一、实验要求
1. 实验目的
使用uniapp的开发用户注册模块。
2. 实验内容
使用uniapp开发一个用户注册功能模块,注册内容包括:用户名、姓名、密码。
3. 要求:
1、用户名不能重复
2、密码需要重复输入2次,且长度8-12位之间
3、用户点击注册按钮后,向后台发送http post请求,根据后台返回的结果给用户进行相关提示。如果后台返回成功则跳转到首页;如果返回失败,则提示失败原因。
二、准备工作
1. 数据库准备
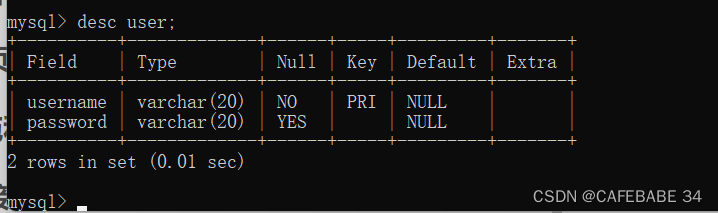
- 表结构

- 数据库的版本

2. 后台环境搭建
敲重点这里比较复杂
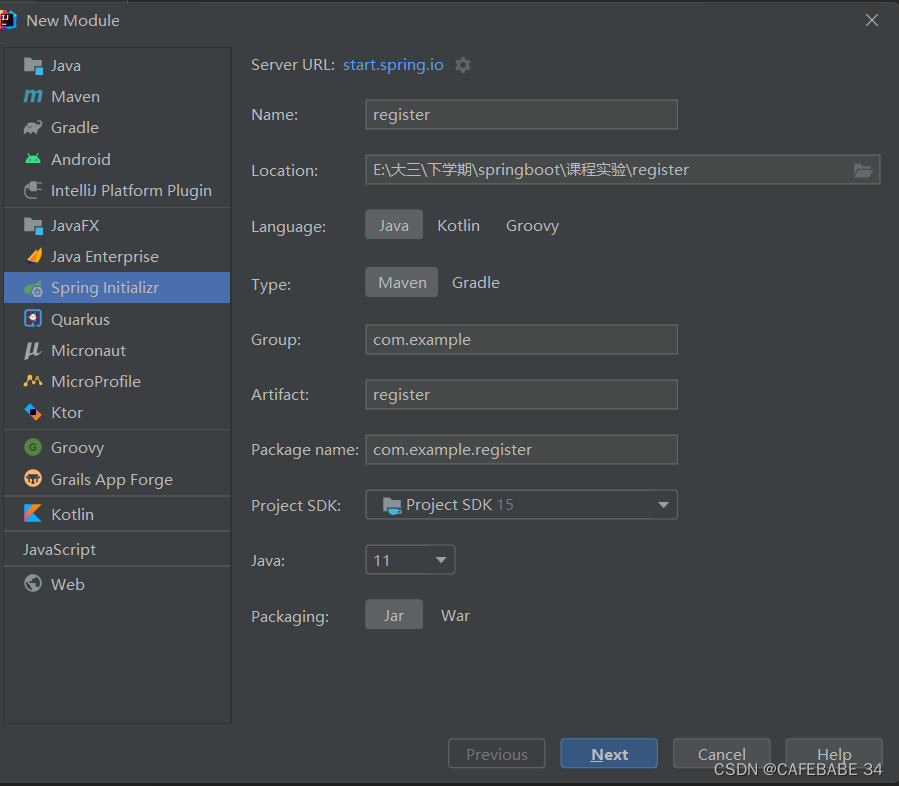
① 创建项目
-
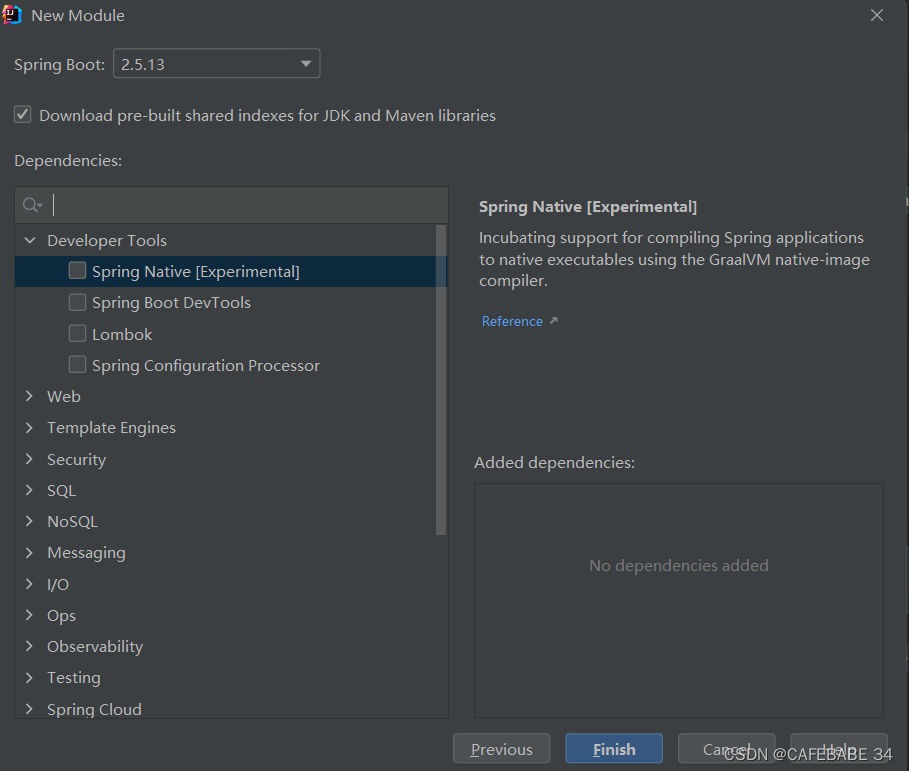
新建项目

-
下一步,点击完成

-
添加依赖 pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.2</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.znb</groupId>
<artifactId>Logistics_management</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>Logistics_management</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>11</java.version>
</properties>
<dependencies>
<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--mybatis持久层-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.4</version>
</dependency>
<!--通用mapper起步依赖-->
<dependency>
<groupId>tk.mybatis</groupId>
<artifactId>mapper-spring-boot-starter</artifactId>
<version>2.0.4</version>
</dependency>
<!--MySQL数据库驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--mybatis分页插件-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.3</version>
</dependency>
<!--文件上传相关依赖-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<!--JSON格式化工具包FastJSON-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.28</version>
</dependency>
<!--junit测试-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
- 配置数据连接
server:
port: 80 #项目启动访问端口
spring:
application:
name: goods
datasource: #连接数据库配置
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=GMT
# url=jdbc:mysql://localhost:3306/book?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=GMT
username: root
password: 2550
servlet:
multipart: #文件上传配置
max-file-size: 10MB
max-request-size: 50MB
3. 前端页面的准备
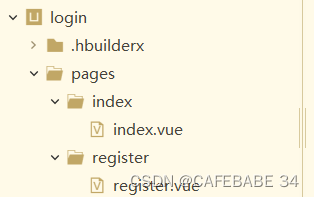
- 新建项目

- 配置页面信息 pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index"
},
{
"path": "pages/register/register"
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "static/home.png",
"selectedIconPath": "static/home-active.png"
},
{
"text": "注册",
"pagePath": "pages/register/register",
"iconPath": "static/member.png",
"selectedIconPath": "static/member-active.png"
}
]
}
}
三、实施和测试
1. 后端接口的测试
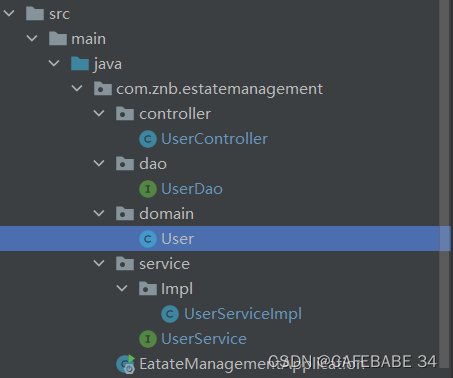
- 目录结构

- User
package com.znb.estatemanagement.domain;
import javax.persistence.Id;
import javax.persistence.Table;
import java.io.Serializable;
@Table(name="user")
public class User implements Serializable {
@Id
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public User(String username, String password) {
this.username = username;
this.password = password;
}
}
- UserDao
package com.znb.estatemanagement.dao;
import com.znb.estatemanagement.domain.User;
import org.springframework.stereotype.Repository;
import tk.mybatis.mapper.common.Mapper;
@Repository
public interface UserDao extends Mapper<User> {
}
- UserService
package com.znb.estatemanagement.service;
import com.znb.estatemanagement.domain.User;
public interface UserService {
Boolean addUser(User user);
}
- UserServiceImpl
package com.znb.estatemanagement.service.Impl;
import com.znb.estatemanagement.dao.UserDao;
import com.znb.estatemanagement.domain.User;
import com.znb.estatemanagement.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class UserServiceImpl implements UserService {
@Autowired
UserDao userDao;
@Override
public Boolean addUser(User user) {
int insert = userDao.insert(user);
return true;
}
}
- UserController
package com.znb.estatemanagement.controller;
import com.znb.estatemanagement.domain.User;
import com.znb.estatemanagement.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/add")
public String add(@RequestParam("username") String username,
@RequestParam("password") String password){
User user = new User(username,password);
System.out.println(username);
System.out.println(password);
Boolean aBoolean = userService.addUser(user);
System.out.println(aBoolean);
return "success";
}
}
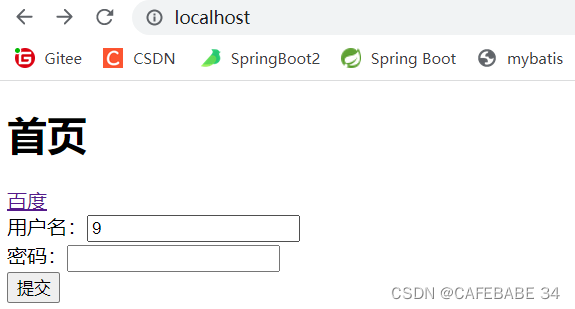
- 测试页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>首页</h1>
<a href="http://www.baidu.com">百度</a>
<form action="http://localhost/user/add" method="post">
用户名:<input type="text" name="username" /><br>
密码:<input type="password" name="password" /><br>
<input type="submit" />
</form>
</body>
</html>
- 测试

输入账号密码点击提交

2. 前端页面的数据获取
- index.vue
<template>
<view>
首页
</view>
</template>
- register.vue
<template>
<view>
<view>
<form @submit="formSubmit" @reset="formReset">
<view>
<view>账号</view>
<input v-model="name" name="username" placeholder="请输入账号" />
</view>
<view>
<view >密码</view>
<input v-model="pass" name="password" placeholder="请输入密码" />
</view>
<view>
<view >密码</view>
<input v-model="pass2" name="password" placeholder="请再次输入密码" />
</view>
<view >
<button form-type="submit">Submit</button>
<button type="default" form-type="reset">Reset</button>
</view>
</form>
</view>
</view>
</template>
<script>
export default {
data() {
return {
name:'',
pass:'',
pass2:''
};
},
methods: {
formSubmit: function(e) {
if (this.pass !== this.pass2) {
return uni.showToast({
title:'两次密码不一致'
})
}
uni.request({
url: 'http://localhost/user/add', //仅为示例,并非真实接口地址。
data: {
username: this.name,
password: this.pass
},
header: {
'header': 'application/x-www-form-urlencoded' //自定义请求头信息
},
success:res => {
console.log(res)
if (res.data !== 'success') {
return uni.showToast({
title:'账号重复'
})
}
uni.switchTab({
url: '/pages/index/index'
});
}
});
},
formReset: function(e) {
console.log('清空数据')
}
}
}
</script>
3. 测试
-
运行

-
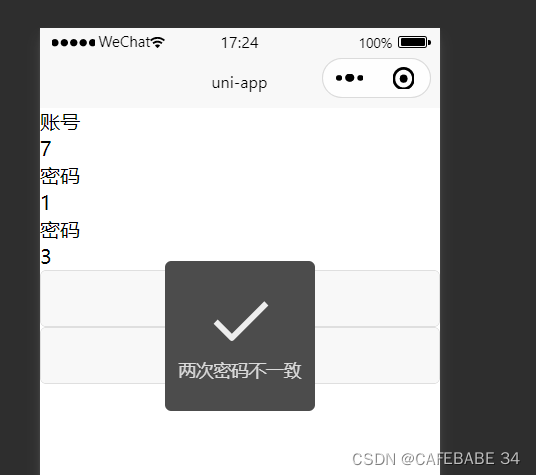
两次密码不一致

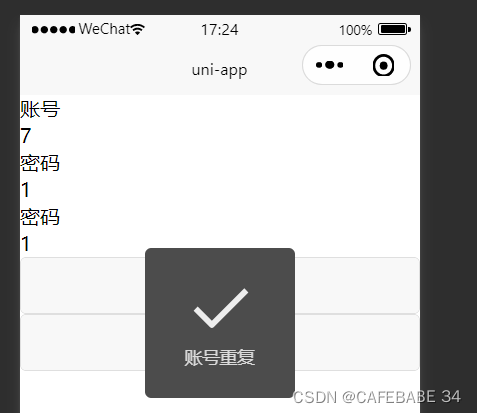
- 插入重复数据

- 正确插入,跳转至首页