JSP详细讲解
前言
一、JSP 介绍
JSP(全称 Java Server Pages)Java 服务端页面技术,是 JavaEE 平台下的技术规范。它允许使用特定的标签在 HTML 网页中插入 Java 代码,实现动态页面处理,所以 JSP 就是 HTML 与Java 代码的复合体。JSP 技术可以快速的实现一个页面的开发,相比在 Servlet 中实现页面开发将变得更加容易。
二、JSP 运行原理
1、JSP 技术特点
JSP 和 Servlet 是本质相同的技术。当一个 JSP 文件第一次被请求时,JSP 引擎会将该 JSP编译成一个 Servlet,并执行这个 Servlet。如果 JSP 文件被修改了,那么 JSP 引擎会重新编译这个 JSP。
JSP 引擎对 JSP 编译时会生成两个文件分别是.java 的源文件以及编译后的.class 文件,并放到 Tomcat 的 work 目录的 Catalina 对应的虚拟主机目录中的 org\apache\jsp 目录中。两个文件的名称会使用 JSP 的名称加”_jsp”表示。如:index_jsp.java、index_jsp.class。
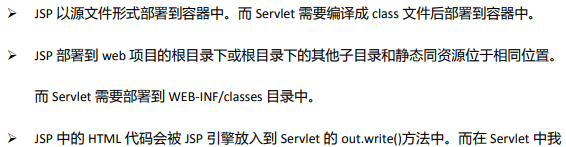
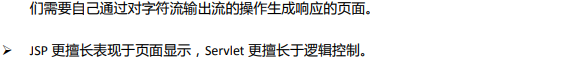
2、JSP 与 Servlet 区别


三、 JSP 的使用
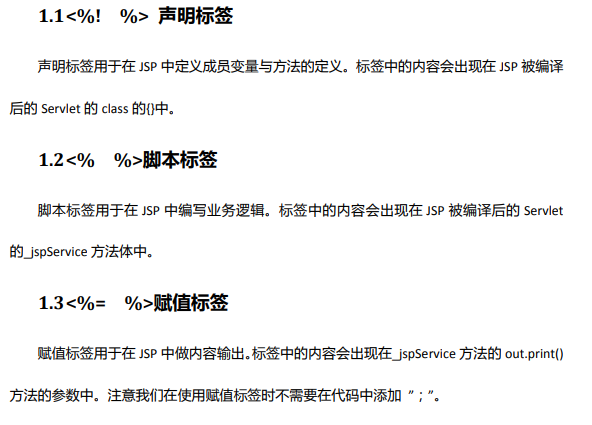
1、JSP 的三种原始标签
JSP 的原始标签在 JSP 的任何版本中都可以使用。

2、JSP 原始标签的使用
需求:以 20%概率显示你中奖
<html>
<head>
<title>Title</title>
</head>
<body>
欢迎来到中奖游戏
<%
int flag = new Random().nextInt(100);
if (flag <= 20){
%>
中奖了 <%=flag %>
<% }else {%>
再试一次吧 <%= flag %>
<% } %>
</body>
</html>

3、 JSP 的指令标签
JSP 指令标签的作用是声明 JSP 页面的一些属性和动作。
<%@指令名称 属性=“值” 属性=“值”%>
4、JSP 指令标签分类

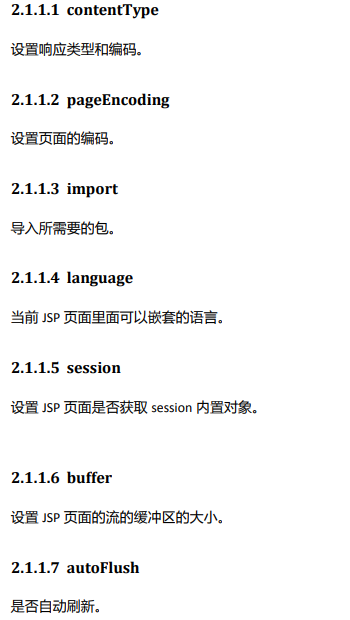
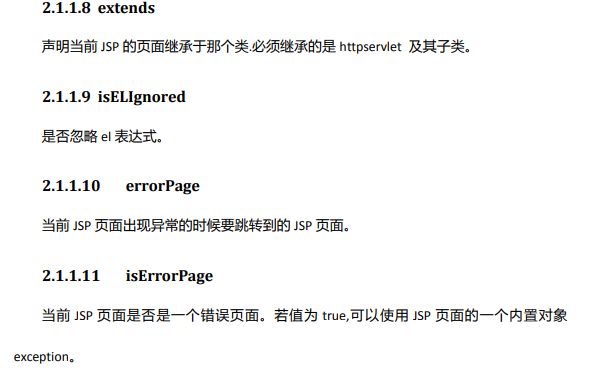
1、Page 指令标签


