thymeleaf是一款用来渲染前端界面的引擎
- 先来简单使用thymeleaf
引入依赖+创建配置文件映射目录
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>

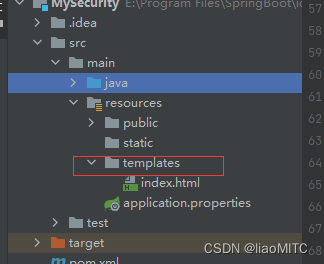
该目录为thymeleaf默认目录。也可以在application.properties修改默认配置spring.thymeleaf.prefix=classpath:/templates/
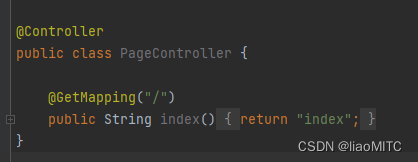
使用templates中的页面,控制类中绑定@Controller,配置url中返回url名称就可以了

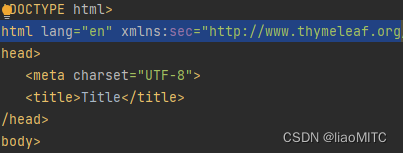
html文件中要加上命名空间xmlns:th=“http://www.thymeleaf.org”
下面截图已经在Security整合 thymeleaf

- Security跟thymeleaf整合
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
</dependency>
在html文件加入声明
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity5"
就可以去用Security一些权限配置了
<p sec:authorize="hasAuthority('admin:in')"><a href="/admin/in">入库</a></p>
这样之写意思是只有用户有admin:in权限的时候才会在前端页面显示我们这个入库
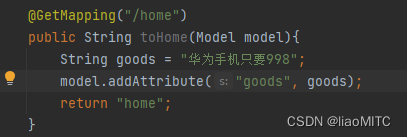
我们想要动态的生成html界面中的一些信息,比如我这个入库,某些角色登录我显示的是出库
那么我们需要在Controller类中传到Monel类放进来就可以了

html中可以这样子获取
<h2 th:text="${goods}">商品信息</h2>
