真项目总结与体会
总结
整体项目流程
-
熟悉、体验产品(梳理业务)
以下是我第一次梳理的业务流程,主要考虑C端用户,不足之处在于:没有考虑到管理员、商家等后台用户。

-
数据库设计
这一部分着重需要综合小程序页面展示的内容来设计数据库字段,同时还要考虑索引的合理使用,设计规范大部分参考自:Java开发手册(黄山版)。在设计过程中这种规范不仅提高了效率且降低了踩坑的可能性(因为里面有些规范都是别人踩过坑才写出来的)。印象比较深刻的就是字段命名要:见名知意。
下面是我第一次设计的数据库,在后续跟队内小伙伴的讨论过程中也发现不少可以改进和没有考虑到的地方。

-
接口设计
本次真项目我还负责了前端小程序的开发,因此更能站在前端的角度去思考,前端需要什么接口,什么数据,因此这一部分的对我个人来说不是很复杂,不足之处在于:没有设计提供给后端的接口。
-
架构梳理、理解
架构梳理上,首先根据架构图:

去了解其中用到的技术,梳理这些技术以及项目中各个微服务的作用:

最后就是对微服务交互的梳理:

-
代码开发
首先按照自己的思路和理解去实现功能,也没有给出参考规范(其实可以参考在项目里一些已经写好的代码),重点是在后面优化的过程中慢慢体会代码质量的变化。
-
代码优化
这一部分持续的时间最长,经过了反复的修改,不断思考为什么要这样写,深刻体会如何写出“令人舒服的”代码:逻辑清晰,简洁易读。
-
前后端联调
这一部分其实还挺艰难的,在后面小程序开发中我再展开讲讲。
-
上线
小程序开发
这次除了后端开发,我还带头进行了小程序的开发,跟项目里几位感兴趣的同学一起挑战自我。这次由我担任前端小队长,对我来说是一个全新的尝试,从来没有担任过队长的角色,虽然对自己还是比较有信心的(因为之前有过小程序开发的经验),但是在整个过程中还是有不少做的不好的地方,也非常感谢其他小伙伴的谅解与支持。
小程序项目流程
-
梳理工作内容,分配任务
深入使用了几天参考的小程序,第一次梳理出来近40个页面
后来经过功能筛选,精简为20个页面,并完成任务分配

-
确认时间线
与前端小伙伴开会确认合理的时间线

-
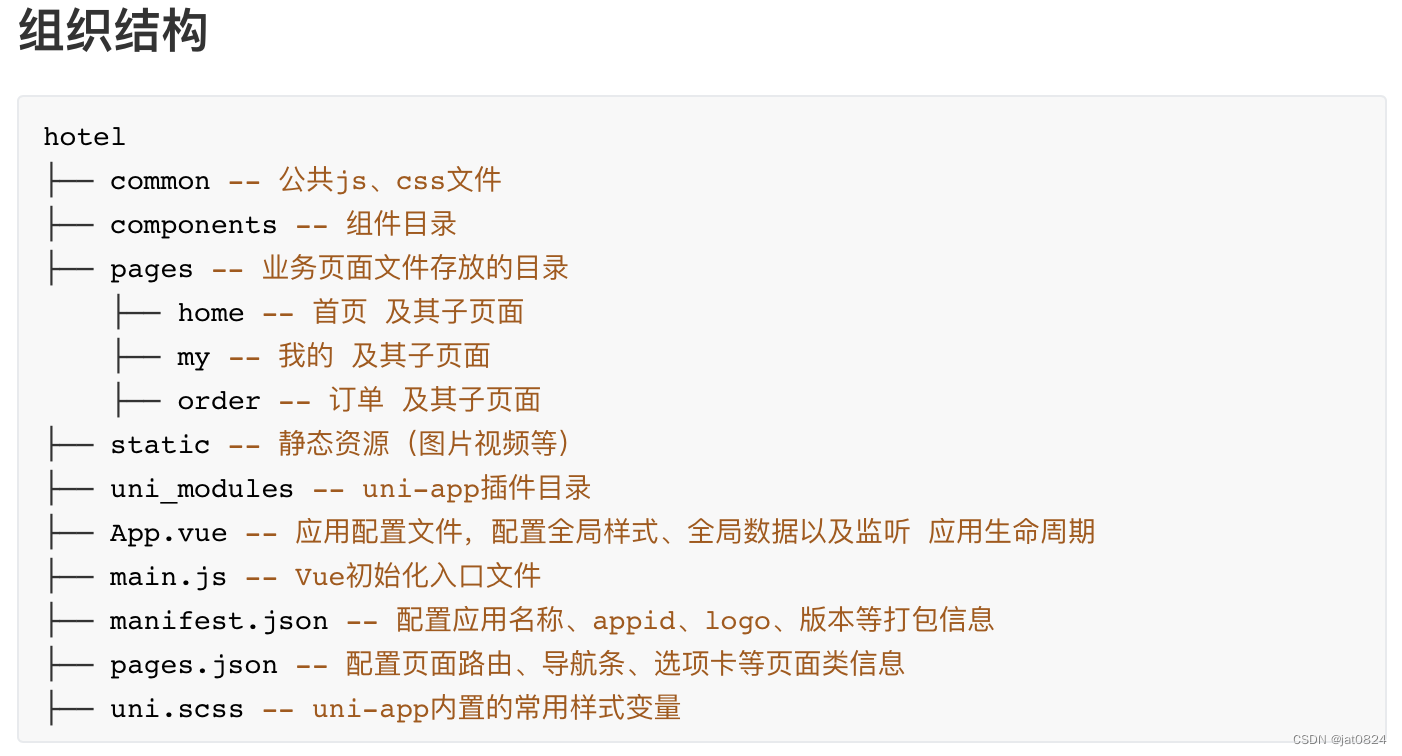
项目代码搭建
简单的根据页面展示顺序搭建了基础项目代码,这次使用的uni-app框架开发小程序

-
页面开发
-
整合代码
在gitee上将每个同学创建的分支整合到develop分支,并开始统一在develop分支开发。
关于git命令整理了一篇:在合作开发中git命令的使用 -
前后端联调
根据后端接口文档,写api请求,本地测试接口,将返回数据动态展示到页面,处理页面跳转,页面间参数传递等问题。
-
上线
一些在前后端联调过程中发现的问题
-
后端接口文档不更新
很多时候后端修改了代码,更改了请求路径或者参数,没有及时更新文档,由于这次我是前后端都做了,因此可以通过代码知道最新的接口情况,但还是花费了不少时间去确认,后面干脆不看接口文档,直接看代码了-_-
但是在实际工作中一定要记得同步更新接口文档,前后端分离的情况下,接口文档就是前后端信息同步的重要工具
-
接口返回数据不完整/不符合前端需求
有些接口缺少数据,这些虽然可以通过沟通解决,但是时间成本和沟通成本都是不小的。
不要等着前端去发现问题,应该要在前期充分了解对应的任务,站在前端的角度去思考需要什么数据,提高效率。
-
统一post请求中参数编码格式(请求头中设置的Content-Type的值)
这次开发中发现有些接口给参数加上了@RequestBody注解,有些没加,前端发起post请求的时候设置了Content-Type值为
application/x-www-form-urlencoded,因此在请求带有@RequestBody注解的接口时总是报错,因为这个注解需要设置Content-Type的值为application/json最终大家都统一不使用@RequestBody注解
-
Date类型数据应加上
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")注解,设置返回给前端的日期格式否则前端不好统一处理日期格式
不足
- 没有充分考虑队里同学的情况:在一开始安排时间线的时候,自己想当然的去安排了时间,后面在开会的时候大家觉得有点太急了,他们都是0基础,还需要时间去学习相关的技术。这一点上没有考虑全面,不过后来开完会及时调整了时间。
- 跟进不及时:后期开发和优化代码的时候,有些同学在忙后端和学校的事情,顾不过来,我没有及时去了解情况,导致开发进度有一些延迟。
一些建议与体会
-
代码和数据表设计规范:不是认死某一种规范,如果公司有自己的一套规范就“入乡随俗”
-
代码可读性:除了方法注释、类注释等基本的注释,一些业务逻辑,在关键/特殊/复杂的地方写上注释,便于阅读代码(代码是写给别人看的)。
-
代码同步:一定要熟练使用git等版本管理工具(多踩踩坑就记住了),提高团队开发效率
-
全局意识:尝试站在整个项目的角度去把控时间,预估自己的工期(不要因为自己影响整体,有问题及时沟通)、将自己的视野放宽去考虑问题(站在不同的角度,以不同的角色去思考,会更经得起推敲)
-
迭代意识:不要想着一步到位,但是需要尽可能地考虑多种情况,设计上能灵活地满足后续的业务拓展需求
-
合作意识:团队意识,工作不是孤军奋战,与队友多沟通交流,可以学到很多,在合作的过程中也能更顺利
-
沟通能力:如何沟通?不仅仅在于你表达的准确与否,最后只有对方听懂了才是真正有效的沟通
-
解决问题能力:先自己尝试解决问题(分析问题思考问题、百度查等),实在解决不了(或者已经花费了过多的时间)再求助别人
-
学习能力:如何学习?个人习惯于边用边学,需求导向式学习(有需求就会去学习,比如这次,需要开发小程序页面,你就会主动去了解和学习相关的技术);同时,学习后的复盘和总结也同样重要
总的来说,我在这次项目中收获颇丰,是一段以后回想起来也觉得有意义的经历。
