目录
1、新建项目模块
在 project 下面新建一个 module

2、添加 web 模块
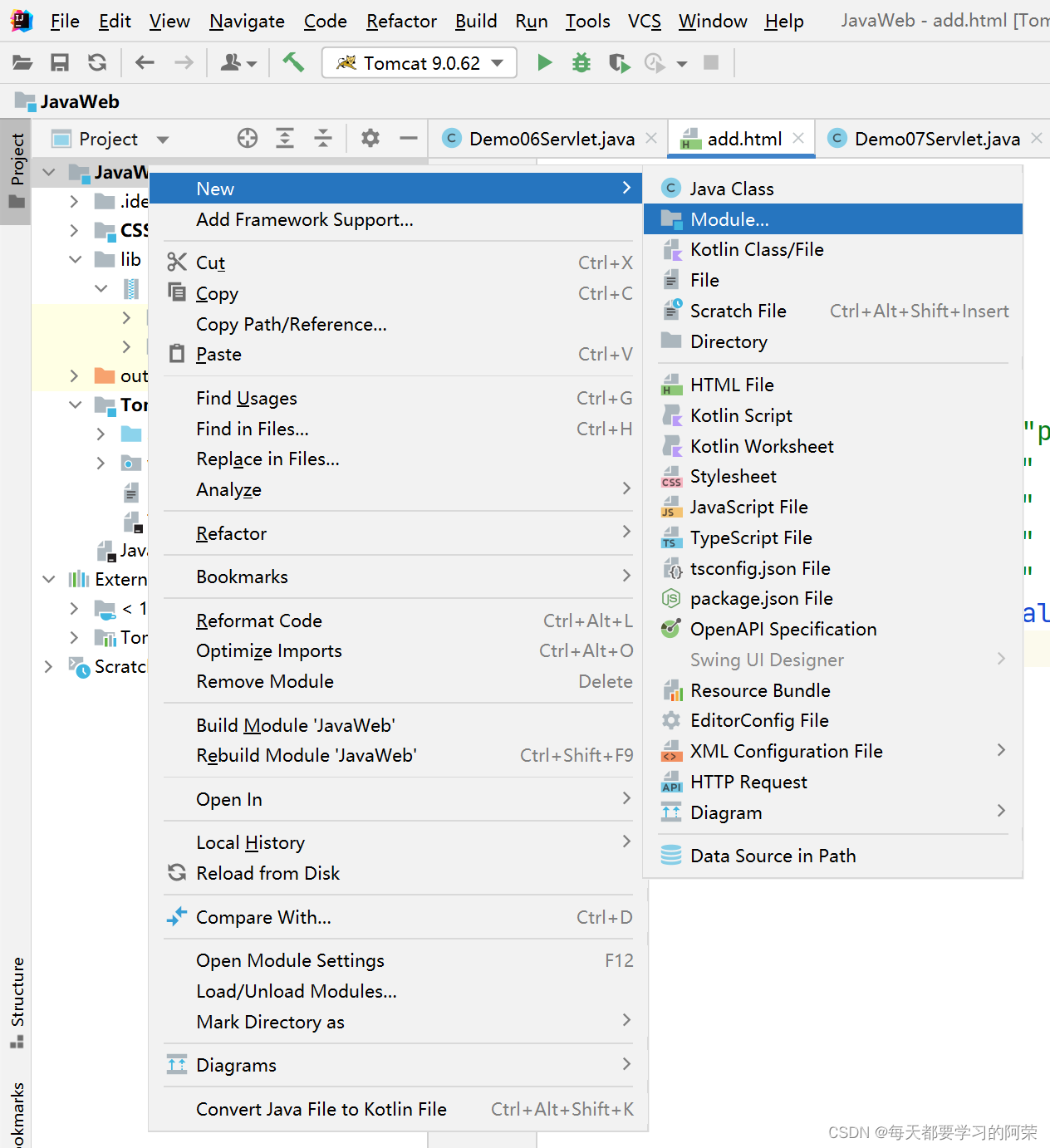
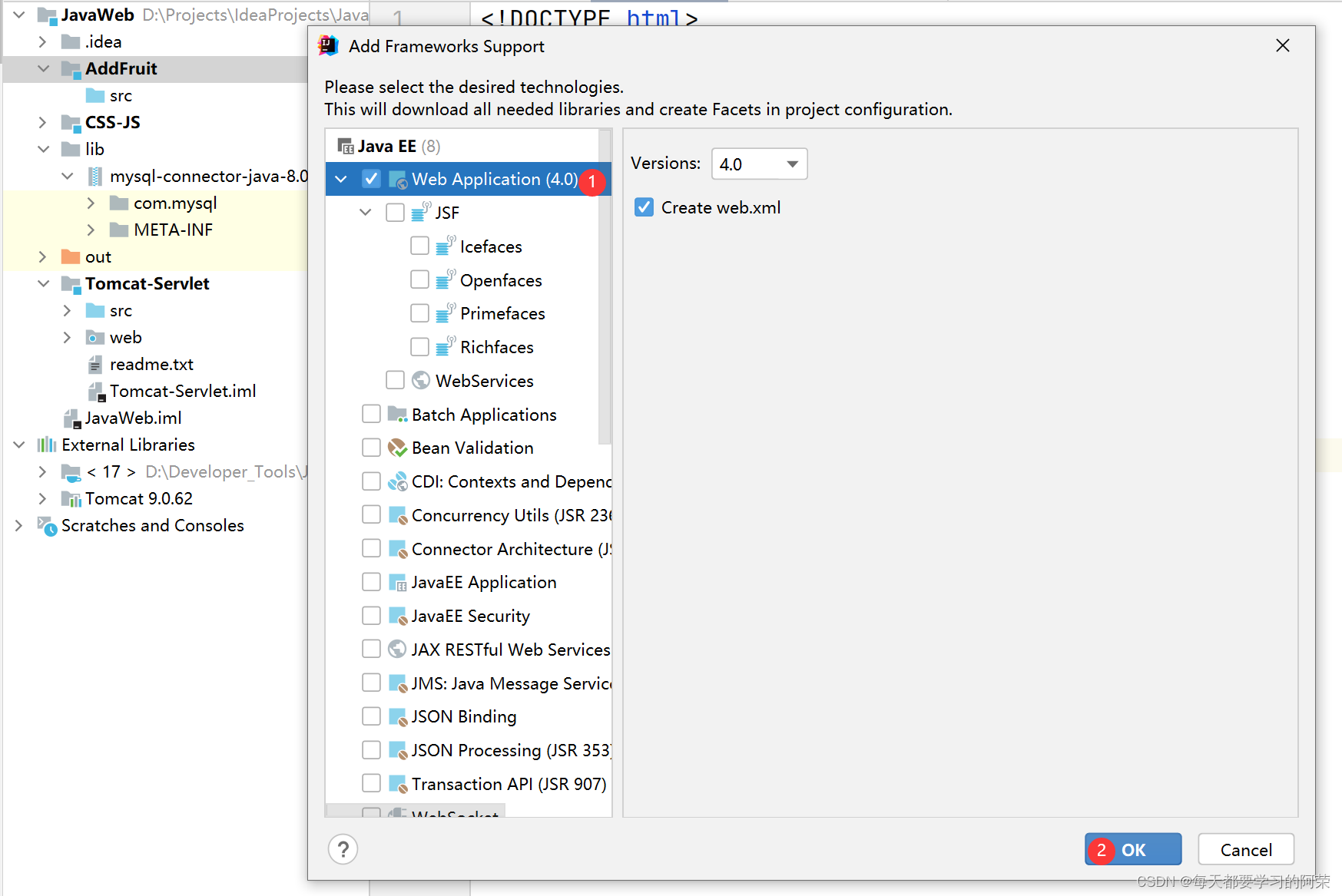
在你建的 module 上右键选择 add framework support

3、导入 jar 包
在项目 project 中新建一个目录,起名字为 lib 文件夹。
我们也可以直接把lib文件夹直接新建在 WEB-INF 下,这样不好的地方是这个 lib 只能是当前这个 moudle 独享。如果有第二个 moudle 我们需要再次重复的新建 lib 。

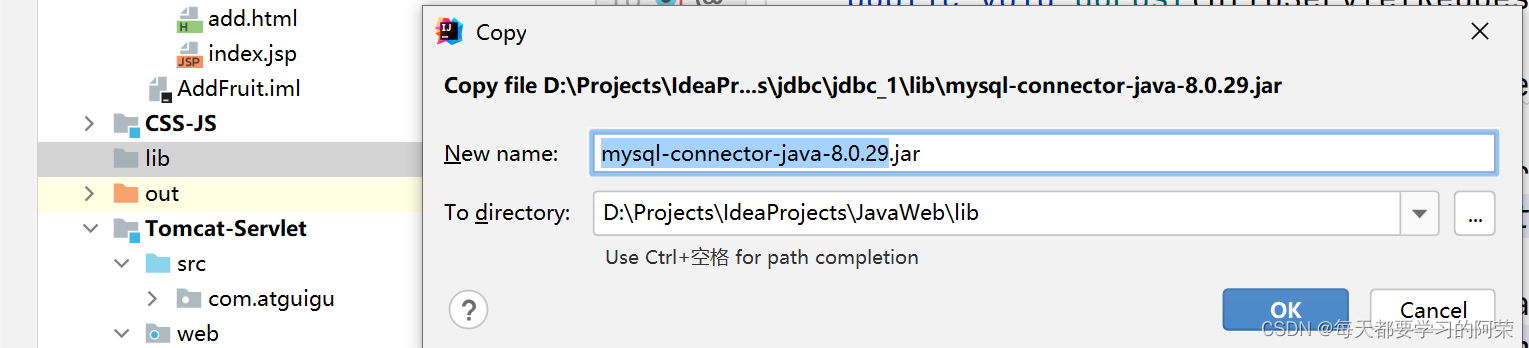
将你要使用的和数据库连接的 jar 包导入进来,也就是复制粘贴到 lib 文件夹下面,这里下载的 jar 包与数据库版本要一致,java连接mysql的驱动包的下载

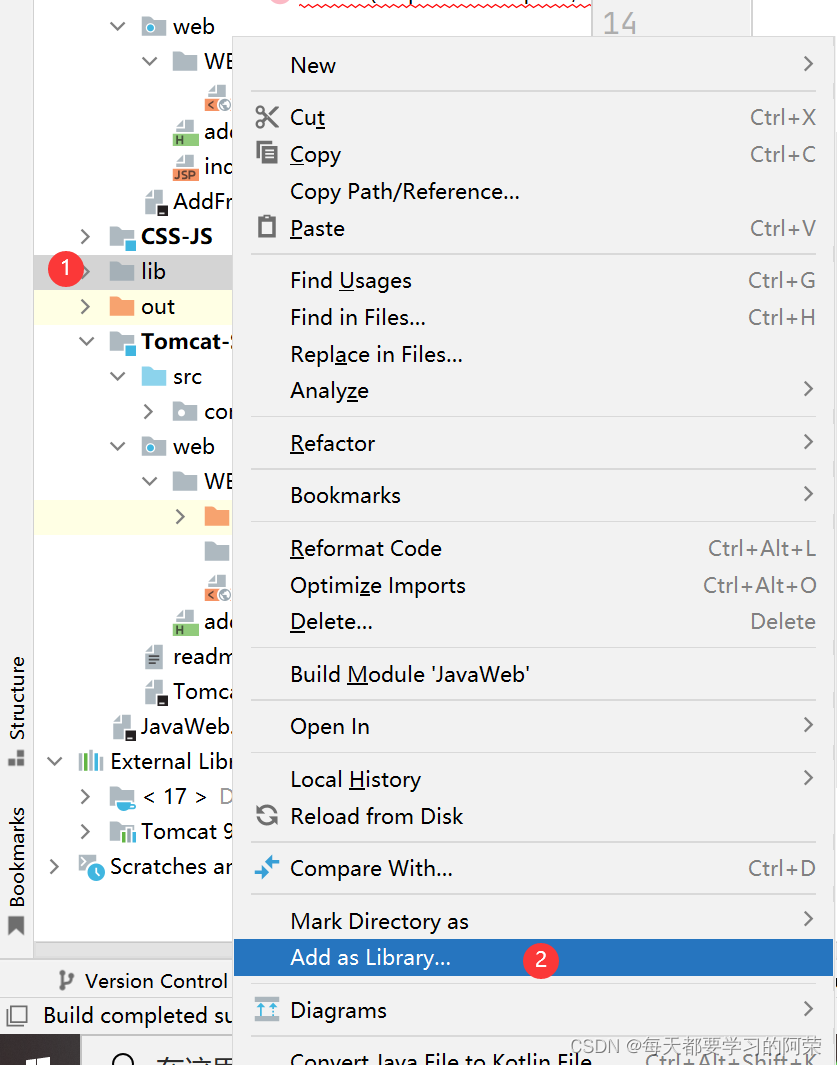
在 lib 文件夹右键点击 Add as Library

4、添加模块依赖
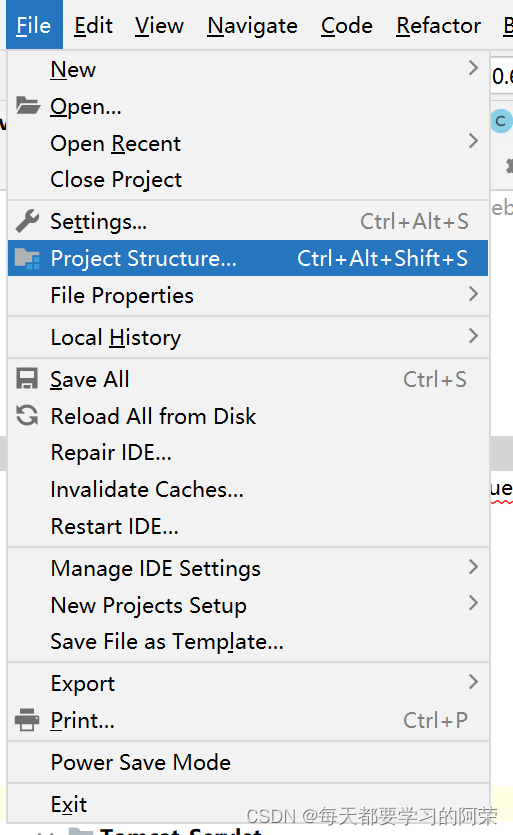
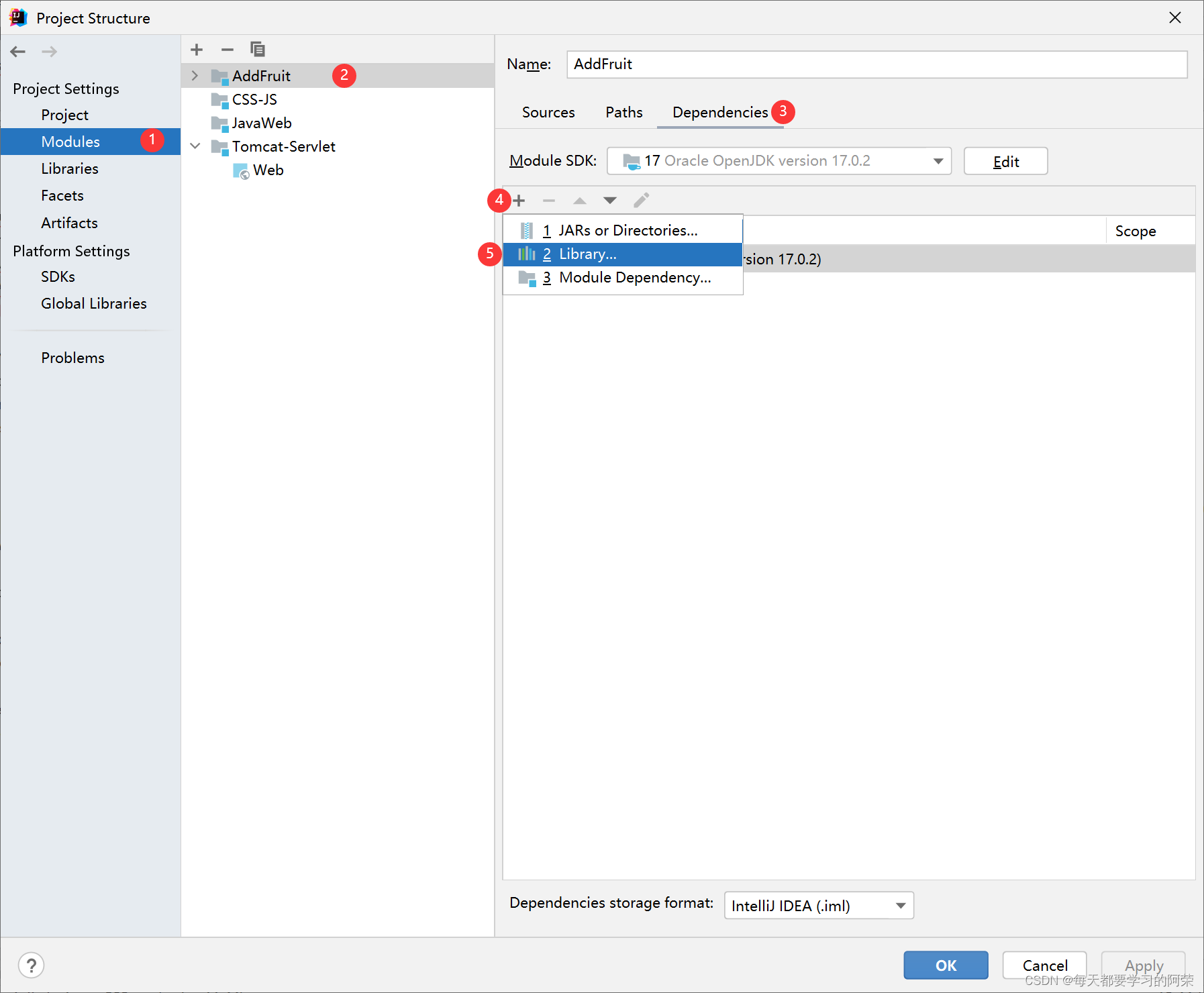
点击 File - Project Structure ,进行以下几步配置

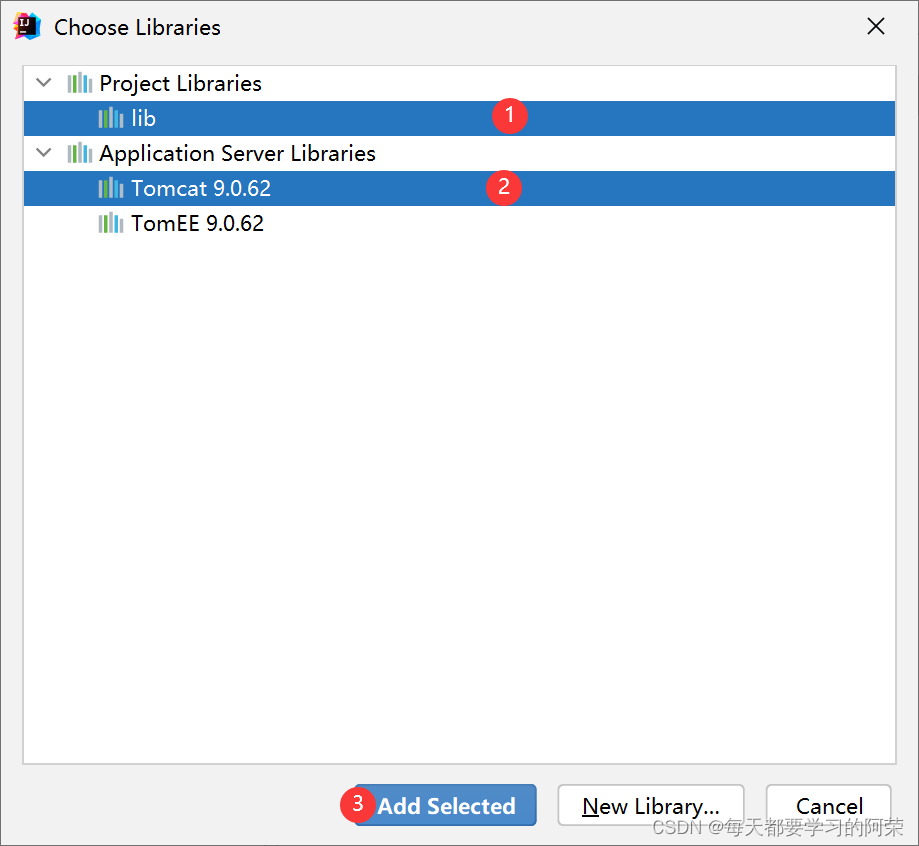
先导入 Tomcat 依赖和 Lib 依赖,其中包含 JSP 和 Servlet 需要用到的一些 API,以及 JDBC 和数据库进行连接的库


5、部署 Tomcat
5.1 第一种方式
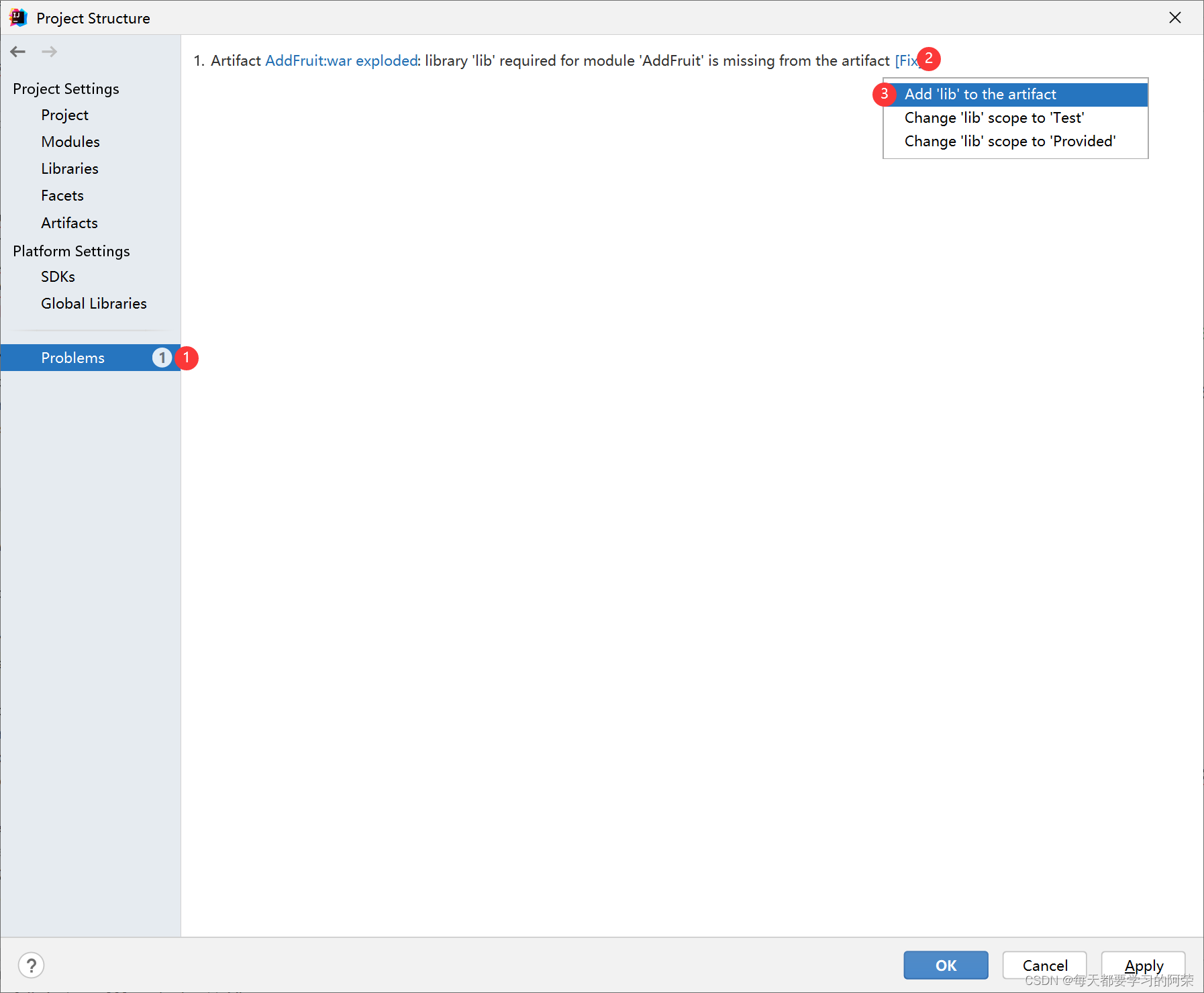
上面添加完依赖之后,这边 Problems 上面会显示有一个问题,点击 Fix 修复一下啊就可以了

5.2 第二种方式
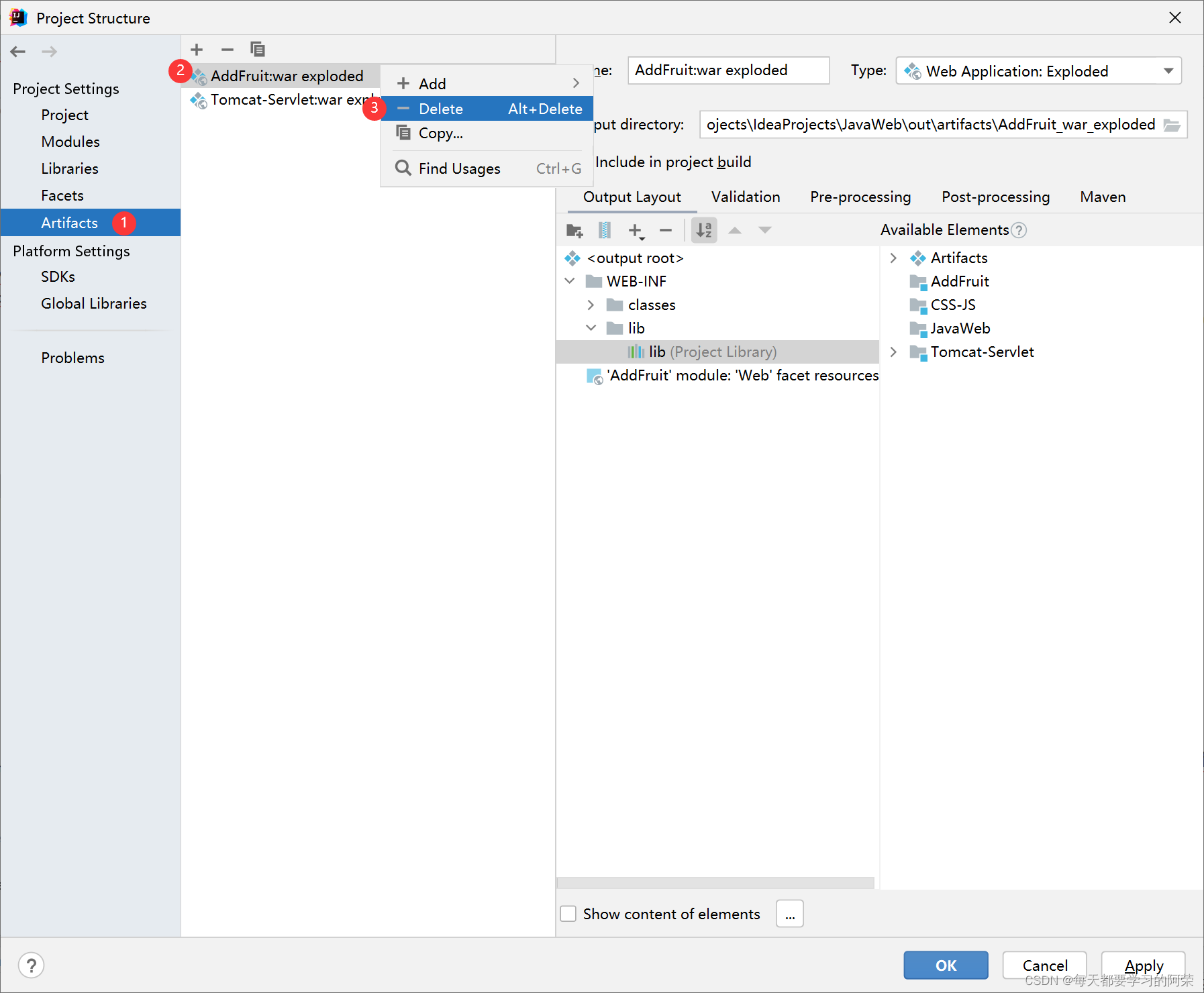
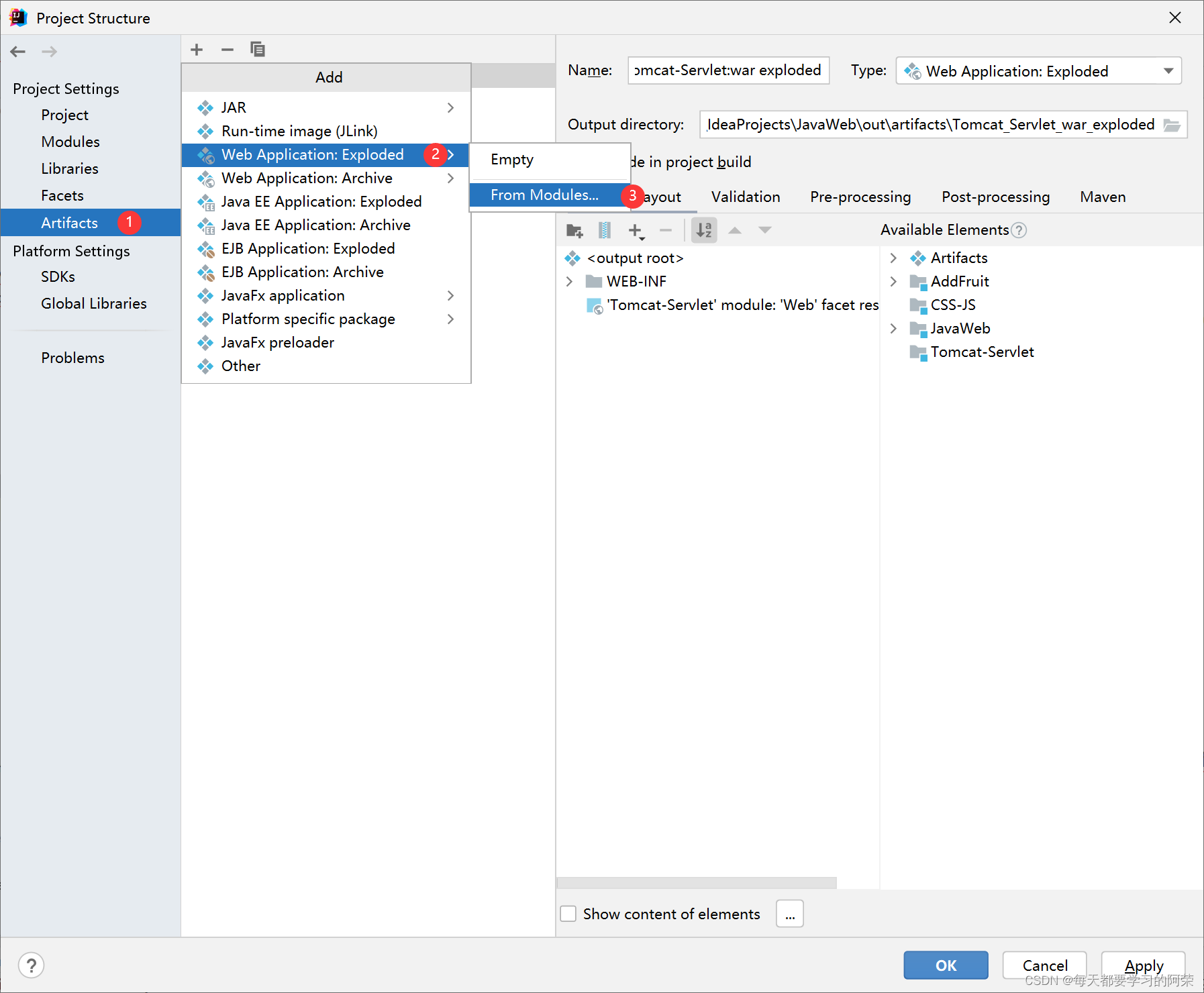
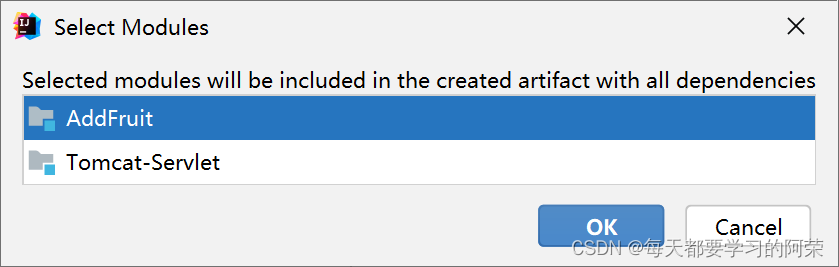
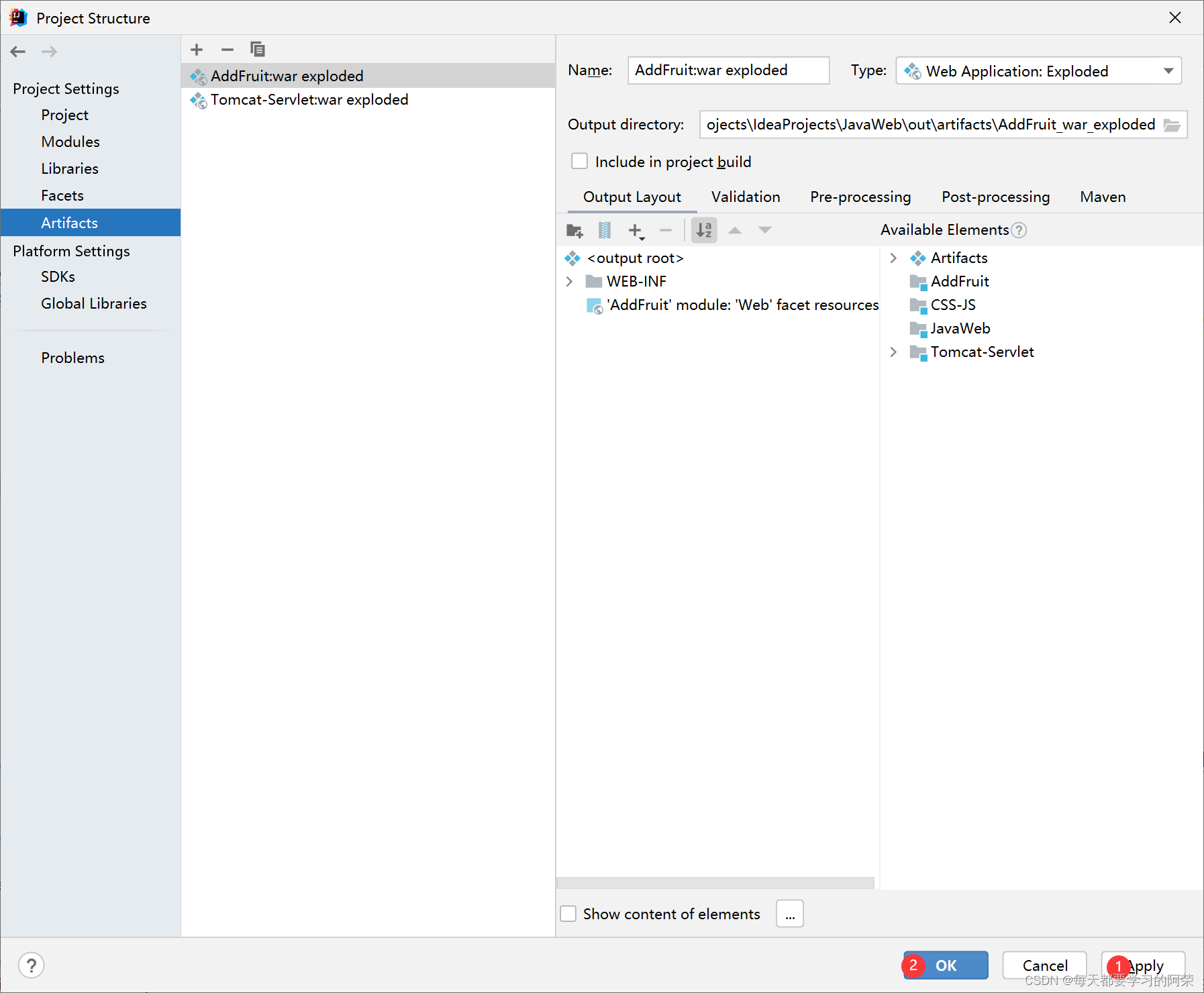
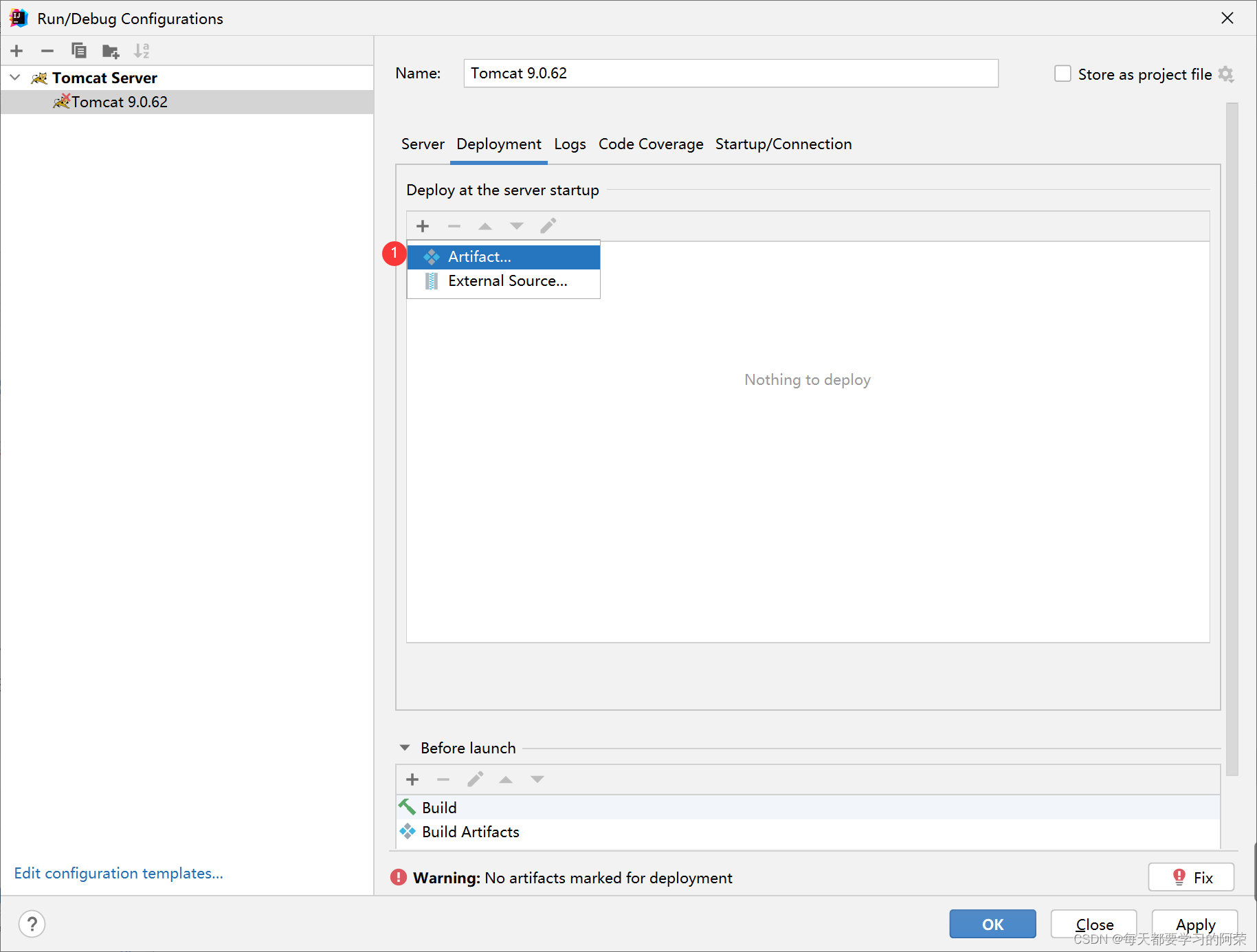
到 Artifacts 中先将这个模块删除之后再重新添加,步骤如下图所示:

注意不要选错了选成下面那个 Archive(代表 War 包,就是 Web 的压缩包),虽然也没啥事儿,Tomcat 会自动给你解压,但是最好还是直接选上面那个

选好了之后点击 OK ,这个项目就部署好了

完成之后不要忘了应用,点击 Apply 然后点击 OK 就可以了

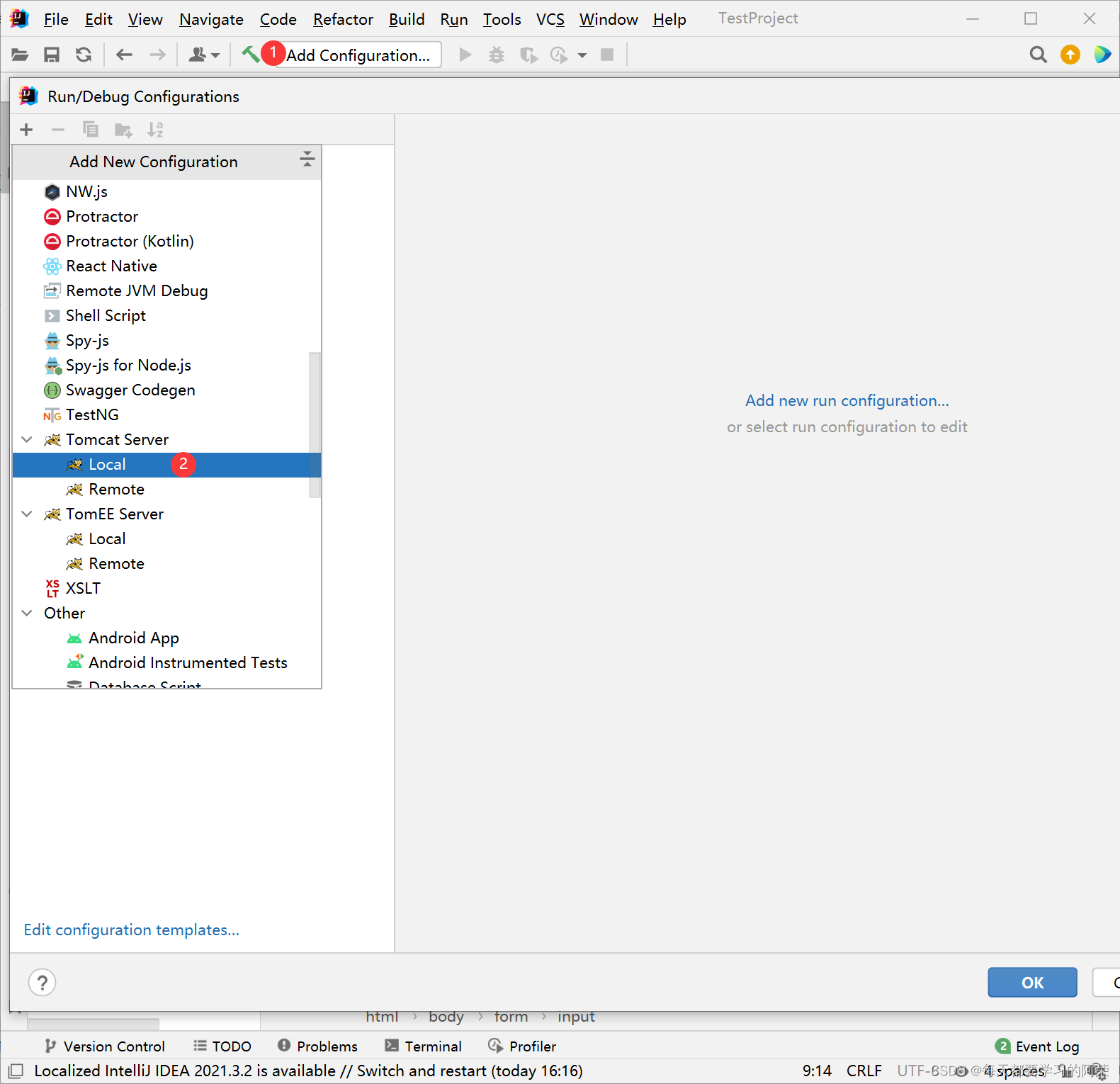
6、配置 Web 容器
注意:这里是 tomcat Server,不是 tomcatEE Server

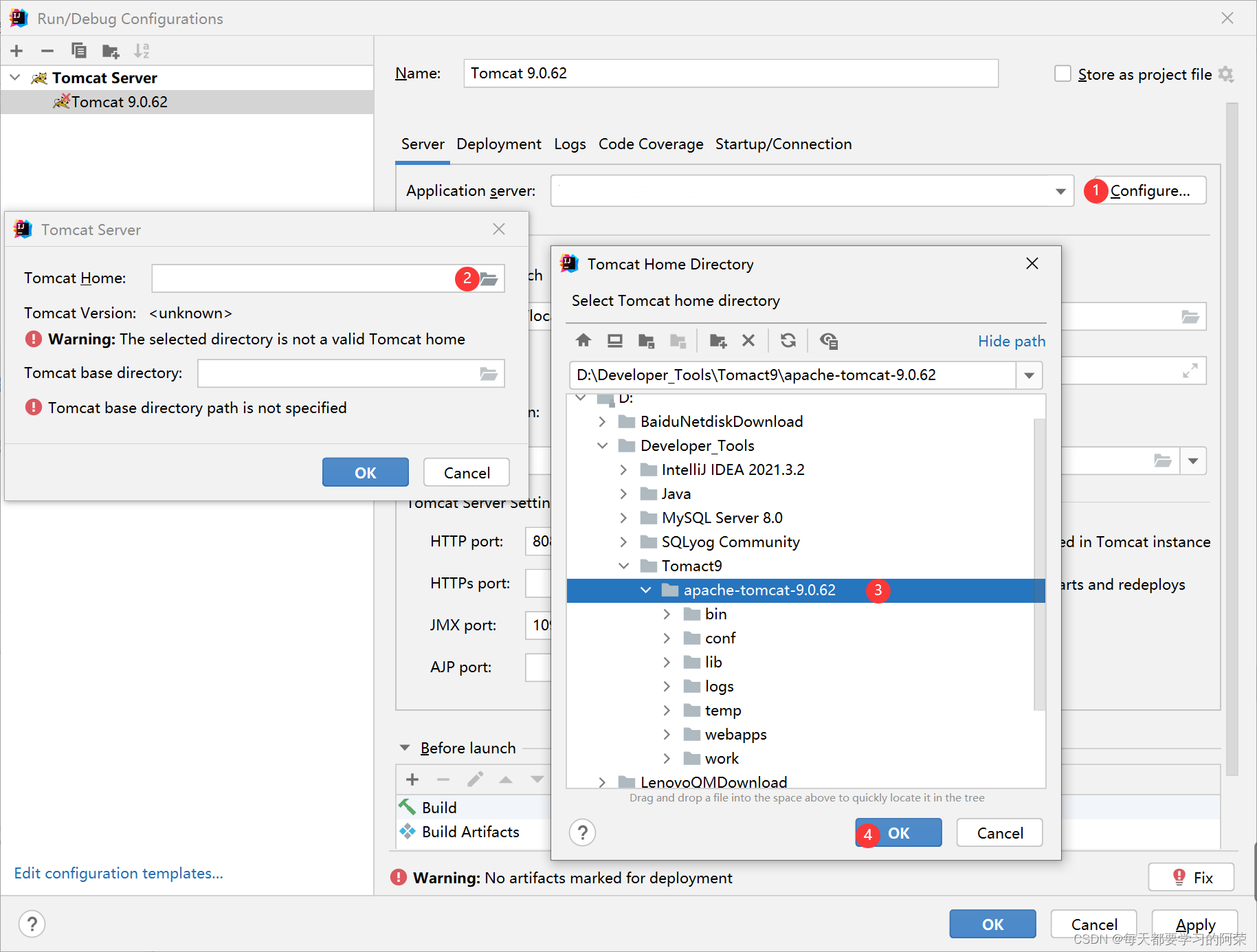
这里第一次使用要导入 Tomcat 应用,这里选择都 Tomcat 安装目录这一层就可以了

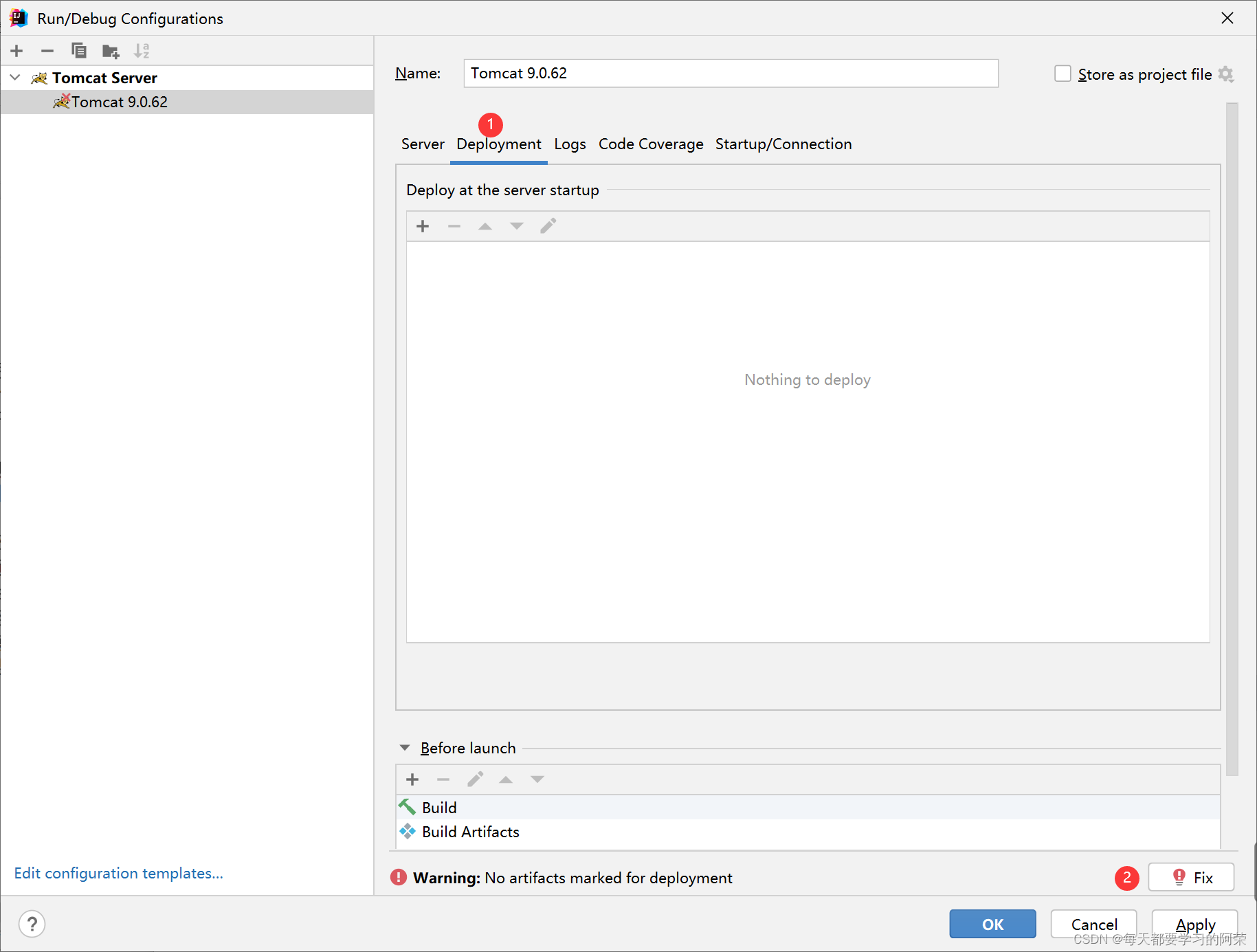
然后跳到部署页面,将部署加进来
6.1 配置的第一种方法
这里直接 Fix 就可以了

6.2 配置的第二种方法
这种方式的话如果有多个项目可以选择性添加

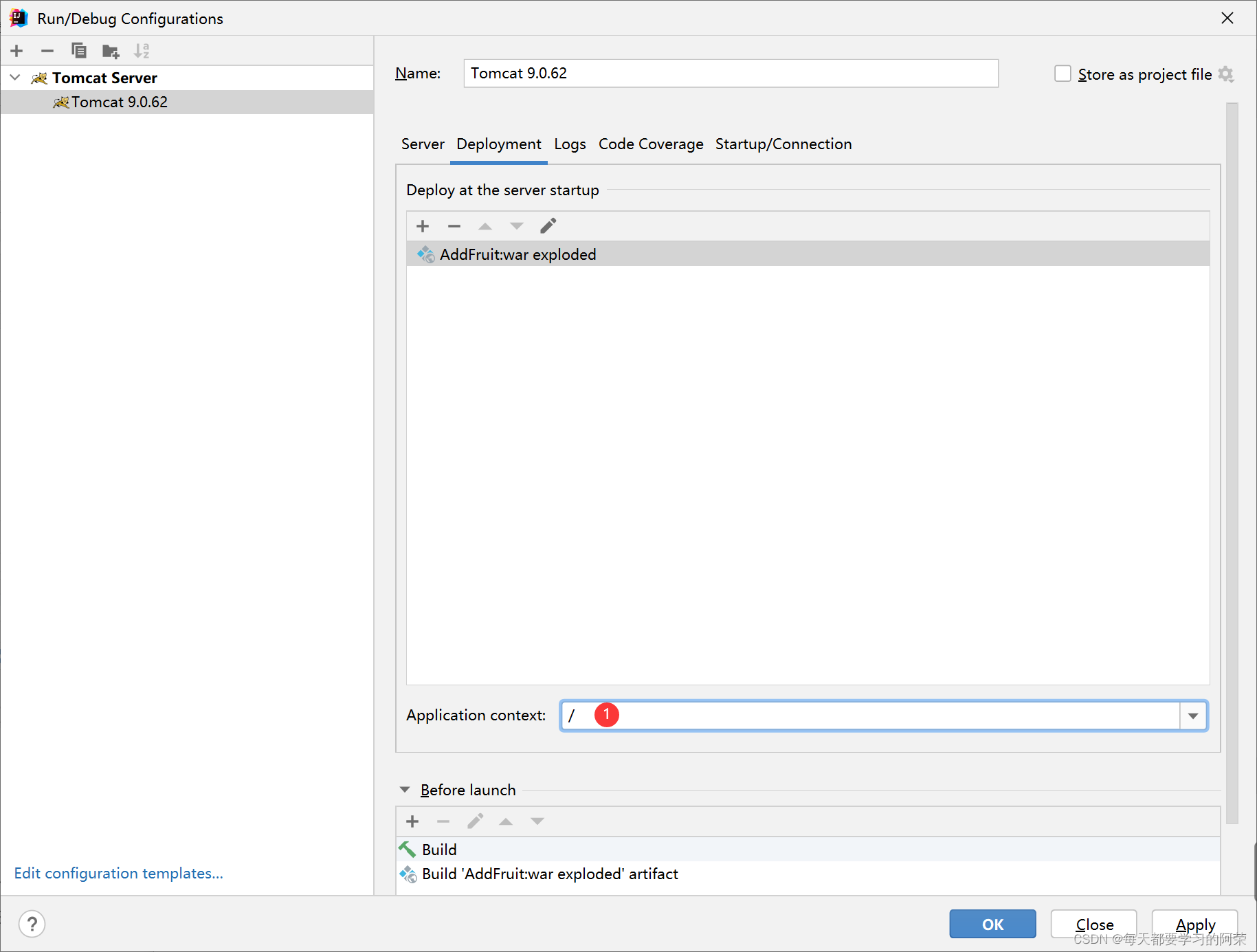
然后在这个页面,将这个文件目录改成一个 /,这样等会儿设置跳转 URL 的时候可以少一层文件夹

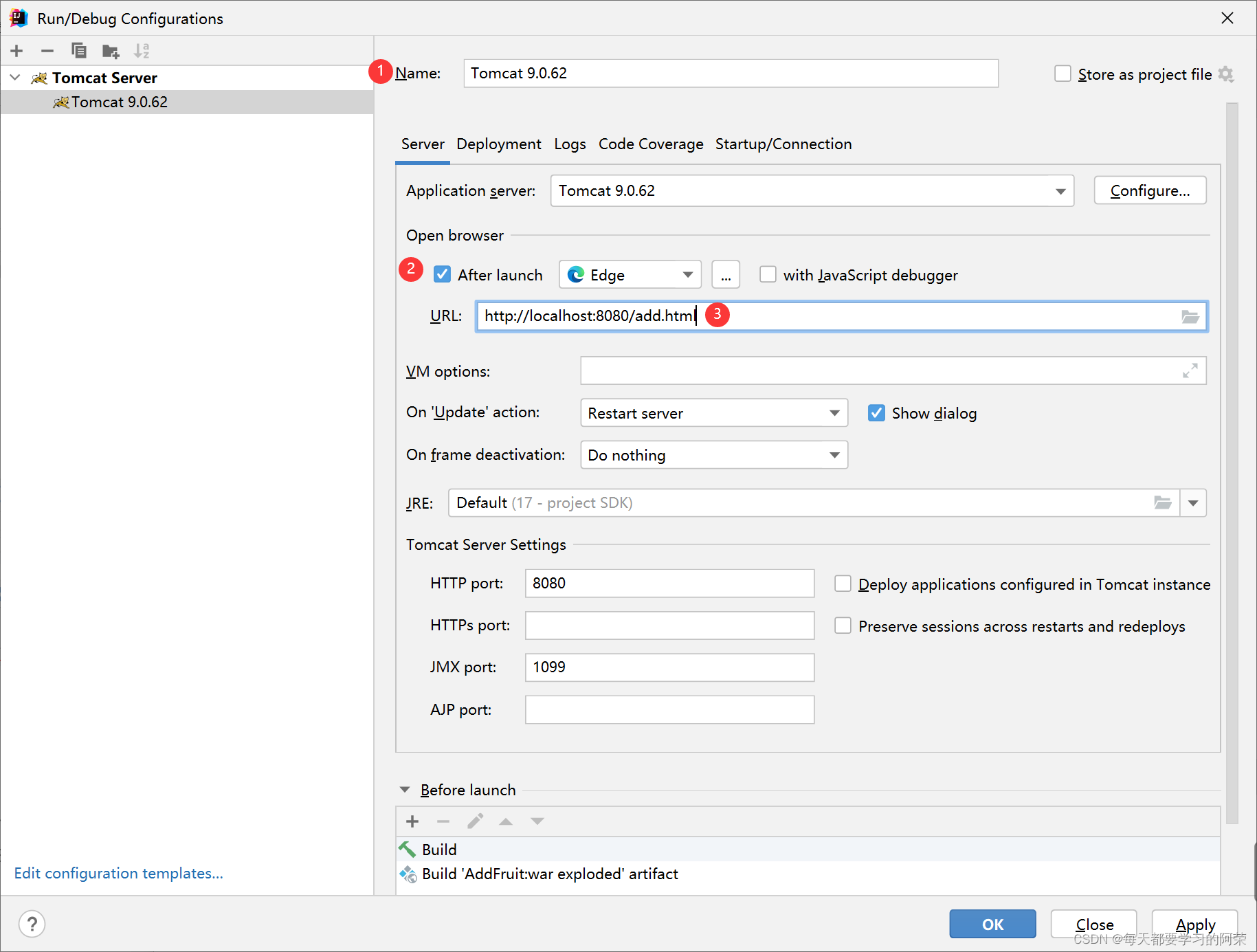
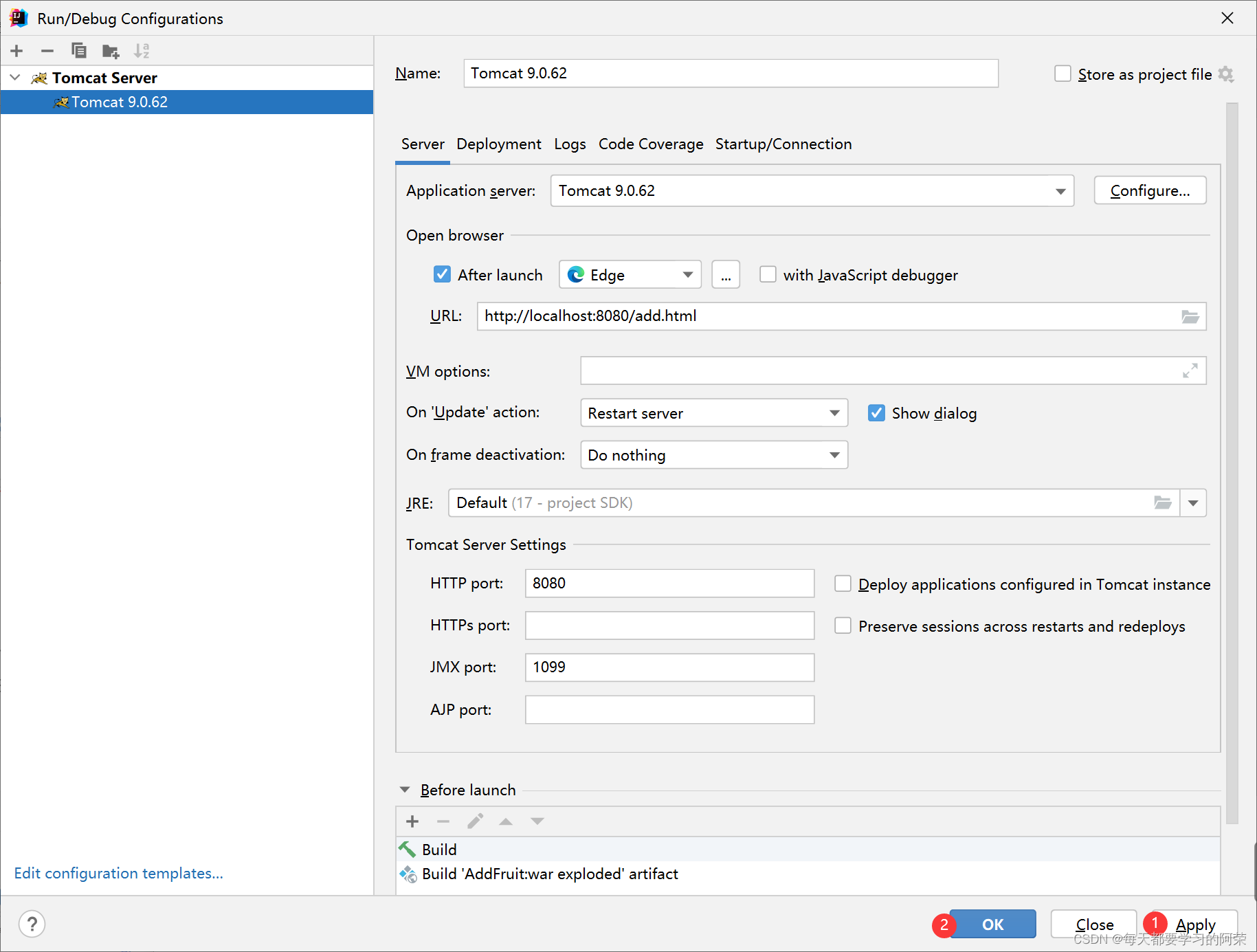
① 填写 web 容器名字,一般是 tomcat+版本号
② After Launch 对勾勾上的话表示 Tomcat 加载结束之后默认用后边这个选择的浏览器打开 URL 对应资源
③ 设置你的 URL 资源地址,上边将 Application context 设置成为一个 / ,的话这边就直接设置链接为 http://localhost:8080/add.html 即可,如果你那边没有设置,这边设置的链接多一层目录 http://localhost:8080/你的目录名称/add.html

注意:
- 这边如果你没有进行修改,如果网址是:
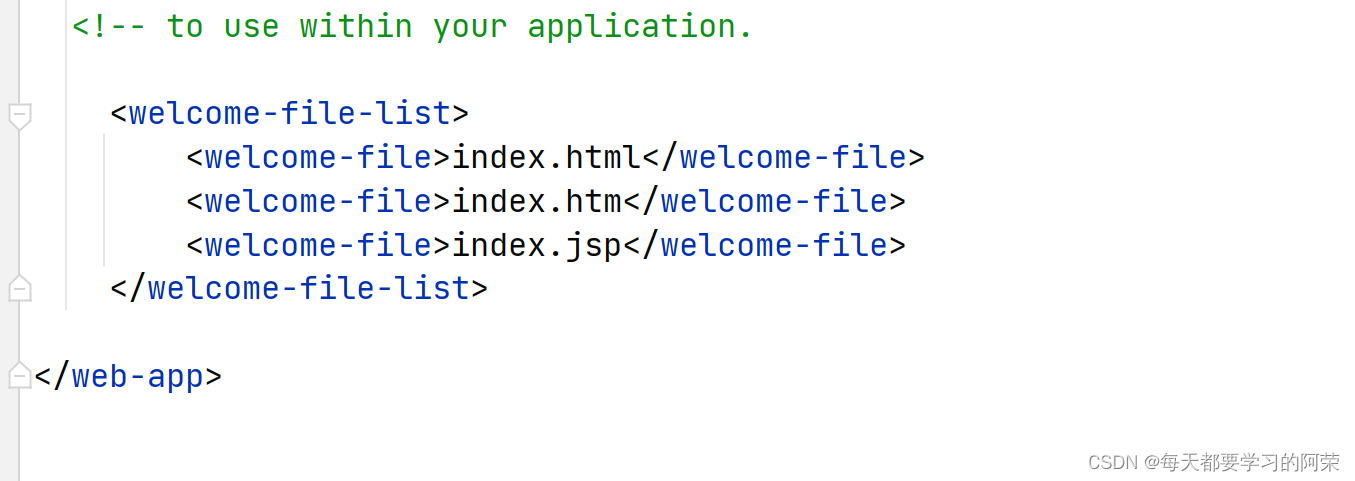
http://localhost:8080/你的目录/, 那么表明我们访问的是 index.html(Tomcat 的默认的欢迎页面的最后),但是你又没有写这个资源,就会报 404(找不到资源) 错误。 - 我们可以通过 <welcome-file-list> 标签进行设置欢迎页(在tomcat的 web.xml 中设置,或者在自己项目的 web.xml 中设置)


然后记得 apply - ok 就可以了

7、创建客户端的 html 请求文件
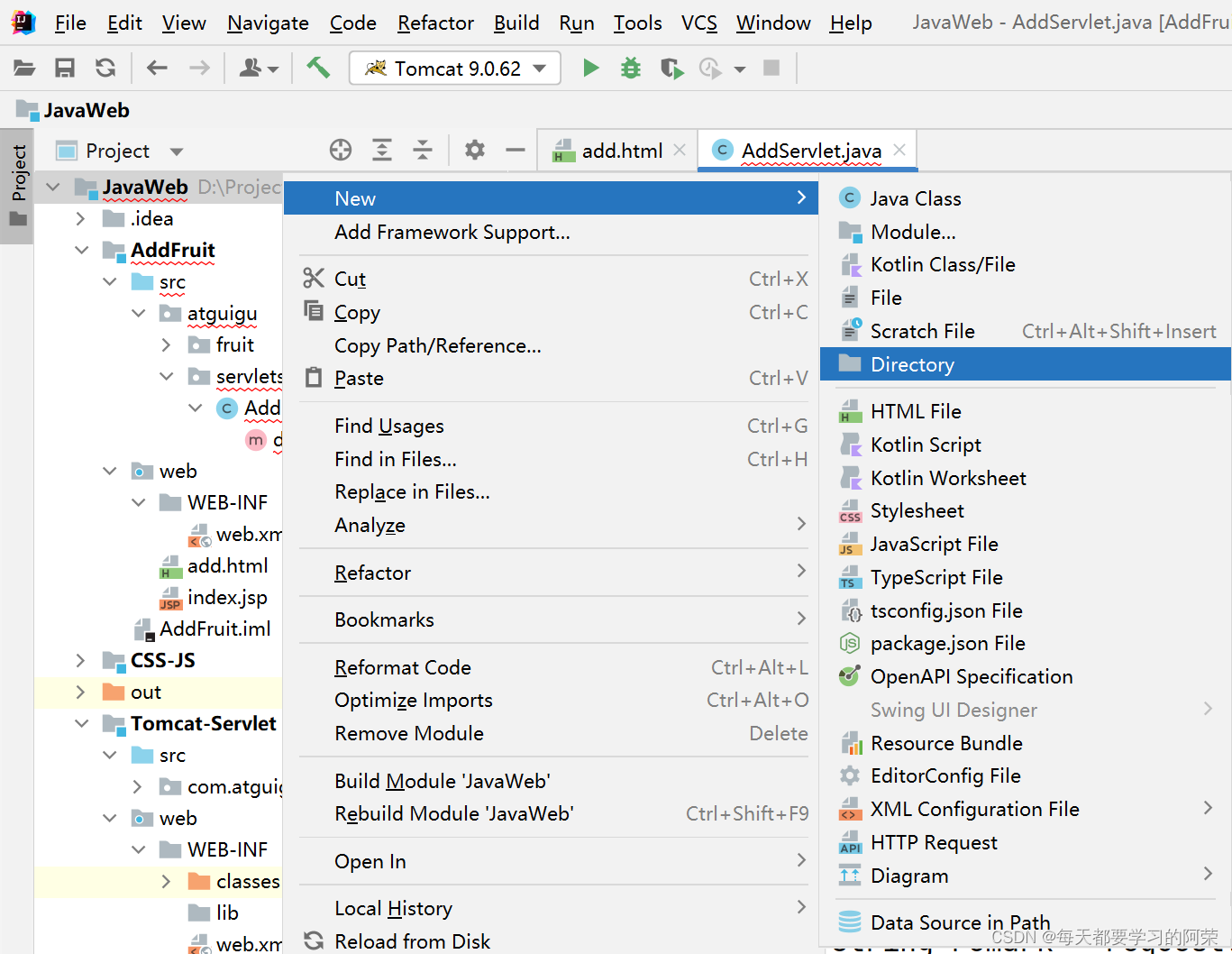
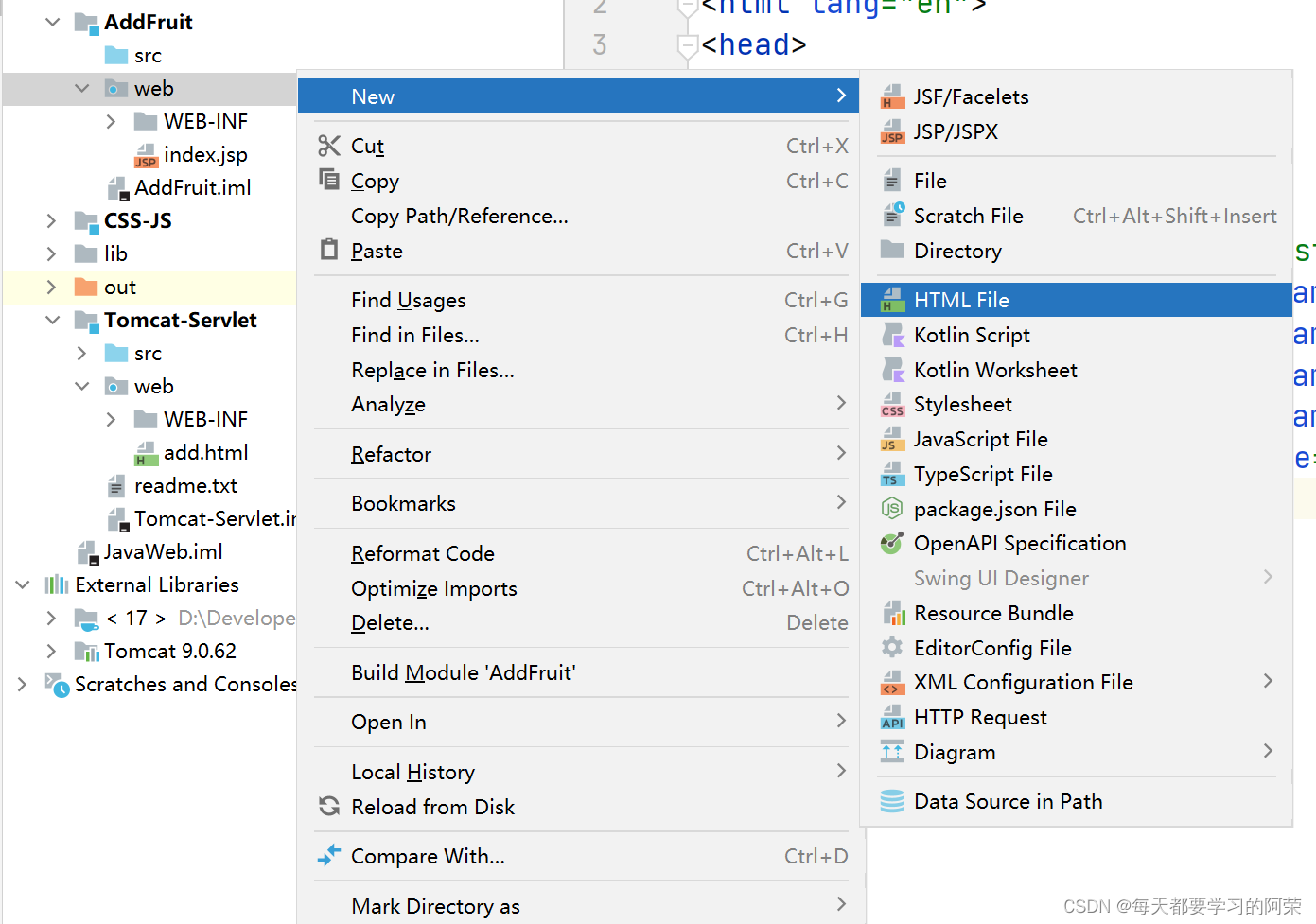
在 web 文件夹下右键点击 new 一个 HTML 文件,注意这里的新建的这个 html 文件是和 WEB-INF 在同一目录下的,不要把新建的文件放到 WEB-INF 目录里

建好之后的文件如下图所示

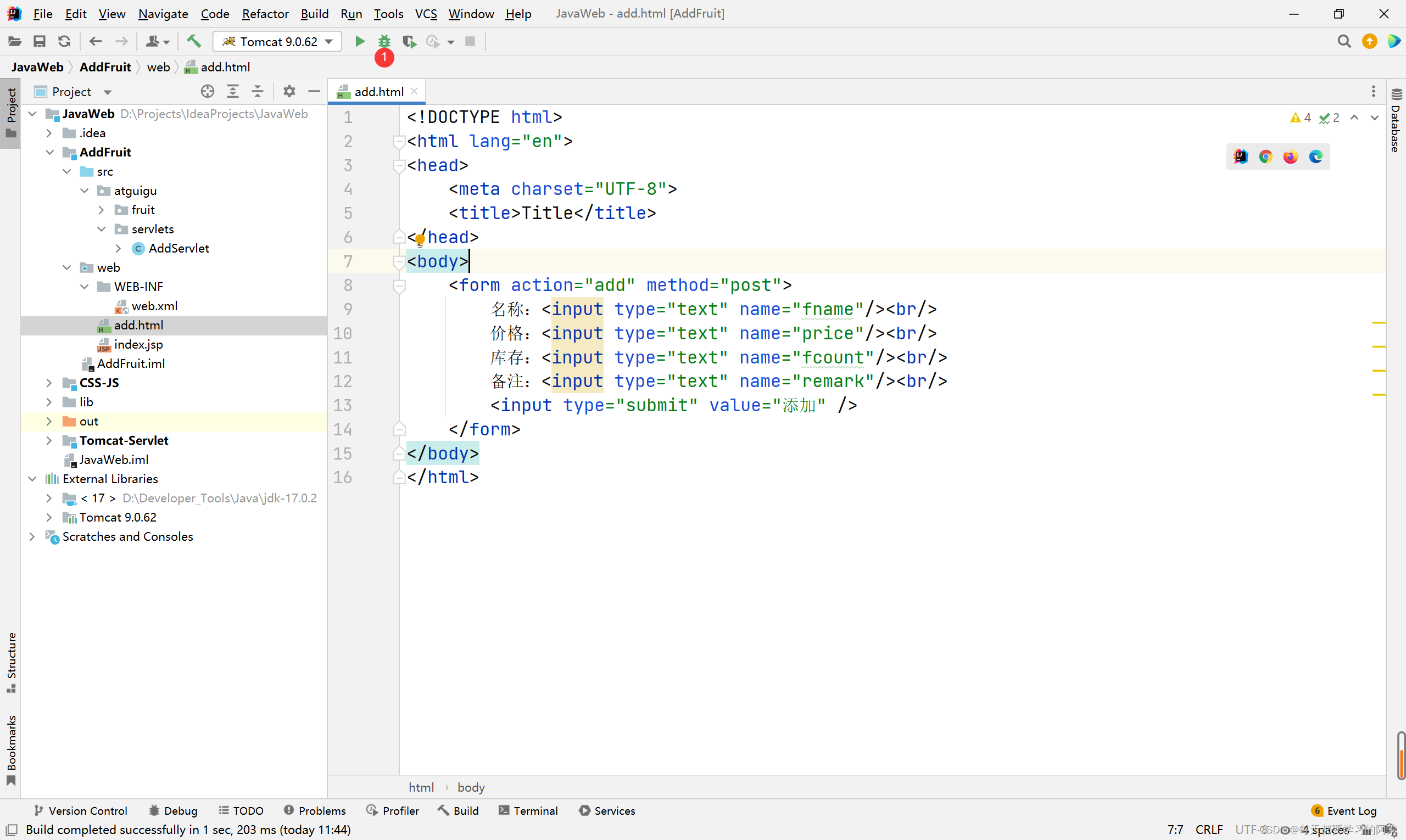
在 add.html 中新建一个表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="add" method="post">
名称:<input type="text" name="fname"/><br/>
价格:<input type="text" name="price"/><br/>
库存:<input type="text" name="fcount"/><br/>
备注:<input type="text" name="remark"/><br/>
<input type="submit" value="添加" />
</form>
</body>
</html>
注意:
- 空指针或者是 NumberFormatException 。因为有价格和库存,
如果价格取不到,结果你想对 null 进行 Integer.parseInt() 就会报错。 - 错误的原因大部分是因为 name=“price” 此处写错了,结果在Servlet端还是使用 request.getParameter(“price”) 去获取。(不要加空格,必须完全一样)
8、新建 JDBC 连接操作数据库
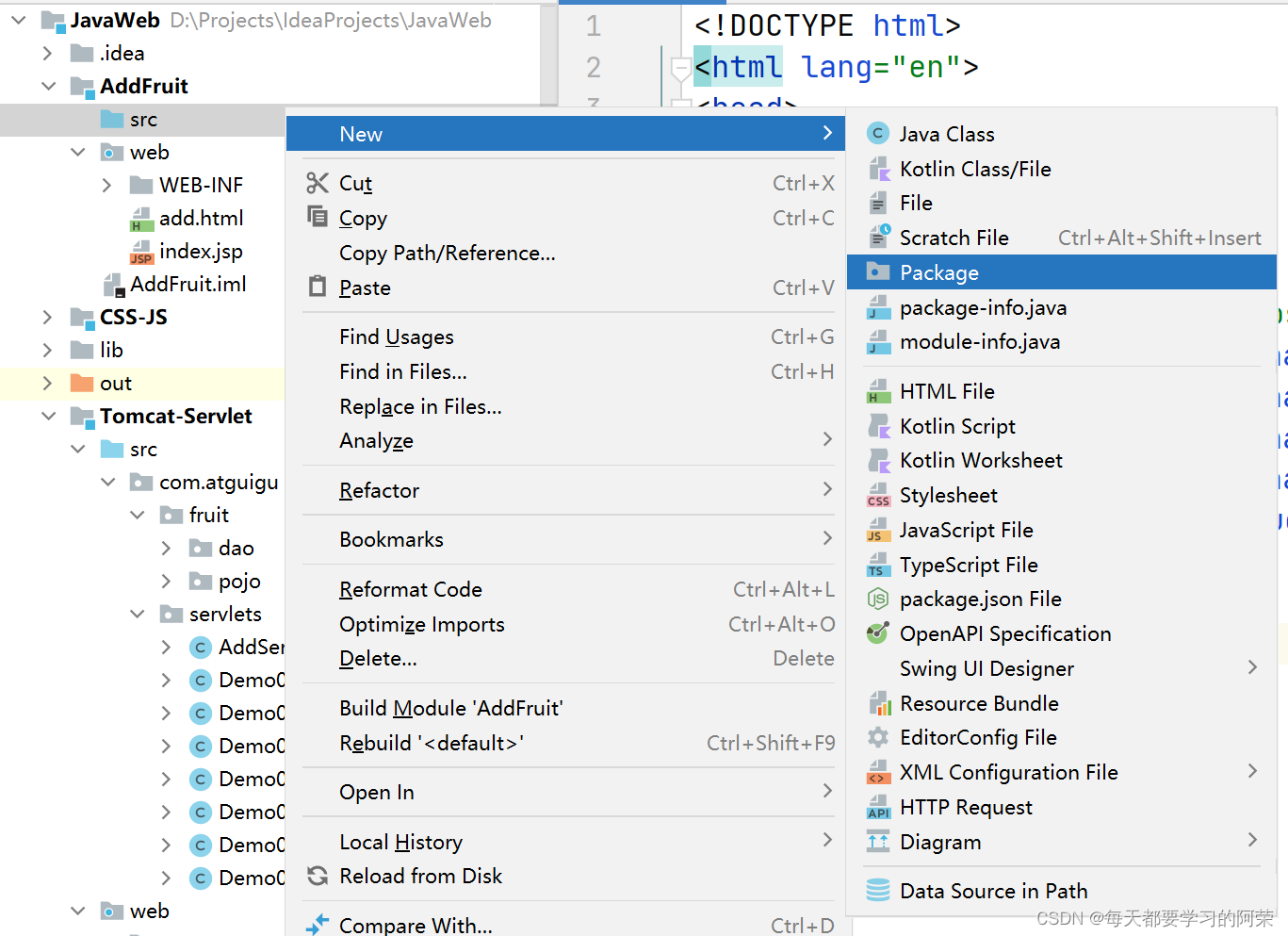
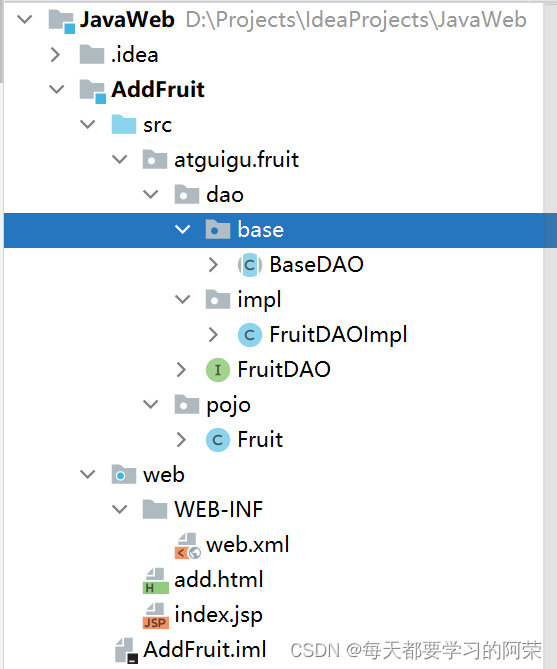
在这一个 module 下的 src 文件夹下面新建包,fruit 包放置和数据库连接交互相关的 DAO 接口文件、实现类以及 fruit 水果类等等,这里可以去尚硅谷的官方公众号回复 JavaWeb 来获取相关的资料,直接复制粘贴过来就行,DAO 实现的具体原理可以看我之前的文章 (尚硅谷)JDBC总复习

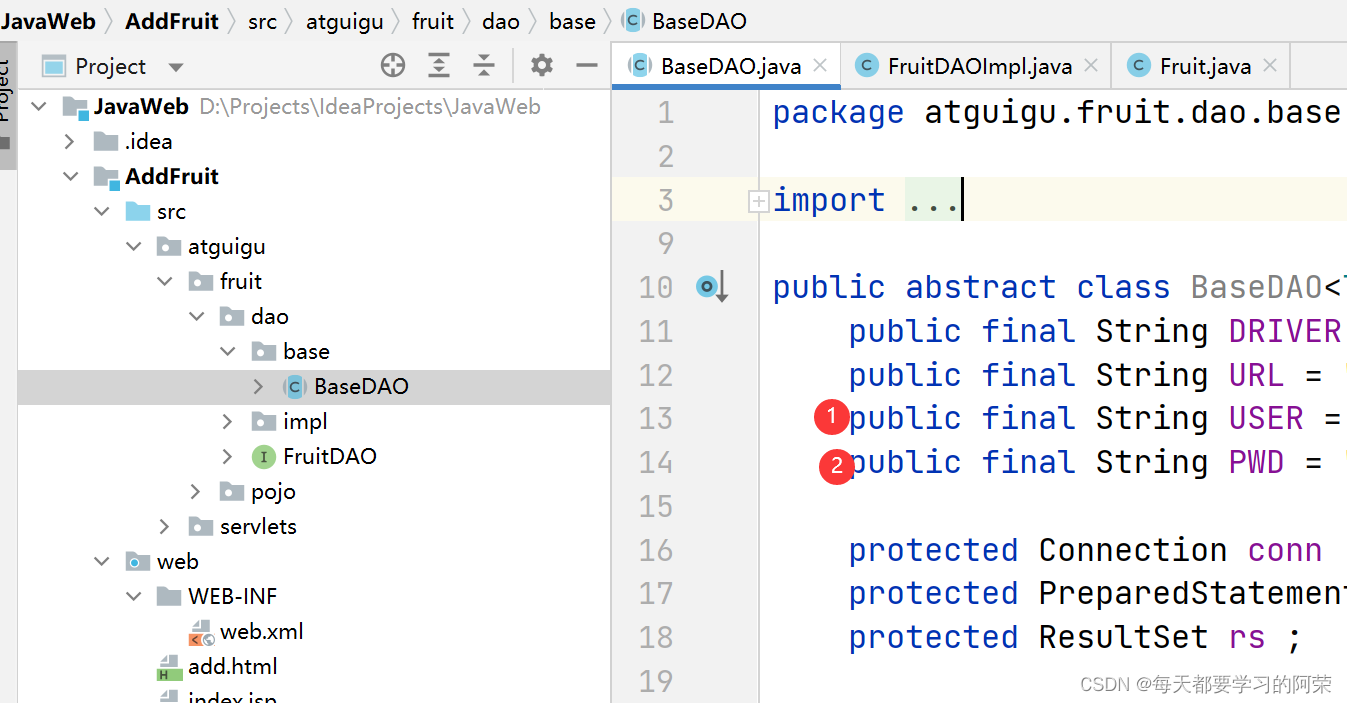
建好之后就是这样:

8.1 数据库操作
这里默认数据库的是开启的,而且里面已经有 fruit 这个表格了,如果没有的话,在尚硅谷资料里面点进下面的目录找到 fruitdb.sql 到数据库运行一下,就会生成一个 fruitdb 数据库和 fruit 表格,做完这步之后保持数据库是开启的状态

8.2 修改用户名和密码
这里粘贴过来的 BaseDAO 文件使用的是直接在 Java 代码中配置四大要素的方式,所以找到 BaseDAO 文件,修改其中的用户名和密码是你自己的用户名和密码(如果不修改这个连接不上数据库,一会儿添加完数据之后服务器响应的页面是会报 500 错误的)

9、新建 Servlet 组件
我们要在atguigu 文件夹下面新建一个 servlets 文件夹,在 servlet 文件夹中新建一个 AddServlet 类,继承一个 HttpServlet 类(这个类在 Tomcat 里面的 servlet-api jar包里,所以要记得导入 Tomcat 依赖),同时因为我们 add.html 中定义的方法是 post,所以我们要重写 doPost 方法(如果没有重写会报 405 错误),同时通过 request 对象来获取用户发送过来的信息

AddServlet 组件编写如下:
package atguigu.servlets;
import atguigu.fruit.dao.FruitDAO;
import atguigu.fruit.dao.impl.FruitDAOImpl;
import atguigu.fruit.pojo.Fruit;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AddServlet extends HttpServlet {
//响应你的http请求,客户端给服务端发一个http请求,服务端把它封装成一个HttpServletRequest对象
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String fname = request.getParameter("fname");
String priceStr = request.getParameter("price");
Integer price = Integer.parseInt(priceStr);
String fcountStr = request.getParameter("fcount");
Integer fcount = Integer.parseInt(fcountStr);
String remark = request.getParameter("remark");
FruitDAO fruitDAO = new FruitDAOImpl();
boolean flag = fruitDAO.addFruit(new Fruit(0, fname, price, fcount, remark));
System.out.println(flag ? "添加成功!" : "添加失败!");
}
}
注意:
- 405问题:当前请求的方法不支持。比如,我们表单method=post , 那么Servlet必须对应doPost,否则报405错误。
10、配置 servlet 映射
我们如何把 add 这个动作和 AddServlet 对应上呢,就是我这边点击添加按钮,发送到服务器,服务器知道我要用哪个组件来处理这些信息
10.1 第一种方法
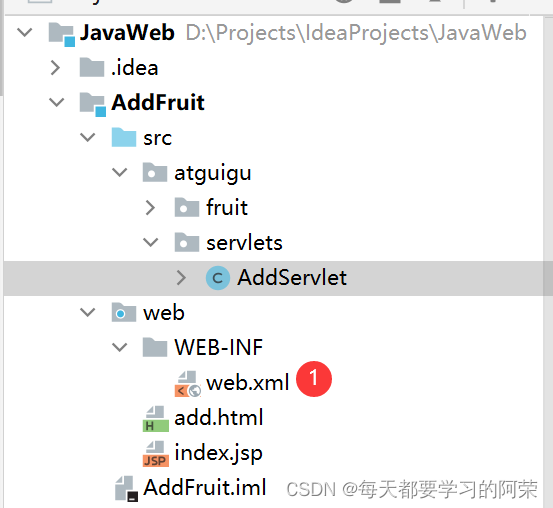
在 module 模块下的 web 目录下的 WEB-INF 文件夹中找到 web.xml 文件,在其中设置 servlet 和 servlet-mapping 标签来进行连接映射

其中的文件修改为如下内容:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>AddServlet</servlet-name>
<servlet-class>com.atguigu.servlets.AddServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AddServlet</servlet-name>
<url-pattern>/add</url-pattern>
</servlet-mapping>
</web-app>
注意:
- 其中的 url-pattern 是以 / 开头的,这个不能丢,原因未知。
xml 文件映射过程:
1. 用户发请求,action=add
2. 项目中,web.xml 中找到 url-pattern = /add -> 第12行
3. 找第11行的 servlet-name = AddServlet
4. 找和 servlet-mapping 中 servlet-name 一致的 servlet , 找到第7行
5. 找第8行的 servlet-class -> com.atguigu.servlets.AddServlet
6. 用户发送的是post请求(method=post) , 因此 tomcat会执行 AddServlet 中的doPost方法
10.2 第二种方法
使用注解的方式,不用修改 web.xml 文件,直接在你的 AddServlet 类的上面使用注解
- @WebServlet(“/add”),双引号里面的这个 /add 就和你原来的 url-pattern 标签里面的一致。
代码如下(只用在第一行修改):
@WebServlet("/add")
public class AddServlet extends HttpServlet {
//响应你的http请求,客户端给服务端发一个http请求,服务端把它封装成一个HttpServletRequest对象
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String fname = request.getParameter("fname");
String priceStr = request.getParameter("price");
Integer price = Integer.parseInt(priceStr);
String fcountStr = request.getParameter("fcount");
Integer fcount = Integer.parseInt(fcountStr);
String remark = request.getParameter("remark");
FruitDAO fruitDAO = new FruitDAOImpl();
boolean flag = fruitDAO.addFruit(new Fruit(0, fname, price, fcount, remark));
System.out.println(flag ? "添加成功!" : "添加失败!");
}
}
注意:
- 两种方法选一种,否则会报错
11、检查是否能够成功向数据库添加数据
点击 debug 进行调试运行

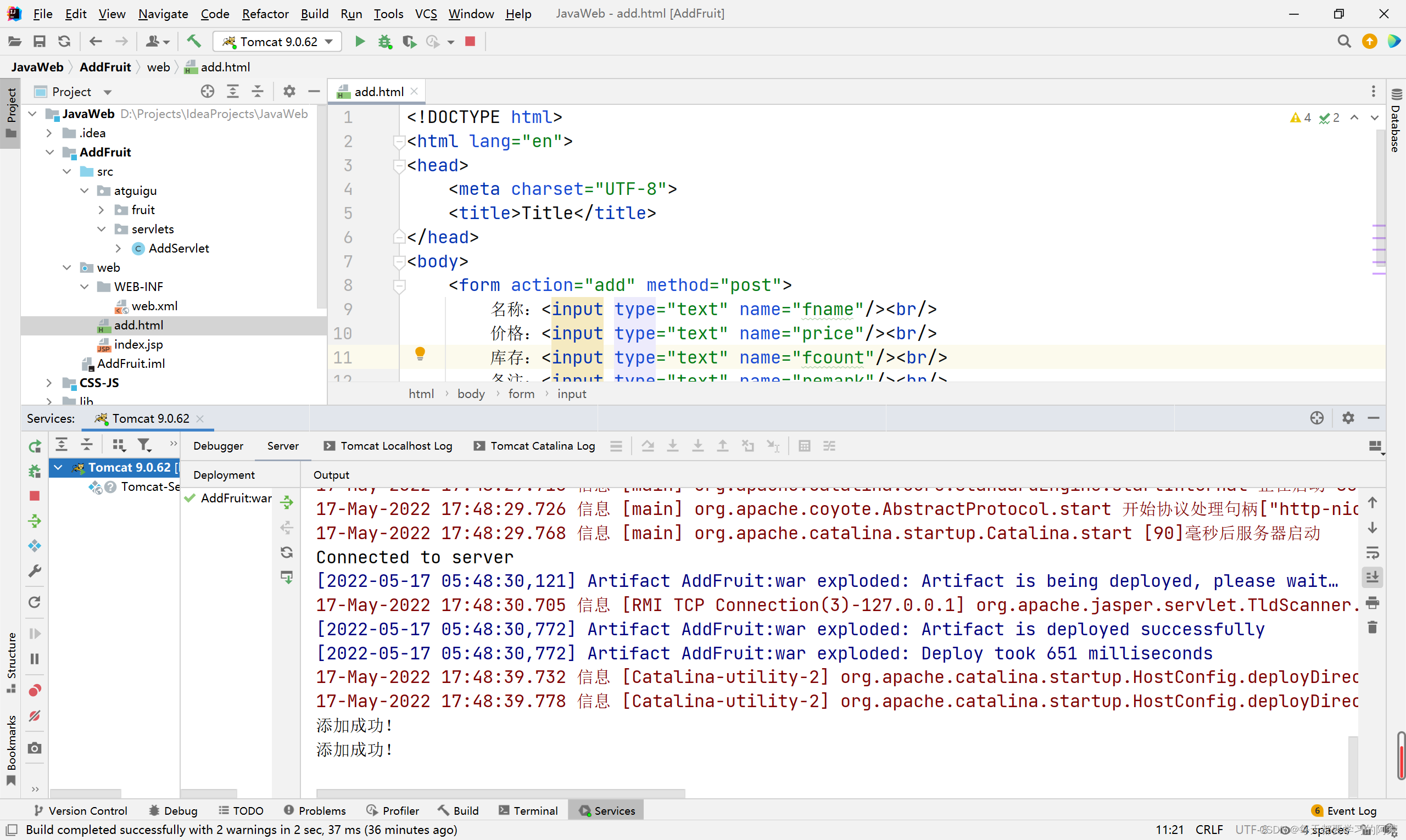
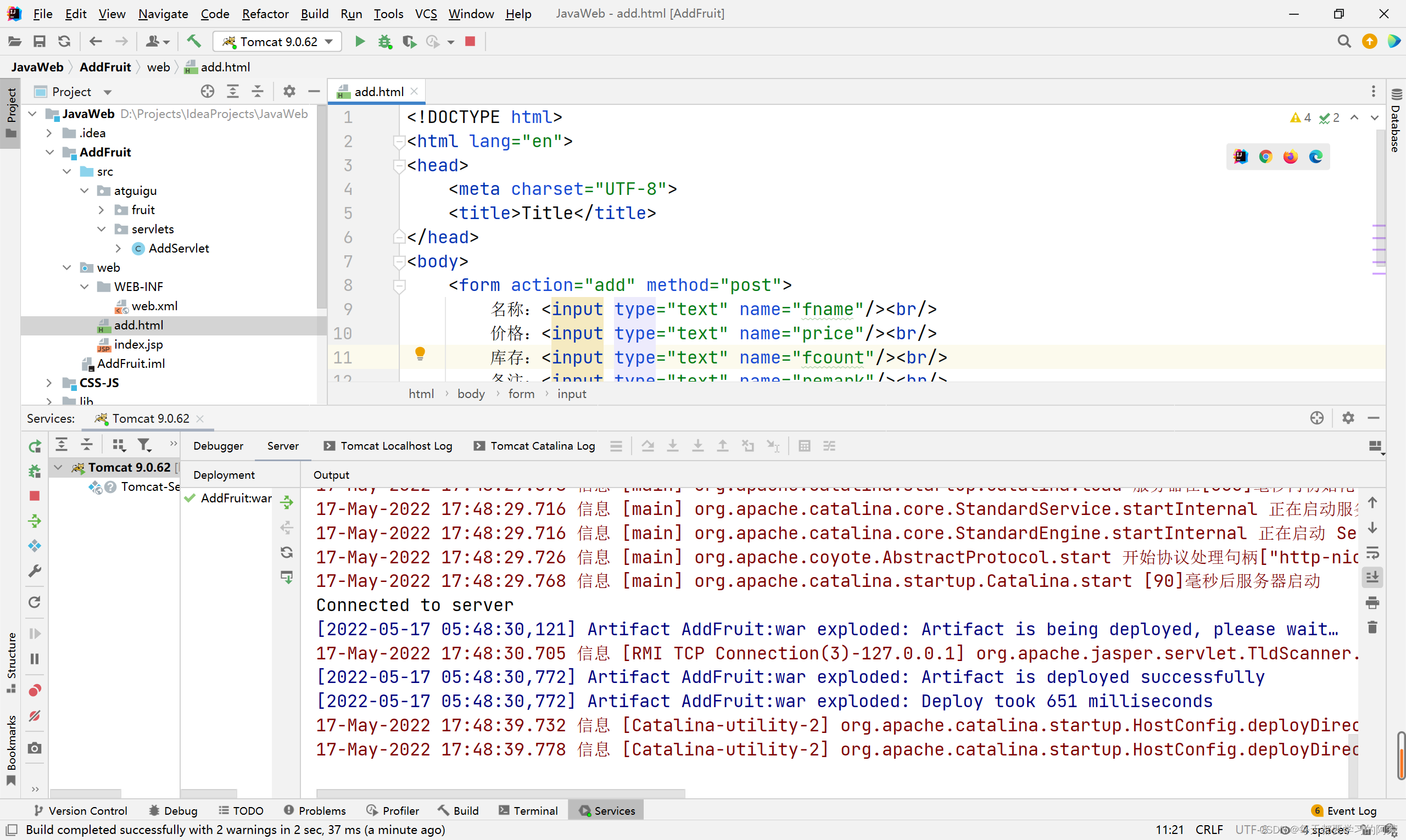
Tomcat 成功部署并且 Web 容器成功配置之后界面

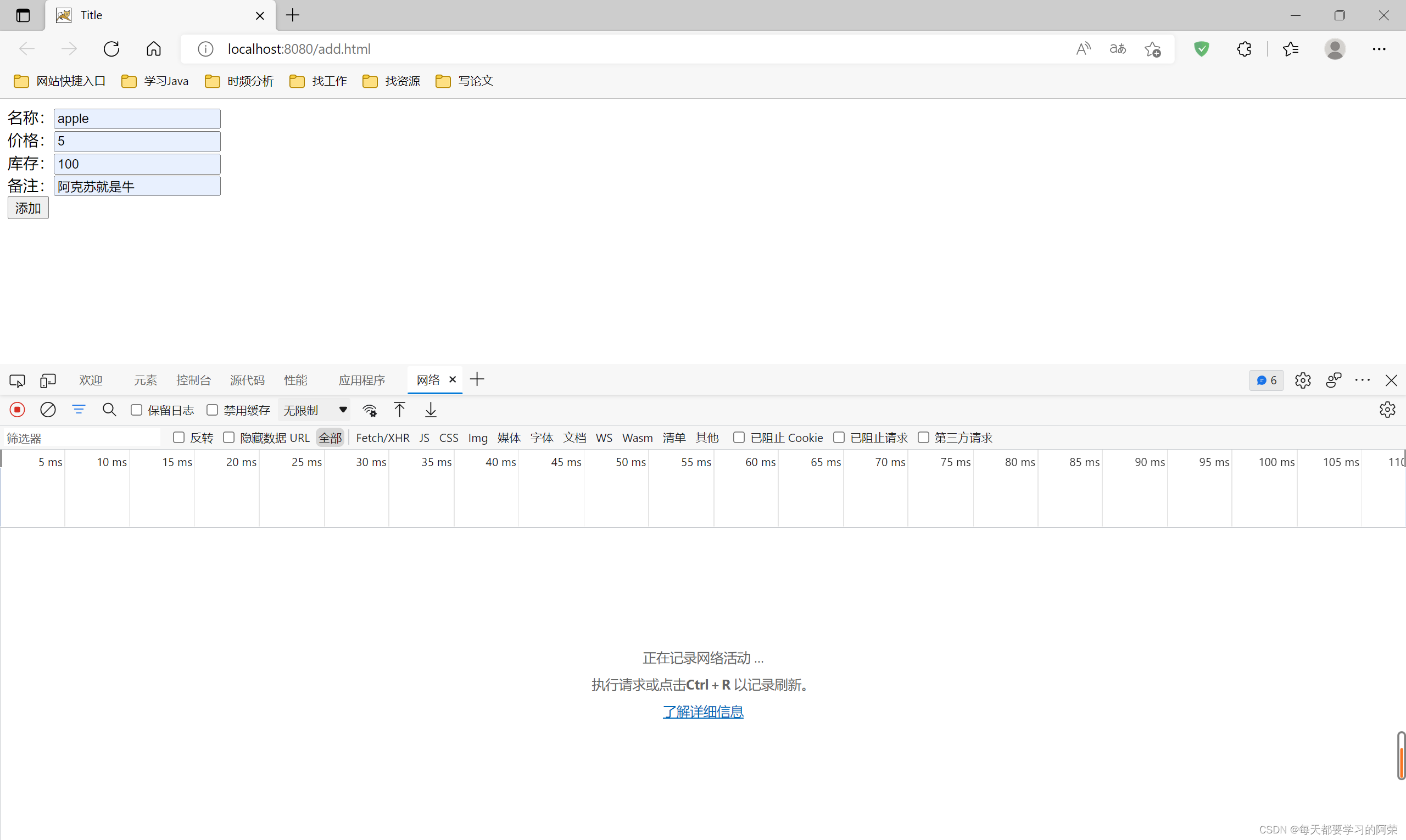
成功运行之后响应的资源界面:

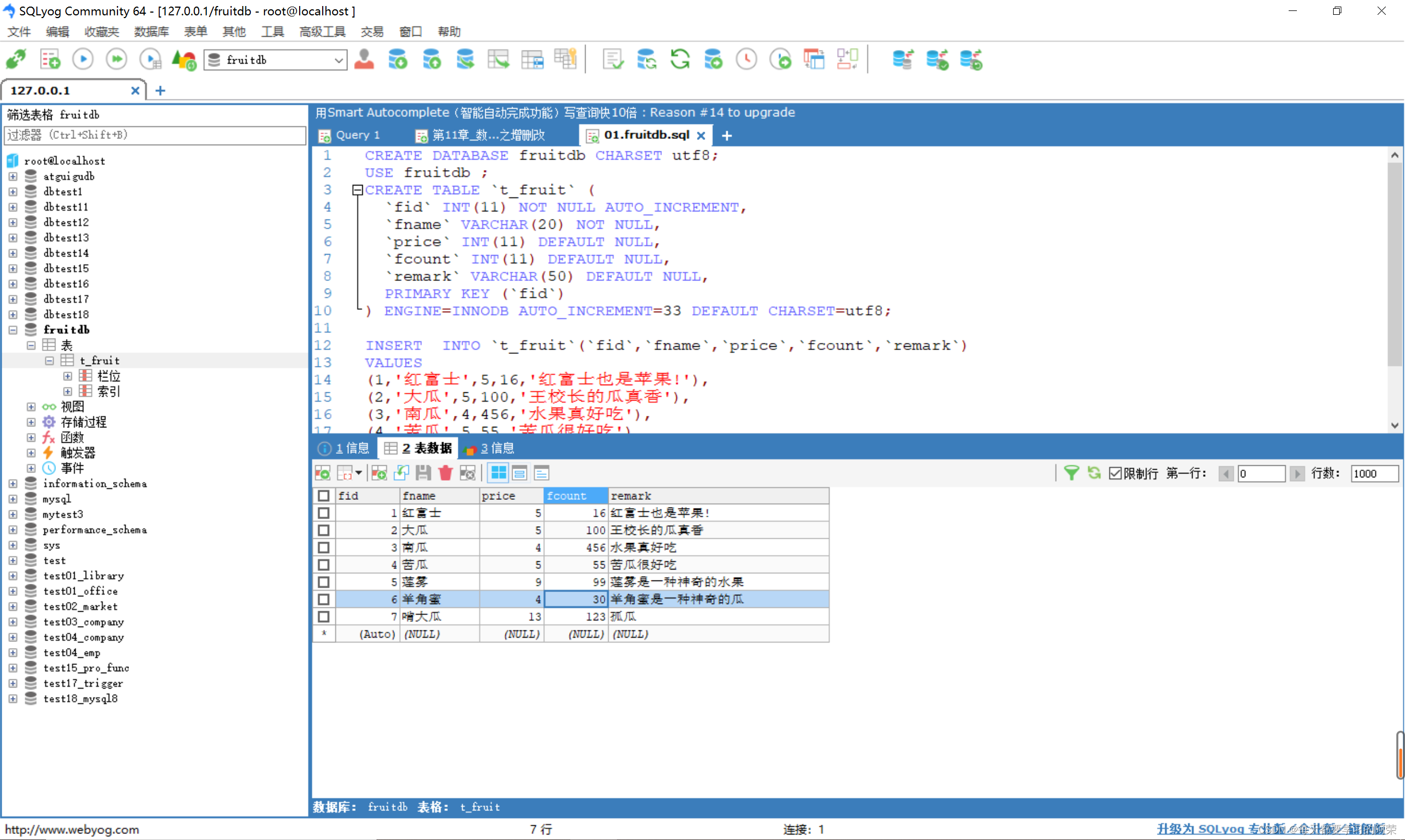
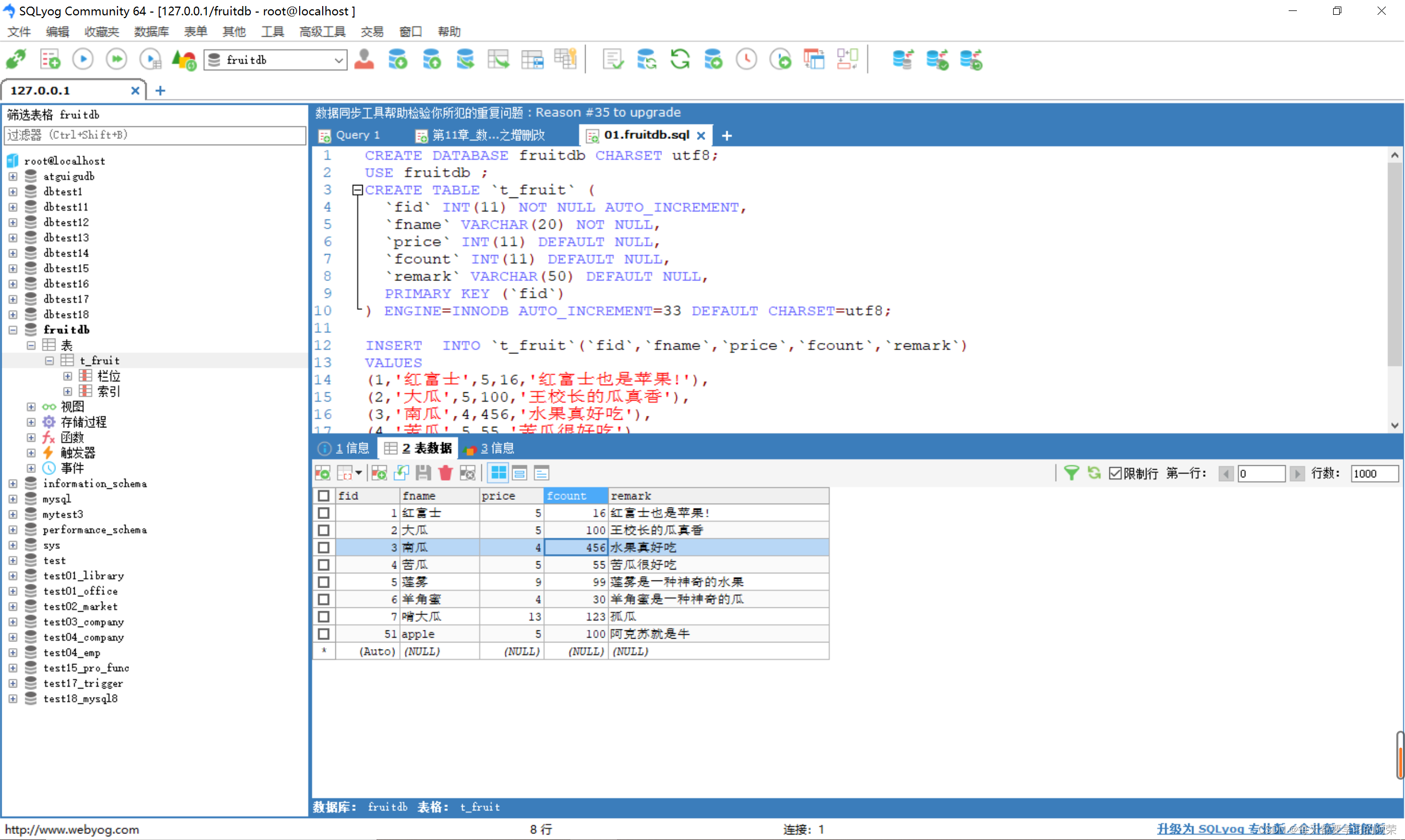
此时的数据库界面:

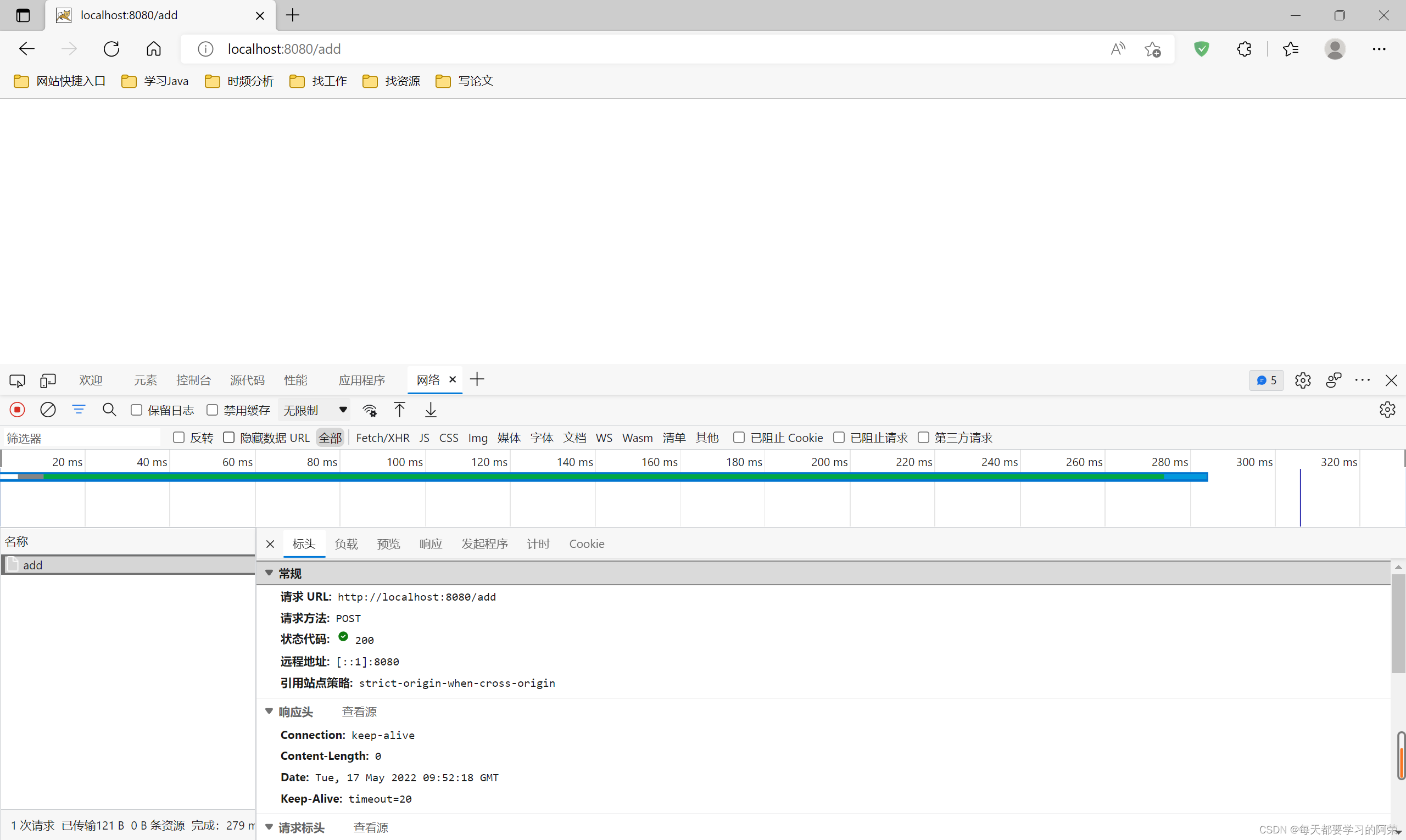
往里面写好东西之后点击添加按钮,让我们看看会发生什么,一个成功添加也就是返回了 200 的状态代码,

此时再看数据库界面,成功实现用户和数据库交互。

此时控制台打印添加成功字样(这里可能会有乱码问题,在 servlet 中进行编码集设置)