在刚开始做Java项目的时候,很多人用的IDE都是Eclipse,这就导致了一个问题,那就是后面学习IDEA后,想用IDEA打开以前做的项目时,一时无法下手。现在,我们通过实战来学习如何在IDEA 2020 中导入Eclipse项目并运行。
首先准备好一个Eclipse项目

接着打开IDEA

导入你的Eclipse项目
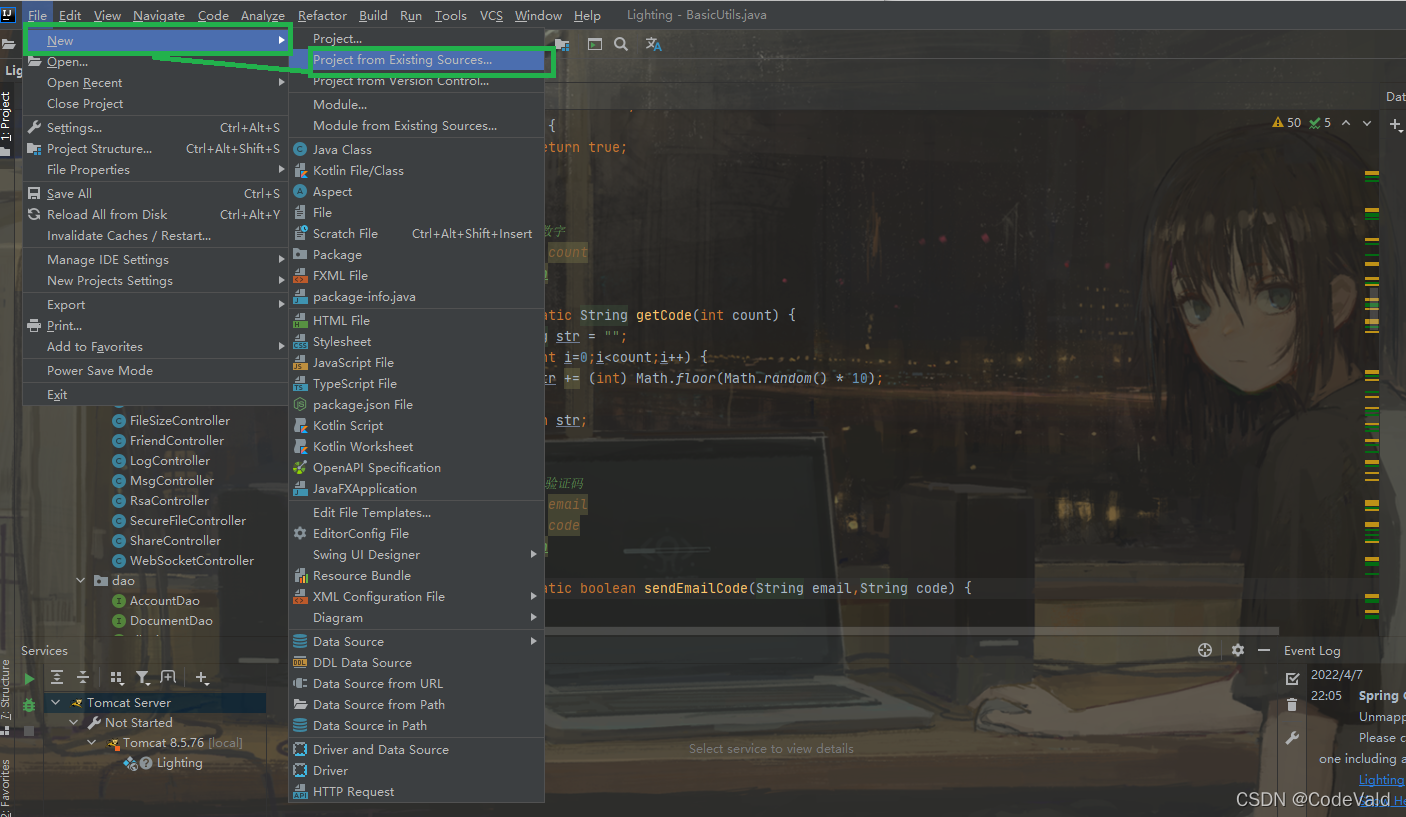
- 点击左上角的 File -> New -> Project from Existing Sources

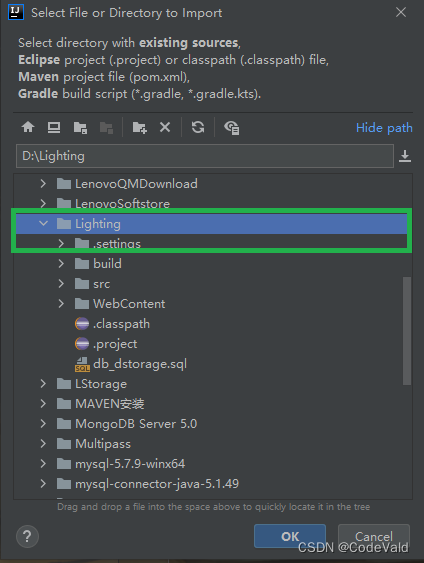
2. 打开项目的文件夹路径,单击OK

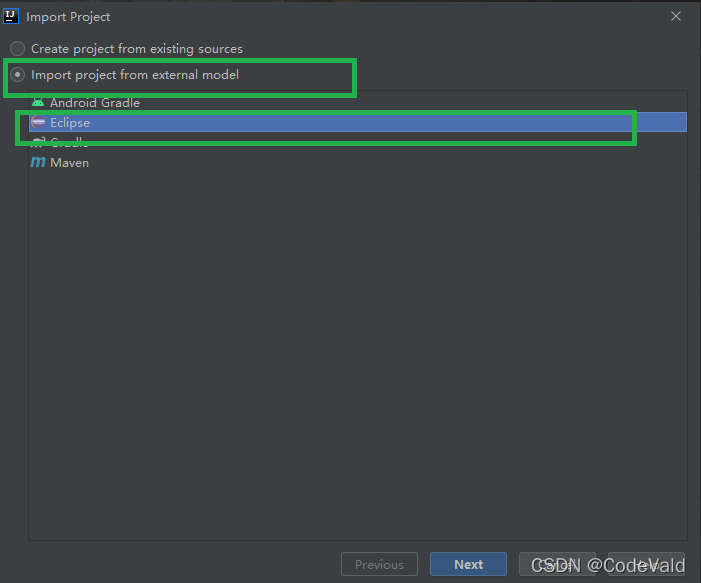
3. 点击 Import project from external model 后 选择 Eclipse 后 点击Next

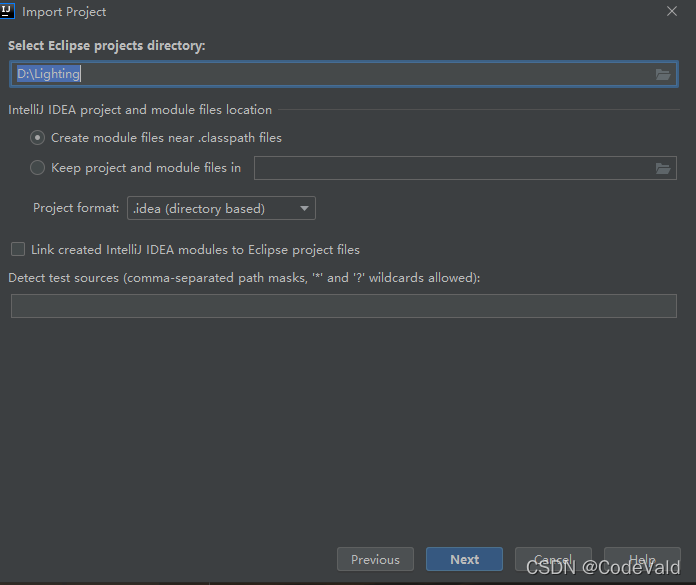
4. 直接点击 Next ,不需要设置

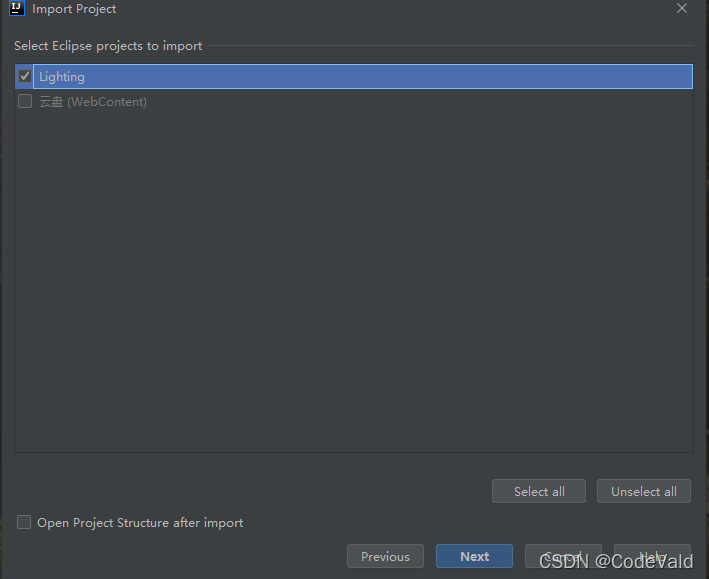
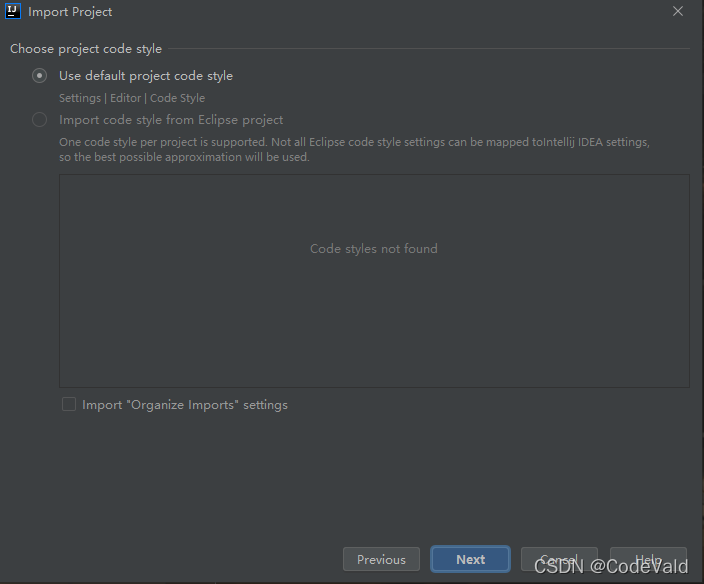
5. 继续点击 Next


