2022年5月5号博客内容SSM框架项目管理-------------超市管理系统(第九课针对上八次课的页面美化效果)
对订单管理系统的支付功能讲解。
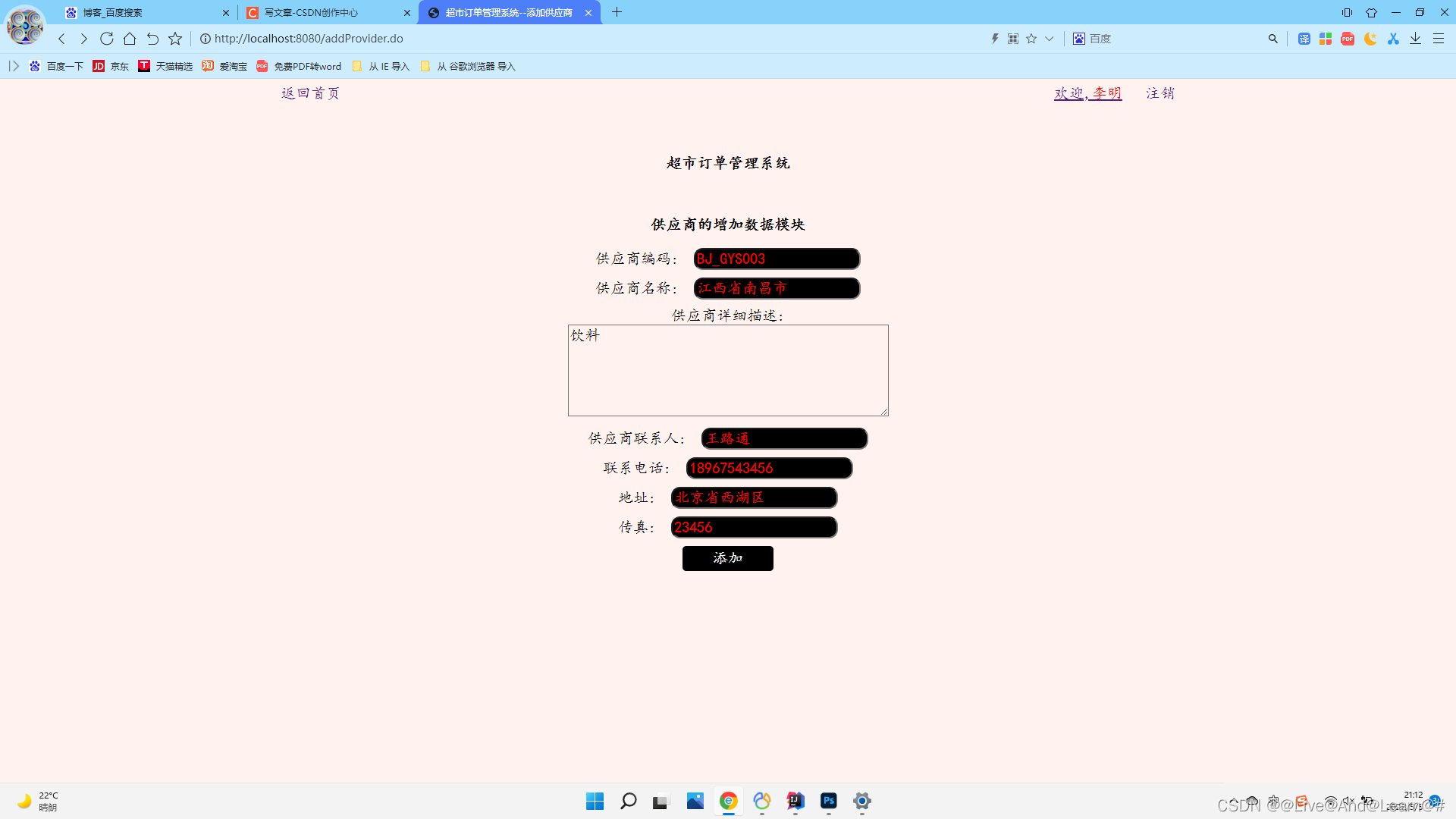
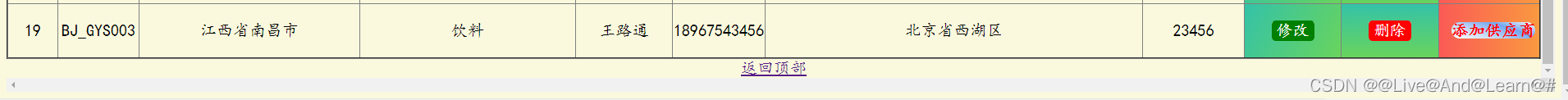
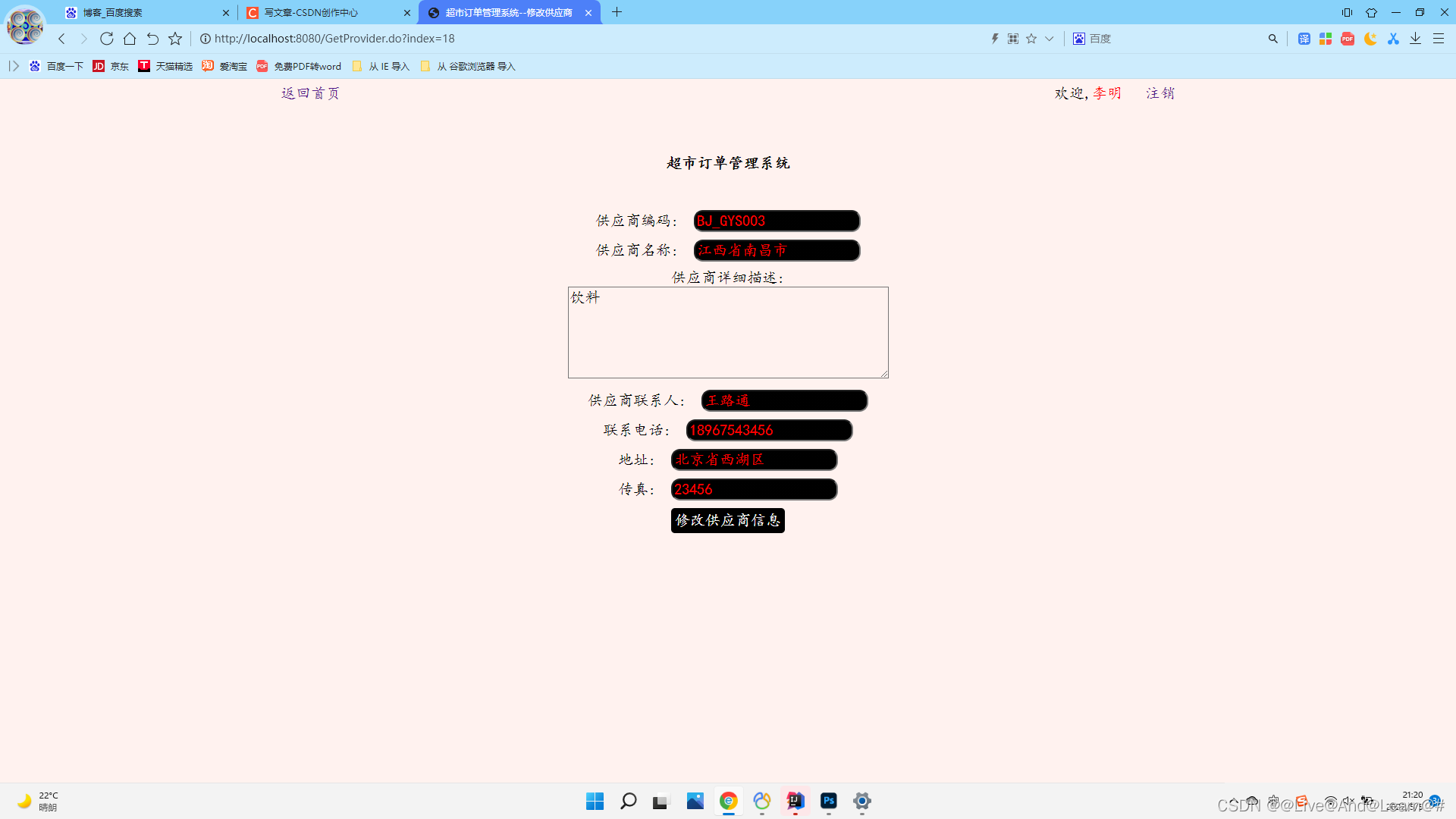
