目录
一.本机环境及模板引擎依赖
1.本机环境
因为使用模板引擎技术,需要在Maven中的pom.xml中引入thymeleaf依赖。我这里jdk使用的是1.8;
模板引擎的依赖版本为3.1.0。如果开发环境相同,可以参考下面的依赖。
?2.项目中引入的依赖
注意:这里的依赖和自己的环境要对应,否则之后可能会出现异常
引入依赖相当于是从远程仓库Maven自动下载依赖包,方便使用。这些依赖代码需要添加到Maven项目中的pom.xml文件中,之后在dependencs中添加下面依赖即可。
(1)servlet开发依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<!-- 开发编译时需要这个依赖包,运行时不需要 -->
<scope>provided</scope>
</dependency>?(2)模板引擎依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<!-- 开发编译时需要这个依赖包,运行时不需要 -->
<scope>provided</scope>
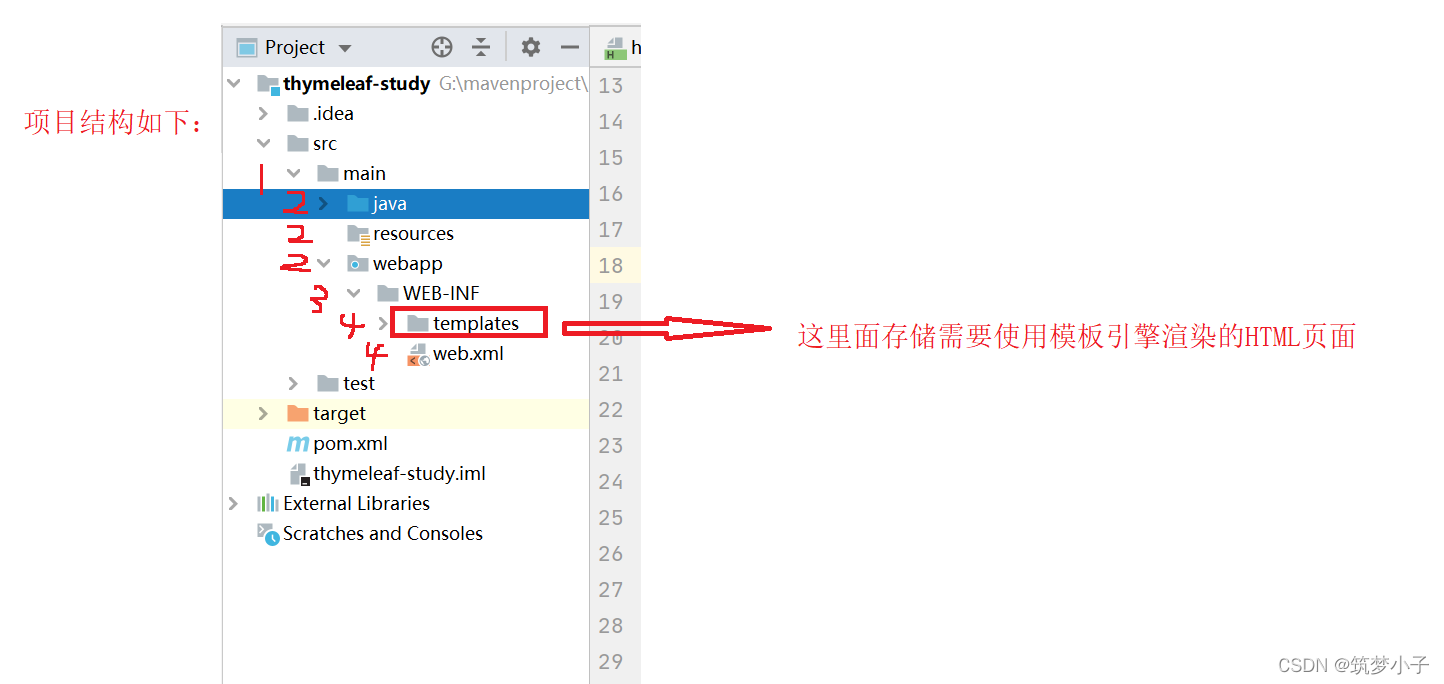
</dependency>二.项目结构
在使用模板技术时,将需要使用模板技术进行渲染的页面需要放到指定文件夹中才能起到效果,这里就了解一下整体的Maven项目结构。

二.模板引擎常用语法
| 方法 | 功能 |
| th:text | 在标签体中展示表达式求值结果的文本内容 |
| th:[HTML标签属性] | 标签属性的值 |
| th:if | 当表达式的结果为真时则显示内容,否则不显示 |
| th:each | ?循环访问元素 |
三.使用模板引擎渲染页面
1.前端模板引擎语法使用和需要渲染的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>使用模板技术渲染页面</h3>
<!--动态添加文本-->
<p th:text="${message}"></p>
<!--动态添加路径-->
<a th:href="${a1}">搜狗</a>
<!--为true就显示该标签 (这里使用条件判断)-->
<p th:if="${isLogin}">已经登录</p>
<ul>
<!-- 这里是循环遍历 name知识自己定义的一个变量 ;${变量}这里的变量需要前后端保持一致 -->
<li th:each="name : ${names}">
<span th:text="${name}"></span>
</li>
</ul>
<ol>
<!-- 动态渲染对象中的值,里面的值通过.进行获取 -->
<li th:each="user : ${users}">
姓名:<span th:text="${user.name}"></span>
年龄:<span th:text="${user.age}"></span>
</li>
</ol>
</body>
</html>2.后端Servlet进行渲染
首先需要初始化模板引擎,初始化前需要使用引擎解析器,设置编码格式和设置网页模板路径的前后缀,最后将解析器放到模板引擎中。然后就可以在请求方法中使用WebContext类中的setVariable方法来设置变量和值,这里在使用WebContext时还需要借助getServletContext(),最终将将webContext中的内容渲染到模板引擎中即可。最后将渲染后的页面发送给请求端即可。
Servlet代码如下:
package practice;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.WebContext;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.Array;
import java.util.Arrays;
@WebServlet("/hello")
public class HelloServlet extends HttpServlet {
//初始化模板引擎
TemplateEngine engine = new TemplateEngine();
@Override
public void init() throws ServletException {
//该方法在实例对象的时候只执行依次,在这里面使用模板技术,提高效率
//创建渲染网页的模板引擎解析器
ServletContextTemplateResolver resolver = new ServletContextTemplateResolver(getServletContext());
//设置渲染时的编码格式
resolver.setCharacterEncoding("utf-8");
//设置网页模板路径的前后缀
resolver.setPrefix("WEB-INF/templates/");
resolver.setSuffix(".html");
//将解析器放到模板引擎中
engine.setTemplateResolver(resolver);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
//创建一个web上下文,用于存放键值对
WebContext webContext = new WebContext(req, resp, getServletContext());
webContext.setVariable("message", req.getParameter("msg"));
webContext.setVariable("a1", "http://www.sogou.com");
webContext.setVariable("isLogin",true);
webContext.setVariable("names", Arrays.asList("张三","李四","王五"));
webContext.setVariable("users", Arrays.asList(
new User("张三",18),
new User("李四",20),
new User("王五",22)
));
//模板名称+上下文(保存的数据)
//返回值就是渲染后的网页字符串
String html = engine.process("hello", webContext);
resp.getWriter().write(html);
}
//必须要有getter和setter
private static class User {
