环境:开发工具:idea,数据库:MySQL5.7 jdk1.8
架构:springMVC,前端jsp
主要功能
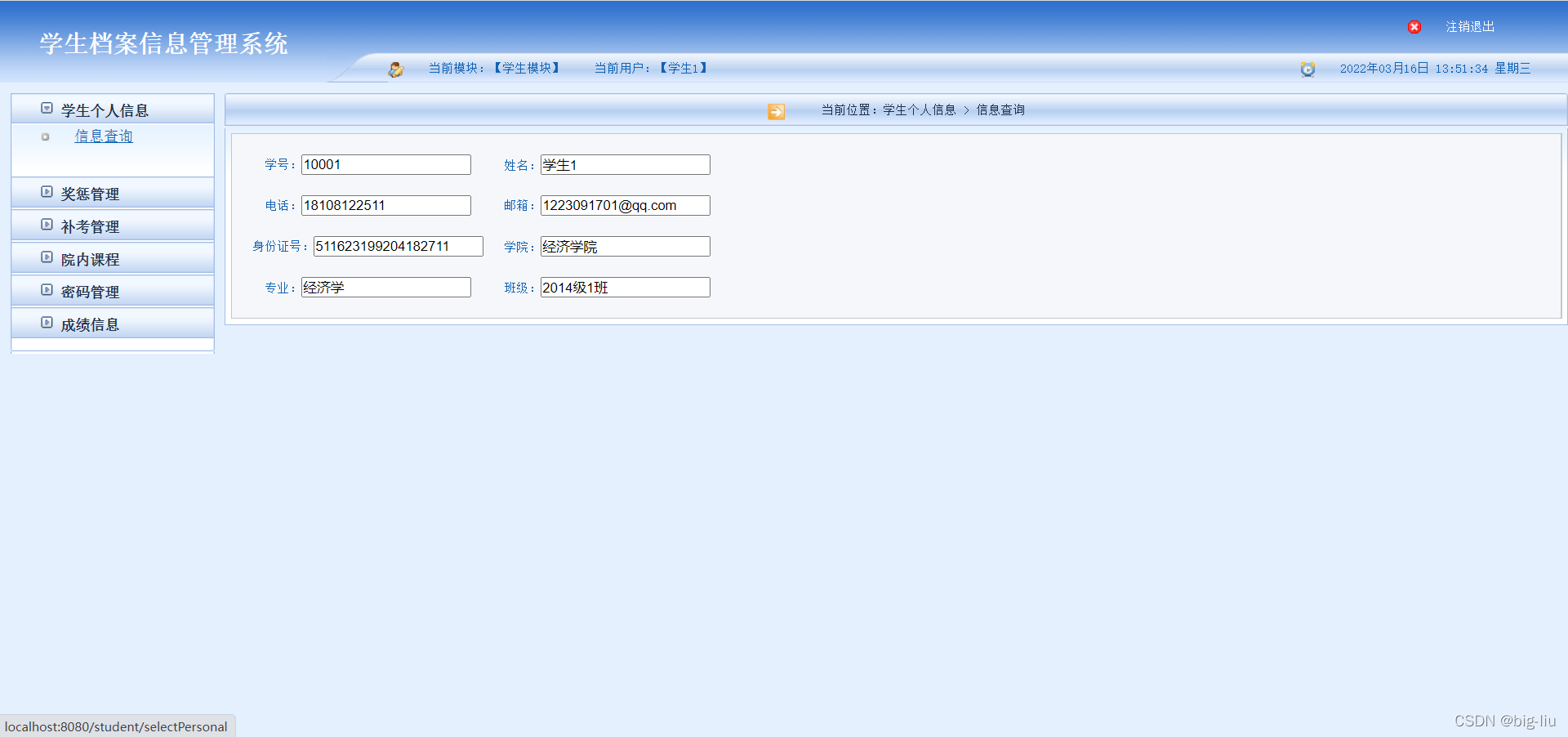
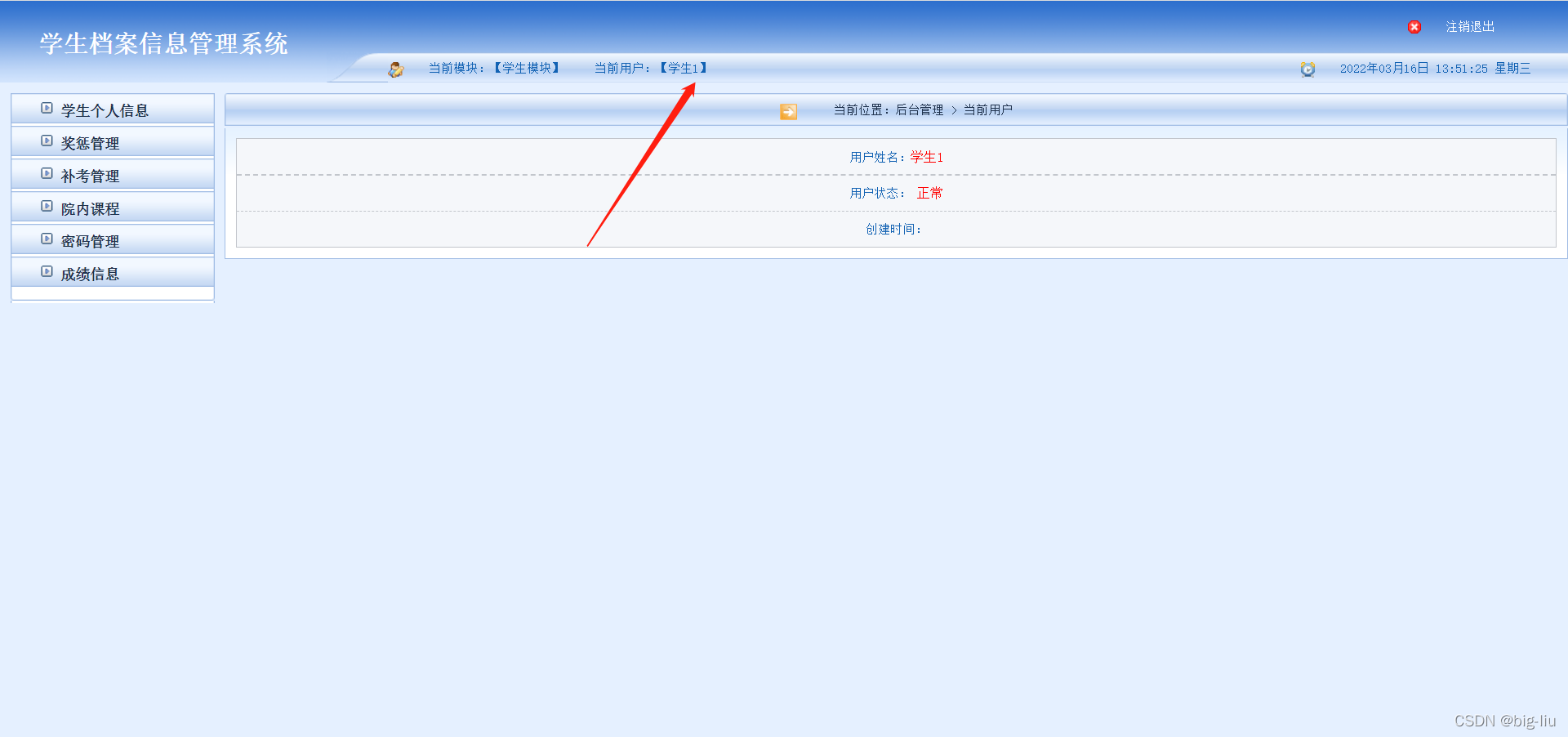
学生:个人信息、奖惩管理、补考管理等;
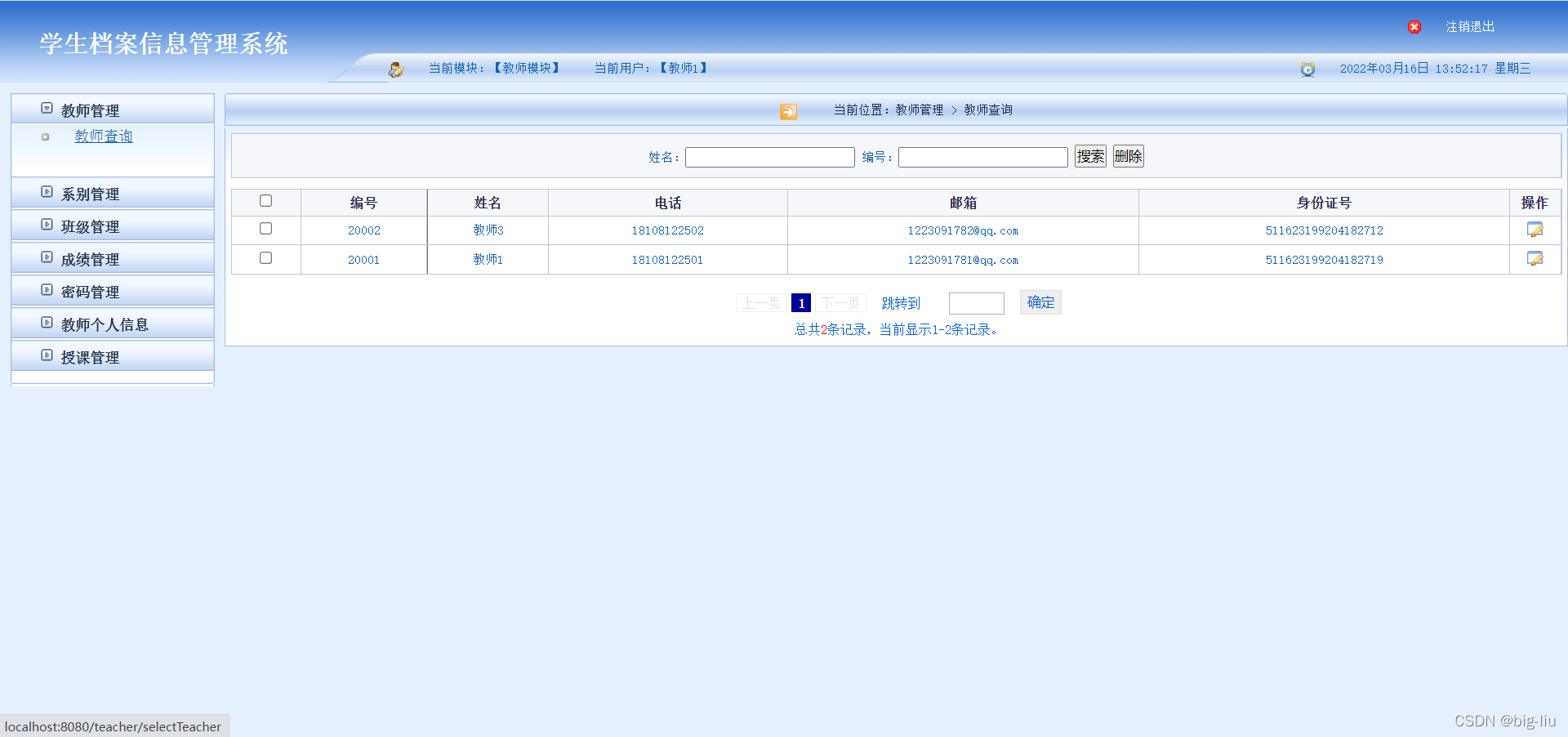
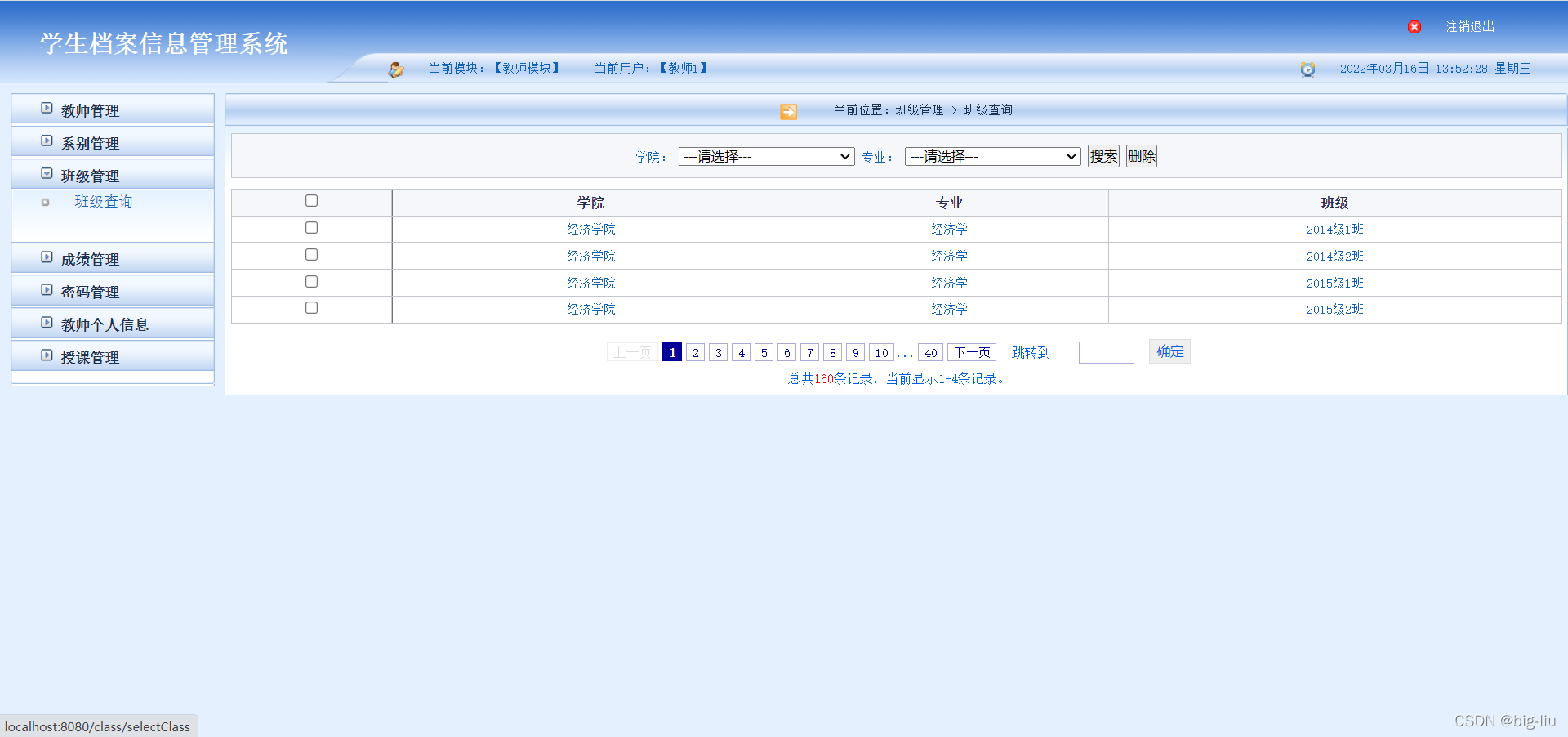
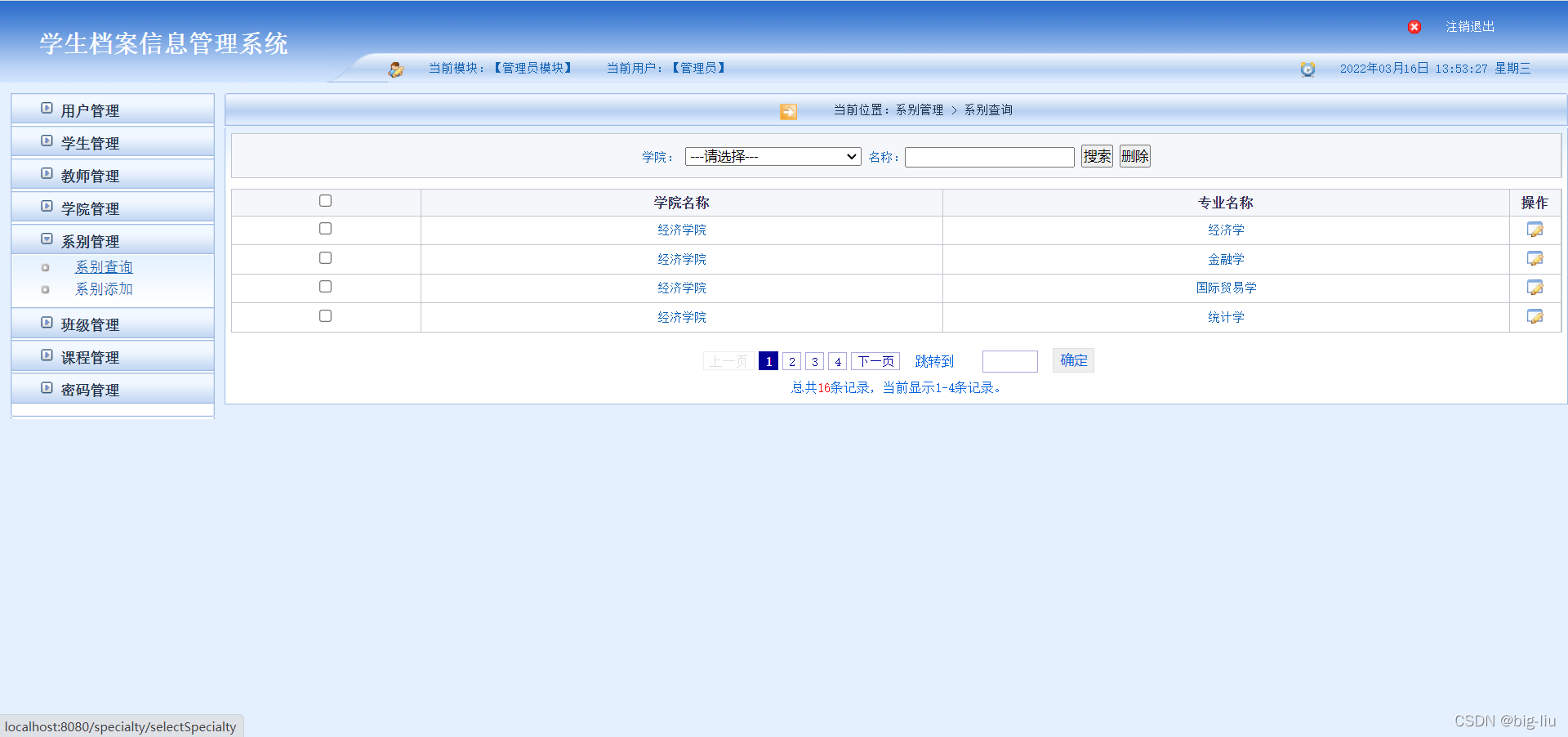
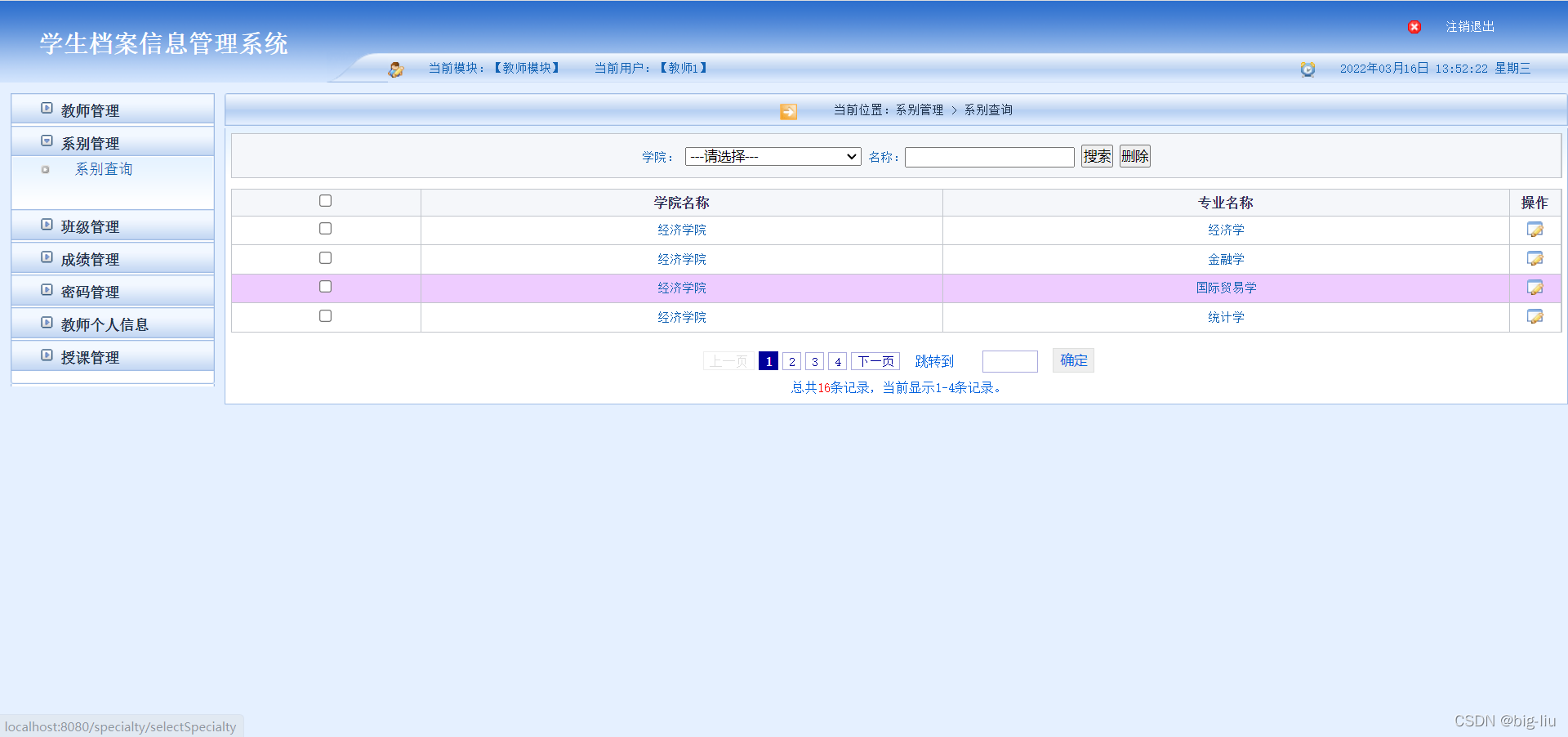
教师:教师管理、系别管理、班级管理等;
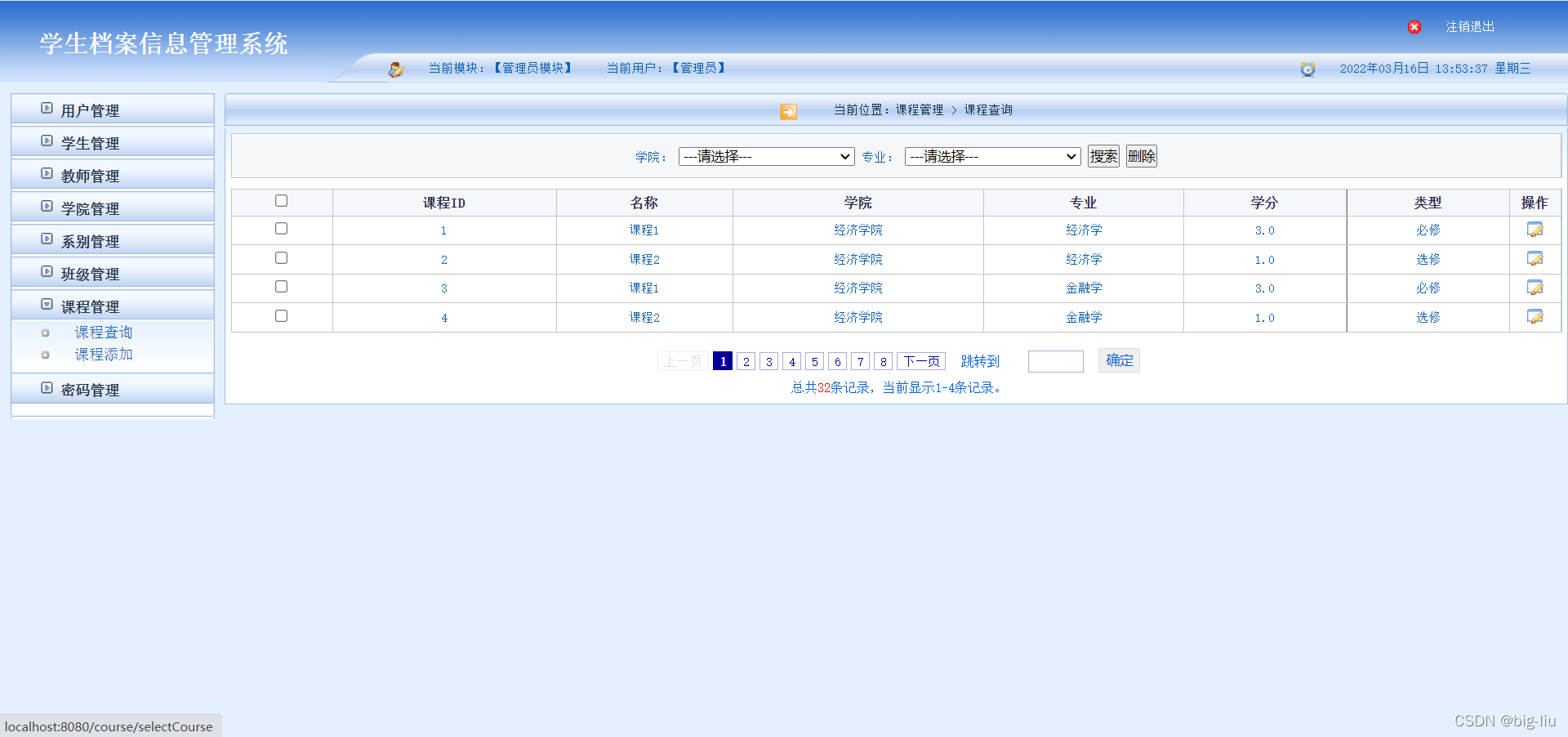
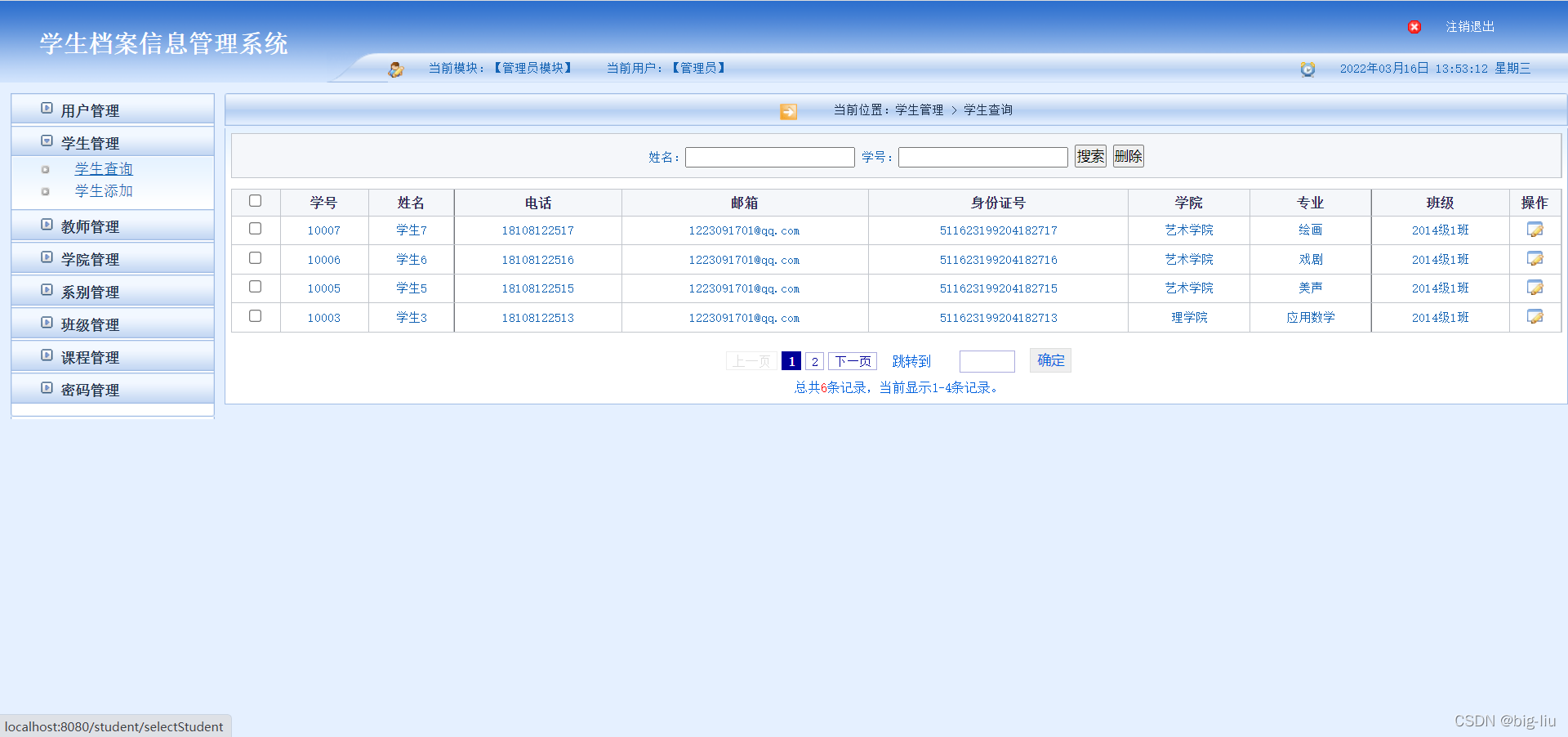
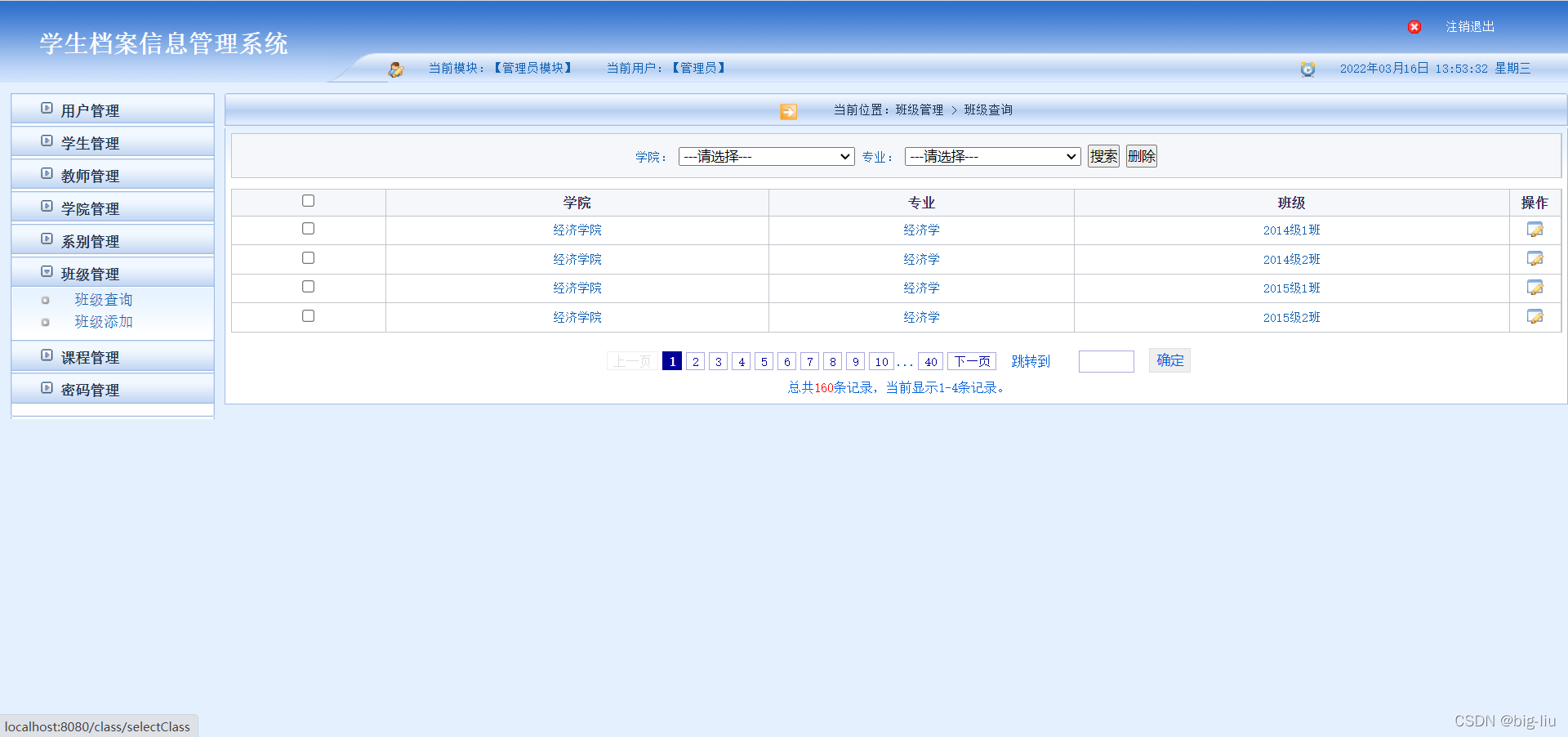
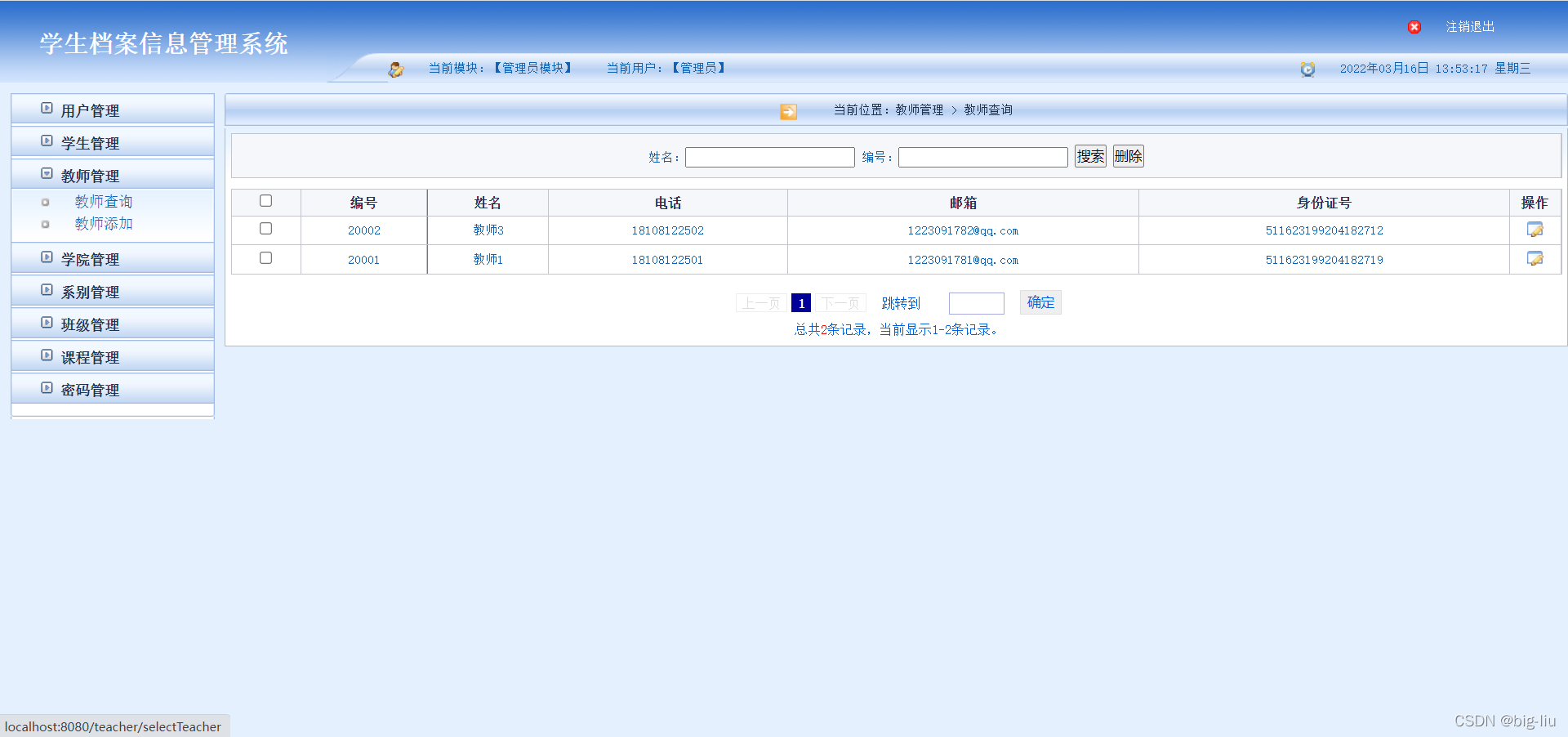
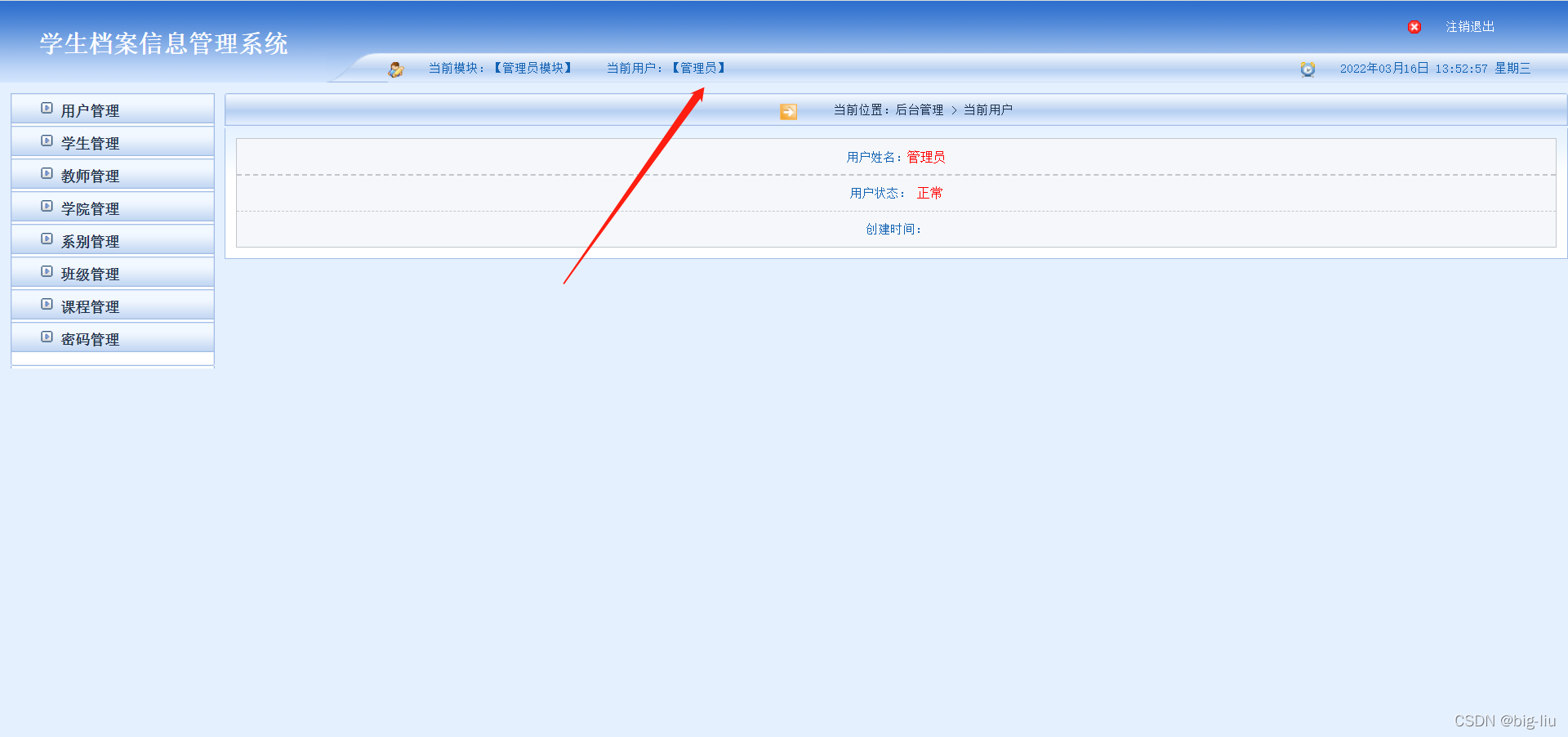
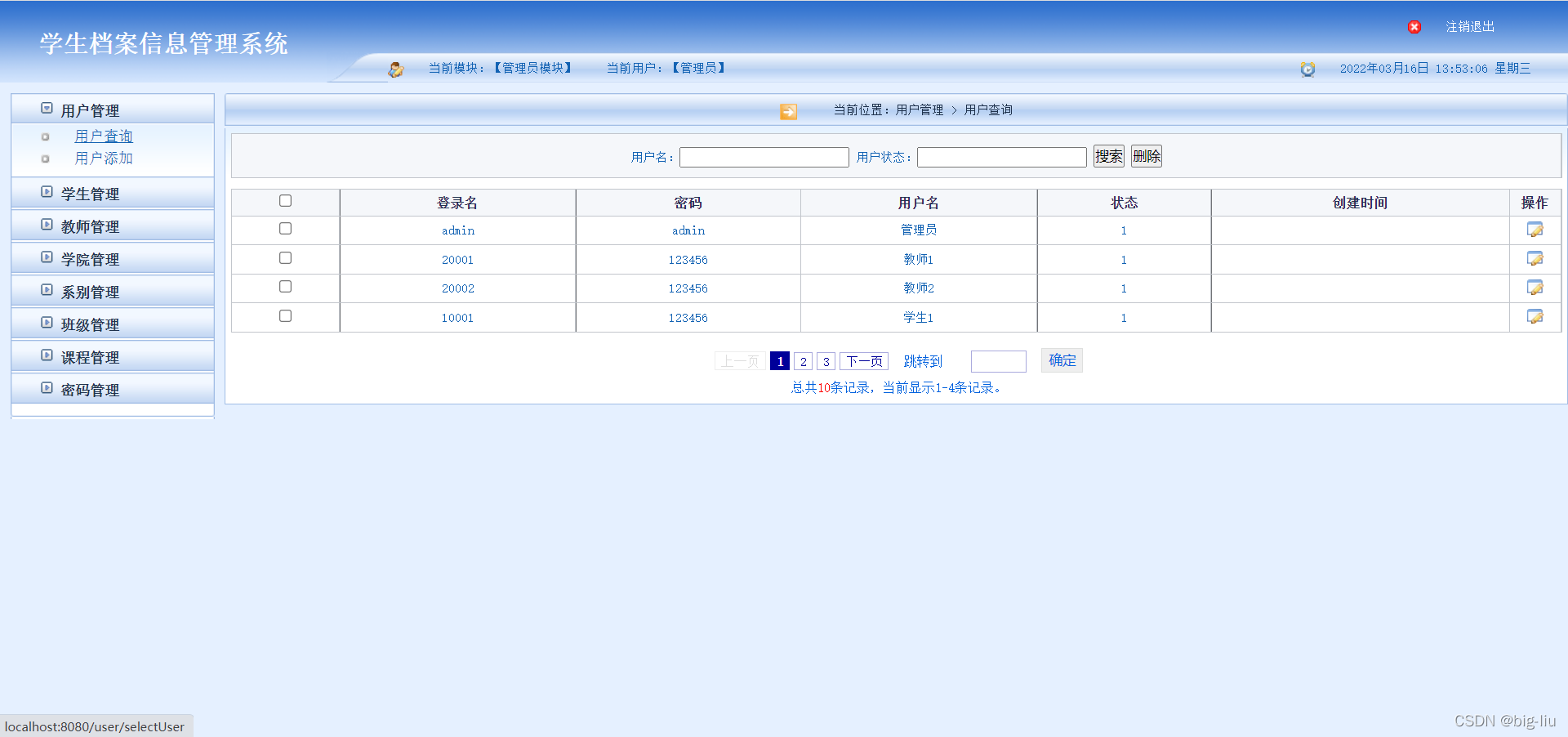
管理员:学生管理、教师管理、学院管理、课程管理等
项目截图:





















部分代码:
@RequestMapping(value = "/login")
public ModelAndView login(@RequestParam("loginname") String loginname, @RequestParam("password") String password,
HttpSession session, ModelAndView mv) {
// 调用业务逻辑组件判断用户是否可以登录
User user = sfmsService.login(loginname, password);
if (user != null) {
if (user.getStatus().intValue() != 1) {
// 设置登录失败提示信息
mv.addObject("message", "该账户已被锁定,请联系管理员解锁!");
// 服务器内部跳转到登录页面
mv.setViewName("loginForm");
return mv;
}
// 查询该user的menu list,目前一个账户一个role
List<HeaderMenu> headList = new ArrayList<>();
List<SubMenu> menus = sfmsService.getMenuByRole(user.getRoleId());
for (SubMenu subMenu : menus) {
if (subMenu.getParentId() == null) {
HeaderMenu headerMenu = new HeaderMenu();
headerMenu.setId(subMenu.getId());
headerMenu.setName(subMenu.getName());
headList.add(headerMenu);
}
}
for (HeaderMenu headerMenu : headList) {
List<SubMenu> subList = new ArrayList<>();
for (SubMenu subMenu : menus) {
if (subMenu.getParentId() != null
&& subMenu.getParentId().intValue() == headerMenu.getId().intValue()) {
subList.add(subMenu);
}
}
headerMenu.setSubMenuList(subList);
}
user.setHeaderMenus(headList);
logger.info(user.toString());
// 将用户保存到HttpSession当中
session.setAttribute(Constant.USER_SESSION, user);
// 客户端跳转到main页面
mv.setViewName("redirect:/main");
} else {
// 设置登录失败提示信息
mv.addObject("message", "登录名或密码错误!请重新输入");
// 服务器内部跳转到登录页面
mv.setViewName("loginForm");
}
return mv;
}
获取方式:点击获取