前言
关于代码能力
有一些话写在这个实验前面,这是在hit学习的第三年,至今也没有真正搞明白一个工业化的项目流程应该如何,甚至是在大三,才能够学到数据库,让自己大一曾经做过的所谓的学生信息管理系统有了实际的意义,也不知道抱怨学校课程安排是否正确,确实有很多人能够自学明白这些东西,但是今日看到一些言论却不得不为之叹息,这三年来,我从来没有真正锻炼过自己的代码能力,很多时候的实验都是缝合多处,拼接各方,好像除了大一之外,再没有真正意义上属于我自己的实验产物。所以今年开始便逐渐写些blog,让自己慢慢了解一些开发模式,同时也算是逼着自己一步一步慢慢往下走,直到完成整个项目,就算最开始的时候是对学长项目的借鉴。
关于这个实验
一开始这个实验其实是有一个前置作业的,要求大家自己写一个数据库的select可视化界面,自己用GUI做出来的东西自己都看不下去了,所以实在是很难鼓起勇气通过GUI完成这次实验。但回想起大一暑假小学期曾经开过一门很工业化的课,好像是叫做.net开发,通过C#结合可视化编程完成了一个图书管理系统,所以就想知道Java是否有一个属于自己的可视化编程工具,所以在github多方检索之下,我成功找到了一位学长(姐)实现这份实验的思路,采用了JavaFX,所以就有了这篇blog。
关于JavaFX
这部分的大部分内容引自blog
JavaFX极简入门(利用FXML文件)到精通
