ServletVueEnv
介绍
Servlet + Vue 环境搭建
- 后端使用Servlet
- 前端使用Vue,使用vue-admin-template构建 vue-admin-template
后端构建
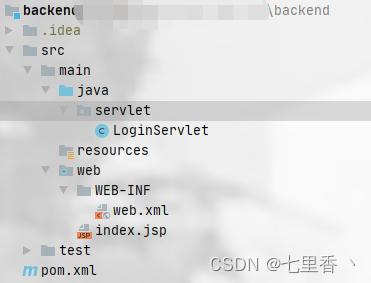
项目骨架

使用maven项目,添加Servlet相关依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>servlet-vue-init</groupId>
<artifactId>backend</artifactId>
<version>1.0</version>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<!-- Artifacts 依赖版本 -->
<javax.servlet-api.version>3.1.0</javax.servlet-api.version>
<jstl.version>1.2</jstl.version>
<slf4j.version>1.7.32</slf4j.version>
</properties>
<dependencies>
<!-- Servlet 3.1 API -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>${javax.servlet-api.version}</version>
<scope>provided</scope>
</dependency>
<!-- JSTL -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>${jstl.version}</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<!-- lombok -->
<!-- https://mvnrepository.com/artifact/org.projectlombok/lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.22</version>
<scope>provided</scope>
</dependency>
<!-- fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.80</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.10.0</version>
<configuration>
<source>${maven.compiler.source}</source>
<target>${maven.compiler.target}</target>
</configuration>
</plugin>
<!-- maven tomcat7插件 -->
<plugin>
<!-- https://mvnrepository.com/artifact/org.apache.tomcat.maven/tomcat7-maven-plugin -->
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>8888</port>
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>
</project>
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
</web-app>
LoginServlet
package servlet;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.BufferedReader;
import java.io.IOException;
import java.util.Collections;
import java.util.HashMap;
import java.util.Map;
/**
* login.
*
* @date 2022-05-04
*/
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("application/json");
Map<String, Object> map = new HashMap<>();
try {
// 获取请求中的json串,解析成对象
BufferedReader reader = req.getReader();
StringBuilder builder = new StringBuilder();
String line = reader.readLine();
while (line != null) {
builder.append(line);
line = reader.readLine();
}
User user = JSON.parseObject(builder.toString(), User.class);
if ("admin".equals(user.getUsername()) && "111111".equals(user.getPassword())) {
map.put("code", 20000);
map.put("data", Collections.singletonMap("token", "admin-token"));
map.put("message", "登录成功");
} else {
map.put("code", 50008);
map.put("message", "用户名密码错误");
}
} catch (Exception e) {
e.printStackTrace();
map.put("code", 50008);
map.put("message", "系统异常");
}
resp.getWriter().write(JSONObject.toJSONString(map));
}
}
添加到tomcat容器中启动
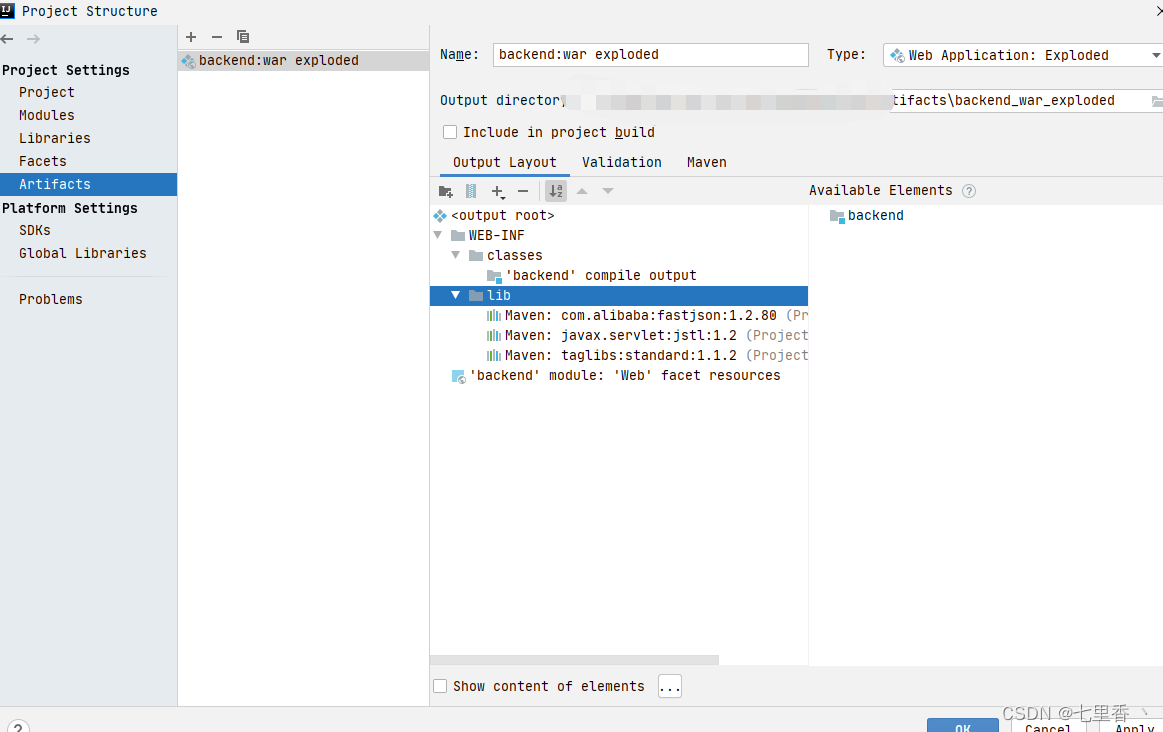
- 新建war包,确保class文件和lib包是对的

