Linux
关于 linux 系统的指令和安装请自行百度。
一、Linux文件安装与 java 项目在 linux 环境下的启动
1、jdk 的安装
linux中怎么安装 jdk 环境呢?
首先先准备 jdk 的压缩包,接着解压,然后就是配置环境变量就完事了:
首先在 jdk 的文件目录下,有 .bash_profile 这个文件,

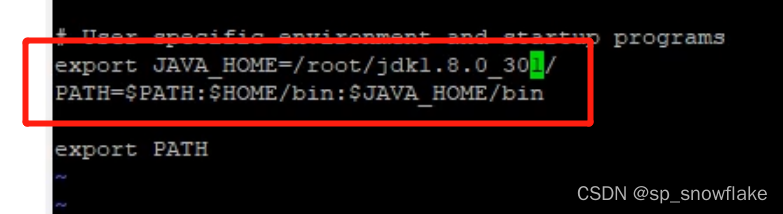
然后修改里面:

接着:

这样就可以了。
测试是否成功,直接输入 java 然后回车就可以确定了。
2、启动 SpringBoot 项目
linux 环境下怎么启动 SpringBoot 项目呢?
首先先对 SpringBoot 项目打包,接着把 jar 包放到 linux 环境中,接着输入:
java -jar xxx(jar包名字,包括后缀)
然后就能启动了。
但是这样会占据一个窗口,还有其他指令可以让这个项目后台运行:
 nohup 表示当前窗口关闭后,服务不挂起。& 表示服务在后台运行。
nohup 表示当前窗口关闭后,服务不挂起。& 表示服务在后台运行。
上图中,8080.log 意思是启动该项目的相关信息都会放在这个 log 日志文件里面。此时哪怕把虚拟机关了,也不会影响项目的运行。
3、tomcat 的安装
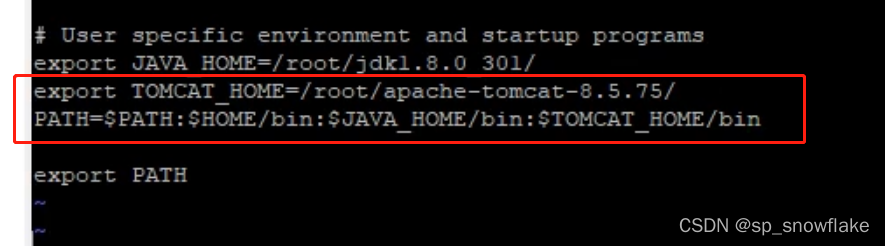
还是一样的,先准备 tomcat 的解压包,然后解压,接着配置环境变量:

然后:

最后启动 tomcat 服务:

4、tomcat 部署项目
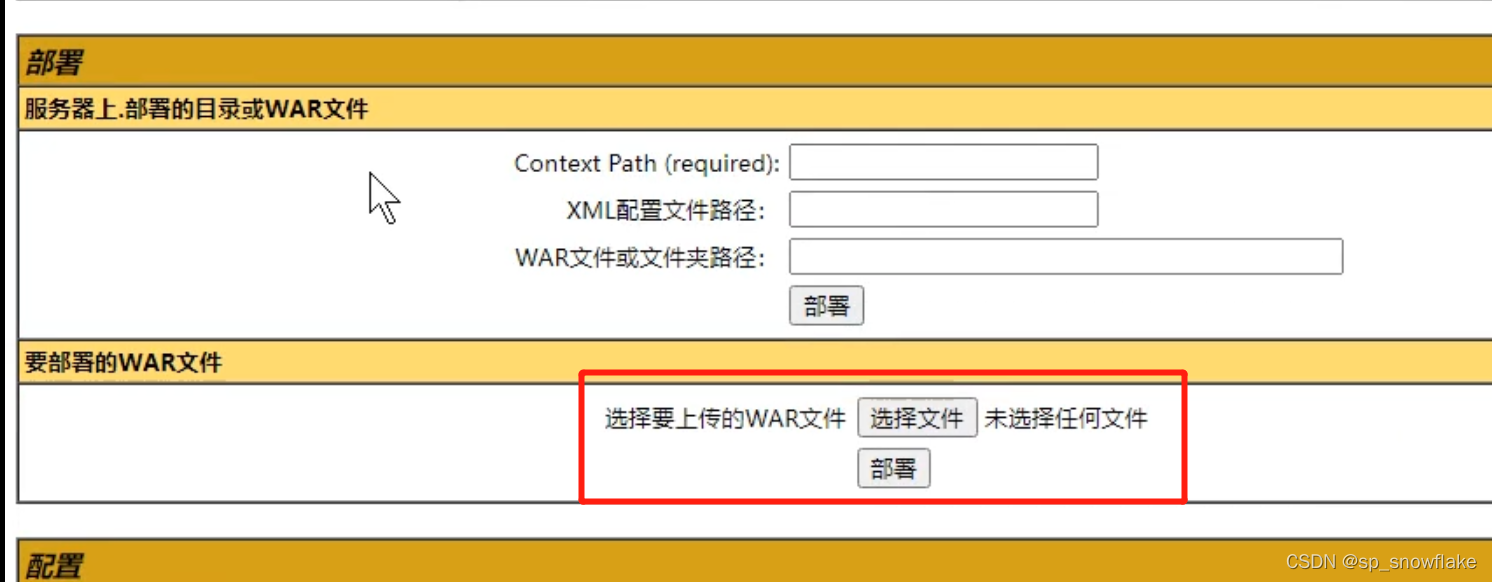
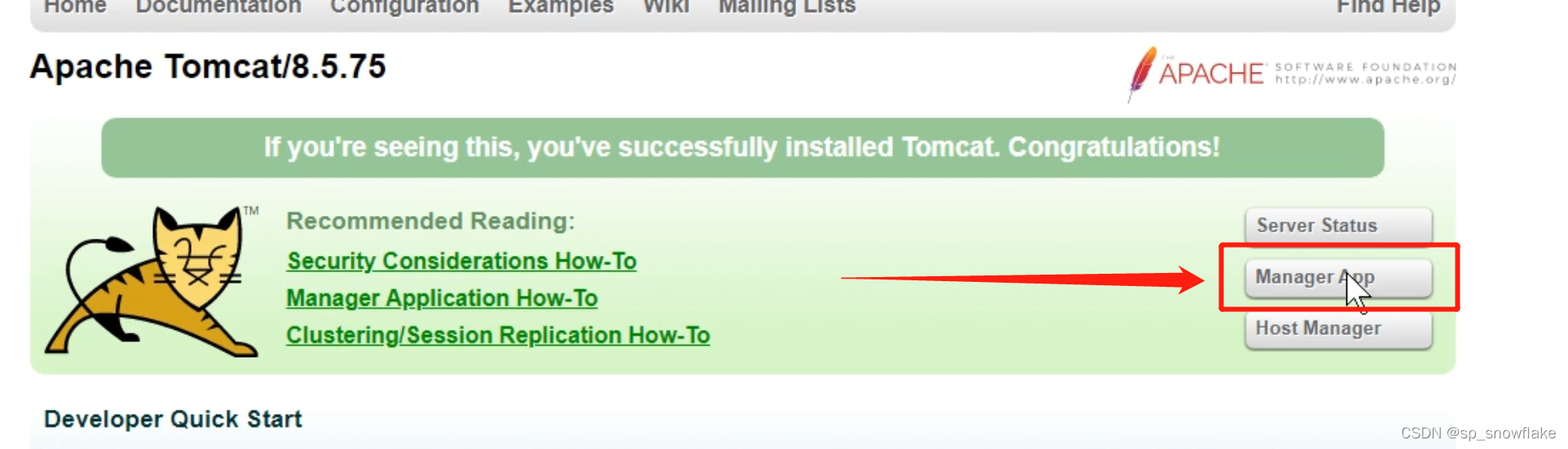
输入 ip地址+8080端口,就会有 tomcat 的页面。tomcat 网页上就有部署项目的选项:

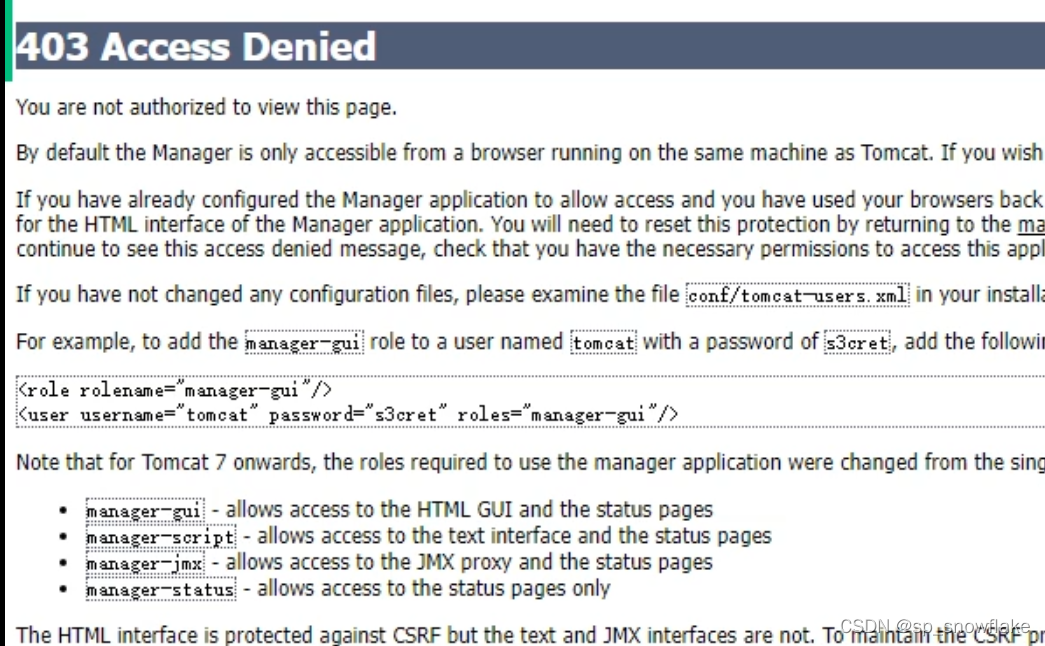
但是此时直接点击这个会报错,因为还有相关配置没有配好:

首选先在 tomcat项目的 conf 目录下,修改 tomcat-users.xml 配置文件:

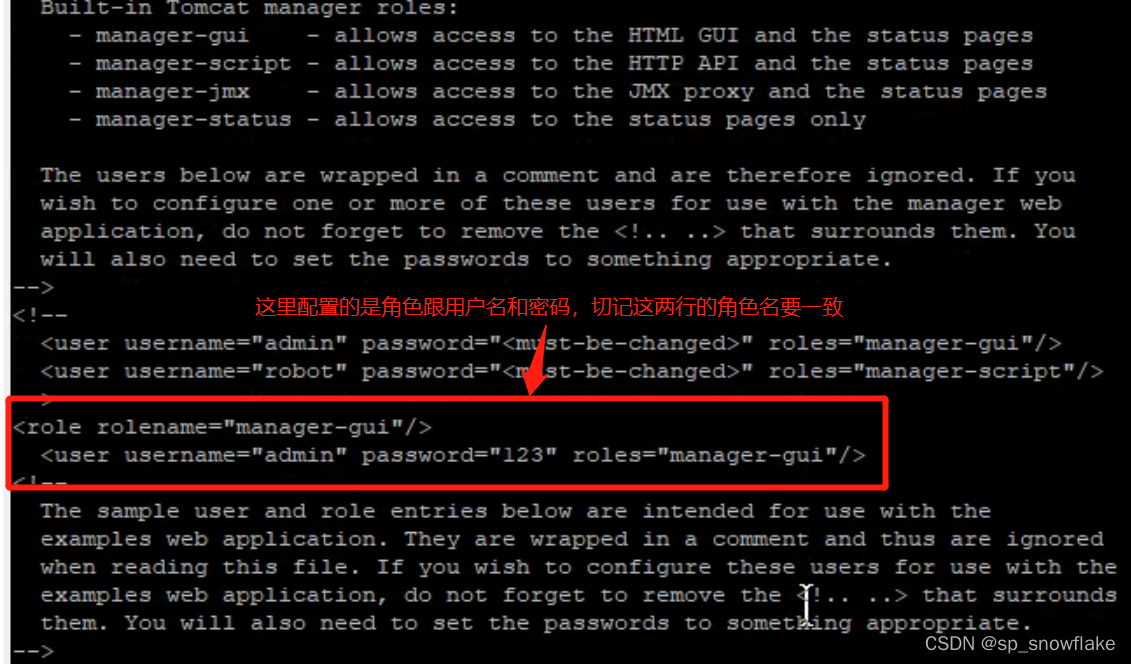
然后里面添加这两行:

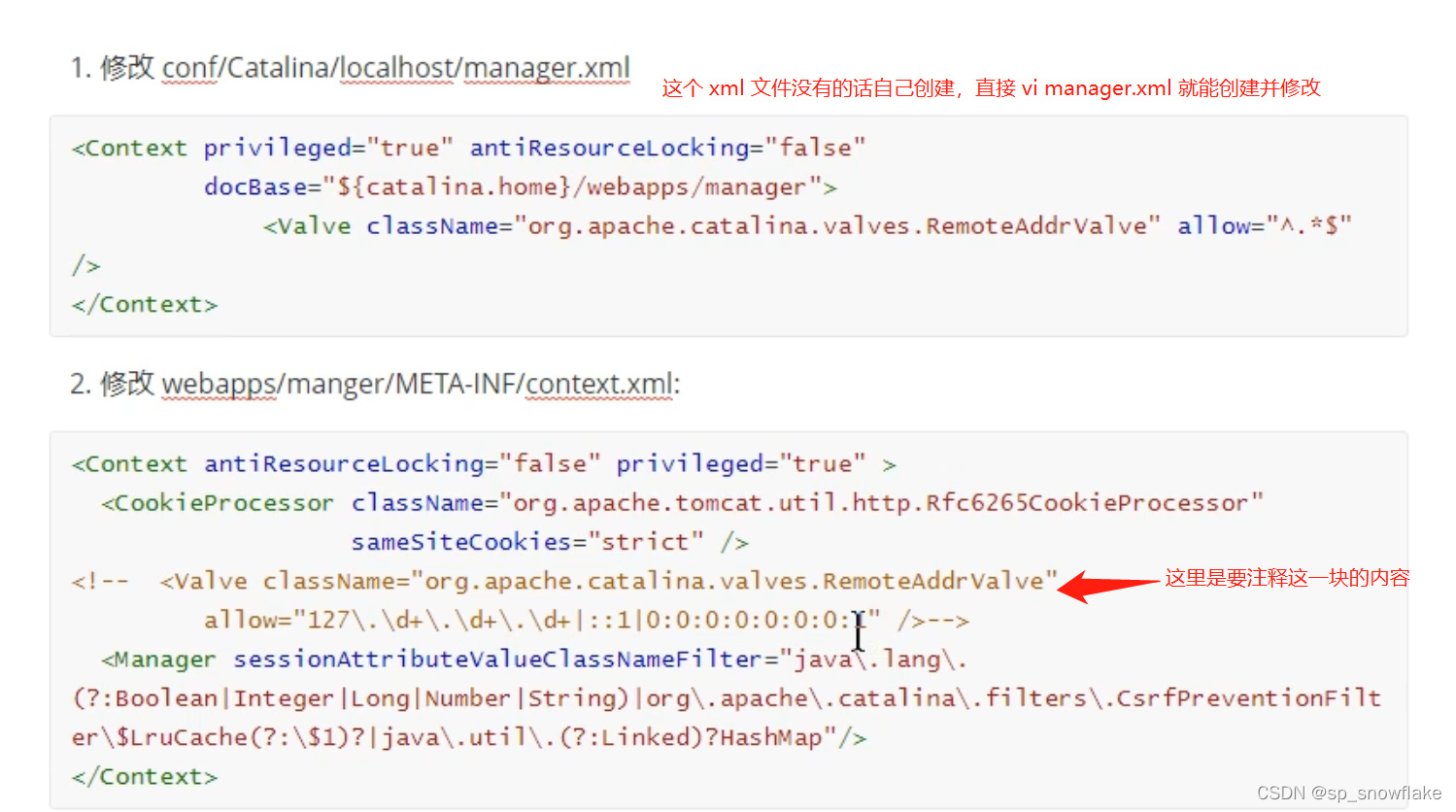
接着:

搞完这里之后就能部署项目了: