使用Servlet和JSP开发Java应用程序 ---- 查询四六成绩
1. HTML页面
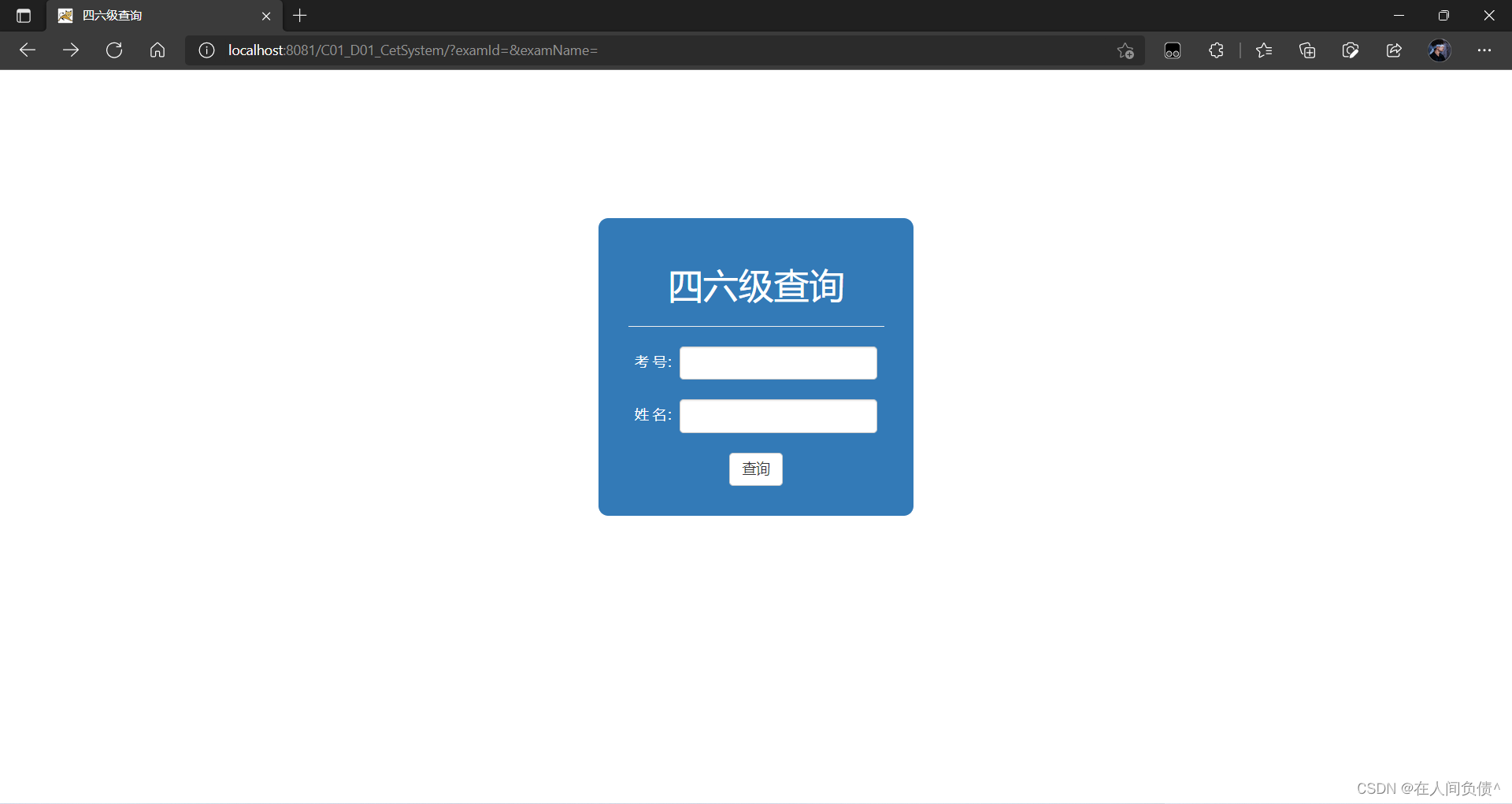
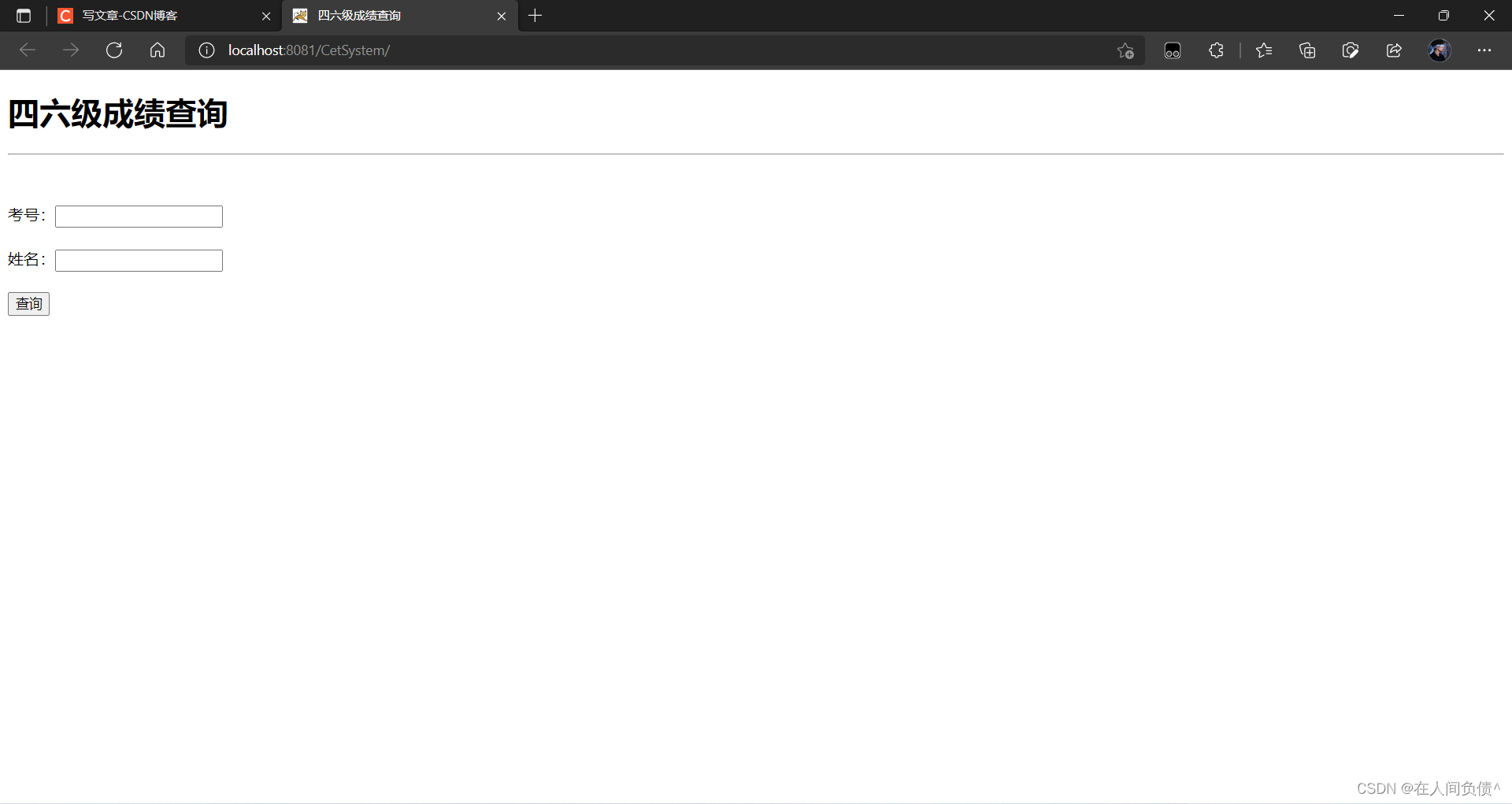
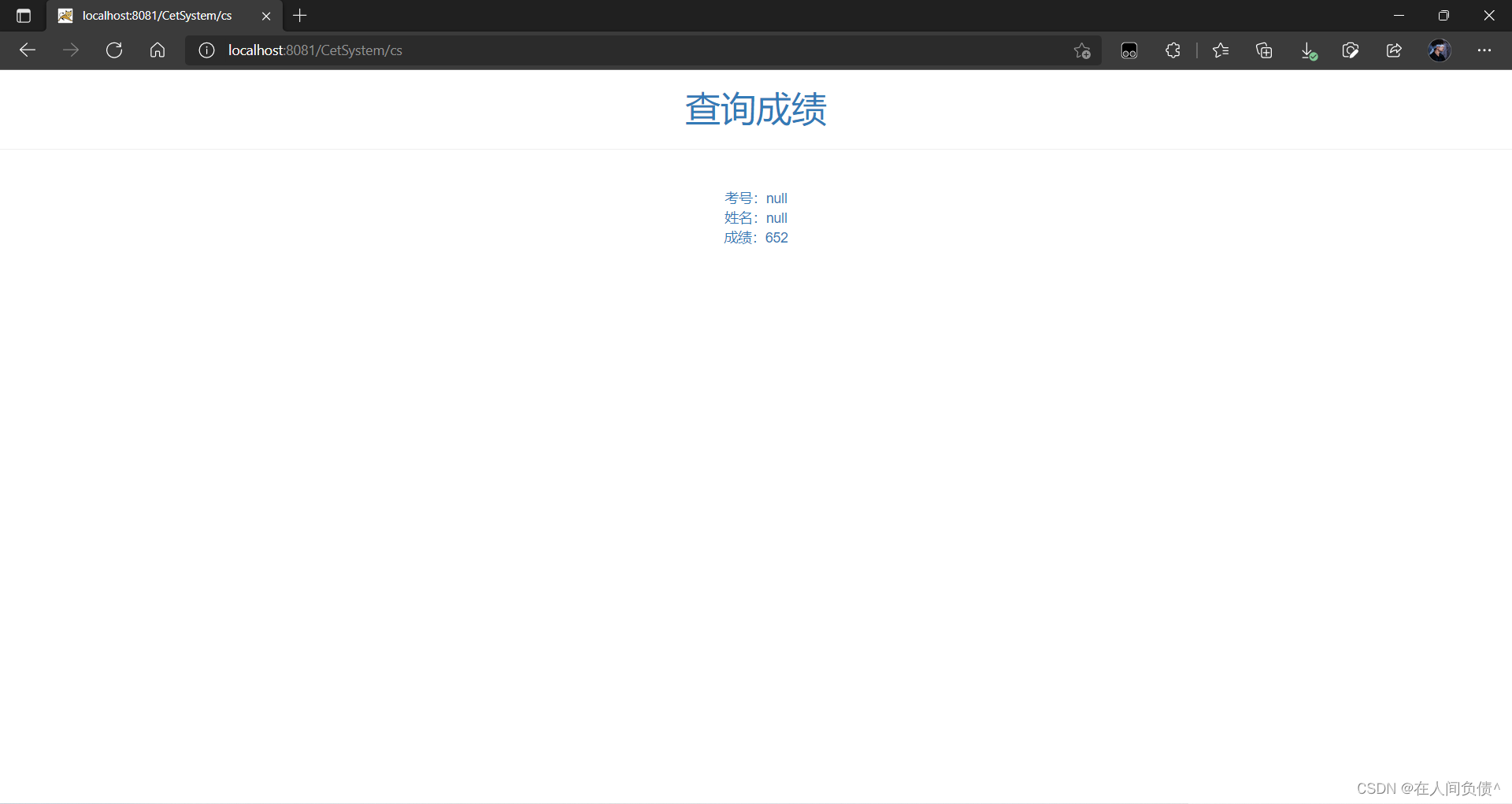
目标页面

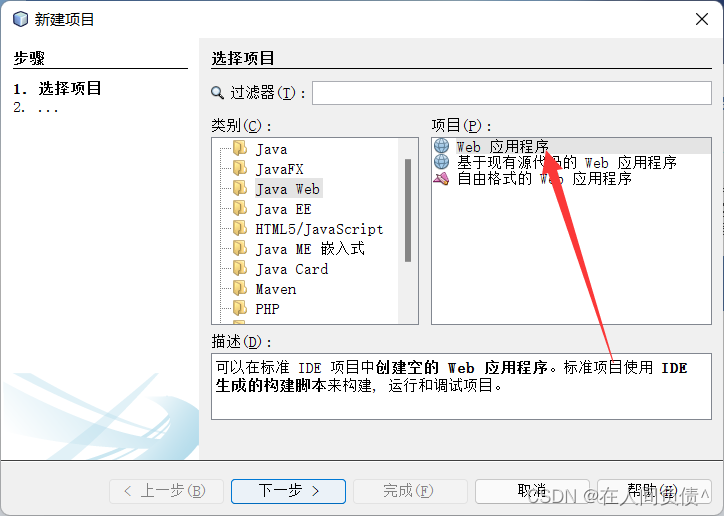
建立项目
-
建立Web应用程序

-
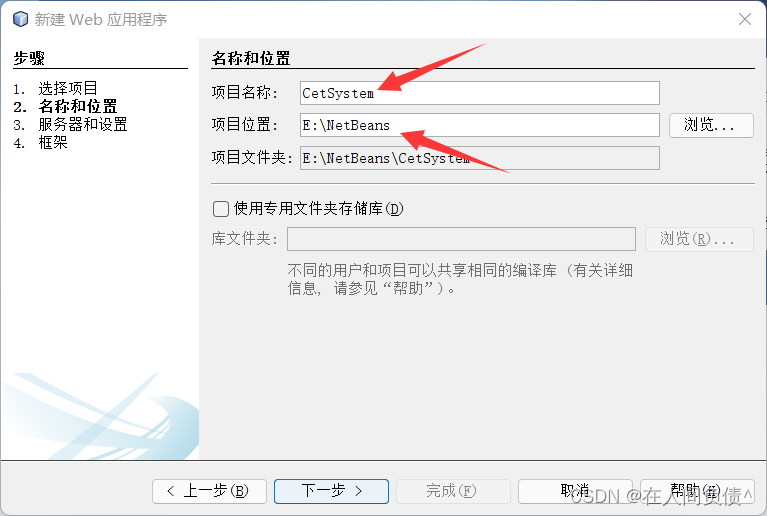
确定项目名称和存储位置

-
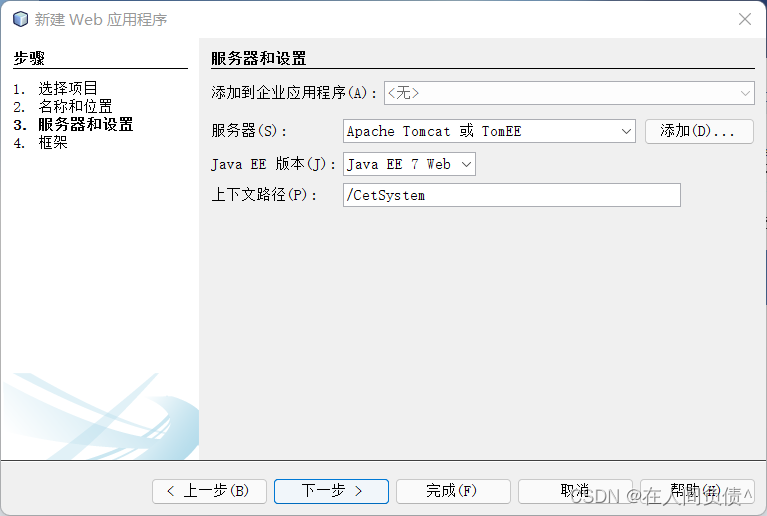
选择服务器,Tomcat 和 ClassFish 都可以

-
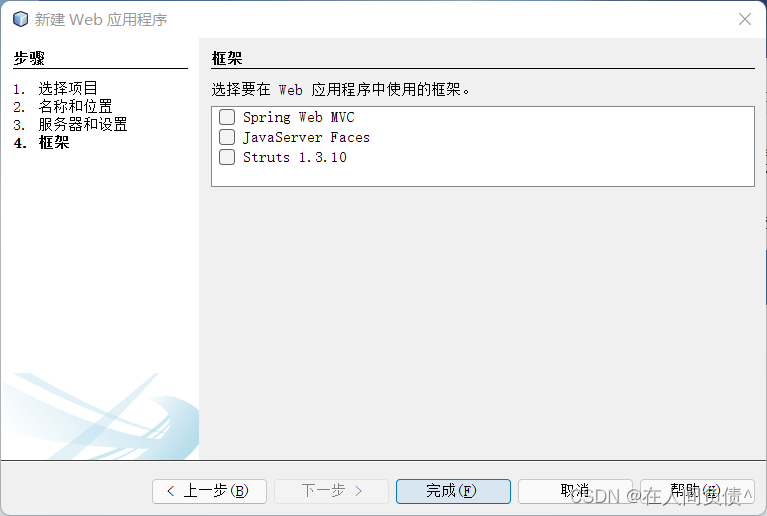
框架就不要选择了

-
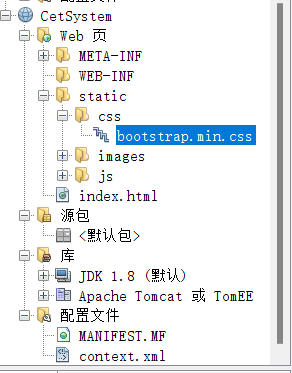
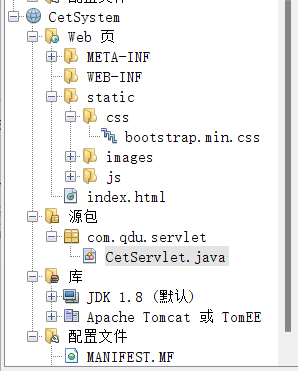
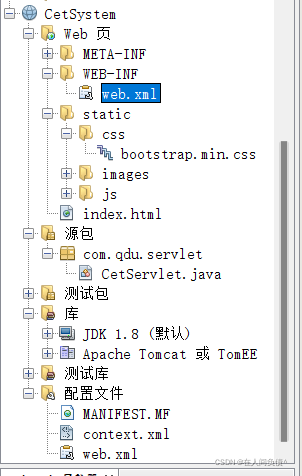
在web页面中新建static文件夹,并在static文件夹中新建js文件夹,css文件夹,images文件夹,并将 bootstrap.min.css 文件放入到css文件夹中

编写基本的HTML页面

<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>四六级成绩查询</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div>
<!--form表示一个区域,包含了要提交的表单元素-->
<!--form的action属性用于指定表单提交给服务器端的那个组件处理-->
<form action="">
<h1>四六级成绩查询</h1>
<hr>
<br><br>
考号:<input type="text">
<br><br>
姓名:<input type="text">
<br><br>
<button>查询</button>
</form>
</div>
</body>
</html>
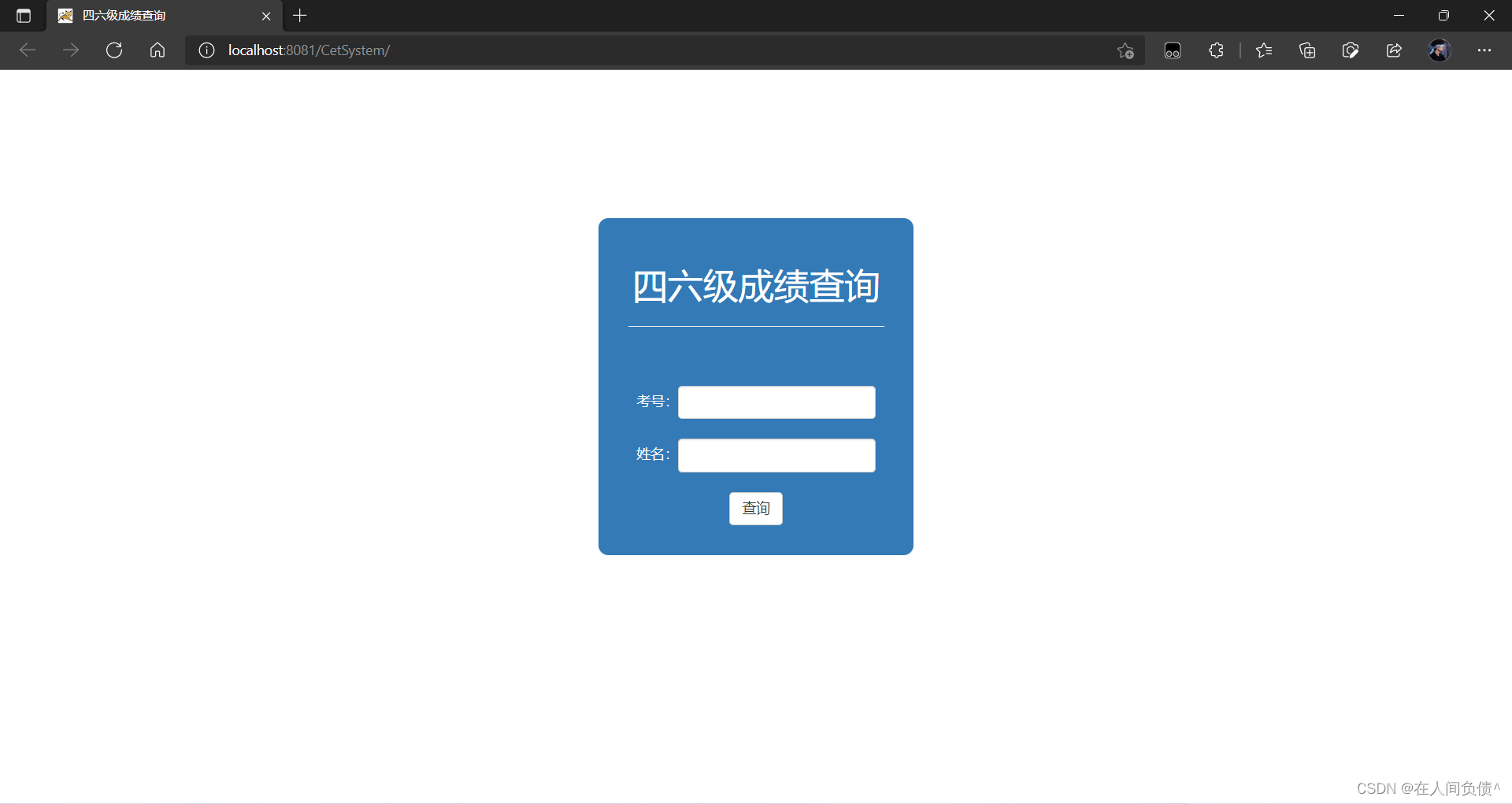
给网页添加样式

<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>四六级成绩查询</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--先导入bootstrap文件-->
<link rel="stylesheet" href="static/css/bootstrap.min.css"/>
<style>
.search-form{
width: 320px;
/*内边距*/
padding: 30px;
/*外边距*/
/*对于设置了宽度的元素,左右的margin为auto自动计算,使其居中显示*/
margin: 150px auto;
/*圆角*/
border-radius: 10px;
}
</style>
</head>
<body>
<div>
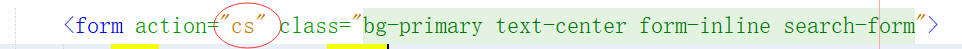
<form action="" class="bg-primary text-center form-inline search-form">
<h1>四六级成绩查询</h1>
<hr>
<br><br>
考号:<input name="examId" type="text" class="form-control">
<br><br>
姓名:<input name="examName" type="text" class="form-control">
<br><br>
<button class="btn btn-default">查询</button>
</form>
</div>
</body>
</html>
2. Servlet编写
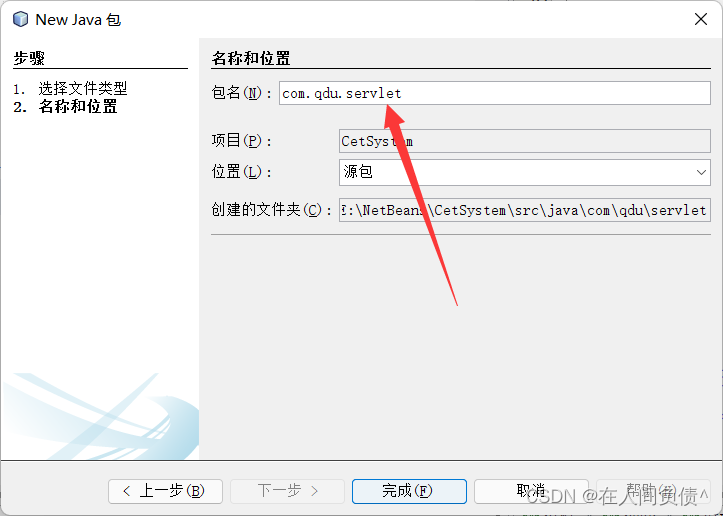
在源包下建立java包,并在java包中建立java文件
java包的名字按照以下格式编写
com.qdu.servlet
生成的文件是分层格式



Servlet详细解释
- 创建一个Servlet,处理根据考号和姓名查询四六级成绩的请求,生成动态响应
- Servlet:Servlet + Applet-Java编写的服务器小程序
- 作用:处理请求,生成动态响应
- 可以通过实现Servlet接口来创建一个Servlet类
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.qdu.servlet;
import java.io.IOException;
import javax.servlet.Servlet;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
/**
*
* @author dell
*/
public class CetServlet implements Servlet{
