写再前面的话
1,本文为Java学习五部分第二部分所有项目回顾(前端练习系列-对应Java体系第二部分第二阶段内容)这些再前面的博客里有,再写会重复的。但是一想到我设计的第五部分第一阶段本来就要把那些值得记录的项目练习单独整理一遍。所以,理应如此,我会写的更好的。
2,整体项目系列博客(包括整体快递e站系列,数据库练习系列,前端练习系列,Javaweb系列,SSM系列,微服务系列,实战系列,等)
3,完整的Java体系链接(比你想的更多的Java内容),感谢一下开课吧。
需求介绍:

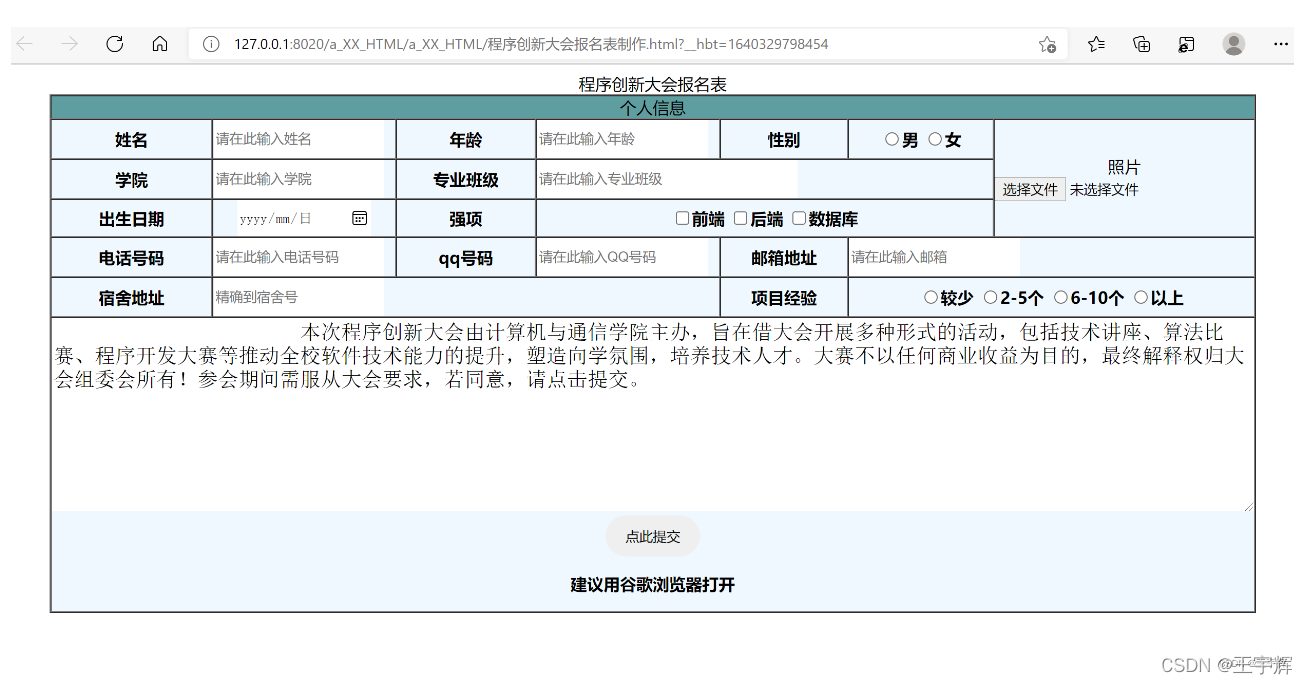
代码运行成功截图:

思路分析:
分析个毛,怎么好看怎么弄。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大会报名表</title>
</head>
<body>
<center>
<form method="get" enctype="multipart/form-data" >
<table border="1" cellpadding="0" cellspacing="0" width="900px"">
<caption>程序创新大会报名表</caption>
<thead style="background-color:cadetblue;">
<tr align="center">
<td colspan="7">个人信息</td>
</tr>
</thead>
<tbody style="background-color:aliceblue;">
<tr>
<th style="width: 200px;">姓名</th>
<td style="width: 180px;"><input name="name" placeholder="请在此输入姓名" style="border: -webkit-link; height:35px"/></td>
<th style="width: 170px;">年龄</th>
<td style="width: 150px;"><input name="age" placeholder="请在此输入年龄" style="border: -webkit-link; height:35px" /></td>
<th style="width: 150px;">性别</th>
<th style="width: 170px;">
<input type="radio" name="gender" value="男性"/>男
<input type="radio" name="gender" value="女性"/>女</th>
<td style="width: 140px;" align="center" rowspan="3">照片<input type="file" name="photo" multiple="multiple"/></td>
</tr>
<tr>
<th>学院</th>
<td style="width: 180px;"><input name="college" placeholder="请在此输入学院" style="border: -webkit-link; height:35px" /></td>
<th>专业班级</th>
<td style="width: 180px;" colspan="3"><input name="class" placeholder="请在此输入专业班级" style="border: -webkit-link; width:250px; height:35px" /></td>
</tr>
<tr>
<th>出生日期</th>
<th><input style="border: -webkit-link; height:35px" type="date" name="birthday" placeholder="请在此输入出生日期"/></th>
<th>强项</th>
<th colspan="3">
<input type="checkbox" name="major" value="web前端"/>前端
<input type="checkbox" name="major" value="java后端"/>后端
<input type="checkbox" name="major" value="数据库"/>数据库
</th>
</tr>
<tr>
<th>电话号码</th>
<td style="width: 180px;"><input name="phoneNumber" placeholder="请在此输入电话号码" style="border: -webkit-link;height:35px" /></td>
<th>qq号码</th>
<td style="width: 180px;"><input name="qqNumber" placeholder="请在此输入QQ号码" style="border: -webkit-link; height:35px" /></td>
<th>邮箱地址</th>
<td colspan="2" style="width: 180px;"><input name="email" placeholder="请在此输入邮箱" style="border: -webkit-link; height:35px" /></td>
</tr>
<tr>
<th>宿舍地址</th>
<td colspan="3"><input name="dormitoryAdress" placeholder="精确到宿舍号" style="border: -webkit-link; height:35px;"/></td>
<th>项目经验</th>
<th colspan="2">
<input type="radio" name="expercience" value="少"/>较少
<input type="radio" name="expercience" value="2-5"/>2-5个
<input type="radio" name="expercience" value="熟练"/>6-10个
<input type="radio" name="expercience" value="大神"/>以上
</th>
</tr>
</tbody>
<tfoot style="background-color: aliceblue;">
<tr>
<th colspan="7">
<textarea rows="8" cols="115" readonly="readonly" style="border: -webkit-link; font-size: x-large;">
本次程序创新大会由计算机与通信学院主办,旨在借大会开展多种形式的活动,包括技术讲座、算法比赛、程序开发大赛等推动全校软件技术能力的提升,塑造向学氛围,培养技术人才。大赛不以任何商业收益为目的,最终解释权归大会组委会所有!参会期间需服从大会要求,若同意,请点击提交。
</textarea>
<button style="border: -webkit-activelink; width: 80px; height: 38px; border:0; box-sizing: content-box; border-radius: 30px;" type="submit" value="提交">点此提交</button>
<p>建议用谷歌浏览器打开</p>
</th>
</tr>
</tfoot>
</table>
</form>
</center>
</body>
</html>
附件:百度网盘资料链接(笔记+代码+其他)
链接:https://pan.baidu.com/s/1fl9n-QmvbTLBHQacVdQT9Q
提取码:1111