基于javaweb+jsp的毕业设计选题答辩管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:idea或eclipse或myeclipse
部分代码实现JSP
<br/>
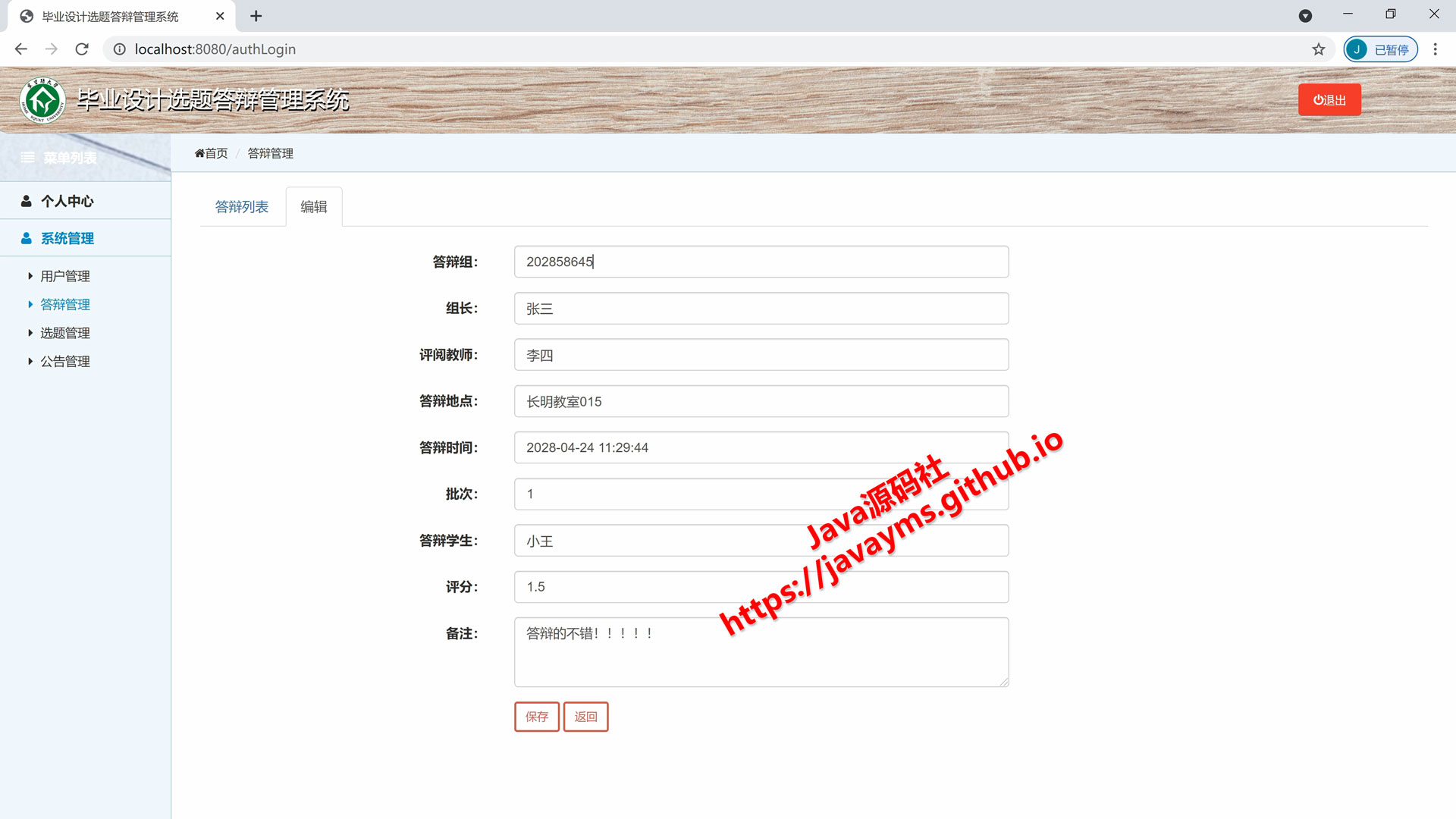
<form class="form-horizontal" role="form" action="DabianServlet?action=edit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">答辩组:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="dabianName" name="dabianName" value="${vo.dabianName}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">组长:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="dabianZhuzhang" name="dabianZhuzhang" value="${vo.dabianZhuzhang}">
//根据ID获取值
if (document.getElementById("xuantiName").value.trim().length == 0) {
alert("选题名称不能为空!");
return false;
}
if (document.getElementById("xuantiXuesheng").value.trim().length == 0) {
alert("学生不能为空!");
return false;
}
if (document.getElementById("xuantiZhuanye").value.trim().length == 0) {
alert("专业不能为空!");
return false;
}
if (document.getElementById("xuantiZhidaojianshi").value.trim().length == 0) {
alert("指导老师不能为空!");
<div class="form-group">
<label class="col-sm-3 control-label">状态:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.xuantiZhuangtai}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<textarea rows="3" class="form-control" id="xuantiText" name="xuantiText" disabled="disabled">${vo.xuantiText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5" style="padding-top: 7px;">
