目录
前言
根据前面所学的知识,我们可以知道。有些时候书写response响应的对应代码的时候,根据需求的不同。可能会出现前端代码和后端代码混在一起的情况,虽然有时候可能需要设计的网页并不复杂,但是HTML和Java代码混在一起,就会显得特别复杂。所以在这个过程中,我们引申出了模板引擎。也就是把HTML代码提取出来放在单独的文件当中,称之为模板。
在Java中的模板引擎很多,但是在这里我们暂时只学习thymeleaf的使用方法。
一丶原理
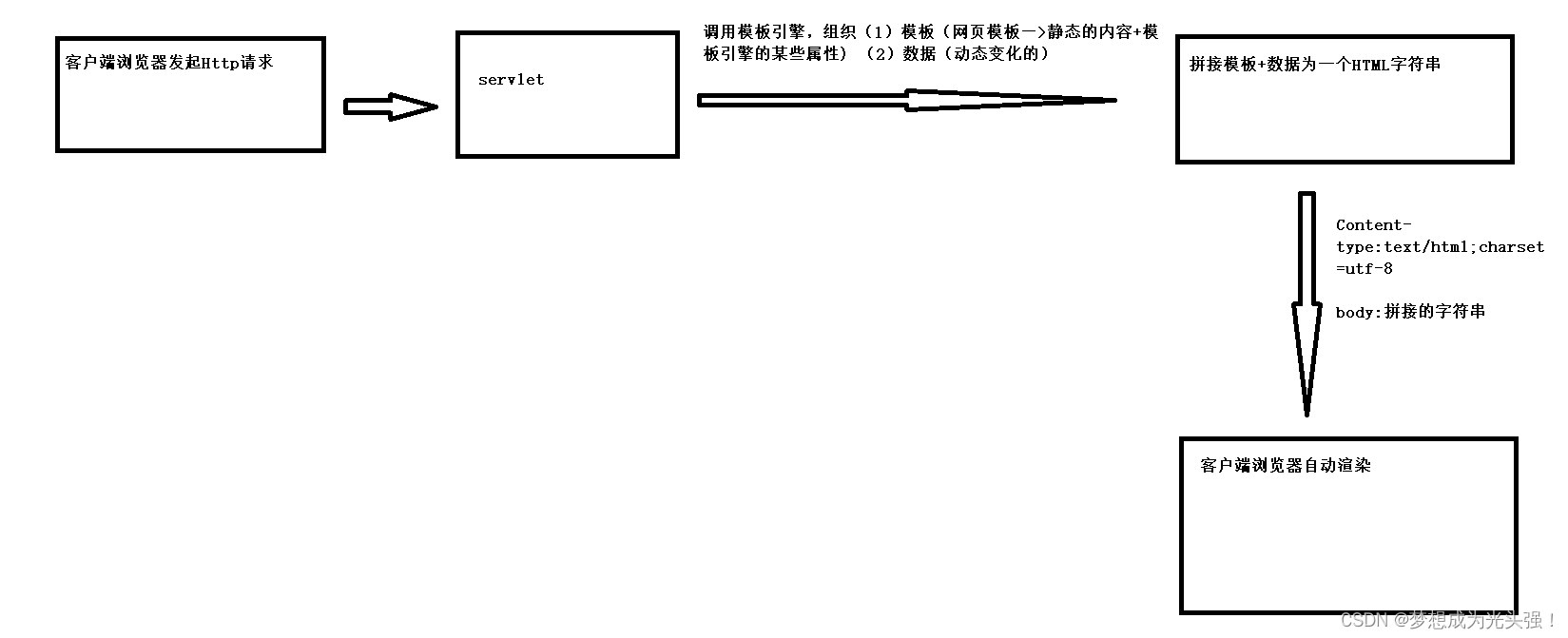
上面也说了,模板技术的作用就是通过组织网页模板和数据,就可以返回一个动态的网页。它相对于Servlet直接返回动态网页来说,优点就是可以分离Servlet和HTML网页代码。
其具体流程如下:

二丶使用流程
创建好我们的Maven项目之后,就可以开始我们接下来的操作了。
<1>引入依赖包
在Maven中搜索Thymeleaf,选择一个版本引入Thymeleaf依赖包
<!-- https://mvnrepository.com/artifact/org.thymeleaf/thymeleaf -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
<2>创建HTML文件模板
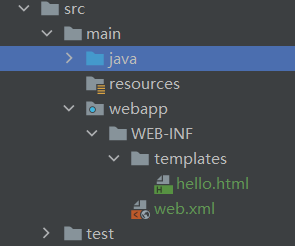
在这里我们创建一个hello.html,放在 webapps/WEB-INF/templates 目录下

