【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿我们奔赴在各自的热爱里…
一、选题背景意义
利用互联网技术开发医疗管理系统,代替传统的管理模式,更方便的帮助医护员工了解病患信息,同步可以管理医生出诊状况,医疗管理系统帮助医院优化流程、实现闭环管理,提高护理质量和医院运行管理效率。
📣本项目是基于Java-SSM框架开发的医疗管理系统后台,可以作为毕业设计或者课程设计!
??系统包含的技术
后端:SSM
前端:layui,js,css等
开发工具:IDEA
数据库:MySQL
JDK版本:jdk1.8
服务器:tomcat8
二、项目设计思路
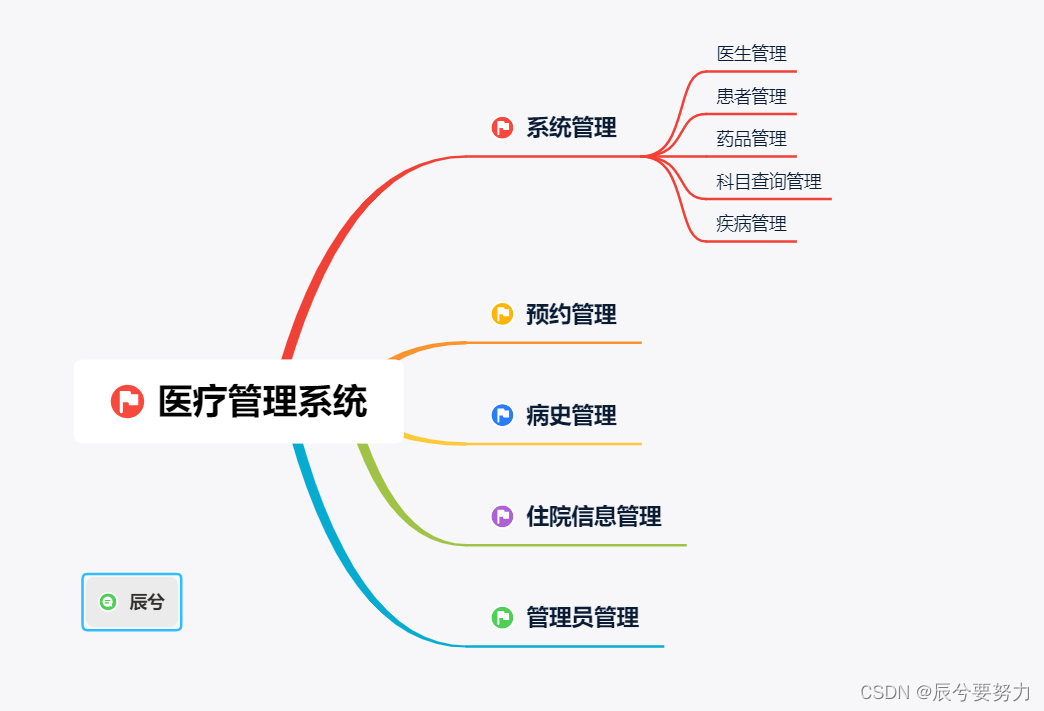