private String name;
private int age;
public User(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
}
四.对后端使用模板引擎创建的优化
1.如何对模板引擎进行优化
由于模板引擎只需要一次实例化,而且为了方便多个servlet对模板引擎的调用,我们这里使用监听器来监听ServletContext,并将创建好的模板引擎放到ServletContext中,由于ServletContext可以在一个webapp中全局使用,所以之后只需要使用getServletContext()方法就可以直接调用出该模板引擎实例。
??
2.优化步骤及代码
(1)优化步骤
- 给需要使用监听器的类设置一个注解@WebListener,然后该类再implements ServletContextListeger,接着重写contextInitialized方法即可。
- 先获取servlet上下文(servletcontext)。
- 创建模板引擎和模板引擎加载器实例。
- 设置加载器的编码格式及渲染文件前后缀(前缀为文件路径,后缀为文件后缀名)。
- 关联引擎与加载器。
- 将引擎放到servlet上下文中(servletcontext)。
(2)监听器初始化模板代码
package practice;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import javax.servlet.ServletContext;
import javax.servlet.ServletContextEvent;
import javax.servlet.ServletContextListener;
import javax.servlet.annotation.WebListener;
@WebListener//不加就不会进行监听
//使用监听器来创建模板引擎
public class TemplateEnginListener implements ServletContextListener {
/**
* 这个方法在创建servletcontext的时候会自动进行调用
* @param servletContextEvent
*/
public void contextInitialized(ServletContextEvent servletContextEvent) {
//获取servletcontext对象
ServletContext servletContext = servletContextEvent.getServletContext();
//创建模板引擎实例
TemplateEngine engine = new TemplateEngine();
//创建模板引擎加载器
ServletContextTemplateResolver resolver = new ServletContextTemplateResolver(servletContext);
//给加载器设置属性,将渲染的HTML文件的前缀和后缀进行设置,最后会自动进行拼接
//设置编码格式
resolver.setCharacterEncoding("utf-8");
//设置前后缀
resolver.setPrefix("/WEB-INF/templates/");
resolver.setSuffix(".html");
//关联加载器和模板引擎
engine.setTemplateResolver(resolver);
//将模板引擎放到servletcontext中(为了方便之后的调用)
servletContext.setAttribute("engine", engine);
}
public void contextDestroyed(ServletContextEvent servletContextEvent) {
}
}
(3)调用监听器的模板引擎来进行前端页面的渲染代码
package practice;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.WebContext;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Arrays;
@WebServlet("/listener")
public class ServletListenerDemo extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
ServletContext servletContext = getServletContext();
TemplateEngine engine = (TemplateEngine) servletContext.getAttribute("engine");
//创建一个web上下文,用于存放键值对
WebContext webContext = new WebContext(req, resp, getServletContext());
webContext.setVariable("message", req.getParameter("msg"));
webContext.setVariable("a1", "http://www.sogou.com");
webContext.setVariable("isLogin",true);
webContext.setVariable("names", Arrays.asList("张三","李四","王五"));
webContext.setVariable("users", Arrays.asList(
new ServletListenerDemo.User("张三",18),
new ServletListenerDemo.User("李四",20),
new ServletListenerDemo.User("王五",22)
));
//模板名称+上下文(保存的数据)
//返回值就是渲染后的网页字符串
String html = engine.process("hello", webContext);
resp.getWriter().write(html);
}
//必须要有getter和setter
private static class User {
private String name;
private int age;
public User(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
}