateDemo"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
?
?