一、打包后端项目jar包
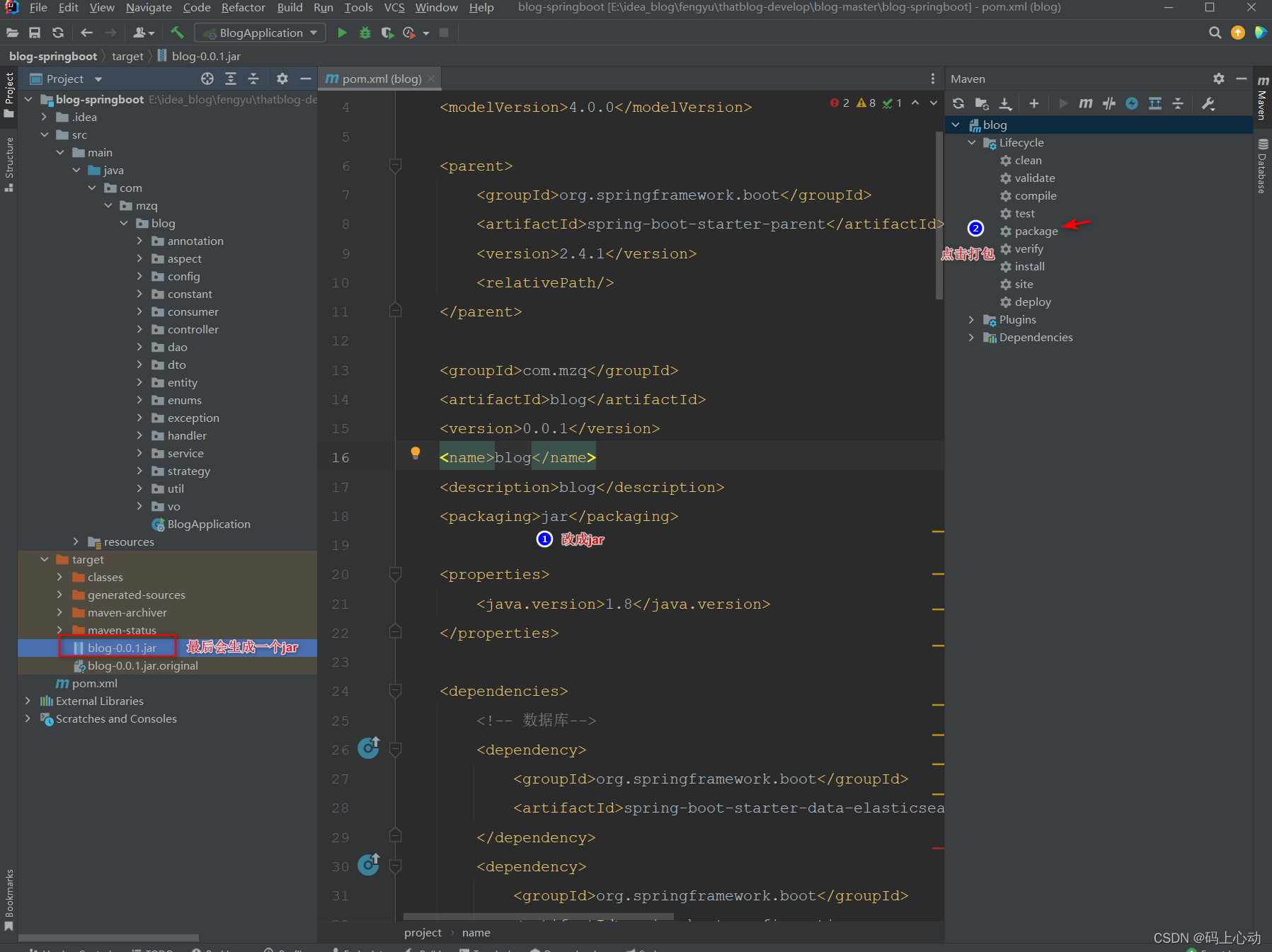
- 打开pom.xml文件,修改packaging方式为jar
- 点击右侧maven插件 -> package

打包成功后会在target目录下生成jar包
二、编写Dockerfile文件
FROM java:8
VOLUME /tmp
ADD blog-springboot-0.0.1.jar blog.jar
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/blog.jar"]
注:Dockerfile文件不需要后缀,直接为文件格式
三、编写blog-start.sh脚本
#源jar路径
SOURCE_PATH=/usr/local/docker
#docker 镜像/容器名字或者jar名字 这里都命名为这个
SERVER_NAME=blog-springboot-0.0.1.jar
TAG=latest
SERVER_PORT=8080
#容器id
CID=$(docker ps | grep "$SERVER_NAME" | awk '{print $1}')
#镜像id
IID=$(docker images | grep "$SERVER_NAME:$TAG" | awk '{print $3}')
if [ -n "$CID" ]; then
echo "存在容器$SERVER_NAME, CID-$CID"
docker stop $CID
docker rm $CID
fi
# 构建docker镜像
if [ -n "$IID" ]; then
echo "存在$SERVER_NAME:$TAG镜像,IID=$IID"
docker rmi $IID
else
echo "不存在$SERVER_NAME:$TAG镜像,开始构建镜像"
cd $SOURCE_PATH
docker build -t $SERVER_NAME:$TAG .
fi
# 运行docker容器
docker run --name $SERVER_NAME -v /usr/local/upload:/usr/local/upload -d -p $SERVER_PORT:$SERVER_PORT $SERVER_NAME:$TAG
echo "$SERVER_NAME容器创建完成"
注:sh文件需要用notepad++转为Unix格式,直接在Lunix不用

四、将文件传输到服务器

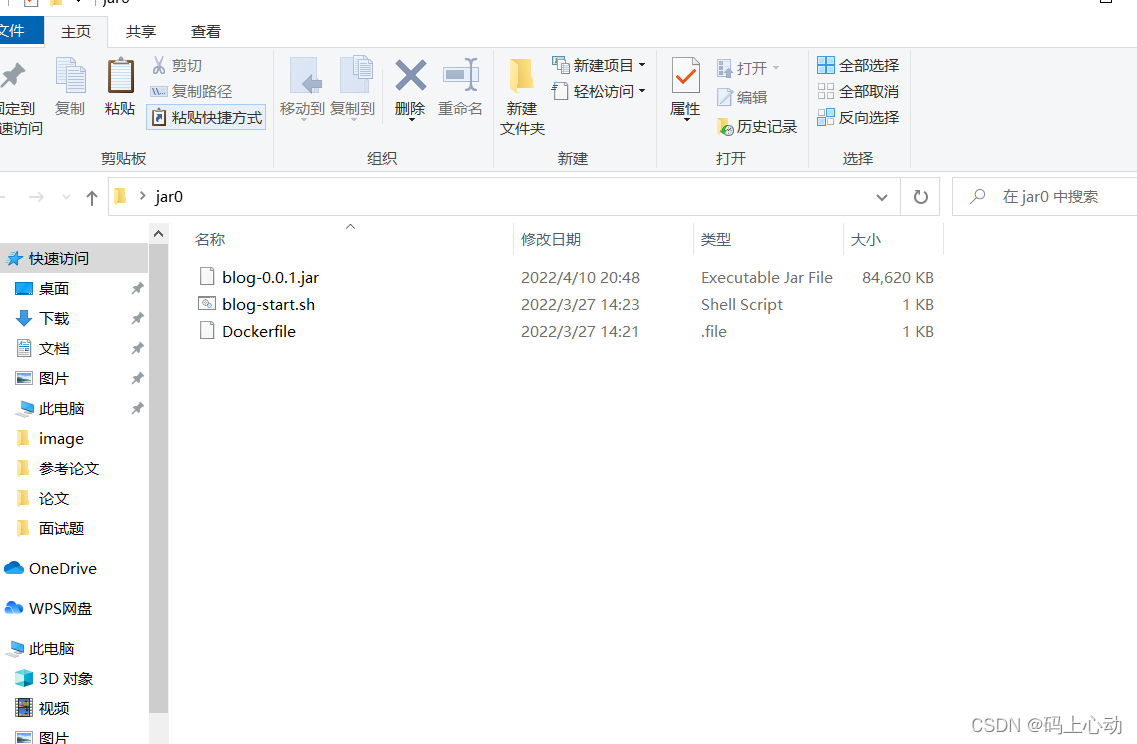
将上述三个文件传输到/usr/local/docker下(手动创建文件夹)
没有docker这个文件可进入local文件下通过命令mkdir docker即可创建
[root@iZ8vb5f9l3n55vuf2my8kdZ ~]# cd /usr/local/
[root@iZ8vb5f9l3n55vuf2my8kdZ local]# mkdir docker
这里上传文件使用的是Xftp(和xshell一起的,可以去下载家庭版,功能够用)

xftp登录方式:

五、docker运行后端项目
进入服务器/usr/local/docker下,构建后端镜像:
[root@iZ8vb5f9l3n55vuf2my8kdZ ~]# cd /usr/local/
[root@iZ8vb5f9l3n55vuf2my8kdZ local]# cd docker/
[root@iZ8vb5f9l3n55vuf2my8kdZ docker]# ll
total 84628
-rw-r--r-- 1 root root 86650765 Apr 10 20:53 blog-0.0.1.jar
-rw-r--r-- 1 root root 838 Mar 27 14:24 blog-start.sh
-rw-r--r-- 1 root root 145 Mar 27 14:24 Dockerfile
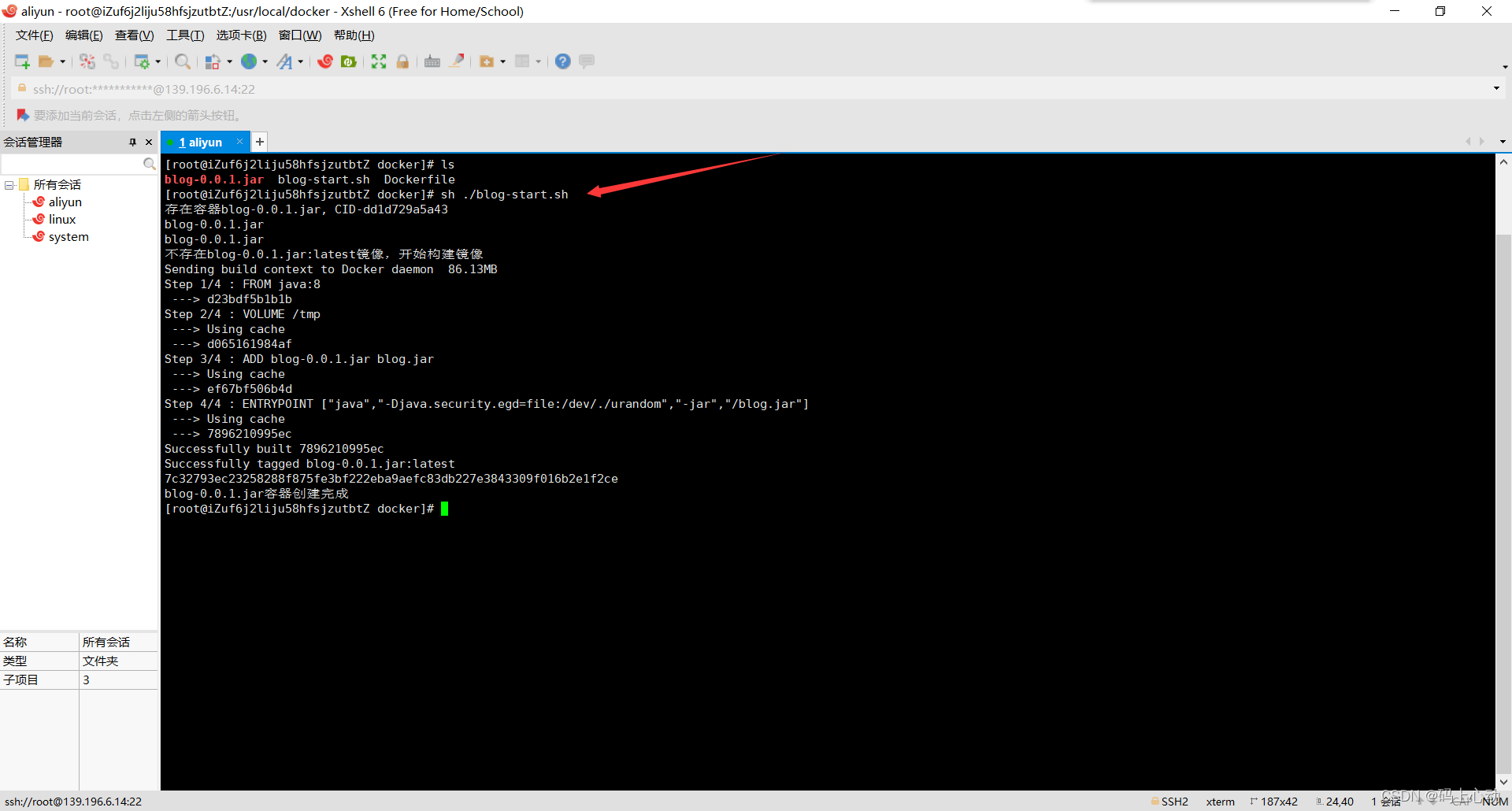
[root@iZ8vb5f9l3n55vuf2my8kdZ docker]# sh ./blog-start.sh

