前言
Swagger大家都不陌生,Swagger (OpenAPI) 是一个与编程语言无关的接口规范,用于描述项目中的 REST API。它的出现主要是节约了开发人员编写接口文档的时间,可以根据项目中的注释生成对应的可视化接口文档。
Swagger 的优势
- 支持 API 自动生成同步的在线文档:使用 Swagger 后可以直接通过代码生成文档,不再需要自己手动编写接口文档了,对程序员来说非常方便,可以节约写文档的时间去学习新技术。
- 提供 Web 页面在线测试 API:光有文档还不够,Swagger 生成的文档还支持在线测试。参数和格式都定好了,直接在界面上输入参数对应的值即可在线测试接口。
使用 Swagger
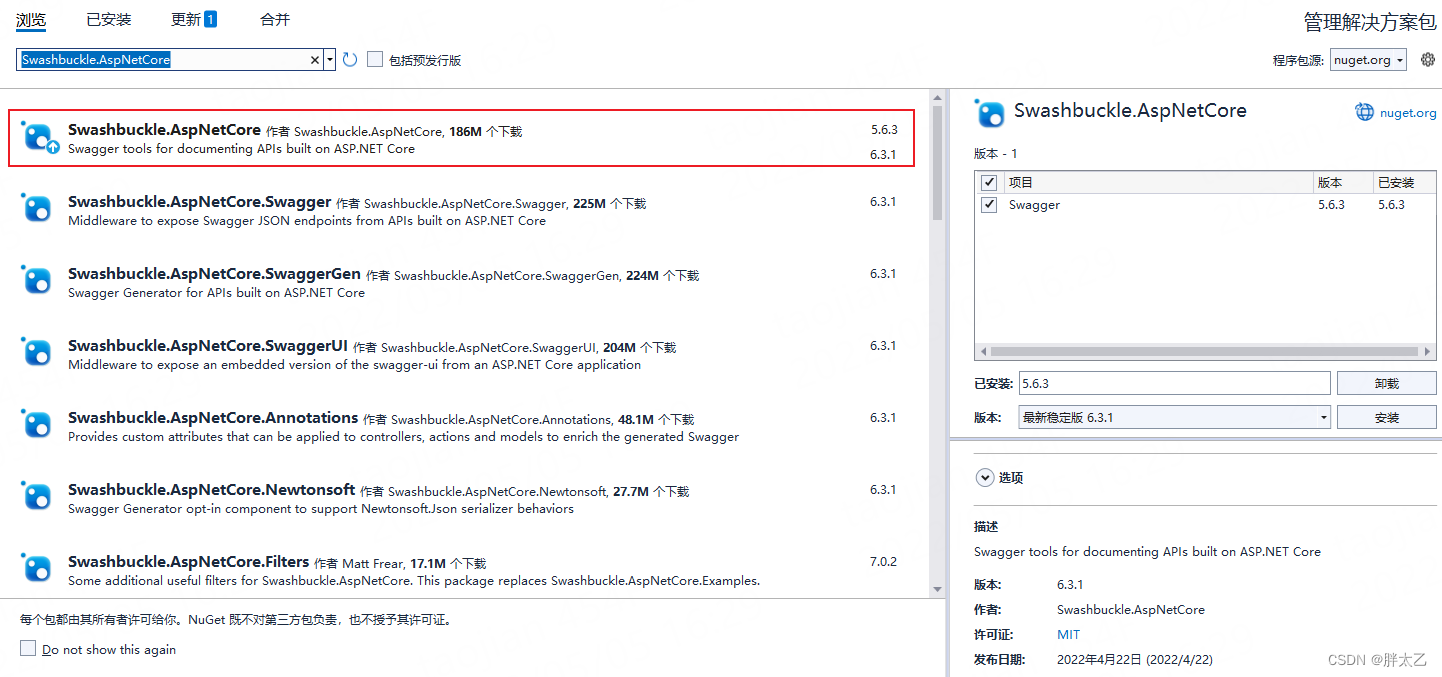
1.再NuGet包管理器中搜索 “Swashbuckle.AspNetCore” 并且进行安装

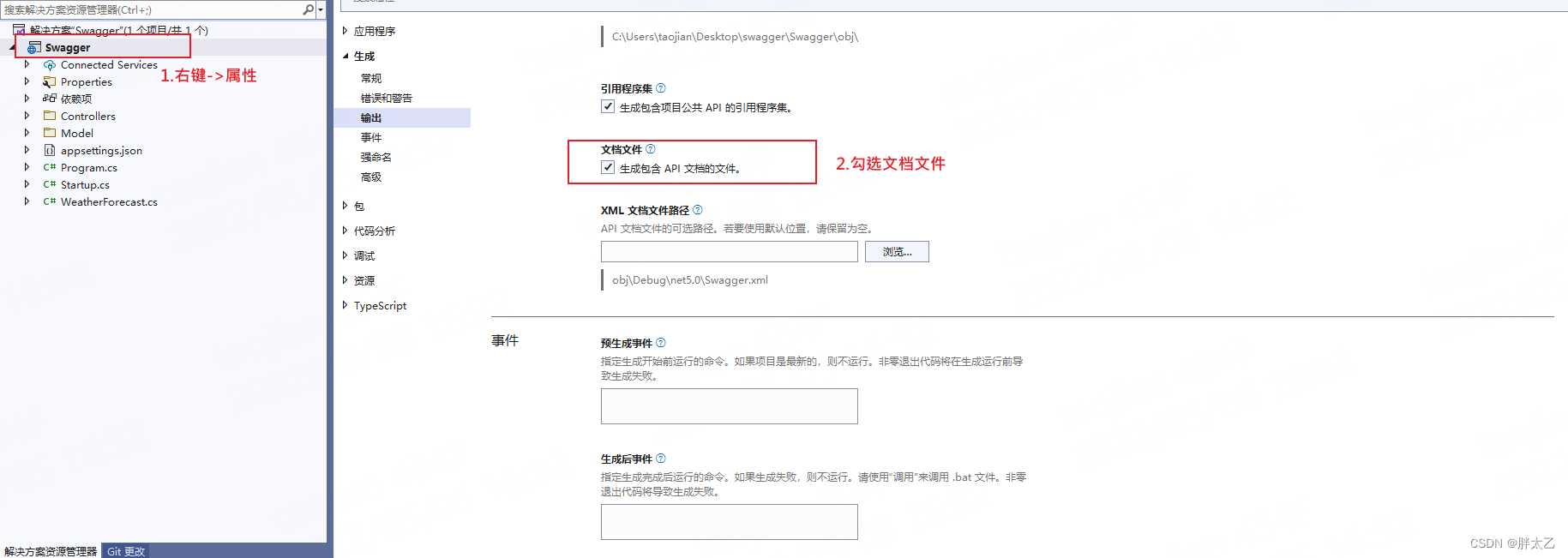
2. 开启XML文档文件
注:我使用的是VS2022 , 其他版本可能不叫“文档文件”, 应该是叫做“XML文档文件”

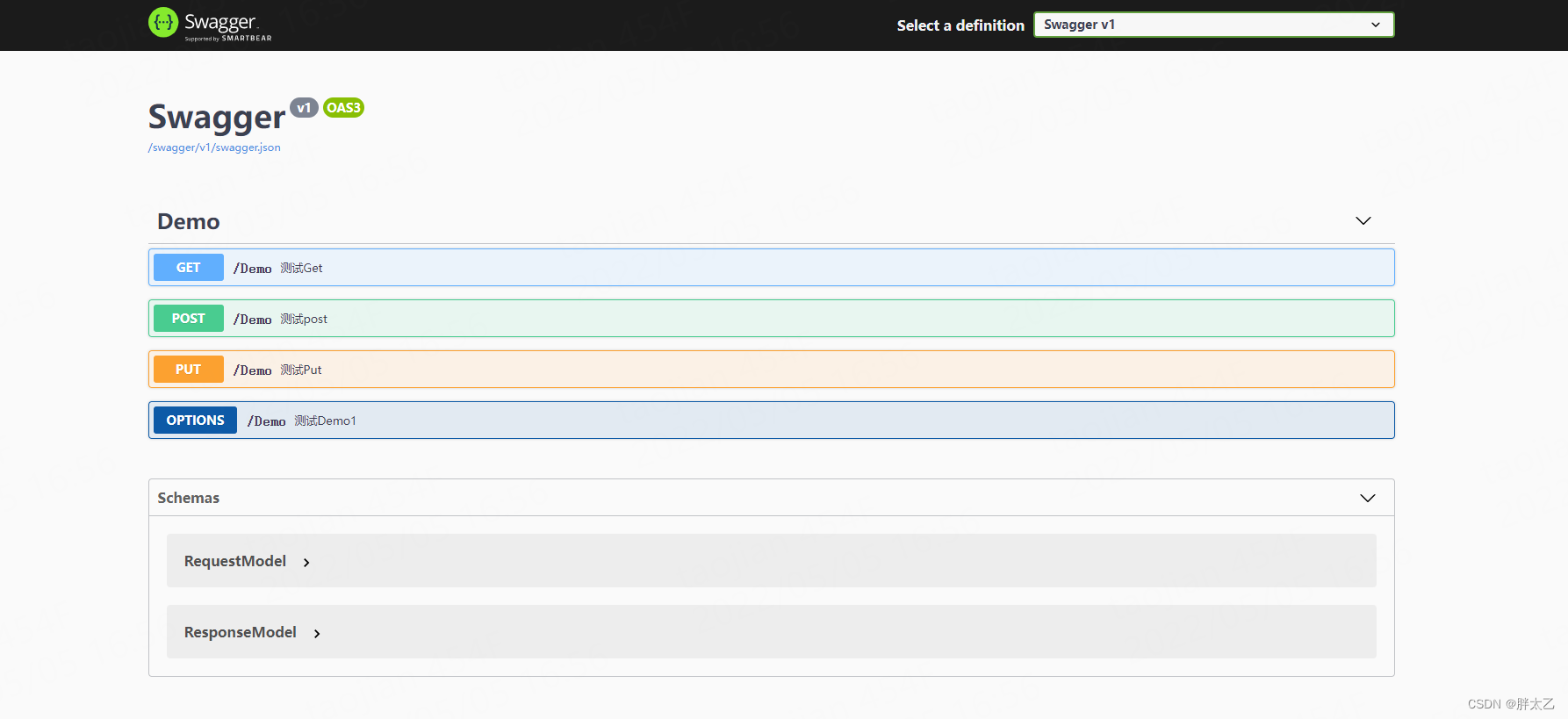
3. 运行项目即可

?4.加载注释
现在Swagger已经搭建完成, 但是可以看到接口并没有注释, 如果这个样子给前端的小姐姐用, 估计会被吐槽死, 接下来我们就需要配置注释。
再“Startup” 类的“ConfigureServices”方法改成如下所示:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "Swagger", Version = "v1" });
c.IncludeXmlComments(System.IO.Path.Combine(AppContext.BaseDirectory, "Swagger.xml"), true);
});
}
然后重新运行就看可以看到对应的注释了

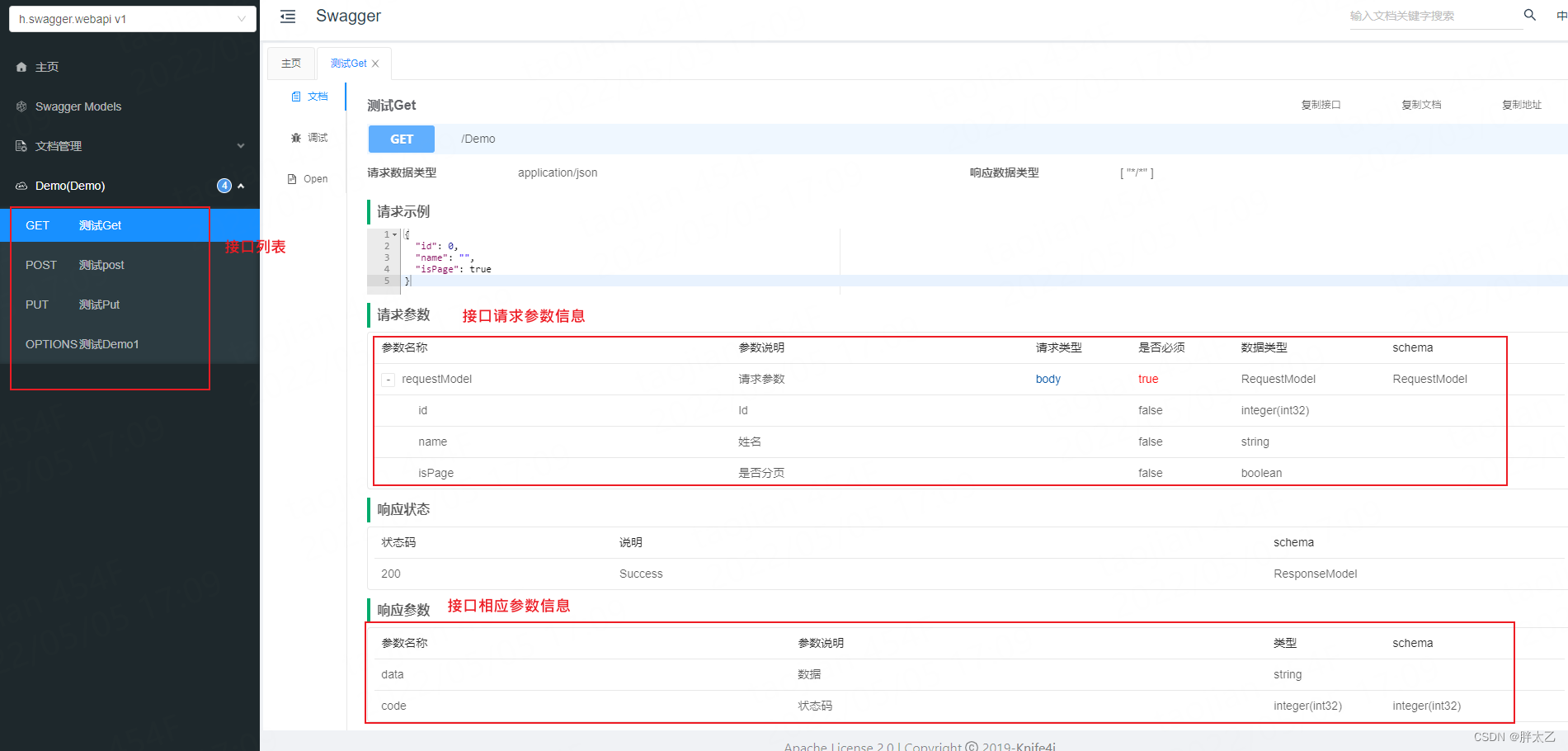
自定义UI(Knife4jUI)
Swagger 默认页面看起来太丑了, 并且用起来也并不是那么友好,想自己重新定义,但是太麻烦了, 于是在网上寻找了一番,有人自定义了Swagger 的UI 页面, 接下来看下如何使用吧。更多信息请看官网:IGeekFan.AspNetCore.Knife4jUI
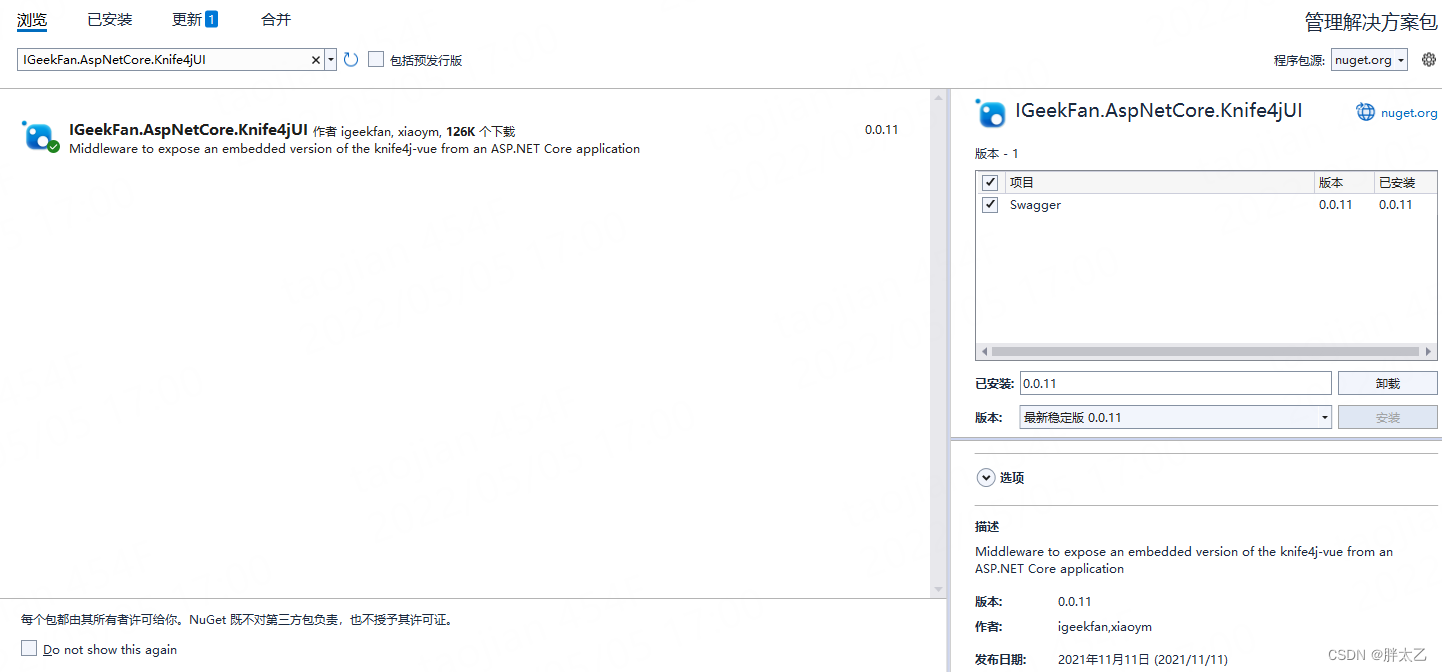
1.再NuGet包管理器中搜索 “IGeekFan.AspNetCore.Knife4jUI” 并且进行安装

?2. 加载自定义页面配置
//Swagger使用自定义UI
app.UseKnife4UI(c =>
{
c.RoutePrefix = string.Empty;
c.SwaggerEndpoint($"/swagger/v1/swagger.json", "h.swagger.webapi v1");
});
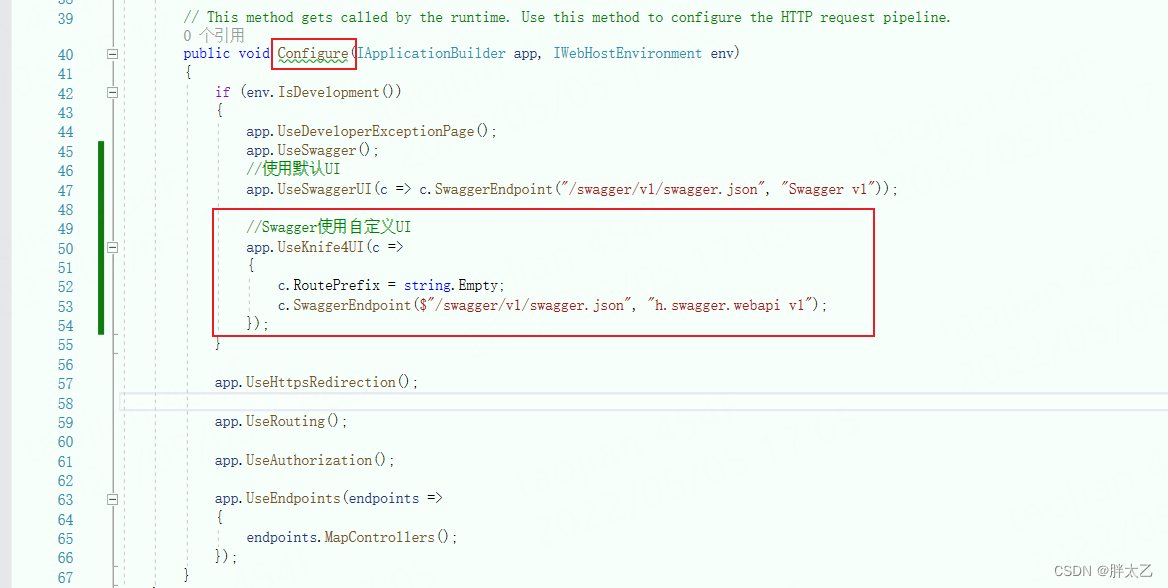
?完整的配置如下图

?如果不注释“app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "Swagger v1"));” ,就可以显示两个页面,一个Swagger默认的,另外一个是自定义的。
启动重新运行之后,使用根路径访问,就可以看到自定义的页面