概念
本文在上一文章之后完成供应商管理模块的实现。
需求分析
供应商管理:
1.如果是系统管理员,不具备操作供应商的功能
2.如果是经理,经理有权利去添加,删除,修改和查询供应商
3.如果是普通员工,查询供应商详情信息
功能实现
在home.jsp页面中,根据不同身份的员工登录之后,点击“供应商管理”按钮,触发一下JavaScript的点击事件:
function gysgl() {
//先获得当前登录的用户的身份
var input=document.getElementById("hidd");
var i=input.value;
switch (i) {
case "2":
//能和供应商直接对接的只能是经理身份
//跳转至servlet--》调度业务逻辑层--》调度数据访问层--》数据库
location.href="GetProviderList.do";
break;
case "3":
//普通员工可以查看所有供应商信息,但不能添加,修改,删除供应商信息
location.href="GetProviderList.do";
break;
default:
//如果不是经理,那么都不允许操作该功能
alert("当前登录的员工不具备该功能的操作权限");
break;
}
}这里我们只允许普通员工和经理操作供应商信息,管理员不具备权限。
普通员工只能查看所有供应商信息
在控制层包中创建ProviderController类,并定义GetProviderList.do虚拟地址,接收访问请求:
package com.smbms.controller;
import com.smbms.service.IProviderService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpSession;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
public class ProviderController {
@Autowired
IProviderService pService;
List<Map<String, Object>> providers=null;
//定义方法,用于根据用户的身份完成供应商管理功能
@RequestMapping("/GetProviderList.do")
public ModelAndView GetProviderList(HttpSession session){
ModelAndView mav=new ModelAndView();
//获得登录者的个人信息
Map<String,Object> m= (Map<String, Object>) session.getAttribute("userInfo");
int userRole= (int) m.get("userRole");
providers = pService.getProviders();
mav.addObject("providers",providers);
if (userRole==2){
//经理
mav.setViewName("providerList");
}else {
//普通员工,只能查看供应商信息
mav.setViewName("providerList2");
}
return mav;
}
}
在service层中创建IProviderService接口,定义获得所有供应商信息的方法:
package com.smbms.service;
import java.util.List;
import java.util.Map;
public interface IProviderService {
List<Map<String,Object>> getProviders();
}
?在service层中创建ProviderServiceImp类,实现该接口的未实现的方法:
package com.smbms.service;
import com.smbms.dao.IProviderDao;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Map;
@Service(value = "pService")
public class ProviderServiceImp implements IProviderService {
@Autowired
IProviderDao dao;
@Override
public List<Map<String, Object>> getProviders() {
return dao.getProviders();
}
}
在dao层中创建IProviderDao接口,编写sql语句完成查询供应商信息功能:
package com.smbms.dao;
import org.apache.ibatis.annotations.*;
import java.util.List;
import java.util.Map;
public interface IProviderDao {
//查询所有的供应商信息
@Select("select * from smbms_provider")
List<Map<String,Object>> getProviders();
}
查询后的数据返回控制层,由控制器将数据通过ModelAndView发送给providerList2.jsp页面进行展示:
<%@page import="java.util.List"%>
<%@ page import="java.util.Map" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超市订单管理系统--供应商列表</title>
</head>
<body>
<div style="width: 1680px;height: 1000px;margin: auto;">
<div style="width: 100%;height: 160px;background-color:skyblue;">
<div style="width: 100%;height: 20px;">
<div align="left" style="width: 20%;height: 100%;float: left;" >
<a href="home.do" style="text-decoration: none;">返回首页</a>
</div>
<div align="right" style="width: 80%;height: 100%;float: right;">
<a>欢迎,<span style="color: red;">${userInfo.userName}</span></a>
<a href="index.do" style="text-decoration: none;">注销</a>
</div>
</div>
<div align="center" style="width: 100%;height: 140px;line-height: 140px;"><h1>超市订单管理系统</h1></div>
</div>
<div align="center" style="width: 100%;height: 840px;background-color: pink;overflow: scroll;">
<table border="1" style="width: 90%;text-align: center;height: 800px;border-collapse: collapse;">
<tr>
<td>主键Id</td>
<td>供应商编码</td>
<td>供应商名称</td>
<td>供应商详细描述</td>
<td>供应商联系人</td>
<td>联系电话</td>
<td>地址</td>
<td>传真</td>
</tr>
<% List<Map<String,Object>> list=(List<Map<String,Object>>)request.getAttribute("providers"); %>
<% for(int i=0;i<list.size();i++){ %>
<tr>
<td ><%=list.get(i).get("id") %></td>
<td><%=list.get(i).get("proCode") %></td>
<td><%=list.get(i).get("proName") %></td>
<td ><p style="text-overflow: ellipsis;
overflow: hidden;white-space: nowrap;
width: 260px;"><%=list.get(i).get("proDesc") %></p>
</td>
<td><%=list.get(i).get("proContact") %></td>
<td><%=list.get(i).get("proPhone") %></td>
<td><%=list.get(i).get("proAddress")%></td>
<td><%=list.get(i).get("proFax") %></td>
</tr>
<%} %>
</table>
</div>
</div>
</body>
</html>其页面效果如下:

经理操作供应商管理功能查看信息
经理和普通员工都具备查阅供应商信息的权限,因此在控制层中直接调用service中的方法即可,无需在重复编写方法接口,则经理操作的时候,将数据发送给providerList.jsp页面进行展示,并且提供,添加供应商,修改,删除供应商的功能操作。
<%@page import="java.util.List"%>
<%@ page import="java.util.Map" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超市订单管理系统--供应商列表</title>
</head>
<body>
<div style="width: 1680px;height: 1000px;margin: auto;">
<div style="width: 100%;height: 160px;background-color:skyblue;">
<div style="width: 100%;height: 20px;">
<div align="left" style="width: 20%;height: 100%;float: left;" >
<a href="home.do" style="text-decoration: none;">返回首页</a>
</div>
<div align="right" style="width: 80%;height: 100%;float: right;">
<a>欢迎,<span style="color: red;">${userInfo.userName}</span></a>
<a href="index.do" style="text-decoration: none;">注销</a>
</div>
</div>
<div align="center" style="width: 100%;height: 140px;line-height: 140px;"><h1>超市订单管理系统</h1></div>
</div>
<div align="center" style="width: 100%;height: 840px;background-color: pink;overflow: scroll;">
<div align="left" style="height: 40px;" >
<a href="addProvider.do" style="text-decoration: none;
text-align:center; width: 50px;
height: 20px;
color: white;font-weight: bold;
margin-top:20px;margin-left:10px;
border-radius: 5px;">添加供应商</a>
</div>
<table border="1" style="width: 90%;text-align: center;height: 800px;border-collapse: collapse;">
<tr>
<td>主键Id</td>
<td>供应商编码</td>
<td>供应商名称</td>
<td>供应商详细描述</td>
<td>供应商联系人</td>
<td>联系电话</td>
<td>地址</td>
<td>传真</td>
<td>操作</td>
</tr>
<% List<Map<String,Object>> list=(List<Map<String,Object>>)request.getAttribute("providers"); %>
<% for(int i=0;i<list.size();i++){ %>
<tr>
<td ><%=list.get(i).get("id") %></td>
<td><%=list.get(i).get("proCode") %></td>
<td><%=list.get(i).get("proName") %></td>
<td ><p style="text-overflow: ellipsis;
overflow: hidden;white-space: nowrap;
width: 260px;"><%=list.get(i).get("proDesc") %></p>
</td>
<td><%=list.get(i).get("proContact") %></td>
<td><%=list.get(i).get("proPhone") %></td>
<td><%=list.get(i).get("proAddress")%></td>
<td><%=list.get(i).get("proFax") %></td>
<td>
<a href="GetProvider.do?index=<%=i%>"><input type="button" value="修改" style="background-color: green;border: none;border-radius: 5px;color: white;"></a>
<a href="DeleteProvider.do?id=<%=list.get(i).get("id") %>"><input type="button" value="删除" style="background-color: red;border: none;border-radius: 5px;color: white;"></a>
</td>
</tr>
<%} %>
</table>
</div>
</div>
</body>
</html>?页面效果如图:

经理添加供应商信息?
当经理点击添加供应商,向控制器发出请求addProvider.do,那么在控制器中定义方法接收该请求:
//定义方法,用于接收添加供应商的虚拟地址,用于跳转至提那家供应商页面
@RequestMapping("/addProvider.do")
public String addProvider(){
return "addProvider";
}即跳转至添加供应商的页面,其代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超市订单管理系统--添加供应商</title>
</head>
<body>
<div style="width: 1200px;height: 800px;margin: auto;">
<div style="width: 100%;height: 160px;background-color:skyblue;">
<div style="width: 100%;height: 20px;">
<div align="left" style="width: 20%;height: 100%;float: left;" >
<a href="home.do" style="text-decoration: none;">返回首页</a>
</div>
<div align="right" style="width: 80%;height: 100%;float: right;">
<a>欢迎,<span style="color: red;">${userInfo.userName}</span></a>
<a href="index.do" style="text-decoration: none;">注销</a>
</div>
</div>
<div align="center" style="width: 100%;height: 140px;line-height: 140px;"><h1>超市订单管理系统</h1></div>
</div>
<div align="center" style="width: 100%;height: 640px;background-color: pink;">
<form action="toAddProvider.do" method="post">
<div style="padding: 5px 0px">
<label for="proCode">供应商编码:</label>
<input id="proCode" name="proCode" type="text" placeholder="请输入供应商编码" />
</div>
<div style="padding: 5px 0px">
<label for="proName">供应商名称:</label>
<input id="proName" name="proName" type="text" placeholder="请输入供应商名称" />
</div>
<div style="padding: 5px 0px">
<label >供应商详细描述:</label><br/>
<textarea rows="5" cols="40" name="proDesc" placeholder="请输入主营产品内容"></textarea>
</div>
<div style="padding: 5px 0px">
<label >供应商联系人:</label>
<input type="text" name="proContact" placeholder="请输入联系人姓名">
</div>
<div style="padding: 5px 0px">
<label >联系电话:</label>
<input type="number" name="proPhone" placeholder="请输入手机号" >
</div>
<div style="padding: 5px 0px">
<label >地址:</label>
<input type="text" name="proAddress" placeholder="请输入地址" >
</div>
<div style="padding: 5px 0px">
<label >传真:</label>
<input type="text" name="proFax" placeholder="请输入传真号码" >
</div>
<div style="padding: 5px 0px">
<input type="submit"
value="添加"
style="width: 120px;background-color: green;
border: none;padding: 5px;border-radius: 5px;
color: white;"/>
</div>
</form>
</div>
</div>
</body>
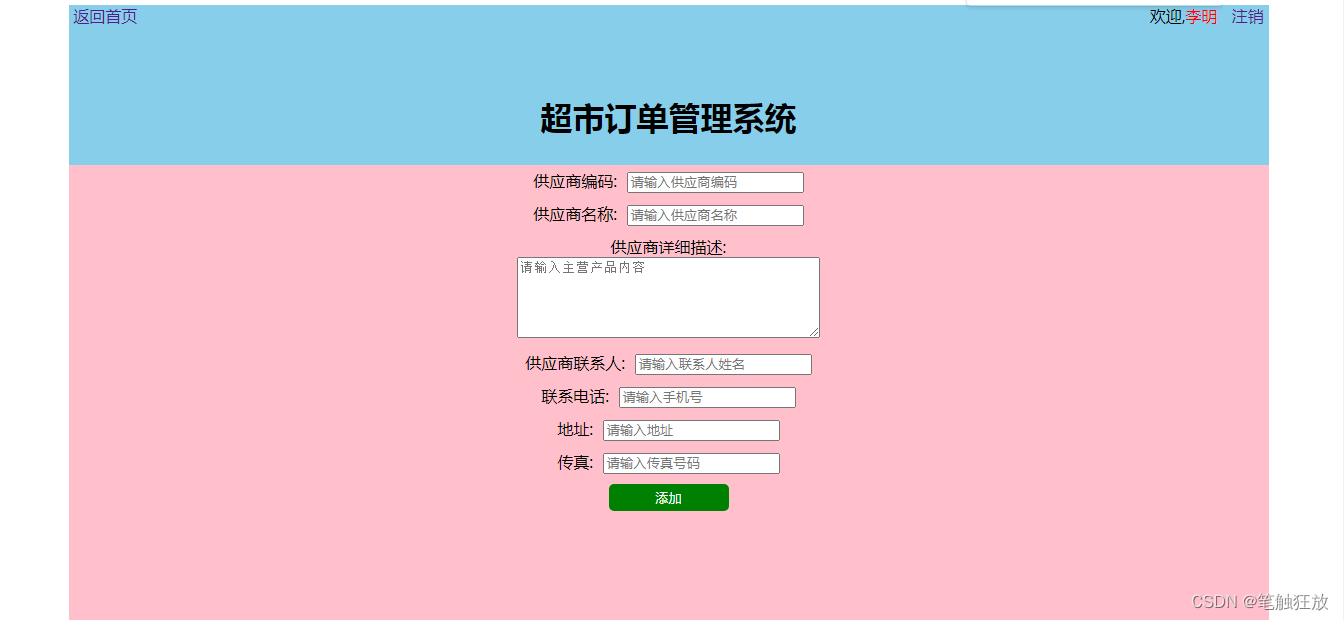
</html>效果图如下:

当经理填写新供应商信息之后,点击添加按钮将数据通过post发送?toAddProvider.do请求,因此我们需要在控制层中定义方法接收该请求以及数据信息:
//定义方法,接收添加供应商页面发送过来的新供应商的信息
@RequestMapping(value = "/toAddProvider.do",
params = {"proCode","proName","proDesc","proContact","proPhone","proAddress","proFax"})
public String toAddProvider(String proCode,String proName,String proDesc,
String proContact,String proPhone,
String proAddress,String proFax,HttpSession session ){
//定义Map集合,将数据封装,便于传输
Map<String,Object> map=new HashMap<>();
map.put("proCode",proCode);//编号
map.put("proName",proName);//名称
map.put("proDesc",proDesc);//主营业务
map.put("proContact",proContact);//联系人
map.put("proPhone",proPhone);//联系电话
map.put("proAddress",proAddress);//地址
map.put("proFax",proFax);//传真
//获得经理的id,表示该新供应商是由这个经理添加的
long id= (long) ((Map<String,Object>)session.getAttribute("userInfo")).get("id");
map.put("createdBy",id);
map.put("creationDate",new SimpleDateFormat("yyyy-MM-dd HH:mm:ss")
.format(new Date()));
int i = pService.add(map);
String url="";
if (i>0)
//添加供应商成功
url="redirect:GetProviderList.do";
return url;
}控制层接收到新的供应商信息之后,将其进行封装成Map集合,然后发送给service层,因此我们需要在service的接口中定义接收数据的方法:
//添加供应商
int add(Map<String,Object> map);在service实现类中实现该方法:
@Override
public int add(Map<String, Object> map) {
return dao.add(map);
}并将封装的数据发送给dao层中的接口,通过Mybatis框架完成添加的sql语句,并将返回值返回:
//添加供应商
@Insert("insert into smbms_provider(proCode,proName,proDesc," +
"proContact,proPhone,proAddress,proFax,createdBy,creationDate) " +
"values(#{proCode},#{proName},#{proDesc}," +
"#{proContact},#{proPhone},#{proAddress}," +
"#{proFax},#{createdBy},#{creationDate})")
int add(Map<String,Object> map);添加成功后,需同步刷新页面,可以看到列表上有新的供应商信息的显示,则表示添加成功。
经理操作修改供应商信息
在供应商列表显示页面,选择要修改的供应商进行点击修改按钮,则将该供应商对应的下标通过发送请求携带下标值发送给控制器,
<a href="GetProvider.do?index=<%=i%>"><input type="button" value="修改" style="background-color: green;border: none;border-radius: 5px;color: white;"></a>
控制器中需定义方法接收该请求以及下标的值,并根据下标从集合中获得要修改的供应商信息,
//定义方法,获得下标,用于找到要修改的供应商信息,并显示在修改页面上
@RequestMapping("/GetProvider.do")
public ModelAndView GetProvider(@RequestParam int index){
Map<String, Object> map = providers.get(index);
ModelAndView mav=new ModelAndView();
mav.addObject("map",map);
mav.setViewName("updateProvider");
return mav;
}并将信息发送到修改页面上供用户进行修改:
<%@ page import="java.util.Map" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超市订单管理系统--修改供应商</title>
</head>
<body>
<div style="width: 1200px;height: 800px;margin: auto;">
<div style="width: 100%;height: 160px;background-color:skyblue;">
<div style="width: 100%;height: 20px;">
<div align="left" style="width: 20%;height: 100%;float: left;" >
<a href="home.do" style="text-decoration: none;">返回首页</a>
</div>
<div align="right" style="width: 80%;height: 100%;float: right;">
<a>欢迎,<span style="color: red;">${userInfo.userName}</span></a>
<a href="index.do" style="text-decoration: none;">注销</a>
</div>
</div>
<div align="center" style="width: 100%;height: 140px;line-height: 140px;"><h1>超市订单管理系统</h1></div>
</div>
<% Map<String,Object> provider=(Map<String,Object>)request.getAttribute("map"); %>
<div align="center" style="width: 100%;height: 640px;background-color: pink;">
<form action="UpdateProvider.do" method="post">
<!-- 完成修改功能的时候,需要将主键id隐藏存储在表单页面上
因为在完成修改的sql语句的同时,是需要条件,只有主键id是不允许被修改的,
那么能作为条件去修改数据库表中的数据只有主键id
-->
<input type="hidden" name="id" value="<%=provider.get("id") %>">
<div style="padding: 5px 0px">
<label for="proCode">供应商编码:</label>
<input id="proCode" name="proCode" value="<%=provider.get("proCode") %>" type="text" placeholder="请输入供应商编码" />
</div>
<div style="padding: 5px 0px">
<label for="proName">供应商名称:</label>
<input id="proName" name="proName" value="<%=provider.get("proName") %>" type="text" placeholder="请输入供应商名称" />
</div>
<div style="padding: 5px 0px">
<label >供应商详细描述:</label><br/>
<textarea rows="5" cols="40" name="proDesc" placeholder="请输入主营产品内容"><%=provider.get("proDesc") %></textarea>
</div>
<div style="padding: 5px 0px">
<label >供应商联系人:</label>
<input type="text" name="proContact" value="<%=provider.get("proContact") %>" placeholder="请输入联系人姓名">
</div>
<div style="padding: 5px 0px">
<label >联系电话:</label>
<input type="number" name="proPhone" value="<%=provider.get("proPhone") %>" placeholder="请输入手机号" >
</div>
<div style="padding: 5px 0px">
<label >地址:</label>
<input type="text" name="proAddress" value="<%=provider.get("proAddress") %>" placeholder="请输入地址" >
</div>
<div style="padding: 5px 0px">
<label >传真:</label>
<input type="text" name="proFax" value="<%=provider.get("proFax") %>" placeholder="请输入传真号码" >
</div>
<div style="padding: 5px 0px">
<input type="submit"
value="修改供应商信息"
style="background-color: green;
border: none;padding: 5px;border-radius: 5px;
color: white;"/>
</div>
</form>
</div>
</div>
</body>
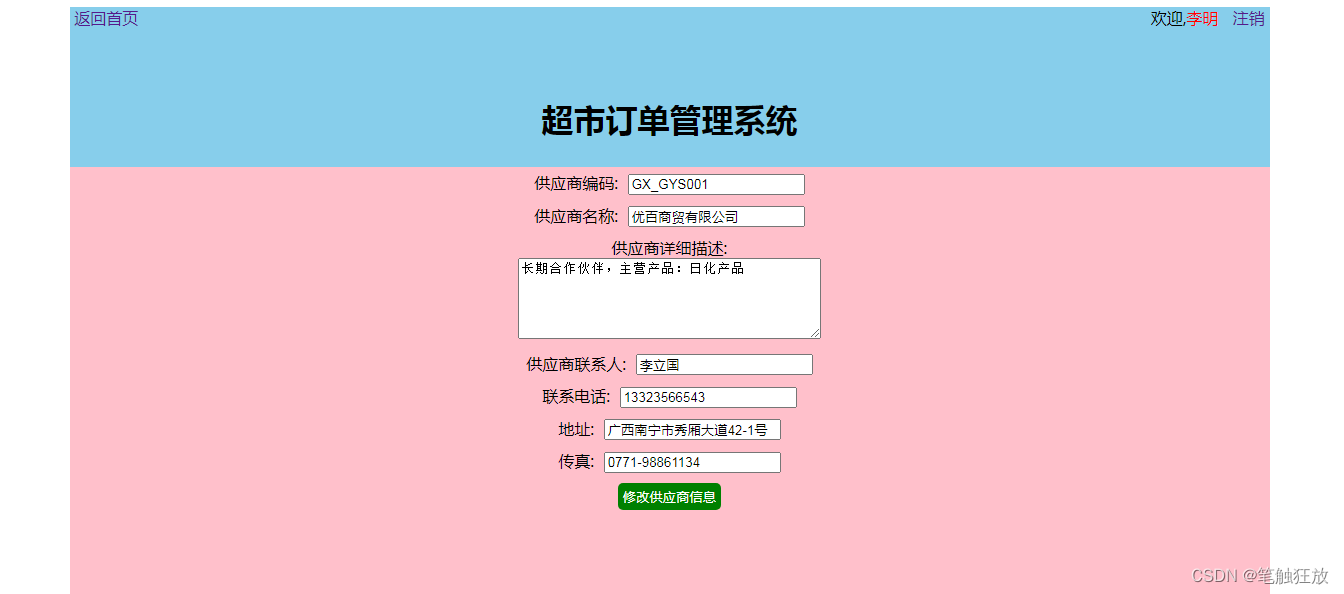
</html>其效果图如下:

当经理修改信息后,将修改后的数据信息发送给UpdateProvider.do请求给控制器,并使用post请求传输数据,控制器中定义方法接收:
//定义方法,获得修改供应商页面发送过来的更新后的供应商信息
@RequestMapping(value = "/UpdateProvider.do",
params = {"id","proCode","proName","proDesc","proContact","proPhone","proAddress","proFax"})
public String UpdateProvider(long id,String proCode,String proName,String proDesc,
String proContact,String proPhone,
String proAddress,String proFax,HttpSession session){
//定义Map集合,将数据封装,便于传输
Map<String,Object> map=new HashMap<>();
map.put("id",id);
map.put("proCode",proCode);//编号
map.put("proName",proName);//名称
map.put("proDesc",proDesc);//主营业务
map.put("proContact",proContact);//联系人
map.put("proPhone",proPhone);//联系电话
map.put("proAddress",proAddress);//地址
map.put("proFax",proFax);//传真
//获得经理的id,表示该新供应商是由这个经理添加的
long userid= (long) ((Map<String,Object>)session.getAttribute("userInfo")).get("id");
map.put("modifyBy",userid);
map.put("modifyDate",new SimpleDateFormat("yyyy-MM-dd HH:mm:ss")
.format(new Date()));
int i = pService.update(map);
String url="";
if (i>0)
//修改成功,刷新页面
url="redirect:GetProviderList.do";
return url;
}?控制器将接收的数据封装成Map集合后,发送给service接口:
//修改供应商
int update(Map<String,Object> map);并在service实现类中实现给方法:
@Override
public int update(Map<String, Object> map) {
return dao.update(map);
}并将所有数据发送给dao层的接口完成修改sql语句,更新至数据库的数据:
//修改供应商
@Update("update smbms_provider set proCode=#{proCode},proName=#{proName}," +
"proDesc=#{proDesc},proContact=#{proContact},proPhone=#{proPhone}," +
"proAddress=#{proAddress},proFax=#{proFax},modifyBy=#{modifyBy}," +
"modifyDate=#{modifyDate} where id=#{id}")
int update(Map<String,Object> map);如果修改成功,则会将int返回值给控制器,控制器根据判断返回值进行重定向跳转页面,刷新供应商列表页面。
经理删除解除合同的供应商信息
在供应商列表页面选择需要删除的供应商的删除按钮,发送请求给控制器,并携带该供应商的主键id:
<a href="DeleteProvider.do?id=<%=list.get(i).get("id") %>"><input type="button" value="删除" style="background-color: red;border: none;border-radius: 5px;color: white;"></a>
那么控制器中定义方法接收该请求,并获得主键id,发送给service接口:
//定义方法,用于根据id作为条件删除对应的供应商信息
@RequestMapping("/DeleteProvider.do")
public String DeleteProvider(@RequestParam long id){
int i = pService.del(id);
String url="";
if (i>0)
//删除成功,刷新页面
url="redirect:GetProviderList.do";
return url;
}在service接口中定义方法:
//删除供应商
int del(long id);在service实现类中实现该方法:
@Override
public int del(long id) {
return dao.del(id);
}在dao层中完成删除供应商的sql语句操作,并将结果的int类型值返回给控制器:
//删除供应商
@Delete("delete from smbms_provider where id=#{id}")
int del(@Param("id")long id);控制器判断返回值进行刷新列表页面,即完成删除功能。
总结
该模块的功能完成与上文的用户管理模块类似,可以加深读者对MVC架构以及Sql语句的操作。后期文章将介绍订单管理模块的实现步骤!!!