并且书写如下代码:
<h3>网页模板技术学习</h3>
<p th:text="${message}"></p><!--渲染为<p>message键对应的值</p>-->
<3>编写Servlet程序
1>创建模板引擎
//设置响应正文格式
resp.setContentType("text/html; charset=utf-8");
//使用thymeleaf模板技术
//创建一个模板引擎
TemplateEngine engine = new TemplateEngine();
2>创建模板解析器
这里创建模板解析器并且设置渲染时候的编码
//创建一个网页模板的解析器:ServletContextTemplateResolver是HttpServlet中的方法,返回Servlet上下文对象
ServletContextTemplateResolver resolver = new ServletContextTemplateResolver(getServletContext());
resolver.setCharacterEncoding("utf-8");//设置渲染时编码
3>绑定并且设置网页模板
//设置网页模板我呢见,路径的前缀和后缀
resolver.setPrefix("WEB-INF/templates/");//设置前缀
resolver.setSuffix(".html");//设置后缀
//将模板解析器绑定到模板引擎当中
engine.setTemplateResolver(resolver);
4>设置数据和模板名称
//创建一个web上下文(环境的语义,里面有一个map结构,可以存放键值对的数据)
WebContext webContext = new WebContext(req,resp,getServletContext());
/*设置了一个键为message的键值对,可以理解为:为网页模板定义了一个message变量(变量名
为message,值为hello...)*/
//queryString传入msg=xxx
webContext.setVariable("message",req.getParameter("msg"));
//模板引擎渲染网页模板:第一个参数为模板名称,第二个参数为web上下文(里面保存了数据)
/*会根据模板解析器设种子的前缀 + 模板名称 + 后缀,为模板路径,查找到模板,再组织我
们的模板内容+数据*/
//返回值就是渲染后的网页字符串
String html = engine.process("hello",webContext);
5>设置响应正文
最后一步是把渲染的HTML设置到响应正文
resp.getWriter().write(html);
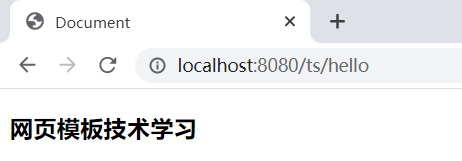
然后我们可以用在浏览器当中看到如下页面:

三丶Thymeleaf模板语法
th:text 的功能就是能设置标签的文本内容.
th:[HTML标签属性] 设置任意的 HTML 标签属性的值
th:if 当表达式的结果为真时则显示内容,否则不显示
th:each 循环访问元素
这里我们上面的实例代码就是使用了th:text 来进行演示的,所以在这里笔者就不再举例了。
<1>设置标签属性
首先我们要知道一些常用的标签属性有什么
href
src
class
style
...
比如在这里,我们设置href属性
首先还是在hello.html当中加入代码:
<a th:href="${a1}">搜狗</a><!--渲染为<a href="键为a1的值">-->
<a th:href="${a2}">百度</a>
然后在后端代码中“设置数据和模板名称”步骤中,后面加上如下代码:
webContext.setVariable("a1","http://www.sogou.com");
webContext.setVariable("a2","http://www.baidu.com");
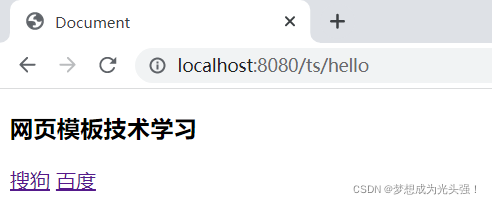
这里其实就已经设置并且响应成功了。

点击对应的链接就能跳转到对应的网页。
但是有一个问题,就是我们这里是发起了两次客户端请求,每次客户端请求都会创建一个模板和模板引擎并且进行绑定,毫无疑问这是很浪费资源的。那么没有办法就只创建一次,然后后面的都能用呢?毕竟是动态响应。
也可以的,就是把创建模板引擎和解析器并且绑定的过程设置为初始化方法
@Override
public void init() throws ServletException {
//创建一个网页模板的解析器:ServletContextTemplateResolver是HttpServlet中的方法,返回Servlet上下文对象
ServletContextTemplateResolver resolver = new ServletContextTemplateResolver(getServletContext());
//绑定模板
resolver.setCharacterEncoding("utf-8");//设置渲染时编码
//设置网页模板我呢见,路径的前缀和后缀
resolver.setPrefix("WEB-INF/templates/");//设置前缀
resolver.setSuffix(".html");//设置后缀
//将模板解析器绑定到模板引擎当中
engine.setTemplateResolver(resolver);
}
<2>th:if
当表达式的结果为真时则显示内容,否则不显示
在前端代码中加入如下代码:
<p th:if="${isLogin}">已经登陆了</p>
然后后端代码还是在“设置数据和模板名称”步骤,加入如下代码
webContext.setVariable("isLogin",true);
这里当我们isLogin的值为true的时候,就会显示登录成功,反正“登陆成功”提示就会消失。
<3>循环访问元素
在前端代码中加入如下代码:
<ul>
<!--names为String数组[]或list<String>-->
<li th:each="name : ${names}">
<span th:text="${name}"></span>
</li>
</ul>
这里是遍历names数组当中的值,然后用th:text标签将这些元素显示出来
然后在后端代码中加入如下一行代码
webContext.setVariable("names", Arrays.asList("张三","李四","王五"));
这里和前边的代码区别不大,主要就是要说一下asList这个方法,这个方法的作用:Arrays.asList()中的参数为可变参数,这里是将可变参数数组转换为list。
总结
至此,基本的模板语法和用法演示完毕,还是多练吧。