文章目录
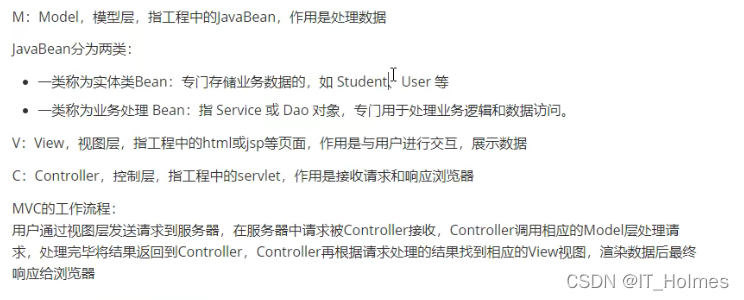
1. 什么是MVC?
MVC是一种软件架构的思想,将软件按照模型,视图,控制器来划分。

实体类pojo中,比如有一个User类,一般我们传输不会直接传输User类对象,而是有一个vo(例如:UserVo,专门向视图层发送的对象vo) , dto(就是专门用来数据传输时的对象。),类似这种操作实体类的方式,要知道。
2. 什么是SpringMVC?
SpringMVC是Spring的一个后续产品,是Spring的一个子项目。
SpringMVC的特点:
- Spring家族原生产品,与IOC容器等基础设置无缝对接。
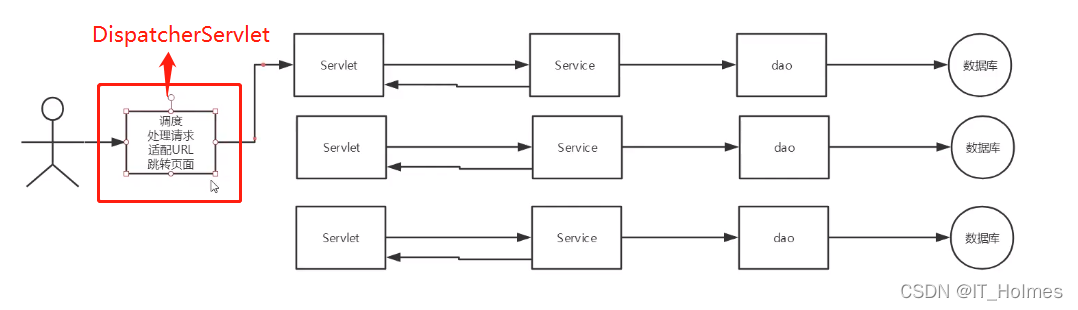
基于原生的Servlet,通过功能强大的前端控制器(DispatcherServlet),对请求和响应进行统一处理。- 内部组件化程度高,可插拔式组件
即插即用的效果。 - 代码简洁,开发效率高,性能卓著。
我们将SpringMVC中所有要用到的bean,注册到Spring中。
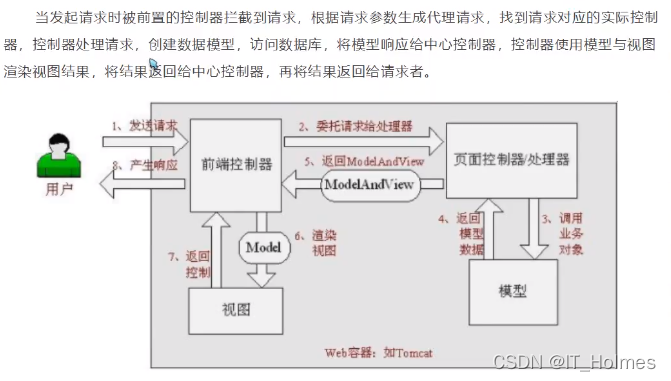
记住:SpringMVC的请求接受都是统一通过前端控制器(DispatcherServlet)来接受或者响应管理。