这篇文章的链接我放在这里:
JavaFX极简入门
然后今天部分就进行一下相关内容的配置
关于为什么要使用JavaFX
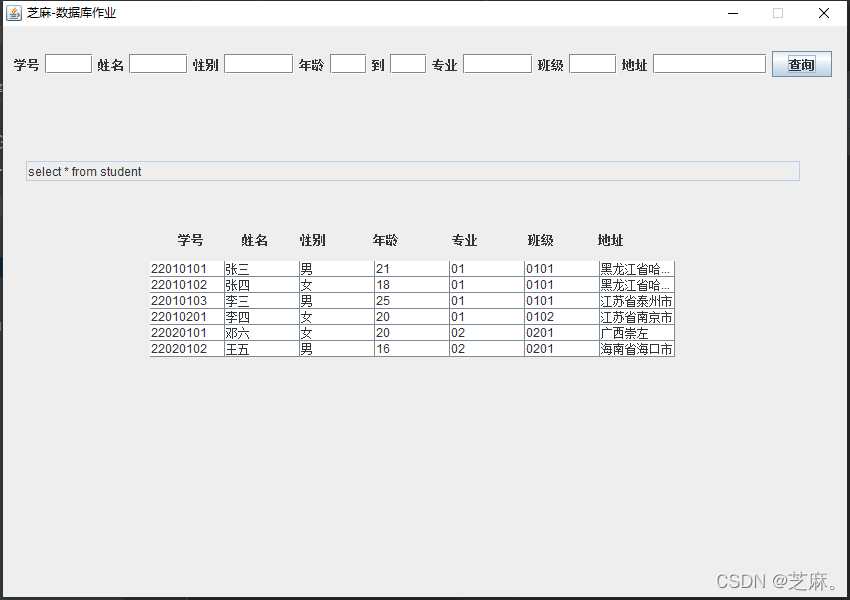
学习GUI的时候,相信大家要么是先接触Swing,要么是先接触AWT,正如这篇波束所说,他们很难做到图形界面的设计与逻辑代码的分离,不像网页前端框架那样,使用html和CSS定义样式,使用JS实现业务逻辑。所以写起来会很困难,而且很难做到美观,这里先po一下我做的很丑的前置任务,这就是导致我接下来该换方针的原因之一。
前置作业被我分成四层
Dao、Bean、GUI、Controller

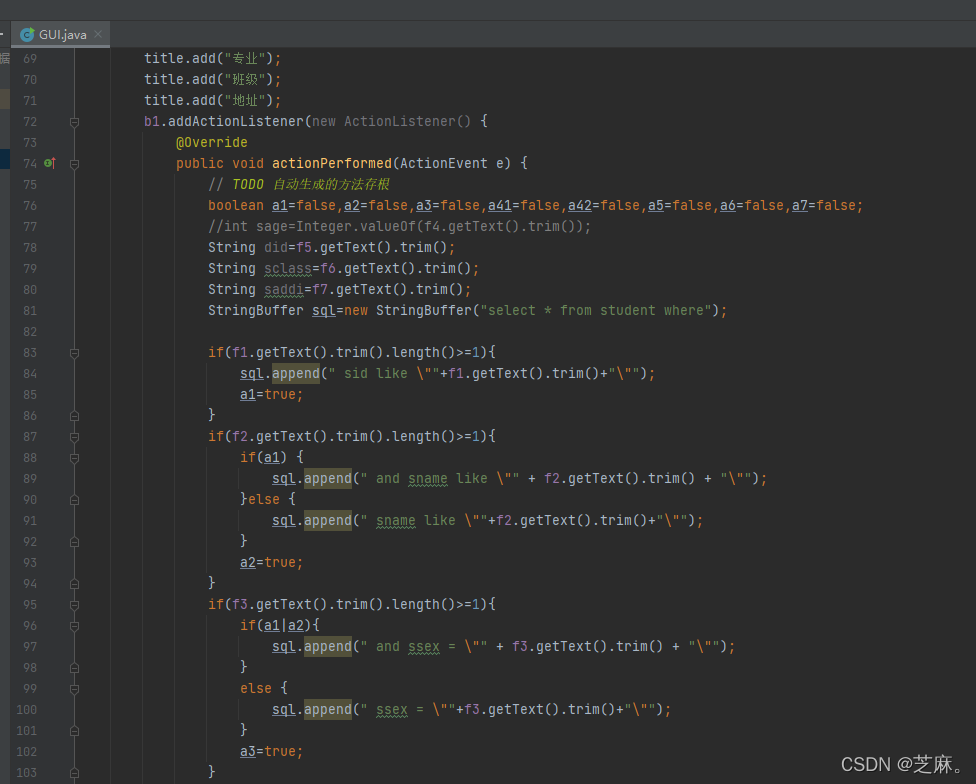
但实际上,GUI模块里混合着一堆的实现逻辑,同时界面也做的奇丑无比。

也正是下面奇丑无比的GUI加剧了我要换种方法实现这次实验的决心。

但是如果使用JavaFX,就会以类似于html+css+js的实现方式来实现,实现了界面与代码的分离,再加上SceneBuilder的帮助,确实能够很快实现这次实验。
环境配置
下面来讲一讲简单的环境配置,很多时候,我这种动手能力差的fw代码实现的大多数事件都浪费在环境的配置上,但是在刚刚那位博主的帮助下我成功获得了新生。
所以还是万分感谢!