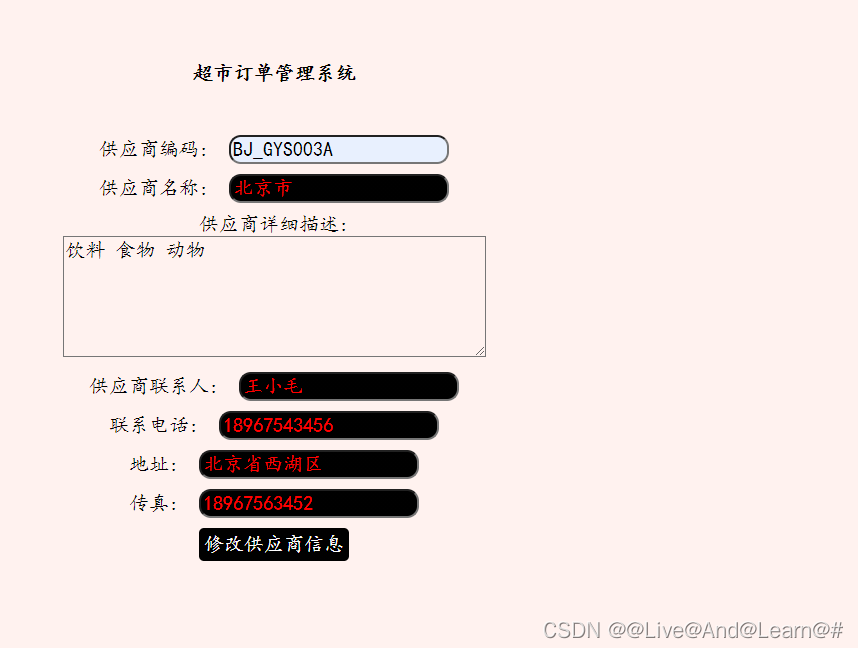
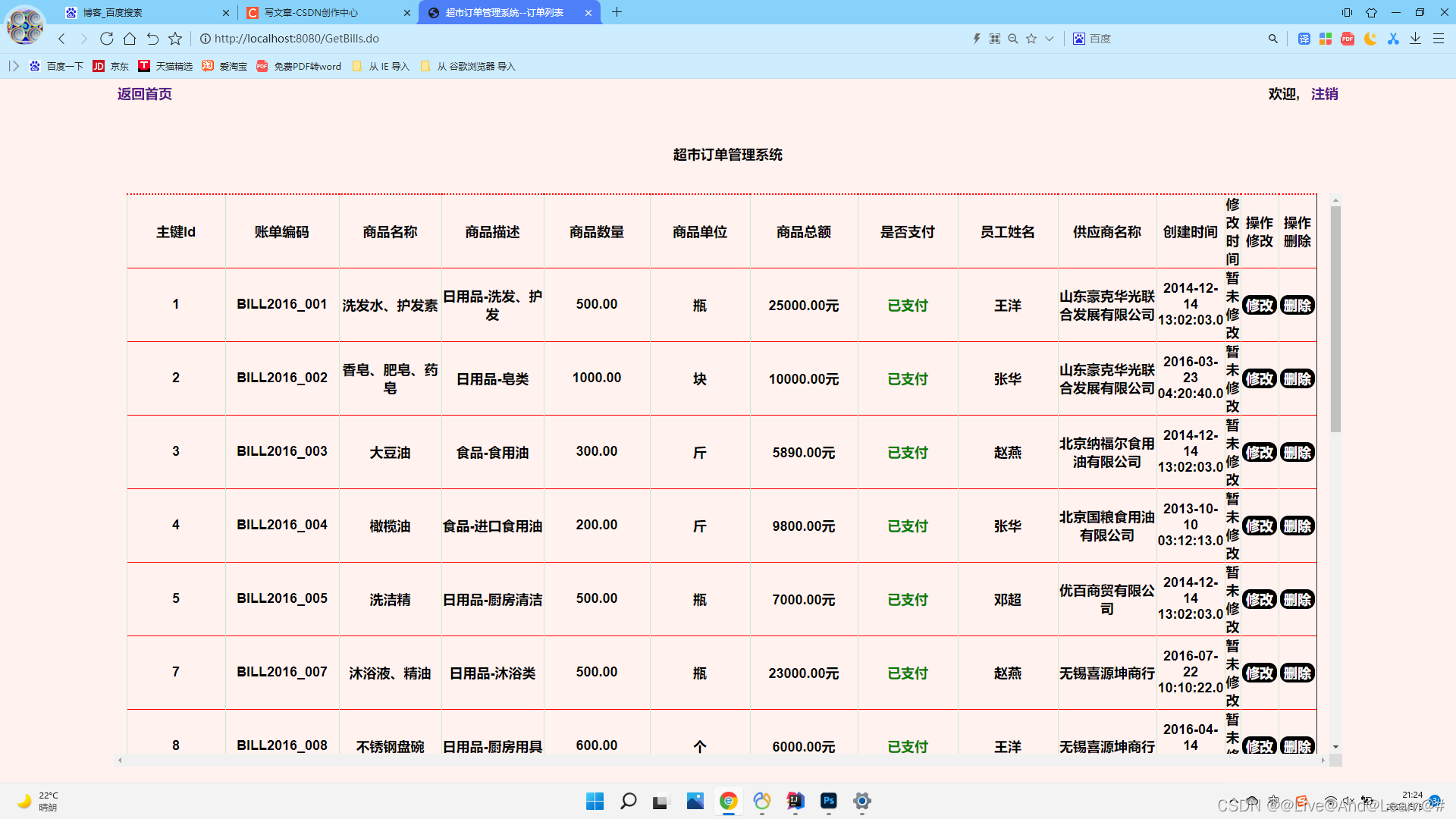