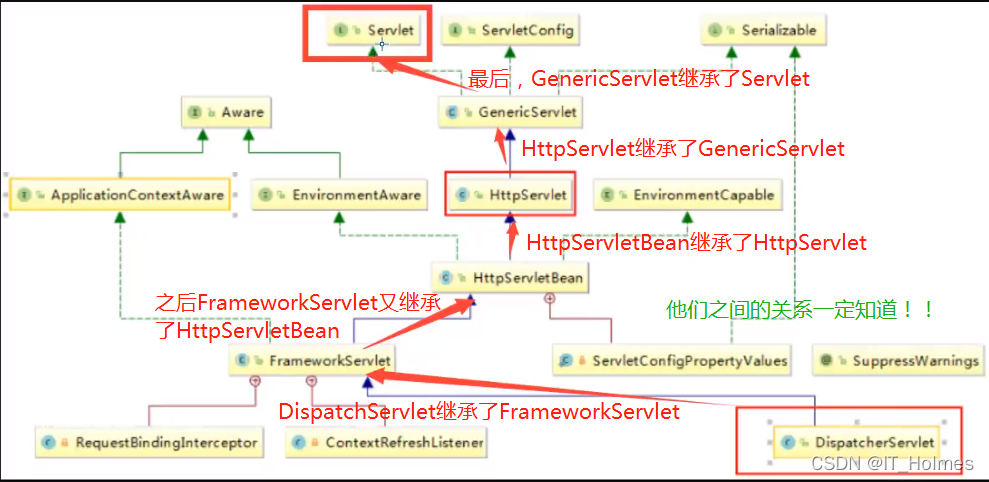
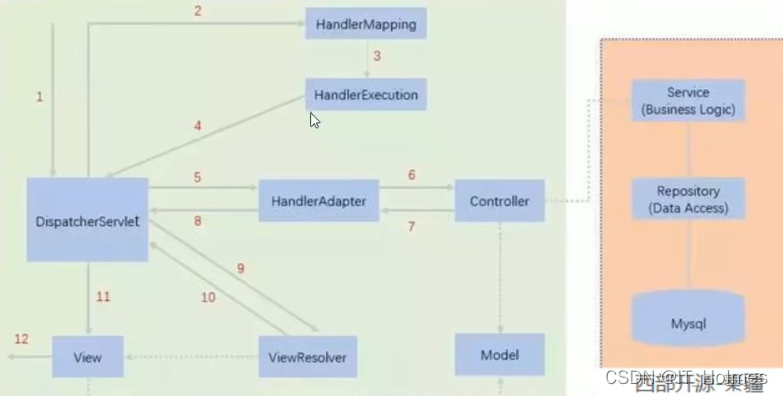
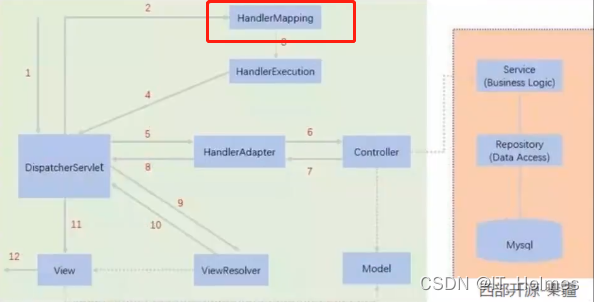
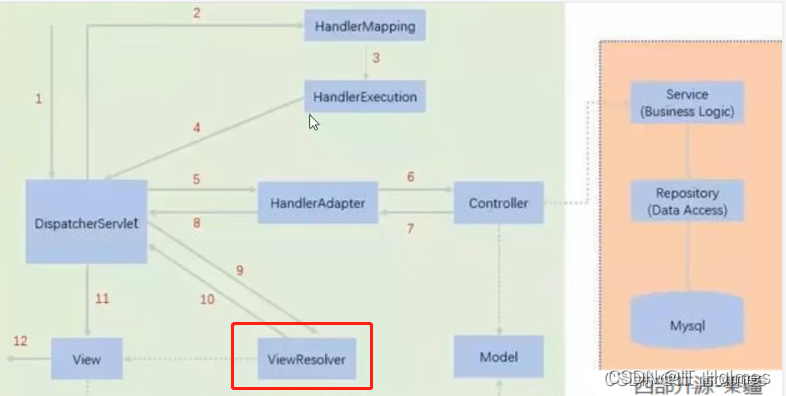
DispatchServlet本质上就是一个Servlet,下图的关系要知道!!

