学习JavaWeb 项目前后端分离与Vue-cil前端框架学习
JavaWeb 项目前后端分离架构
前后端分离已成为互联网项目开发的业界标准使用方式,通过 nginx+tomcat的方式有效的进行解耦,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(多种客户端,例如:浏览器,车载终端,安卓,IOS 等等)打下坚实的基础。
这个步骤是系统架构从猿进化成人的必经之路。
核心思想是前端 html 页面通过 ajax 调用后端的 restuful api 接口并使用 json数据进行交互。
前后分离的优势
1、可以实现真正的前后端解耦,前端服务器使用 nginx/tomcat。前端/WEB服务器放的
是 css,js,图片等等一系列静态资源,前端服务器负责控制页面引用,跳转,路由.
2、发现 bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象。页面逻辑,跳转错误,浏览器兼容性问
题,脚本错误,页面样式等问题,全部由前端工程师来负责。接口数据出错,数据没有提交成功,应答超时等问题,全部由后端工程师来解决。
3、减少后端服务器的负载压力。除了接口以外的其他所有 http 请求全部转移到前端服务器上。
4、即使后端服务暂时超时或者宕机了,前端页面也会正常访问,只不过数据刷不出来而已。
5、也许你也需要有微信相关的轻应用,那样你的接口完全可以共用,如果也有app 相关的服务,那么只要通过一些代码重构,也可以大量复用接口,提升效率。(多端应用)
6、页面显示的东西再多也不怕,因为是异步加载。
7、nginx 支持页面热部署,不用重启服务器,前端升级更无缝。
8、增加代码的维护性&易读性(前后端混在一起的代码读起来相当费劲)。
9、提升开发效率,因为可以前后端并行开发,而不是像以前的强依赖。
10、在 nginx 中部署证书,外网使用 https 访问,并且只开放 443 和 80 端口,其他端口
一律关闭(防止黑客端口扫描),内网使用 http,性能和安全都有保障。
11、前端大量的组件代码得以复用,组件化,提升开发效率.
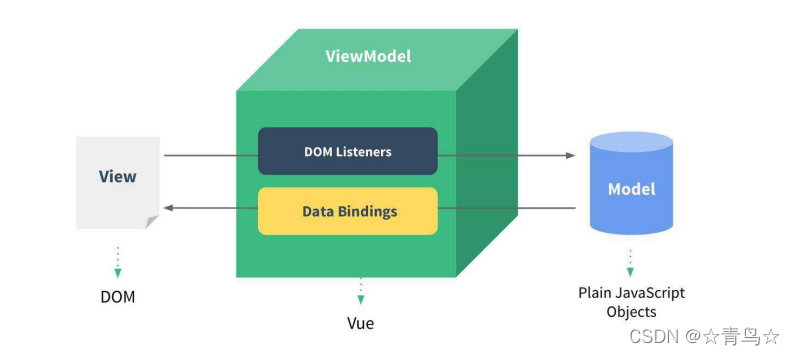
MVVM
MVVM 是 Model-View-ViewModel 的简写。MVVM 就是将其中的 View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View中由于需要展示内容而涉及的业务逻辑。

Vue
什么是 Vue.js
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架. 与其它大型框架不同的是,Vue 被设计可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
Vue.js 是前端的主流框架之一,和 Angular.js、React.js 一起,并成为前端三大主流框架! https://cn.vuejs.org/
Vue.js 优点
1.体积小 压缩后 33K
2.更高的运行效率用 JQuery 或者原生的 JavaScript DOM 操作函数对 DOM 进行频繁操作的时候,浏览器要不停的渲染新的 DOM 树,导致页面看起来非常卡顿。
基于虚拟 dom,一种可以预先通过 JavaScript 进行各种计算,把最终的DOM 操作计算出来并优化的技术,由于这个 DOM 操作属于预处理操作,并没有真实的操作 DOM,所以叫做虚拟 DOM.最后在计算完毕才真正将 DOM 操作提交,将 DOM 操作变化反映到 DOM 树上。
3.双向数据绑定,简化 Dom 操作通过 MVVM 思想实现数据的双向绑定,让开发者不用再操作 dom 对象, 把更多的精力投入到业务逻辑上.
4 生态丰富、学习成本低市场上拥有大量成熟、稳定的基于 vue.js 的 ui 框架、常用组件!来即用实现快速开发!
对初学者友好、入门容易、学习资料多
Vue 安装
方式 1:直接用 script 引入下载 Vue.js 并导入 js 文件
提取链接:https://pan.baidu.com/s/1lvTncwBy48Qu0Y_G1KWHxg
提取码:xryy
方式 2:命令行工具 (CLI)
安装教程给出了更多安装 Vue 的方式。请注意我们不推荐新手直接使用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时,在你日后创建vue-cil框架时会自动帮你完成下载
第一个 Vue 程序
- 导入开发版本的 Vue.js
- 创建 Vue 实例对象,设置 el 属性和 data 属性
- 使用简洁的模板语法把数据渲染到页面上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{ message }},
{{users}},
{{city}}
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',//数据挂载点
data: {//数据
message: 'Hello Vue!',
users:{name:'jim',age:20},
city:['西安','汉中']
}
})</script>
</body>
</html>

