目录
1. 项目需求
最近自己在做项目有一个需求,就是点击发布任务,我们输入的文字可以像markdown一样实现各种符号的输入以及代码格式正确显示。为了完成这个小功能,于是开启了我自己的挖坑路。
1.1 技术需求
首先说明下我自己的技术路线:
SpringBoot + Thymeleaf + html
1.2 安装 editor.md
这里附上官网链接: EditorMD 下载地址
把上面那个项目给下载下来,然后我们根据需求选择我们需要的文件,如下图所示:

如果不想删除其他文件也可以直接把整个文件夹放到你的目录也是可以的,看自己需求了。
1.3 配置 editormd
这里我就用我自己的代码为例作为示范:
<!DOCTYPE html>
<!--suppress ALL-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<title>牛客网-首页</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="icon" href="https://static.nowcoder.com/images/logo_87_87.png"/>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
crossorigin="anonymous">
<link rel="stylesheet" th:href="@{/css/global.css}"/>
<link rel="stylesheet" th:href="@{/editor/css/editormd.min.css}">
<link rel="stylesheet" th:href="@{/editor/css/editormd.preview.min.css}">
<link rel="stylesheet" th:href="@{/editor/css/editormd.css}"/>
</head>
<body>
<div class="nk-container">
<!-- 头部 -->
<header class="bg-dark sticky-top" th:fragment="header">
<div class="container">
<!-- 导航 -->
<nav class="navbar navbar-expand-lg navbar-dark">
<!-- logo -->
<a class="navbar-brand" href="#"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 功能 -->
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item ml-3 btn-group-vertical">
<a class="nav-link" th:href="@{/index}">首页</a>
</li>
<li class="nav-item ml-3 btn-group-vertical" th:if="${loginUser != null}">
<a class="nav-link position-relative" href="site/letter.html">消息<span
class="badge badge-danger">12</span></a>
</li>
<li class="nav-item ml-3 btn-group-vertical" th:if="${loginUser == null}">
<a class="nav-link" th:href="@{/register}">注册</a>
</li>
<li class="nav-item ml-3 btn-group-vertical" th:if="${loginUser == null}">
<a class="nav-link" th:href="@{/login}">登录</a>
</li>
<li class="nav-item ml-3 btn-group-vertical dropdown" th:if="${loginUser!=null}">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img th:src="${loginUser.headerUrl}" class="rounded-circle" style="width:30px;"/>
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item text-center" href="site/profile.html">个人主页</a>
<a class="dropdown-item text-center" th:href="@{/user/setting}">账号设置</a>
<a class="dropdown-item text-center" th:href="@{/logout}">退出登录</a>
<div class="dropdown-divider"></div>
<span class="dropdown-item text-center text-secondary" th:utext="${loginUser.username}">nowcoder</span>
</div>
</li>
</ul>
<!-- 搜索 -->
<form class="form-inline my-2 my-lg-0" action="site/search.html">
<input class="form-control mr-sm-2" type="search" aria-label="Search"/>
<button class="btn btn-outline-light my-2 my-sm-0" type="submit">搜索</button>
</form>
</div>
</nav>
</div>
</header>
<div class="main">
<div class="container">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="publish-error-nav">
<h3>
<img th:src="@{/js/cursor.svg}" class="nav-title-icon">
新帖发布
</h3>
<div class="alert alert-danger publish-error" th:if="${error != null}">
<span class="glyphicon glyphicon-warning-sign"></span>[[${error}]]!!!