SpringMVC的原理如下图所示:

3. 在idea中,将maven的普通项目改成Web项目的两种方式
3.1 方式一:手动添加webapp模块,并添加web.xml文件
手动创建webapp模块,想要快点也可直接创建maven的时候使用web结构来创建也行。
- 第一步:在main目录下,创建一个webapp目录。

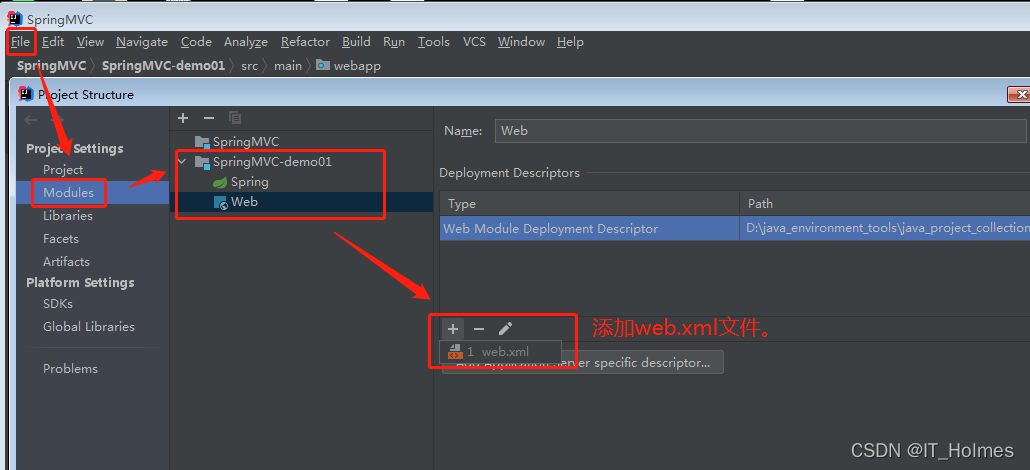
- 第二步:点击file -》 project structure -》Modules -》 对应项目 -》添加开发修饰符(Deployment Descriptors) ,添加一个web.xml文件。

注意:一般添加的路径不对,要改成我们的webapp下的目录。
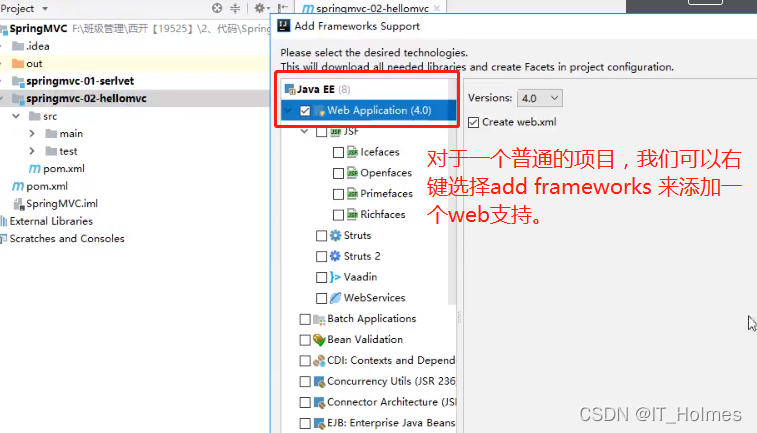
3.2 方式二:在一个普通项目上面,添加web支持