@Override
public void init(ServletConfig config) throws ServletException {
}
@Override
public ServletConfig getServletConfig() {
return null;
}
@Override
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
}
@Override
public String getServletInfo() {
return null;
}
@Override
public void destroy() {
}
}
Servlet是有生命周期的
一个Servlet生命周期中有三个生命周期方法
- init()初始化:该方法中用于编写初始化代码,也就是准备工作对应的代码
- service():处理请求,在该方法中编写处理请求的代码
- destroy():该方法是在一个Servlet实例被摧毁前对象,执行一些诸如释放资源的功能
该方法用于编写初始化代码,也就是准备工作对应的代码
@Override
public void init(ServletConfig config) throws ServletException {
}
该方法用于返回一个Servlet的配置信息
@Override
public ServletConfig getServletConfig() {
return null;
}
service()方法用于处理请求,所以在该方法中编写处理请求的代码
该方法接收两个参数
- 一个请求对象:包含了客户端发送给服务器端的请求的信息,包括请求参数等
- 一个响应对象:包含了服务器端发送给客户端的响应的信息,包括响应内容等
这两个参数会被传入,直接使用即可
这个地方的 ServletRequest 是一个接口
req 是服务端,res 是客户端
@Override
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
}
从表单中获取 id 和 name
String id = req.getParameter("examId");
String name = req.getParameter("examName");
相当于前面的 bootstrap 的引入
out.println("<link rel=\"stylesheet\" href=\"static/css/bootstrap.min.css\"/>");
声明编码格式为 utf-8 主要是方便汉字的输出
res.setContentType("text/html;charset=utf-8");
这个地方为什么和 html 的书写格式相同不是很明白,不过 java 好像是支持 html 的输出的
out.println("<div class=\"text-center text-primary\">");
out.println("<h1>查询成绩</h1>");
out.println("<hr>");
out.println("<br>考号:" + id);
out.println("<br>姓名:" + name);
out.println("<br>成绩:" + score);
out.println("</div>");
这个地方为了简化程序,就没有与数据库链接起来,对于成绩就直接采用的随机数
Random rand = new Random();
// 0 - 710 随机数
