????????????????
?Tomcat服务器作用:也就是说我们把我们写好的项目部署到Tomcat服务器当中,然后服务器处于启动的状态,我们通过访问服务器地址加上想要访问的写好部署到该服务器当中的项目地址就能直接访问到我们的项目了

Tomcat服务器是一个轻量级的Web服务器,也成为Web容器,Servlet容器?
 ?一、Tomcat服务器的基本使用
?一、Tomcat服务器的基本使用

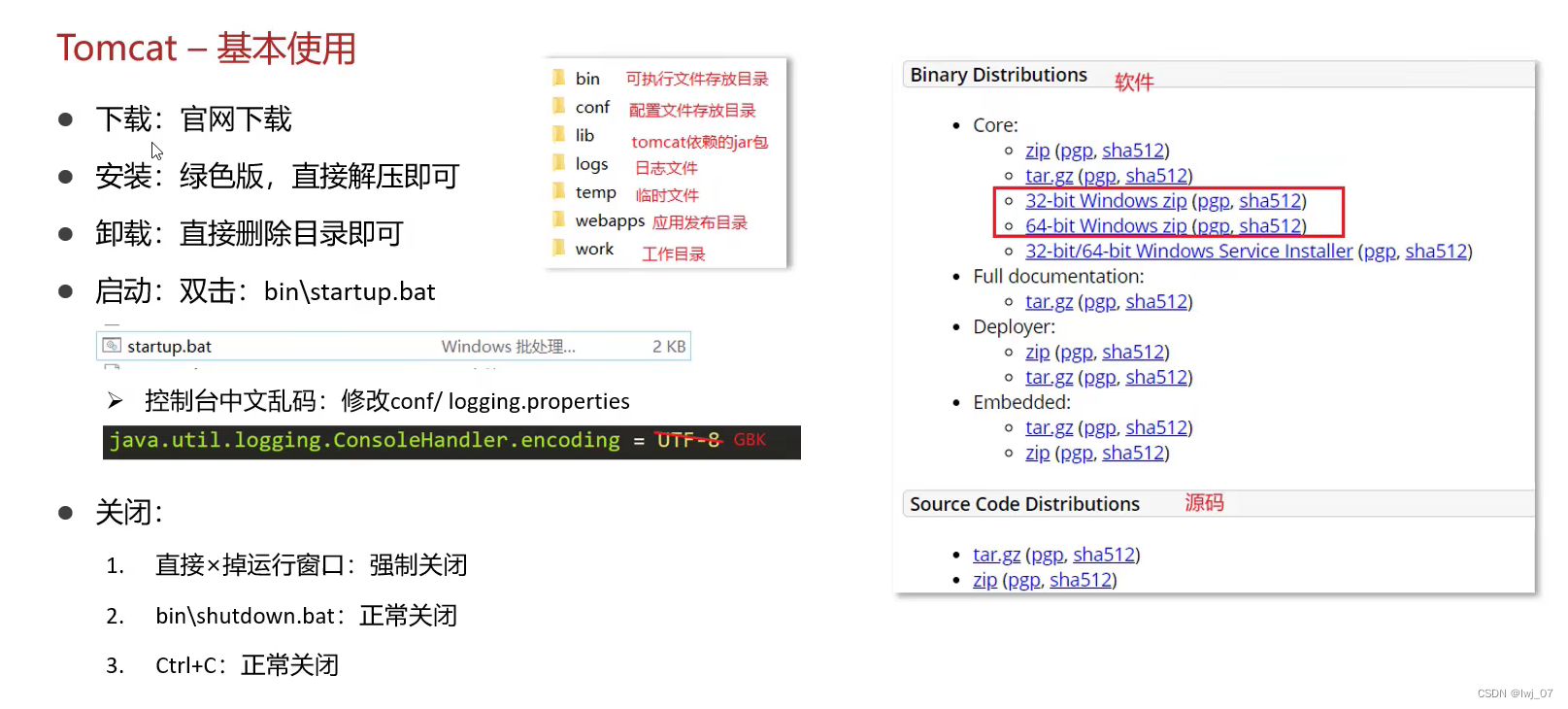
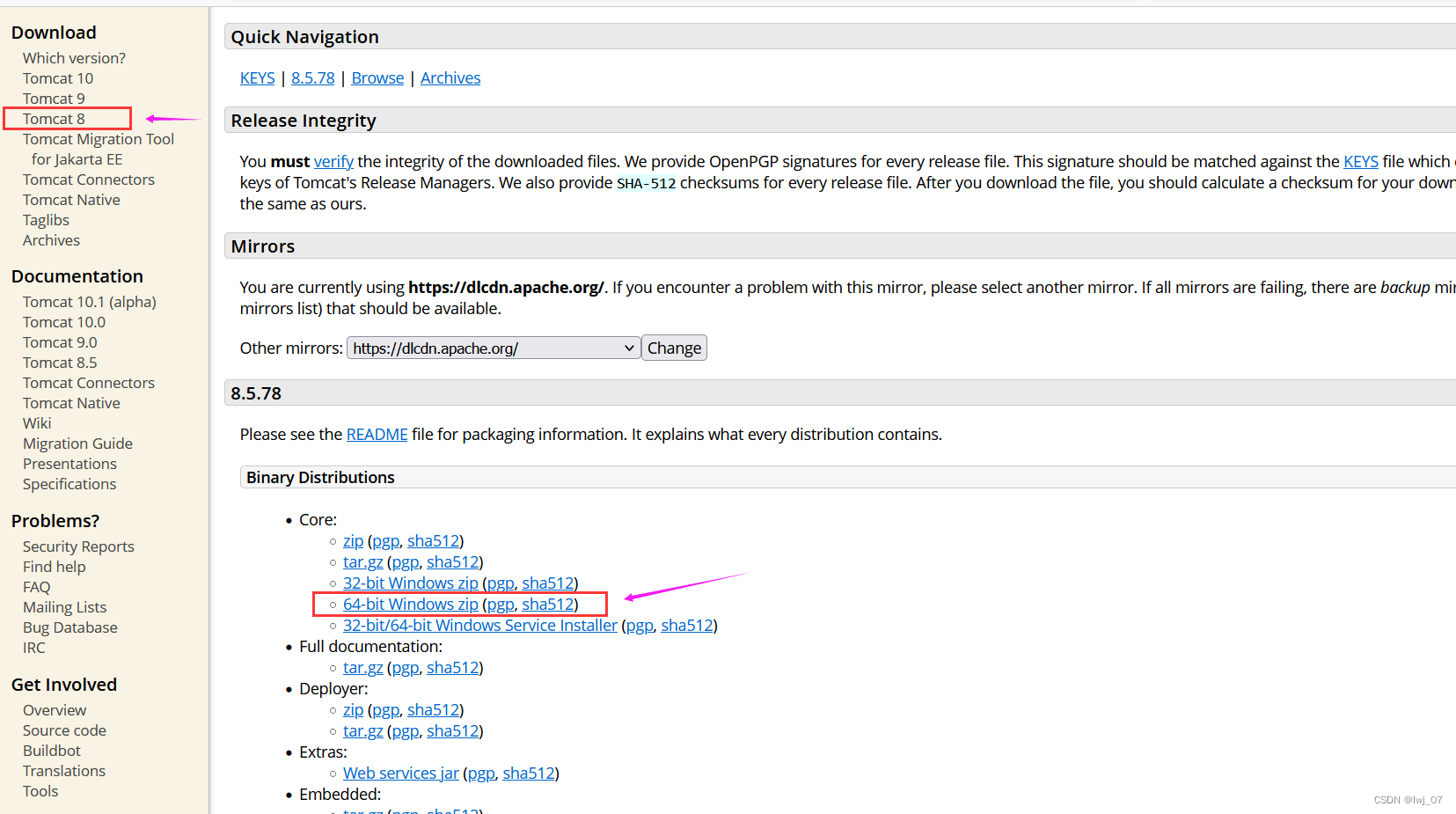
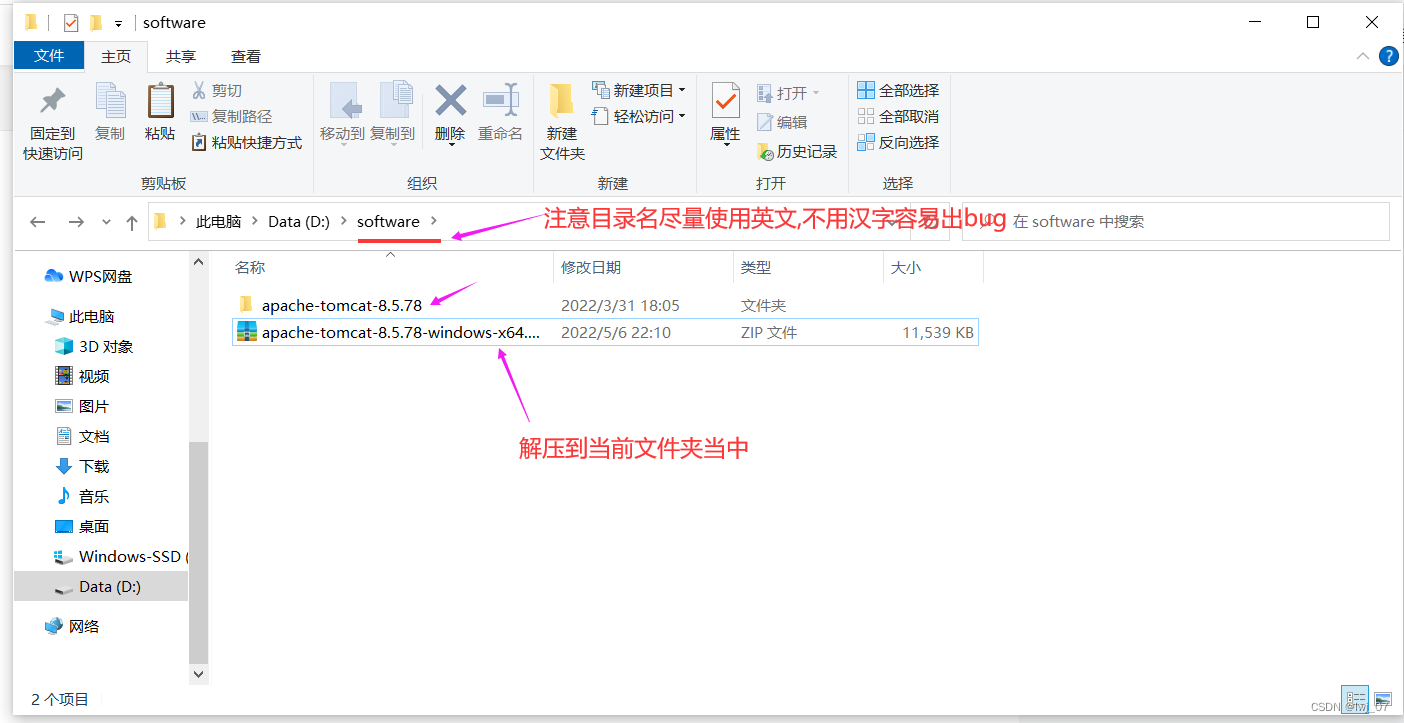
下载及目录介绍服务器:


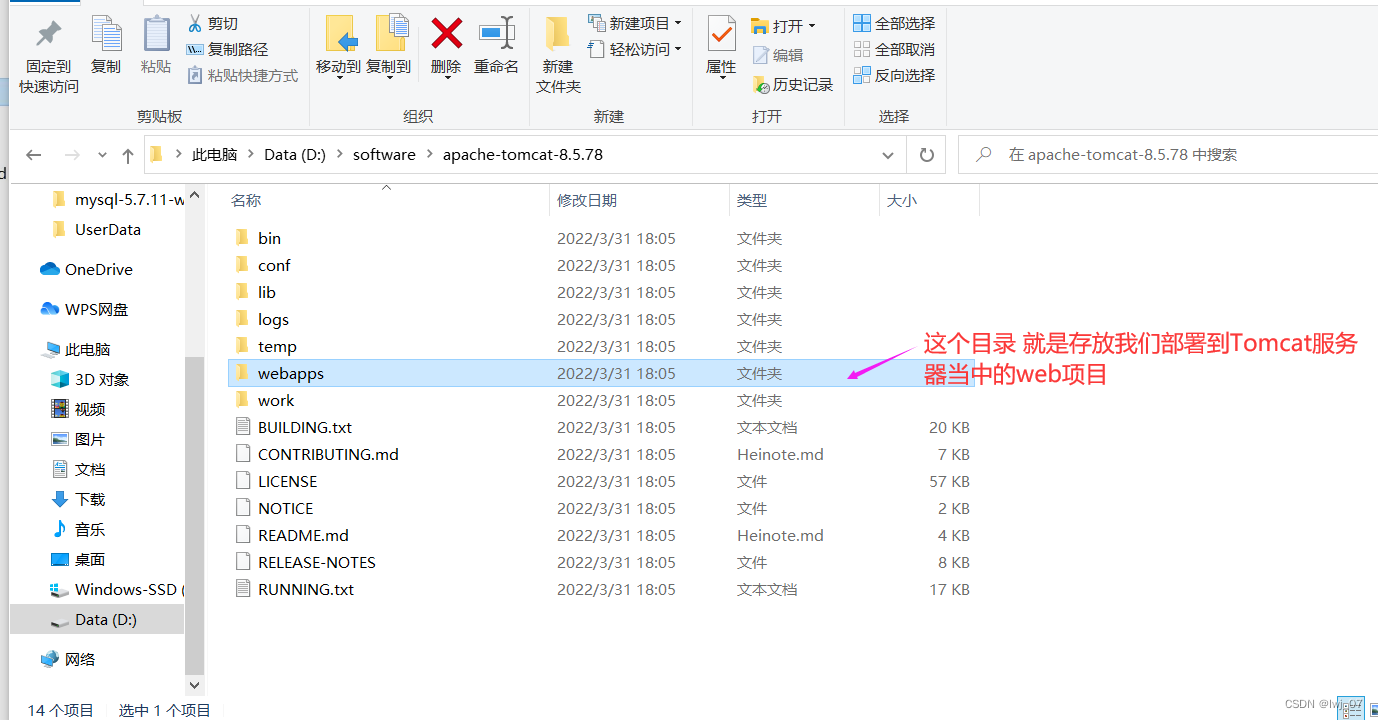
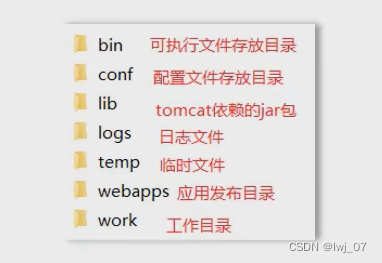
目录介绍:?

?
?
?卸载服务器:
因为是绿色软件直接把文件夹删除即可卸载成功~
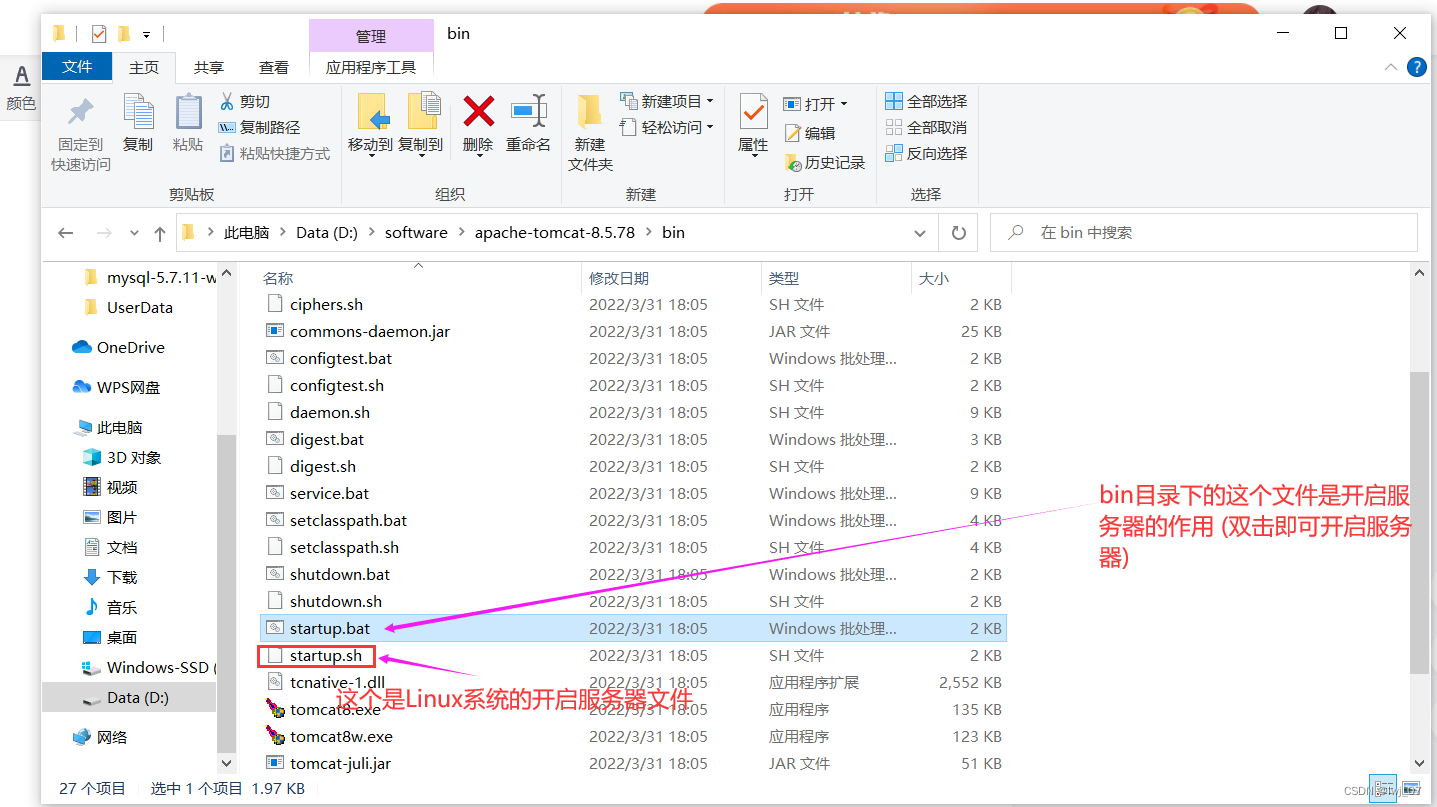
启动服务器:
就双击刚才bin目录里面的那个启动服务器文件即可~
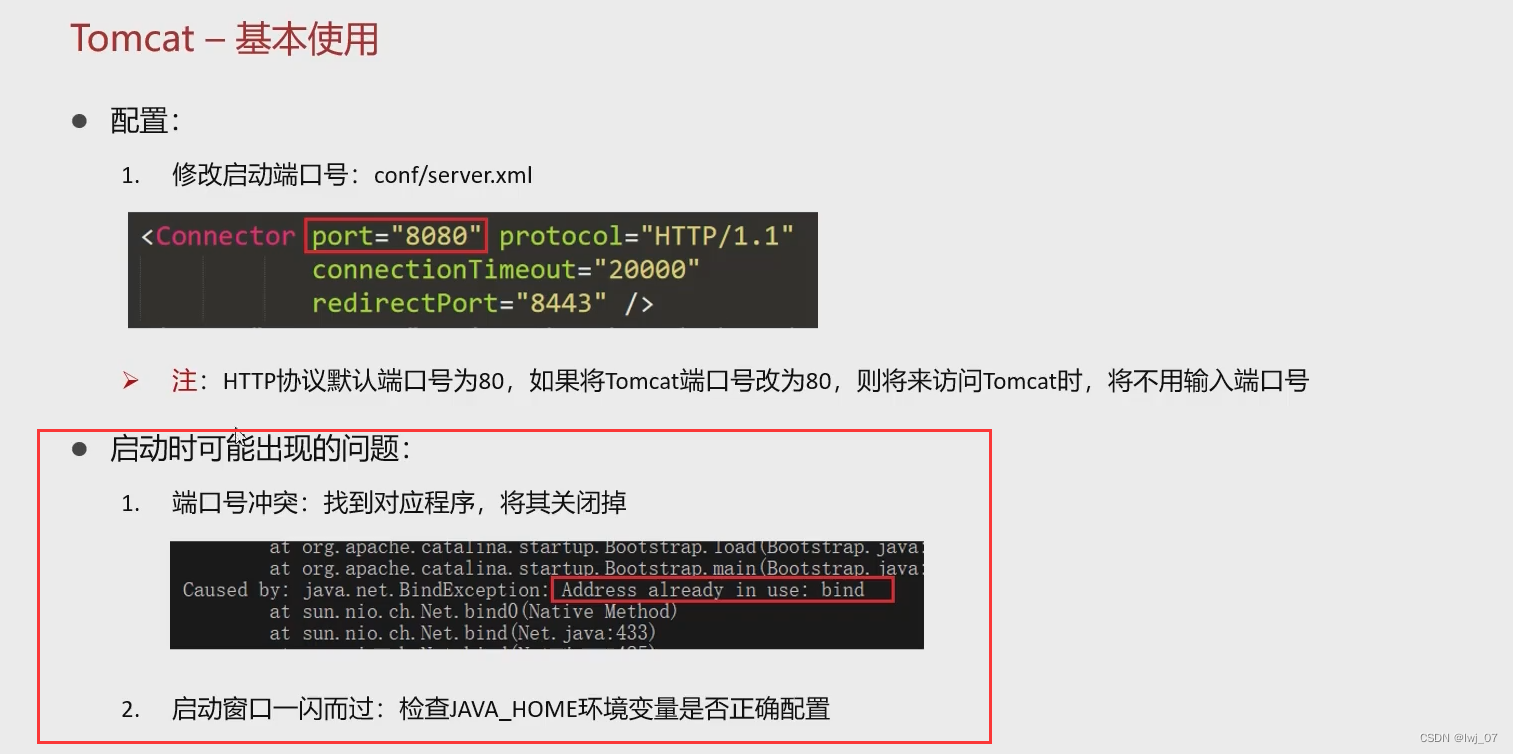
* 启动时有可能 问题1: 这里有时候启动会闪退那么就需要我们配置一下环境变量 配置如下:
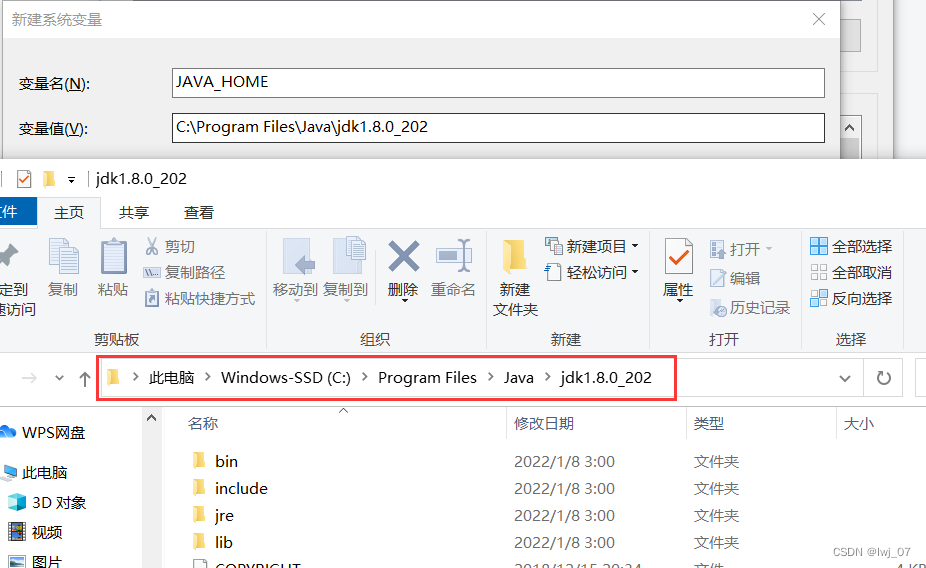
1、新建系统变量:变量名为JAVA_HOME
2、变量值为jdk的安装路径,到bin上一级