📝模块设计:系统实现了 系统管理+预约管理+病史管理+住院信息管理+管理员管理 等十余个模块

业务讲解:医疗管理系统主要实现对医生,病患,药品,住院信息等等基础信息的管理,帮助提高医院的运行效率

三、项目运行截图
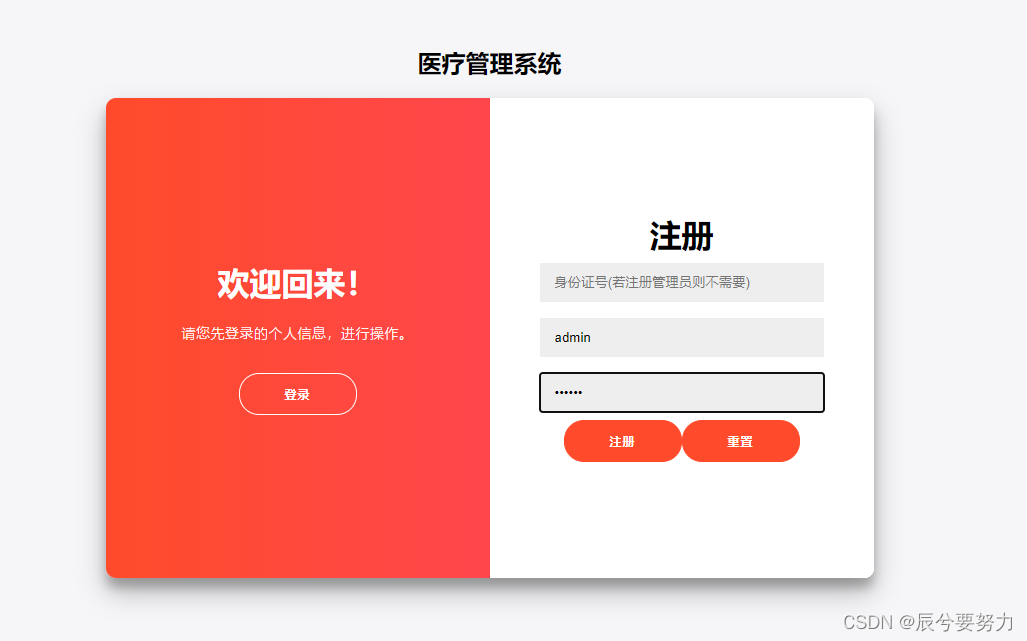
🚀登录注册模块:实现用户登录+注册相关功能

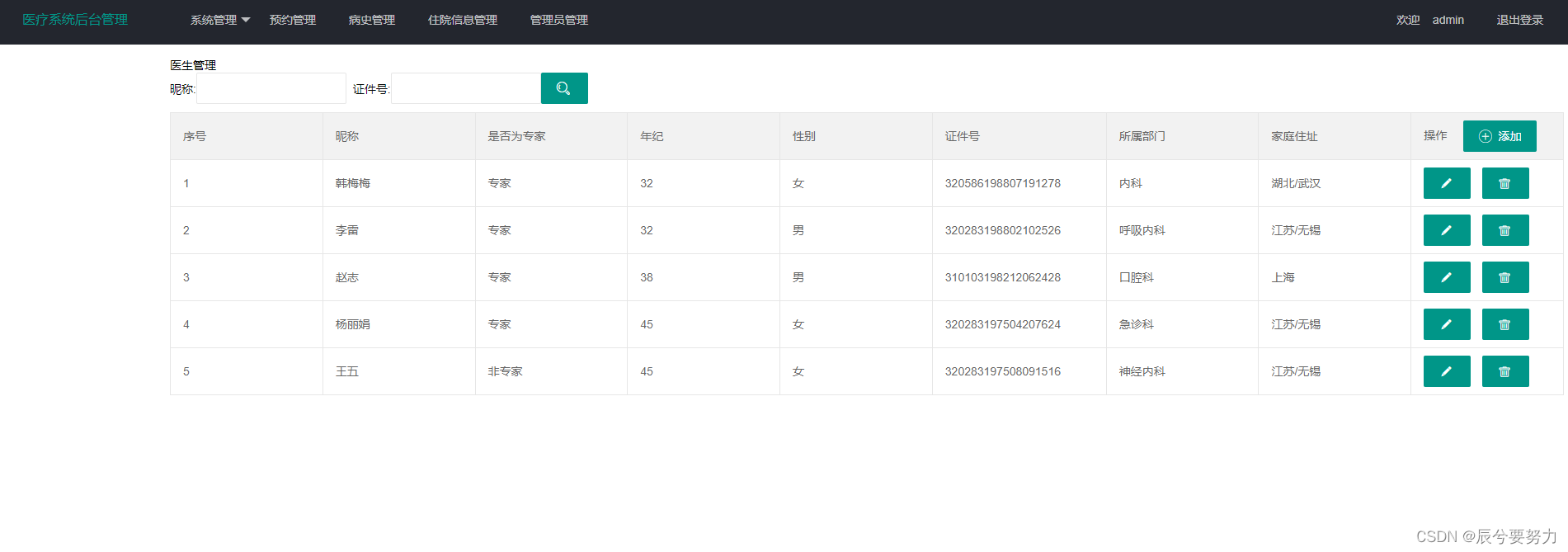
🚀医生管理:管理医院医生相关信息

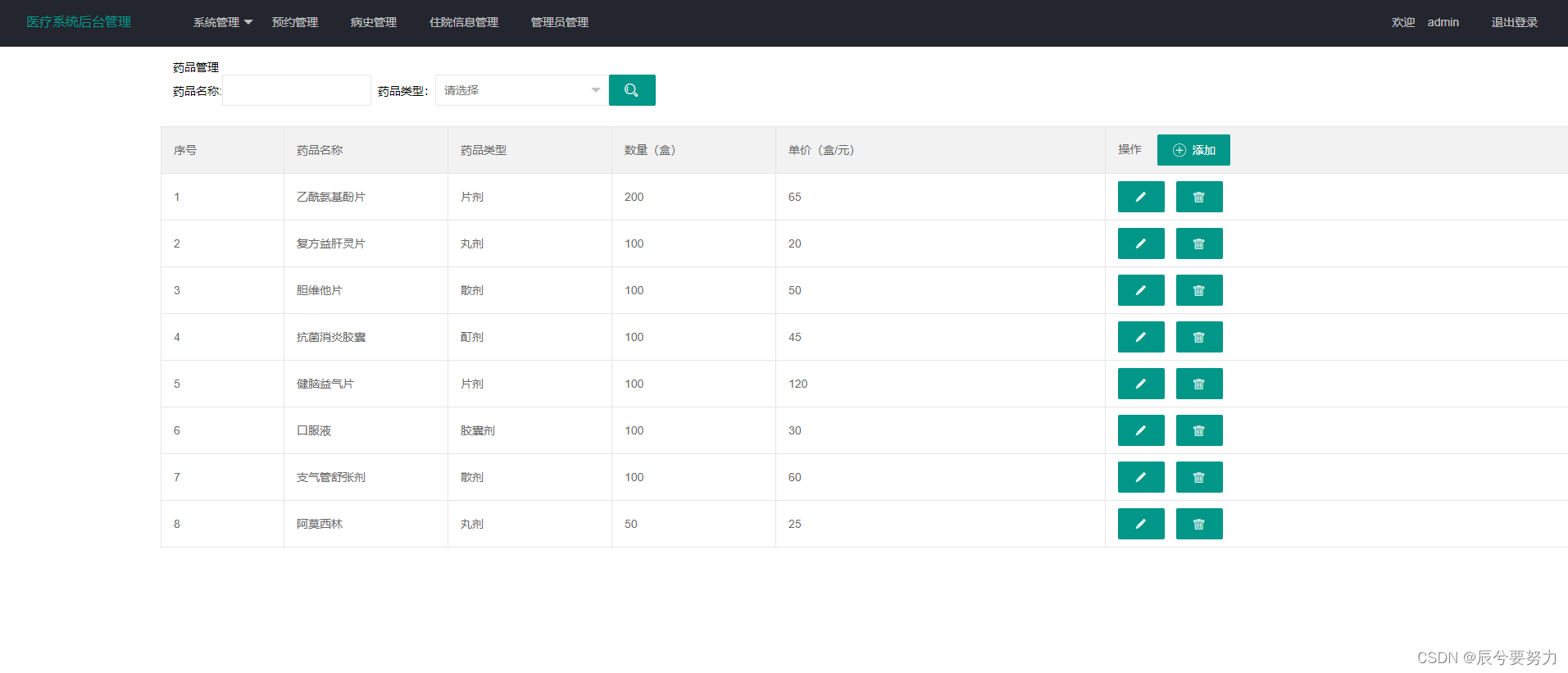
🚀药品管理:管理医院售卖药物相关信息

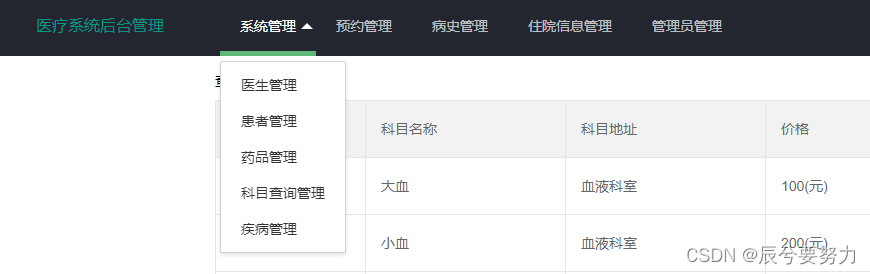
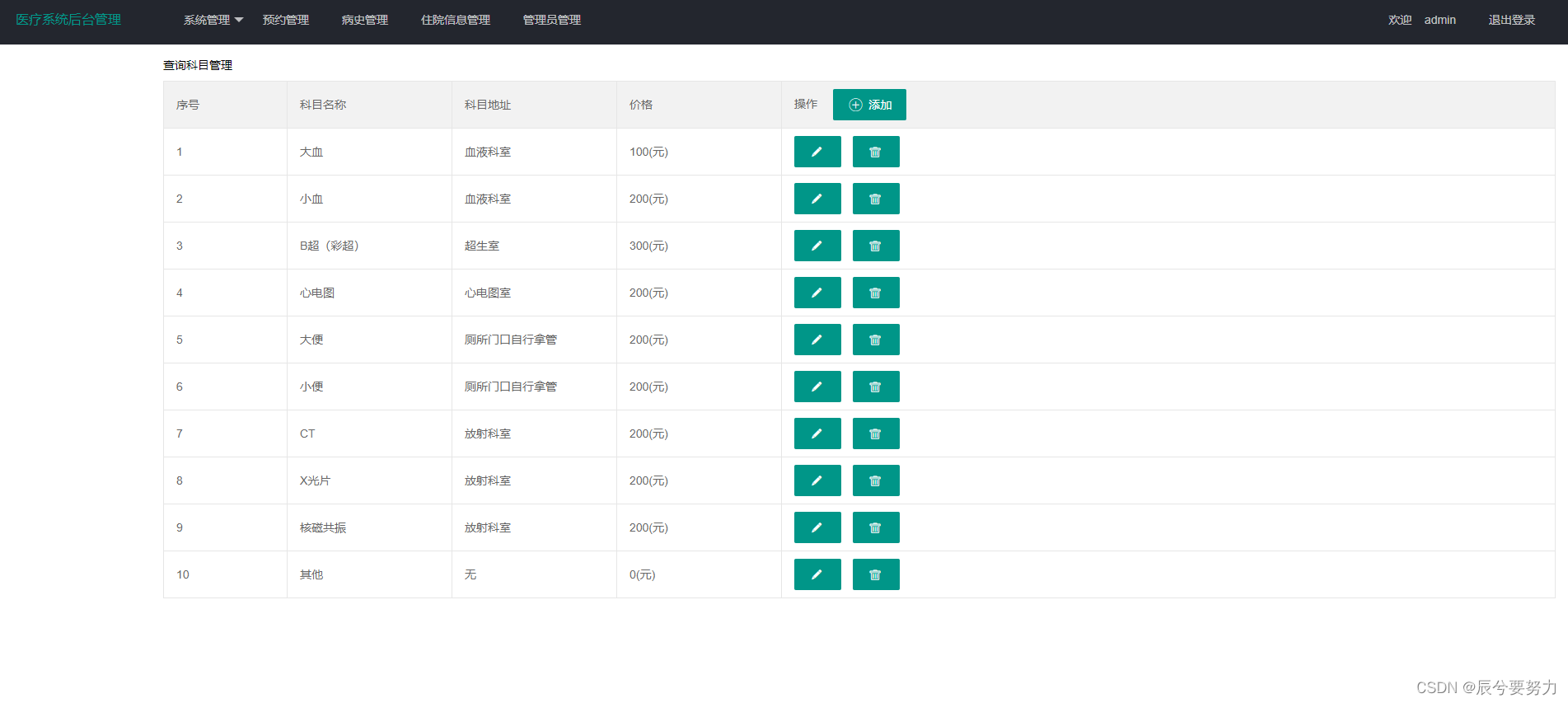
🚀科目管理:管理诊断科目相关信息

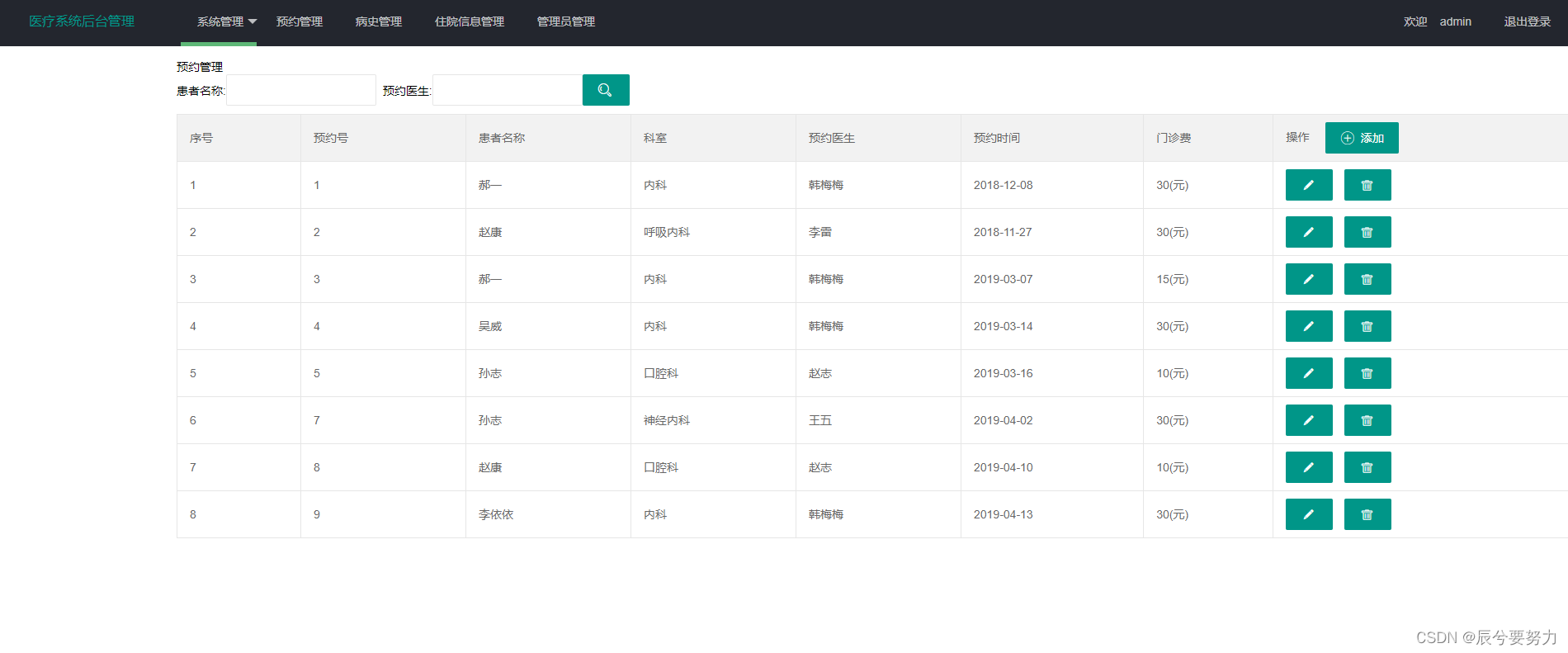
🚀预约管理:可以新增预约相关功能,更方便的协调医生资源

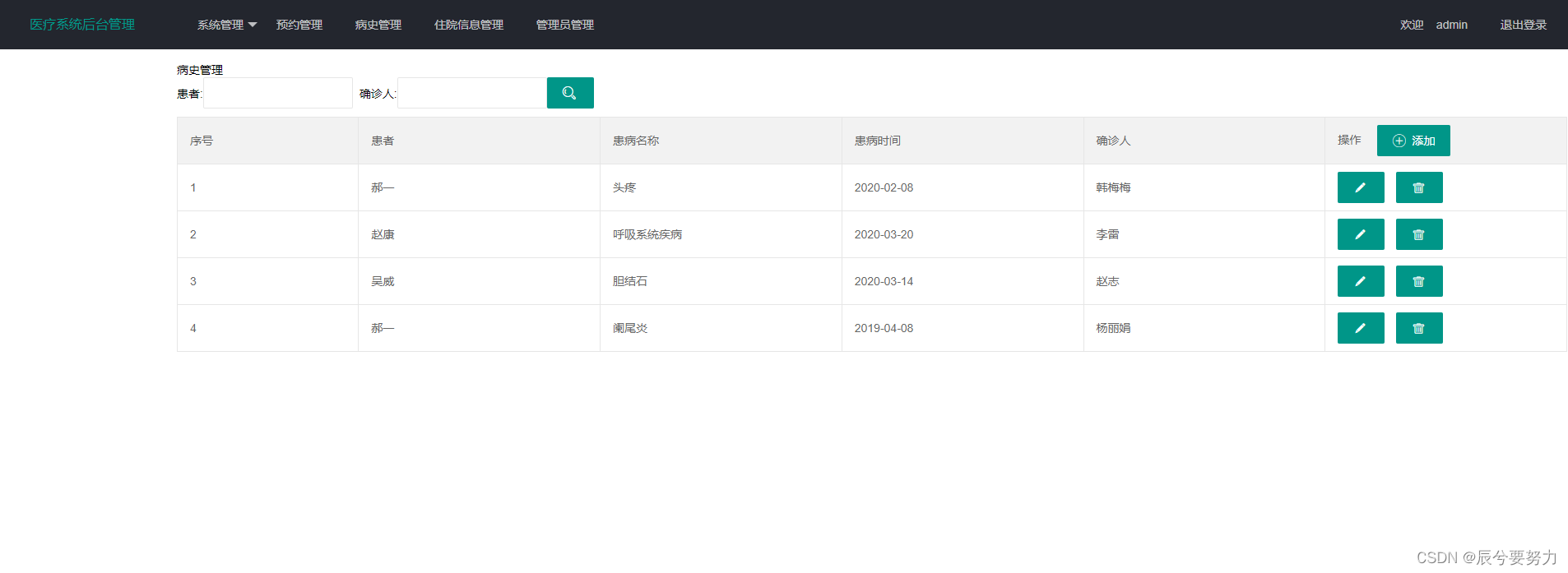
🚀病史管理:记录病患的身体相关病史状况

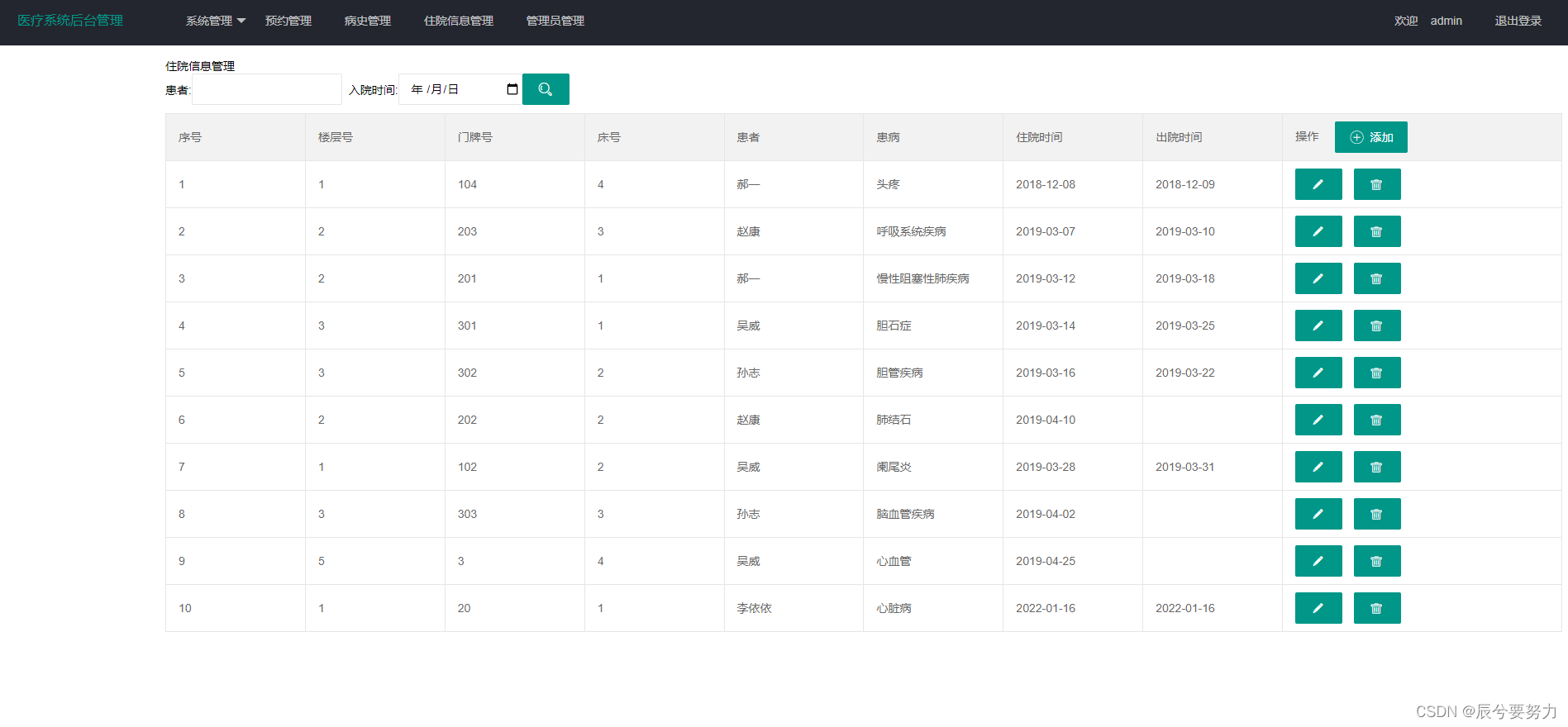
🚀住院信息管理:方便医院更合理的分配相关床位信息

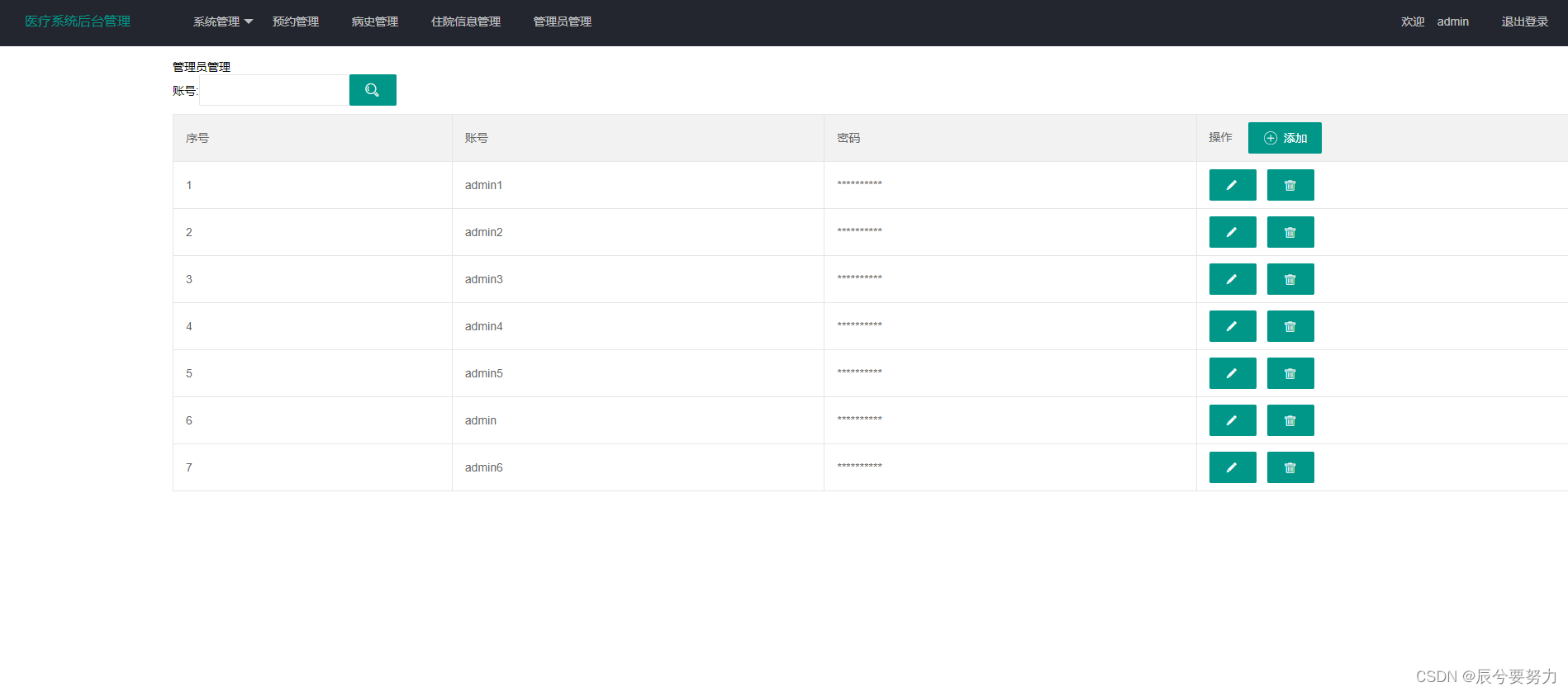
🚀管理员账号管理:管理后台用户相关账户+密码