</div>
</div>
<hr>
<form th:action="@{/discuss/publish}" method="post"
data-validator-option="{theme:'yellow_right_effect', timely:2, stopOnError:true}">
<div class="form-group">
<label for="title">标题(简明扼要)</label>
<input type="text" class="form-control" id="title" name="title" th:value="${title}"
placeholder="请输入标题" autocomplete="off" data-rule="标题:required; length(0~30)">
</div>
<label for="description">描述(请输入你需要发布的问题)</label>
<div class="form-group" id="question-editor">
<textarea style="display:none;" class="form-control" rows="15" name="text" id="text"
th:text="${description}" data-rule="描述:required;">
</textarea>
<!-- 第二个隐藏文本域,用来构造生成的HTML代码,方便表单POST提交,这里的name可以任意取,后台接受时以这个name键为准 -->
<textarea id="description" class="editormd-html-textarea" name="description"></textarea>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" onclick="javascript:history.go(-1);return false;">取消</button>
<button type="submit" class="btn btn-primary">发布</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- 尾部 -->
<footer class="bg-dark">
<div class="container">
<div class="row">
<!-- 二维码 -->
<div class="col-4 qrcode">
<img src="https://uploadfiles.nowcoder.com/app/app_download.png" class="img-thumbnail"
style="width:136px;"/>
</div>
<!-- 公司信息 -->
<div class="col-8 detail-info">
<div class="row">
<div class="col">
<ul class="nav">
<li class="nav-item">
<a class="nav-link text-light" href="#">关于我们</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" href="#">加入我们</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" href="#">意见反馈</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" href="#">企业服务</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" href="#">联系我们</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" href="#">免责声明</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" href="#">友情链接</a>
</li>
</ul>
</div>
</div>
<div class="row">
<div class="col">
<ul class="nav btn-group-vertical company-info">
<li class="nav-item text-white-50">
公司地址:北京市朝阳区大屯路东金泉时代3-2708北京牛客科技有限公司
</li>
<li class="nav-item text-white-50">
联系方式:010-60728802(电话) admin@nowcoder.com
</li>
<li class="nav-item text-white-50">
牛客科技?2018 All rights reserved
</li>
<li class="nav-item text-white-50">
京ICP备14055008号-4
<img src="http://static.nowcoder.com/company/images/res/ghs.png"
style="width:18px;"/>
京公网安备 11010502036488号
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" crossorigin="anonymous"></script>
<script th:src="@{/js/global.js}"></script>
<script th:src="@{/js/index.js}"></script>
<!--引入所需依赖-->
<script th:src="@{/editor/lib/marked.min.js}"></script>
<script th:src="@{/editor/lib/prettify.min.js}"></script>
<script th:src="@{/editor/lib/raphael.min.js}"></script>
<script th:src="@{/editor/lib/underscore.min.js}"></script>
<script th:src="@{/editor/lib/sequence-diagram.min.js}"></script>
<script th:src="@{/editor/lib/flowchart.min.js}"></script>
<script th:src="@{/editor/lib/jquery.flowchart.min.js}"></script>
<script th:src="@{/editor/editormd.min.js}"></script>
<script th:src="@{/editor/editormd.js}"></script>
<script>
//初始化editor
let testEditor;
$(function () {
testEditor = editormd("question-editor", {
width: "100%",
height: "500px",
path: '/community/editor/lib/', //加载编辑器lib路径
toc: true,
watch:false, // 关闭实时预览
placeholder: "使用Markdown输入",
emoji: true,//表情功能开启
taskList: true,
syncScrolling: "single",
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "/uploadImg", //图片上传URL 即后台的图片上传接口URL
saveHTMLToTextarea: true,
});
});
</script>
</body>
</html>
这里主要任务就是引入相关css、js文件 在上面的代码里面,把这些写上差不多就ok了
1.4 结果展示
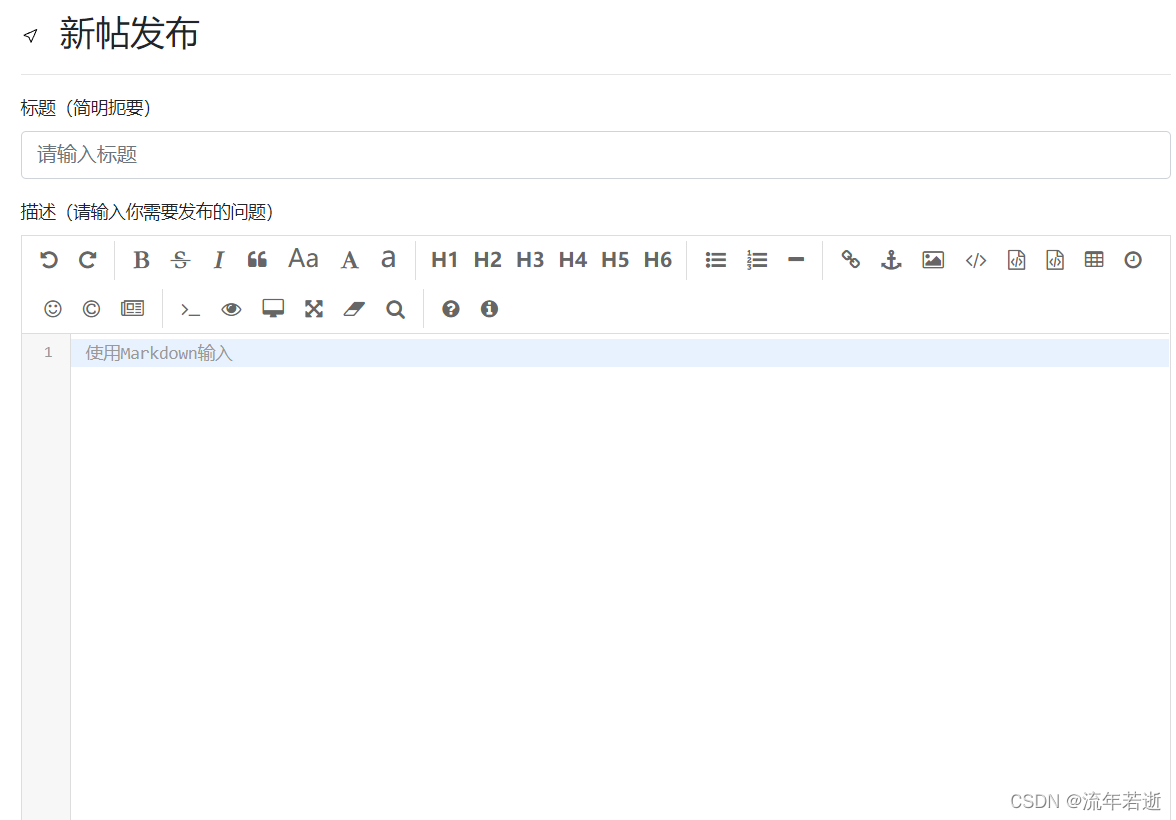
然后我们下面展示下我们的结果:

1.5 小问题
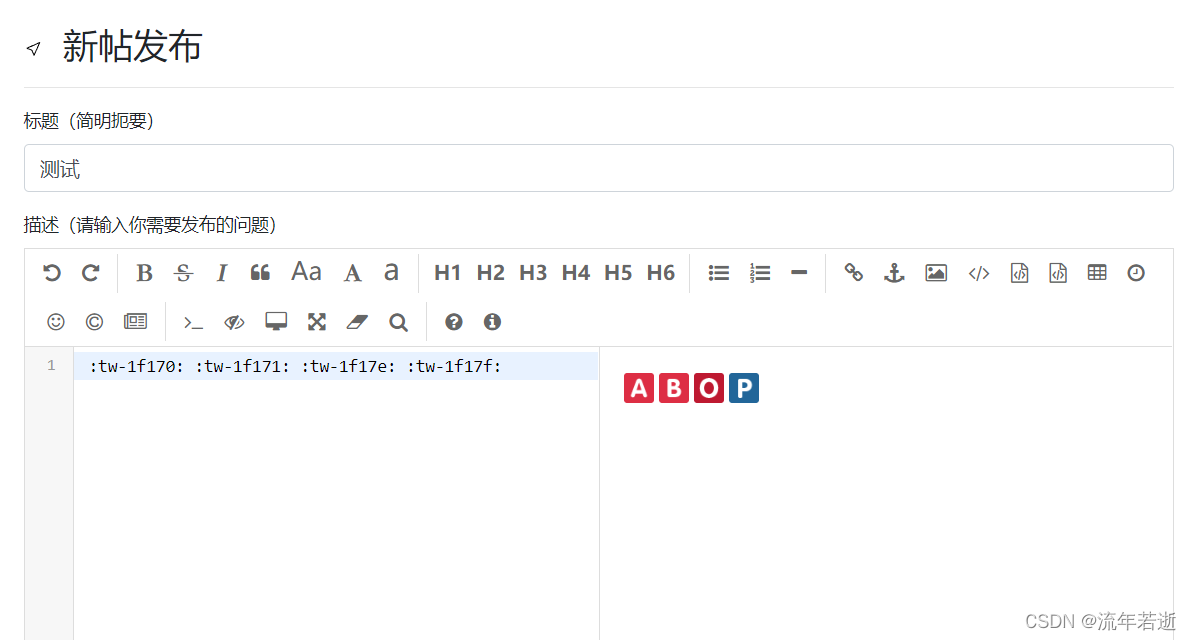
有了上面的editor.md 我们发布一条公告试一试:

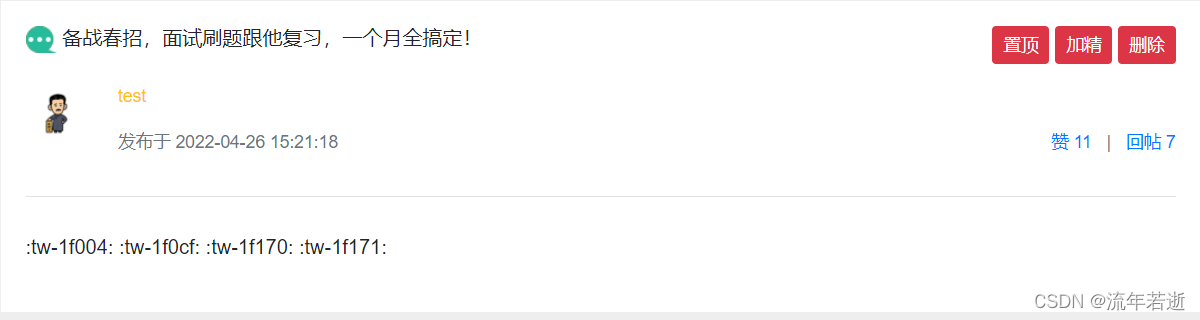
在网页上显示结果为:

2. 解决方案
显然上面的结果显示不是我们想要的答案,所以我们需要对我们的结果进行转换,下面直接讲做法:
这里我们使用一个开源的js库: showdown.js
官方地址为: Showdown.js
然后引入下面这个静态资源:
<script src="https://cdn.bootcss.com/showdown/1.3.0/showdown.min.js"></script>
或者这个
<!-- <script src="https://unpkg.com/showdown/dist/showdown.min.js"></script>-->
然后再 html最底部加一个这个:
<script>
//获取要转换的文字 content 是 div 里面的 id
let text = document.getElementById("content").value;
//创建实例
let converter = new showdown.Converter();
//进行转换
let html = converter.makeHtml(text);
//展示到对应的地方
$('#content').html(html);//重新渲染到页面上
</script>
3. 完整代码
<!doctype html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="icon" href="https://static.nowcoder.com/images/logo_87_87.png"/>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" crossorigin="anonymous">
<link rel="stylesheet" th:href="@{/css/global.css}" />
<link rel="stylesheet" th:href="@{/css/discuss-detail.css}" />
<script th:src="@{/editor/jquery.min.js}"></script>
<title>牛客网-帖子详情</title>
</head>
<body>
<div class="nk-container">
<!-- 内容 -->
<div class="main">
<!-- 帖子详情 -->
<div class="container">
<!-- 标题 -->
<h6 class="mb-4">
<img src="http://static.nowcoder.com/images/img/icons/ico-discuss.png"/>
<span>备战春招,面试刷题跟他复习,一个月全搞定!</span>
<div class="float-right">
<button type="button" class="btn btn-danger btn-sm">置顶</button>
<button type="button" class="btn btn-danger btn-sm">加精</button>
<button type="button" class="btn btn-danger btn-sm">删除</button>
</div>
</h6>
<!-- 作者 -->
<div class="media pb-3 border-bottom">
<a href="profile.html">
<img th:src="${user.headerUrl}" class="align-self-start mr-4 rounded-circle user-header" alt="用户头像" >
</a>
<div class="media-body">
<div class="mt-0 text-warning" th:utext="${user.username}">寒江雪</div>
<div class="text-muted mt-3">
发布于 <b th:text="${#dates.format(post.createTime, 'yyyy-MM-dd HH:mm:ss')}">2019-04-15 15:32:18</b>
<ul class="d-inline float-right">
<li class="d-inline ml-2"><a href="#" class="text-primary">赞 11</a></li>
<li class="d-inline ml-2">|</li>
<li class="d-inline ml-2"><a href="#replyform" class="text-primary">回帖 7</a></li>
</ul>
</div>
</div>
</div>
<!-- 正文 -->
<div id="content" class="mt-4 mb-3 content" th:utext="${post.content}">
金三银四的金三已经到了,你还沉浸在过年的喜悦中吗?
如果是,那我要让你清醒一下了:目前大部分公司已经开启了内推,正式网申也将在3月份陆续开始,金三银四,春招的求职黄金时期已经来啦!!!
再不准备,作为19应届生的你可能就找不到工作了。。。作为20届实习生的你可能就找不到实习了。。。
现阶段时间紧,任务重,能做到短时间内快速提升的也就只有算法了,
那么算法要怎么复习?重点在哪里?常见笔试面试算法题型和解题思路以及最优代码是怎样的?
跟左程云老师学算法,不仅能解决以上所有问题,还能在短时间内得到最大程度的提升!!!
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" crossorigin="anonymous"></script>
<script th:src="@{/js/global.js}"></script>
<!-- <script src="https://unpkg.com/showdown/dist/showdown.min.js"></script>-->
<script src="https://cdn.bootcss.com/showdown/1.3.0/showdown.min.js"></script>
<script>
//获取要转换的文字
let text = document.getElementById("content").value;
//创建实例
let converter = new showdown.Converter();
//进行转换
let html = converter.makeHtml(text);
//展示到对应的地方 result便是id名称
// document.getElementById("content").innerHTML = html;
$('#content').html(html);//重新渲染到页面上
</script>
</body>
</html>
4. 结果展示

5. 注意事项
这里需要注意下,如果你的显示是这样的:

我自己是因为再后端做了个处理:
// 内容不需要
discussPost.setContent(HtmlUtils.htmlEscape(discussPost.getContent()));
对内容进行html转换,所以显示的不是我们想要的结果,我们的结果就是将MD格式存进数据库,然后在网页显示的时候在从html转为MD。
6. 参考文献
1. 解决Editor.md中Github emoji图标无法显示的问题
2. 让你的站点也支持Markdown——showdown.js使用教程
3. thymeleaf模板获取markdown数据后,渲染到页面上(showdown.js)
7. 📞 联系 👨