代码解析:
{{ 变量 }} 模板语法,插值表达式获取数据
new Vue();创建 Vue 对象(VM 对象)
el:数据挂载的 dom 对象
Vue 会管理 el 选项命中的元素及其内部的后代元素可以使用其他的选择器,但是建议使用 ID 选择器,可以使用其他的闭合标签,不能使用 HTML 和 BODY
data:{ message:’hello world’} model 数据
Vue 中用到的数据定义在 data 中
data 中可以写复杂类型的数据,如对象,数组渲染复杂类型数据时,遵守 js的语法
模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
插值文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:Message: {{ msg }}
Mustache 标签将会被替代为对应数据对象上 msg property 的值。无论何时,绑定的数据对象上 msg property 发生了改变,插值处的内容都会更新。
Vue 指令
指令带有前缀 v- 开头,以表示它们是 Vue 提供的特殊属性
v-text
作用是设置标签的文本内容
默认写法会替换全部内容,使用差值表达式可以替换指定内容
内部支持写表达式
v-html
作用是设置元素的 innerHTML
内容中有 html 结构会被解析为标签
内部支持写表达式
v-model
作用是便捷的设置和获取表单元素的值
绑定的数据会和表单元素值相关联
绑定的数据<---->表单元素的值 双向数据绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<title></title>
</head>
<body>
<div id="app">
<!-- v-model可以将表单元素中的值 与 vue数据进行双向绑定 -->
<input type="text" value="" v-model="account"/>
<p v-text="account"></p>
<input type="button" value="测试" @click="test()"/>
</div>
<script type="text/javascript">
var app=new Vue({
el:"#app",
data:{
account:""
},
methods:{
test(){
this.account="123244"; /* 这个this表示Vue对象 */
}
}
})
</script>
</body>
</html>
v-show
作用是根据真假切换元素的显示状态
原理是修改元素的 display,实现显示隐藏
指令后面的内容,最终都会解析为布尔值值为 true 元素显示,值为 false 元素隐藏
数据改变之后,对应元素的显示状态会同步更新
v-if
作用是根据表达式的真假切换元素的显示状态
本质是通过操纵 dom 元素来切换
显示状态表达式的值为 true,元素存在于 dom 中,为 false,从 dom 中移除
频繁的切换 v-show,反之使用 v-if,前者的切换消耗小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="jsue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!-- v-show控制标签隐藏 是通过css dsiplay属性实现 不会删除标签 -->
<!-- v-if控制标签属性 隐藏 是直接操作dom 隐藏就直接从dom删除标签 -->
<!-- v-if必须与v-else相连使用 -->
<div id="app">
<input type="button" value="按钮一" v-show="isshow"/>
<input type="button" value="按钮二" v-if="num>18"/>
<input type="button" value="按钮三" v-else/>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",//数据挂载点
data: {//数据
isshow: false,
num: 10
}
})</script>
</body>
</html>
v-bind
作用是为元素绑定属性
完整写法是 v-bind:属性名
简写的话可以直接省略 v-bind,只保留:属性名
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<p v-bind:align="a">qqq</p>
<p :align="a">ppp</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",//数据挂载点
data: {//数据
a:"center"
},
methods:{
test(){
this.a="right";
}
}
})</script>
</body>
</html>
v-for
作用是根据数据生成列表结构
数组经常和 v-for 结合
使用语法是(item,index)in 数据item 和 index 可以结合其他指令一起使用
数组长度的更新会同步到页面上是响应式的为循环绑定一个 key 值 :key=”值” 尽可能唯一
Vue 实例生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<table>
<tr v-for="(user,index) in users">
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",//数据挂载点
data: {//数据
users:[]
},
methods:{
},
beforeCreate(){
console.log("beforeCreate")
},
created() {
console.log("Created")
this.users= [{name:'jim1',age:20},
{name:'jim2',age:20},
{name:'jim3',age:20},
{name:'jim4',age:20}];
},
beforeMount() {
console.log("beforeMount")
},
mounted() {
console.log("mounted")
}
});
</script>
</body>
</html>
Vue 组件
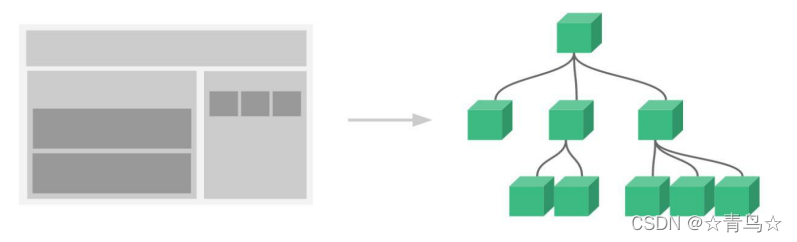
组件是可复用的 vue 实例,说白了就是一组可以重复使用的模板,且带有一个名字. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树

为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。这里有两种组件的注册类型:全局注册和局部注册。至此,我们的组件都只是通过 Vue.component 全局注册的
定义组件
Vue.component(‘组件名’, {template: ‘模板内容’ });
<template id="temp"><h1>一级标题{{msg}}</h1></template>
Vue.component(‘组件名’, {template: ‘#id 名’ })
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<mycom></mycom>
<mycom></mycom>
<!-- 自定义组件 以达到重复使用的目的 后面组件可以是一个界面 -->
<template id="h1id">
<h1>一级标题,重复使用{{mycom_name}}</h1>
</template>
</div>
<script type="text/javascript">
Vue.component("mycom",{
template:"#h1id",//为组件绑定标签
data:function(){//组件中的数据定义
return{
mycom_name:"jim"
}
}
})
new Vue({
el:"#app",
data:{
}
})
</script>
</body>
</html>