背景
领导们需要查看一些汇总数据,这些汇总数据可从离线数仓平台查询得到,而企微是一个比较好的工作通讯工具。
基于此,现在全职负责(一个人负责前端,后端,测试,小部分产品设计)的报表平台,具备功能点:Impala数据推送到企微。
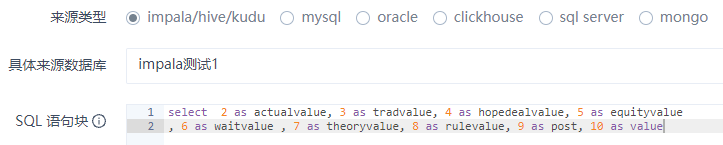
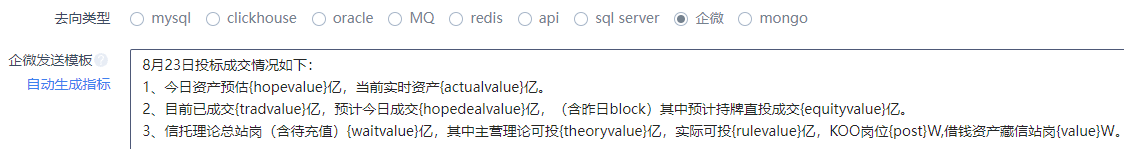
页面设计大致如下:


问题
因为另外一个任务执行时间比较久,故而想知道数据源某个表的数量级,然后把这个数字以可视化的方式发到自己的企微。故而在来源处修改上面的SQL为:
select count(*) from ods.aaa
点击自动生成指标,把上面这个SQL语句的查询字段自动填充到企微发送模版里面,得到:{count(*)}
本地测试,继续运行,突然报错:
ERROR c.x.c.a.b.d.b.JdbcDataProvider- jdbc execAutoWork impala-2-target error: {}
java.util.regex.PatternSyntaxException: Dangling meta character '*' near index 8
\{count(*)}
^
at com.xy.cloudiview.autojob.business.dataprovider.business.TargetProvider.execAutoWorkTo(TargetProvider.java:58)
at com.xy.cloudiview.autojob.business.dataprovider.business.JdbcDataProvider.execAutoWork(JdbcDataProvider.java:180)
at com.xy.cloudiview.autojob.business.service.DataProviderService.execAutoWork(DataProviderService.java:194)
at com.xy.cloudiview.autojob.controller.AutoJobController.execAutoWork(AutoJobController.java:33)
排查
对应的代码片段:
public JSONObject execAutoWorkTo(Map query, List<Map<String, Object>> datalist) {
if (CollectionUtils.isEmpty(datalist)) {
return null;
}
String jobName = query.get("jobName") + "";
// 取用户limit数和限制条数的较小值
int num = Math.min(datalist.size(), targetNum);
List<Map<String, Object>> mapResultList = datalist.subList(0, num);
String sendMsg = query.get("targetTemplate") + "";
List<String> targetList = StringUtil.getMatchValue(sendMsg);
StringBuilder finalMsg = new StringBuilder();
for (Map<String, Object> mapResult : mapResultList) {
for (String target : targetList) {
Object obj = mapResult.get(target);
sendMsg = sendMsg.replaceAll("\\{" + target + "}", String.valueOf(obj));
}
finalMsg.append(sendMsg).append(";");
}
}
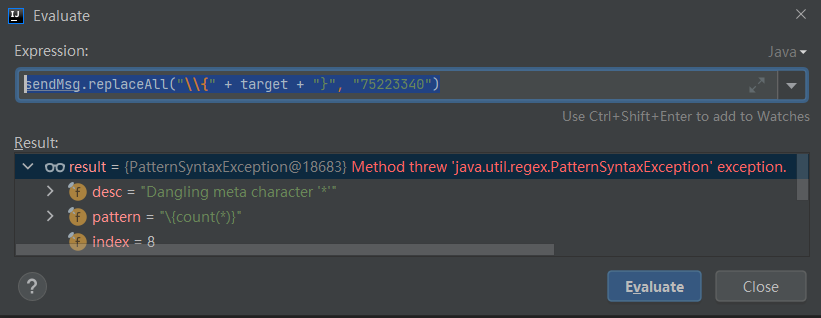
断点调试,再现问题:

几乎也不需要Google,原因很显然。因为程序实现逻辑是:对企微模版,即需要发送的内容,进行全局替换时,使用replaceAll()这个方法,即使用正则表达式实现替换,因此报错PatternSyntaxException,至于报错的具体原因就是因为里面有个正则保留字符*。
解决
问题已然定位。
如何解决呢?
前面提到,需要实现的功能已经说的很清楚(产品经理角色提出的需求),但是产品在设计这个功能时,很大概率上不会意识到用户输入的SQL语句里面会出现count(*)(并且没有加上as cnt别名),也不知道程序员在实现这个功能时,会用到正则表达式全局匹配替换。
现在的处境,只有我一个人在负责这个产品,我作为一个所谓全栈工程师,要如何解决这种潜在问题。
一开始,想着从用户界面(前端使用React Ant Design实现)入口,限制用户输入正则保留字符,即加上rules校验,不允许用户输入保留字符。用户体验不是很好?保留字符有哪些呢?
差一点走偏。。。
从后端来实现。
解决方案很简单,当然也不少一蹴而就想到
sendMsg = sendMsg.replace("{" + target + "}", String.valueOf(obj));
参考
regex-patternsyntaxexception-dangling-meta-character-near-index-