2、Include 指令标签
静态包含,可以将其他页面内容包含进来,一起进行编译运行.生成一个 java 文件.
<%@include file=“被包含 JSP 的相对路径” %>
3、 Taglib 指令标签
导入标签库。
<%@taglib prefix=“前缀名” uri=“名称空间” %>
四、JSP 的内置对象
JSP 中一共预先定义了 9 个这样的对象,分别为:request、response、session、application、out、pagecontext、config、page、exception。


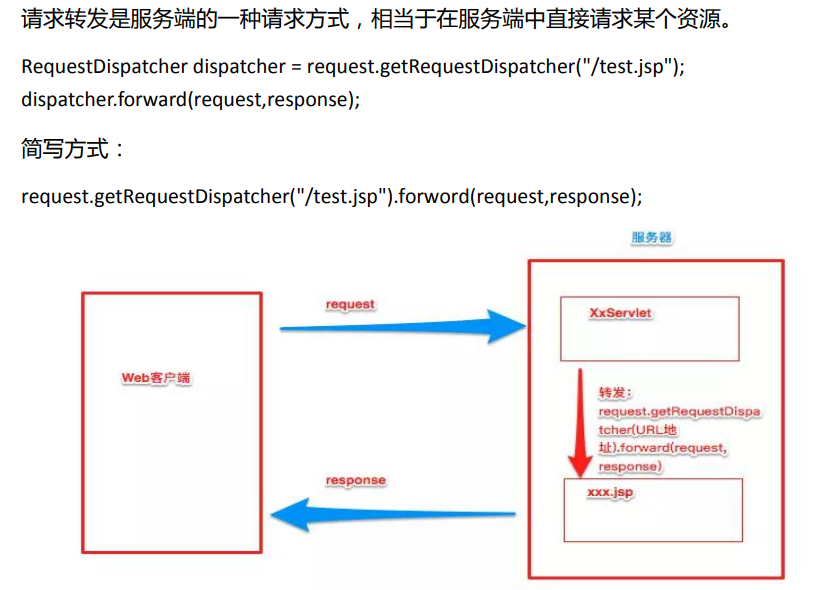
五、 请求转发
1、什么是请求转发

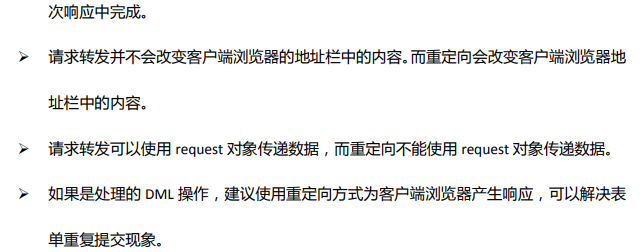
2、请求转发与重定向的区别


3、请求转发案例
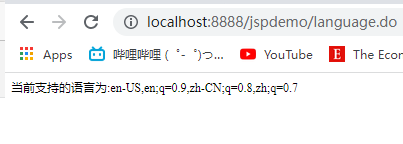
需求:在 Servlet 中获取客户端浏览器所支持的语言,并通过 JSP 页面将客户端浏览器所支持的语言响应给客户端浏览器。
//需求:在 Servlet 中获取客户端浏览器所支持的语言,
// 并通过 JSP 页面将客户端浏览器所支持的语言响应给客户端浏览器。
@WebServlet("/language.do")
public class LanguageServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String header = req.getHeader("Accept-Language");
req.setAttribute("key",header);
req.getRequestDispatcher("showMsg.jsp").forward(req,resp);
}
}
showMsg.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
String value = (String)request.getAttribute("key");
%>
当前支持的语言为:<%= value%>
</body>
</html>
运行结果:

六、JSP 中的四大作用域对象
作用域:“数据共享的范围”,也就是说数据能够在多大的范围内有效。

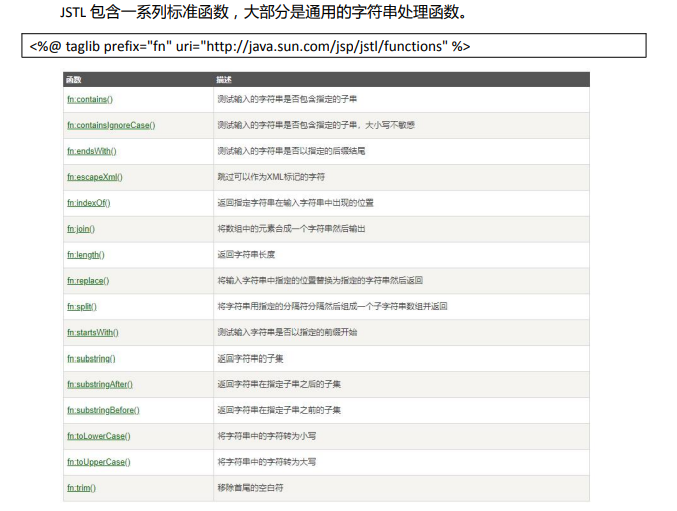
七、JSTL 标签库
1、什么是 JSTL 标签库
JSTL(Java server pages standarded tag library,即 JSP 标准标签库)JSTL 标签是基于 JSP页面的。这些标签可以插入在 JSP 代码中,本质上 JSTL 也是提前定义好的一组标签,这些标签封装了不同的功能,在页面上调用标签时,就等于调用了封装起来的功能。JSTL 的目标是使 JSP 页面的可读性更强、简化 JSP 页面的设计、实现了代码复用、提高效率。
在 JSP2.0 版本后开始支持 JSTL 标签库。在使用 JSTL 标签库时需要在 JSP 中添加对应的taglib 指令标签。
<%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
2、JSTL 标签分类
根据 JSTL 标签所提供的功能,可以将其分为 5 个类别。
1、核心标签

2、格式化标签


3、SQL标签

4、XML标签


5、JSTL标签

八、EL 表达式
1、什么是 EL 表达式
EL(Expression Language)是一种表达式语言。是为了使 JSP 写起来更加简单,减少 java代码,可以使得获取存储在 Java 对象中的数据变得非常简单。在 JSP2.0 版本后开始支持 EL表达式。
2、语法结构
${表达式}
${对象.属性名}
3、EL 表达式中的操作符

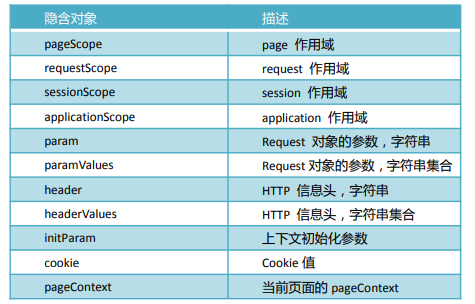
4、EL 表达式的隐含对象

5、使用 EL 表达式取出作用域中的值
${pageScope.name}
${requestScope.name}
${sessionScope.name}
${applicationScope.name}
获取作用域属性中的数据时,也可以只写属性名,EL 表达式会按照 pageScope、requestScope、sessionScope、applicationScope 的顺序查找该属性的值。
${name}
九、JSTL 标签库与 EL 表达式的使用
1、JSTL 标签库的使用步骤
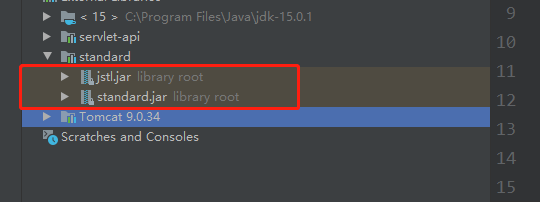
-
添加 jstl.jar 与 standard.jar

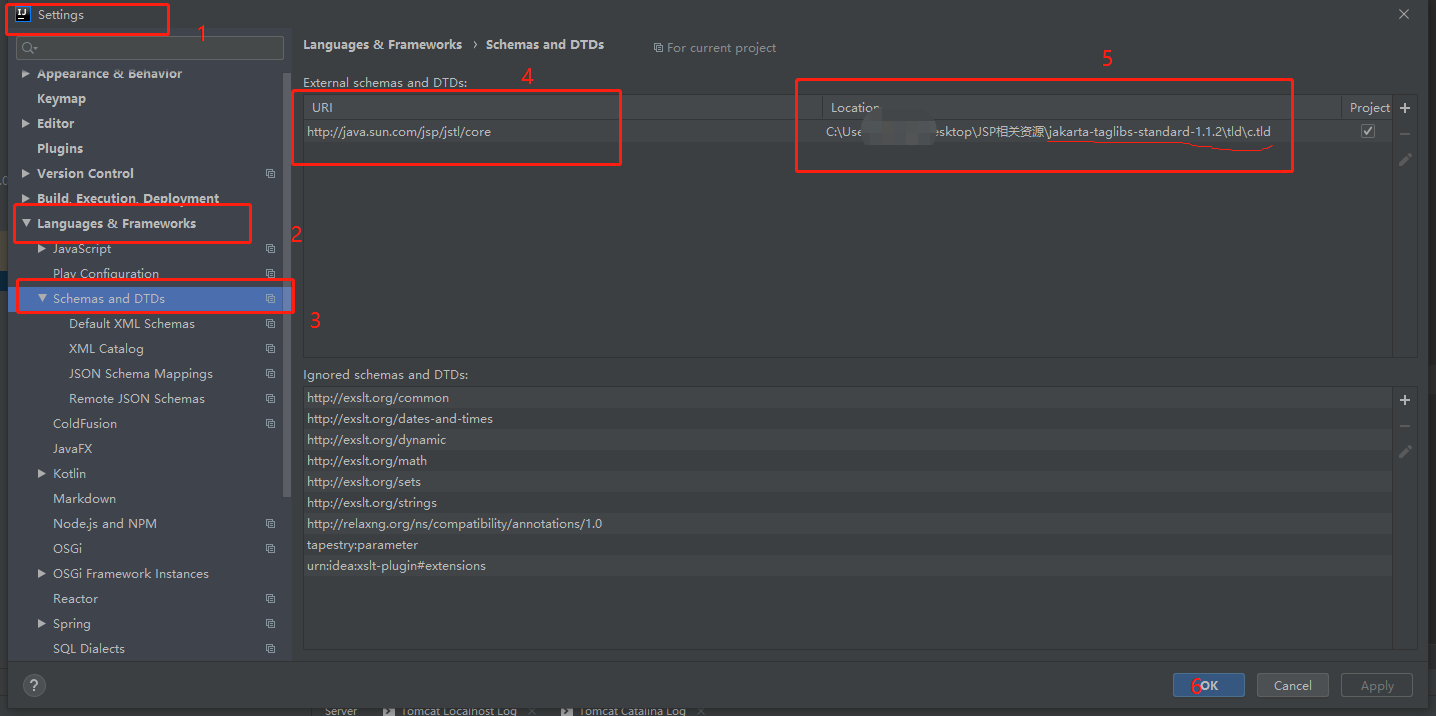
-
在 Idea 中添加 JSTL 标签的约束文件(DTD)

-
在 JSP 页面中添加 taglib 指令标签
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
2、 JSTL 核心标签的使用
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
3、 <c:if>
标签判断表达式的值,如果表达式的值为 true 则执行其主体内容。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<c:if test="${1==1}">
执行了
</c:if>
</body>
</html>