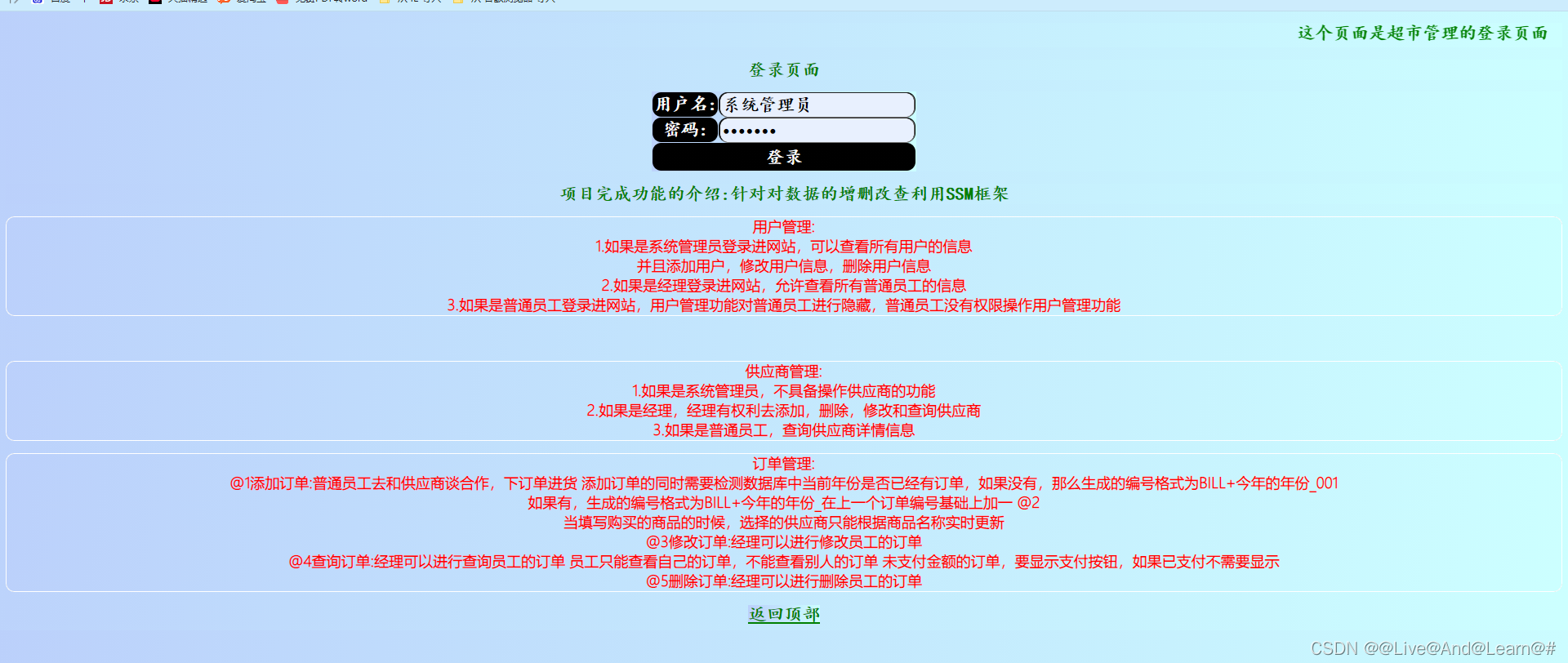
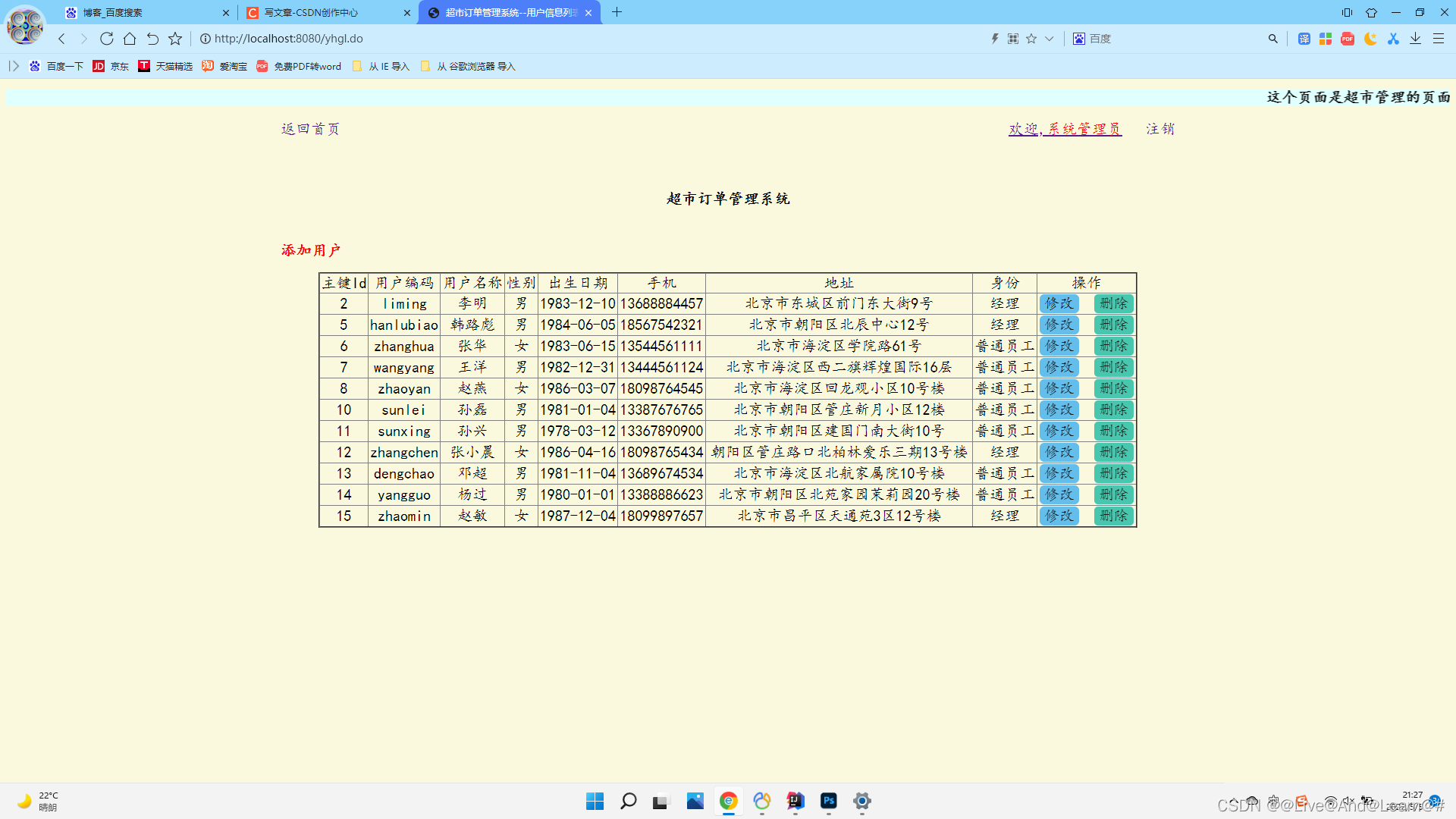