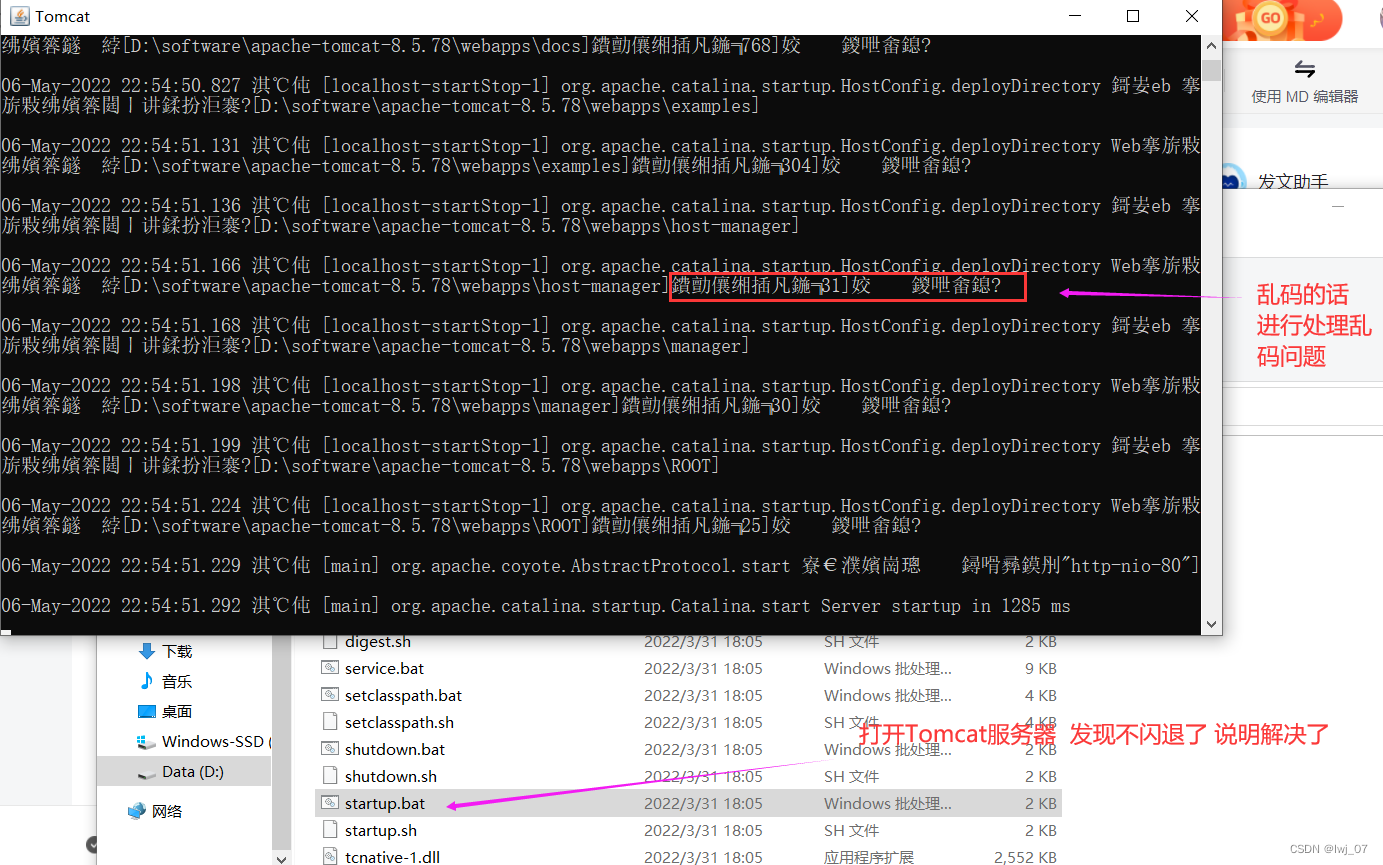
*? 测试是否解决:

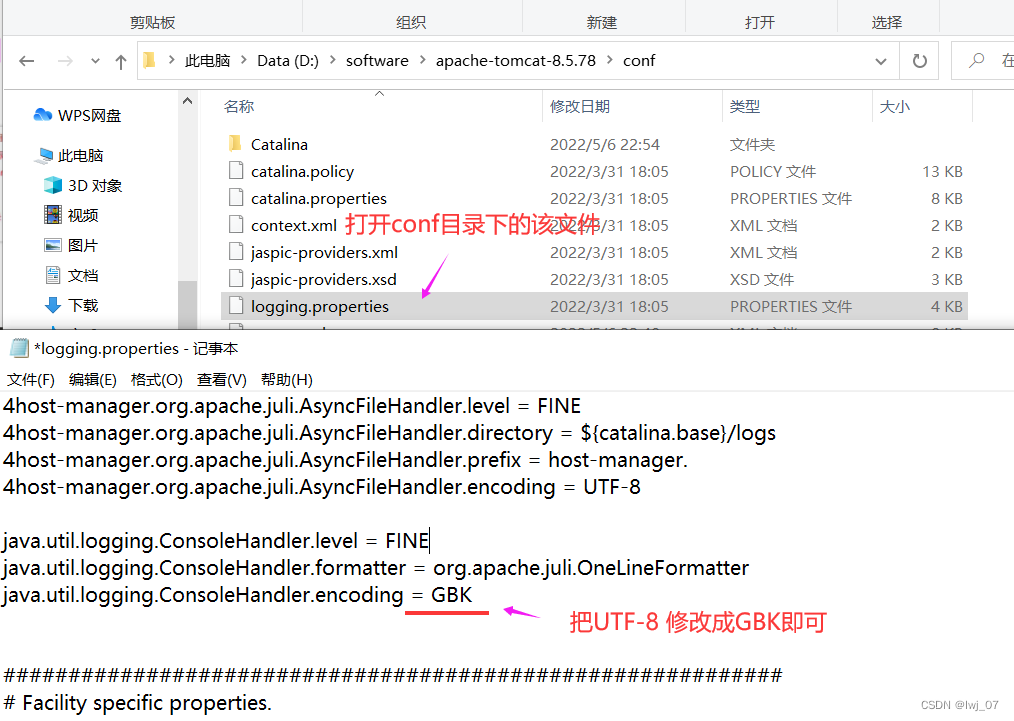
?* 解决乱码问题:

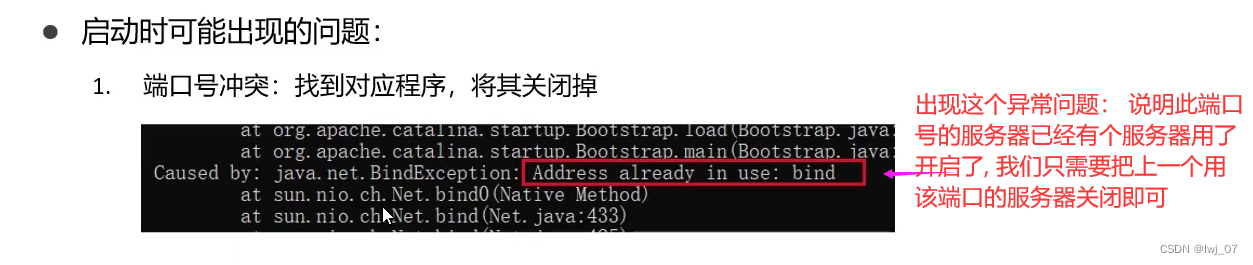
?* 启动时有可能 问题2:

?关闭服务器:
三种方式 上面的图片当中有介绍~? ? ? ? 尽量使用在窗口当中按 Crrl+C :正常关闭
二、配置和部署项目:
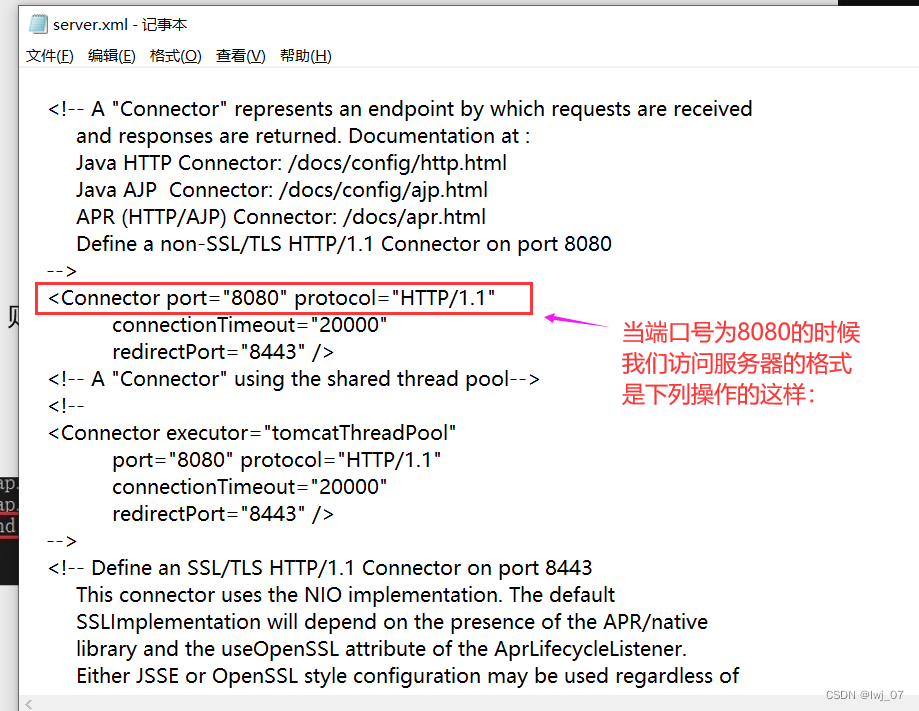
配置:

?当端口号为8080的时候:
?当端口号为8080的时候服务器开启后访问该服务器中部署的项目(自带的项目)的方式如下:?

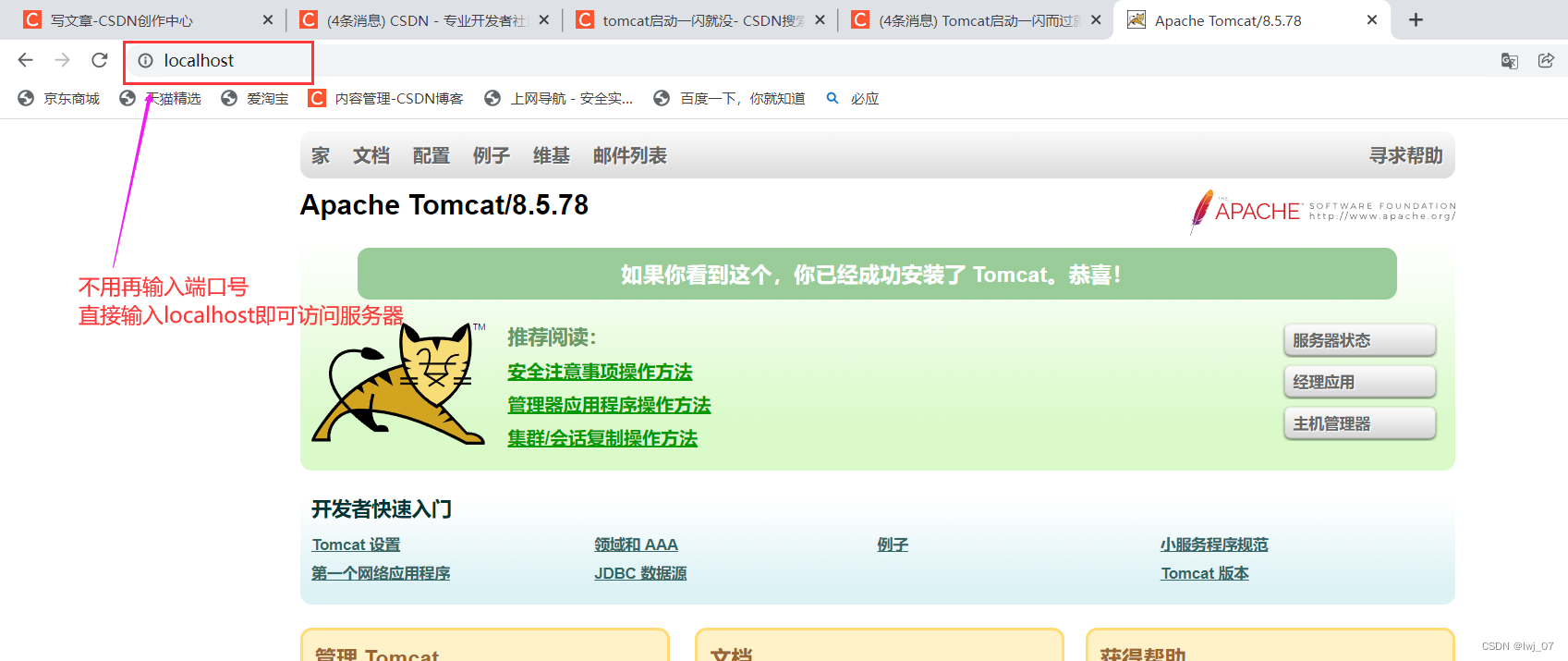
?当我们把端口号修改为80的时候(这里要注意:修改端口号要符合端口规则:0~655355之间)
修改为80后服务器开启后访问该服务器中部署的项目(自带的项目)的方式如下:?

