文章目录
参考牛客网高级项目教程
1. 功能需求

- 1.点击帖子标题,会进入对应帖子的详情页面
- 即,需要根据定义在主题上的链接请求,查询到对应的帖子表数据
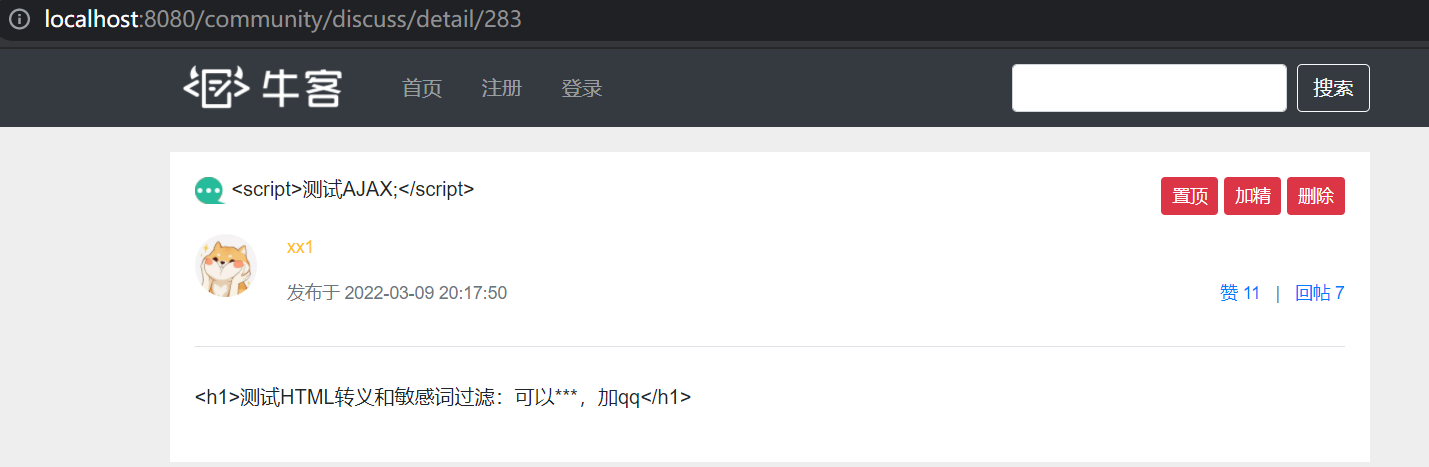
- 2.帖子的详情页面,
- 显示帖子的内容,标题,创建时间
- 也要显示帖子的作者-关联的用户的基本信息,即查询到用户表数据
1. dao层查询一条帖子
定义接口、sql
/** 查询一条帖子 */
DiscussPost selectPost(int id);
<!-- 查询一条帖子-->
<select id="selectPost" resultType="discussPost">
<include refid="selectFields"></include>
where id = #{id}
</select>
测试
// 查询帖子
@Test
public void testSelectPosts() {
System.out.println(discussPostMapper.selectPost(283));
}
2. service层处理查询业务
/** 查询一条帖子信息 */
public DiscussPost selectPost(int id) {
return discussPostMapper.selectPost(id);
}
3. Controller层处理查询请求
- 帖子和用户信息一块查到,并一块显示
- 与之前首页开发逻辑采取策略一致,分别将不同数据封装进model,而不是在dao层进行联合查询
- 数据库表的联合查询,效率高,但冗余,耦合性高
- 在视图层分别查询数据,分别封装,耦合性少,效率会低些,但采用redis数据库会弥补这一缺点
/**
* 处理访问一条帖子的详情页面的请求
* @param model
* @param id 帖子id
* @return
*/
@RequestMapping(value = "/detail/{postId}", method = RequestMethod.GET)
public String getPostPage(Model model, @PathVariable("postId") int id) {
// 查询到指定帖子-由于点击的是帖子主题,一定存在帖子
DiscussPost discussPost = discussPostService.selectPost(id);
model.addAttribute("postMsg", discussPost);
// 查询到帖子作者信息-帖子必须由指定用户发布,故,一定能查询到用户
User user = userService.findUserById(discussPost.getUserId());
model.addAttribute("userMsg", user);
return "/site/discuss-detail";
}
4)View层处理模板
首页中能点击进入访问链接
RestFul路径需要静态动态拼接
<a th:href="@{|/discuss/detail/${map.post.id}|}" th:utext="${map.post.title}"></a>
帖子详情页面先处理帖子基本信息
<!-- 帖子标题 -->
<span th:utext="${postMsg.title}">备战春招,面试刷题跟他复习,一个月全搞定!</span>
<!-- 作者 -->
<div class="media pb-3 border-bottom">
<a href="profile.html">
<img th:src="${userMsg.headerUrl}" class="align-self-start mr-4 rounded-circle user-header" alt="用户头像" >
</a>
<div class="media-body">
<div class="mt-0 text-warning" th:utext="${userMsg.username}">寒江雪</div>
<div class="text-muted mt-3">
发布于 <b th:text="${#dates.format(postMsg.createTime,'yyyy-MM-dd HH:mm:ss')}">2019-04-15 15:32:18</b>
</div>
</div>
</div>
<!-- 正文 -->
<div class="mt-4 mb-3 content" th:utext="${postMsg.content}"></div>
测试