备注:本篇仅提供部分项目截图,仅供参考
📚当然项目可以在此基础上进行优化迭代升级,以及使用更多的技术,欢迎大家提问,留言,沟通交流!
四、项目代码优点
🚀Java后端使用RESTful代码风格:整体代码项目美观
使用put、delete、post、get方式,使用不同方法对资源进行操作。分别对应添加、删除、修改、查询。
@RequestMapping(value = "/admin/appoint/{id}",method = RequestMethod.DELETE)
@RequestMapping(value = "/admin/appoint/{id}",method = RequestMethod.GET)
@RequestMapping(value = "/admin/appoint",method = RequestMethod.PUT)
@RequestMapping(value = "/admin/appoint",method = RequestMethod.POST)
??前端代码优点:在适配后台接口的同时,前端公共接口复用性高
如所有的新增,编辑,删除共用一套代码,弹出框对应的方法代码复用,简约大气美观!
<script src="../static/js/layui.all.js"></script>
<script src="../static/js/jquery-3.3.1.min.js"></script>
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element;
});
function showAdd(url){
layer.open({
type: 2,
title: '添加页面',
closeBtn: 0,
area:['800px','600px'],
content: [url,'yes'],
btn: ['取消'],
yes: function(index){
//事件
layer.close(index);
}
});
}
function edit(url,id){
layer.open({
type: 2,
title: '详情页面',
closeBtn: 0,
area:['800px','600px'],
content: [url+id,'yes'],
btn: ['取消'],
yes: function(index){
//事件
layer.close(index);
}
});
}
function del(url,id) {
layer.confirm('确认要删除吗?', {
btn : [ '确定', '取消' ]//按钮
}, function(index) {
layer.close(index);
console.log(id);
$.ajax({
url:url+id,
type:'delete',
success:function(data){
//代码优化
layer.msg(data.message,{icon:1,time:1000},function(){
parent.location.reload();
});
},
error:function (data) {
layer.msg(data.message,{icon:1,time:1000},function(){
parent.location.reload();
});
}
});
});
}
</script>
??项目在业务上后台实现了完善的运行流程,多个不同的维度帮助医院管理相关信息!
Java毕设项目参考:计算机毕业设计案例分享
Java毕业设计专栏:毕设指导
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注?? 分享👥 留言💬thanks!!!
愿我们奔赴在自己的热爱里!