? ? 在web页面上,显示图片,一般是给出图片地址,然后以url的方式显示,但是有一些特殊情况,如果我们的图片保存在ftp服务器上,不能外部轻易访问,但是可以通过用户名密码的方式登录ftp服务器,然后下载图片,但是这种方式需要将图片另存一份,然后以路径或者url的方式返回给前端页面展示,有一种方式,读取图片流数据,然后将二进制数据做base64编码,最后交给页面显示。<img src="data:image/png;base64,xxxxxxxxxxxxxxxxxxxxxxx"/>,就可以显示图片了,目前很多地方都使用这种方式展示图片。
? ? 下面是一个java读取图片流数据,并通过base64编码工具编码的代码:
package com.xxx.test;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import sun.misc.BASE64Encoder;
public class ReadImageInputStreamDemo {
public static void main(String[] args) {
InputStream inputStream = null;
ByteArrayOutputStream outputStream = null;
try {
String fileName = "/Users/buejee/Downloads/电路.jpeg";
String mediaType = fileName.substring(fileName.lastIndexOf(".")+1);
File imageFile= new File(fileName);
boolean exists = imageFile.exists();
if(exists) {
inputStream = new FileInputStream(fileName);
outputStream = new ByteArrayOutputStream();
int len;
byte[] buf = new byte[1024];
while((len = inputStream.read(buf))!=-1) {
outputStream.write(buf, 0, len);
}
outputStream.flush();
byte[] data = outputStream.toByteArray();
BASE64Encoder encoder = new BASE64Encoder();
String encodeStr = encoder.encode(data);
encodeStr = "data:image/"+mediaType+";base64,"+encodeStr;
System.out.println(encodeStr);
}
} catch (Exception e) {
e.printStackTrace();
}finally {
try {
if(inputStream!=null) {
inputStream.close();
}
if(outputStream!=null) {
outputStream.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
? ? 运行代码,可以看到打印信息:
 ?
?
? ? 这个图片原图是这样的:
?
? ? 生成的base64编码经过加工,添加data:image/jpeg;base64,然后就可以放到img标签上作为图片显示了。
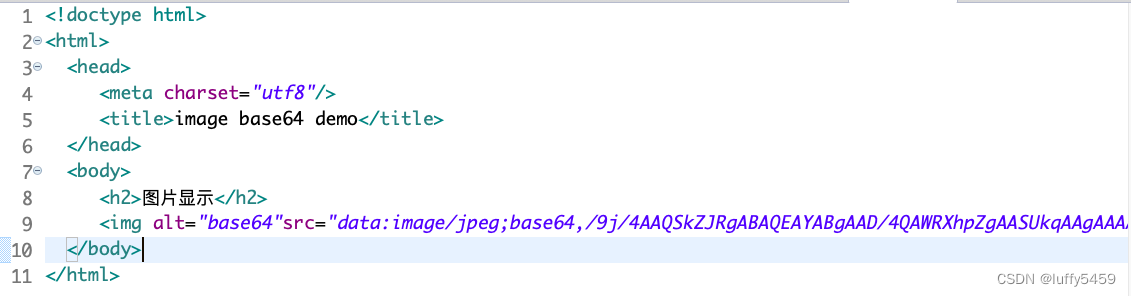
? ? ?做一个简单的html页面,内容如下:
 ?
?
? ? 最后,通过浏览器打开这个网页:

? ? 这样生成的图片base64字符串会很长,在拷贝的时候可能会因为空格问题导致最终显示失败。?