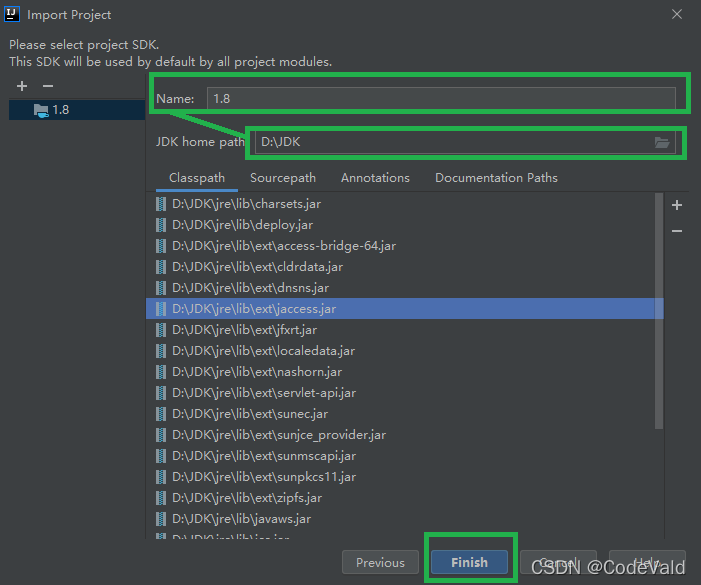
6. 这里电脑安装的JDK1.8,所以选择 1.8 版本并在JDK Home Path 找到存放的JDK路径位置(如JDK版本不一样,自行替换),或者默认也可以,系统自动检测到并设置好了,接着点击Finish (设置好之后 有些导入的Ecipse项目所用的Java版本可能不一致,之后可以通过设置解决此问题)

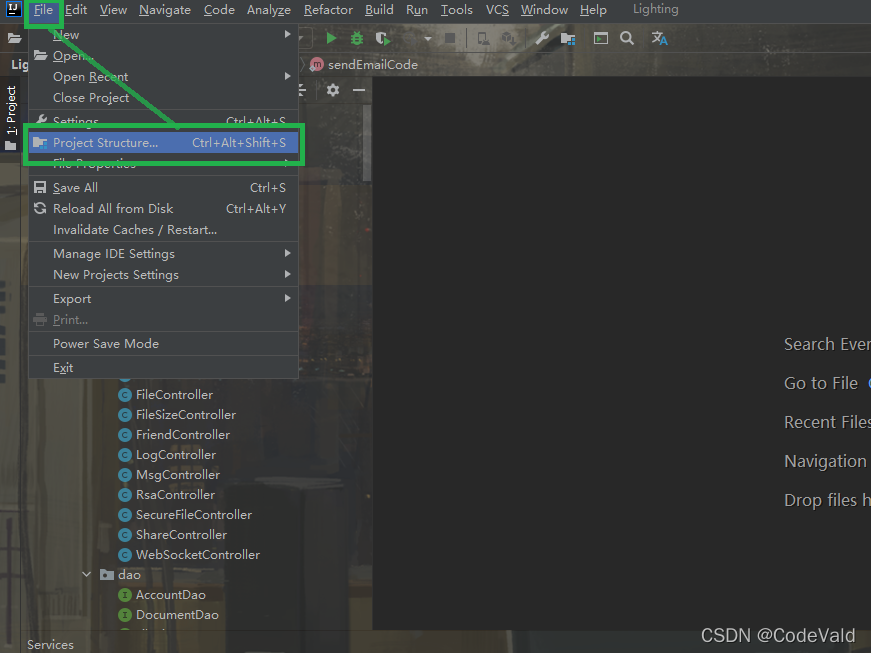
- 导入项目后,第一步是设置JDK版本,点击左上角的 File -> Project Structure

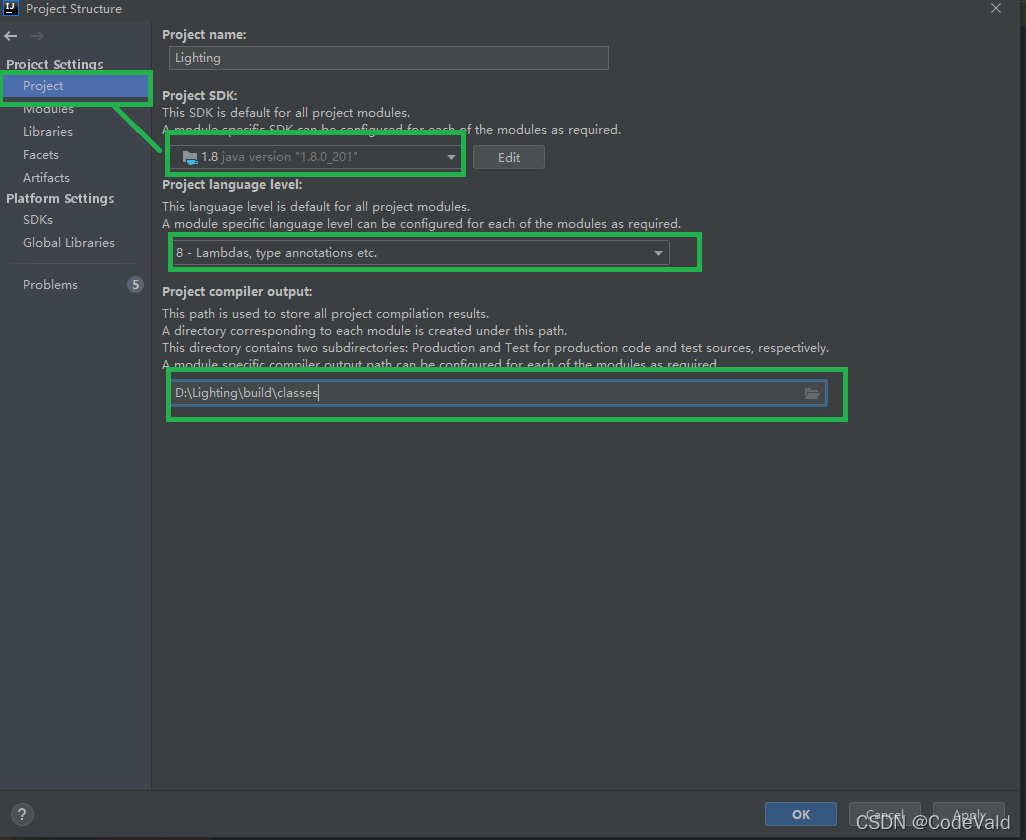
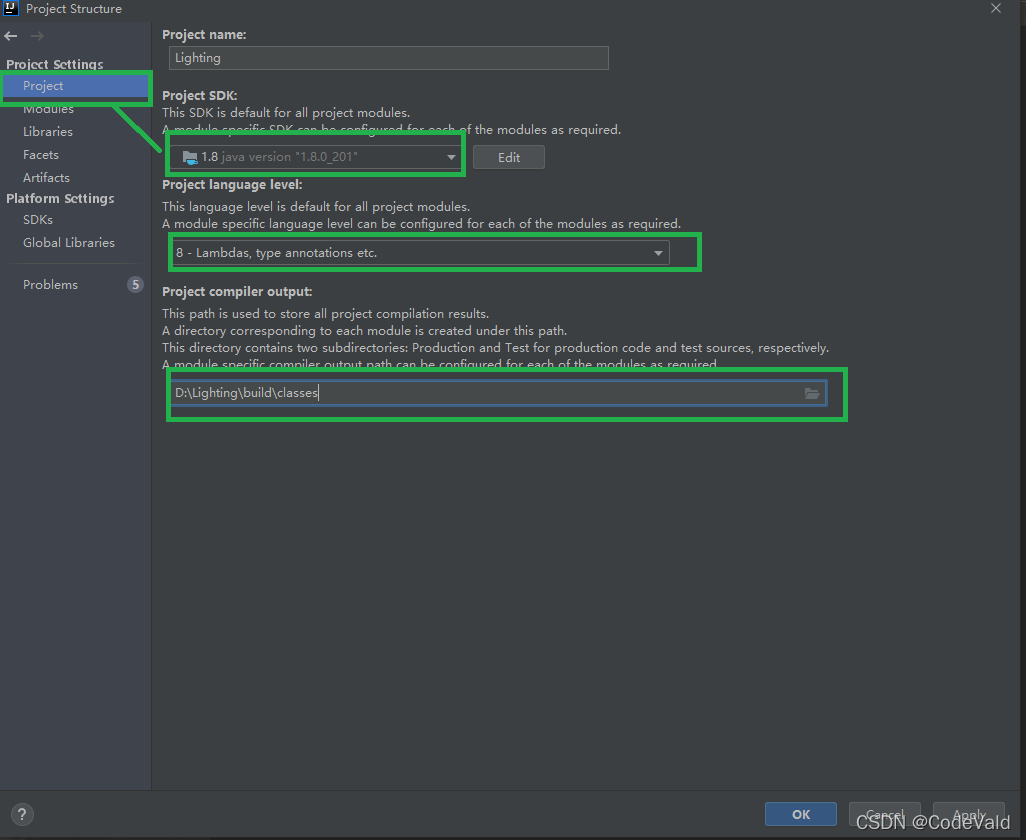
8. 点击左侧栏的Project后,右侧的Project SDK选择Java版本,这里选择 1.8,下面的 Project language level 对应选择 8,选择好编译的输出路径,之后点击 OK

