前言:本文只介绍IntelliJ IDEA环境下如何搭建javafx+maven+spring的开发环境和一些必要的知识点,javafx详细开发不在此范畴
项目源码:https://github.com/liming37/javafxdemo/tree/master
1 框架搭建(基于jdk1.8)
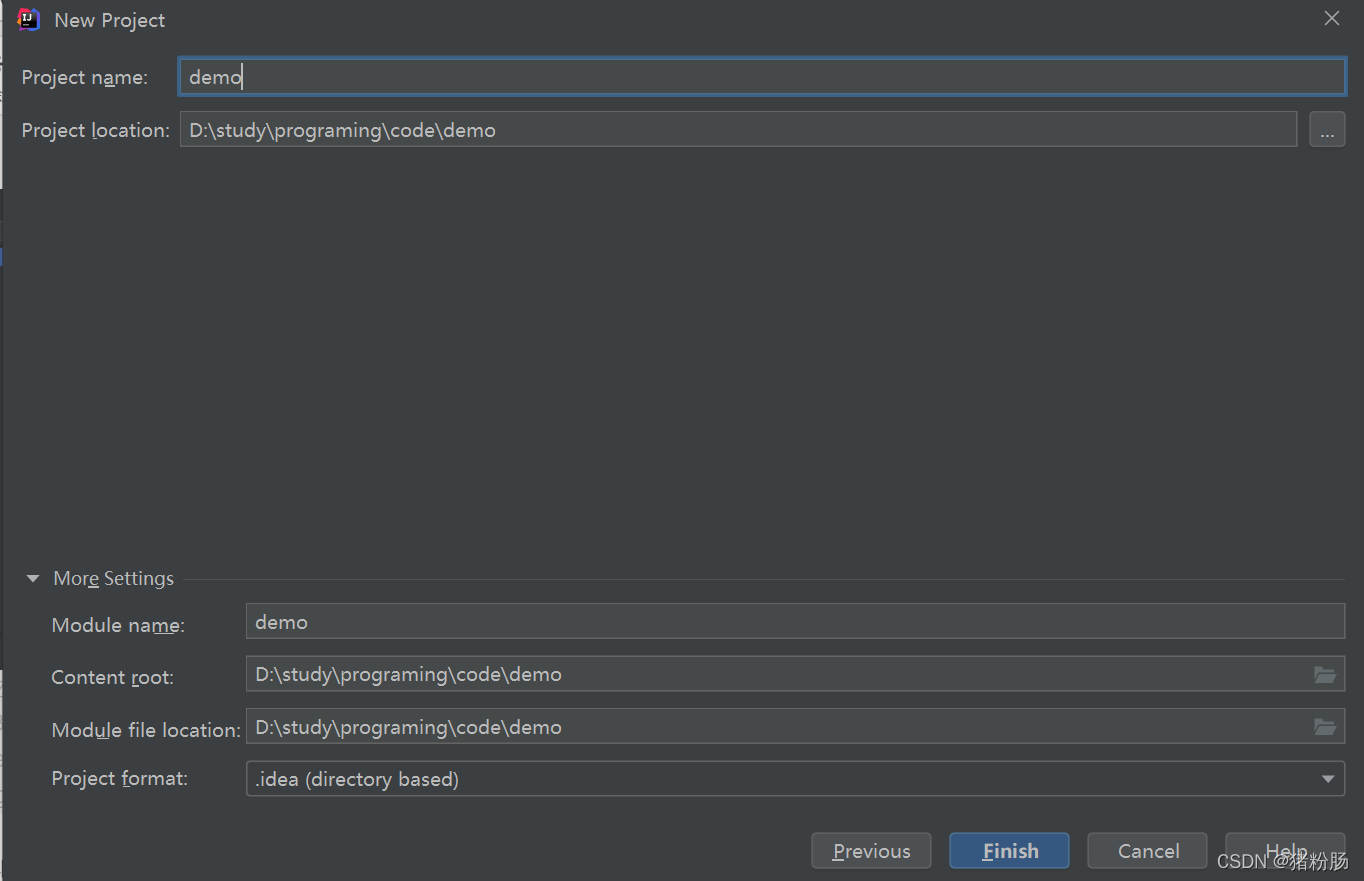
1.1 创建一个springboot工程