-
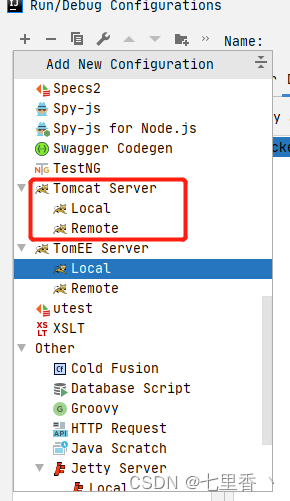
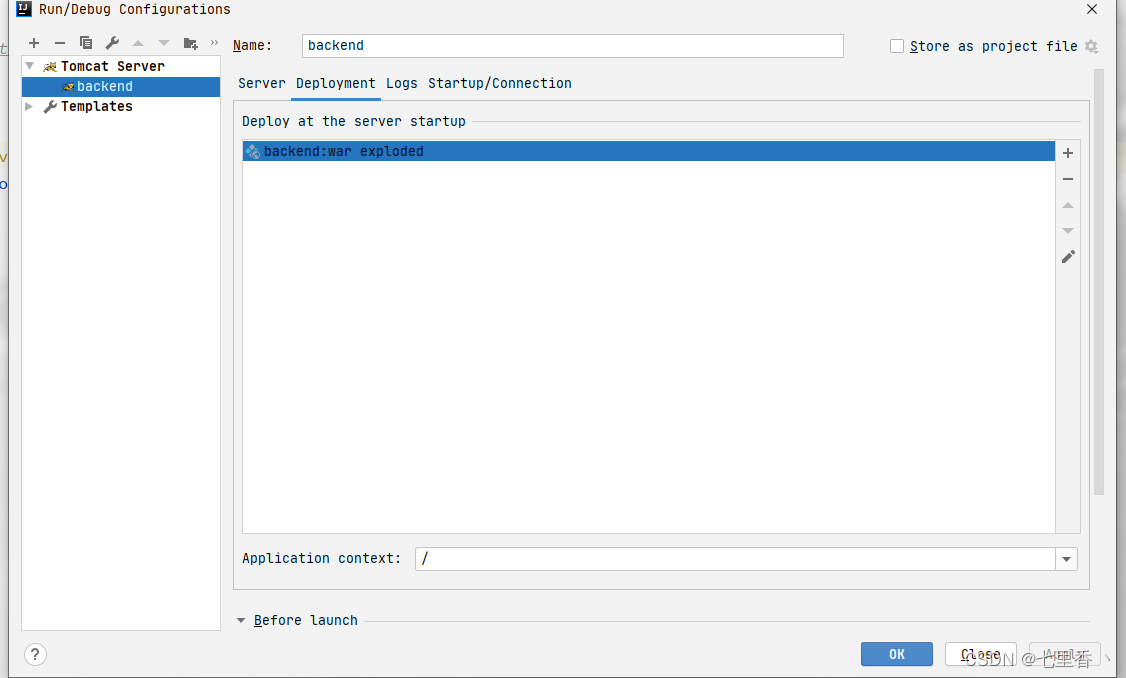
添加tomcat server