4、<c:choose>, <c:when>, <c:otherwise>
<c:choose>标签与 Java switch 语句的功能一样,用于在众多选项中做出选择。
switch 语句中有 case,而<c:choose>标签中对应有<c:when>,switch 语句中有 default,而<c:choose>标签中有<c:otherwise>。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<c:choose>
<c:when test="${1==1}">
when1执行了
</c:when>
<c:when test="${1==1}">
when2执行了
</c:when>
<c:otherwise>
otherwise执行了
</c:otherwise>
</c:choose>
</body>
</html>

5、<c:forEach>
迭代器,用于迭代集合。

varStatus 属性
current: 当前这次迭代的(集合中的)项
index: 当前这次迭代从 0 开始的迭代索引
count: 当前这次迭代从 1 开始的迭代计数
first: 用来表明当前这轮迭代是否为第一次迭代的标志
last: 用来表明当前这轮迭代是否为最后一次迭代的标志
begin: 属性值
end: 属性值
step: 属性值
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
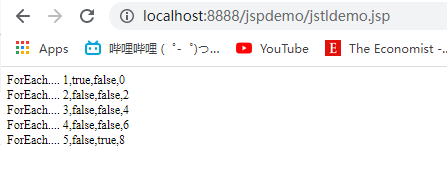
<c:forEach begin="0" end="9" step="2" varStatus="var">
ForEach.... ${var.count},${var.first},${var.last},${var.current} <br/>
</c:forEach>
</body>
</html>

6、使用 ForEach 迭代 List
需求:
创建 Users 对象,含有 userid,username 属性。
创建一个 Servlet,在 Servlet 中创建多个 Users 对象并放到 List 集合中,在 showUsers.jsp
的页面中显示所有的 Users对象信息。
1、创建 Users 对象,含有 userid,username 属性:
//创建 Users 对象,含有 userid,username 属性。
public class Users {
private Integer userid;
private String username;
public Users() {
}
public Users(Integer userid, String username) {
this.userid = userid;
this.username = username;
}
public Integer getUserid() {
return userid;
}
public void setUserid(Integer userid) {
this.userid = userid;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
}
2、创建一个 Servlet,在 Servlet 中创建多个 Users 对象并放到 List 集合中
//创建一个 Servlet,在 Servlet 中创建多个 Users 对象并放到 List 集合中
@WebServlet("/findUser.do")
public class FindUsersServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
List<Users> list = new ArrayList<>();
Users users1 = new Users(1,"kangkang");
Users users2 = new Users(2,"Corey");
list.add(users1);
list.add(users2);
req.setAttribute("list",list);
req.getRequestDispatcher("showUsers.jsp").forward(req,resp);
}
}
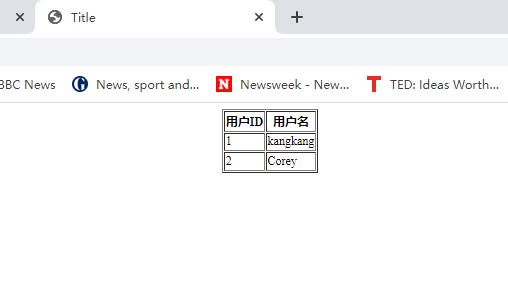
3、在 showUsers.jsp 的页面中显示所有的 Users对象信息。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<table border="1" align="center">
<tr>
<th>用户ID</th>
<th>用户名</th>
</tr>
<c:forEach items="${list}" var="user">
<tr>
<td>${user.userid}</td>
<td>${user.username}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
运行结果:

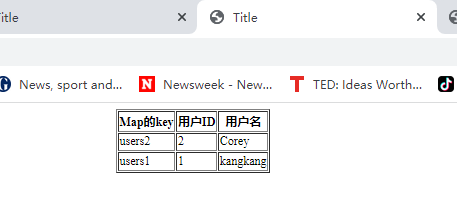
7、使用 ForEach 迭代 Map
需求:
创建 Users 对象,含有 userid,username 属性。
创建一个 Servlet,在 Servlet 中创建多个 Users 对象并放到 Map 集合中,在 showUsers2.jsp
的页面中显示所有的 Users 对象的信息。
1、创建一个 Servlet,在 Servlet 中创建多个 Users 对象并放到 Map 集合中:
//创建一个 Servlet,在 Servlet 中创建多个 Users 对象并放到 Map 集合中
@WebServlet("/findUser2.do")
public class FindUsers2Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Map<String , Users> map = new HashMap<>();
Users users1 = new Users(1,"kangkang");
Users users2 = new Users(2,"Corey");
map.put("users1",users1);
map.put("users2",users2);
req.setAttribute("map",map);
req.getRequestDispatcher("showUsers2.jsp").forward(req,resp);
}
}
2、在 showUsers2.jsp的页面中显示所有的 Users 对象的信息:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<table border="1" align="center">
<tr>
<th>Map的key</th>
<th>用户ID</th>
<th>用户名</th>
</tr>
<c:forEach items="${map}" var="map">
<tr>
<td>${map.key}</td>
<td>${map.value.userid}</td>
<td>${map.value.username}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
运行结果:

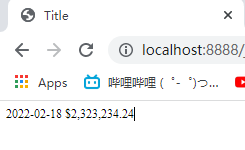
十、JSTL 格式化标签的使用
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
- 对日期的格式化处理
<fmt:formatDate value="${data}" pattern=“yyyy-MM-dd”/>
- 对数字的格式化处理
<fmt:formatNumber value="${balance}" type=“currency”/>
@WebServlet("/format.do")
public class FormatServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setAttribute("date",new Date());
req.setAttribute("balance",2323234.236);
req.getRequestDispatcher("format.jsp").forward(req,resp);
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<fmt:formatDate value="${date}" pattern="yyyy-MM-dd"/>
<fmt:formatNumber value="${balance}" type="currency" />
</body>
</html>

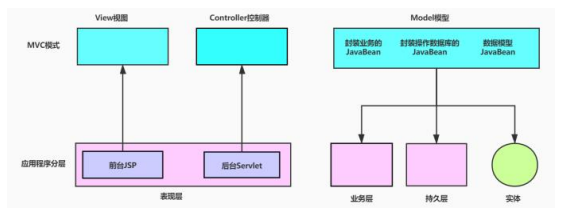
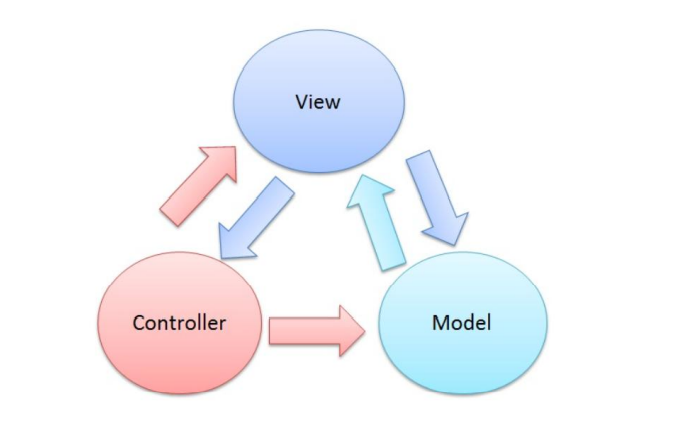
十一、MVC 模式
1、什么是 MVC 模式
MVC 模式:Model、View、Controller 即模型、视图、控制器。是软件的一种架构模式(Architecture pattern)。MVC 要实现的目标是将软件的用户界面和业务逻辑分离,可提高代码可扩展性、可复用性、可维护性、以及灵活性。
View(视图):用户的操作界面。如:html、jsp。
Model(模型):具体的业务模型与数据模型。如:service、dao、pojo。
Controller(控制):处理从视图层发送的请求,并选取模型层的业务模型完成响应的业务实现,并产生响应。如:Servlet。

2、MVC 模式与应用程序分层的区别
MVC 模式是一种软件的架构方式,而应用程序分层这是一种代码的组织方式。MVC 模式与应用程序分层的目标都是一致的:为了解耦和、提高代码复用性。