官方网站:https://docs.spring.io/spring-cloud-gateway/docs/current/reference/html/#cors-configuration
测试跨域
第一步:在gateway添加user.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<div >
<table border="1">
<thead>
<tr>
<th>id</th>
<th>username</th>
<th>age</th>
</tr>
</thead>
<tbody id="userlist">
</tbody>
</table>
</div>
<input type="button" value="用户列表" onclick="getData()">
<script>
function getData() {
$.get('http://localhost:8070/order/add',function(data){
alert(data)
});
}
</script>
</body>
</html>
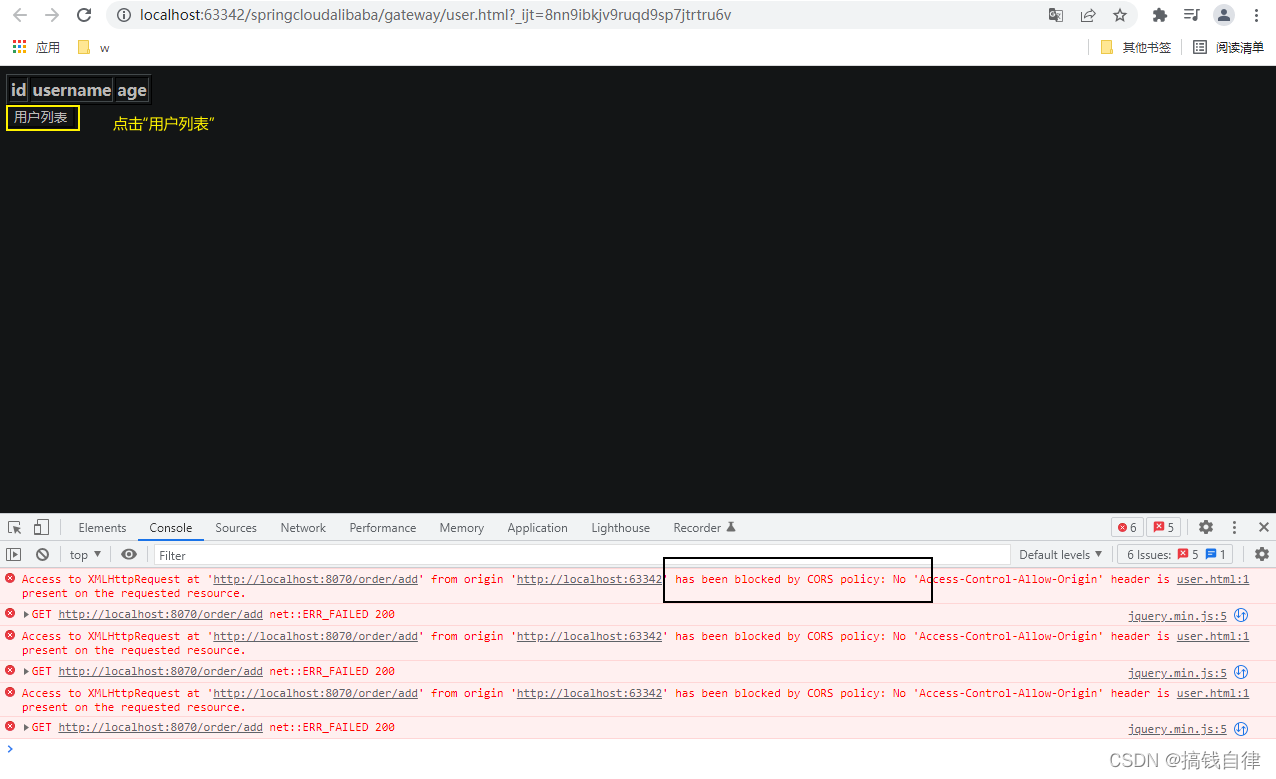
第二步:测试


发现访问不了,因为跨域
解决跨域问题-配置文件方式
第一步:修改application.yml
server:
port: 8070
spring:
application:
name: api-gateway
cloud:
#gateway的配置
gateway:
#跨域配置
globalcors:
cors-configurations:
'[/**]': # 允许跨域访问的资源
allowedOrigins: "*" #跨域允许来源
allowedMethods: #跨域允许方法
- GET
- POST
#路由配置 [路由 就是指定当请求满足什么条件的时候转到哪个微服务]
routes:
- id: order_route #路由的唯一标识,路由到order
uri: lb://order-service #需要转发的地址,lb指的是从nacos中按照名称获取微服务,并遵循负载均衡策略
#断言规则,就是路由转发要满足的条件
predicates:
# 当客户端访问http://localhost:8070/order/add 会路由到↓
# http://localhost:8081/order/add,这个无法访问,因为order服务添加上下午路径/myorder
# 需要filters过滤下
- Path=/order/** #当请求路径满足Path指定的规则时,才进行路由转发
filters:
- PrefixPath=/myorder # 添加前缀 对应微服务需要配置context-path
- CheckAuth=zhangsan
#配置nacos
nacos:
discovery:
server-addr: 127.0.0.1:8848
username: nacos
password: nacos
第二步:测试

解决跨域问题-配置类方式
第一步:添加配置类
package com.example.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
import org.springframework.web.util.pattern.PathPatternParser;
@Configuration
public class CorsConfig {
@Bean
public CorsWebFilter corsWebFilter(){
CorsConfiguration config = new CorsConfiguration();
config.addAllowedMethod("*"); //允许的method
config.addAllowedOrigin("*"); //允许的来源
config.addAllowedHeader("*"); //允许的请求头参数
//允许访问的资源
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(new PathPatternParser());
source.registerCorsConfiguration("/**",config);
return new CorsWebFilter(source);
}
}
第二步:启动测试