注:第一次时间可能比较长,耐心等待即可
查看是否构建成功:

可以去测试下接口是否运行成功(确定8080端口已经打开):
ip:8080
例如我的:

注:需要重新部署只需重新传jar包,执行sh脚本即可
六、打包前端项目
这里用的vscode,也可以打开cmd,进入Vue项目路径 -> npm run build

将Vue打包项目传输到/usr/local/vue下(由于我前台和后台分为两个项目,所以改名dist文件)
没有vue文件夹像上面创建docker文件夹一样创建就好;
上传方式和前面一样:

七、nginx配置(有域名选这个)
参考域名解析:根据自己需求配置

在/usr/local/nginx下创建nginx.conf文件,格式如下:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 50m;
client_body_buffer_size 10m;
client_header_timeout 1m;
client_body_timeout 1m;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 4;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
server {
listen 80;
server_name 前台域名;
location / {
root /usr/local/vue/blog;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /api/ {
proxy_pass http://你的ip:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 80;
server_name 后台子域名;
location / {
root /usr/local/vue/admin;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /api/ {
proxy_pass http://你的ip:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
我前台和后台时分为两个域名,所以写了两个server,前端项目路径为之前传输的路径
docker启动nginx服务:
docker run --name nginx --restart=always -p 80:80 -d -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/vue:/usr/local/vue -v /usr/local/upload:/usr/local/upload nginx
测试:

八、nginx配置(无域名选这个)
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 50m;
client_body_buffer_size 10m;
client_header_timeout 1m;
client_body_timeout 1m;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 4;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
server {
listen 80;
server_name 你的ip;
location / {
root /usr/local/vue/blog;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /api/ {
proxy_pass http://你的ip:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 81;
server_name 你的ip;
location / {
root /usr/local/vue/admin;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /api/ {
proxy_pass http://你的ip:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
docker启动nginx服务:
docker run --name nginx --restart=always -p 80:80 -p 81:81 -p 82:82 -p 83:83 -d -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/vue:/usr/local/vue -v /usr/local/upload:/usr/local/upload nginx
注:需要通过ip + 端口号访问项目
至此,部署完成
去浏览器测试下是否运行成功,能正常访问即成功
例如我的:

整个前后端分离的部署教程到这里就结束啦,第一次部署可能会比较麻烦,不过后面就轻车熟路了,有问题的可以私聊问我或者在评论区留言。