int score = rand.nextInt(711);
@Override
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
// 1. 获取请求参数
// ServletRequest接口的getParameter()方法可用于根据请求参数名获取请求参数值
// 所有的请求参数都是以字符串提交的,如果需要转换类型,需要自行转换
// Ctrl + Shift + 下 向下复制
String id = req.getParameter("examId");
String name = req.getParameter("examName");
// 2. 处理请求:根据考号和姓名查询成绩
// 为了简化程序,这里不走数据库,用一个随机数表示查询到的成绩
Random rand = new Random();
// 0 - 710 随机数
int score = rand.nextInt(711);
// 3. 生成动态响应
res.setContentType("text/html;charset=utf-8");
PrintWriter out = res.getWriter();
out.println("<link rel=\"stylesheet\" href=\"static/css/bootstrap.min.css\"/>");
out.println("<div class=\"text-center text-primary\">");
out.println("<h1>查询成绩</h1>");
out.println("<hr>");
out.println("<br>考号:" + id);
out.println("<br>姓名:" + name);
out.println("<br>成绩:" + score);
out.println("</div>");
}
3. Web.xml配置
通过上面两步,已经将 html 和 servlet 编写好了,但是还没有将 html 和servlet 链接起来,也没有对 servlet 进行配置
对servlet进行配置
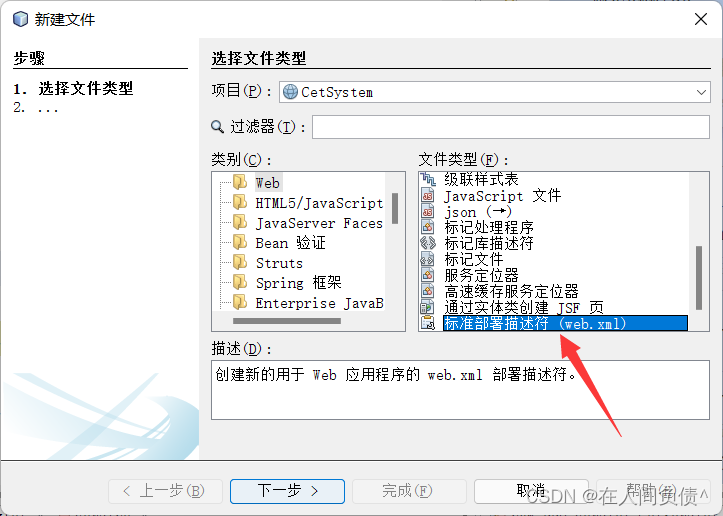
新建标准部署描述符(web.xml)


web.xml文件是一个web程序的全局配置文件
用于配置web程序的全局信息,包括会话配置,欢迎页面,Serclet等组件的注册
程序启动的时候,第一加载的就是web.xml文件,如果该文件有错,那么程序就无法启动
这里直接自动生成即可,具体的代码下面会进行解释

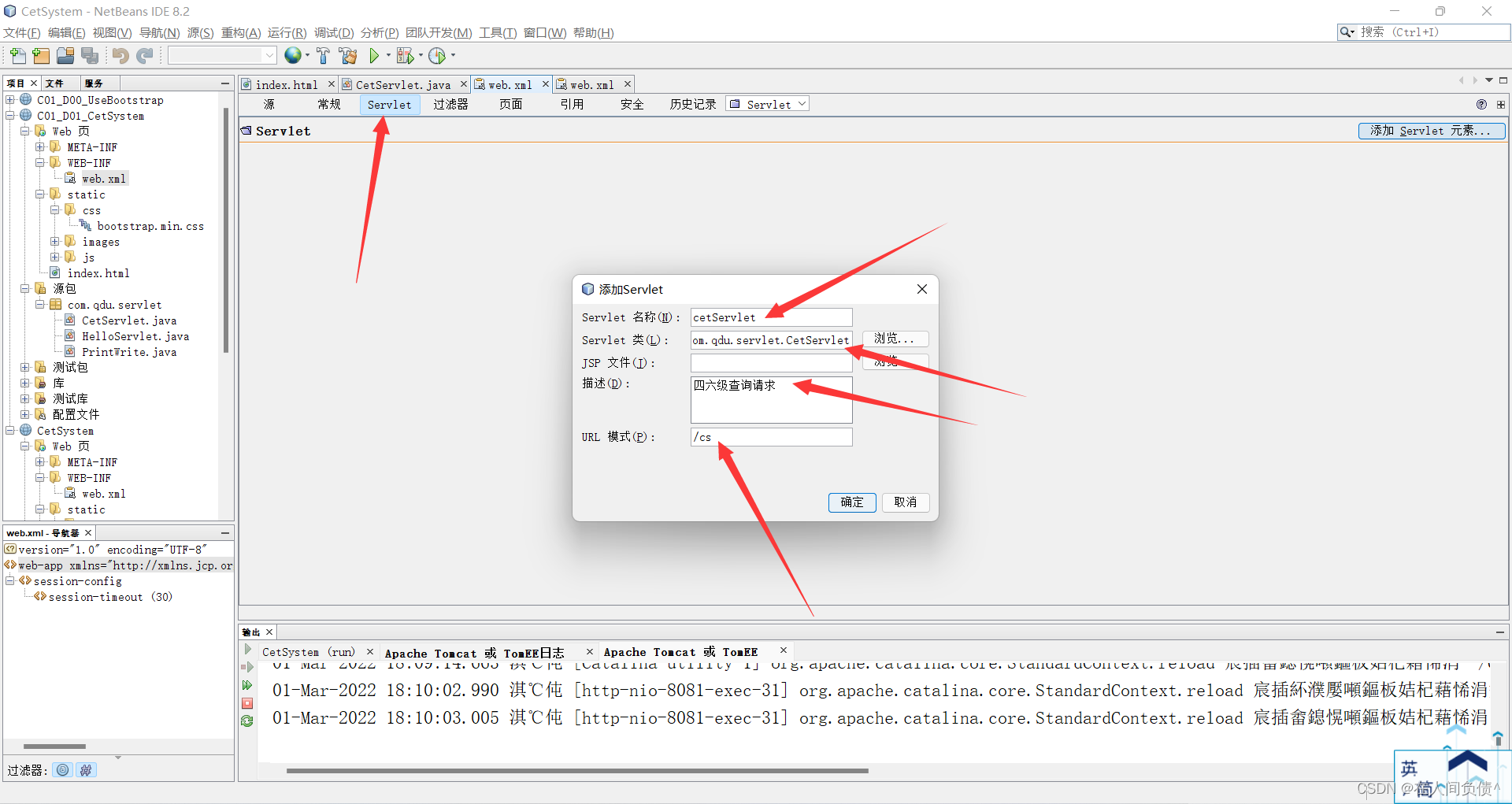
创建一个Servlet之后,需要注册该servlet,然后servlet才能被访问
相当于将一个servlet注册为一个web资源,可以通过一个url来访问该servlet
servlet元素用于指定一个servlet的基本信息,包括名称,类名,描述等
<servlet>
<description>四六级查询请求</description>
<!--servlet-name用于指定Servlet的名称,可以随意命名,同城做法是使用首字母小写的类名-->
<servlet-name>cetServlet</servlet-name>
<!--servlet-class元素用于指定Servlet的全限定类名,也就是包名.类名-->
<servlet-class>com.qdu.servlet.CetServlet</servlet-class>
</servlet>
map 映射
servlet-mapping 元素用于指定Servlet的映射信息,也就是可以使用什么样的url来访问这个servlet
<servlet-mapping>
<!--这地方的名字要上面的一致-->
<servlet-name>cetServlet</servlet-name>
<!--一个servlet的url-pattern可以指定一个或多个,如果是多个的话用/分开-->
<url-pattern>/cs</url-pattern>
</servlet-mapping>
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<servlet>
<description>四六级查询请求</description>
<servlet-name>cetServlet</servlet-name>
<servlet-class>com.qdu.servlet.CetServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>cetServlet</servlet-name>
<url-pattern>/cs</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
</web-app>
配置好了的话,在地址栏中输入对应的 url 就可以直接访问
可以用这个方法来查看是否已经配置正确了


将 html 和 servlet 链接起来
前面的 form 表单中有一个 action 元素,将 action 元素后面的参数改成对应的 url 就可以了
这个地方就不需要加 / 了

4. 完整程序的页面


最后祝大家四六级都可以取得一个好成绩!!!