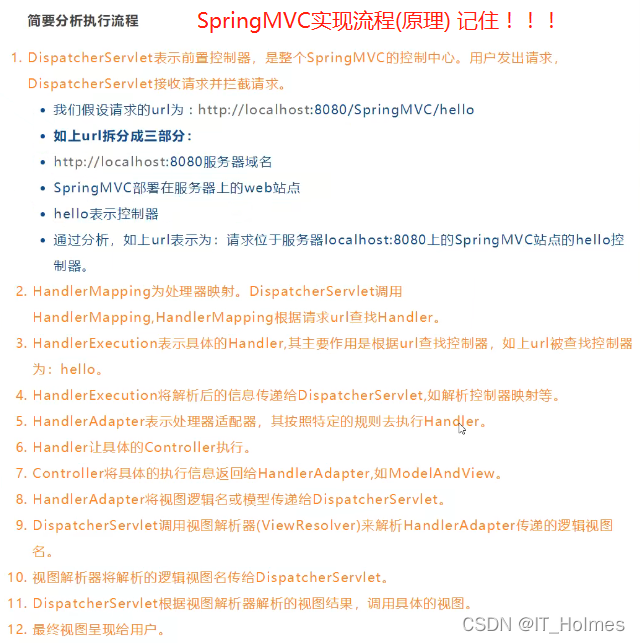
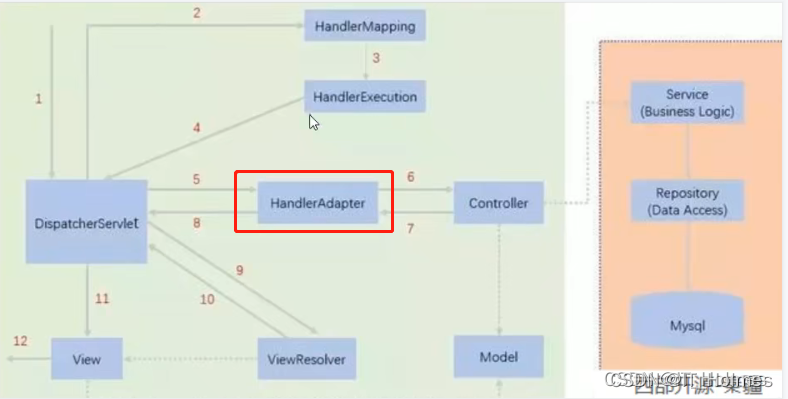
4. SpringMVC的执行流程
下图对应的每一个部分,执行过程,一定知道。


5. 按照SpringMVC的执行流程来实操一遍(按照底层来进行操作)
5.1 创建一个maven项目,导入依赖
按照第三节说的,创建一个web maven项目,导入spring-webmvc和servlet-api的依赖。
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.15</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
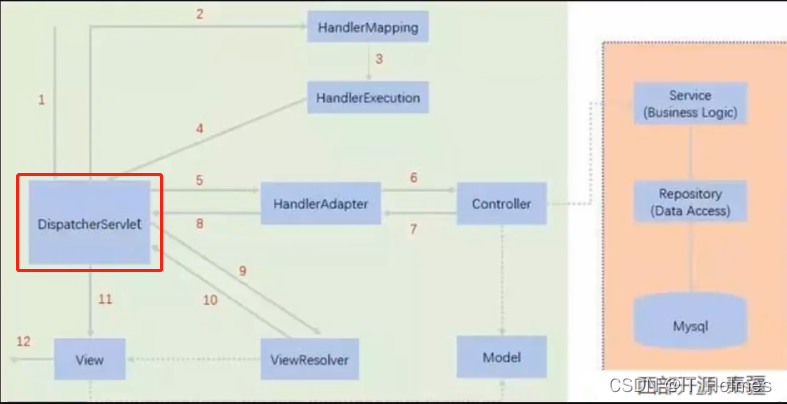
5.2 第一步:注册DispatchServlet 前端控制器
在web-inf中的web.xml中,注册DispatchServlet前端控制器。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置DispatchServlet,前段控制器(SprintMVC的核心,一般叫他请求分发器,官方叫他前端控制器)-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--DispatchServlet必须要绑定SpringMVC的配置文件-->
<init-param>
<param-name>contextConfigLocation</param-name>
<!--
classpath 和 classpath* 区别:
classpath:只会到你的class路径中查找找文件;(推荐使用)
classpath*:不仅包含class路径,还包括jar文件中(class路径)进行查找.
-->
<param-value>classpath:springmvc-servlet.xml</param-value>
</init-param>
<!--启动级别:1,意思是服务器启动,它就启动-->
<load-on-startup>1</load-on-startup>
</servlet>
<!--
在SpringMVC中, / 和 /* 的区别:
/ : 只匹配所有的请求,不会去匹配jsp页面。(一般使用这个。)
/* : 匹配所有的请求,包括.jsp。
-->
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
DispatchServlet必须要绑定SpringMVC的配置文件,就是上面我们在DispatchServlet中,的init-param指定的文件。
这个文件一般我们按照官方命名就是我们 绑定的注册DispatchServlet的name名字-servlet.xml ,而这个文件,就是我们要创建的一个spring的配置文件(一般创建在resources结构)中。

完成上面,就相当于配置好了下图部分:

5.3 第二步:配置springmvc-servlet.xml文件
5.3.1 配置HandlerMapping处理器映射
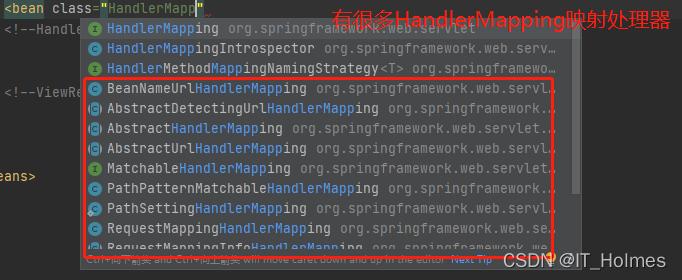
首先是在springmvc-servlet.xml中,配置HandlerMapping映射处理器。

<!--
HandlerMapping处理器映射:处理器有很多都是现学现用。
正常开发是不用配置的,直接用注解替代。这里是为了方便理解原理。
-->
<bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<!--
BeanNameUrlHandlerMapping这个处理器映射器的作用就是去bean里面找url的名字,进行处理。
正常开发中不使用这个处理器映射器。
-->
<bean id="/hello" class="com.itholmes.controller.HelloController"/>
配置好上面就相当于完成了下图中的这一部分。

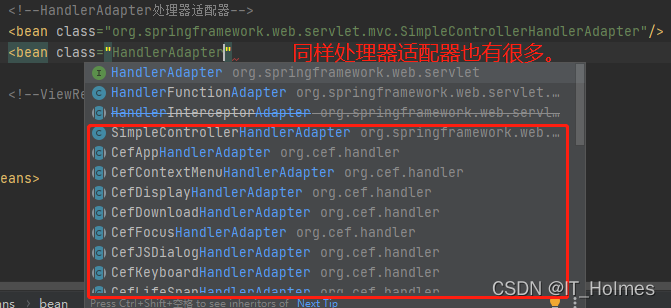
5.3.2 HandlerAdapter处理器适配器
在springmvc-servlet.xml中,配置HandlerAdapter处理器适配器。
<!--HandlerAdapter处理器适配器-->
<bean class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter"/>

配置好上面就相当于完成了下图中的这一部分。

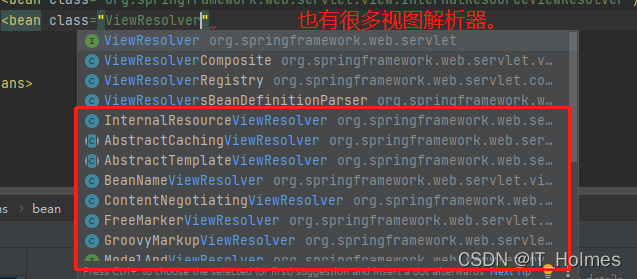
5.3.3 ViewResolver视图解析器
在springmvc-servlet.xml中,配置ViewResolver视图解析器。
<!--
ViewResolver视图解析器是必须要写的!
视图解析器是用来解析发送过来的数据,下面的前缀和后缀就是用来拼接url的。
-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<!--prefix前缀-->
<property name="prefix" value="/WEB-INF/jsp"/>
<!--suffix后缀-->
<property name="suffix" value=".jsp"/>
</bean>

配置好上面就相当于完成了下图中的这一部分。

5.3.4 总结,完整的springmvc-servlet.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<!--
HandlerMapping处理器映射器:处理器有很多都是现学现用。
正常开发是不用配置的,直接用注解替代。这里是为了方便理解原理。
-->
<bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<!--HandlerAdapter处理器适配器-->
<bean class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter"/>
<!--
ViewResolver视图解析器是必须要写的!
视图解析器是用来解析发送过来的数据,下面的前缀和后缀就是用来拼接url的。
-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<!--prefix前缀-->
<!--注意:/WEB-INF/jsp/ 后面必须要有 / 不然报404的!!-->
<property name="prefix" value="/WEB-INF/jsp"/>
<!--suffix后缀-->
<property name="suffix" value=".jsp"/>
</bean>
<!--
BeanNameUrlHandlerMapping这个处理器映射器的作用就是去bean里面找url的名字,进行处理。
正常开发中不使用这个处理器映射器。
-->
<bean id="/hello" class="com.itholmes.controller.HelloController"/>
</beans>
5.4 构建Controller层
搭建好controller层,在里面写一个HelloController类,实现Controller接口。