下一步:

下一步,注意springboot要使用1.5.X的版本,推荐使用1.5.22.RELEASE:

因为只搭建一个简单的框架,所以其他依赖都没选,下一步:

创建完成后,pom文件添加javafx的springboot的支持库,支持库有很多,我使用的是springboot-javafx-support,该库的文档地址为:文档地址
<dependency>
<groupId>de.roskenet</groupId>
<artifactId>springboot-javafx-support</artifactId>
<version>1.3.15</version>
</dependency>
并且添加以下依赖,下面会继续讲解:
<dependency>
<groupId>com.zenjava</groupId>
<artifactId>javafx-maven-plugin</artifactId>
<version>8.8.3</version>
</dependency>
1.2 创建资源文件
1、在resource文件夹创建view文件夹,并新建PrimaryStage.fxml文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.layout.BorderPane?>
<BorderPane>
</BorderPane>
2、在resource文件夹创建css文件夹,并新建PrimaryStage.css文件,内容如下:
#mainBorderPane {
}
1.3 创建并实现相关类
1、创建view包,并创建PrimaryStageView.java,内容如下:
package com.example.demo.view;
import de.felixroske.jfxsupport.AbstractFxmlView;
import de.felixroske.jfxsupport.FXMLView;
@FXMLView(value = "/view/PrimaryStage.fxml")
public class PrimaryStageView extends AbstractFxmlView {
}
2、创建controller包,并创建PrimaryStageController.java,内容如下
package com.example.demo.controller;
import javafx.fxml.Initializable;
import java.net.URL;
import java.util.ResourceBundle;
public class PrimaryStageController implements Initializable {
@Override
public void initialize(URL location, ResourceBundle resources) {
}
}
3、在启动类继承AbstractJavaFxApplicationSupport这个类,并实现相关逻辑,以实现javafx界面的启动,代码如下:
package com.example.demo;
import com.example.demo.view.PrimaryStageView;
import de.felixroske.jfxsupport.AbstractJavaFxApplicationSupport;
import javafx.stage.Stage;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication extends AbstractJavaFxApplicationSupport {
public static void main(String[] args) {
launchApp(DemoApplication.class, PrimaryStageView.class, args);
SpringApplication.run(DemoApplication.class, args);
}
@Override
public void start(Stage stage) throws Exception {
super.start(stage);
}
}
1.4 pom文件plugins中添加插件javafx-maven-plugin
<plugin>
<groupId>com.zenjava</groupId>
<artifactId>javafx-maven-plugin</artifactId>
<configuration>
<mainClass>com.example.demo.DemoApplication</mainClass>
<vendor>example</vendor>
</configuration>
</plugin>
注意:中的为启动类的地址;
中的为组织名称。
到此为止主要的架子搭好了。
2 开发示例
2.1 下载安装Scene Builder
javafx 可以直接写java代码设计界面的,但同时也提供了xml编辑界面的方式,就是上面创建的.fxml文件,通过编辑该文件,可以设计软件的界面。编辑该文件可以手动敲,也可以借助Scene Builder工具设计。
Scene Builder下载地址:https://gluonhq.com/products/scene-builder/