<input type="button" class="btn btn-line btn-danger btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</div>
</body>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>选题添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="XuantiServlet?action=list">选题列表</a></li>
<li class="active"><a href="#">添加</a></li>
</div>
<button class="btn btn-line btn-danger btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询
</button>
</form>
<br/>
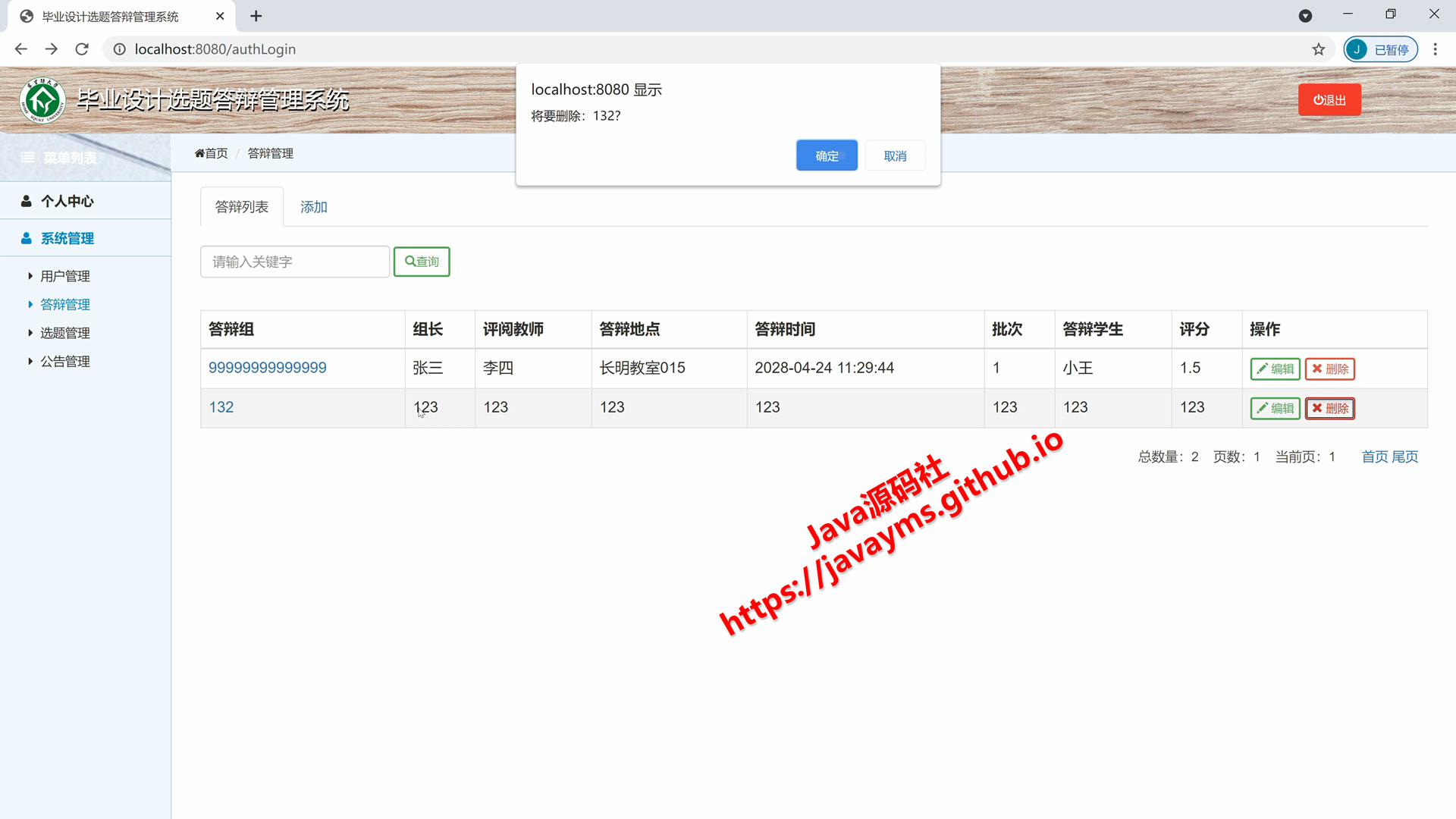
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>答辩组</th>
<th>组长</th>
<th>评阅教师</th>
<th>答辩地点</th>
<th>答辩时间</th>
<th>批次</th>
<th>答辩学生</th>
<th>评分</th>
<th>备注</th>
<th>操作</th>
</tr>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">批次:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="dabianPichi" name="dabianPichi" value="${vo.dabianPichi}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">答辩学生:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="dabianXuesheng" name="dabianXuesheng" value="${vo.dabianXuesheng}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">评分:</label>
<div class="col-sm-5">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-line btn-danger btn-sm" value="保存">