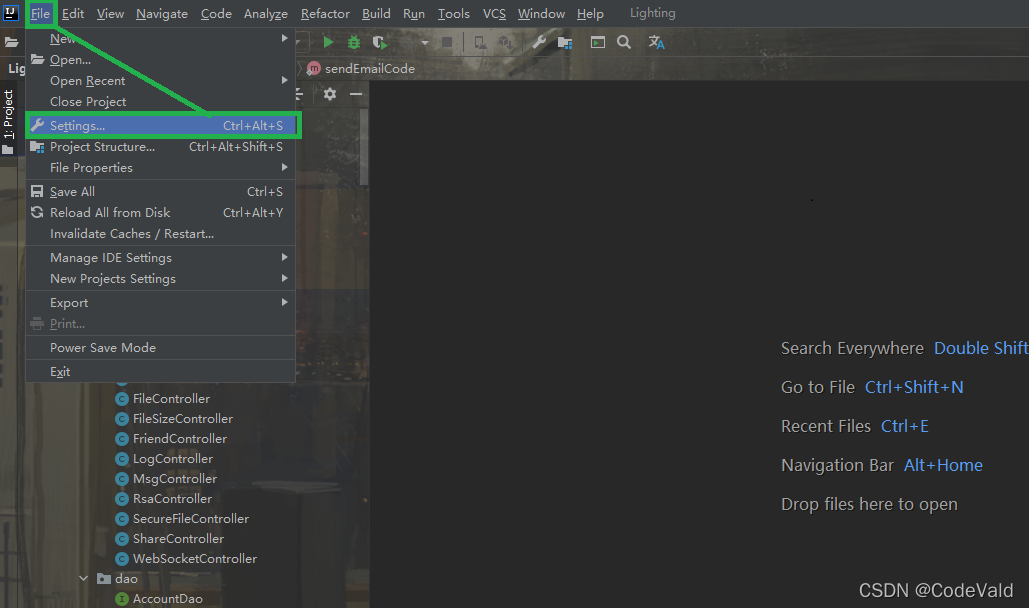
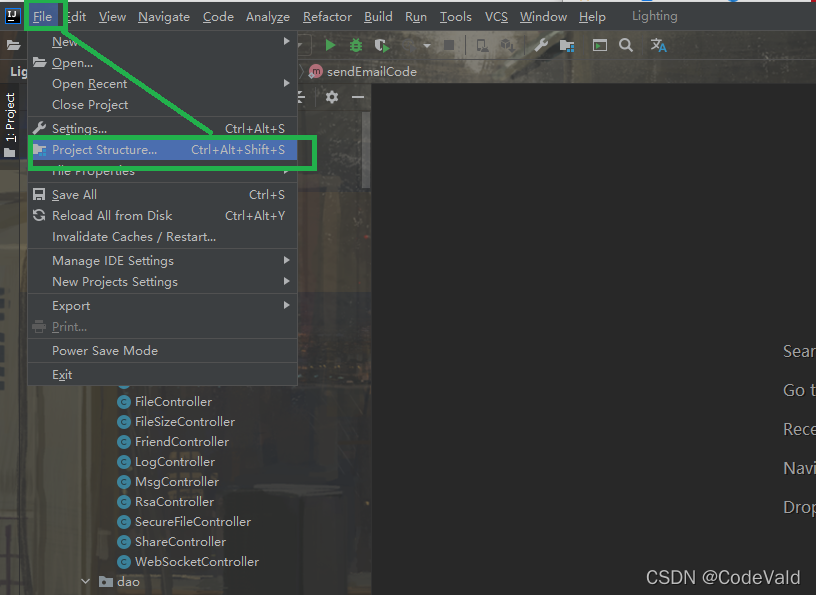
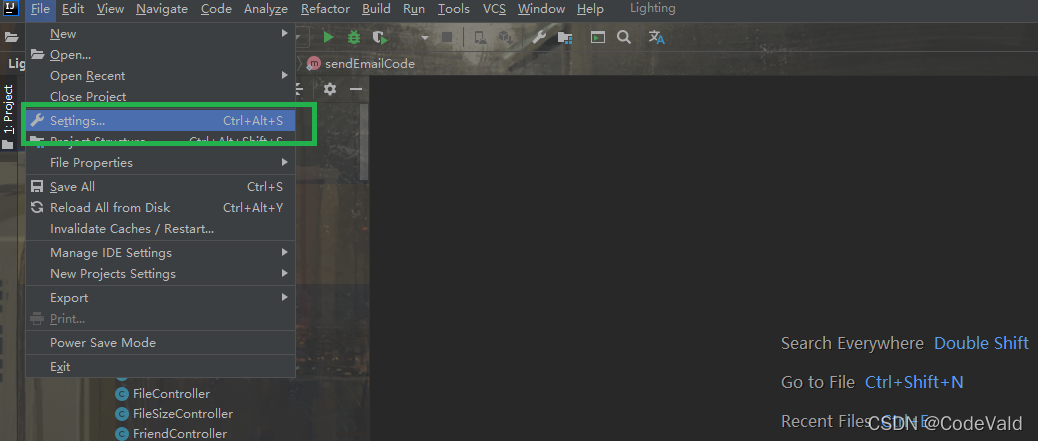
9. 点击左上角的 File -> Settings

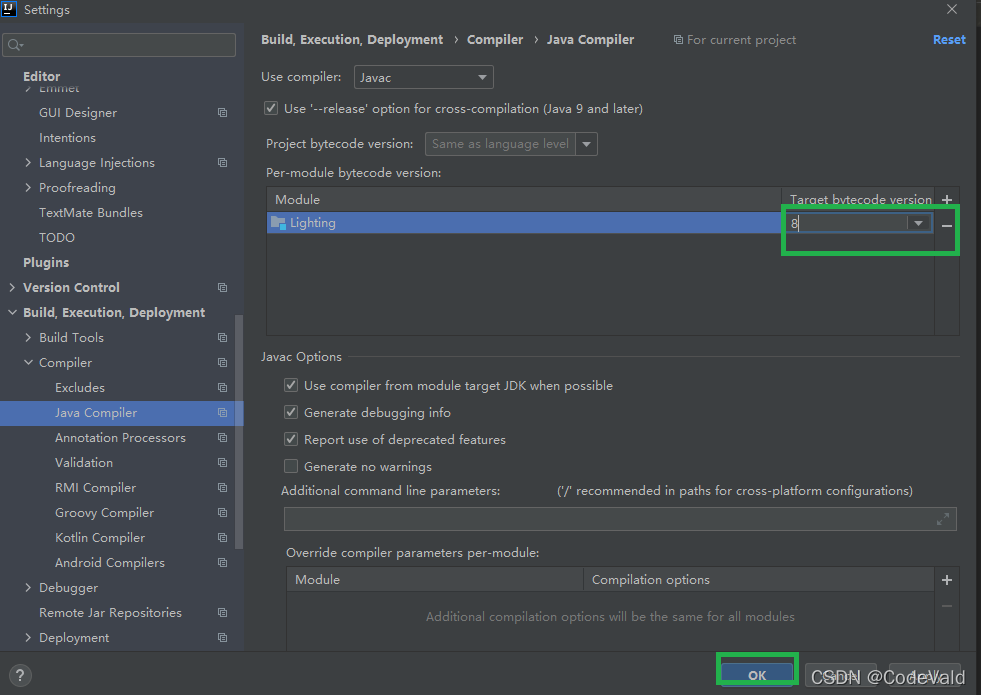
10. 左侧栏 点击 Build,Execution,Deployment,找到 Java Complier,点击 Target bytecode version 右侧的 “+” 号,之后选中Lighting(你对应的项目名),点击 OK

11. 接着 在下拉菜单中选择版本 “8”

导入依赖
- 点击 左上角 File -> Project Structure

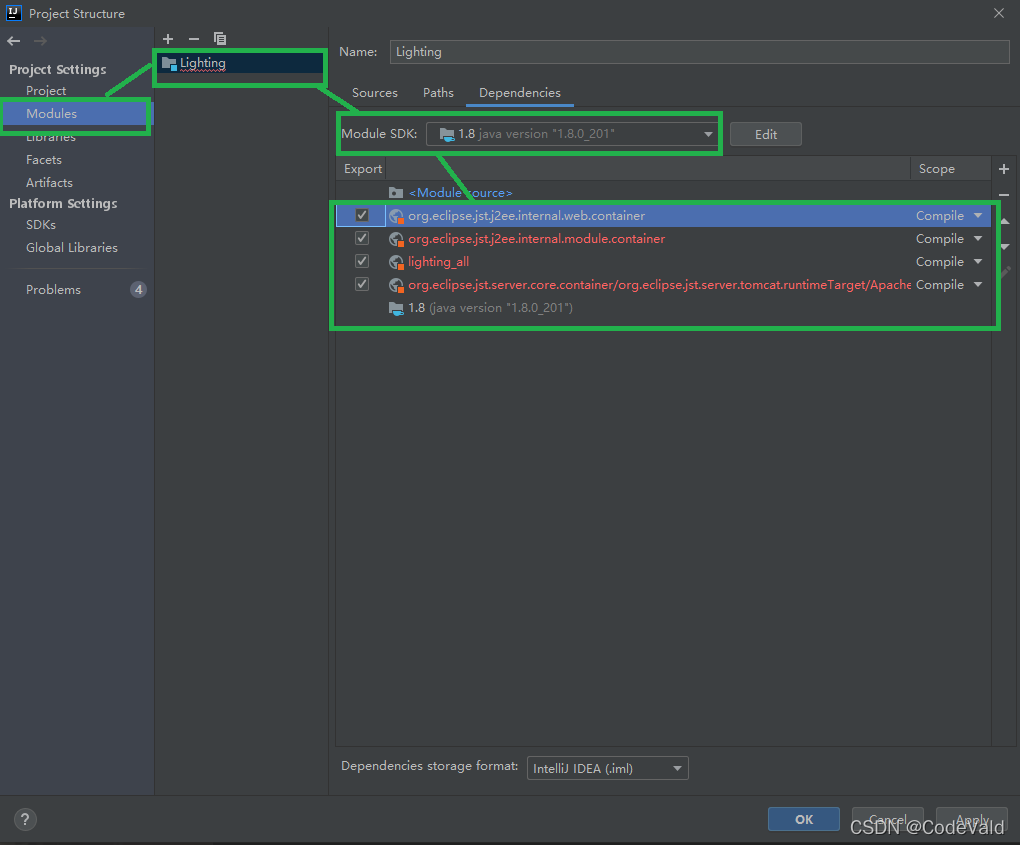
2. 选择左侧栏 Modules ,选中 Lighting(你的项目名),在Module SDK 栏选择1.8版本并把右侧 红名的依赖全部右键后点击 Remove

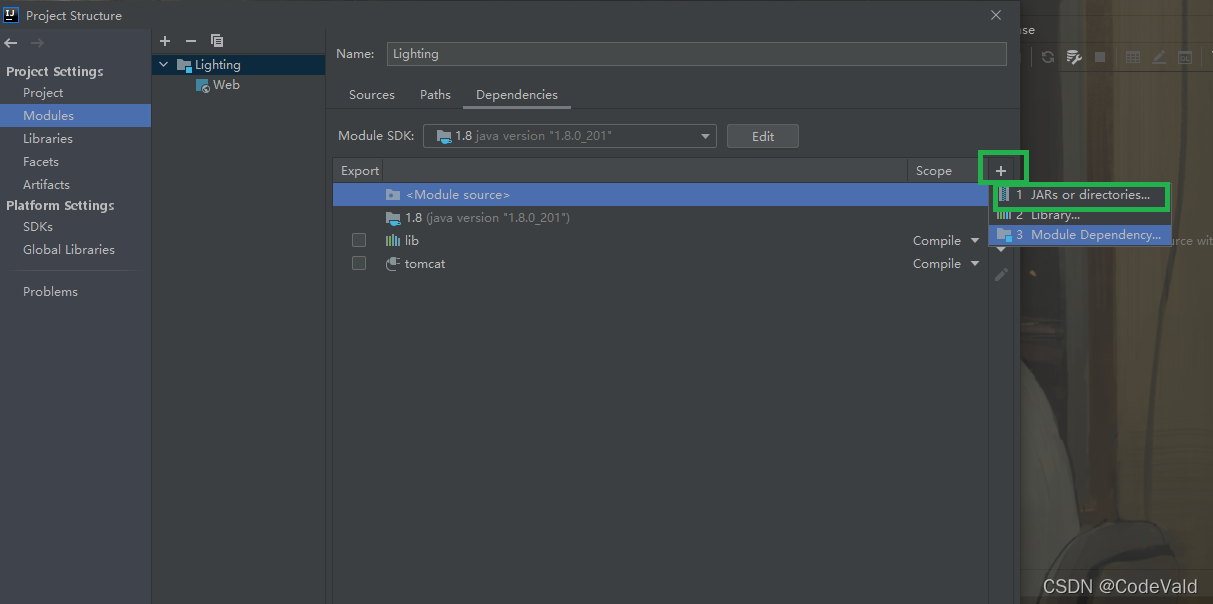
3. 点击 如图所示的 “+” 号 点击 JARs or directories

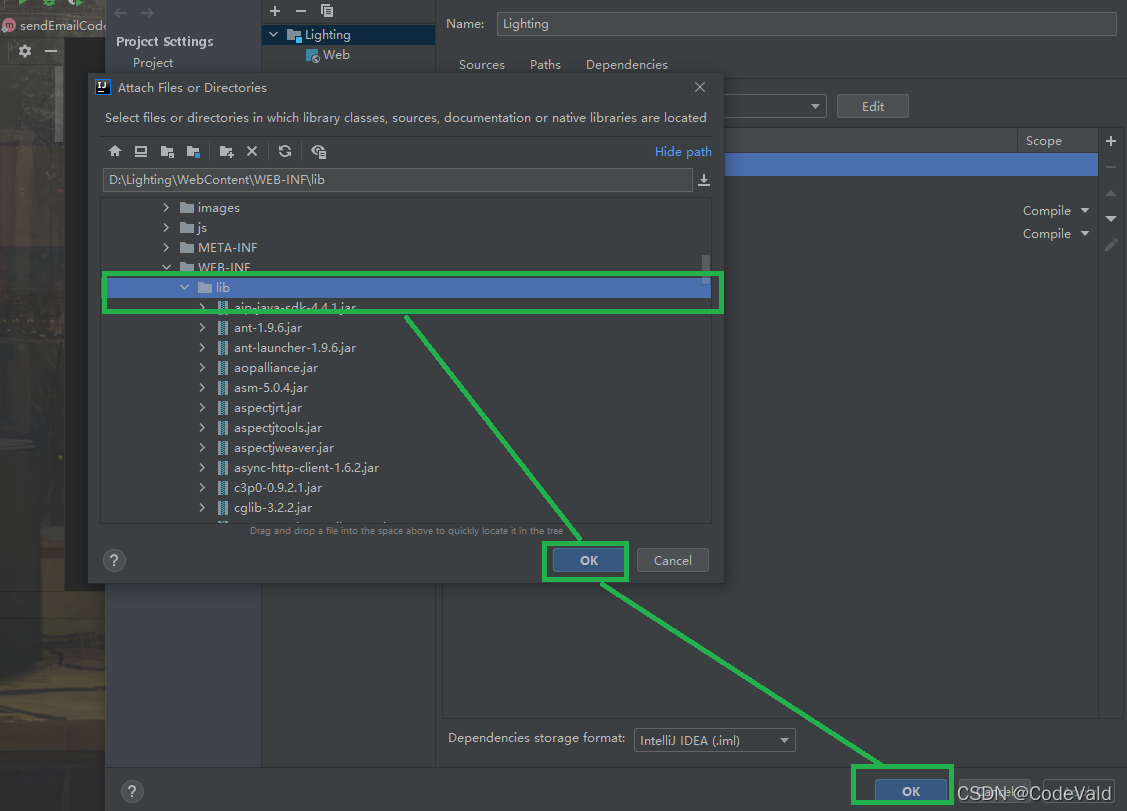
4. 找到 你的项目 的 lib包所在的位置并选择它,然后点击OK (如果是 Maven管理的项目,此步骤自行跳过)

5. 项目是 Web 项目的话,还需要手动定位 webxml
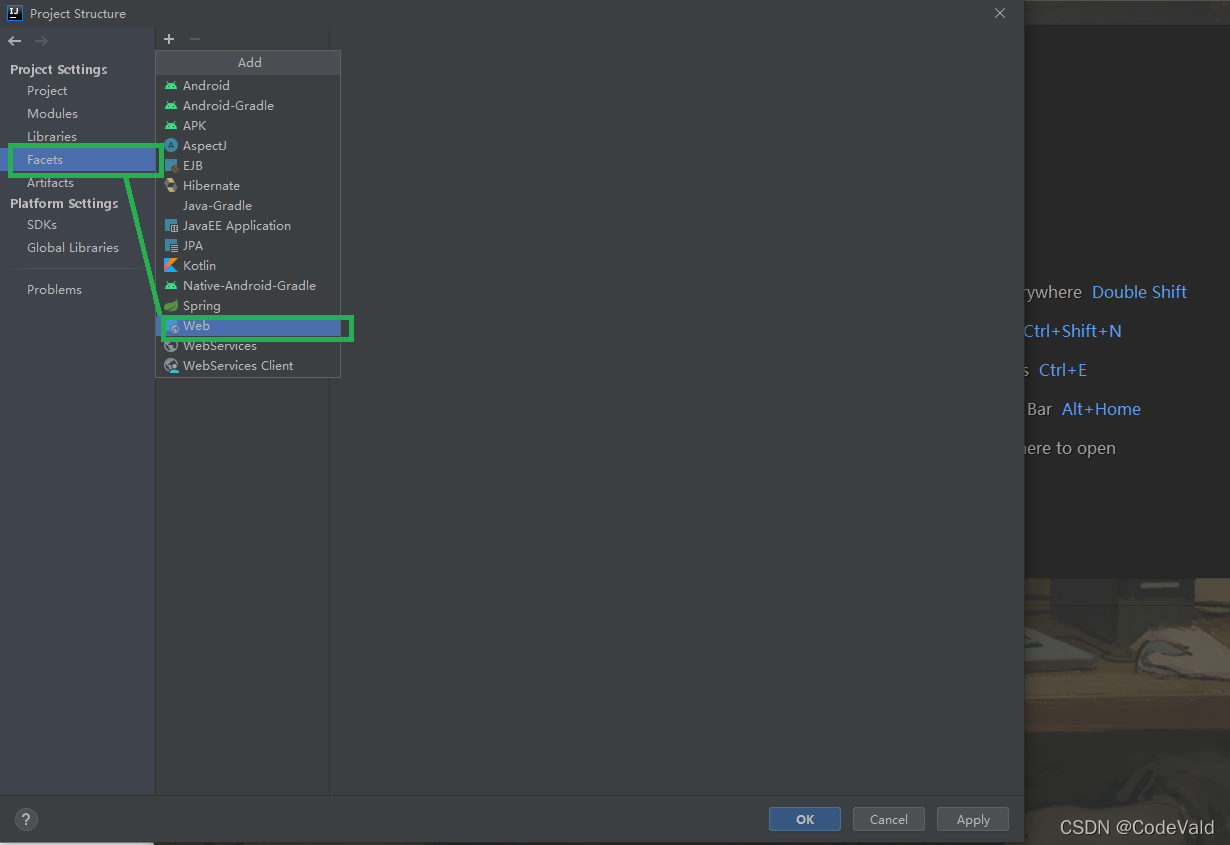
同样的界面,在左侧栏选择 Facts -> “+” -> web

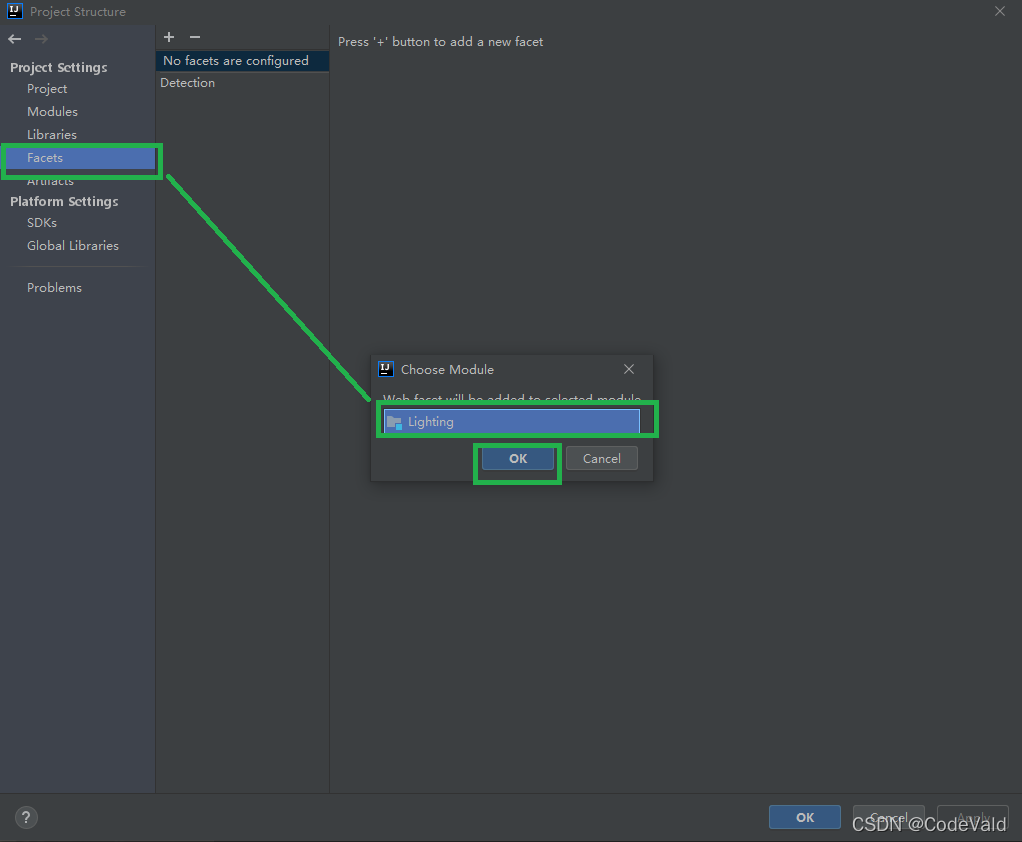
6. 选择 Lighting(你的项目名)后 点击 OK

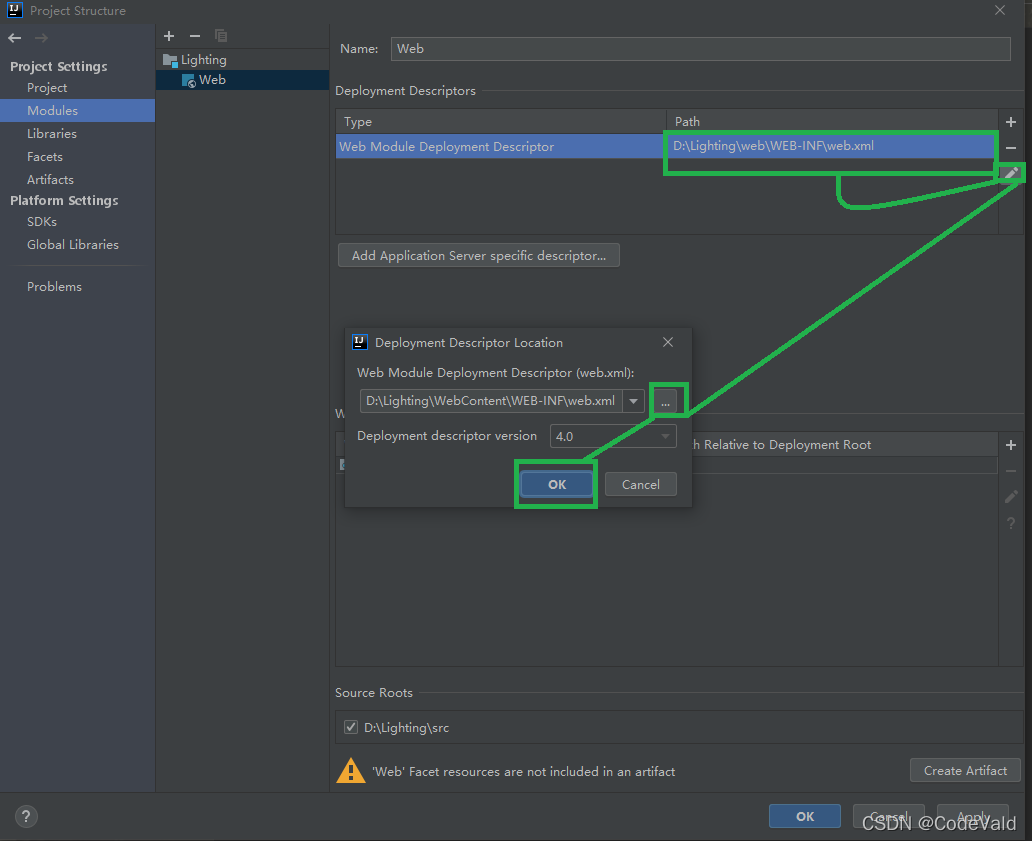
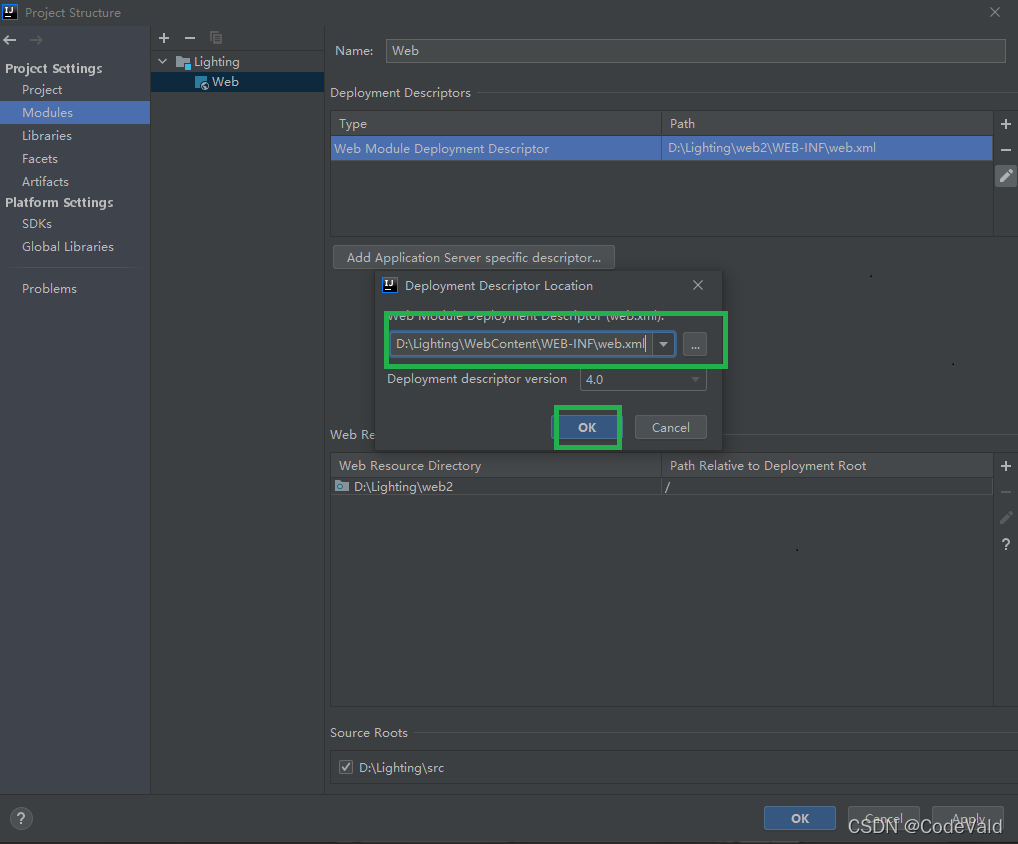
7. 选中如图所示的的路径,点击右侧 编辑 的按钮,在中间栏中 点击 “…” 编辑 web.xml 的路径

8. 由于 Eclipse 与 IDEA 规定的web.xml 文件存放位置不一致 ,所以**此处需要手动找到导入的 Eclipse 项目 的web.xml,**否则 IDEA 识别不到,之后点击 OK 保存

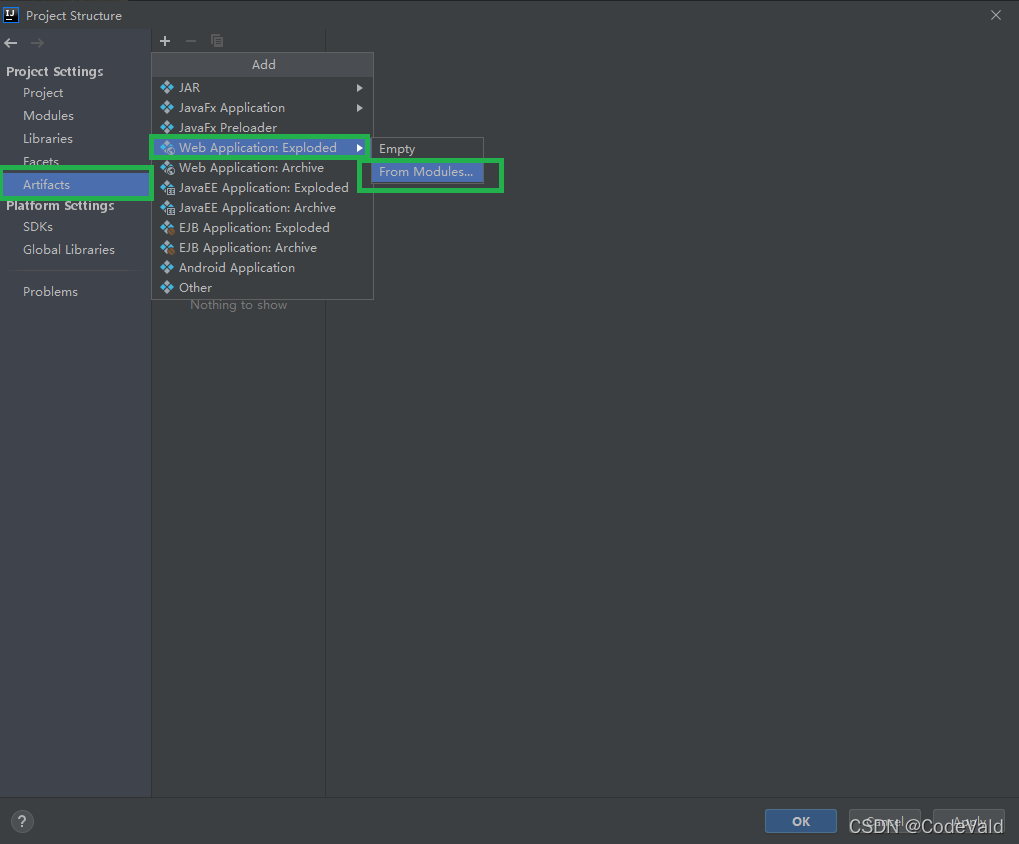
9. 接着还是同一界面,点击左侧的 Artifacts,接着是右侧的 “+” 号,选中 Web Application Exploded -> From Modules

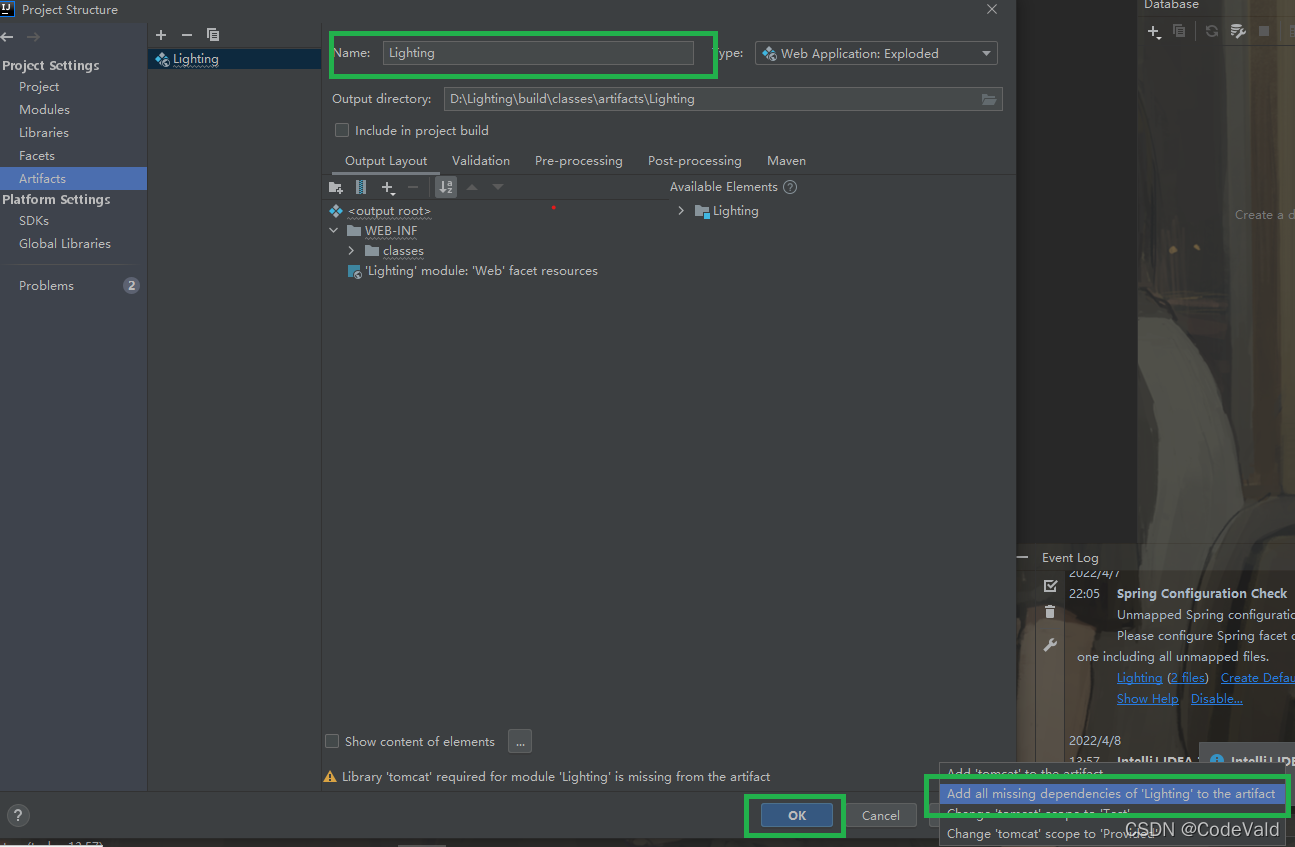
Name 可以 自定义,右下角选中 Add all missing dependencies of ‘Lighting’ to the artifact ,然后点击 OK

配置 Tomcat 服务器
- 点击 左上角的 File -> Settings

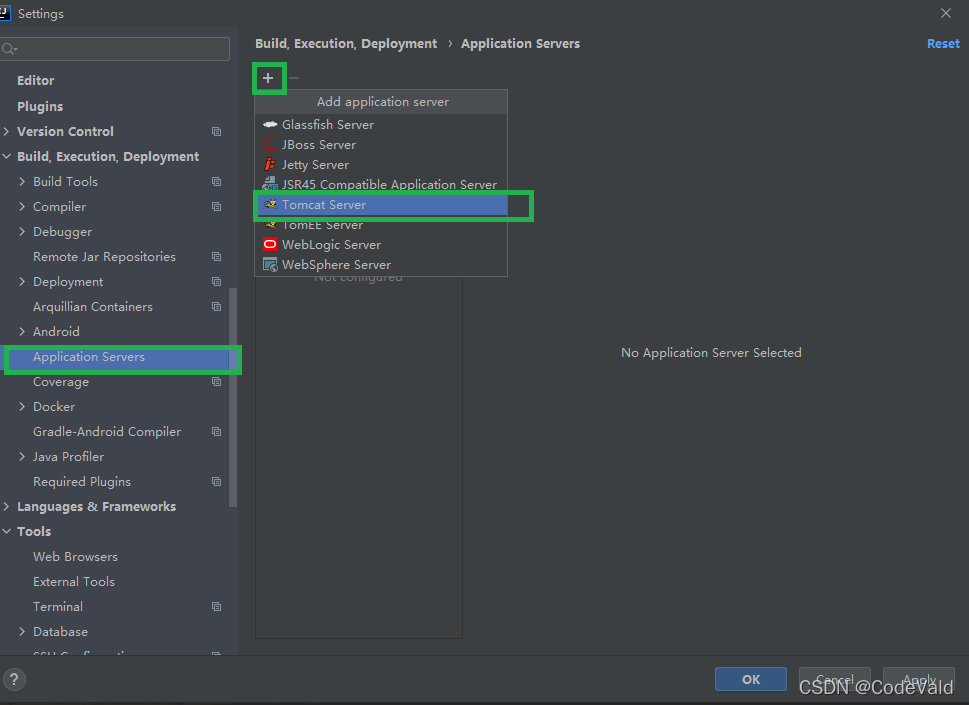
2. 找到 Application servers 后 点击 右侧 所示的 “+” 号,点击 Tomcat Server

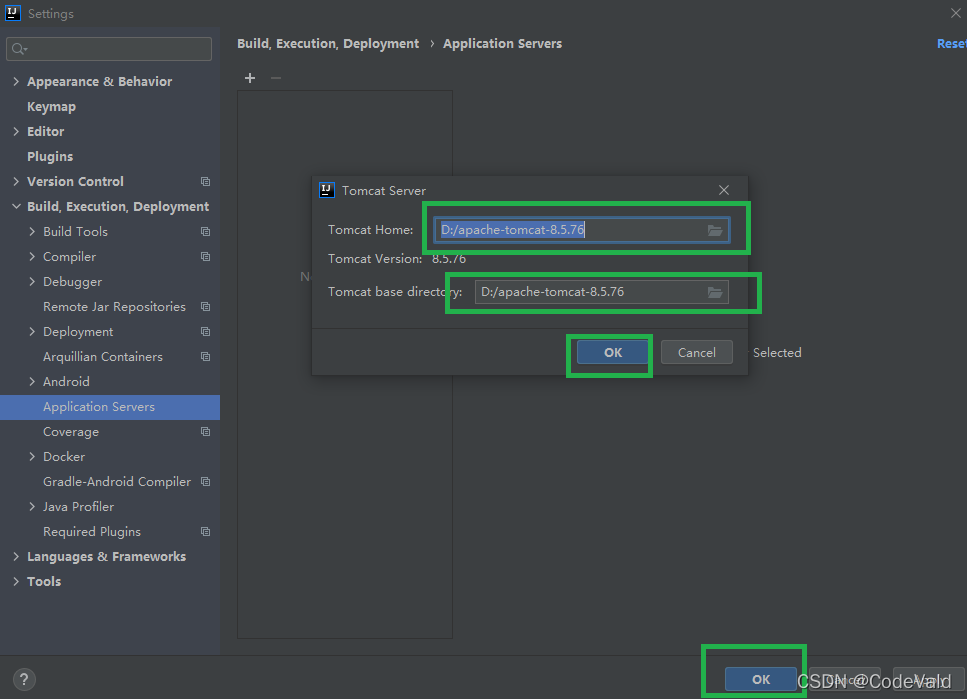
3. 选择 Tomcat 的 存放路径后点击 OK

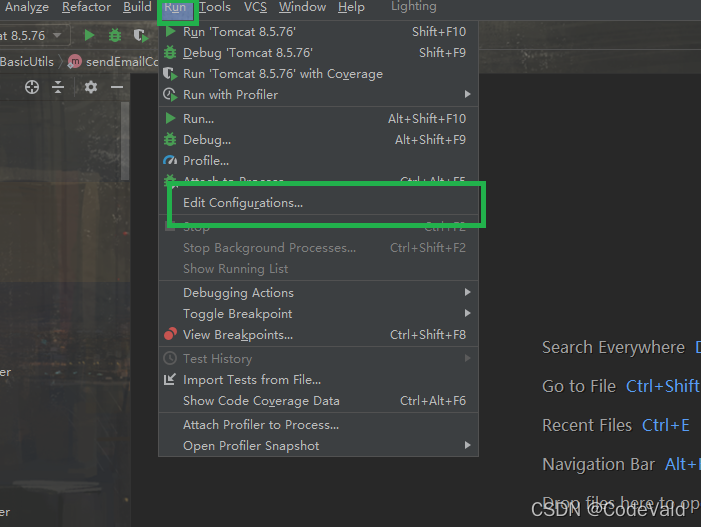
4. 点击 菜单栏的 Run -> Edit Configurations”

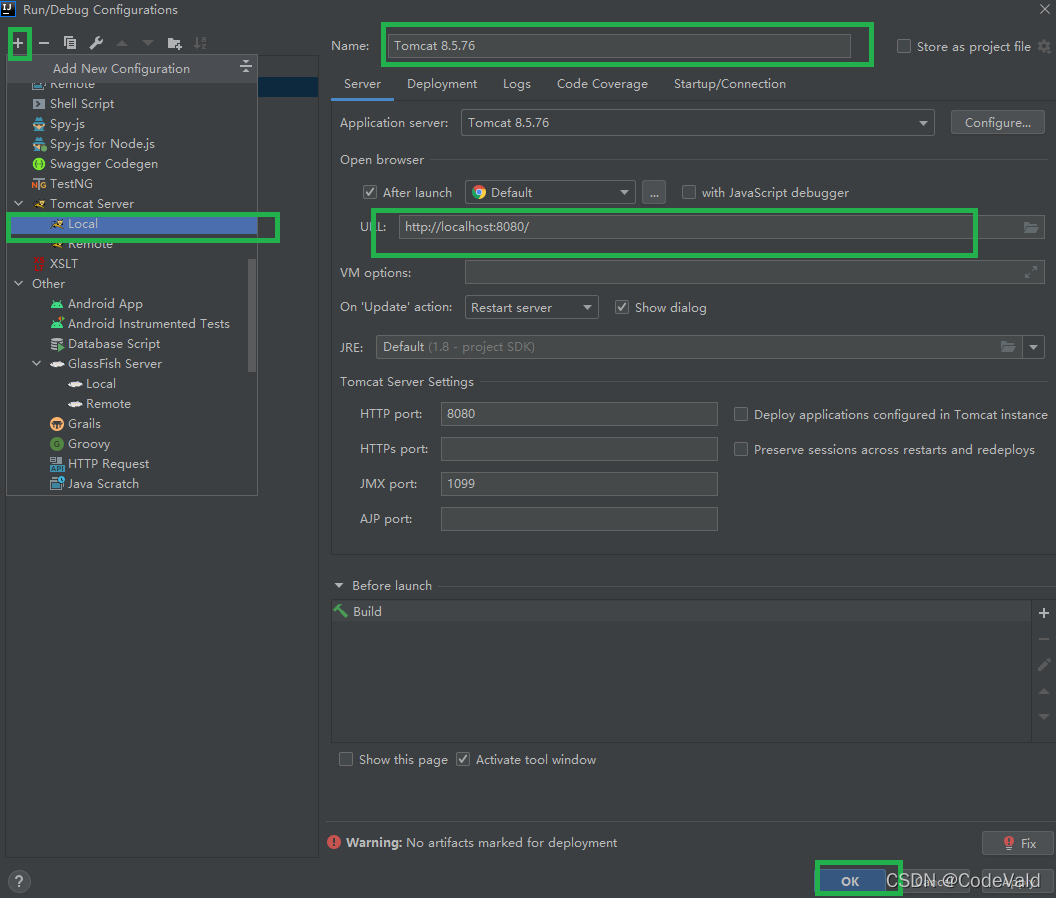
- 点击左上角的 “+”,选择 Tomcat Server -> Local,右侧 Name 处 可以自定义命名,URL 是 等下 浏览器 访问 Web 项目时输入的 URL,设置好之后 单击 OK

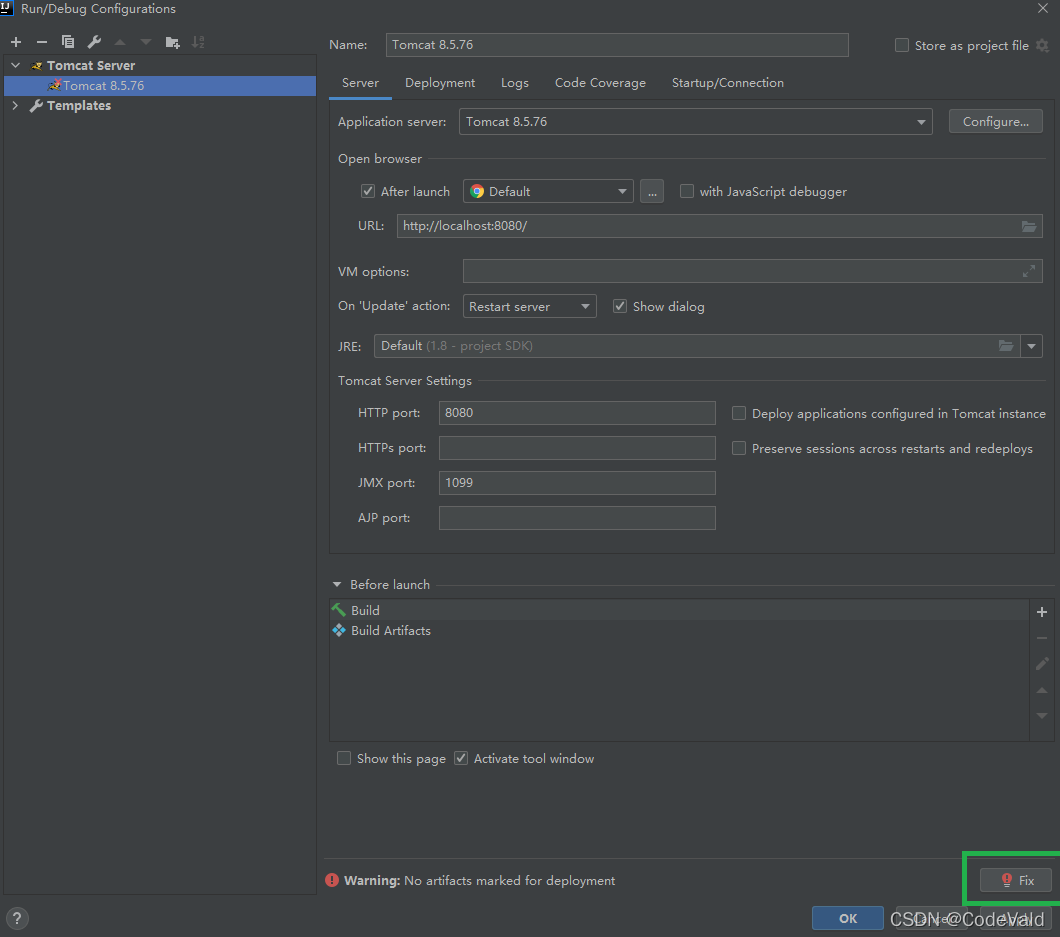
6. 接着 点击 右下角的 Fix

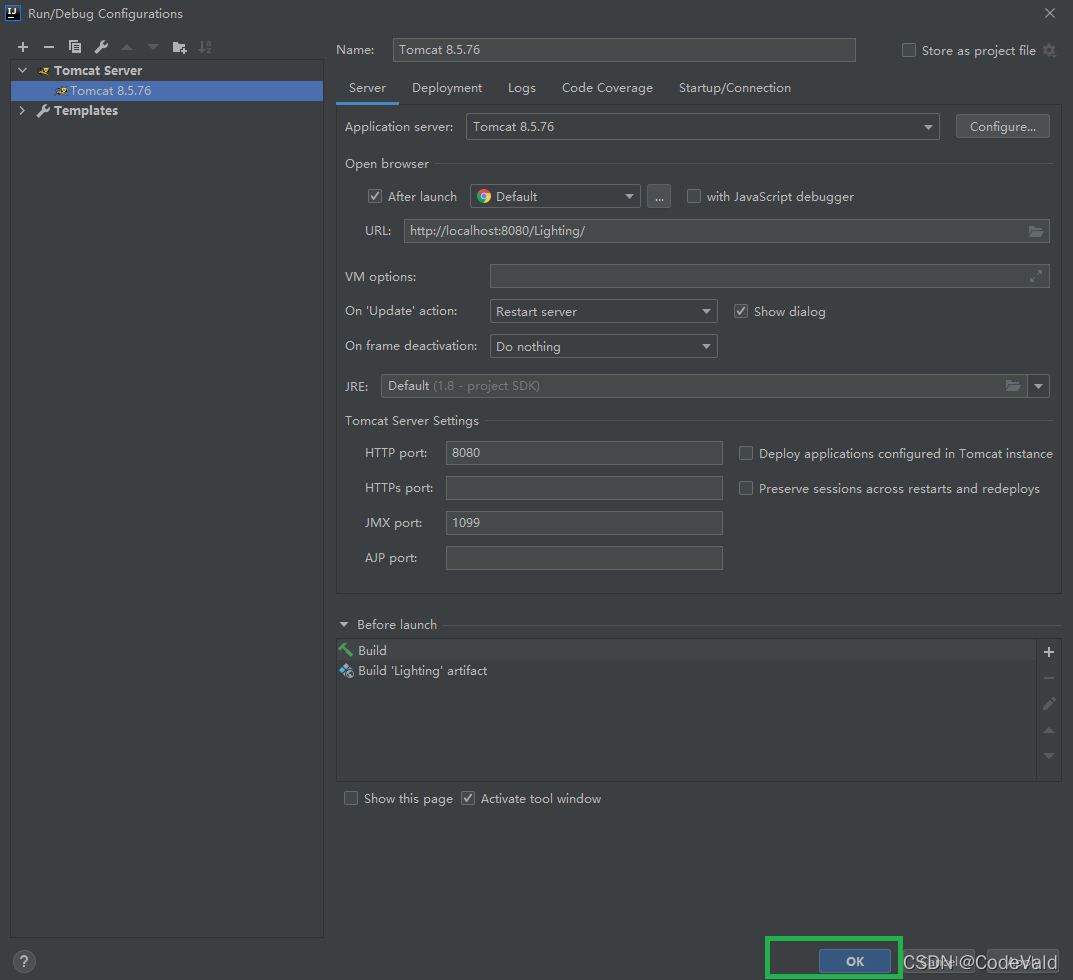
7. 点击 OK 保存设置

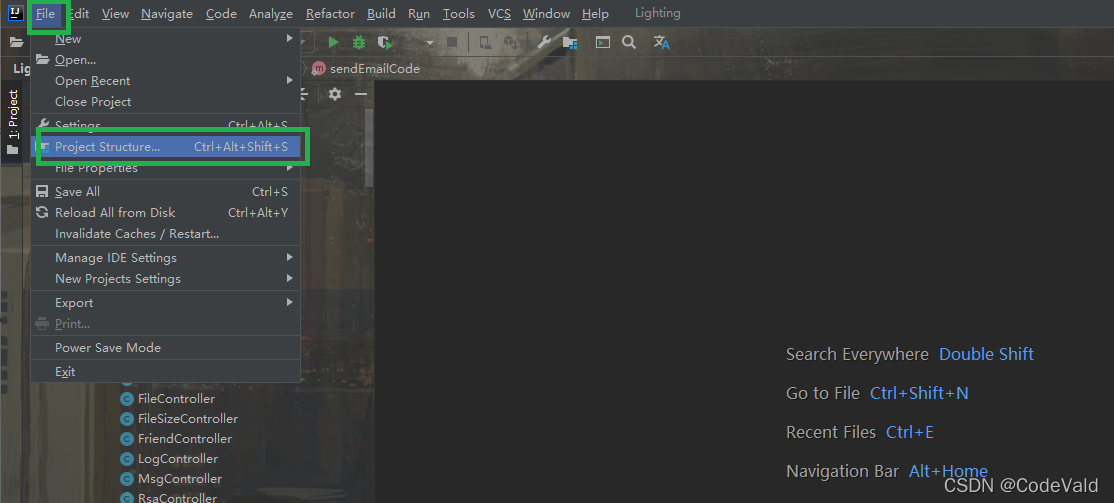
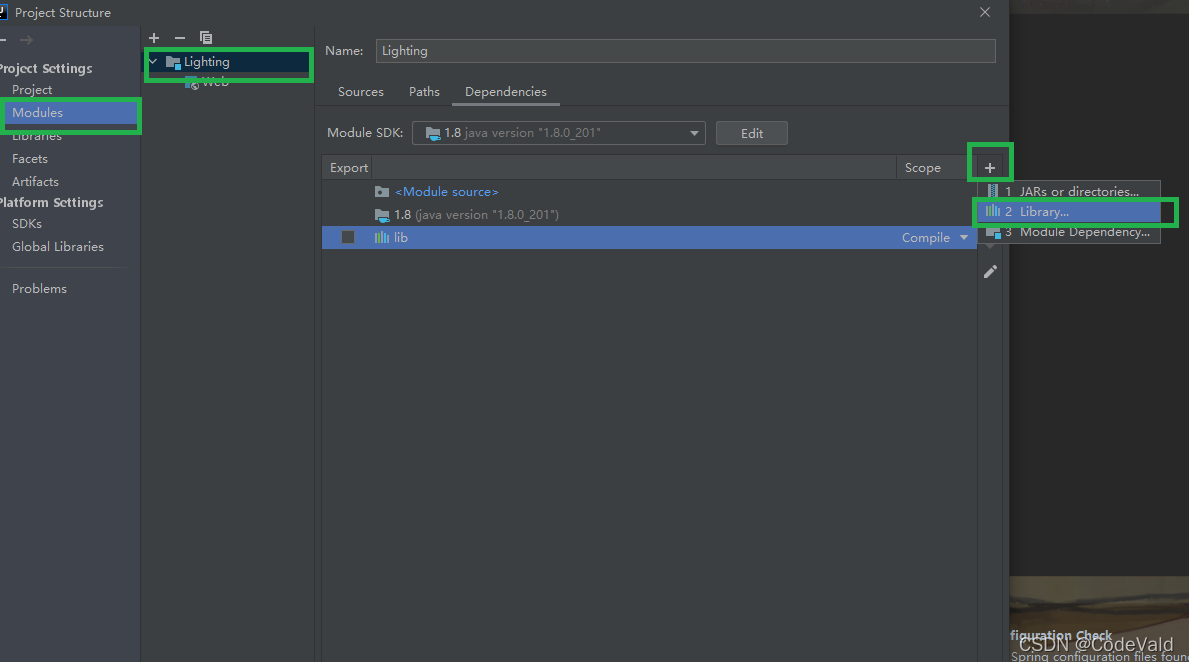
8. 打开 左上角 File -> Project Structure

9. 选择 Modules -> Lighting(你的项目名) -> “+” -> Library

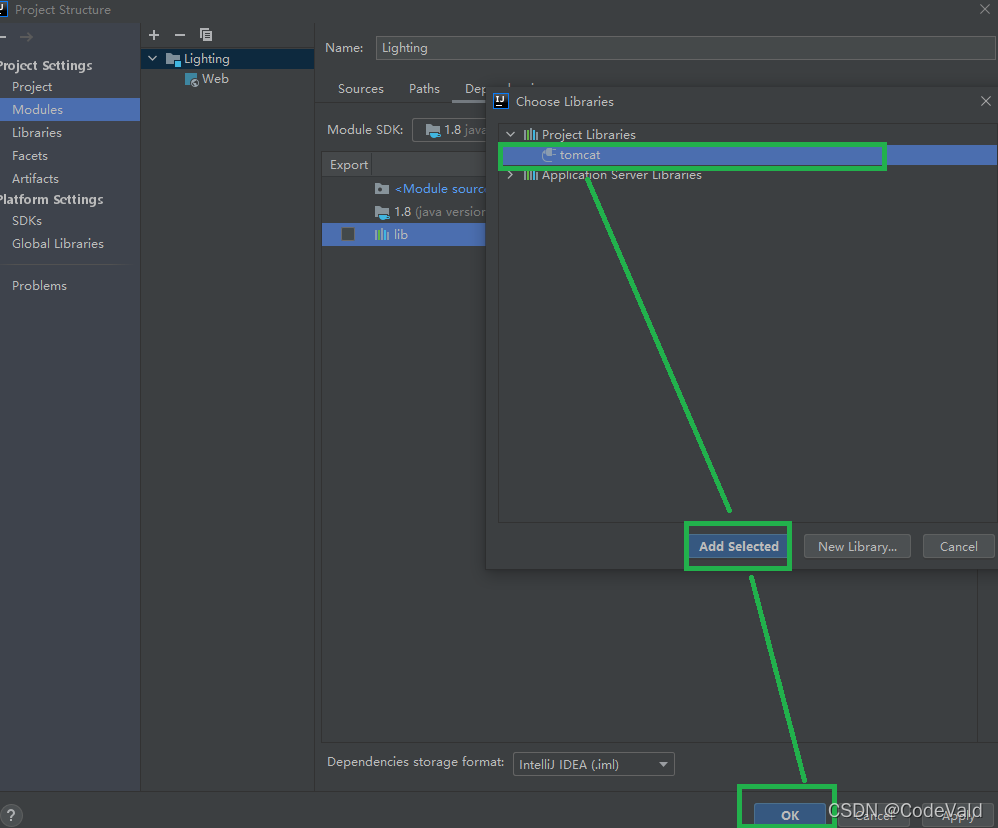
10. 选择 之前 配置好的 Tomcat 版本,然后 点击 Add selected,点击 OK 保存

运行 Web 项目
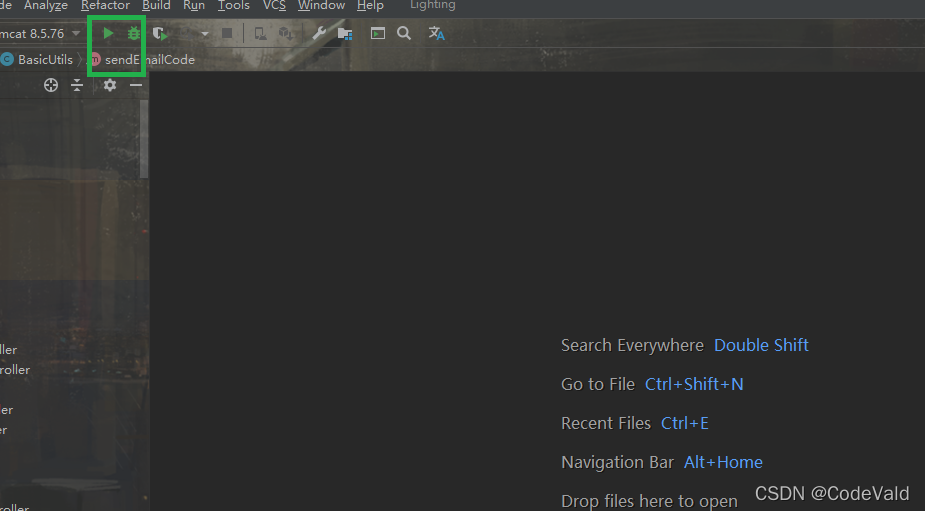
- 点击 右上角的 绿色三角形 运行项目

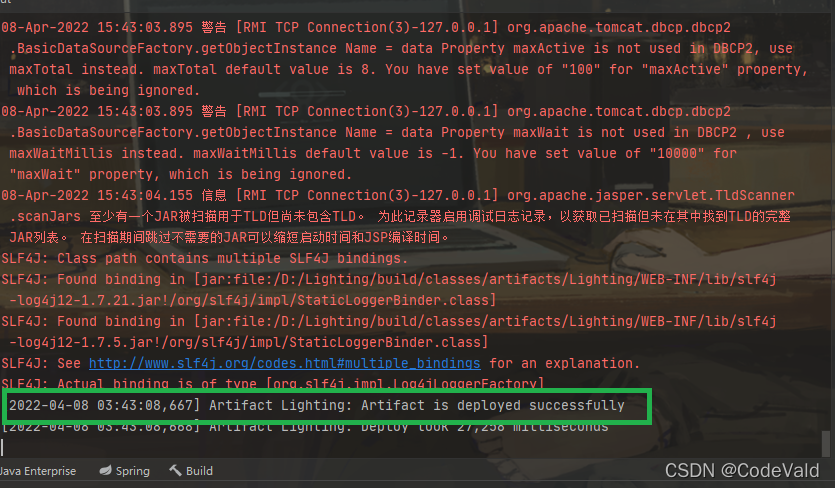
2. 成功 连接 服务器

3. 浏览器 跳出 登录页面