?注意:上面的访问服务器的时候 服务器必须是开启的状态~~~~
部署:
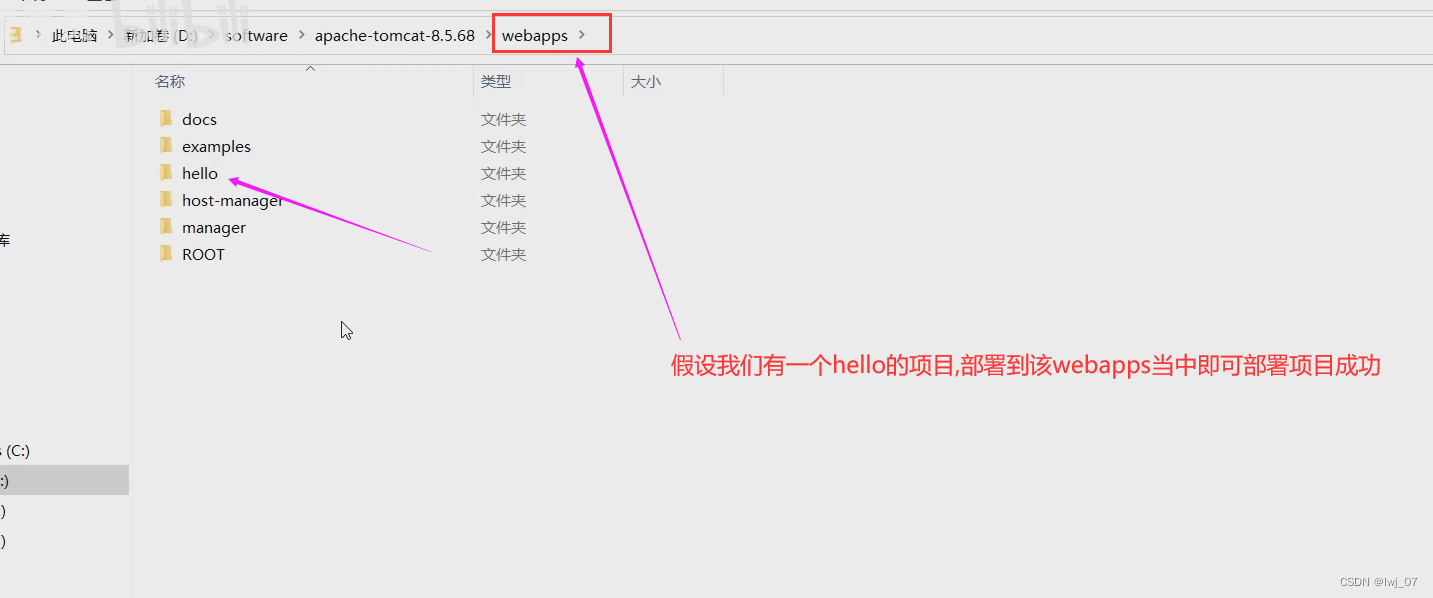
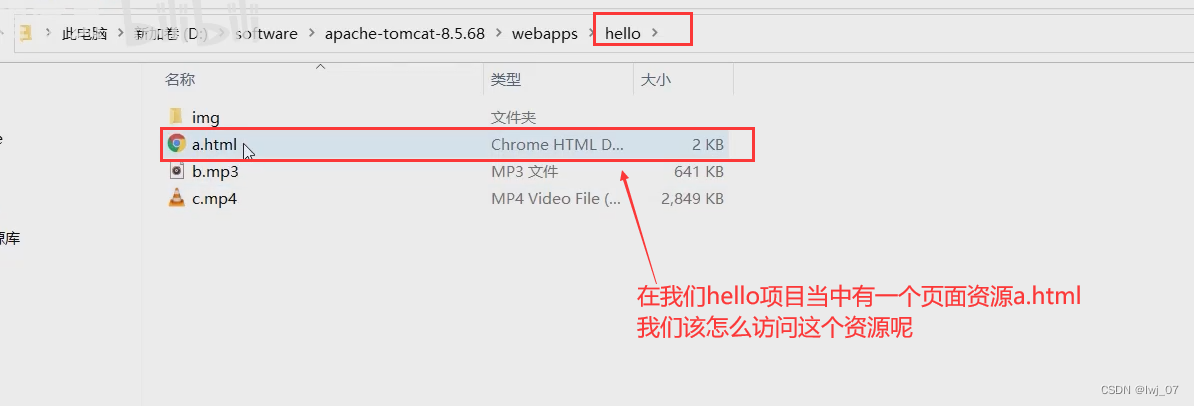
向服务器当中部署我们想要存放的项目

?
?
?
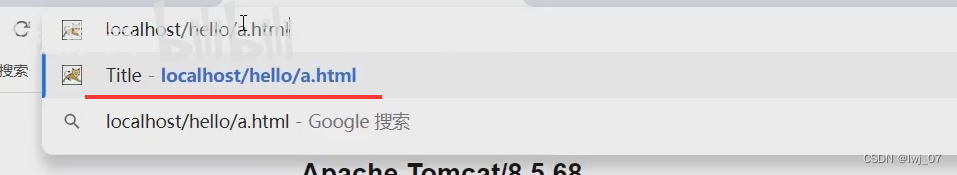
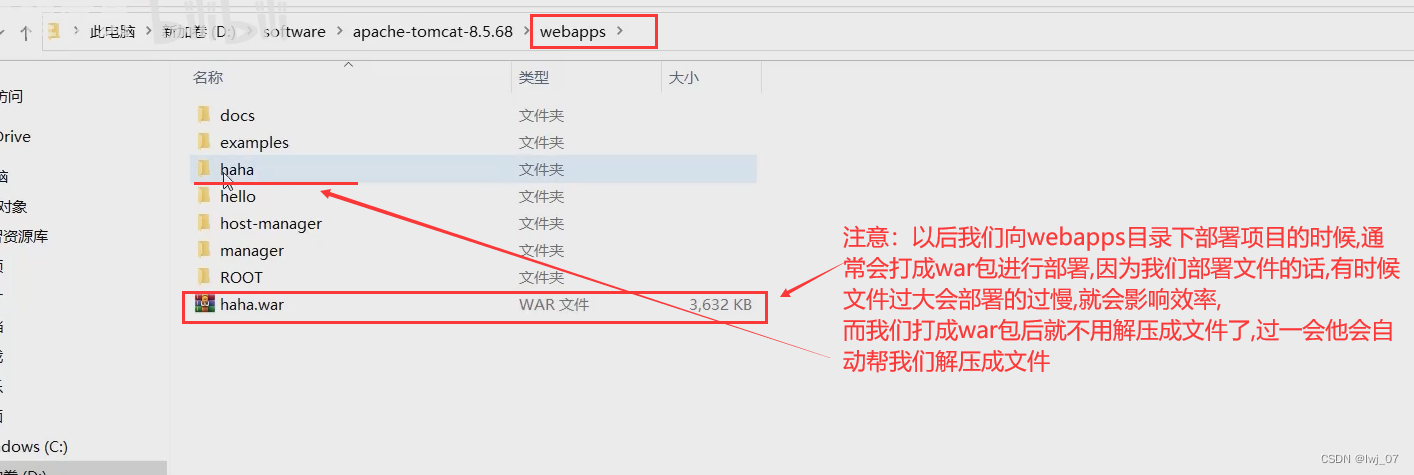
?我们发现访问我们的项目成功了:
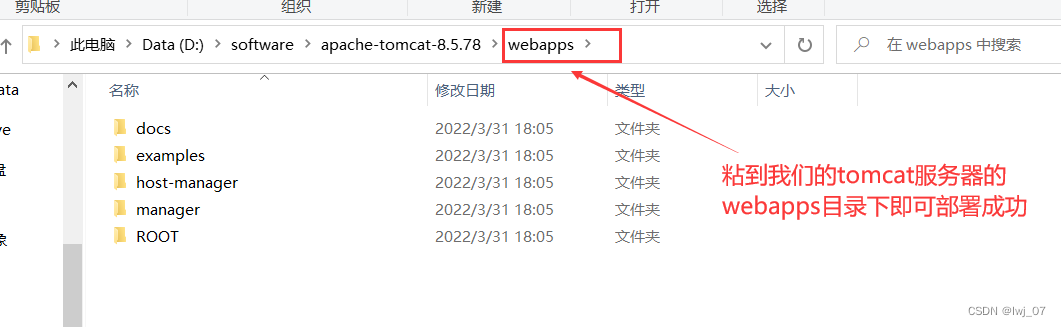
(这就是我们把项目部署到webapps目录下, 然后我们直接访问我们的项目即可)

?注意:部署项目的时候 通常打成war包的形式
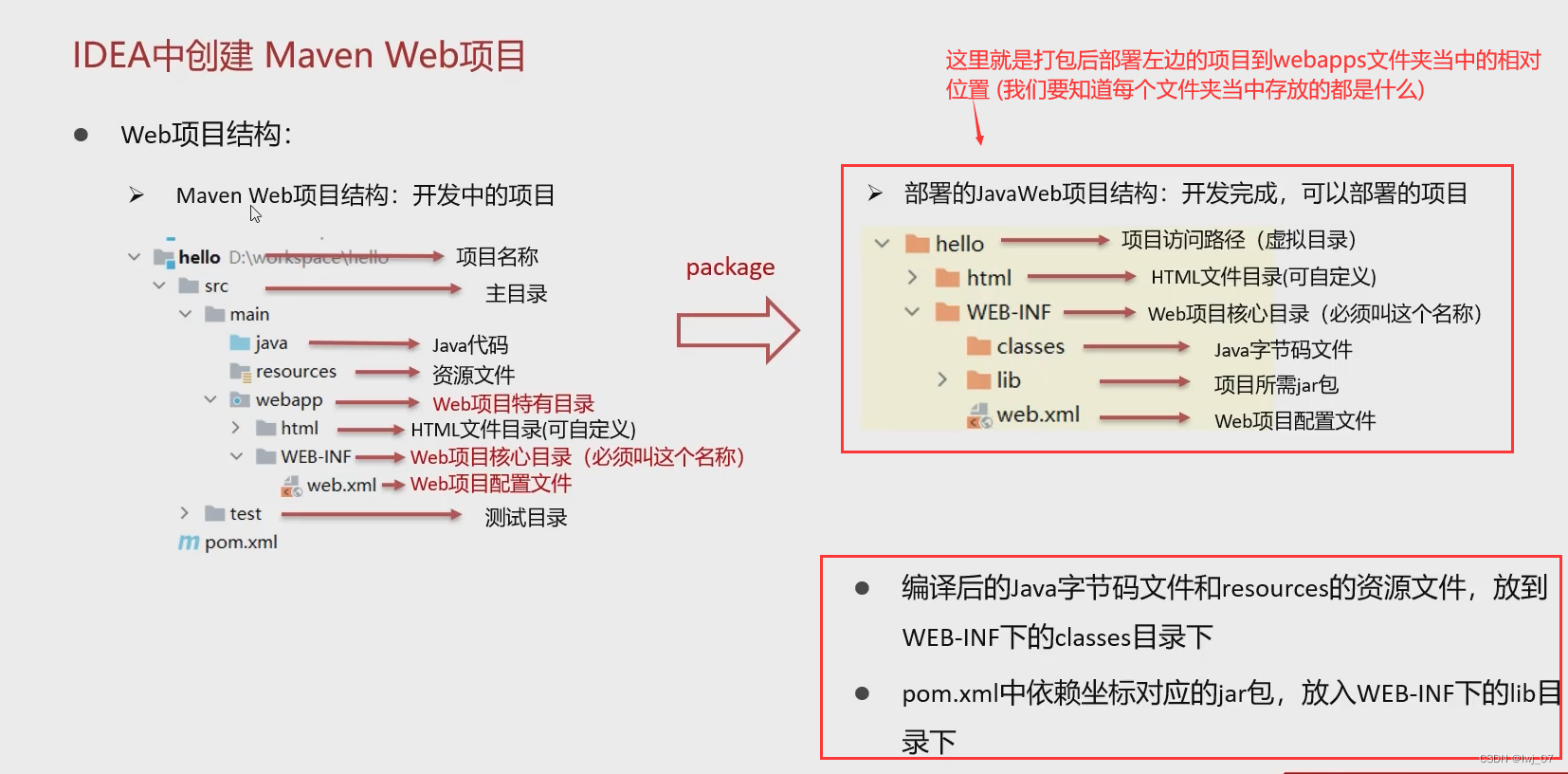
三、idea中创建Maven Web项目

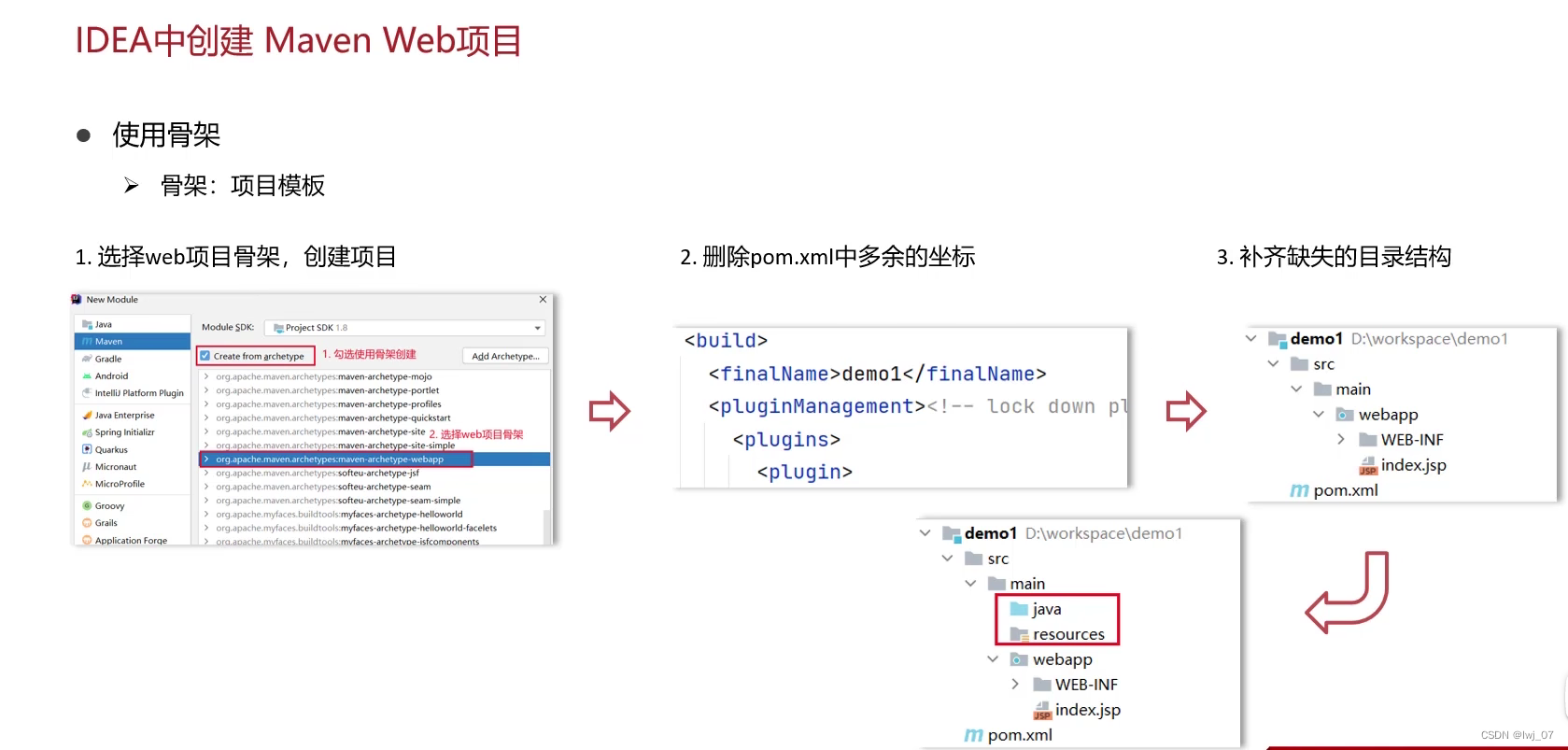
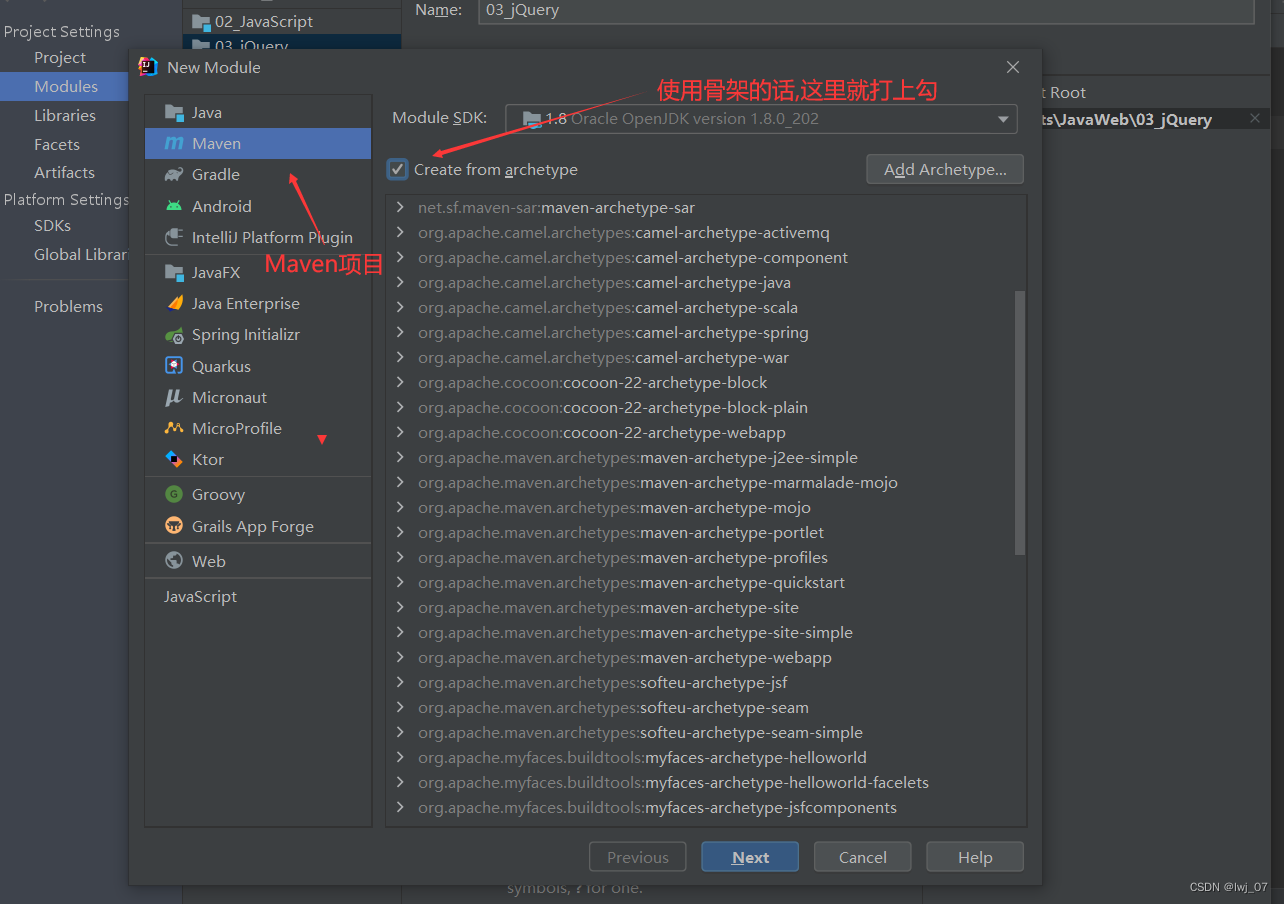
?创建Maven Web项目方法1:使用骨架方式

?过程演示如下:
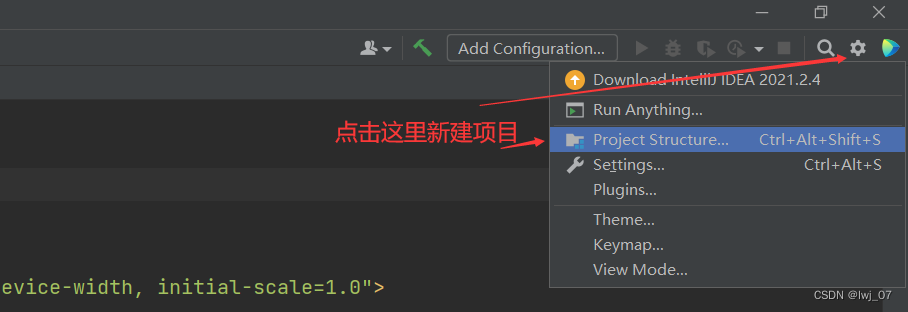
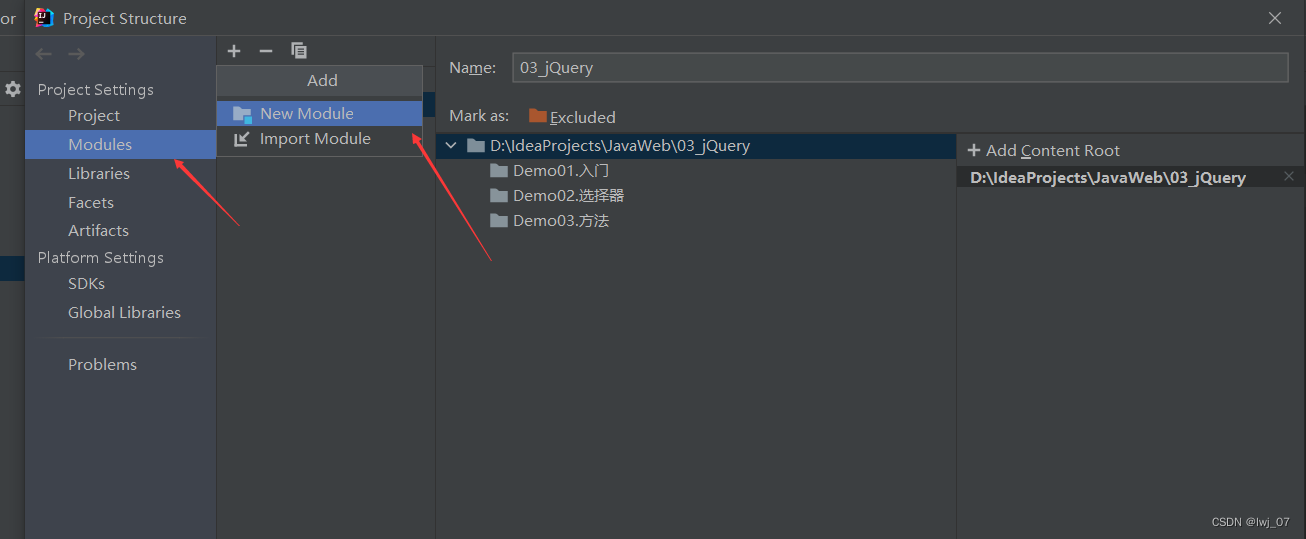
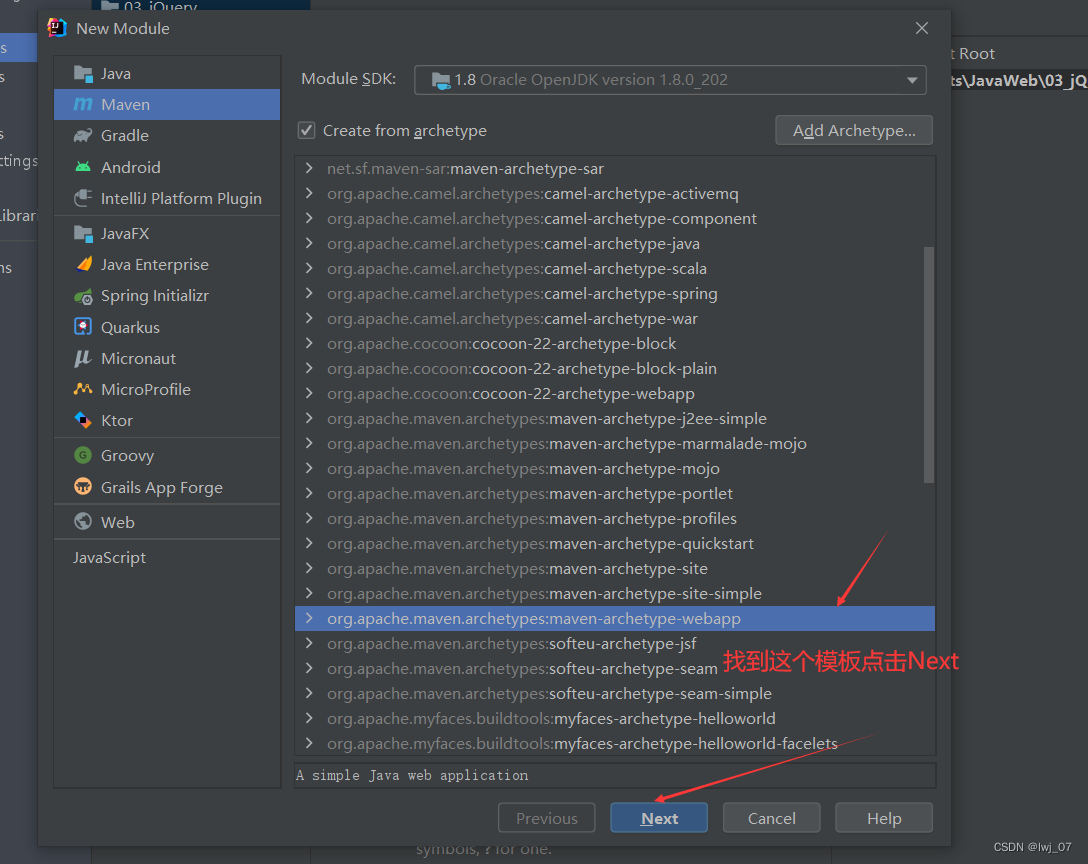
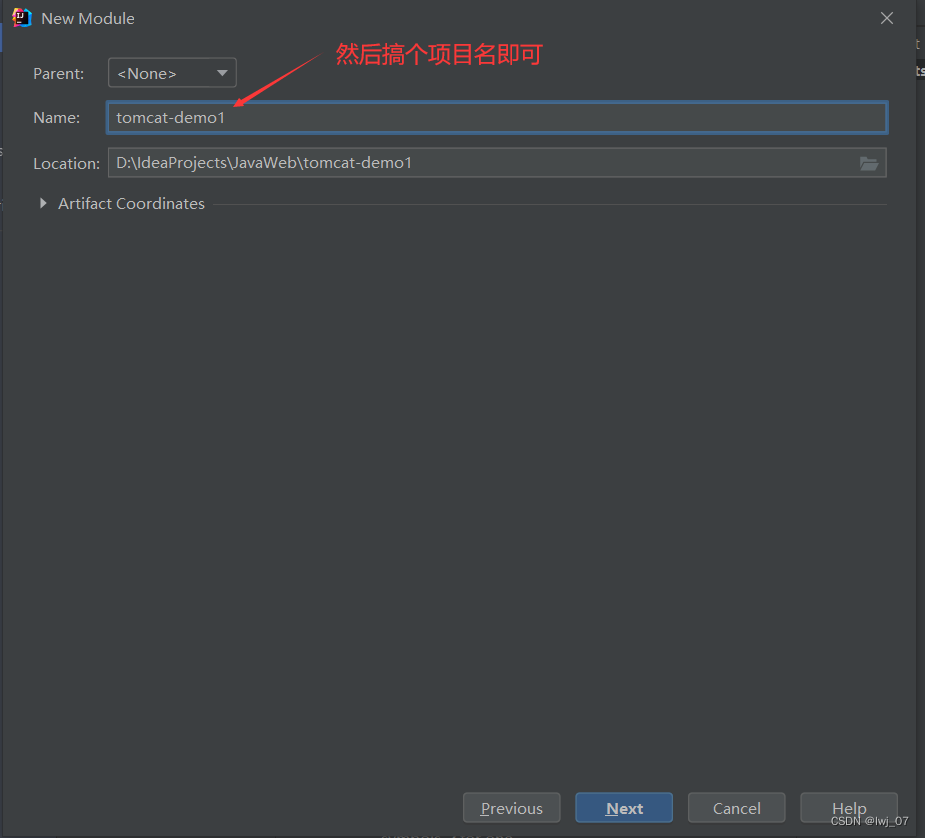
1、选择web项目骨架,创建项目:

?
?注意1:这里的创建是以模块的形式创建的,我们还可以点击左上角的File 然后new? Project 以工程的形式创建
注意2:我们没创建一次工程或者模块,只要我们是以Maven创建的项目,那么我们就需要点击setting把我们的仓库地址和阿里云仓库地址设置一下 (看Maven的笔记)
?
?
?
?
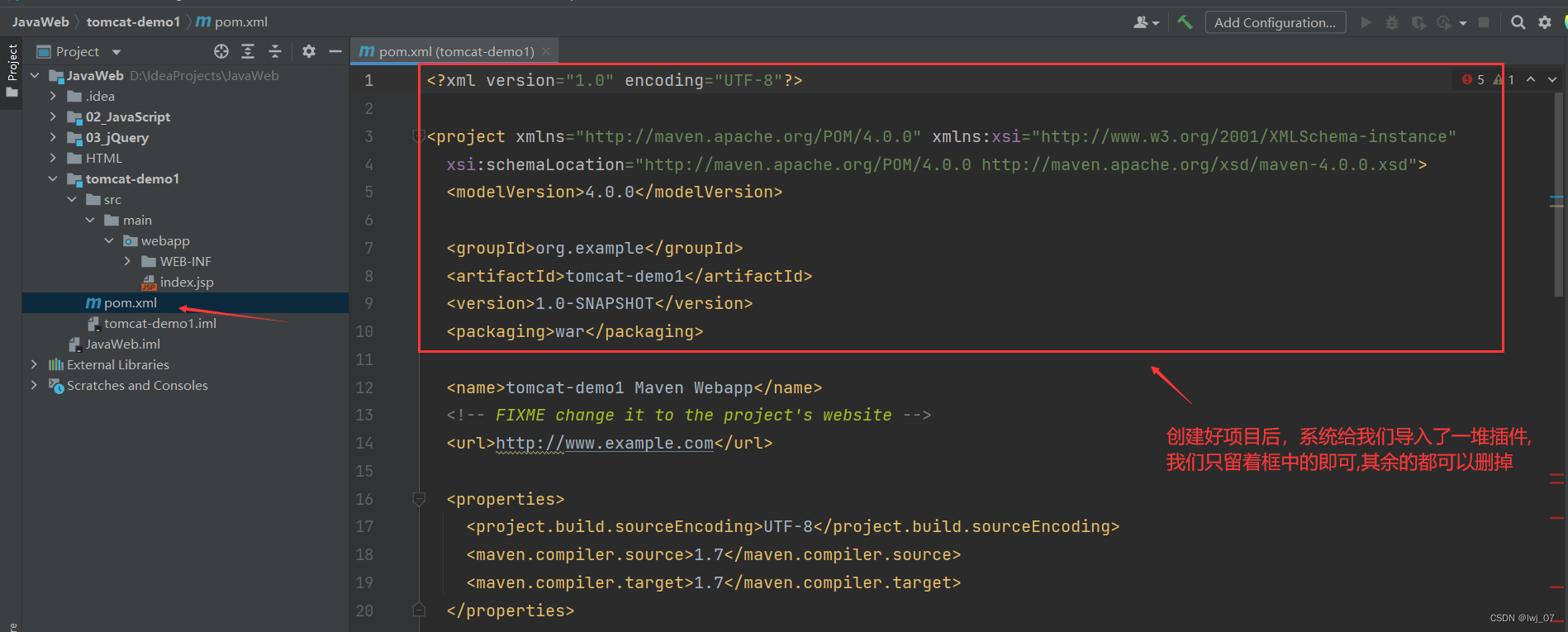
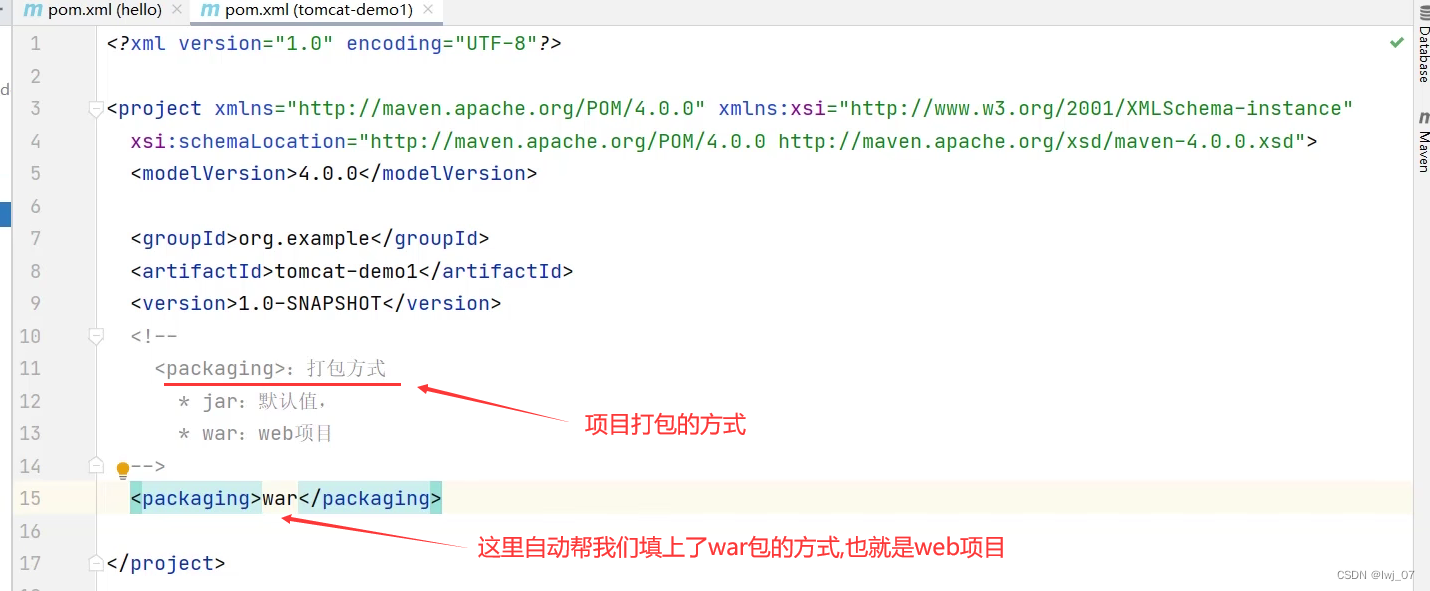
?2、删除pom.xml中多余的坐标:
?
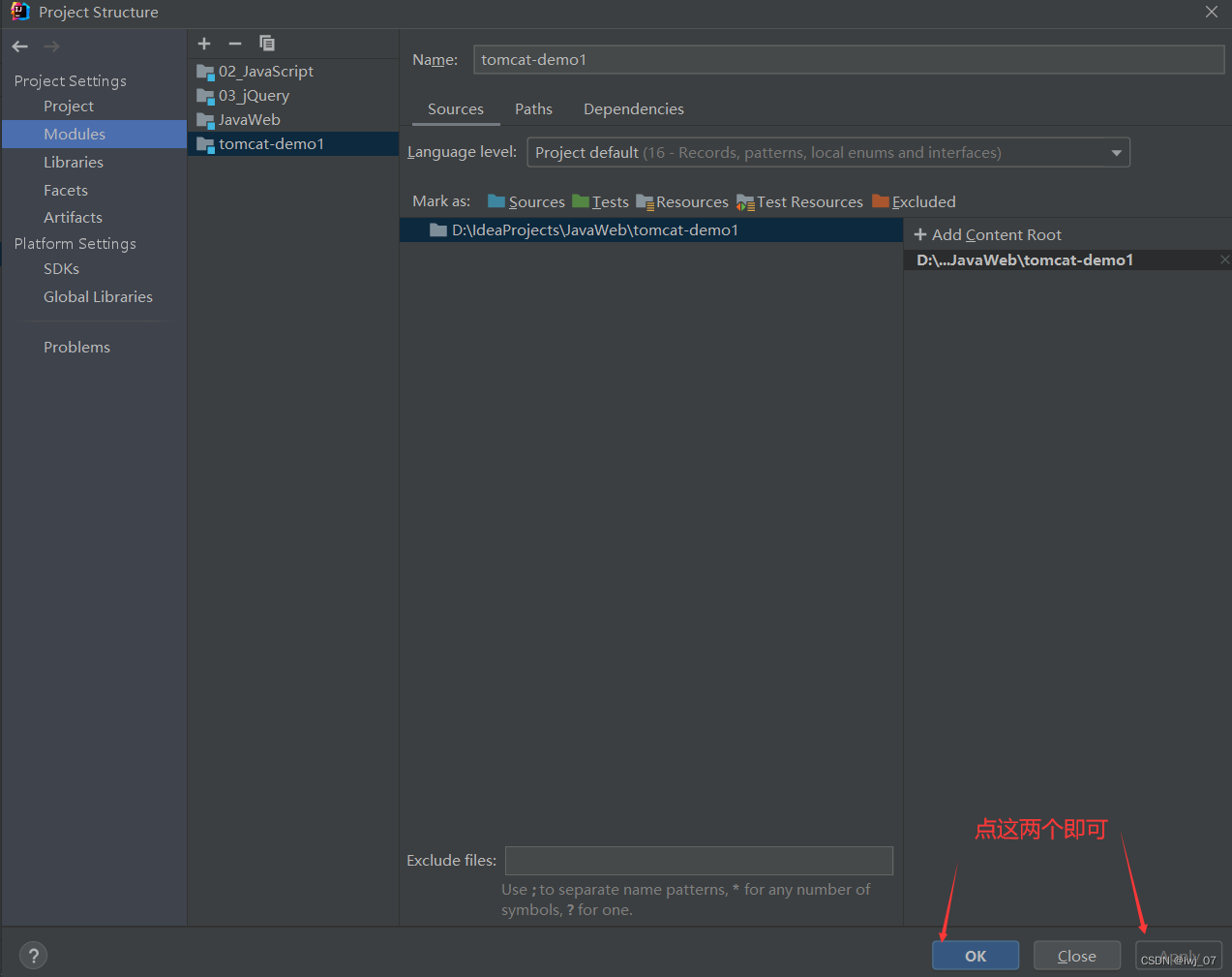
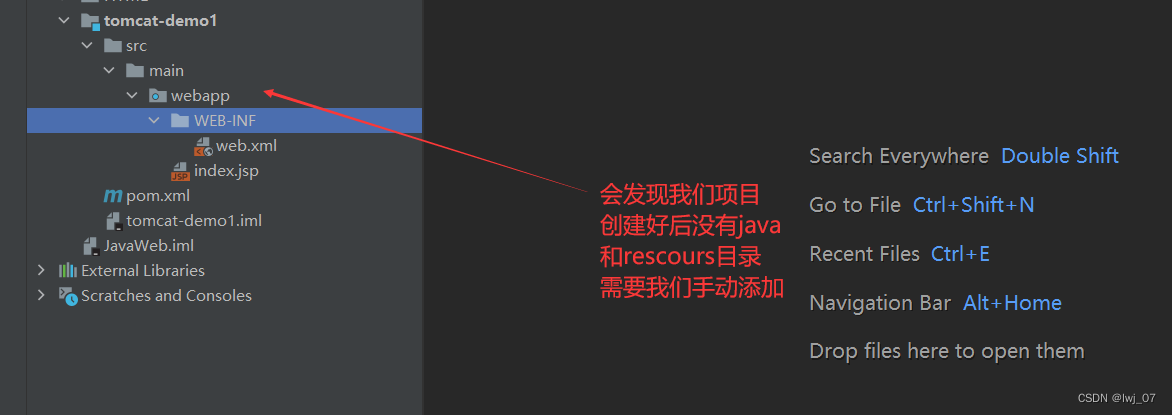
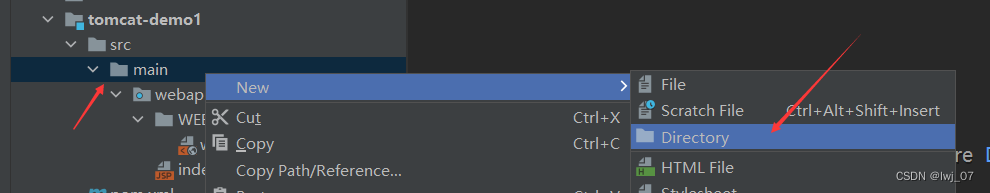
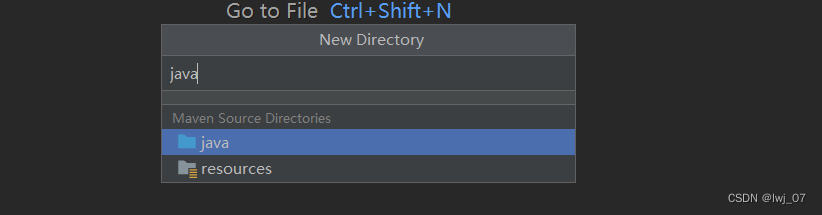
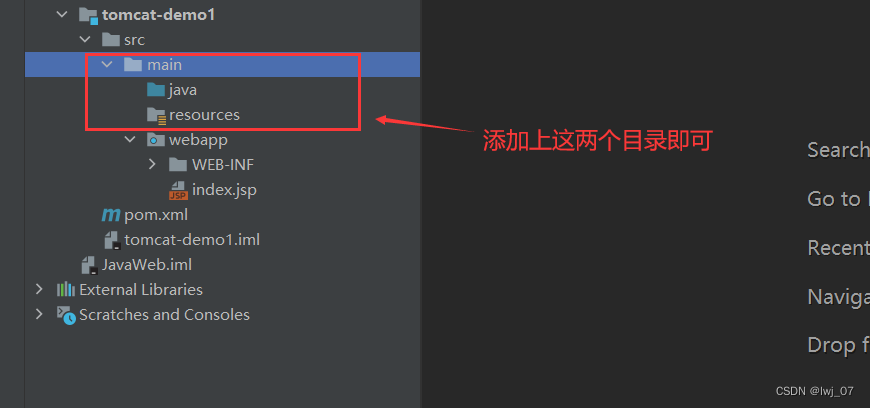
?3、补齐缺失的目录结构:

?
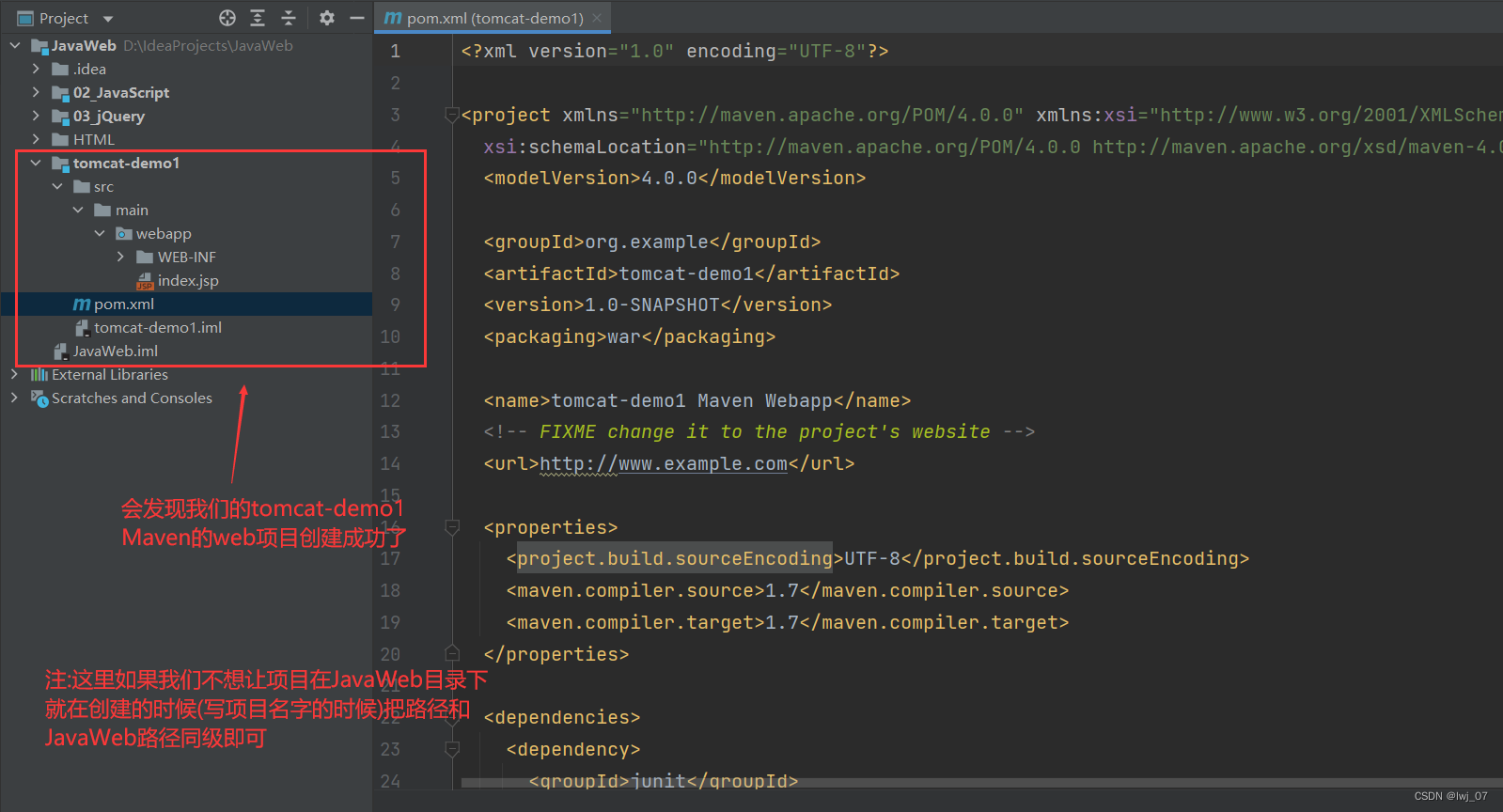
?
?
?那么以上用骨架创建的Maven Web项目也就创建好了~
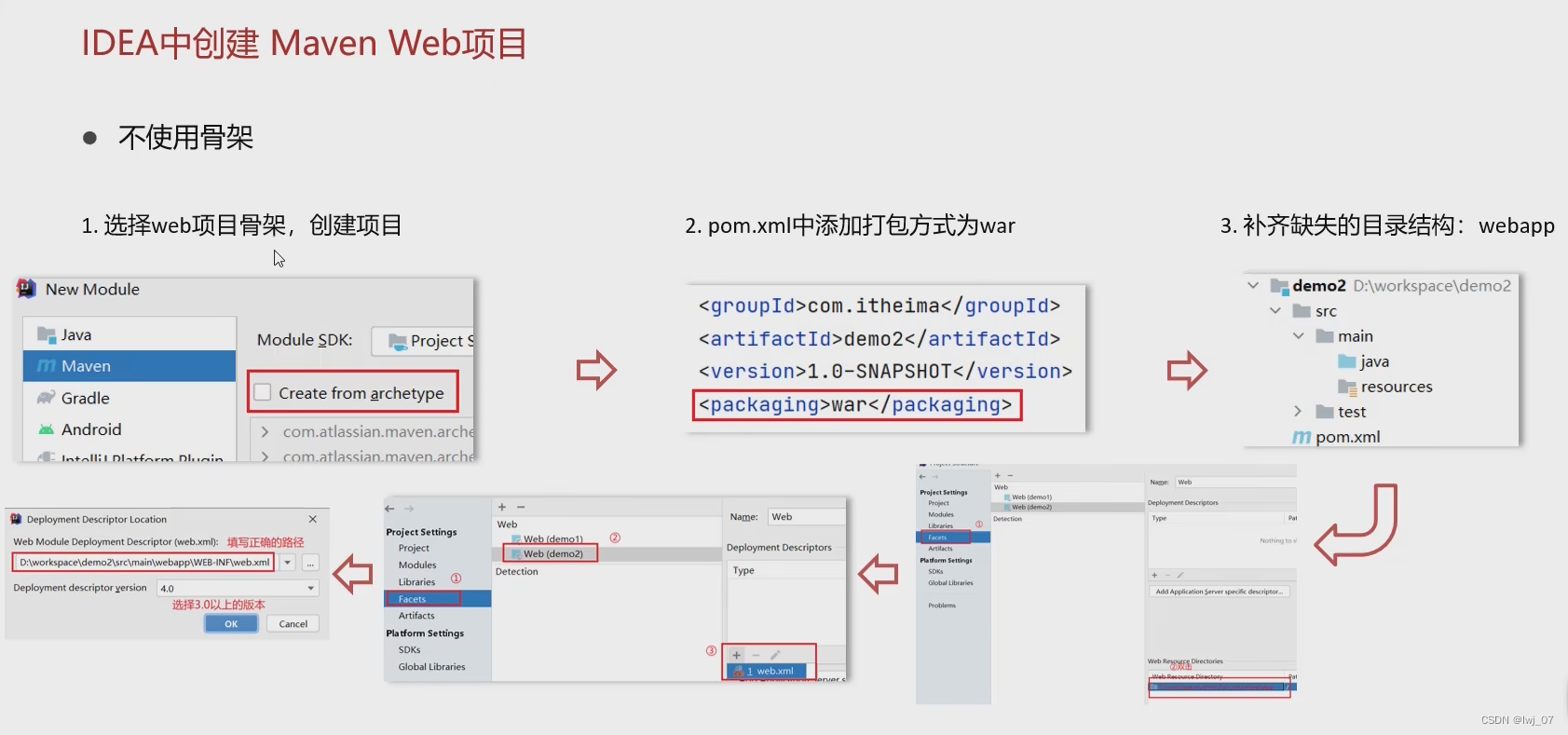
?创建Maven Web项目方法2:不使用骨架方式? ( 还是使用骨架创建把~ 当使用骨架下载系统会帮我们下载一些pom.xml插件 当过多下载过慢的时候 再使用不带骨架的方式)

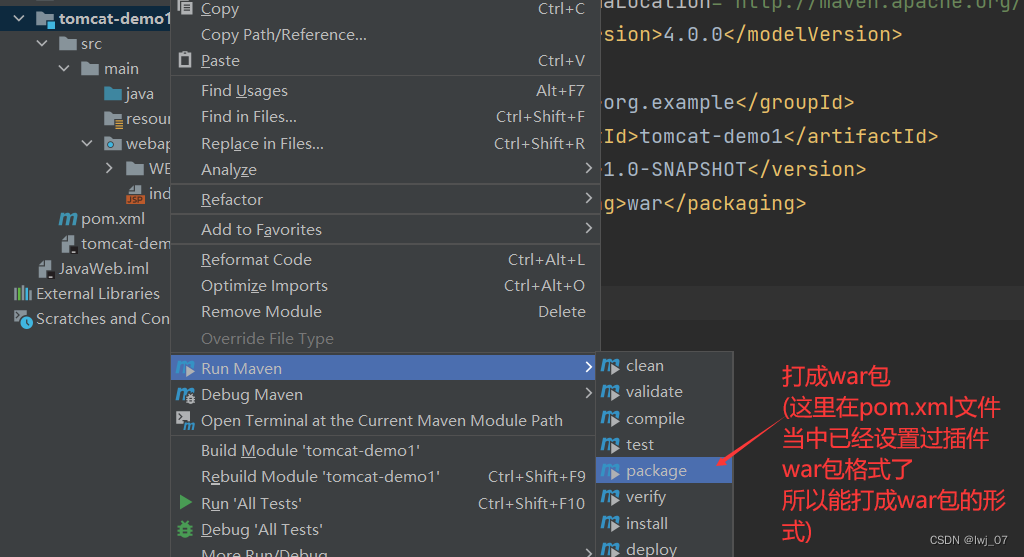
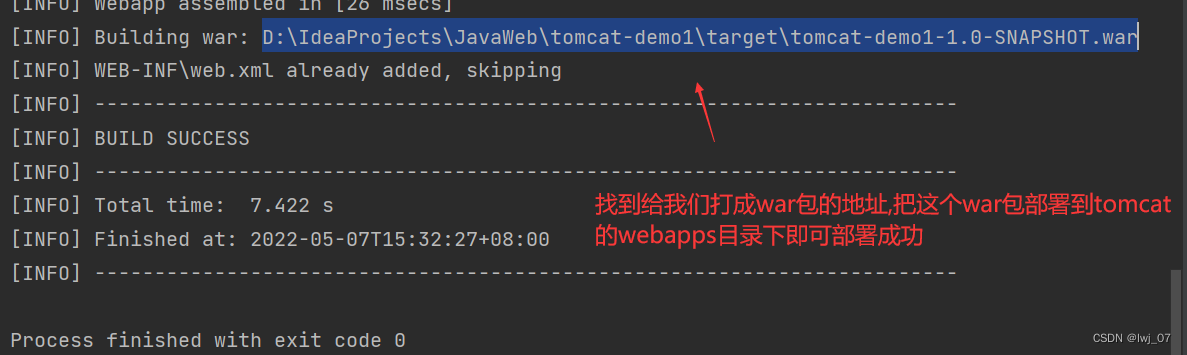
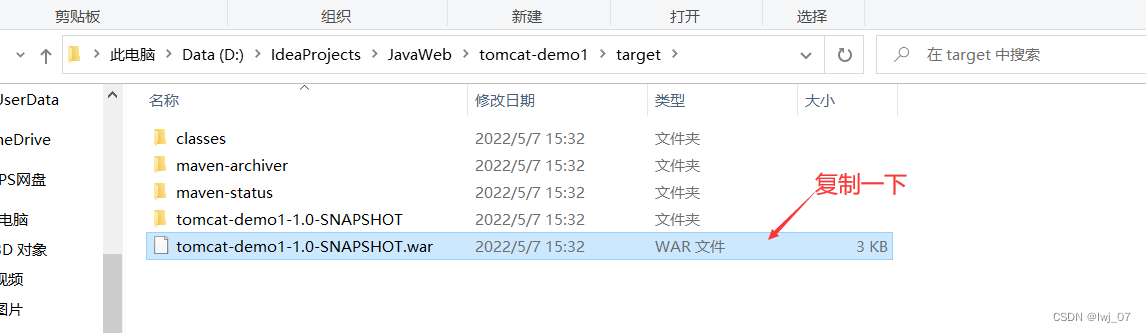
我们项目创建好后,上面已经说过了如果我们想要把我们这个项目部署到tomcat服务器当中是不是就需要把我们这个项目打包成war包,然后找到war包的位置把war包放到tomcat的webapps目录下就部署成功了~
? 演示如下:

?
?

?会发现以上的部署过程是不是还要找到把项目打成的war包然后复制放到tomcat服务器的webapps目录下才算部署成功,是不是有一点麻烦
因此解决上面部署的麻烦我们有两种解决办法:
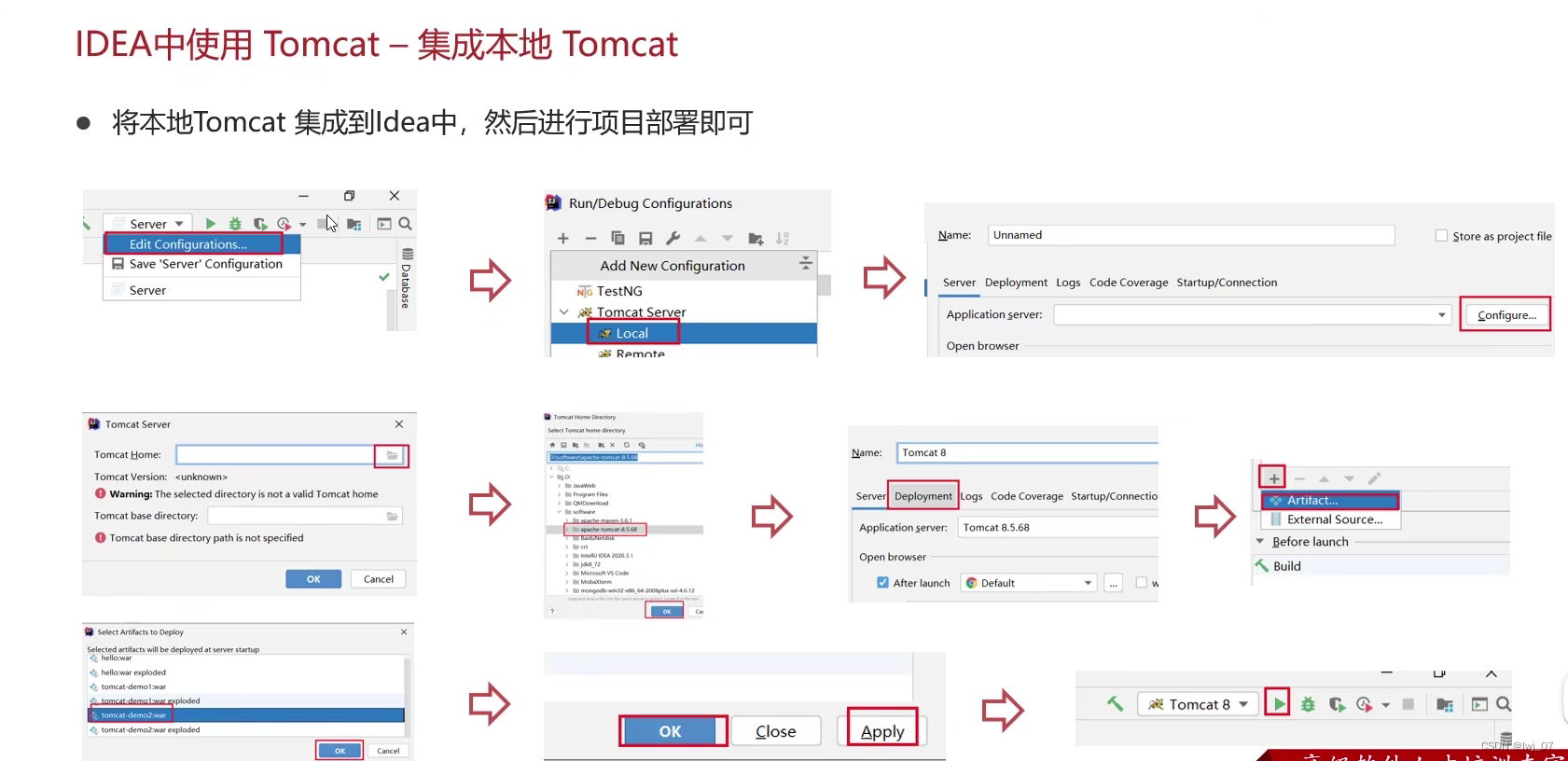
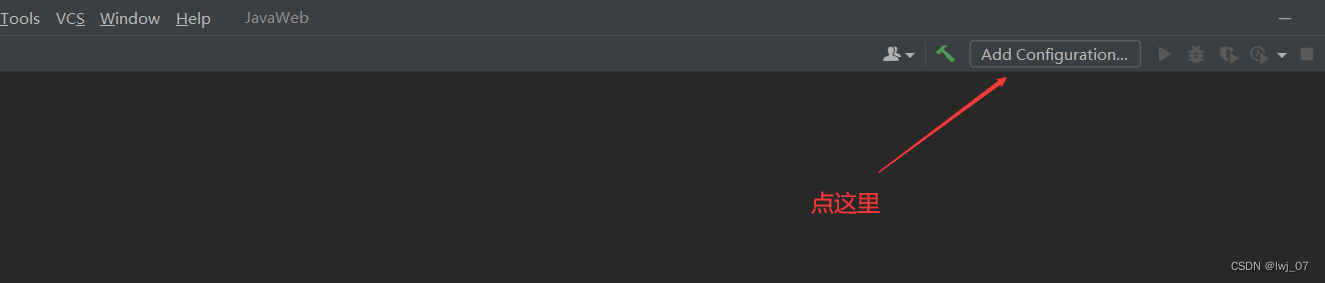
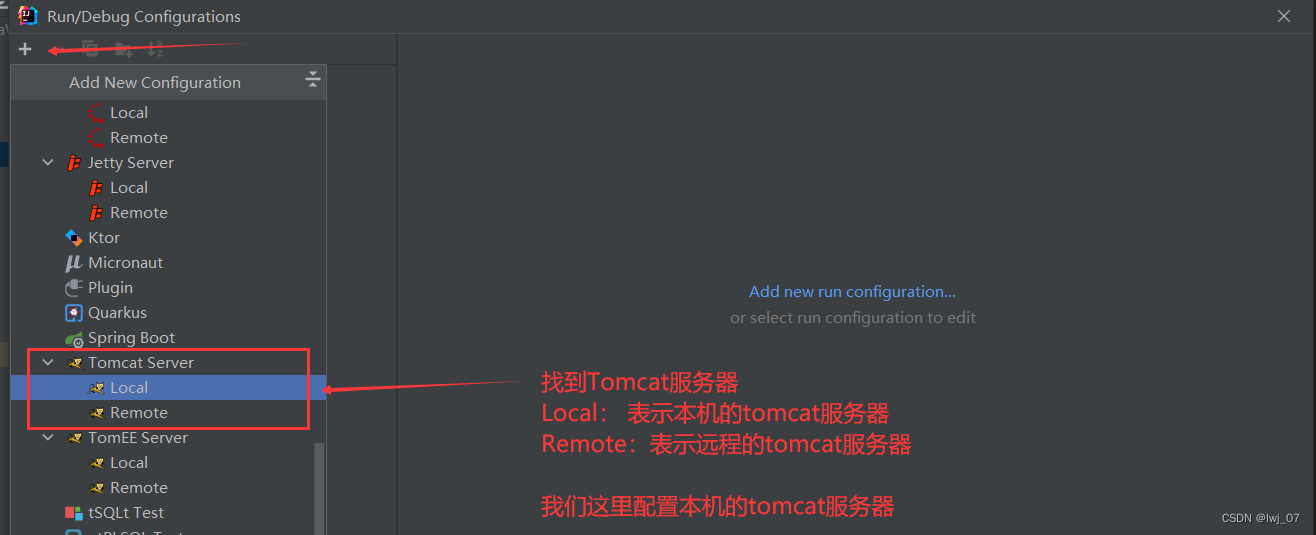
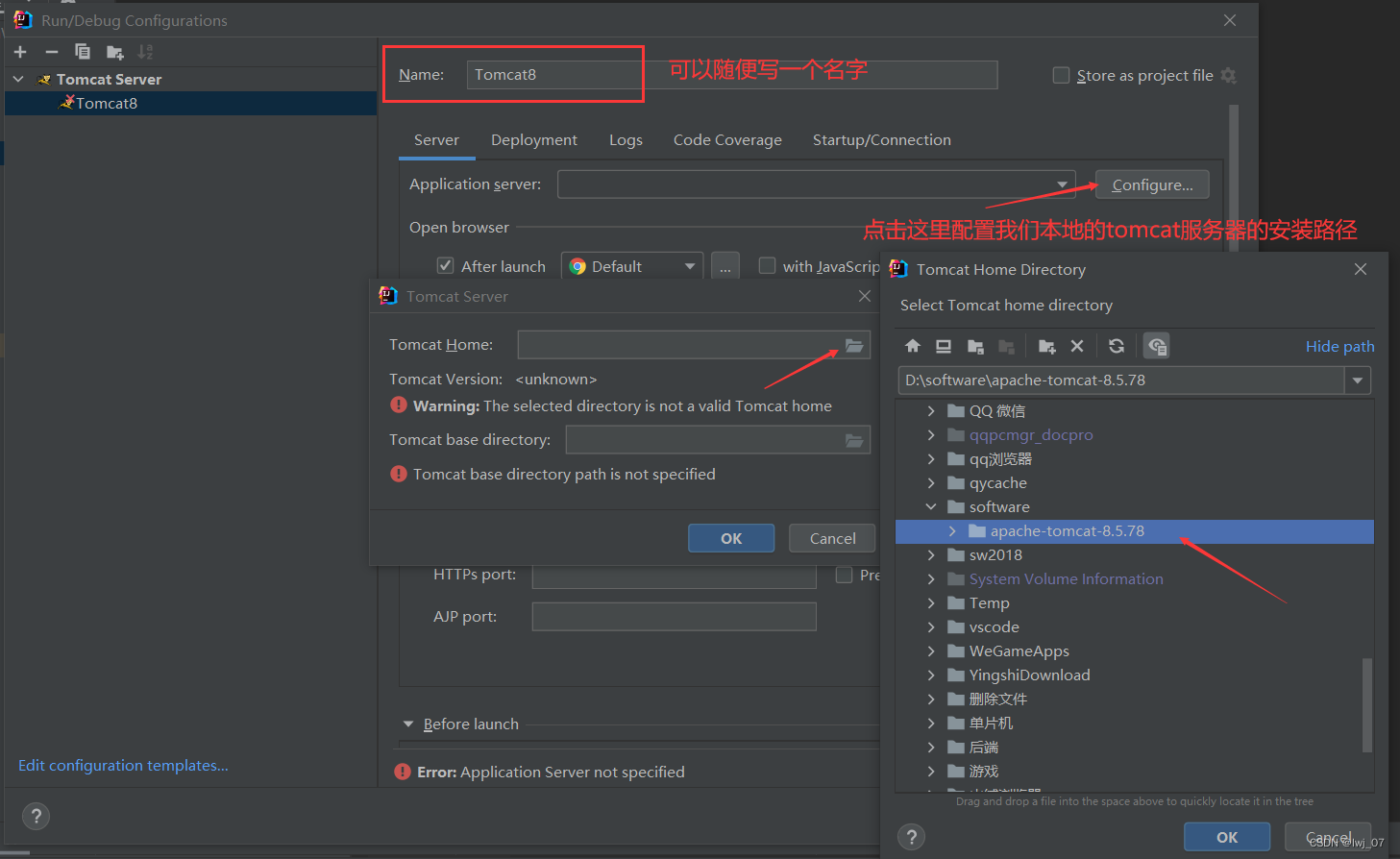
第一种:集成本地Tomcat

?演示过程如下:

?
?
?到这一步:就说明我们本地的tomcat服务器就集成配置到idea里面了
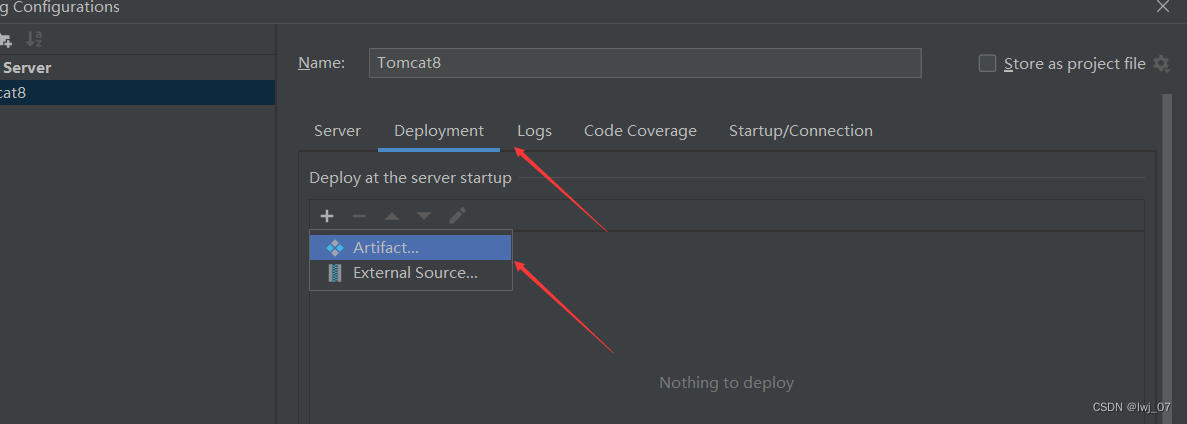
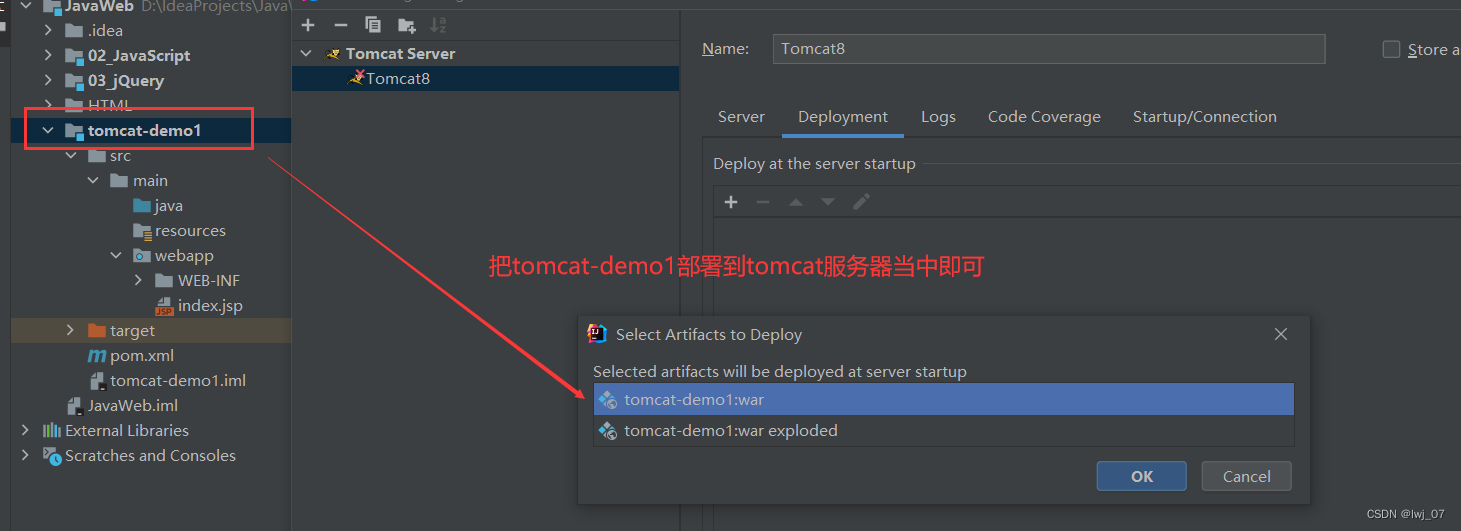
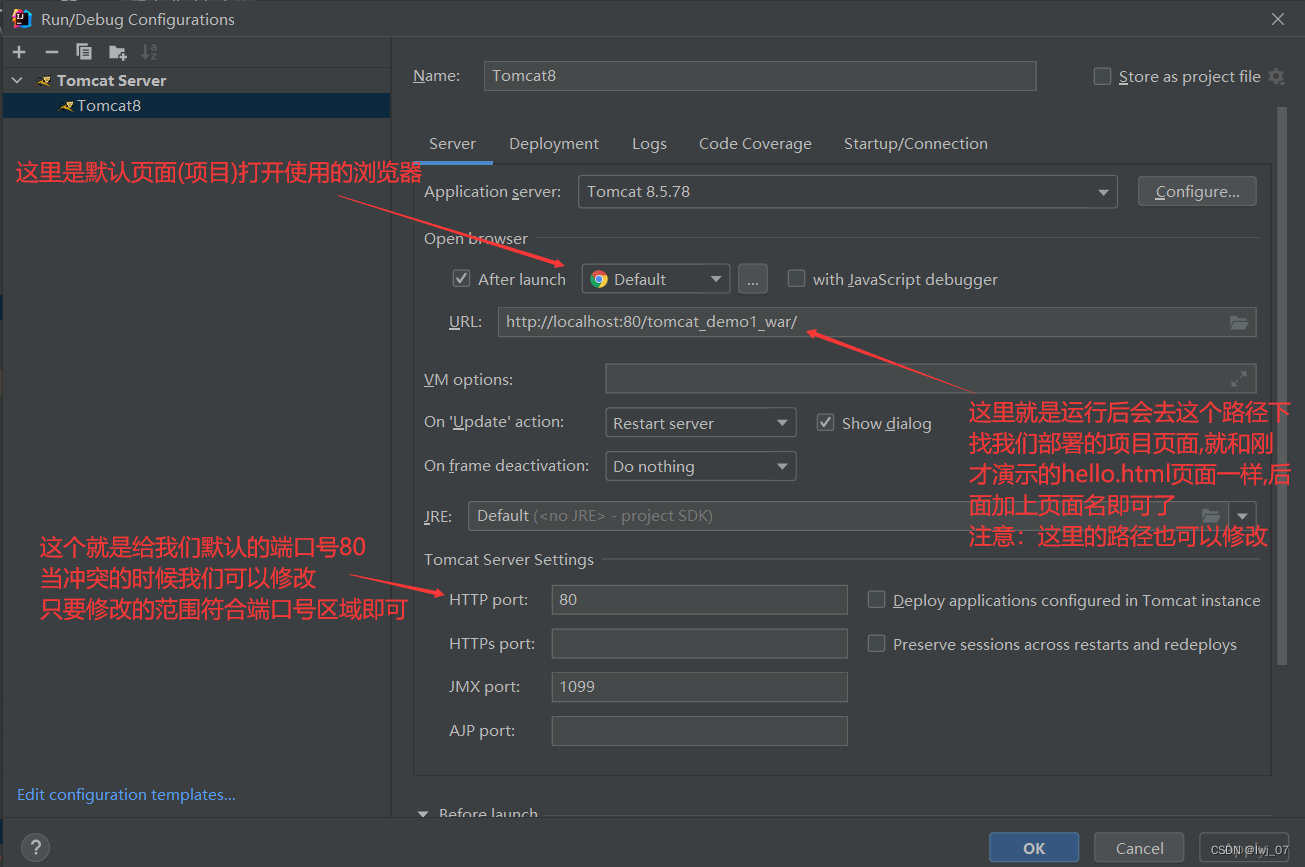
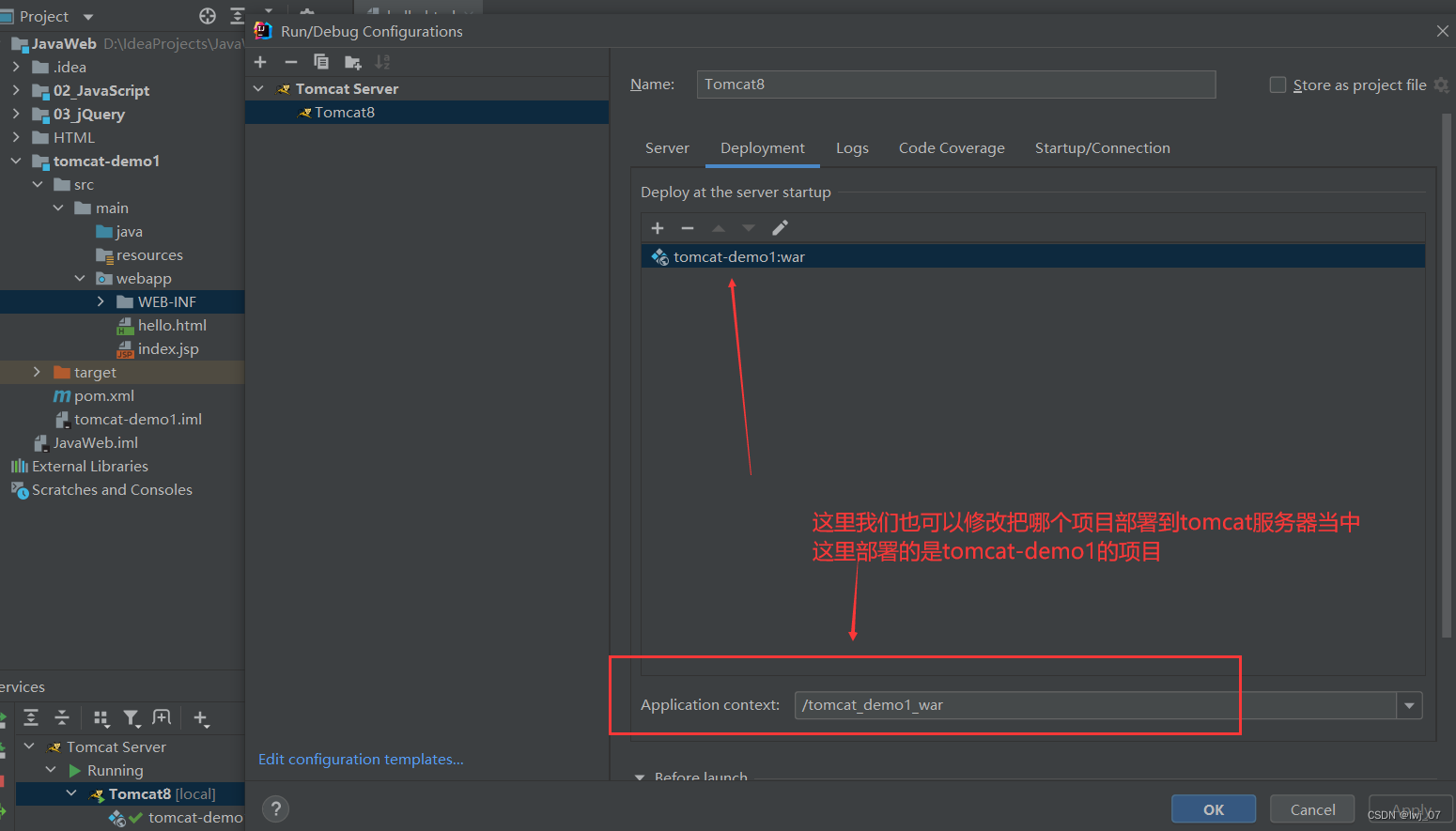
tomcat服务器配置好之后,我们就可以在idea中把项目部署到tomcat服务器当中了(不再进行找war包复制粘贴到tomcat服务器的webapps目录下部署了):
?
?
?然后Apply? OK 即可。
这时我们的项目就在idea当中部署到了tomcat服务器当中了
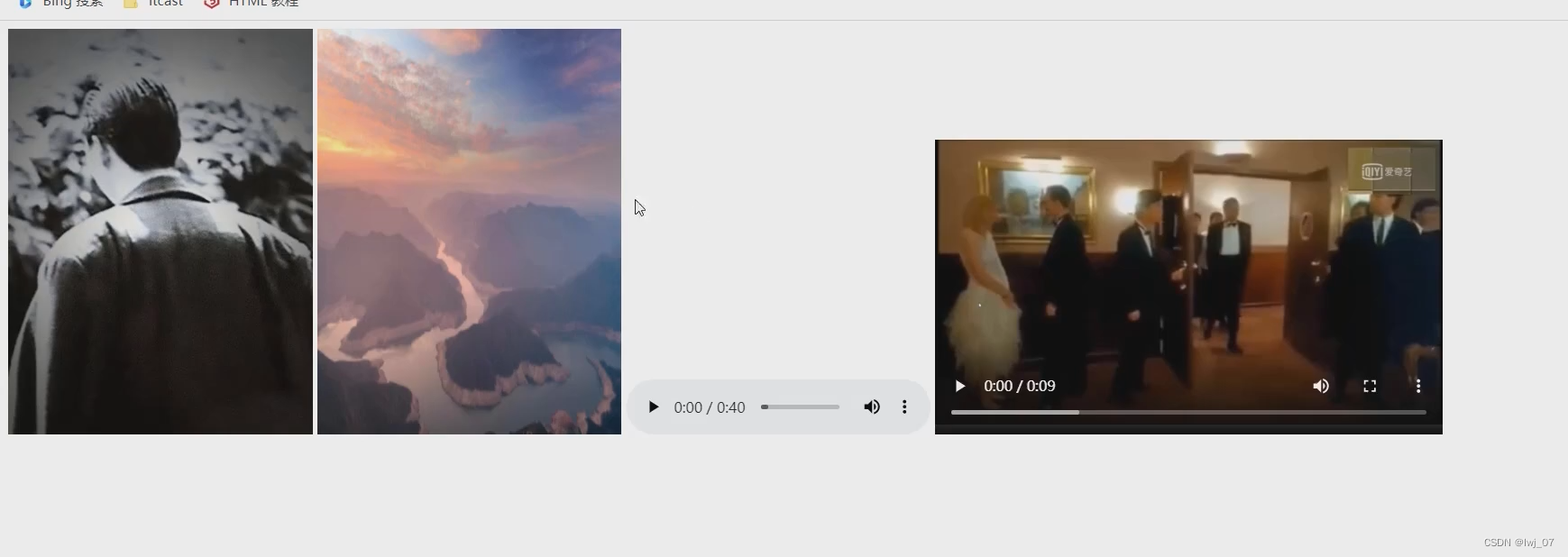
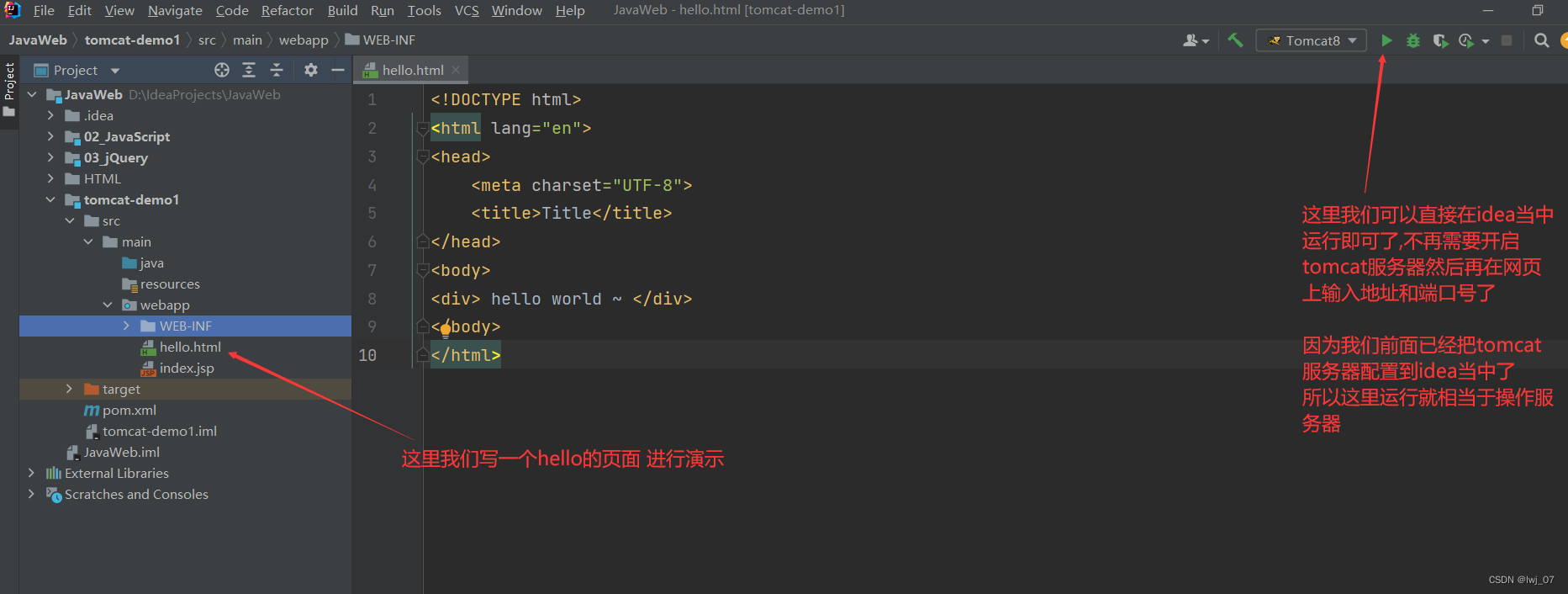
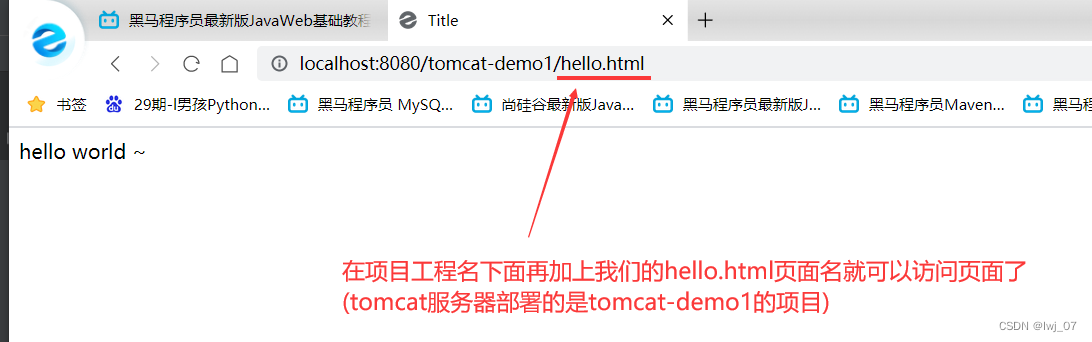
把该项目部署到tomcat服务器当中后,我们假设在该项目中写一个页面进行演示结果:

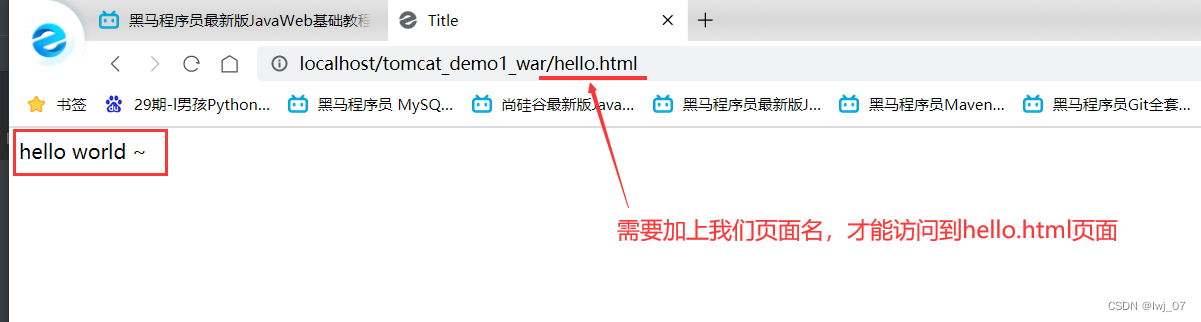
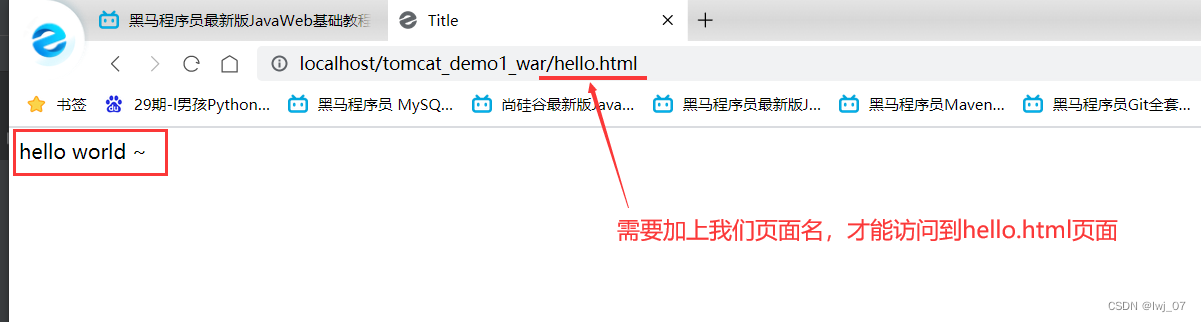
?会发现页面展示成功:

?注意:

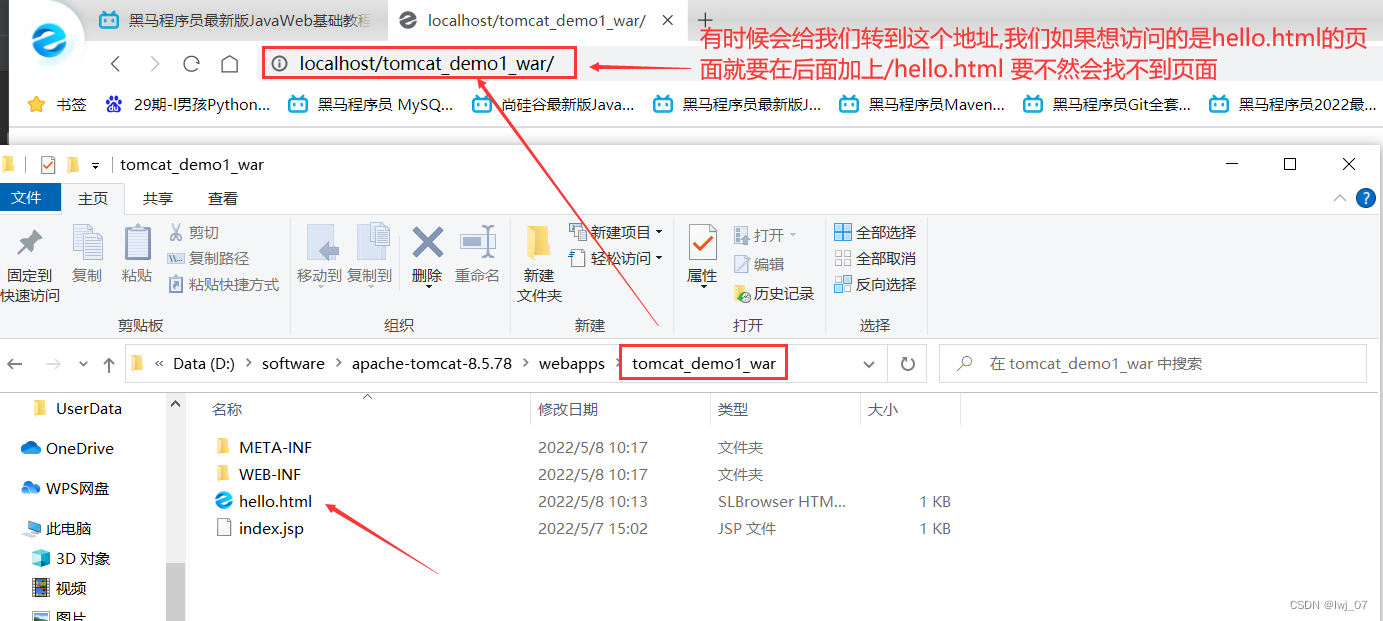
?
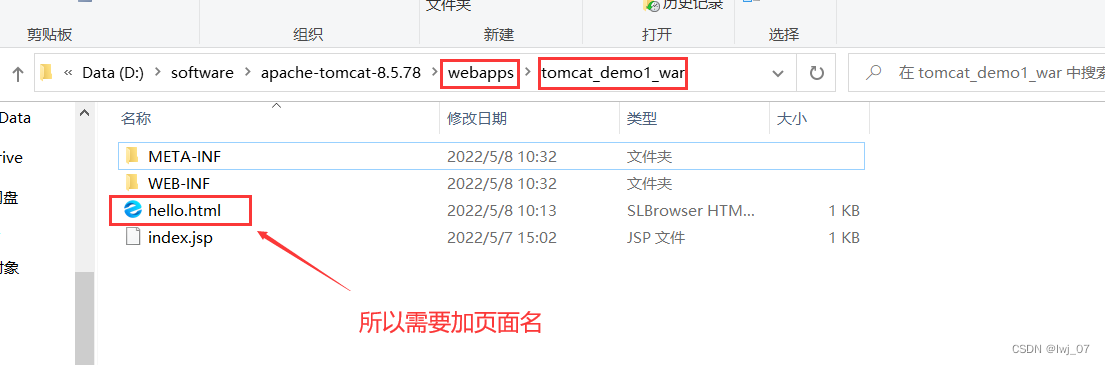
?小细节:

?
?所以这就是为什么我们点击运行之后,需要在后面加上hello.html名(页面名) ,就是因为我们的路径就到demo1_war包下 (这里点击运行后会把项目打成war包然后放到服务器的webapps目录下,webapps目录就是部署项目的目录)

?
?特别注意:

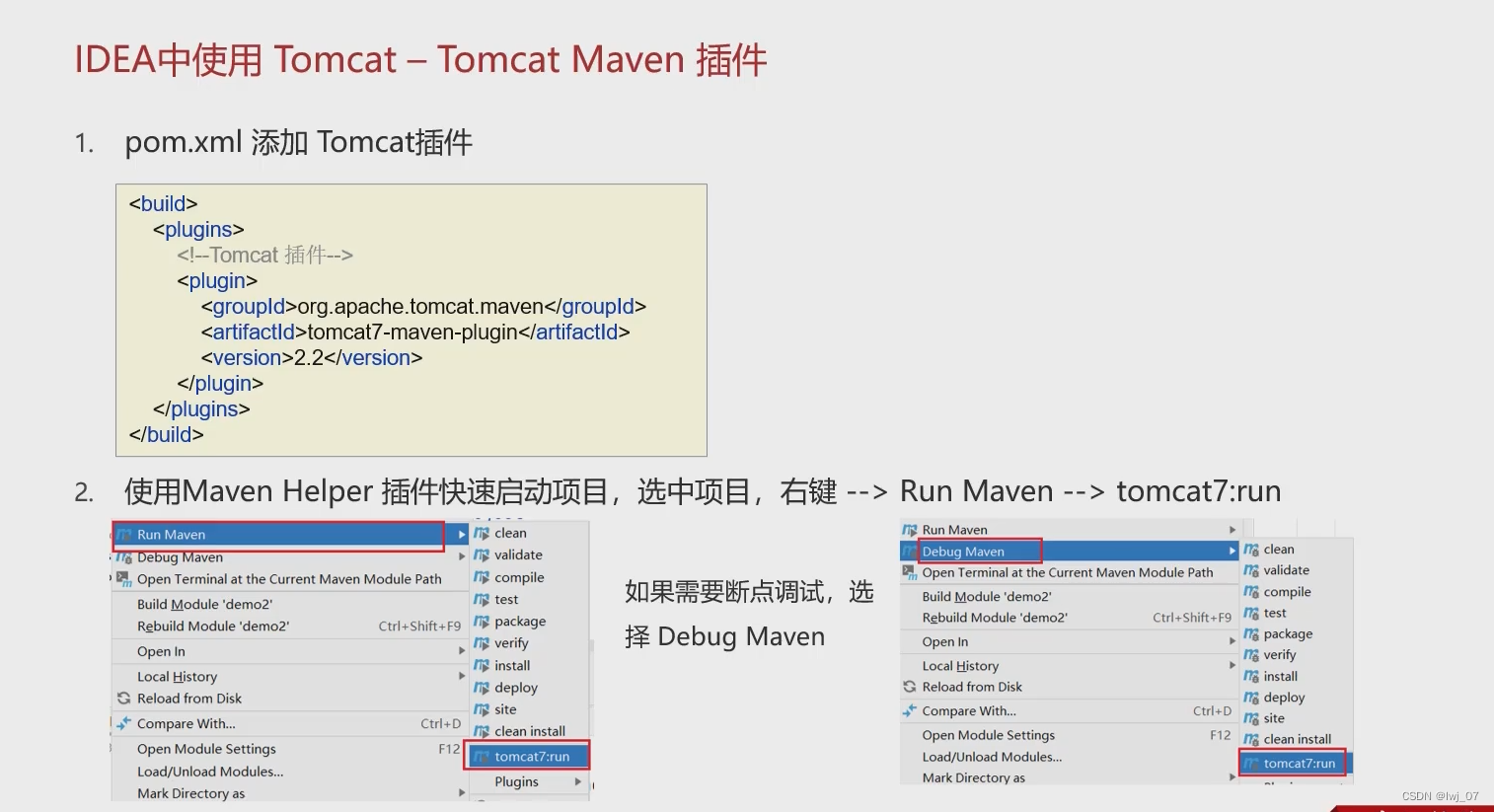
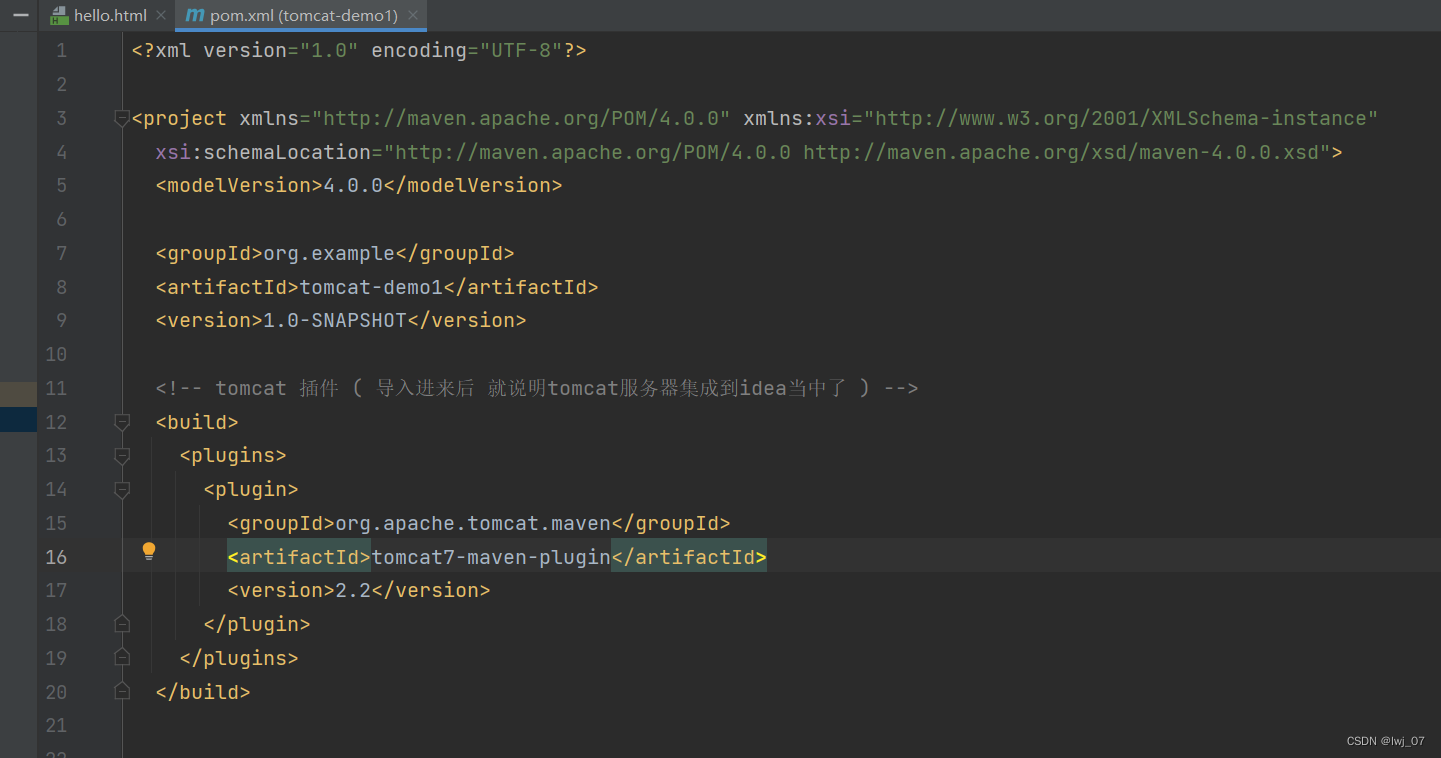
?第二种方式:Tomcat的Maven插件 (用这个即可 这个方便)
注意:这种方式只支持到Tomcat7? 当超过的话就用第一种方式

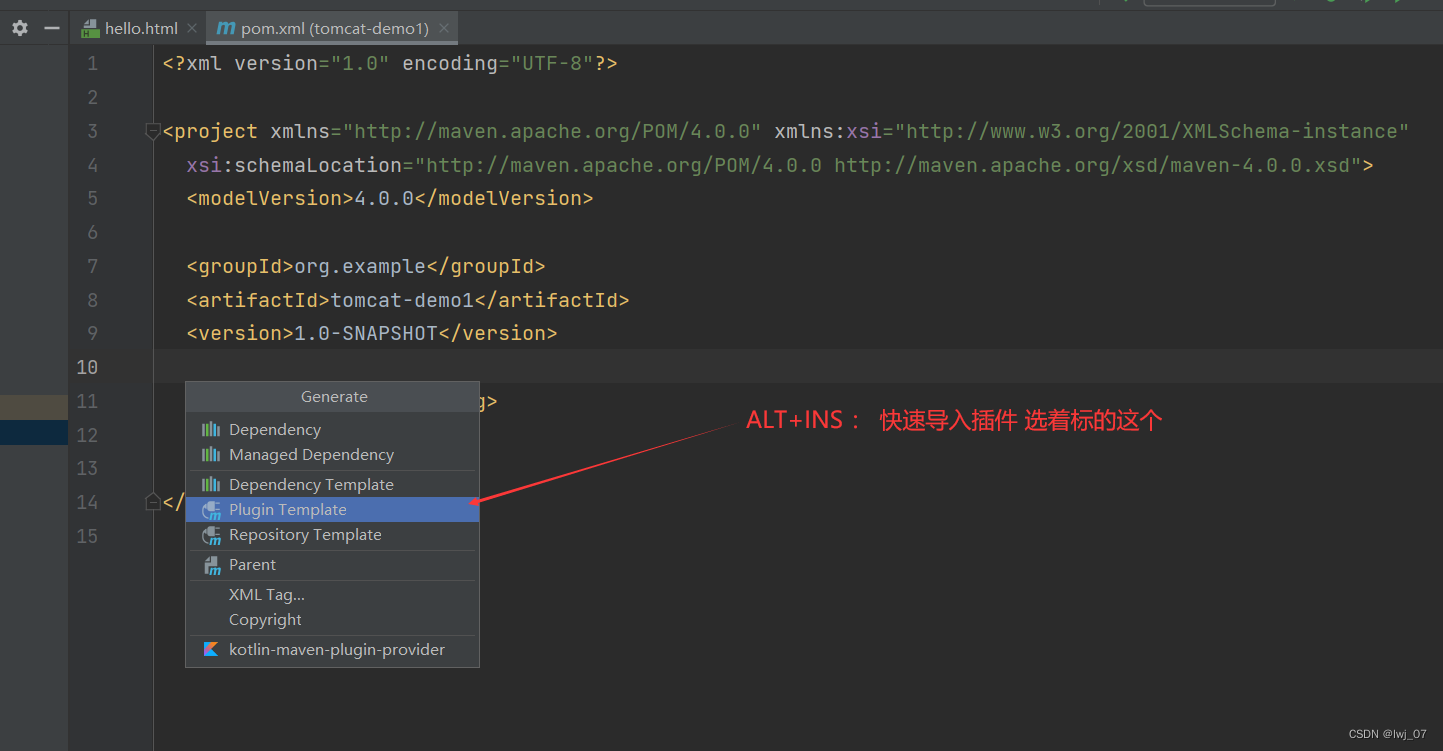
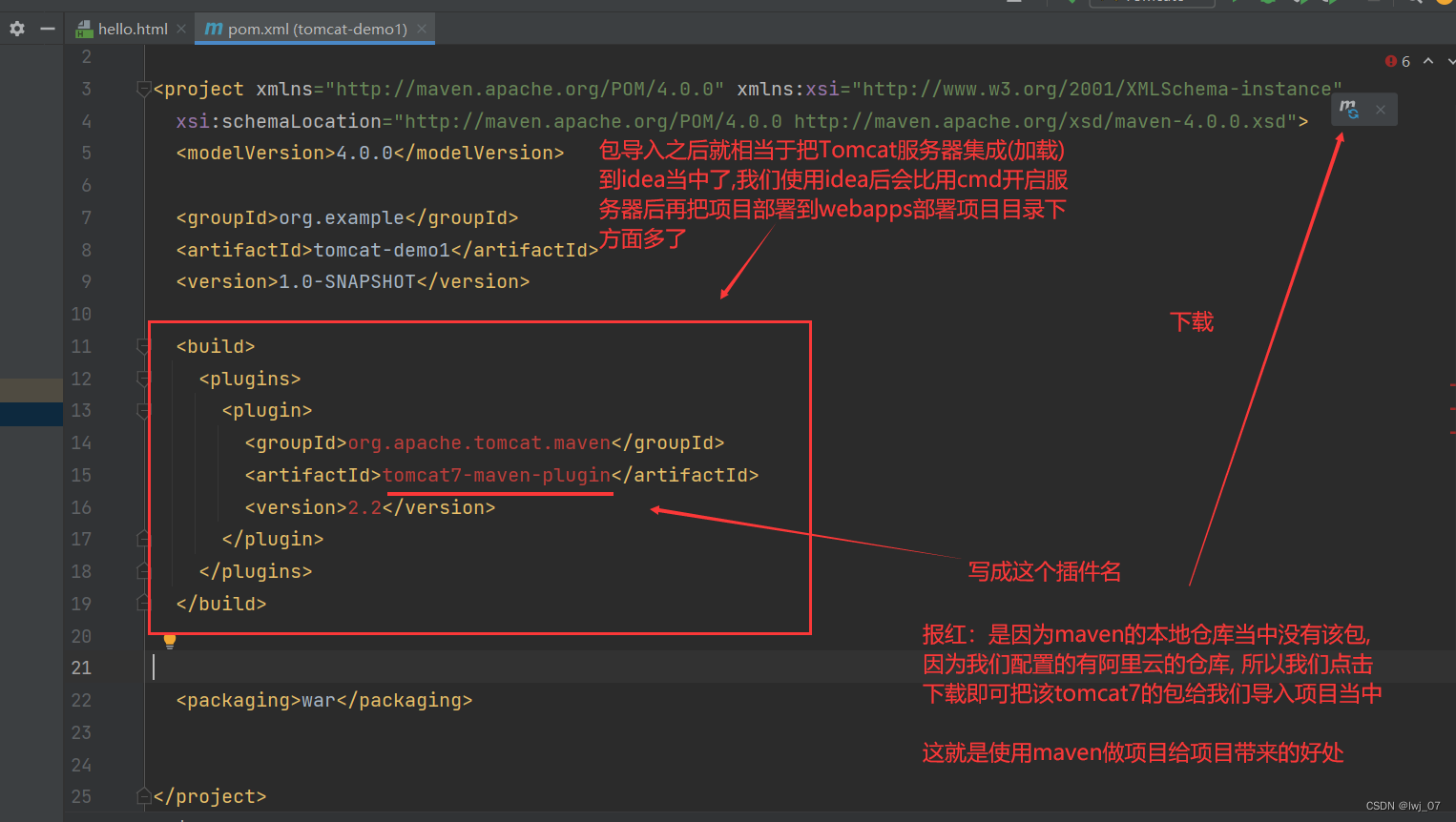
?演示如下:


?
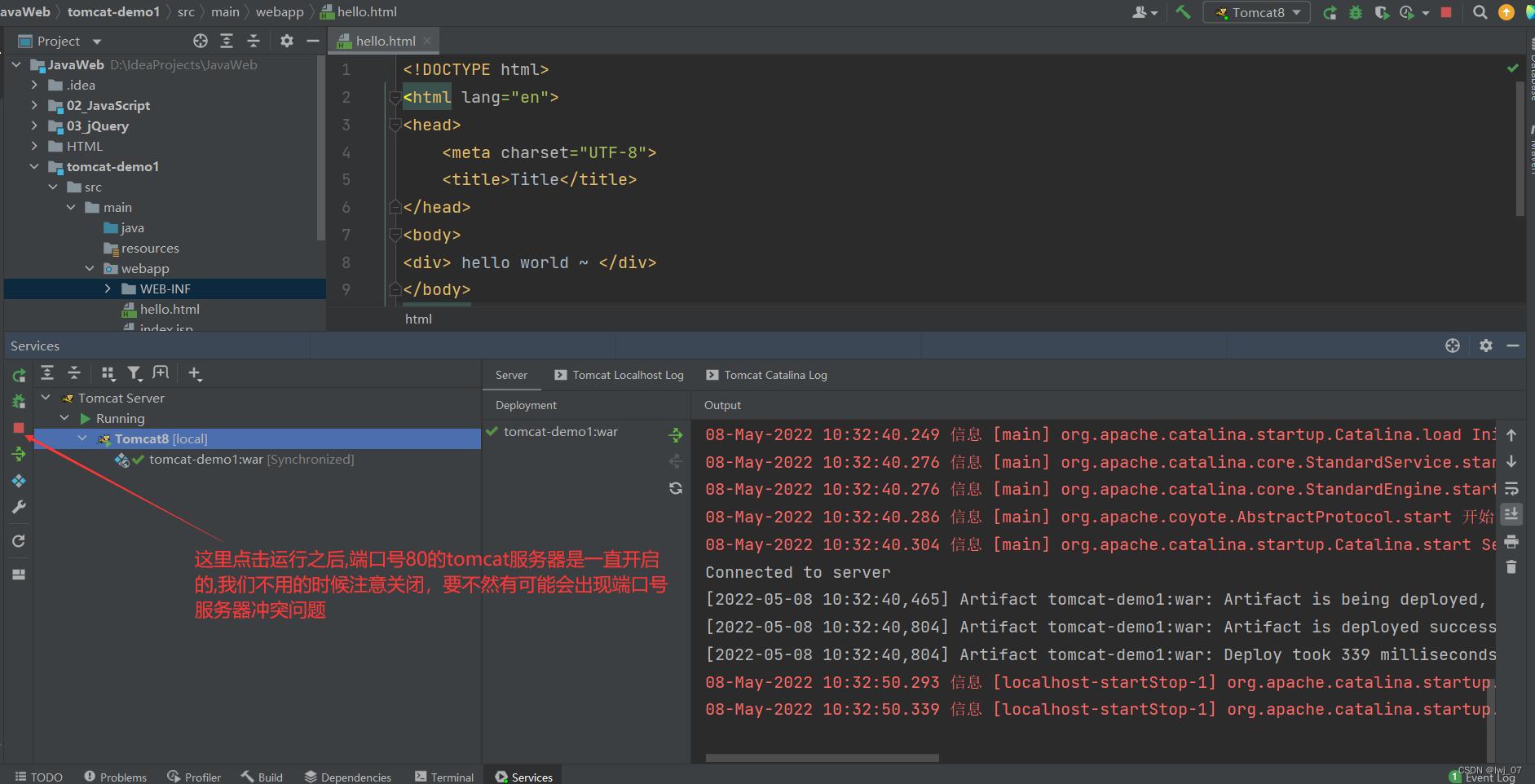
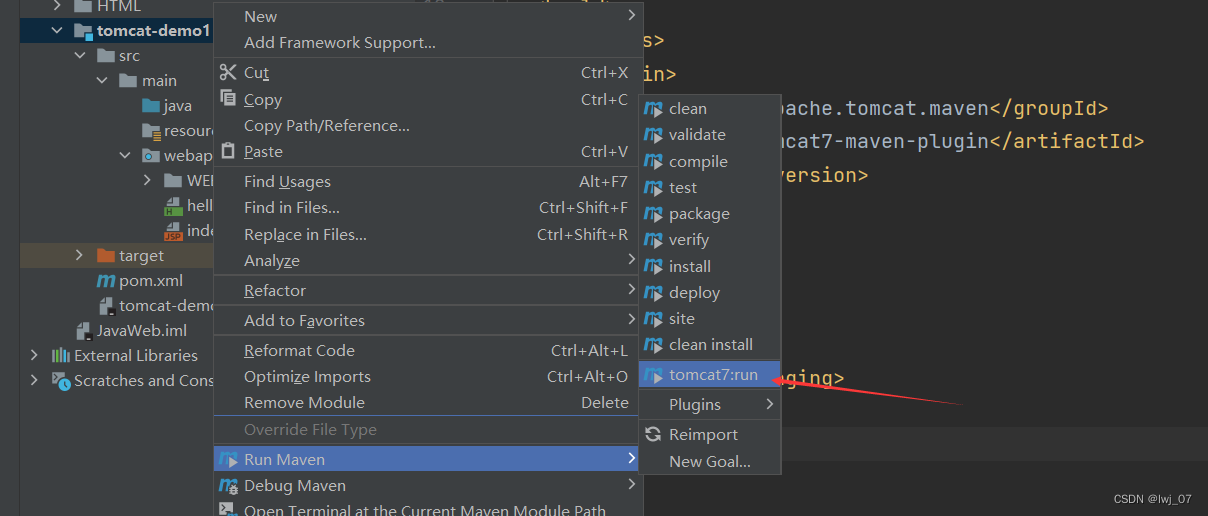
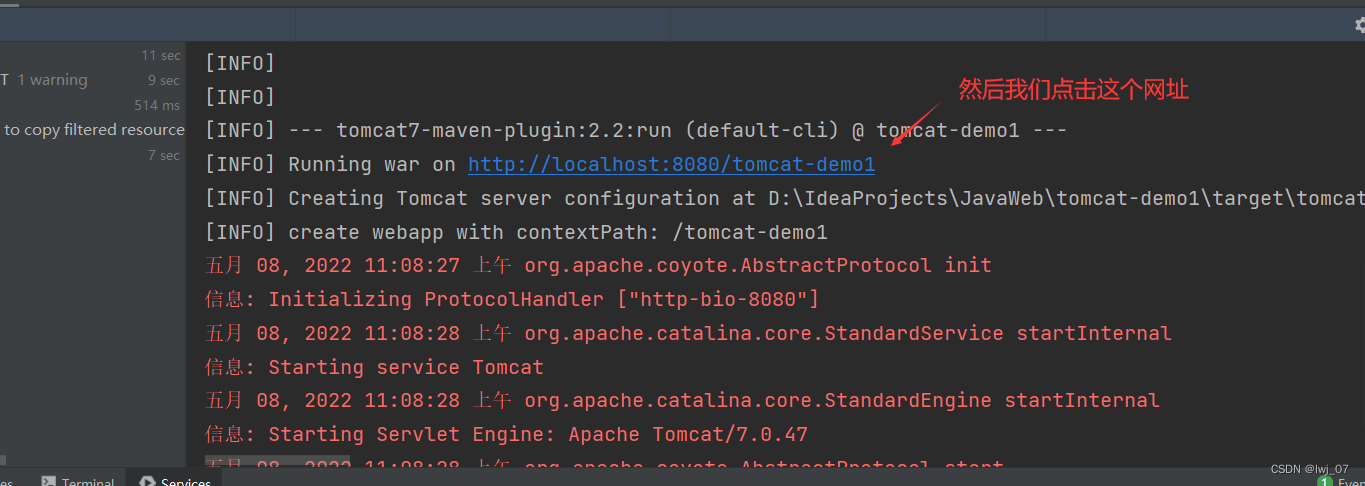
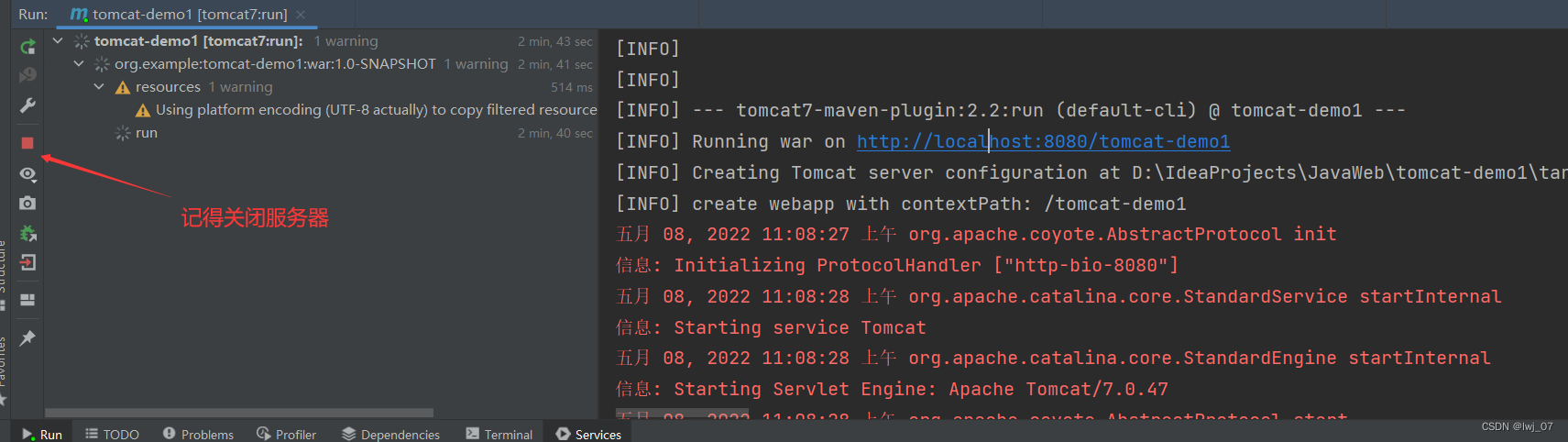
?插件导入成功之后,就说明tomcat服务器集成到idea当中了, 我们就可以启动项目了:

?
?
?
?注意:点击运行之后,服务器就会开启了, 项目用完之后记得把服务器关闭~
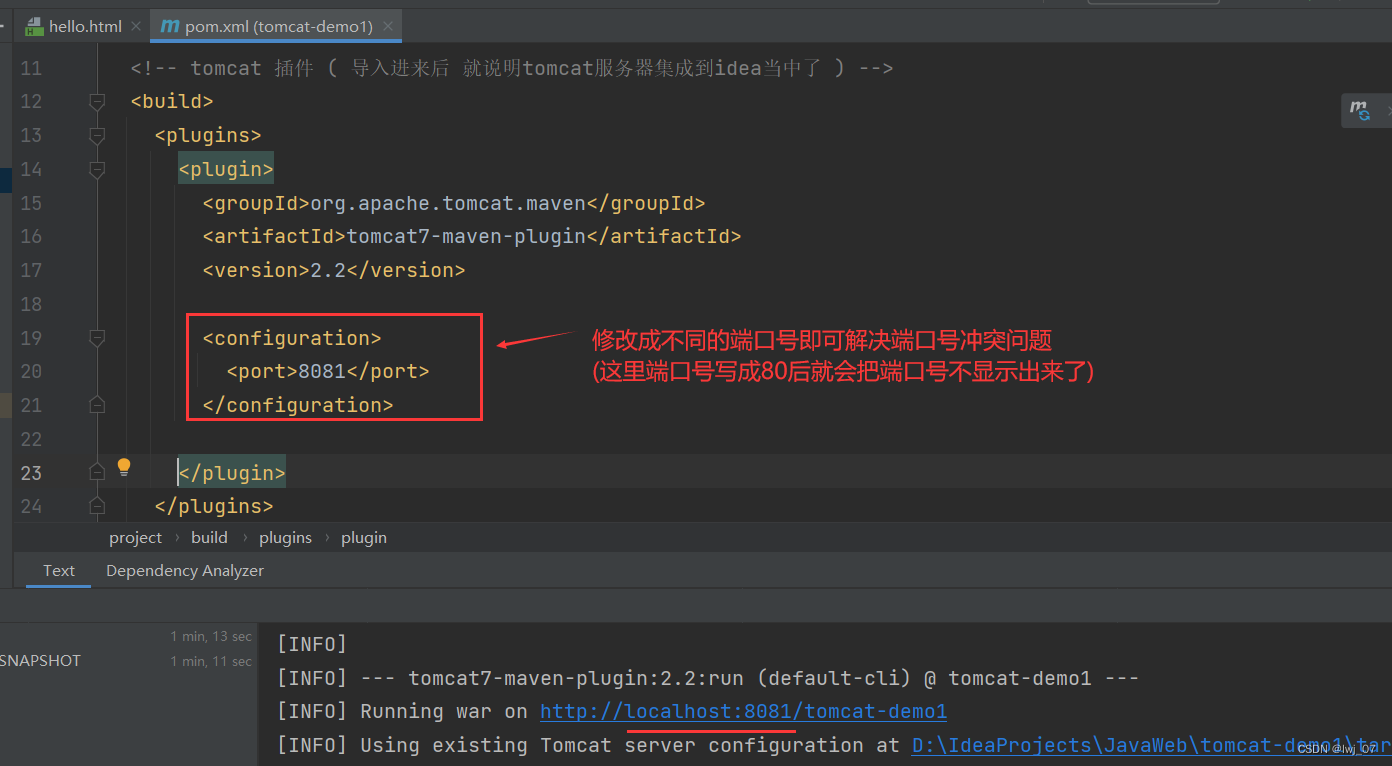
小细节: 这种方式的端口号默认是:8080
当我们遇到比如因为端口号冲突问题后可以再xml文件当中加端口标签修改成不一样的端口号即可: