Nacos详细解释配置与注册_L_Sueno的博客-CSDN博客_nacos配置文件详解
Nacos系列(10)-Nacos开启shared-configs配置共享,读取多个配置_qq_43437874的博客-CSDN博客_shared-configs[0]
?
若依的shared-configs配置方式:
# Tomcat
server:
port: 9203
# Spring
spring:
application:
# 应用名称
name: ruoyi-job
profiles:
# 环境配置
active: dev
cloud:
nacos:
discovery:
# 服务注册地址
server-addr: 127.0.0.1:8848
config:
# 配置中心地址
server-addr: 127.0.0.1:8848
# 配置文件格式
file-extension: yml
# 共享配置
shared-configs:
- application-${spring.profiles.active}.${spring.cloud.nacos.config.file-extension}
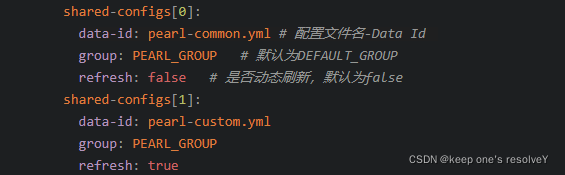
第二篇博客的配置方式:

?源码都行:
public static class Config {
private String dataId;
private String group;
private boolean refresh;
public Config() {
this.group = "DEFAULT_GROUP";
this.refresh = false;
}
public Config(String dataId) {
this.group = "DEFAULT_GROUP";
this.refresh = false;
this.dataId = dataId;
}
public Config(String dataId, String group) {
this(dataId);
this.group = group;
}
public Config(String dataId, boolean refresh) {
this(dataId);
this.refresh = refresh;
}
public Config(String dataId, String group, boolean refresh) {
this(dataId, group);
this.refresh = refresh;
}
public String getDataId() {
return this.dataId;
}
public NacosConfigProperties.Config setDataId(String dataId) {
this.dataId = dataId;
return this;
}
public String getGroup() {
return this.group;
}
public NacosConfigProperties.Config setGroup(String group) {
this.group = group;
return this;
}
public boolean isRefresh() {
return this.refresh;
}
public NacosConfigProperties.Config setRefresh(boolean refresh) {
this.refresh = refresh;
return this;
}
public String toString() {
return "Config{dataId='" + this.dataId + '\'' + ", group='" + this.group + '\'' + ", refresh=" + this.refresh + '}';
}
public boolean equals(Object o) {
if (this == o) {
return true;
} else if (o != null && this.getClass() == o.getClass()) {
NacosConfigProperties.Config config = (NacosConfigProperties.Config)o;
return this.refresh == config.refresh && Objects.equals(this.dataId, config.dataId) && Objects.equals(this.group, config.group);
} else {
return false;
}
}
public int hashCode() {
return Objects.hash(new Object[]{this.dataId, this.group, this.refresh});
}
}
}