文章目录
参考牛客网高级项目教程
功能需求及处理策略

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CF6pzZ81-1647333519234)(C:\Users\ls2690069470\AppData\Roaming\Typora\typora-user-images\image-20220315115539913.png)]

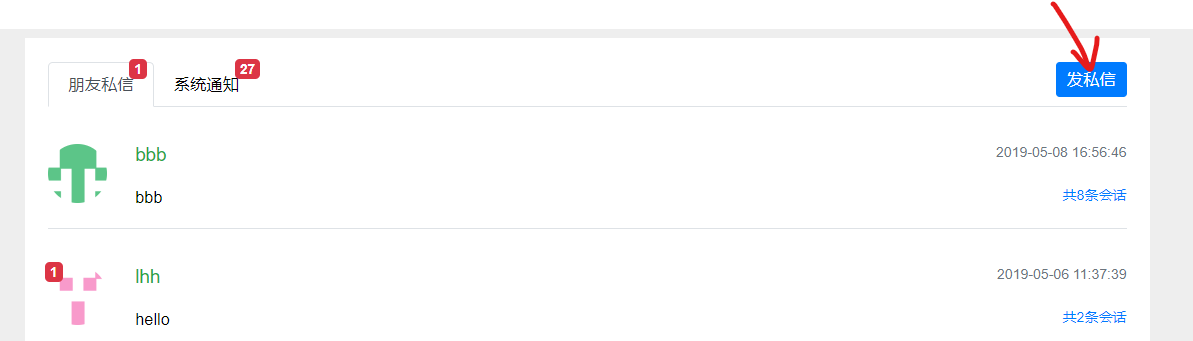
- 1.在用户的所有会话列表显示页面,点击发私信,可以给指定用户名发私信
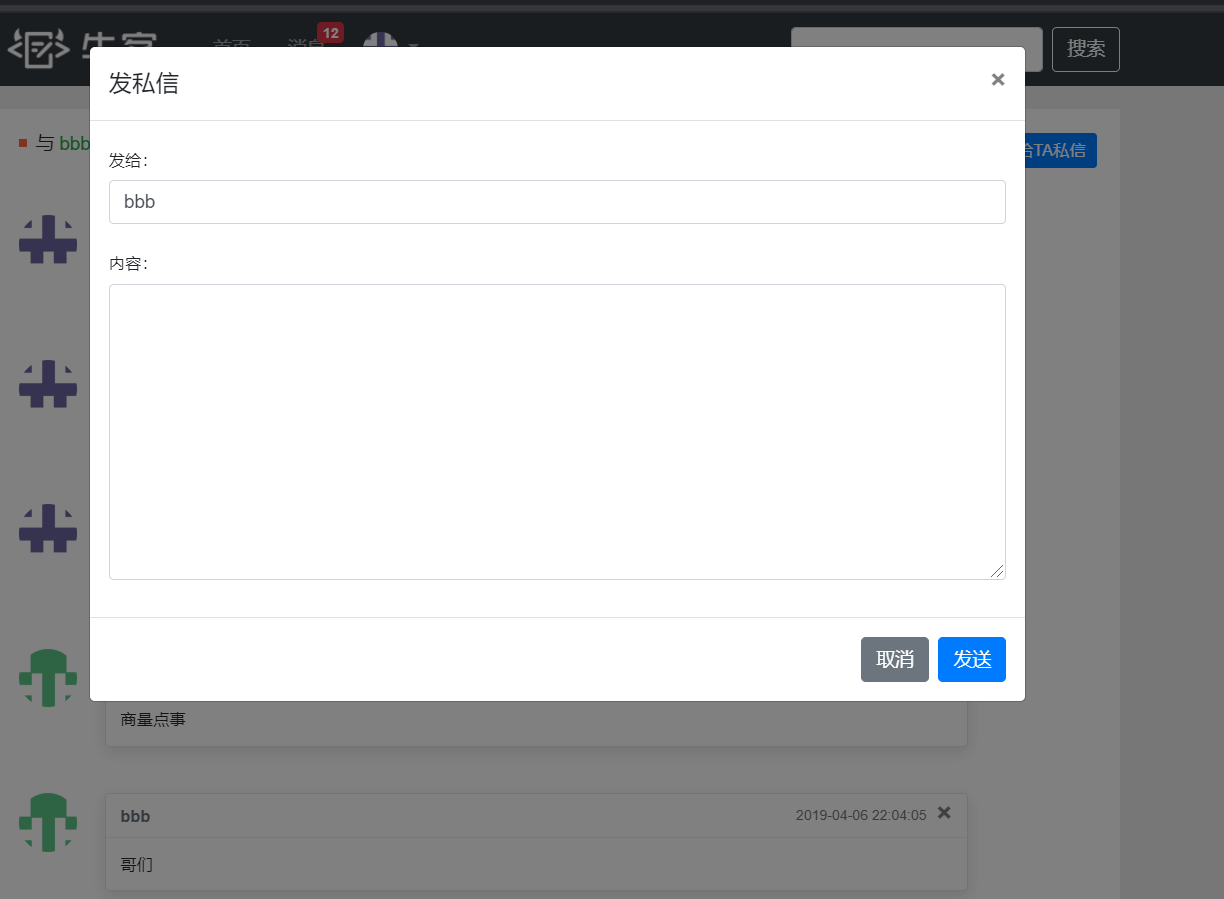
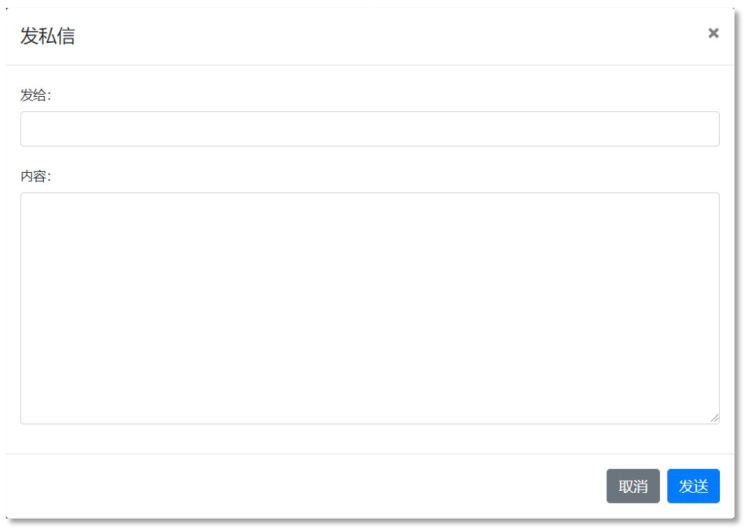
- 弹出异步弹出框,填写内容,点击发送,进行异步请求
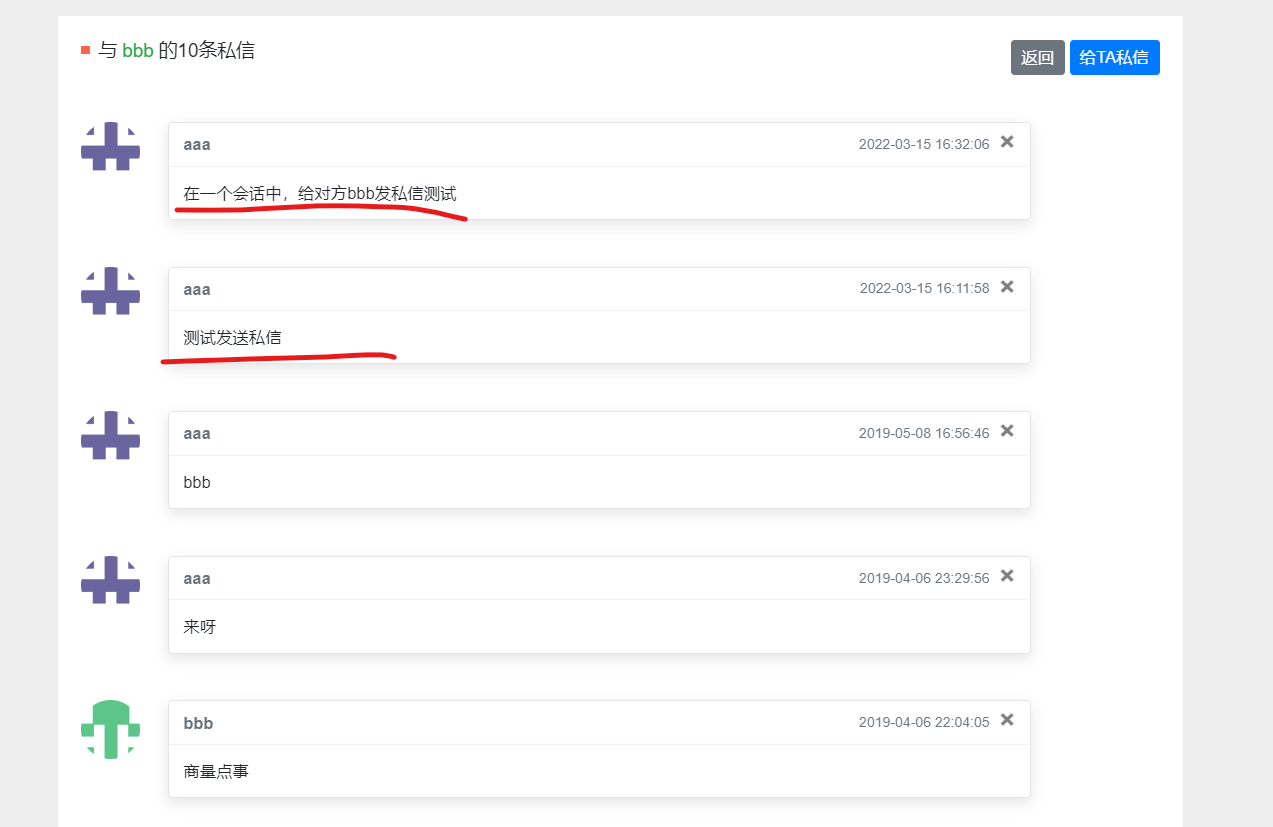
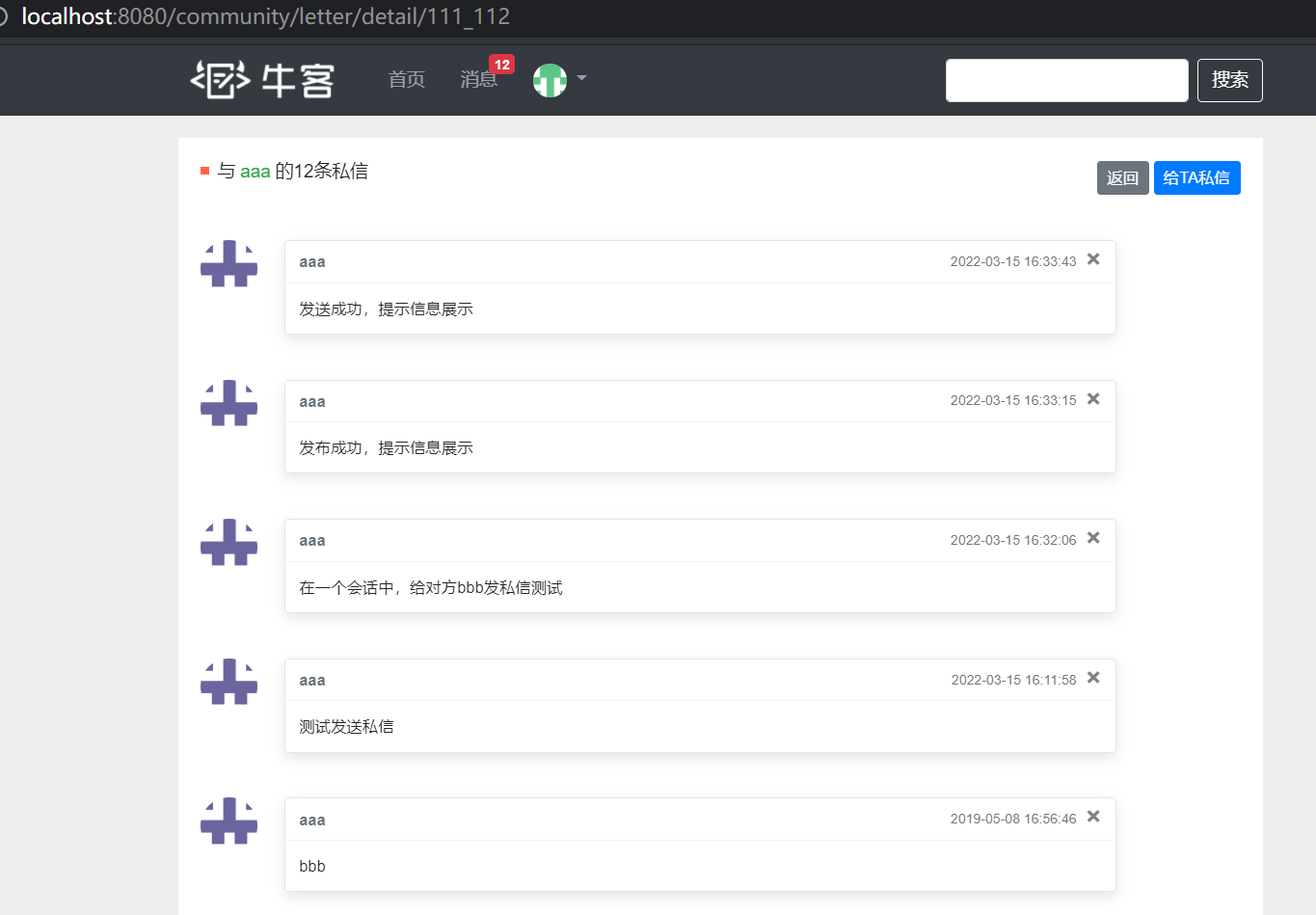
- 2.在一个会话的私信列表显示页面,点击给他私信,可以给指定会话中的目标用户发私信
- 弹出异步弹出框,发给的内容默认填目标用户,点击发送,进行异步请求
1. dao层增加添加和修改方法
接口方法
/** 新增消息 */
int insertMessage(Message message);
/**
* 更新私信已读状态
* @param ids 要更新的一组私信id
* @param status 要更改的状态
* @return
*/
int updateStatus(List<Integer> ids, int status);
sql编写
foreach
- collection:指定输入对象中的集合属性
- item:代表遍历集合的每个元素,生成的变量名,相当于i
- open:开始遍历时的拼接字符串
- **close:**结束时拼接的字符串
- separator:遍历对象之间需要拼接的字符串
- **id = #{id} 或者 #{id}😗*表示动态拼接部分的每一个变量表示方式
- 即(里面的每一个变量)
<!-- 添加消息-->
<insert id="insertMessage" parameterType="message">
<include refid="insertFields"></include>
</insert>
<!-- 更新状态-->
<update id="updateStatus">
update message set status = #{status}
where id in
<foreach collection="ids" item="id" open="(" separator="," close=")">
#{id}
</foreach>
</update>
2. service业务处理数据
// 添加信息-要对传过来的信息进行过滤
public int addMessage(Message message) {
message.setContent(HtmlUtils.htmlEscape(message.getContent()));
message.setContent(sensitiveFilter.filter(message.getContent()));
return messageMapper.insertMessage(message);
}
// 更新状态-更新为已读状态
public int updateStatus(List<Integer> ids) {
return messageMapper.updateStatus(ids, 1);
}
3. Controller处理请求
3.1 发送私信
/**
* 异步请求,发送私信
* @param toName 发送给目标用户的用户名
* @param content 要发送的信息
* @return Json字符串
*/
@RequestMapping(path = "/letter/send", method = RequestMethod.POST)
@ResponseBody
public String sendLetter(String toName, String content) {
// 查询到目标用户-后面需要用户的id
User target = userService.findUserByName(toName);
// 先检查客户输入的用户是否存在
if(target == null) {
return CommunityUtil.getJSONString(1, "要发送给的目标用户不存在!");
}
// 添加私信数据,注意,status默认为0, 即未读状态
Message message = new Message();
message.setContent(content);
message.setFromId(hostHolder.getUser().getId());
message.setToId(target.getId());
// conversationId,小的数在前,大的数在后
if(message.getFromId() < message.getToId()) {
message.setConversationId(message.getFromId() + "_" + message.getToId());
} else {
message.setConversationId(message.getToId() + "_" + message.getFromId());
}
message.setCreateTime(new Date());
messageService.addMessage(message);
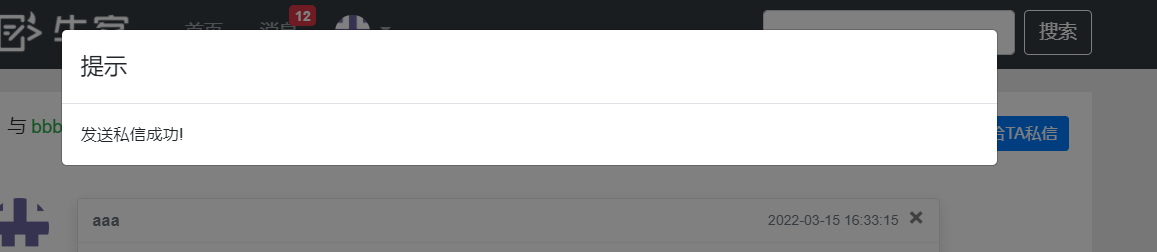
return CommunityUtil.getJSONString(0, "发送私信成功!");
}
3.2 更改为已读状态
-
直接在之前遍历的私信列表中,先将未读的,且发给当前用户的私信筛选出来
// 筛选出每个私信列表中未读的私信id,放进list,方便统一更新读取状态,即只要一点开,就全部设为已读 List<Integer> ids = new ArrayList<>(); if(letterList != null) { // 拿到二级私信列表信息 for(Message letter : letterList) { Map<String, Object> map = new HashMap<>(); map.put("letter", letter); map.put("fromUser", userService.findUserById(letter.getFromId())); // 筛选出未读私信,获取id,之后统一处理更新为已读状态 // 与查询逻辑一致,是发送对象为当前用户的私信且状态为0 if(letter.getToId() == hostHolder.getUser().getId() && letter.getStatus() == 0) { ids.add(letter.getId()); } letterVo.add(map); } -
处理这些未读消息,全部更改状态,设置为已读
// 设置已读状态 if(!ids.isEmpty()) { messageService.updateStatus(ids); }
4. 处理View模板js异步操作
4.1 处理会话列表给指定用户发私信
#sendModal,触发弹出框
- id=“sendModal”, 弹出框id
- id=“hintBody”, 提示框内容id
<button type="button" class="btn btn-primary btn-sm position-absolute rt-0" data-toggle="modal" data-target="#sendModal">发私信</button>
<!-- 弹出框 -->
<div class="modal fade" id="sendModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<!-- 提示框 -->
<div class="modal-body" id="hintBody">
发送完毕!
</div>
异步请求提交内容:
- id=“recipient-name”,此id中填写发给的用户名
- id=“message-text”, 此id中填写发送的私信内容
<div class="form-group">
<label for="recipient-name" class="col-form-label">发给:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="col-form-label">内容:</label>
<textarea class="form-control" id="message-text" rows="10"></textarea>
</div>
提交发送事件
- id="sendBtn, 触发js文件中的发送函数,向服务端发送请求
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="sendBtn">发送</button>
</div>
定义js发送函数
发布后提示框自动隐藏
// 发布后自动隐藏
$("#sendModal").modal("hide");
获取页面写入的数据
// 获取页面写入的数据
var toName = $("#recipient-name").val();
var content = $("#message-text").val();
发送异步请求(POST)
$.post(
// 地址,即controller接受的请求地址
CONTEXT_PATH + "/letter/send",
// json格式将页面写入的内容写给controller
{"toName":toName, "content":content},
// 回调函数,转为json对象,json接受服务端处理后的信息,进行页面的处理
function (data) {
// 将返回的字符串转为json对象,方便调用
data = $.parseJSON(data);
// 在提示框中显示返回消息
$("#hintBody").text(data.msg);
// 显示提示框
$("#hintModal").modal("show");
// 2秒后自动隐藏,隐藏后刷新页面
setTimeout(function(){
$("#hintModal").modal("hide");
// 发布成功,就刷新页面
if(data.code == 0) {
window.location.reload();
}
}, 2000);
}
)
整体js代码如下:
$(function(){
$("#sendBtn").click(send_letter);
$(".close").click(delete_msg);
});
function send_letter() {
// 发布后自动隐藏
$("#sendModal").modal("hide");
// 获取页面写入的数据
var toName = $("#recipient-name").val();
var content = $("#message-text").val();
// 发送异步请求(POST)
$.post(
// 地址,即controller接受的请求地址
CONTEXT_PATH + "/letter/send",
// json格式将页面写入的内容写给controller
{"toName":toName, "content":content},
// 回调函数,转为json对象,json接受服务端处理后的信息,进行页面的处理
function (data) {
// 将返回的字符串转为json对象,方便调用
data = $.parseJSON(data);
// 在提示框中装入返回消息
$("#hintBody").text(data.msg);
// 显示提示框
$("#hintModal").modal("show");
// 2秒后自动隐藏,隐藏后刷新页面
setTimeout(function(){
$("#hintModal").modal("hide");
// 发布成功,就刷新页面
if(data.code == 0) {
window.location.reload();
}
}, 2000);
}
)
}
function delete_msg() {
// TODO 删除数据
$(this).parents(".media").remove();
}
4.2 处理一个会话中,给对方发私信
- 给对方用户发私信,对方用户名缺点,可以在默认值中预先填好
<div class="form-group">
<label for="recipient-name" class="col-form-label">发给:</label>
<input type="text" class="form-control" id="recipient-name" th:value="${target.username}">
</div>
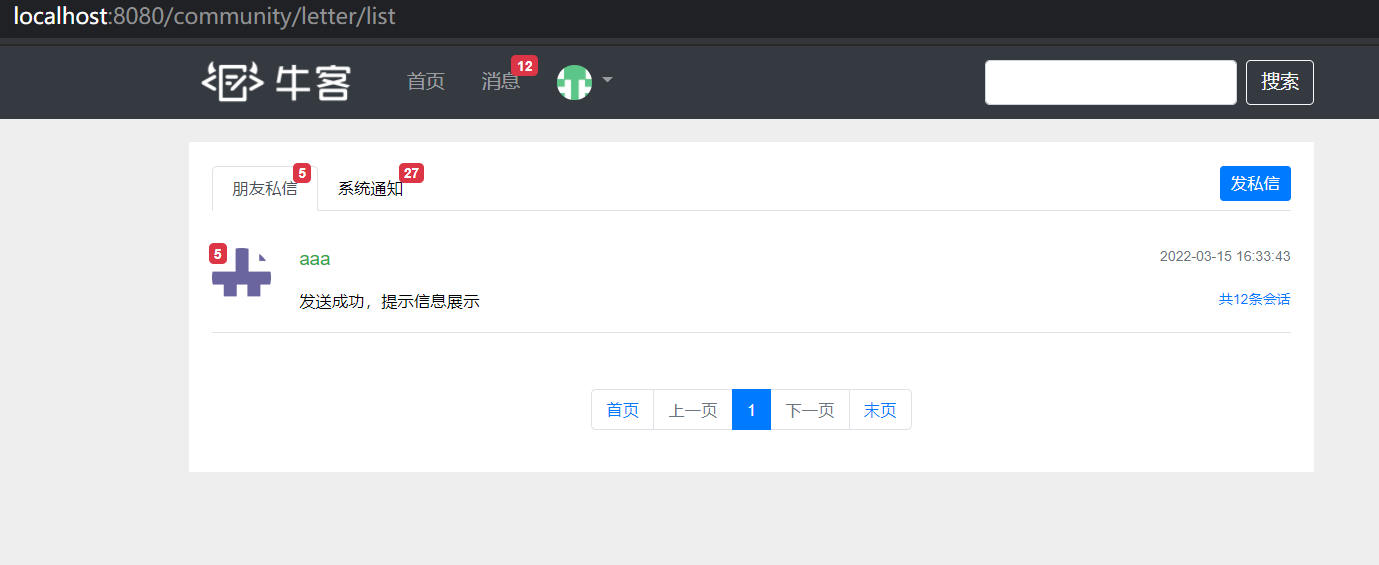
测试结果展示