下载安装完成后,打开idea,打开Settings,找到JavaFX

从你刚才安装Scene Builder的目录中找到SceneBuilder.exe文件,录入文件路径(D:\software\developtools\JAVAFXSceneBuilder\这个是我的Scene Builder的安装目录)
2.2 设计界面
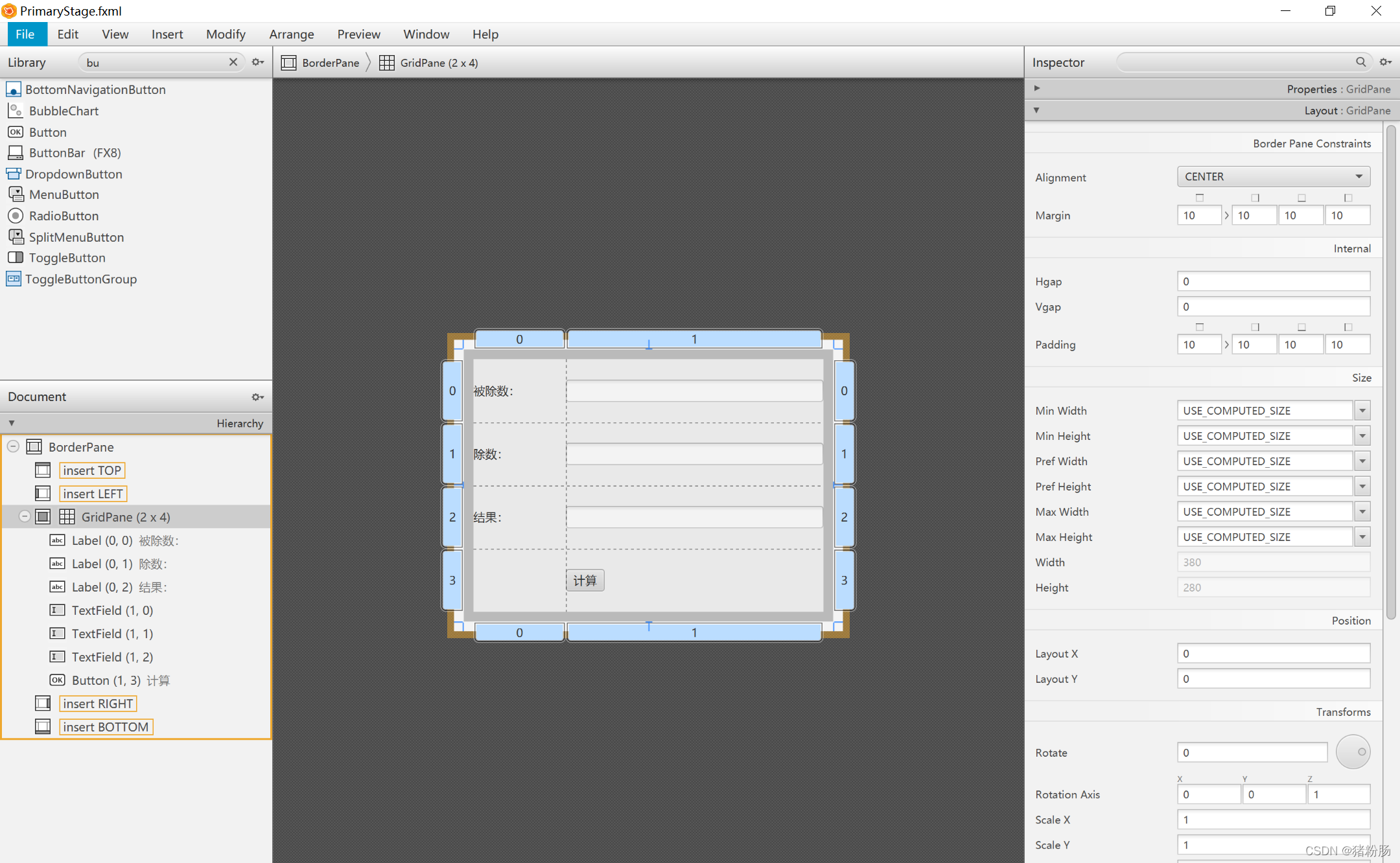
1、在项目中右键单击PrimaryStage.fxml文件,单击Open In SceneBuilder选项,弹出以下界面:

在该界面对组件进行拖拽组合便可以得到想要的软件界面(所见即所得)
2、设计一个简单的功能界面,就除法计算器吧(三个Lable,3个TextField,一个Button)

查看PrimaryStage.fxml文件内容:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.RowConstraints?>
<BorderPane id="mainBorderPane" minHeight="300.0" minWidth="400.0" stylesheets="/css/PrimaryStage.css" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.example.demo.controller.PrimaryStageController">
<center>
<GridPane BorderPane.alignment="CENTER">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" maxWidth="94.6666259765625" minWidth="10.0" prefWidth="64.6666259765625" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="300.0" minWidth="10.0" prefWidth="135.3333740234375" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<Label text="被除数:" />
<Label text="除数:" GridPane.rowIndex="1" />
<Label text="结果:" GridPane.rowIndex="2" />
<TextField GridPane.columnIndex="1" />
<TextField GridPane.columnIndex="1" GridPane.rowIndex="1" />
<TextField GridPane.columnIndex="1" GridPane.rowIndex="2" />
<Button alignment="CENTER_RIGHT" contentDisplay="RIGHT" mnemonicParsing="false" text="计算" GridPane.columnIndex="1" GridPane.rowIndex="3" />
</children>
<BorderPane.margin>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</BorderPane.margin>
<padding>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</padding>
</GridPane>
</center>
</BorderPane>
运行项目,得到的界面为:

2.3 实现功能
1、实现功能是在Controller中实现的,这里我们的controller是PrimaryStageController,注意该类一定要实现javafx.fxml.Initializable这个类;
2、刚才我们用SceneBuilder设计生成的PrimaryStage.fxml的组件是没有id的,我们要手动编辑id:

3、我们在PrimaryStageController这个类中把这些组件都声明为其属性(注意属性名一定要与fx:id一致)就可以操控这些组件了:
package com.example.demo.controller;
import de.felixroske.jfxsupport.FXMLController;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import java.net.URL;
import java.util.ResourceBundle;
@FXMLController
public class PrimaryStageController implements Initializable {
@FXML
private Label dividendLabel;
@FXML
private Label divisorLabel;
@FXML
private Label resultLabel;
@FXML
private TextField dividendField;
@FXML
private TextField divisorField;
@FXML
private TextField resultField;
@FXML
private Button caculateBt;
@Override
public void initialize(URL location, ResourceBundle resources) {
caculateBt.setOnAction(e->{
String dividendText = dividendField.getText();
String divisorText = divisorField.getText();
double dividend = Double.parseDouble(dividendText);
double divisor = Double.parseDouble(divisorText);
double result = dividend/divisor;
resultField.setText(String.valueOf(result));
});
}
}
注意:PrimaryStage.fxml一定要与PrimaryStageController关联上
PrimaryStage.fxm BorderPane不能缺少fx:controller属性
<BorderPane fx:controller="com.example.demo.controller.PrimaryStageController">
4、运行工程,测试:

3 打包发布
程序开发好了,如果不能打包发布,那还有什么意思!!!
我们前面引入的插件 JavaFX-Maven-Plugin 是可以帮我们实现这个需求的,可以执行 mvn jfx:native 命令就可以将程序打包成可执行文件,windows会打包成XX.exe,mac会打包成pkg、dmg。
1、注意在pom文件加上以下属性,不然打包不了
<java.version>1.8</java.version>
<project.build.jdk>${java.version}</project.build.jdk>
project.build.jdk要与你的开发jdk版本一致,我的是1.8
1、执行命令mvn jfx:native,我是直接在idea执行

2、我的是windows,在target包中可以找到exe之行文件

上面这个文件夹就是咱们捣鼓这么就要得到的一个东西,绿色版软件,直接复制分发,执行里面的.exe文件就可以运行。
参考:
1、javaFX教程一
2、fxml编辑软件的下载
3、fxml开发javafx交互功能