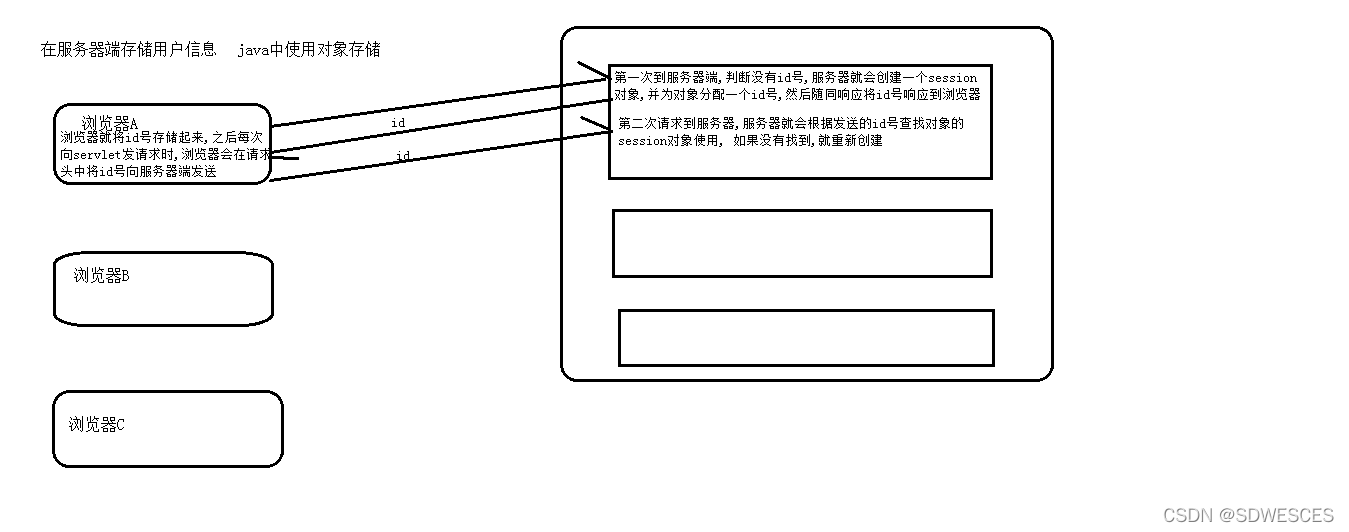
session基本运行机制
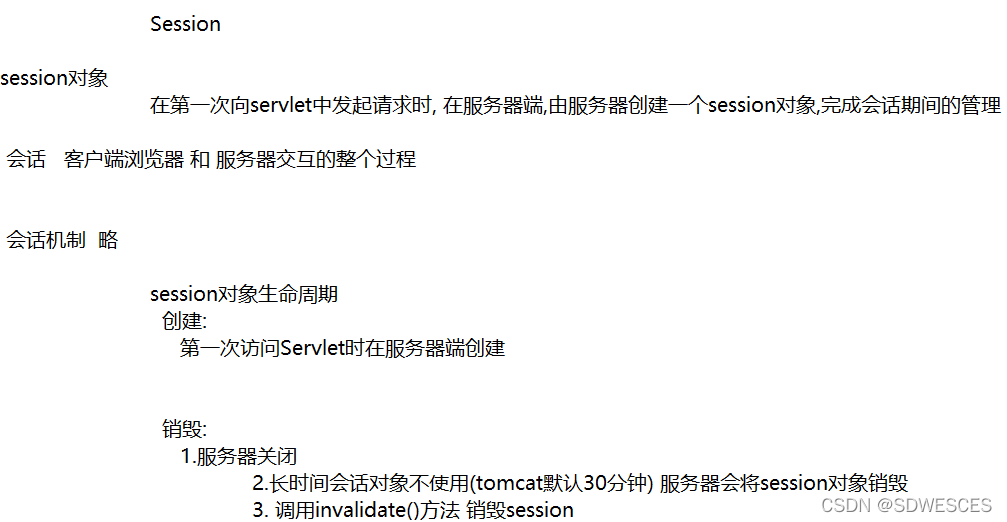
session
● Session对象是javax.servlet.http.HttpSession的实例
它在第一个JSP页面被装载时自动创建,完成会话期管理。
从一个客户打开浏览器并连接到服务器开始,到客户关闭浏览器离开 这个服务器结束,被称为一个会话。


session会话跟踪机制

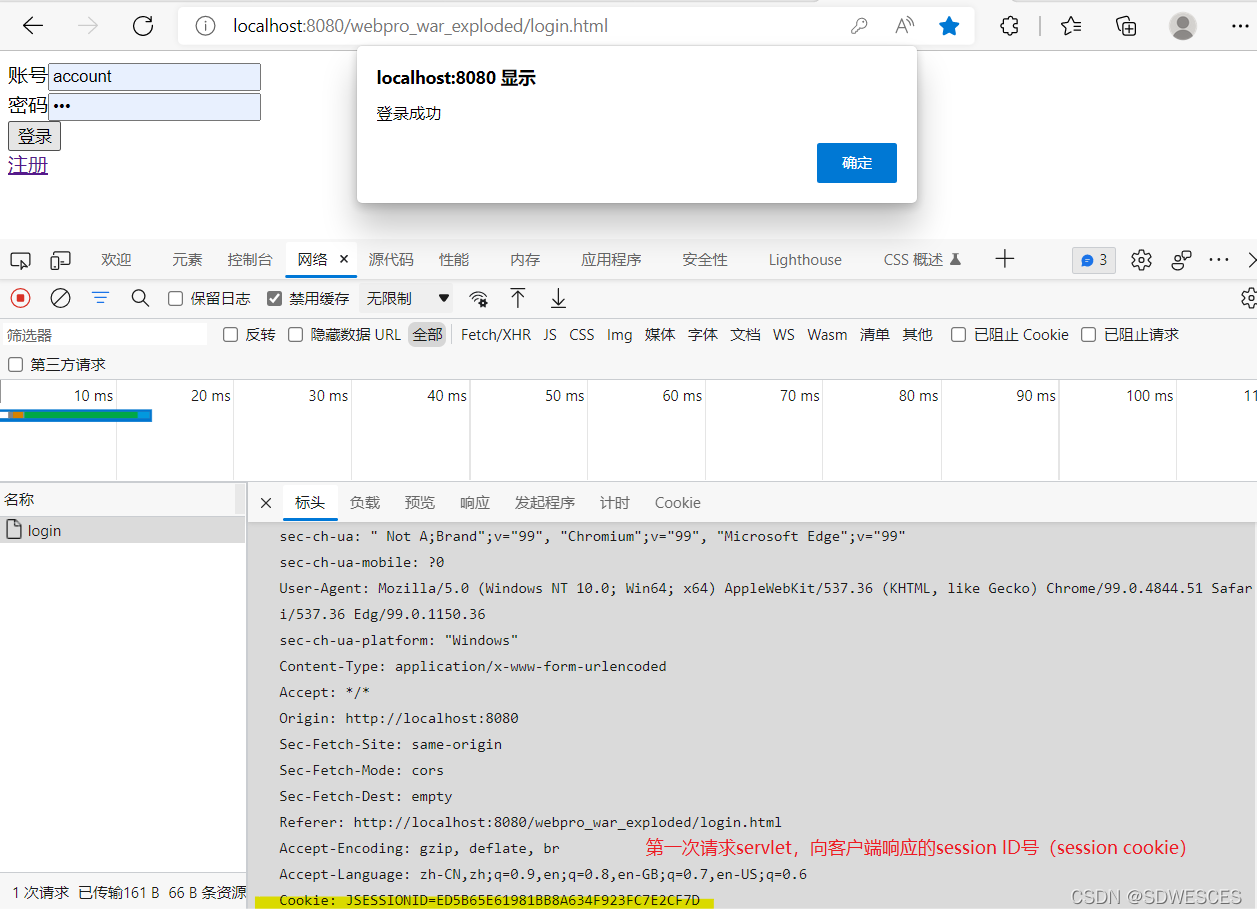
服务器响应sessionID
Servlet API中,定义了HttpSession接口,用来封装会话对象。
● 会话对象是Web容器创建的,
在Servlet中使用 HttpServletRequest中的方法获得会话对象。即生成一个随机数,称为 会话ID,并将ID值封装成一个session,返回给 客户端。





LoginServlet.class
package com.ffyc.webpro.servlet;
import com.ffyc.webpro.dao.LoginDao;
import com.ffyc.webpro.model.User;
import com.google.gson.Gson;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.PrintWriter;
/*
程序:既定流程
*/
public class LoginServlet extends HttpServlet {
/*
登录处理
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter out =null;
try{
resp.setContentType("text/html;charset=utf-8"); //响应头
req.setCharacterEncoding("utf-8"); //设置编码格式
String account=req.getParameter("account");
String password=req.getParameter("password");
LoginDao loginDao=new LoginDao();
User user=loginDao.checkLogin(account,password);
out= resp.getWriter();
//问题:从服务器端向客户端要响应更多的数据,现在响应 int 字符串
//java程序一般将数据封装在对象中,响应到客户端,而客户端是javaScript语言,两边对象格式不一致
//解决:前面响应字符串,前端可以接收到,那么在java中需要对 对象中的数据进行转换
// 早期解决方案是将对象中的数据写入带xml文件中,将xml文件返回,这种语言比较麻烦
//现在诞生了一种轻量级的解决方案 json(javaScript对象表现形式) 是一种轻量级的数据格式 本质是字符串
//对象{键:值,键:值...} 集合[{键:值,键:值...},{键:值,键:值...},{键:值,键:值...}...]