环境配置,首先,不幸的通知使用eclipse的朋友,在转战IDEA之后我就无心研就eclipse了,所以如果要接下去看这篇blog,或许你需要先下载一个IDEA,这里就不多赘述了。
当你拥有一个IDEA之后,我们就需要下载一个界面设计软件,SceneBuilder。他是一可视化的界面设计软件,可以通过拖拽控件进行界面设计。
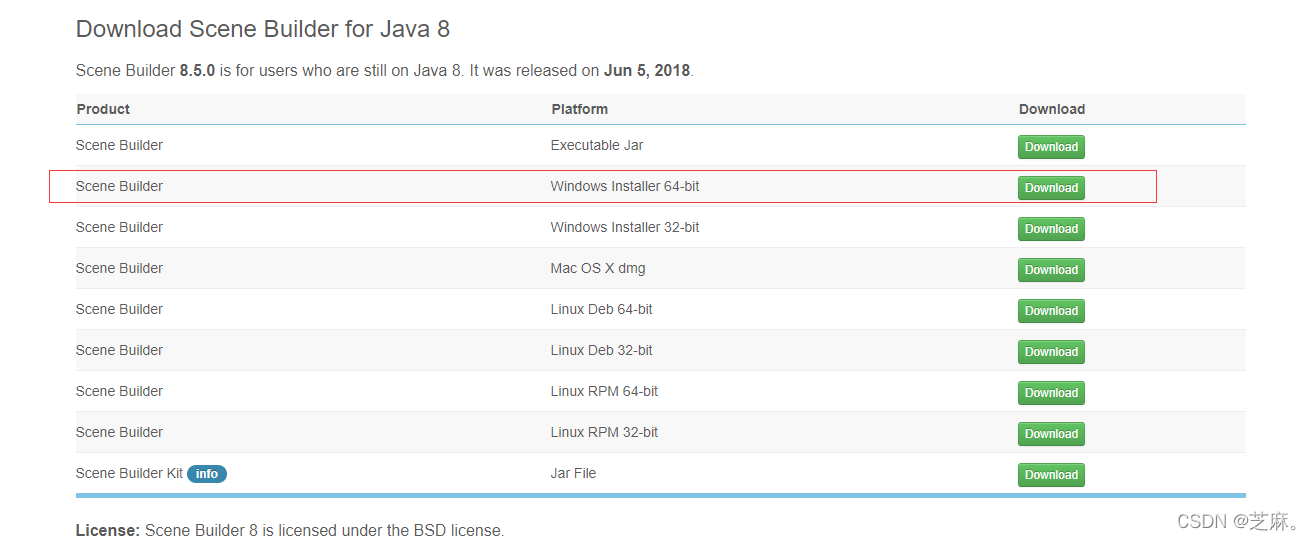
同时在这里留下SceneBuilder的官网链接
SceneBuilder下载
这里我的建议是下载适配JDK8的那个
也就是

然后一键式傻瓜安装,这里要记好自己的安装路径,下面会用到,然后按照以下流程操作:
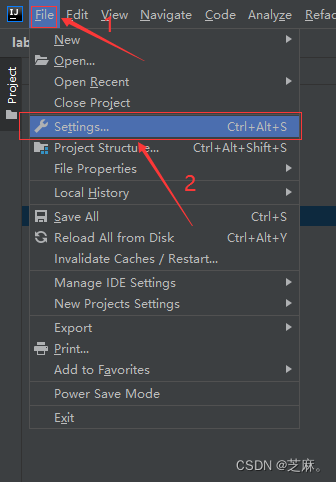
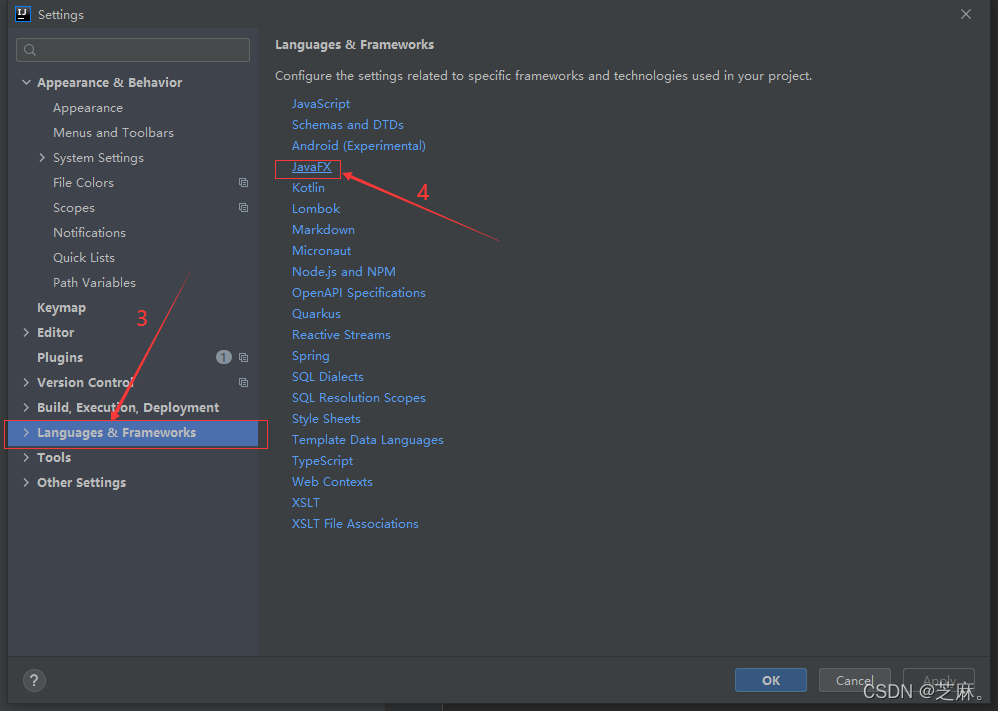
打开Intellij ——》点击File——》点击settings——》Languages&Frameworks——》JavaFX
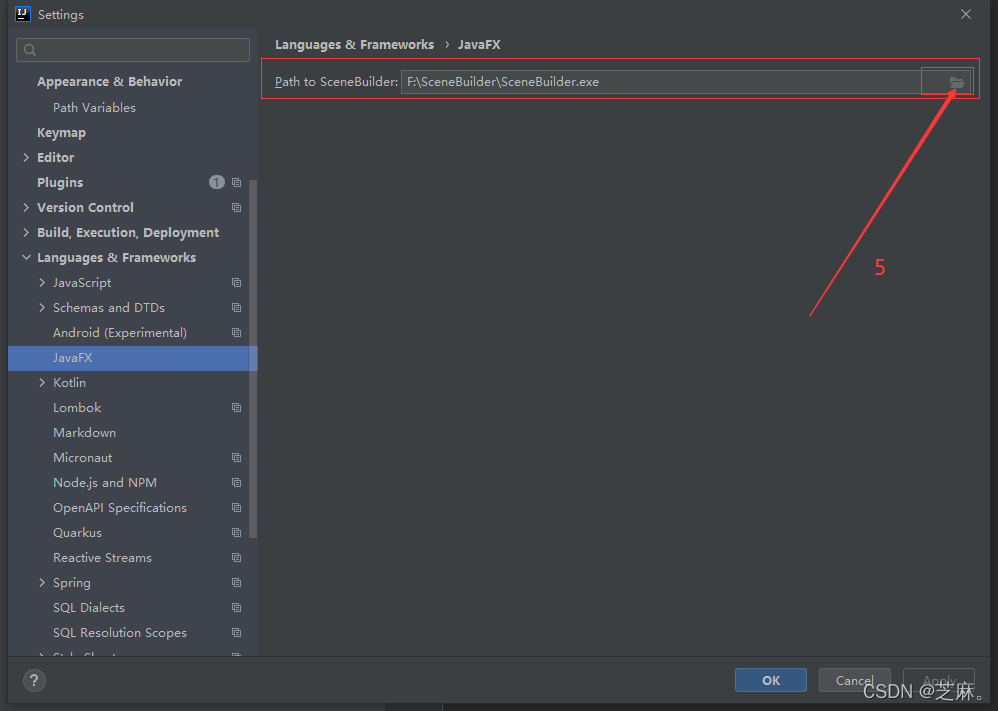
在Path to SceneBuilder 中填入SceneBuilder的exe文件。



这里是刚刚的下载路径,然后环境就搭建好了。下面具体的简单的入门我就不多介绍了,感兴趣的同学可以看看上面那个教程,我就直接通过实验逐渐开始了解了。