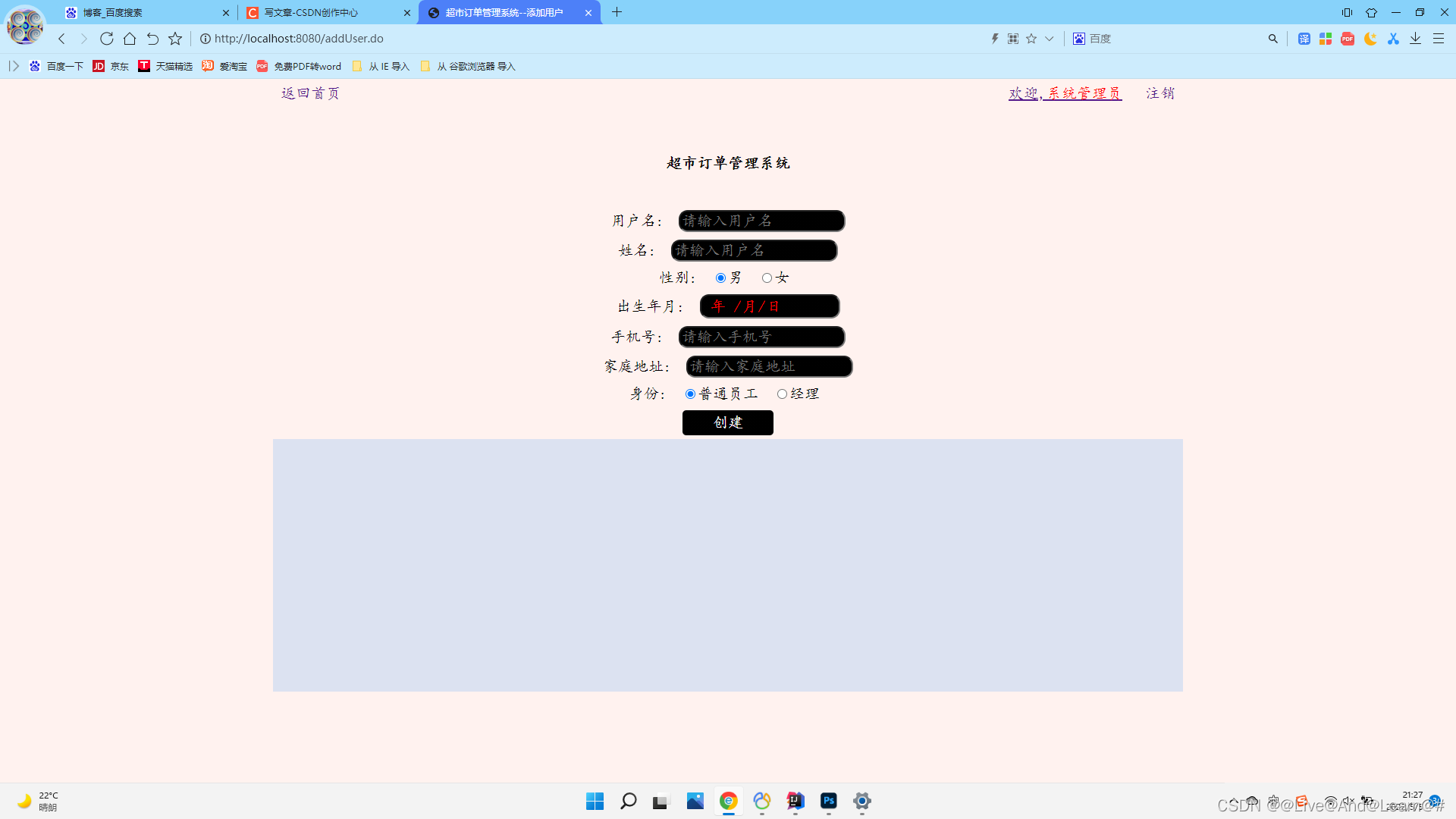
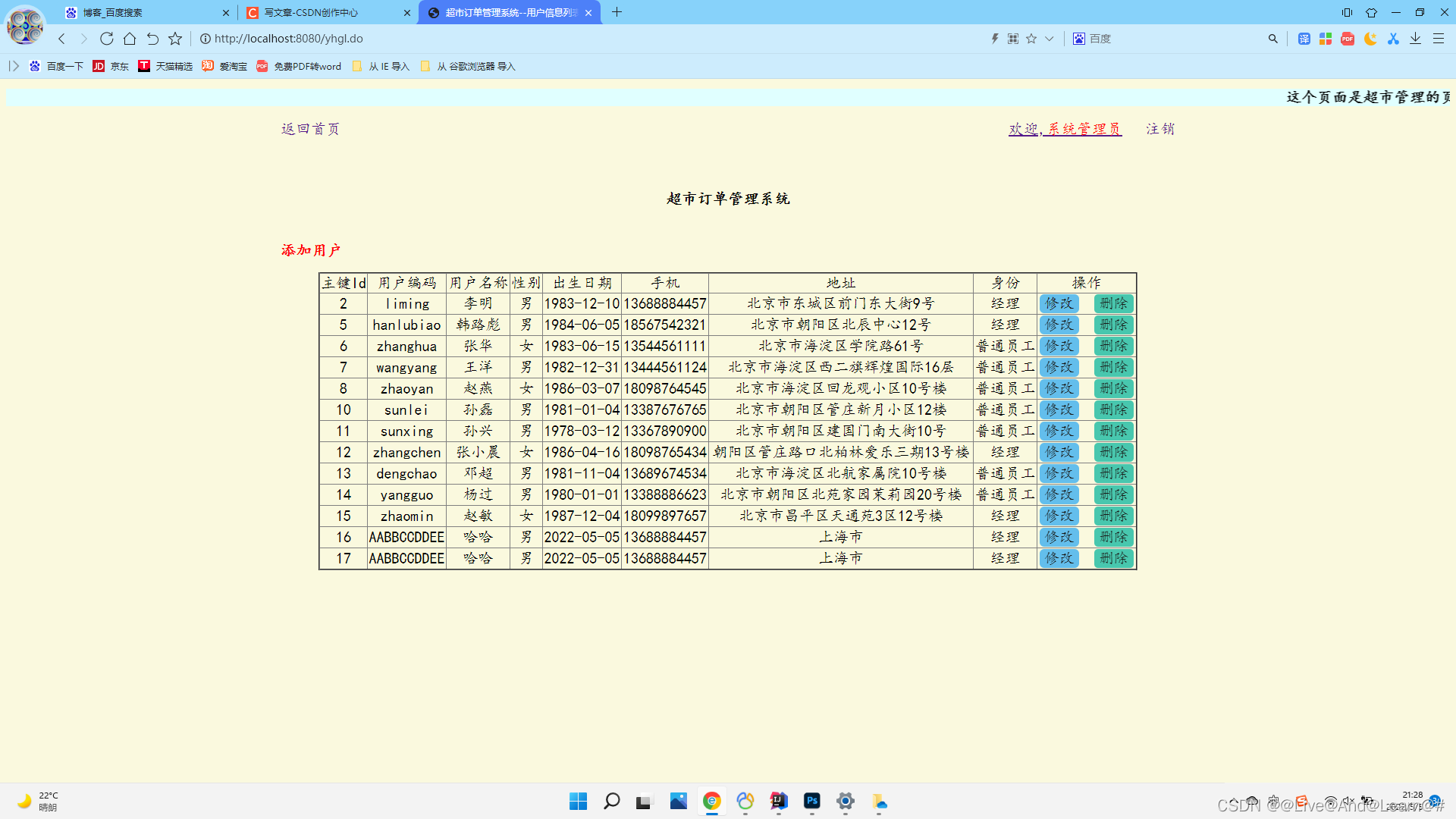
