概念
本文对上一篇文章的知识点,加以巩固和学习,通过一个登录小案例来完成对于SpringMVC框架的初步学习和认识。
开发步骤
创建新项目,搭建SpringMVC框架的环境,如初学者还未掌握,可查看上文【SpringMVC】第一课 SpringMVC框架环境搭建以及使用_笔触狂放的博客-CSDN博客
在配置好环境后,我们在web文件夹下保留index.jsp文件,并编写代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>欢迎页</title>
</head>
<body>
<div align="center">
<h1>千里姻缘一线牵平台</h1>
<%--进入登录页面--%>
<a href="lc">进入</a>
</div>
</body>
</html>
 ?
?
?
?在src文件夹下创建包com.web.controller,创建LoginController类,其代码如下:
package com.web.controller;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request, HttpServletResponse response) throws Exception {
//跳转至登录页面
return new ModelAndView("login");
}
}
将该类注册在springMVC.xml文件中
<bean name="/lc" class="com.web.controller.LoginController"></bean>该控制器的作用是跳转至login.jsp登录页面,因此我们在WEB-INF文件夹下新建jsp文件夹用于存放所有的jsp页面代码文件,并把login.jsp页面创建在jsp文件夹下。其代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录页面</title>
</head>
<body>
<div align="center">
<h2>登录页面</h2>
<form action="gic" method="post">
用户名: <input type="text" name="username"><br>
密码: <input type="password" name="password"><br>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>
 ?
?
?
接着将用户输入的用户名和密码提交给GetInfoController控制器类,代码如下:
package com.web.controller;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 接收登录页面发送过来的数据
*/
public class GetInfoController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request, HttpServletResponse response) throws Exception {
//接收登录的用户名和密码
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println(username+"--"+password);
//从web.xml文件中获得正确的用户名和密码
ServletContext app=this.getServletContext();
String user = app.getInitParameter("user");
String psd = app.getInitParameter("psd");
ModelAndView mav=new ModelAndView();
if (user.equals(username)&&psd.equals(password)){
//登录成功
//将账号和密码存储在session中
request.getSession().setAttribute("u",user);
request.getSession().setAttribute("p",psd);
mav.setViewName("a");
}else {
request.getSession().invalidate();
//登录失败
mav.setViewName("loginError");
}
return mav;
}
}
并将其注册在springMVC.xml文件中
<bean name="/gic" class="com.web.controller.GetInfoController"></bean>在web.xml文件中定义共享静态数据,这部分内容是Servlet中的知识,如果初学者未掌握,请查阅《JSP网络编程》中的相关知识文章。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--共享静态数据-->
<context-param>
<param-name>user</param-name>
<param-value>admin</param-value>
</context-param>
<context-param>
<param-name>psd</param-name>
<param-value>123456</param-value>
</context-param>
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springMVC.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>在登录失败的情况下,需要进入登录失败的错误提示页面loginError.jsp,其代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>提示页面</title>
</head>
<body>
<%response.setHeader("refresh","3;url=lc");%>
登录失败,用户名不存在或者密码错误,请 <a href="lc">点击这里</a>进行重新登录,
或者3秒后自动跳回登录页面!!!
</body>
</html>
 ?
?
?
经过用户的点击超链接或者是自动跳转回能进入登录页面的控制器的虚拟地址,因为超链接的跳转属于浏览器跳转,是不能直接访问存储在WEB-INF文件夹中的login.jsp页面,相关知识点请查看上一文章。
那么当登录成功后,跳转至a.jsp页面,将用户的用户名和密码存储在Session中,当登录失败,则将Session对象进行释放。
a.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--该jsp用于跳转至进入主页面的控制器--%>
<% response.sendRedirect("hc");%>
</body>
</html>
接着定义能进入主页面的HomeController控制器
package com.web.controller;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 跳转至主页面的控制器
*/
public class HomeController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request, HttpServletResponse response) throws Exception {
ModelAndView mav=new ModelAndView();
//从session中获得账号和密码
Object u = request.getSession().getAttribute("u");
Object p = request.getSession().getAttribute("p");
if (u!=null&&p!=null){
//如果从session对象中获取的账号和密码不为空,说明该用户一定是经过了登录
mav.setViewName("home");
}else {
//如果账号和密码是空的,说明该用户一定是非法用户
//不允许该用户进入主页面,强制退回到登录页面
mav.setViewName("login");
}
return mav;
}
}
在该控制器中,弥补了用户绕过登录页面进入主页面的问题,具体效果请读者自行运行观察效果。
将该控制器注册在springMVC.xml文件中
<bean name="/hc" class="com.web.controller.HomeController"></bean>接着在jsp文件夹中创建home.jsp文件,代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>主页面</title>
<style>
input{
width: 80px;
height: 20px;
color: white;
border-width: 0px;
border-radius: 5px;
}
.yes{
background-color: cornflowerblue;
}
.no{
background-color: red;
}
table{
border-collapse: collapse;
text-align: center;
width: 800px;
}
</style>
</head>
<body>
<div align="center">
<h2>美女信息列表</h2>
<table border="1">
<tr>
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
<td>地址</td>
<td>联系方式</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>貂蝉</td>
<td>18</td>
<td>北京市</td>
<td>15288888888</td>
<td>
<a href="">
<input class="yes" type="button" value="喜欢">
</a>
<a href="">
<input class="no" type="button" value="不喜欢">
</a>
</td>
</tr>
<tr>
<td>2</td>
<td>西施</td>
<td>21</td>
<td>上海市</td>
<td>15188888888</td>
<td>
<a href="">
<input class="yes" type="button" value="喜欢">
</a>
<a href="">
<input class="no" type="button" value="不喜欢">
</a>
</td>
</tr>
<tr>
<td>3</td>
<td>如花</td>
<td>21</td>
<td>深圳市</td>
<td>17288888888</td>
<td>
<a href="">
<input class="yes" type="button" value="喜欢">
</a>
<a href="">
<input class="no" type="button" value="不喜欢">
</a>
</td>
</tr>
<tr>
<td>4</td>
<td>翠花</td>
<td>22</td>
<td>广州市</td>
<td>19288888888</td>
<td>
<a href="">
<input class="yes" type="button" value="喜欢">
</a>
<a href="">
<input class="no" type="button" value="不喜欢">
</a>
</td>
</tr>
<tr>
<td>5</td>
<td>杨贵妃</td>
<td>23</td>
<td>杭州市</td>
<td>18288888888</td>
<td>
<a href="">
<input class="yes" type="button" value="喜欢">
</a>
<a href="">
<input class="no" type="button" value="不喜欢">
</a>
</td>
</tr>
</table>
</div>
</body>
</html>

?总结
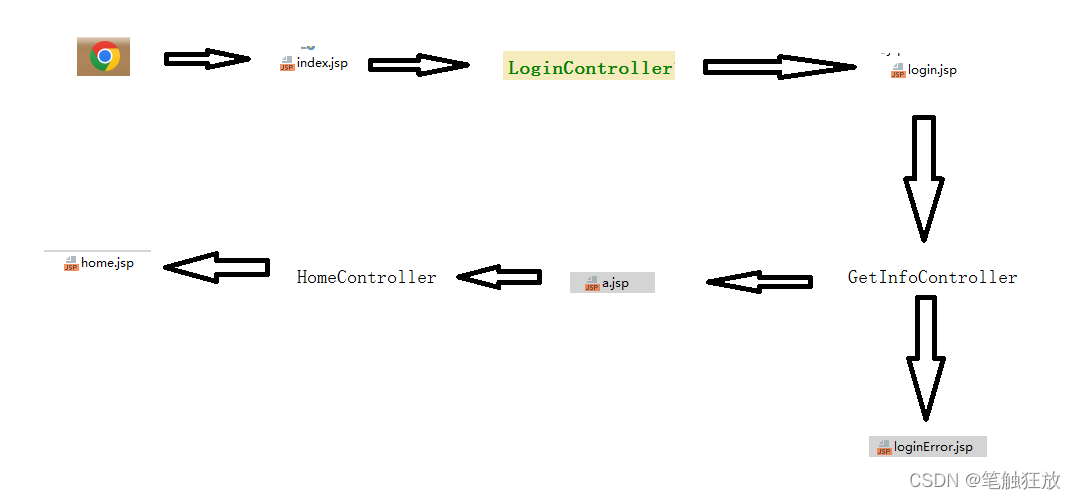
该文是对SpringMVC框架在访问不同页面的时候所执行的所有代码的整个流程,其访问流程图如下:

?