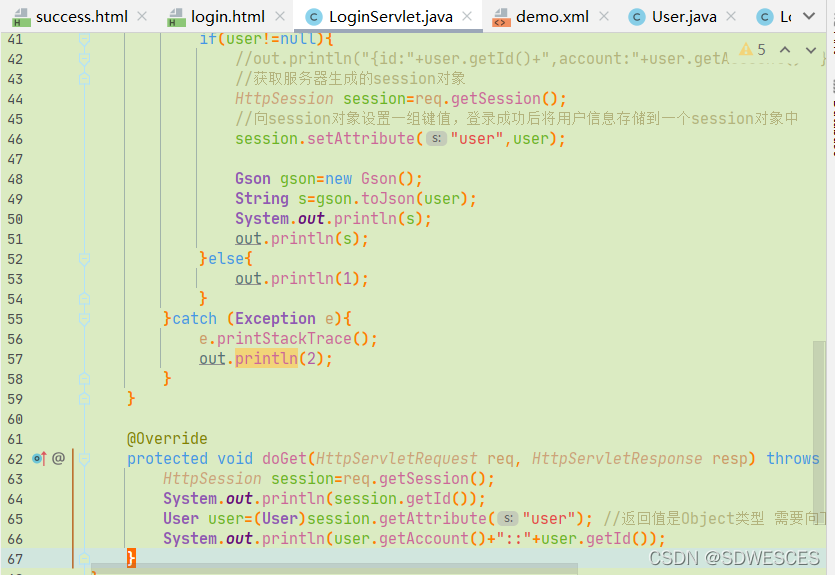
if(user!=null){
//out.println("{id:"+user.getId()+",account:"+user.getAccount()+"}");
//获取服务器生成的session对象
HttpSession session=req.getSession();
//向session对象设置一组键值,登录成功后将用户信息存储到一个session对象中
session.setAttribute("user",user);
Gson gson=new Gson();
String s=gson.toJson(user);
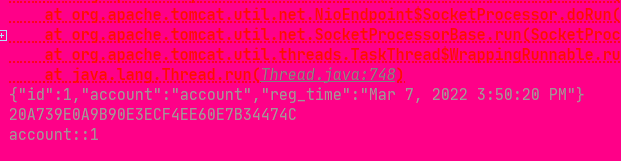
System.out.println(s);
out.println(s);
}else{
out.println(1);
}
}catch (Exception e){
e.printStackTrace();
out.println(2);
}
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
HttpSession session=req.getSession();
System.out.println(session.getId());
User user=(User)session.getAttribute("user"); //返回值是Object类型 需要向下转型
System.out.println(user.getAccount()+"::"+user.getId());
}
}
success.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
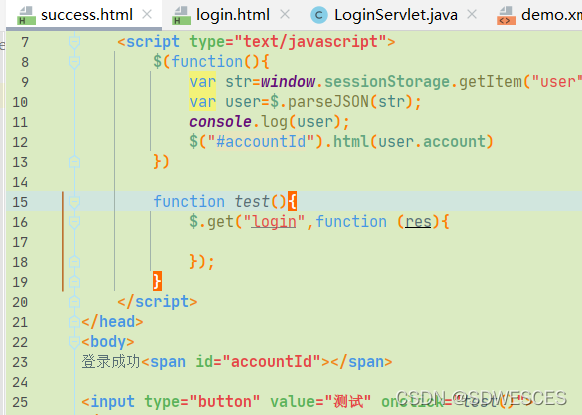
$(function(){
var str=window.sessionStorage.getItem("user");
var user=$.parseJSON(str);
console.log(user);
$("#accountId").html(user.account)
})
function test(){
$.get("login",function (res){
});
}
</script>
</head>
<body>
登录成功<span id="accountId"></span>
<input type="button" value="测试" onclick="test()">
</body>
</html>
生命周期
方法
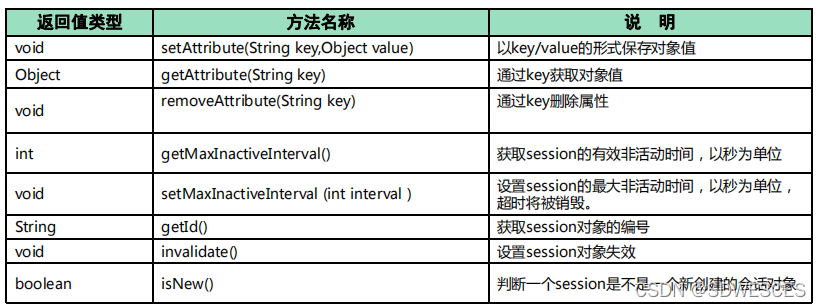
HttpSession 接口定义的方法

会话对象创建
有若干客户端与服务器连接,服务器会为每个客户端的一次会话创建一 个会话对象
会话时间
秒为单位
将会话的有效时长设置为2小时
session.setMaxInactiveInterval(26060);
也可以在xml中配置


销毁
每销毁一次重新获取id创建


安全退出



success.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
var str=window.sessionStorage.getItem("user"); //拿到json字符串
//前端判断用户是否登录
if(str==null){
