当我在用JAVA写一个图形化界面时,发现了这样一个问题:
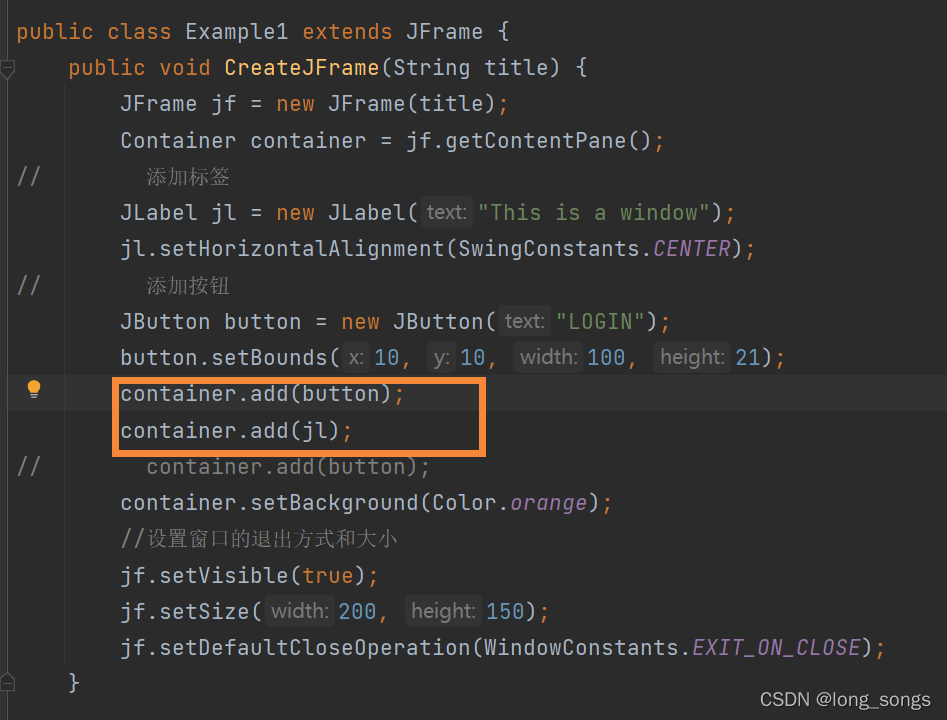
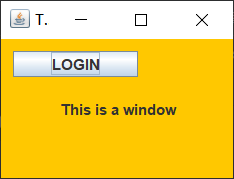
当把几个组件添加到页面时,即使之前已经设置好了组件的大小和位置,最后一个组件还是会占据整个界面,覆盖其他的组件!

后加按钮就这样了

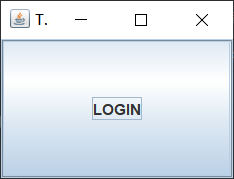
先加按钮是这样的?
?
原因是:JFrame默认的Layou为BorderLayout,如果布局为BorderLayout但是使用的是container.add(Component)这个方法,BorderLayout会默认的放在CENTER处。
目前有几种比较可靠的解决方法
第一种:
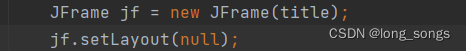
未设置Layout时,java默认为flowLayout布局的,设置为null即为清空布局管理器,之后添加组件,常常是设置组件左上角坐标相对于容器左上角(0,0)的x,y值来确定组件的位置,即使更改容器大小也不会改变位置。这种方式常常用于窗体大小固定的容器里。
给自己的frame加上一个setlayout

?第二种:
//JButton bu =new JButton(" ");
//bu.setContentAreaFilled(false); //按键透明
//bu.setBorderPainted(false); //边框透明
//bu.setEnabled(false); //不能点击
?在所有的组件之后加上一个全部透明的按钮,这个按钮其实也是填满整个容器的,但是它没有任何的作用.间接实现了这个要求。
第三种:
安排好组件的顺序,例如上面的例子,把按钮放在前面加入即可