-
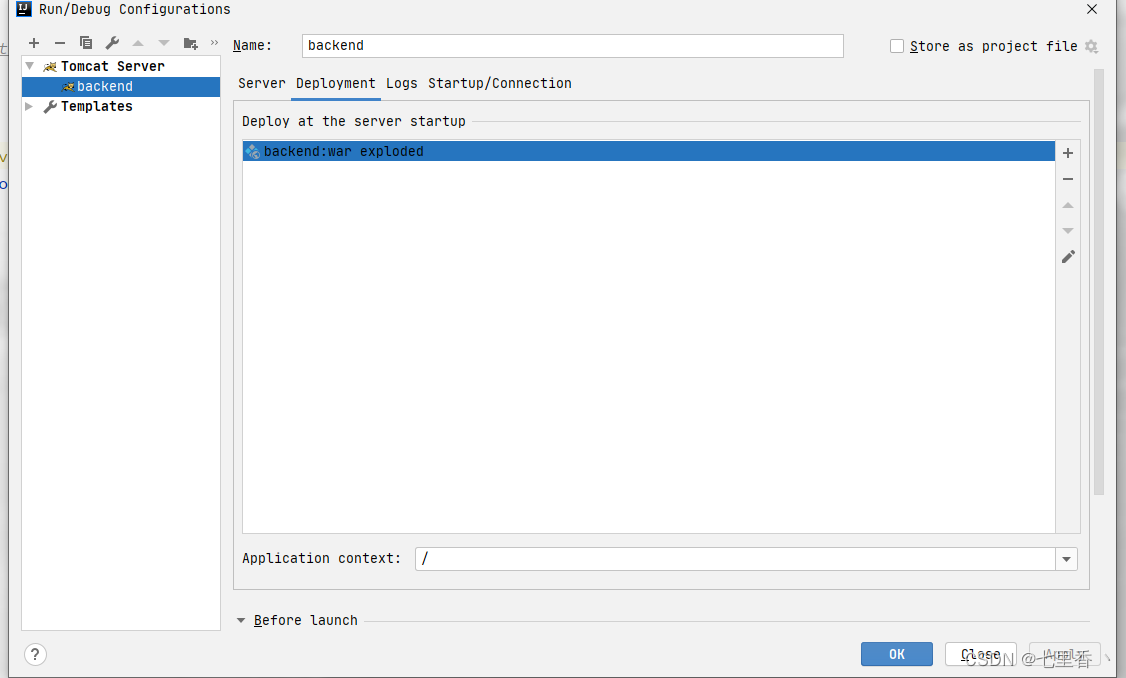
发布 war包,并设置访问项目path 为
/

-
配置本地tomcat地址以及自定义端口号

-
运行启动

前端构建
初始化
npm install
npm run dev
访问后端代理配置
- vue.config.js
- 因为只测试login,只配置了login的代理
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
before: require('./mock/mock-server.js'),
proxy: {
'/api/login': {
target: 'http://localhost:8080/',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
},
- mock-server.js
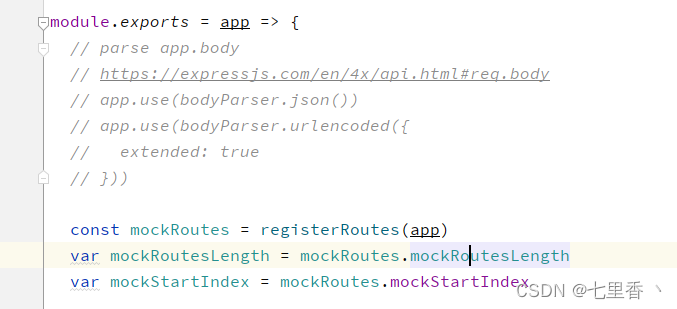
- 注释掉这段,不然后端接收不到数据

- 注释掉这段,不然后端接收不到数据
前端代码:front code
后端代码:backend code