location.replace("login.html")
return;
}
var user=$.parseJSON(str);
$("#accountId").html(user.account)
})
/*function test(){
$.get("login",function (res){
});
}*/
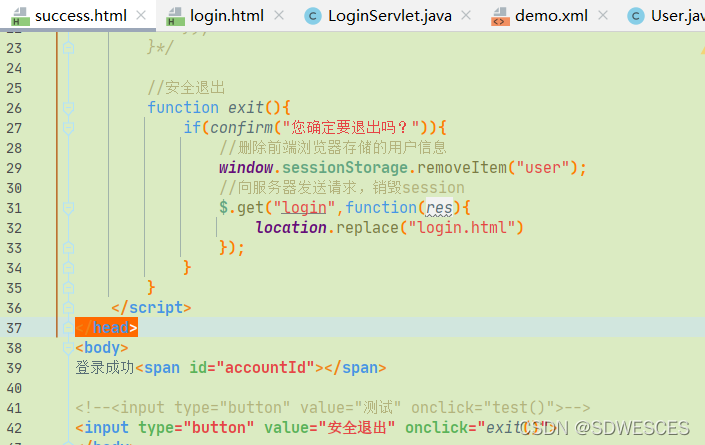
//安全退出
function exit(){
if(confirm("您确定要退出吗?")){
//删除前端浏览器存储的用户信息
window.sessionStorage.removeItem("user");
//向服务器发送请求,销毁session
$.get("login",function(res){
location.replace("login.html")
});
}
}
</script>
</head>
<body>
登录成功<span id="accountId"></span>
<!--<input type="button" value="测试" οnclick="test()">-->
<input type="button" value="安全退出" onclick="exit()">
</body>
</html>
LoginServlet.class
package com.ffyc.webpro.servlet;
import com.ffyc.webpro.dao.LoginDao;
import com.ffyc.webpro.model.User;
import com.google.gson.Gson;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.PrintWriter;
/*
程序:既定流程
*/
public class LoginServlet extends HttpServlet {
/*
登录处理
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter out =null;
try{
resp.setContentType("text/html;charset=utf-8"); //响应头
req.setCharacterEncoding("utf-8"); //设置编码格式
String account=req.getParameter("account");
String password=req.getParameter("password");
LoginDao loginDao=new LoginDao();
User user=loginDao.checkLogin(account,password);
out= resp.getWriter();
//问题:从服务器端向客户端要响应更多的数据,现在响应 int 字符串
//java程序一般将数据封装在对象中,响应到客户端,而客户端是javaScript语言,两边对象格式不一致
//解决:前面响应字符串,前端可以接收到,那么在java中需要对 对象中的数据进行转换
// 早期解决方案是将对象中的数据写入带xml文件中,将xml文件返回,这种语言比较麻烦
//现在诞生了一种轻量级的解决方案 json(javaScript对象表现形式) 是一种轻量级的数据格式 本质是字符串
//对象{键:值,键:值...} 集合[{键:值,键:值...},{键:值,键:值...},{键:值,键:值...}...]