创建好分层和实现Contoller接口的HelloController类:

package com.itholmes.controller;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.Controller;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class HelloController implements Controller {
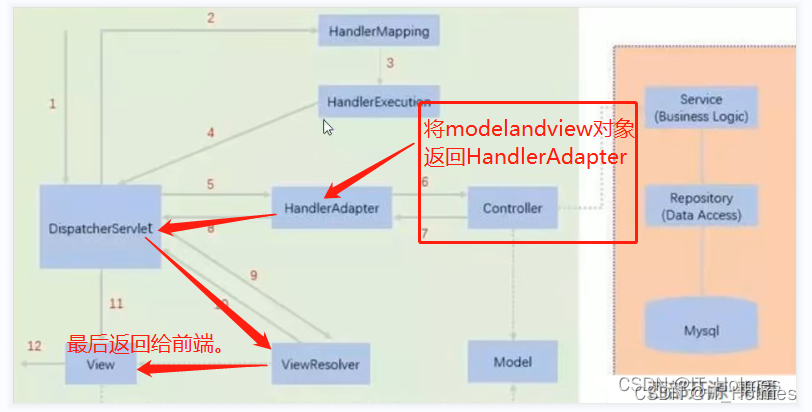
//我们返回modelAndView的类型数据给HandlerAdapter处理器适配器,再交给DispatchServlet,再交给ViewResolver视图解析器进行解析拼接前后缀。
@Override
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
ModelAndView mv = new ModelAndView();
//业务代码
String result = "helloSpringMVC";
//使用addObject方法来添加到mv中
mv.addObject("msg",result);
//视图跳转
mv.setViewName("test");
return mv;
}
}
我们返回modelAndView的类型数据给HandlerAdapter处理器适配器,再交给DispatchServlet,再交给ViewResolver视图解析器进行解析拼接前后缀,如下图流程。

