Thymeleaf将字符串转换为数字!
近期努力敲代码的时候遇到一个问题,某个字段在后端使用的是String存储,但是前端thymeleaf模板需要使用这个字段做数字加减,因为是字符串所以变成了字符串的相加(比如:'1'+'1'='11'),如果此时更改后端较为麻烦,还需要更改数据库,只能想办法转换一下。
网上查找没有相关资料且质量堪忧,所以自己写一篇文章希望可以帮助到有需要的人,特此记录。
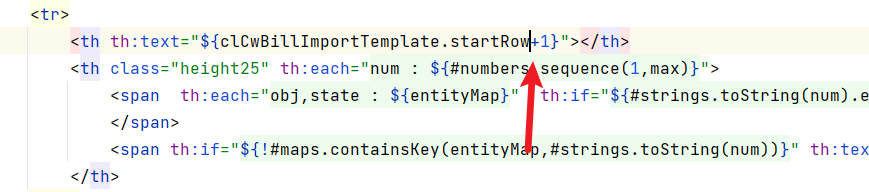
问题截图:

代码截图:

起初以为Thymeleaf有提供Integer的内置供我们进行类型转换,但是找了一圈文档发现都没有此内置对象也没有相应的方法,最后苦苦琢磨总结了以下三种解决方法:
第一种:
简单粗暴直接在后端实体类转换(偶尔使用没问题,多次建议使用第三种):
private String startRow;
public String getStartRow(){return startRow;}
public Integer getStartRow(){
return startRow!=null&&startRow.length>0?Integer.valueof(startRow):0;
}
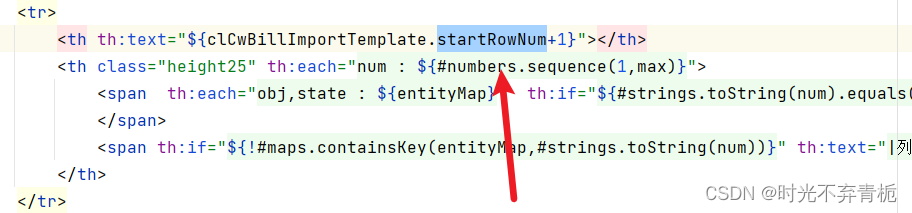
前端使用 startRowNum 获取值

再查看结果发现显示已经正常了

第二种:
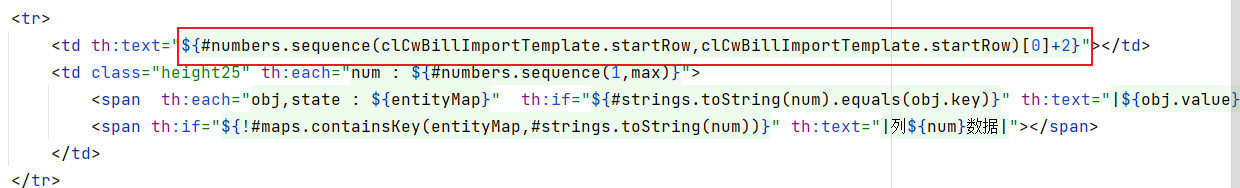
使用thymeleaf的内置对象#numbers.sequence()方法
该方法会生成一个数字数组返回,因为限制了起始数字和结束数字,所以只会返回长度为1的数组,再使用第一个元素相加即可(不太推荐,太麻烦且性能不好)

第三种:
直接在后端定义一个工具类,并托管到Spring容器中,前端使用${@MyUtils.toInteger()}调用方法即可(推荐使用此种方法,多次使用时还方便维护)
工具类:
package com.tension.common.utils;
import org.springframework.stereotype.Component;
import org.springframework.util.StringUtils;
@Component
public class MyIntegerUtils {
public static Integer toInteger(String str){
if(StringUtils.hasLength(str)){
return Integer.valueOf(str);
}
return 0;
}
}
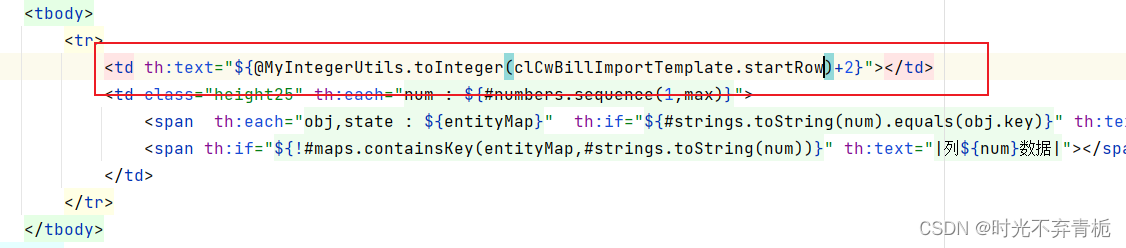
前端调用:

查看结果:
