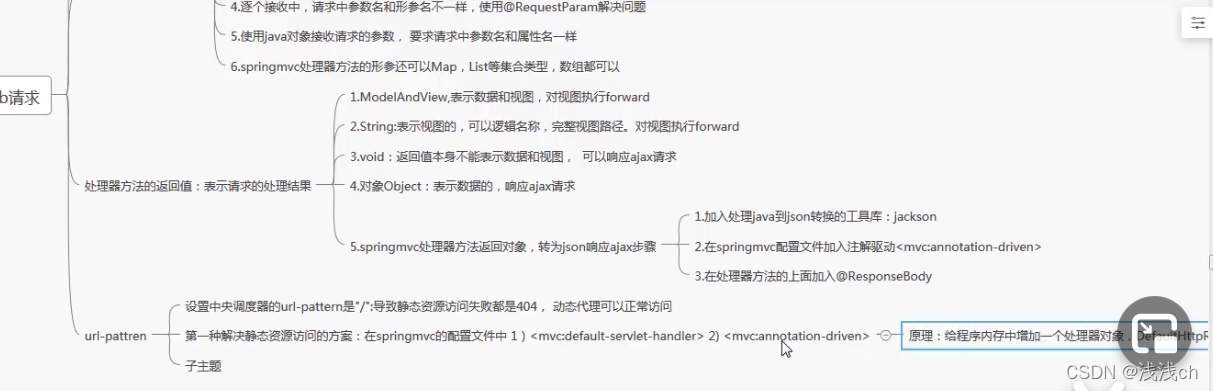
(一)解读中央调度器处理的<url-pattern
1、在web.xml中,在没有特殊要求的情况下,springmvc 的中央调度器 DispatcherServlet 的< url-pattern/ >常使用后缀匹配方式,如写为 *.do 或者 *.action , *.mvc 等。
tomcat本身能处理静态资源的访问,像html,图片,js文件等都是静态资源。
这是因为tomcat的web.xml文件有一个 servlet 名称为 default,在服务器启动时创建。如下:
<servlet>
<servlet-name>default</servlet-name>
<servlet-class>org.apache.catalina.servlets.DefaultServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>0</param-value>
</init-param>
<init-param>
<param-name>listings</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>/</url-pattern> // "/" 表示静态资源和未映射的请求都给这个default处理
</servlet-mapping>
这个名叫 default 的 servlet 作用:
1)处理静态资源
2)处理未映射到其它servlet的请求
在我们项目的web.xml文件中,如果将<url-pattern属性值由*.do改为“/”,那么将无法访问静态资源,可以访问动态资源。
1.1 第一种静态资源处理方式
怎么样才能让它能访问静态资源和动态资源呢?
(1)在springmvc.xml文件中添加:
<mvc:annotation-driven/>
<mvc:default-servlet-handler/>
(2)在MyController中还要使用@Responsebody注解
2、项目代码
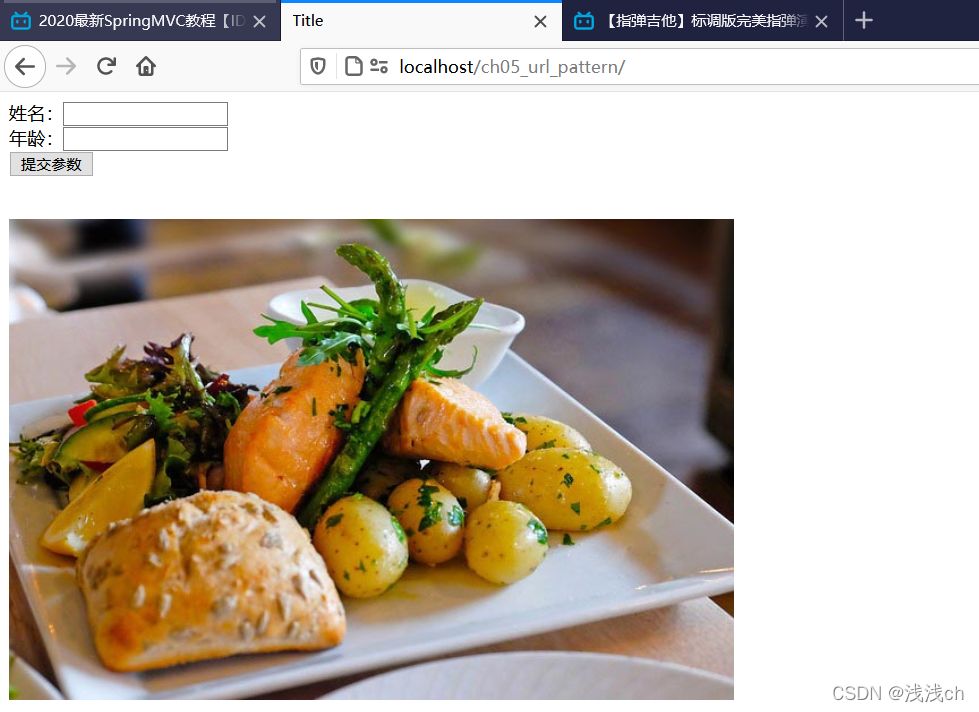
(1)复制一份代码并更改名为ch05 url-pattern,修改了index.jsp,MyController类。在webapp文件夹下新建images目录,里面放了一些图片;新建html文件夹,里面放了一个test.html。
(2)将web.xml中的<url-pattern属性值改为/:
<servlet-mapping>
<servlet-name>myweb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
(3)在springmvc文件中添加:
<mvc:default-servlet-handler/>
但是这样的话会默认也把dosome的请求也交给default,所以还要加上:
<mvc:annotation-driven/>
另外,在MyController中还要使用@Responsebody注解。
(4)运行:
成功访问图片!

动态资源dosome请求正常!

网页正常显示!

1.2 第二种静态资源处理方式
1、要在springmvc.xml中同时添加<mvc:resources 标签和<mvc:annotation-driven标签才能同时访问静态资源和动态资源。
<!--第二种处理静态资源的方式
mvc:resoures加入后框架会创建ResourceHttpRequestHandler这个处理器对象
让这个对象处理静态资源的访问,不依赖tomcat服务器。
mapping:访问静态资源的url地址,使用通配符**,表示这个文件夹下面的所有目录
location:静态资源在你的项目中的目录位置 当前主目录是webapp
images/**:表示images/p1.jpg,images/user/logo.gif等
-->
<mvc:resources mapping="/images/**" location="/images/" />
<mvc:resources mapping="/html/**" location="/html/" />
<mvc:resources mapping="/js/**" location="/js/" />
<!--mvc:resources和@RequestMapping有一定的冲突-->
<!--添加注解驱动-->
<mvc:annotation-driven/>
2、上面这种方式有些繁琐我们一般将静态资源放在static目录下(在webapp右键新建static文件夹),简化为
<mvc:resources mapping="/static/**" location="/static/" />
<!--添加注解驱动-->
<mvc:annotation-driven/>
这时index.jsp中就要将图片的地址改一下:
<img src="static/images/g6.jpg" alt="我是一个静态资源,不能显示">
3、运行如下:
能成功显示图片!
 以及动态资源:
以及动态资源:

输入localhost/ch05_url_pattern/static/html/test.html能成功访问静态网页!
(二)第二章小结


(三)绝对路径和相对路径
1、地址分类

2、使用相对地址时可能出现的问题已经解决方案
(1)如果index.jsp中如果访问请求user/some.do前面没有斜杠,那么访问地址就是参考地址+资源组成了路径。
不加斜杠的地址可能导致一种问题:就是当到底一个地址后又回去再点击,可能会多出现前面的user/,导致地址找不到。
那么解决办法只有两种:

(2)如果index.jsp中如果访问请求/user/some.do前面有斜杠,那么读取资源的时候就会以localhost:8080作为主地址,再加/user/some.do,这样是找不到地址的。解决方案:在资源地址前加${pageContext.request.contextPath}标签。

(3)写一下三种方式的代码
针对(2)中提到的不加斜杠的方式的解决办法:
1、加入${pageContext.request.contextPath}标签:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<p>第一个springmvc项目</p>
<p><a href="${pageContext.request.contextPath}/user/some.do">发起some.do的get请求</a></p>
</body>
</html>
2、在<head部分加一个base标签即可:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<base href="http:localhost:8080/ch06 path"/>
</head>
<body>
<p>第一个springmvc项目</p>
<p><a href="user/some.do">发起some.do的get请求</a></p>
</body>
</html>
3、但base标签要求应用的网址是固定的,因为已经在页面中写死了。如果网址变更,那么又可能找不到地址了。因此又有另一种方法,可以动态获取当前的应用网址:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String basePath = request.getScheme() + "://" +
request.getServerName() + ":" + request.getServerPort() +
request.getContextPath() + "/";
%>
<html>
<head>
<title>Title</title>
<base href="<%=basePath%>"/>
</head>
<body>
<p>第一个springmvc项目</p>
<p><a href="user/some.do">发起some.do的get请求</a></p>
</body>
</html>