<input type="button" class="btn btn-line btn-danger btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("dabianName").value.trim().length == 0) {
alert("答辩组不能为空!");
return false;
}
if (document.getElementById("dabianZhuzhang").value.trim().length == 0) {
alert("组长不能为空!");
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>答辩管理</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li class="active"><a href="DabianServlet?action=list">答辩列表</a></li>
<c:if test="${loginUser.userType == '管理员'}"><li><a href="dabian_add.jsp">添加</a></li></c:if>
</ul>
<br/>
<form class="form-inline" id="searchForm" action="DabianServlet?action=list" method="post">
<div class="form-group">
<input type="text" class="form-control" name="keyword" id="keyword" placeholder="答辩组">
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="XuantiServlet?action=list">用户列表</a></li>
<li class="active"><a href="#">详情</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">选题名称:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.xuantiName}
</div>
</div>
<div class="form-group">
<div class="col-sm-5">
<input type="text" class="form-control" id="xuantiZhidaojianshi" name="xuantiZhidaojianshi">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">状态:</label>
<div class="col-sm-5">
<input name="xuantiZhuangtai" type="radio" value="已通过" checked="checked"/> 已通过
<input name="xuantiZhuangtai" type="radio" value="审核中"/> 审核中
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="dabianText" name="dabianText" placeholder="请输入内容......">${vo.dabianText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-line btn-danger btn-sm" value="保存">
<input type="button" class="btn btn-line btn-danger btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
}
if (document.getElementById("dabianPingyue").value.trim().length == 0) {
alert("评阅教师不能为空!");
return false;
}
if (document.getElementById("dabianDidian").value.trim().length == 0) {
alert("答辩地点不能为空!");
return false;
}
if (document.getElementById("dabianShijian").value.trim().length == 0) {
alert("答辩时间不能为空!");
return false;
}
if (document.getElementById("dabianPichi").value.trim().length == 0) {
alert("批次不能为空!");
<div class="col-sm-5" style="padding-top: 7px;">
${vo.xuantiXuesheng}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">专业:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.xuantiZhuanye}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">指导老师:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.xuantiZhidaojianshi}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">评阅教师:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="dabianPingyue" name="dabianPingyue" value="${vo.dabianPingyue}