1.问题描述:
大家在开发web项目中可能会遇到这样的问题:运行web项目,打开浏览器但本机的图片显示不出来,f12查看是浏览器拒绝访问本机路径。
2.原因分析:
浏览器出于安全考虑是不允许html访问本地文件。不会允许浏览器打开file://开头的本地图片。
我们写一个简单的html,在img的src直接给本机图片绝对路径,然后直接浏览器跑,可以看到图片显示。这说明浏览器拒绝访问本机资源是在通过tomcat服务器的前提下的,我们写html文件直接浏览器运行不受影响。
3.解决思路:
通过原因分析,我们应该把眼光放在tomcat服务器上,设置tomcat中默认访问本机资源的绝对路径,然后给一个对应的相对路径,浏览器是不会拒绝访问相对路径的,因为这个比访问绝对路径安全多了。
举例:
我电脑图片绝对路径:D:\technolog\img
我想要的图片位置 D:\technologyprograme\img\1.jpg
设置的相对路径: /img
具体的方案如下:
先找到安装的tomcat目录中的config中的server.xml文件;
然后打开server.xml,找到Host标签,然后在Host标签中添加这个一段:
<Host>
<Context docBase="D:\technologyprograme\img" path="/img" reloadable="true"/>
</Host>
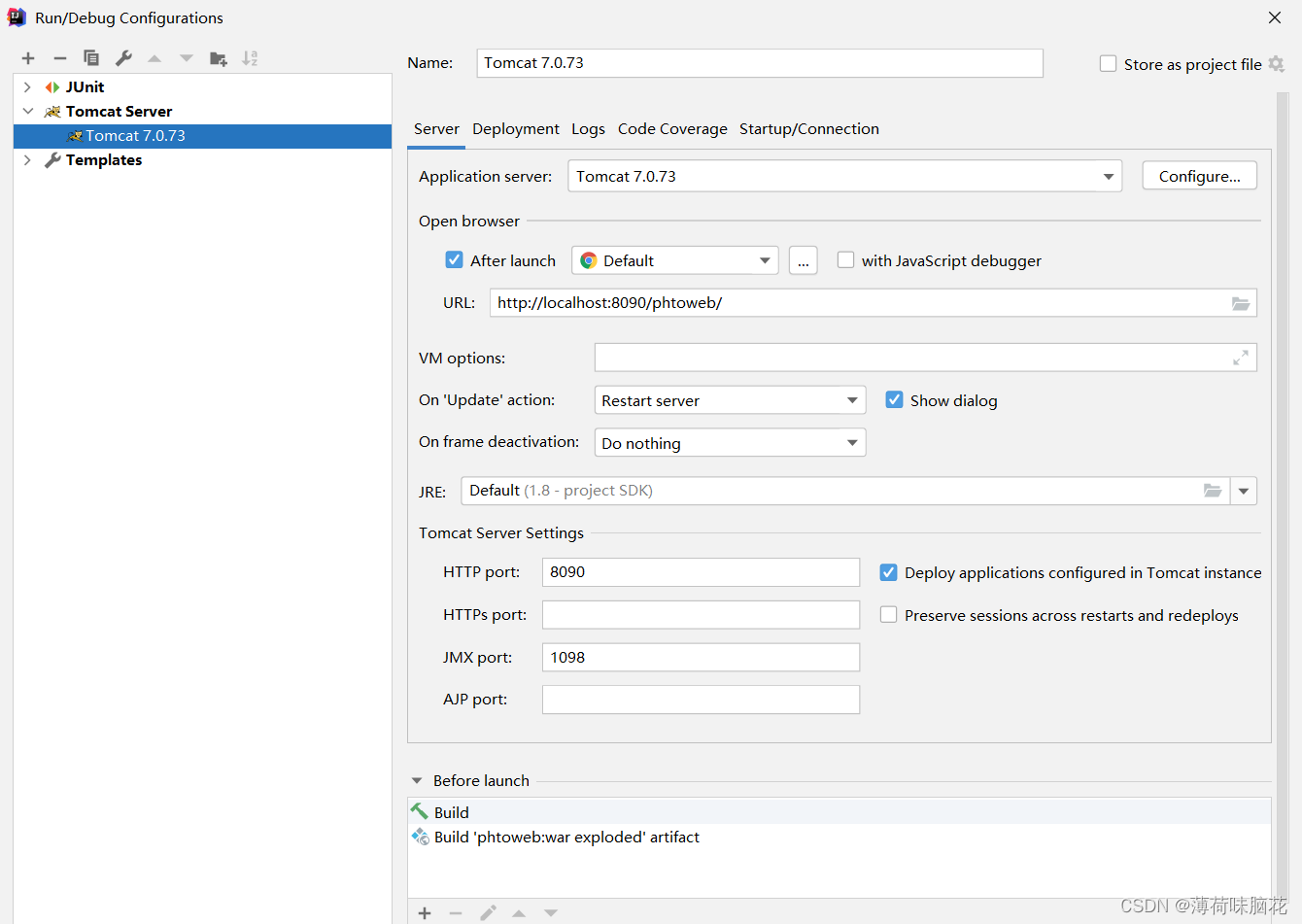
你如果用的idea玩的web项目,注意还需要在Tomcat配置中勾选“Deploy application configured in Tomcat instance”才能够加载以上配置信息。
如下图:

重新启动tomcat运行web项目即可访问了
前端img的src内容,以我这边的为例如下:
<img id="pp" src="/img/1.jpg"/>
这里我给点建议,在设计数据库对图片的存储,把这个相对路径存放即可,比如我这的就存:
/img/1.jpg
4.拓展
我们再进一步思考,如果不用上述方法,我们存放资源还有什么思路?
我这里简单的分享哈我自己的想法:
可以直接把图片资源弄到项目文件夹中,访问给项目图片的相对路径也可以实现,但有一个弊端,每次重启web项目,图片资源丢失。
可以借助第三方存储,云数据库,对象存储数据库,直接把图片存上面,访问就给图片url,这个就避开本机存储,在公司也常用类似方案,数据安全及维护更好。