5.5 创建一个test.jsp来测试一下。

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${msg}
</body>
</html>
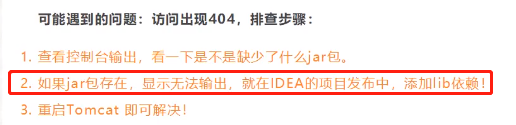
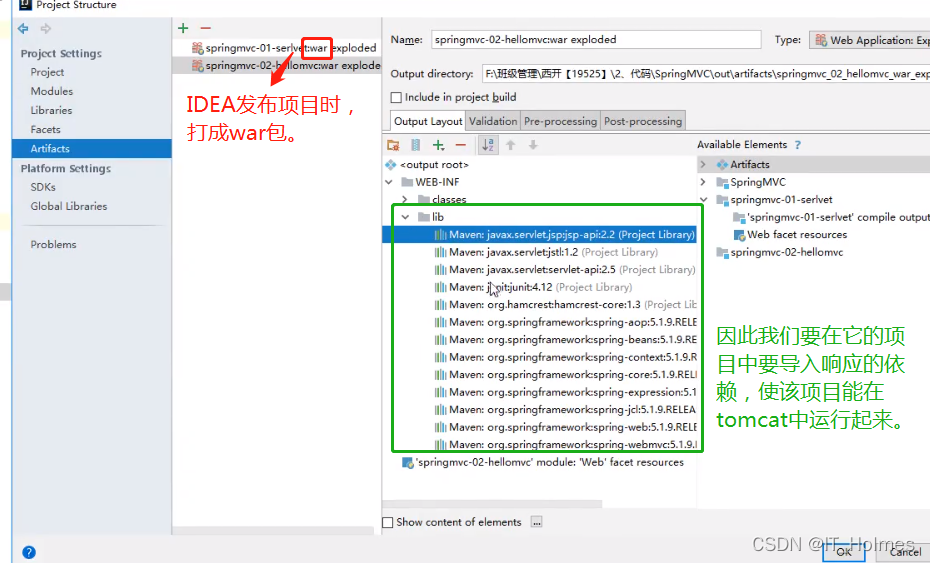
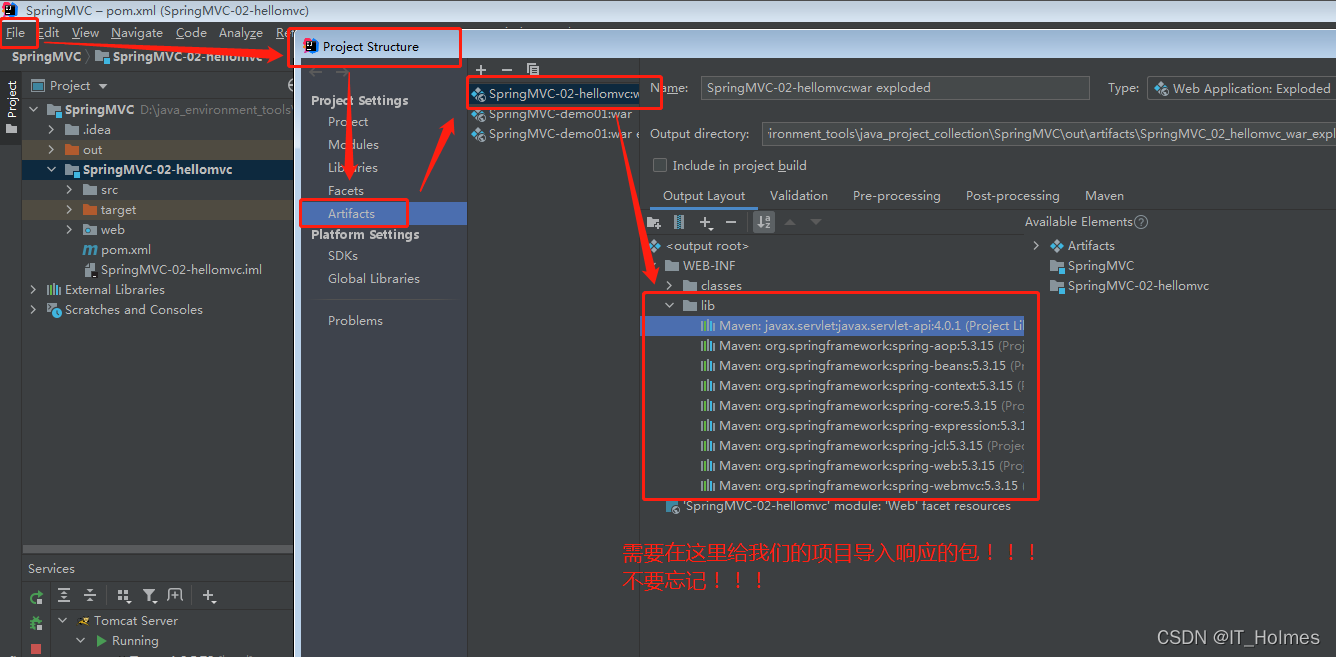
5.6 在IDEA中,配置了maven依赖,也不要忘记给项目导入包!

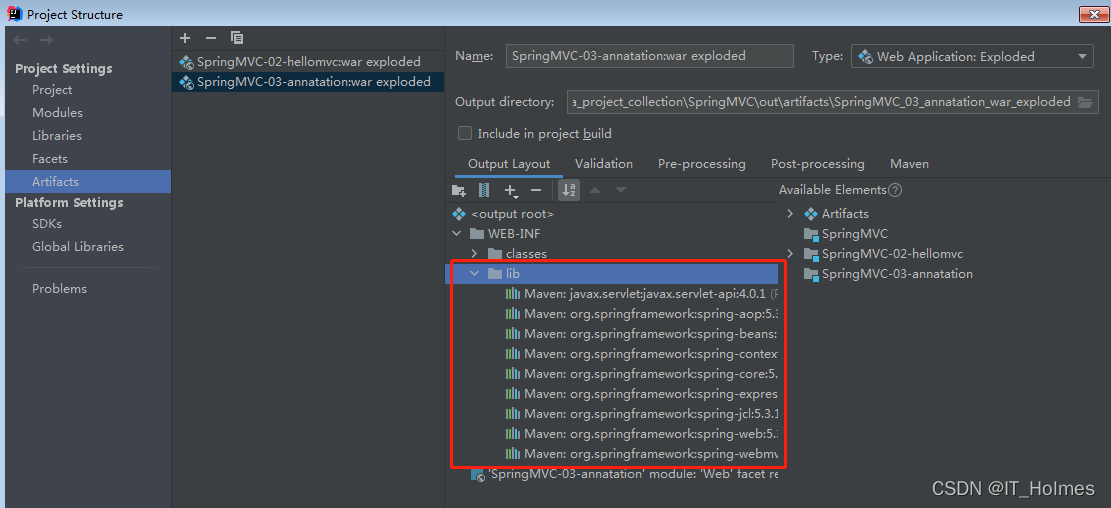
我们写好了项目是需要放到tomcat中运行的,一般tomcat运行是打jar包war包的形式,就像project structure中的artifact里面的内容,如下图:

这个点容易被忽略,要注意!!

6. 使用注解开发 SpringMVC
6.1 环境准备
在idea中,创建一个moudle,添加web支持。
导入依赖。
如果担心maven的资源过滤问题,就在pom中配置:
<build>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>
6.2 给项目导包(发布到tomcat前,必须要做的事情)

6.3 配置web.xml
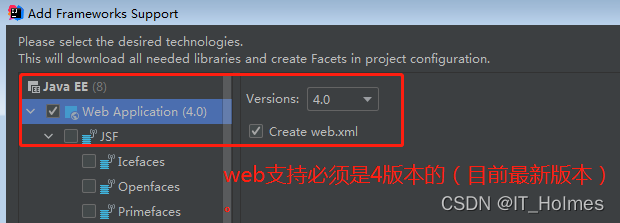
注意:web.xml版本必须是第四版本,最新版本。

配置web.xml文件流程:

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-servlet.xml</param-value>
</init-param>
<!--数值越小启动越早。-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
6.4 配置springmvc-servlet.xml文件
既然使用注解来开发,那么我们就不要配置很多东西了。
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:mvn="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
">
<!--不要忘记导入上面的约束条件!!-->
<!--自动扫描包,让指定包下的注解生效,由IOC容器统一管理-->
<context:component-scan base-package="com.itholmes.contoller"/>
<!--让Spring MVC不处理静态资源,例如: .css , .js , .html , .mp3 , .mp4等-->
<mvc:default-servlet-handler/>
<!--
按照平时我们应该在这里配置handlerMapping和handlerAdopter。
但是,在这里我们不用配置!理解好下面几句话。
<mvn:annotation-driven/>:支持mvc注解驱动
在spring中,一般采用@RequestMapping注解来完成映射关系。
要想使@RequestMapping注解生效,必须向上下文中注册DefaultAnnotationHandlerMapping和
一个AnnotationMethodHandlerAdopter实例。
这两个实例分别在类级别和方法级别处理。
而<mvn:annotation-driven/>配置会帮助我们自动完成上述两个实例的注入。
-->
<mvn:annotation-driven/>
<!--ViewResolver视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!--注意:/WEB-INF/jsp/ 后面必须要有 / 不然报404的!!-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
</beans>
6.5 搭建controller层
搭建controller层以及类:
package com.itholmes.contoller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
//@Controller,@Service,@repository本质和@Component一样的,都是被扫描识别的注解。
@Controller
//@RequestMapping是为了映射请求路径,这里因为类与方法上都有映射所以访问时应该是/HelloController/hello。
@RequestMapping("/HelloController")
public class HelloController {
//真实访问地址:项目名/HelloController/hello
@RequestMapping("/hello")
//Model类型的参数:是为了把Action中的数据带到视图中。
public String hello(Model model){
//封装数据
model.addAttribute("msg","hello,Spring MVC annotation");
//方法返回的结果是视图的名称hello,它会被视图解析器处理,加上前后缀从而变成了/WEB-INF/jsp/hello.jsp了。
return "hello";
}
}
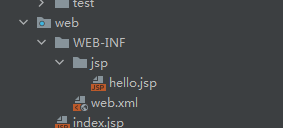
6.6 创建一个视图层,方便我们测试

这里为什么要将视图层放到WEB-INF下?

6.7 总结
注解方式的springmvc开发中,springmvc帮助我们配置了处理器映射器和处理器适配器,只需要开启注解驱动就行。

而且在controller层,我们都使用注解来配置,正常开发模式,写增删改查都是通过这种注解方式来写的增删改查。