if(user!=null){
//out.println("{id:"+user.getId()+",account:"+user.getAccount()+"}");
//获取服务器生成的session对象
HttpSession session=req.getSession();
//向session对象设置一组键值,登录成功后将用户信息存储到一个session对象中
session.setAttribute("user",user);
//session.setMaxInactiveInterval(10);
Gson gson=new Gson();
String s=gson.toJson(user);
System.out.println(s);
out.println(s);
}else{
out.println(1);
}
}catch (Exception e){
e.printStackTrace();
out.println(2);
}
}
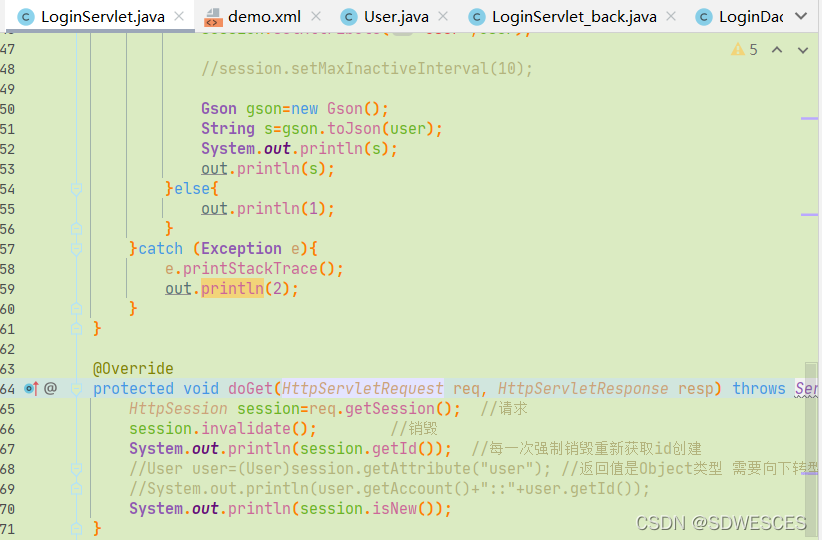
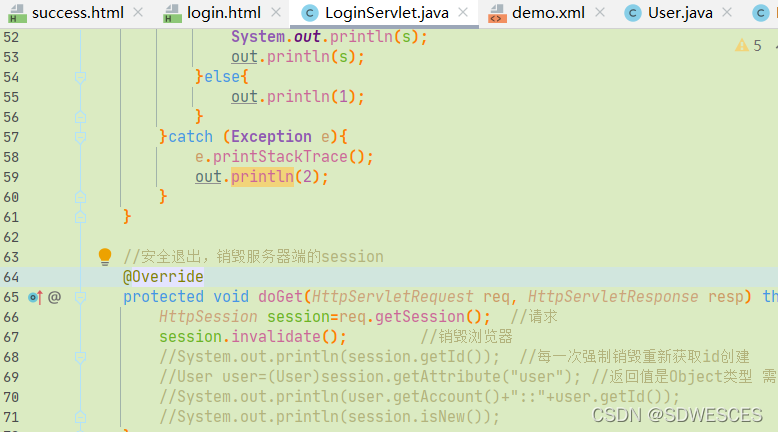
//安全退出,销毁服务器端的session
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
HttpSession session=req.getSession(); //请求
session.invalidate(); //销毁浏览器
//System.out.println(session.getId()); //每一次强制销毁重新获取id创建
//User user=(User)session.getAttribute("user"); //返回值是Object类型 需要向下转型
//System.out.println(user.getAccount()+"::"+user.getId());
//System.out.println(session.isNew());
}
}