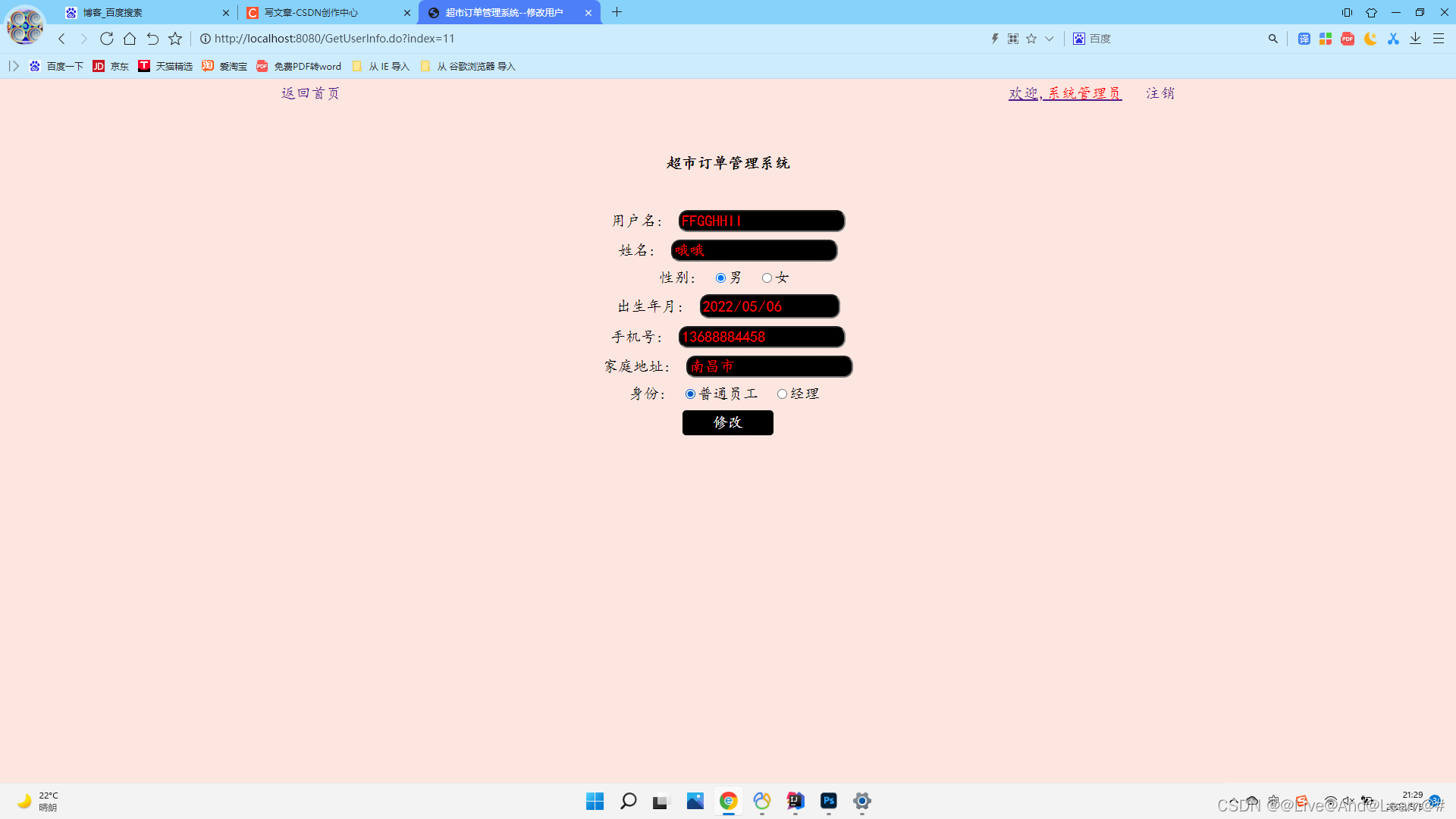
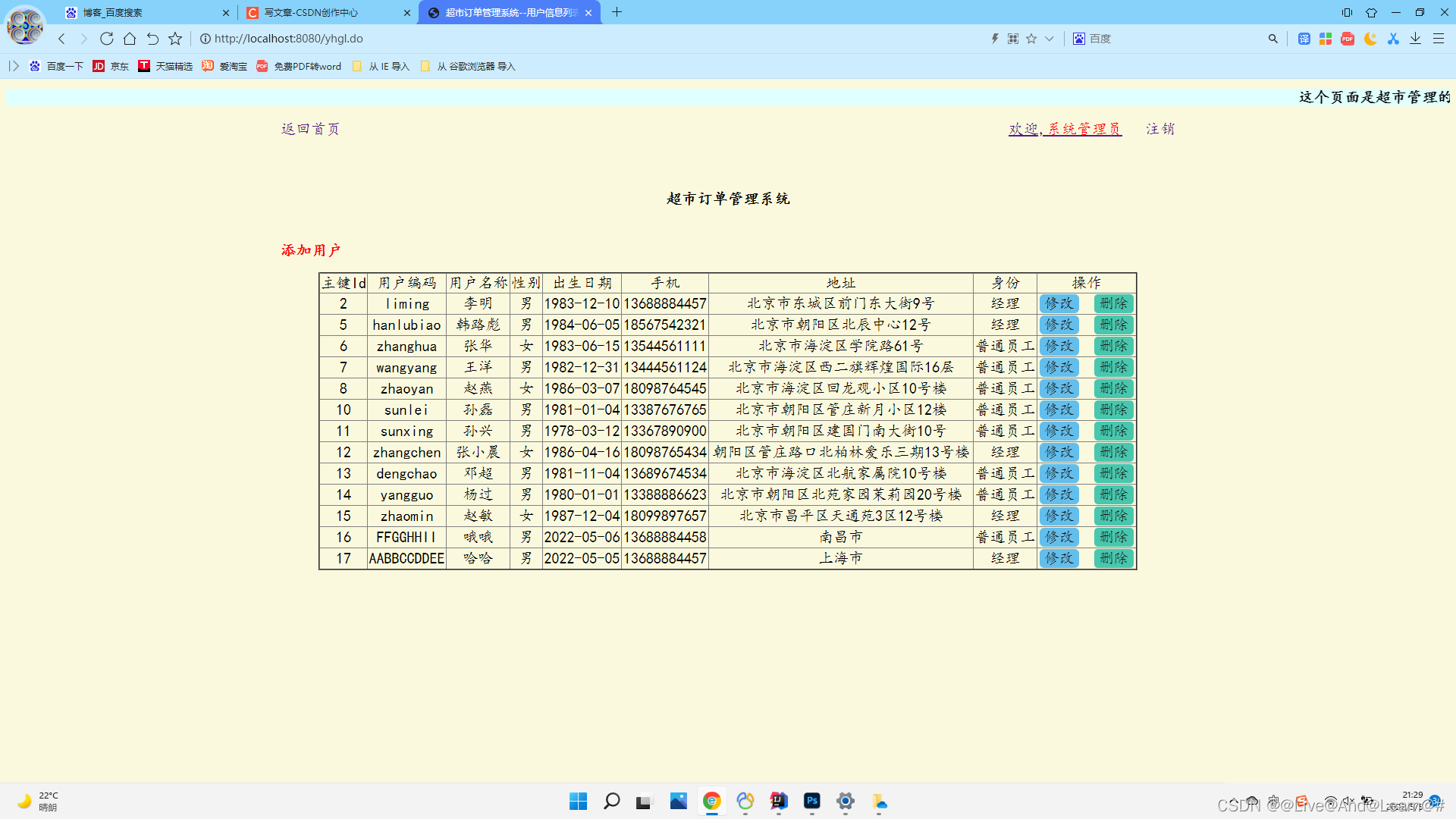
第一部分:效果图展示。

?
?
?
?
?
?


?

?

?
?

?

?
上面是第一种身份

?

?

?
?

?

?

?

?

?

?
?

?今天要将的是上面的两张图。
//通过订单id作为修改条件,完成支付功能
@Update("update smbms_bill set isPayment=2 where id=#{id}")
int update(@Param("id")long id); //将订单id作为修改条件,将未支付字段改为已支付
int updatePay(long id); //订单的修改功能
@Override
public int updatePay(long id) {
return dao.update(id);
}package com.smbms.controller;
import com.smbms.entity.Tb_User;
import com.smbms.service.IBillService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpSession;
import java.util.List;
import java.util.Map;
/**
*
*/
@Controller
public class BillControllerImp implements IBillController {
//将业务逻辑层对象自动写入进来
@Autowired
IBillService bService;
List<Map<String, Object>> billls = null;
//定义方法,用于普通员工进入订单管理查看自身的订单信息,
// 以及添加订单信息
@RequestMapping("/GetBillsByUserId.do")
public ModelAndView GetBillsByUserId(HttpSession session){
//需要从session中获得登录成功之后保存的用户id作为查询数据库的条件
// Tb_User user= (Tb_User) session.getAttribute("user");
// long id=user.getId();
Map<String, Object> map = (Map<String, Object>) session.getAttribute("userInfo");
long userId=(long)map.get("id");
List<Map<String, Object>> billsByUserId = bService.getBillsByUserId(userId);
ModelAndView mav=new ModelAndView();
mav.addObject("bills",billsByUserId);
mav.setViewName("billList");
return mav;
}
//用于UpdatePayBill.do 修改支付功能
@RequestMapping("/UpdatePayBill.do")
public String UpdatePayBill(@RequestParam long id){
//更据定单id完成修改功能
int i = bService.updatePay(id);
String url=null;
if(i>0){
url="redirect:GetBillsByUserId.do";
}
return url;
}
@RequestMapping("/GetBills.do")
public ModelAndView GetBills() {
ModelAndView mav = new ModelAndView();
billls = bService.getBills();
mav.addObject("bills", billls);
mav.setViewName("billList2");
return mav;
}
}
<%@page import="com.github.pagehelper.PageInfo" %>
<%@page import="java.util.Map" %>
<%@page import="java.util.List" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超市订单管理系统--订单列表</title>
<style type="text/css">
tr {
height: 40px;
}
* {
font-family: Arial;
font-size: 20px;
font-weight: bold;
background-color: #FFF2EF;
}
td {
width: 10%;
}
input {
background: linear-gradient(100deg, black, black);
color: red;
border-radius: 12px;
}
table{
border-radius: 12px;
border-top: 3px dotted red;
border-bottom: 3px dotted red;
}
tr{
border-radius: 12px;
border-left: 2px dotted black;
}
td{
border-radius: 12px;
border-left: 2px solid #CCE8CF;
}
</style>
</head>
<body>
<% //PageInfo pi=(PageInfo)request.getAttribute("bills"); %>
<div style="width: 1800px;height: 1000px;margin: auto;">
<div style="width: 100%;height: 160px;">
<div style="width: 100%;height: 20px;">
<div align="left" style="width: 20%;height: 100%;float: left;">
<a href="home.do" style="text-decoration: none;">返回首页</a>
</div>
<div align="right" style="width: 80%;height: 100%;float: right;">
<a>欢迎,<span style="color: red;">${user.userName}</span></a>
<a href="index.do" style="text-decoration: none;">注销</a>
</div>
</div>
<div align="center" style="width: 100%;height: 140px;line-height: 140px;"><h1>超市订单管理系统</h1></div>
</div>
<% //List<Map<String,Object>> list=pi.getList(); %>
<% List<Map<String, Object>> list = (List<Map<String, Object>>) request.getAttribute("bills");%>
<div align="center" style="width: 100%;height: 840px;overflow: scroll;">
<!-- 当前普通员工是否有谈下过订单信息,如果没有,显示暂无信息,如果有,展示该员工的所有订单 -->
<% if (list == null || list.size() == 0) { %>
<div style="width: 98%;text-align: center;height: 800px;">
当前暂无订单信息
</div>
<%} else { %>
<table border="2" style="width: 98%;text-align: center;border-collapse: collapse;">
<tr>
<td>主键Id</td>
<td>账单编码</td>
<td>商品名称</td>
<td>商品描述</td>
<td>商品数量</td>
<td>商品单位</td>
<td>商品总额</td>
<td>是否支付</td>
<td>员工姓名</td>
<td>供应商名称</td>
<td>创建时间</td>
<td>修改时间</td>
<td>操作修改</td>
<td>操作删除</td>
</tr>
<% for (int i = 0; i < list.size(); i++) { %>
<tr>
<td><%=list.get(i).get("id") %>
</td>
<td><%=list.get(i).get("billCode") %>
</td>
<td><%=list.get(i).get("productName") %>
</td>
<td><%=list.get(i).get("productDesc") %>
</td>
<td><%=list.get(i).get("productCount") %>
</td>
<td><%=list.get(i).get("productUnit") %>
</td>
<td><%=list.get(i).get("totalPrice")%>元</td>
<% int type = (int) list.get(i).get("isPayment"); %>
<% if (type == 1) { %>
<td style="color:red;">未支付</td>
<%} else if (type == 2) { %>
<td style="color:green;">已支付</td>
<%} %>
<td><%=list.get(i).get("userName") %>
</td>
<td><%=list.get(i).get("proName")%>
</td>
<td><%=list.get(i).get("creationDate")%>
</td>
<%
String time = "";
if (list.get(i).get("modifyDate") == null) {
time = "暂未修改";
} else if ("null".equals(list.get(i).get("modifyDate"))) {
time = "暂未修改";
} else {
time = list.get(i).get("modifyDate").toString();
}
%>
<td><%=time %>
</td>
<td>
<a href="GetBillByIndex.do?index=<%=i%>"><input type="button" value="修改"
style="border: 2px;border-radius: 12px;color: black;color: white;background-color: red"></a>
</td>
<td>
<a href="DeleteBill.do?id=<%=list.get(i).get("id") %>"><input type="button" value="删除"
style="border: 2px;border-radius: 12px;color: white;background-color: green"></a>
</td>
</tr>
<%} %>
</table>
<!-- 分页页码导航栏 -->
<%--<br>
<div align="center">
<!-- 判断当前页是否存在上一页,不存在则不显示上一页的按钮 -->
<%if(pi.getPrePage()>0){ %>
<a href="GetBills.do?ym=<%=pi.getPrePage()%>"><input type="button" value="上一页"/></a>
<%} %>
<% for(int i:pi.getNavigatepageNums()){ %>
<a href="GetBills.do?ym=<%=i%>"><%=i %></a>
<%} %>
<!-- 判断当前页是否存在下一页,不存在则不显示下一页的按钮 -->
<% if(pi.getPageNum()<pi.getLastPage()){ %>
<a href="GetBills.do?ym=<%=pi.getNextPage()%>"><input type="button" value="下一页"/></a>
<%} %>
</div>--%>
<%} %>
</div>
</div>
</body>
</html><%@page import="java.util.Map"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超市订单管理系统--订单列表</title>
<style type="text/css">
tr {
height: 40px;
}
*{
font-family: 微软雅黑;
background-color: #CCEEDD;
}
</style>
</head>
<body>
<div style="width: 1800px;height: 1000px;margin: auto;">
<div style="width: 100%;height: 160px;">
<div style="width: 100%;height: 20px;">
<div align="left" style="width: 20%;height: 100%;float: left;" >
<a href="home.do" style="text-decoration: none;">返回首页</a>
</div>
<div align="right" style="width: 80%;height: 100%;float: right;">
<a>欢迎,<span style="color: red;">${userInfo.userName}</span></a>
<a href="index.do" style="text-decoration: none;">注销</a>
</div>
</div>
<div align="center" style="width: 100%;height: 140px;line-height: 140px;"><h1>超市订单管理系统</h1></div>
</div>
<% List<Map<String,Object>> list=(List<Map<String,Object>>)request.getAttribute("bills"); %>
<div align="center" style="width: 100%;height: 840px;overflow: scroll;">
<div align="left" style="height: 40px;" >
<a href="toAddBill.do" style="text-decoration: none;
text-align:center; width: 50px;
height: 20px;
color: black;
font-size: 20px;
font-weight: bold;
margin-top:20px;margin-left:10px;
border-radius: 5px;">添加订单</a>
</div>
<!-- 当前普通员工是否有谈下过订单信息,如果没有,显示暂无信息,如果有,展示该员工的所有订单 -->
<% if(list==null||list.size()==0){ %>
<div style="width: 98%;text-align: center;height: 800px;">
当前暂无订单信息
</div>
<%}else { %>
<table border="1" style="width: 98%;text-align: center;border-collapse: collapse;">
<tr>
<td>序号</td>
<td>账单编码</td>
<td>商品名称</td>
<td>商品描述</td>
<td>商品数量</td>
<td>商品单位</td>
<td>商品总额</td>
<td>是否支付</td>
<td>供应商名称</td>
<td>创建时间</td>
</tr>
<% int count=0;%>
<% for(int i=0;i<list.size();i++){
count++;%>
<tr>
<td ><%=count%></td>
<td><%=list.get(i).get("billCode") %></td>
<td><%=list.get(i).get("productName") %></td>
<td><%=list.get(i).get("productDesc") %></td>
<td><%=list.get(i).get("productCount") %></td>
<td><%=list.get(i).get("productUnit") %></td>
<td><%=list.get(i).get("totalPrice")%>元</td>
<% int type=(int)list.get(i).get("isPayment"); %>
<% if(type==1){ %>
<td ><a href="UpdatePayBill.do?id=<%=list.get(i).get("id") %>"><input type="button" value="未支付" style="color: white;border: none;background-color: red;border-radius: 5px;font-weight: bold;"></a></td>
<%}else if(type==2){ %>
<td style="color:green;">已支付</td>
<%} %>
<td><%=list.get(i).get("proName")%></td>
<td><%=list.get(i).get("creationDate")%></td>
</tr>
<%} %>
</table>
<%} %>
</div>
</div>
</body>
</html>