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">答辩地点:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="dabianDidian" name="dabianDidian" value="${vo.dabianDidian}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">答辩时间:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="dabianShijian" name="dabianShijian" value="${vo.dabianShijian}">
</c:choose>
</td>
<td>
<button onclick="window.location.href='DabianServlet?action=editPre&id=${vo.id}'"
class="btn btn-line btn-danger btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
<button onclick="if(window.confirm('将要删除:${vo.dabianName}?'))window.location.href='DabianServlet?action=delete&id=${vo.id}'"
class="btn btn-line btn-info btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> >
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
删除
</button>
</td>
</c:forEach>
</tbody>
</table>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td><a href="DabianServlet?action=get&id=${vo.id}">${vo.dabianName}</a></td>
<td>${vo.dabianZhuzhang}</td>
<td>${vo.dabianPingyue}</td>
<td>${vo.dabianDidian}</td>
<td>${vo.dabianShijian}</td>
<td>${vo.dabianPichi}</td>
<td>${vo.dabianXuesheng}</td>
<td>${vo.dabianPingfen}</td>
<td title="${vo.dabianText}">
<c:choose>
<c:when test="${fn:length(vo.dabianText) > 19}">
<c:out value="${fn:substring(vo.dabianText, 0, 19)}..."/>
</c:when>
<c:otherwise>
<c:out value="${vo.dabianText}"/>
<br/>
<form class="form-horizontal" role="form" action="XuantiServlet?action=add" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">选题名称:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="xuantiName" name="xuantiName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">学生:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="xuantiXuesheng" name="xuantiXuesheng">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">专业:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="xuantiZhuanye" name="xuantiZhuanye">
</div>
</div>
<div class="form-group">
}
if (document.getElementById("dabianXuesheng").value.trim().length == 0) {
alert("答辩学生不能为空!");
return false;
}
if (document.getElementById("dabianPingfen").value.trim().length == 0) {
alert("评分不能为空!");
return false;
}
return true;
}
</script>
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>答辩编辑</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="DabianServlet?action=list">答辩列表</a></li>
<li class="active"><a href="#">编辑</a></li>
Java代码:略
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
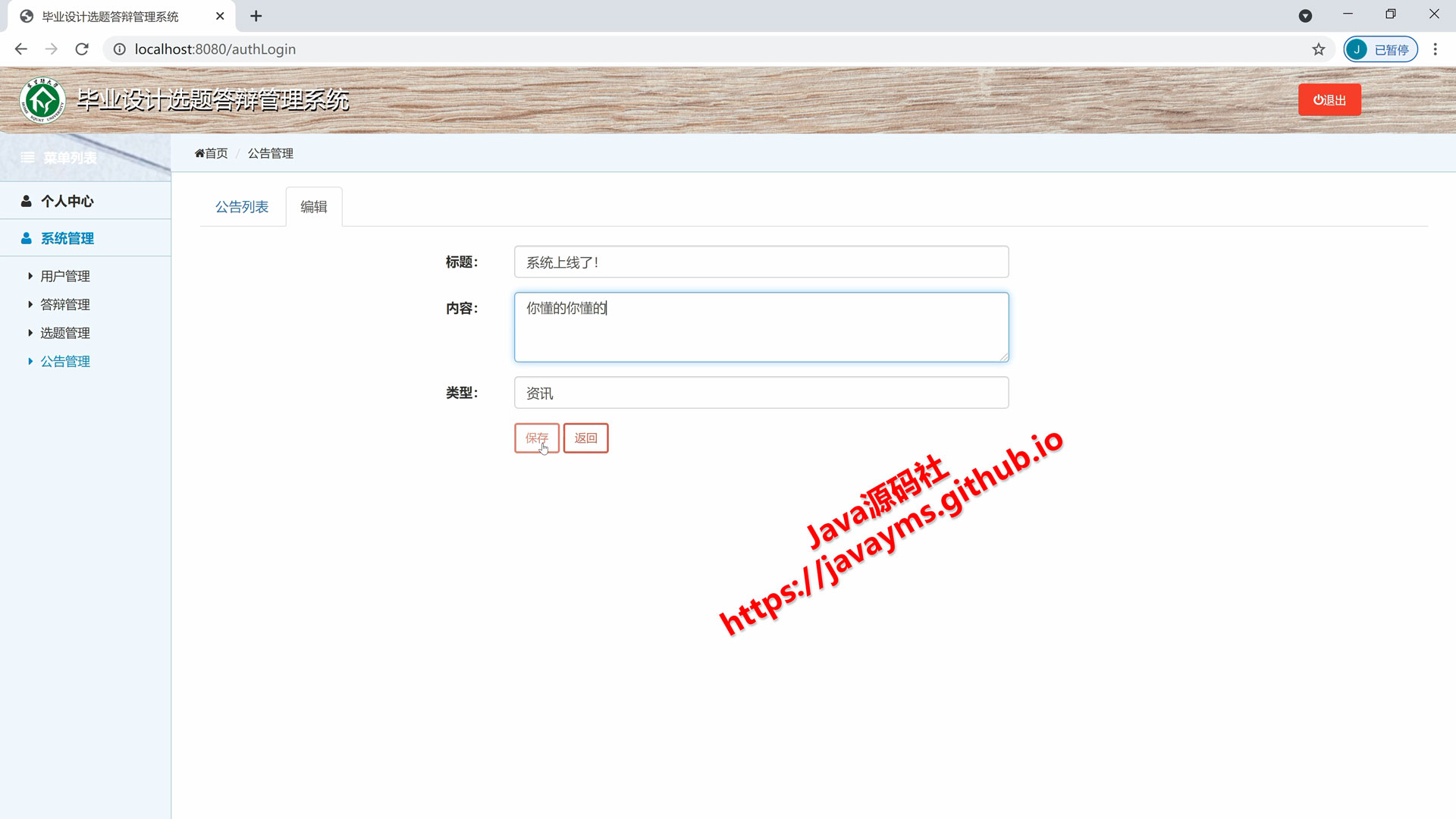
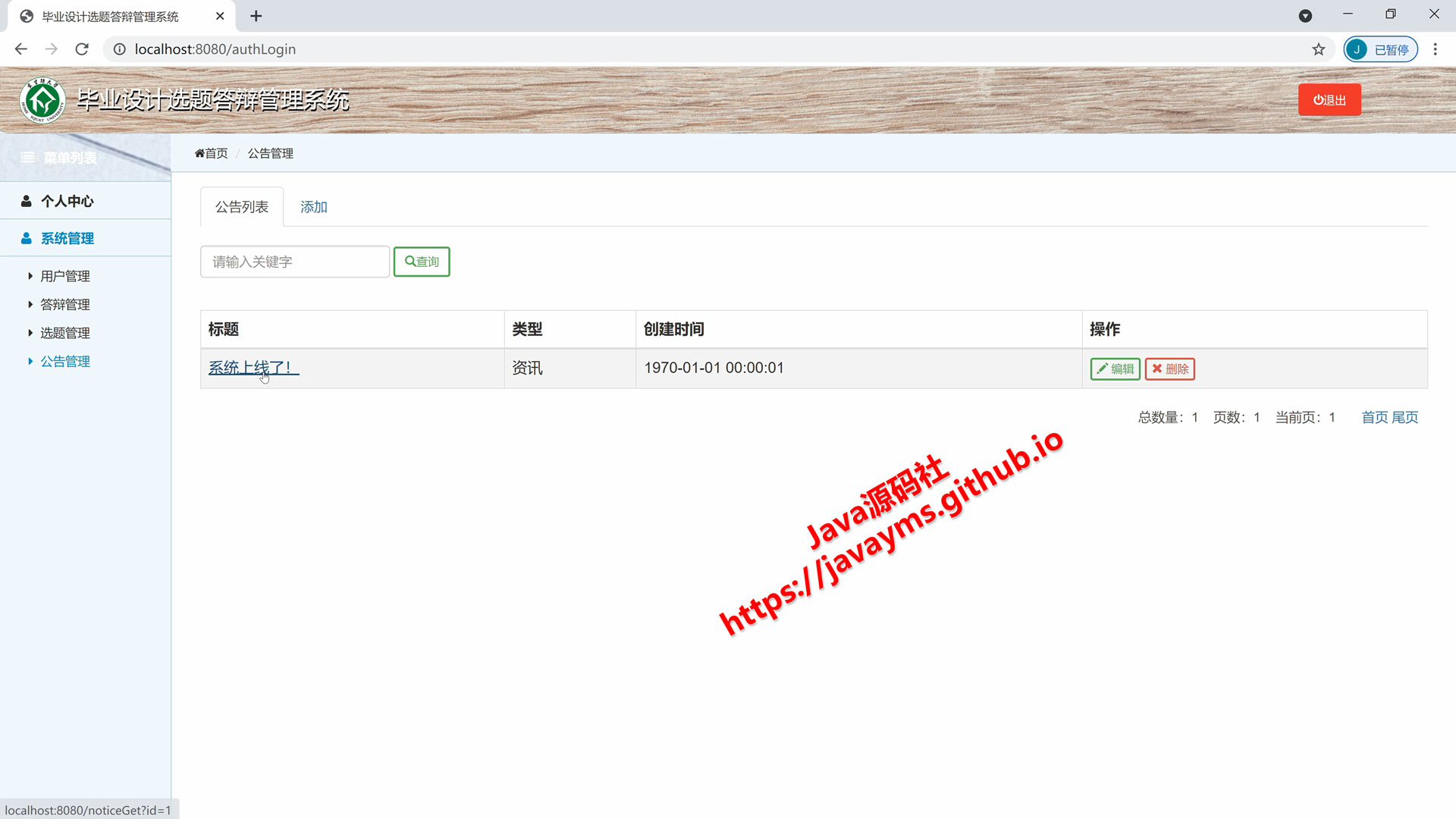
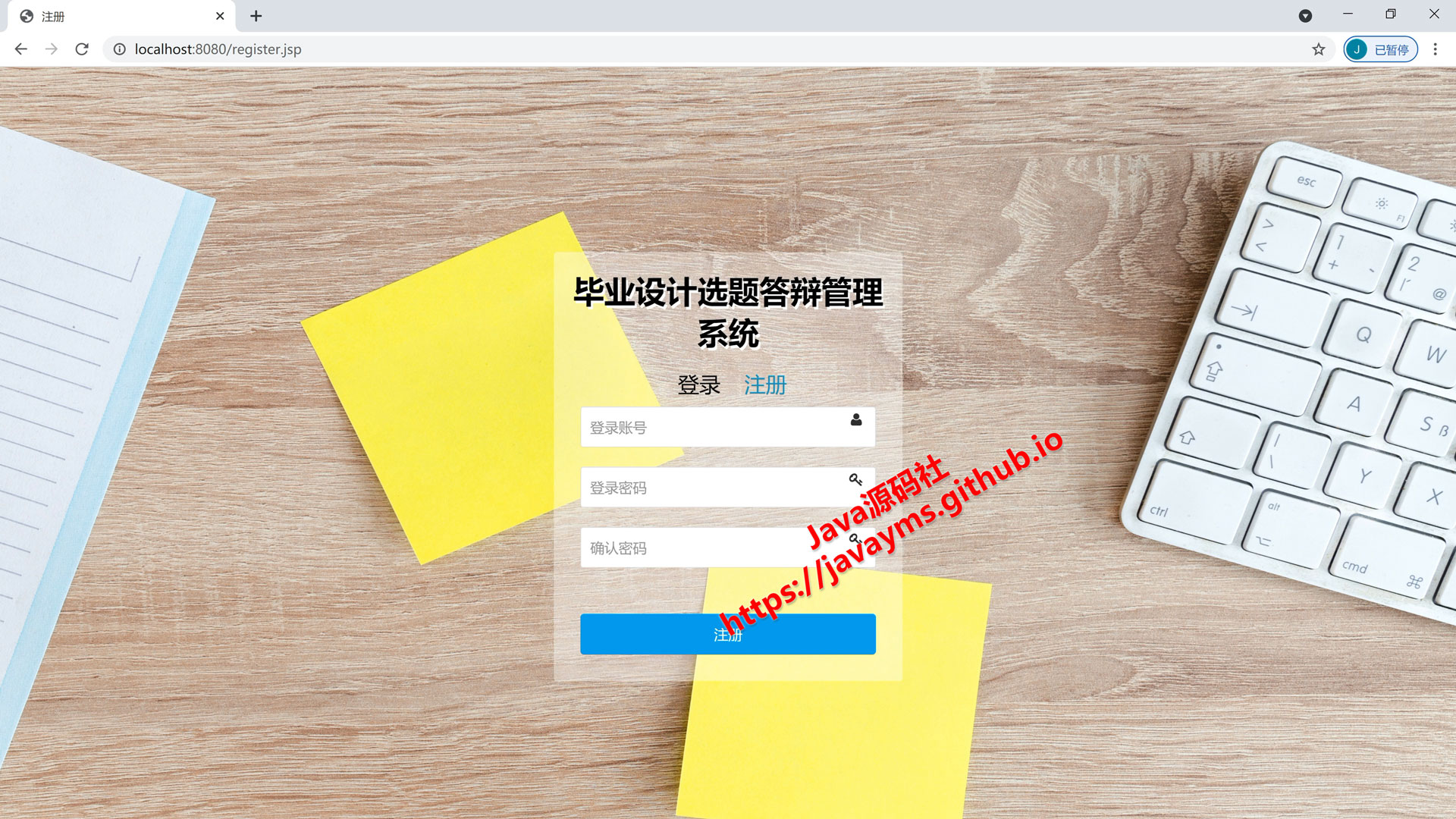
功能说明
登录、注册、退出、用户模块、公告模块、答辩模块、选题模块的增删改查管理













←源码获取见左侧[源码QQ]