先说结论
- 把路径都改为绝对路径
- 在html文件上面怎加一句
<base th:href="@{/}">
--------------------------------------------------------分割线------------------------------------------------
今天出现了一个非常有意思的问题
因为之前thymeleaf解析静态资源就出现了问题
所以静态资源请求我一直写的都是绝对路径
但是今天我访问同一个页面时出现了这样的情况
@GetMapping("/blogs/input")
public String input(Model model) {
model.addAttribute("blog", new Blog());
this.setTypesAndTags(model);
return "admin/blog-input";
}
@GetMapping("/blog/input/{id}")
public String editInput(@PathVariable Long id, Model model) {
model.addAttribute("blog", blogService.getBlog(id));
setTypesAndTags(model);
return "admin/blog-input";
}
在controller中两种不同的路径访问同一个html文件,一个路径长一级,
当我使用/blogs/input路径访问时页面反馈正常

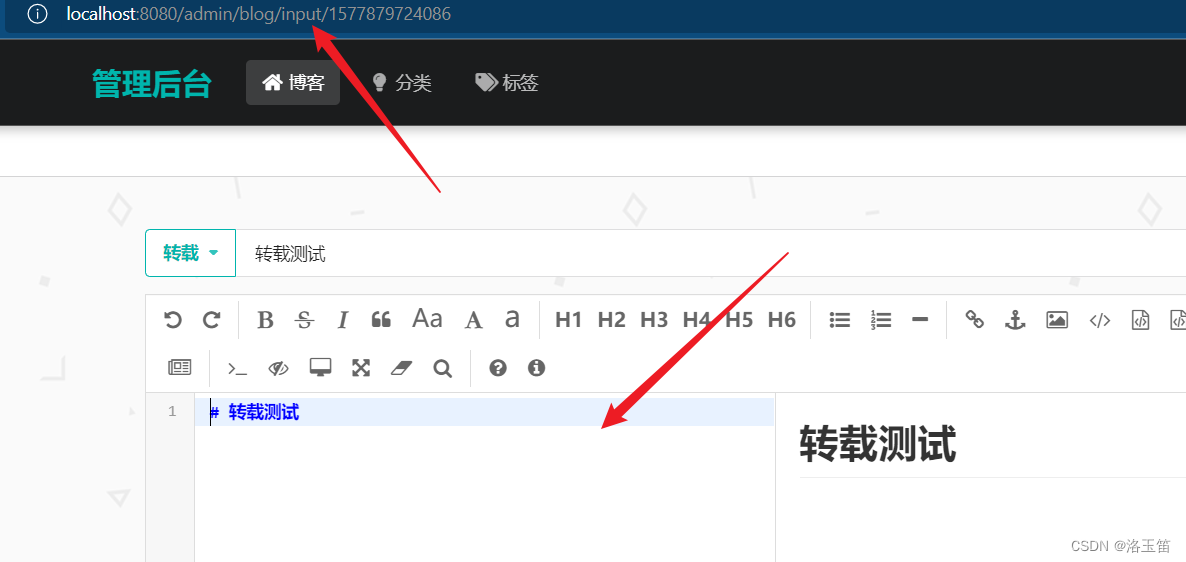
当我使用/blog/input/{id}访问时页面就出现404错误



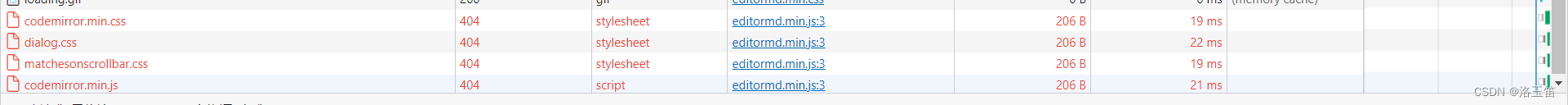
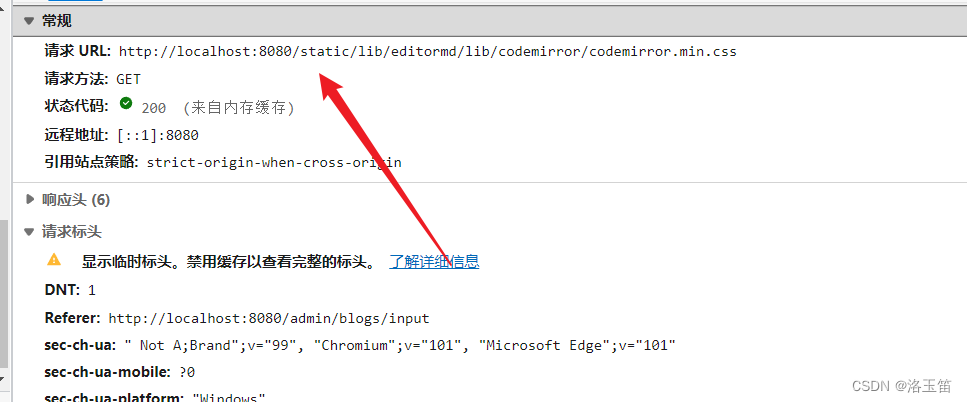
但是我用/blogs/input路径时发出的请求就正常

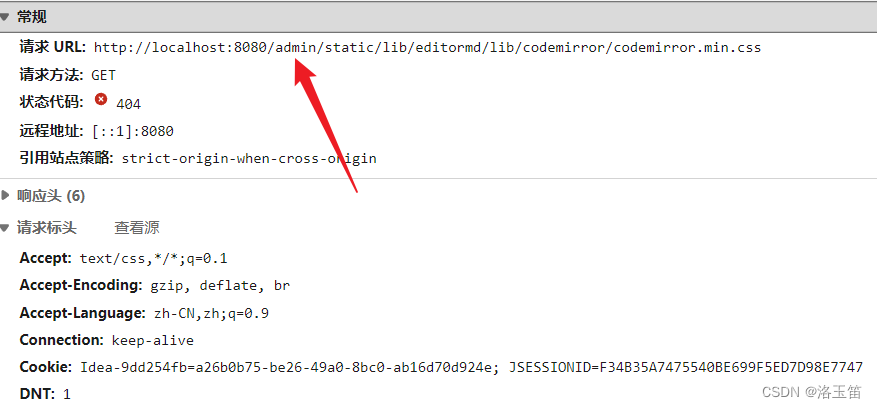
可以看到这些请求不是我显示定义的,而是editormd.min.js发起的请求,路径多了一级/admin,但是我并没有使用相对路径.解决方案就是上面的
在html文件上添加一句
<base th:href="@{/}">


可以看到即便这次多一级路径,页面也正常反馈
