教务系统的设计与实现
作者:不染心
时间:2022/5/2
项目地址: https://mianbaoduo.com/o/bread/mbd-Ypqam5lx
一、项目总结
🍀 相关技术总结:
-
前端vue+elementUI;
-
后端java和springboot;
-
数据库mysql+mybatis;
🍀 开发工具:
-
IDEA用作开发SpringBoot:IDEA下载
-
VScode用作开发vue前端:VScode下载
-
Navicat作为MySql客户端:数据库、jdk相关下载
🍀 开发环境:
- Java开发环境
- Vue开发环境
- MySql数据库

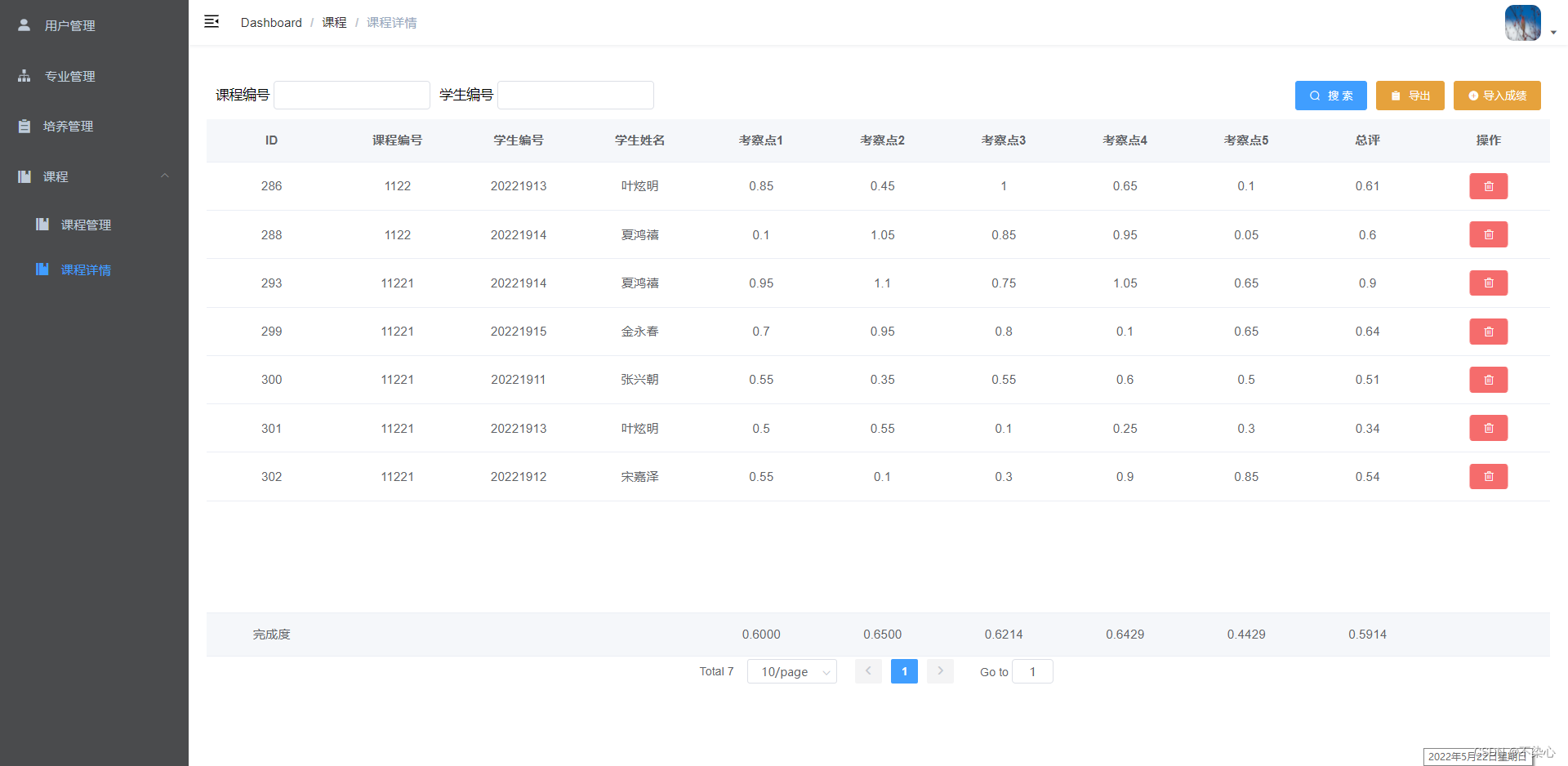
界面之一
演示视频
二、项目结构

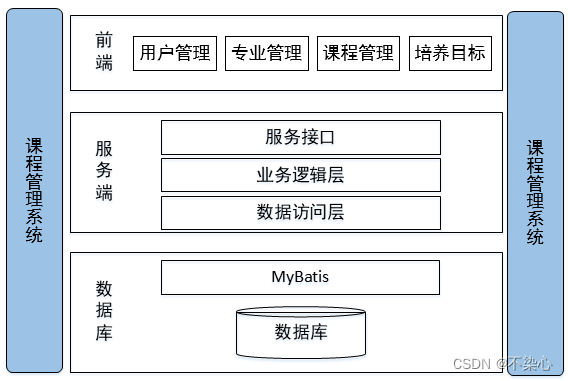
项目总体框架图
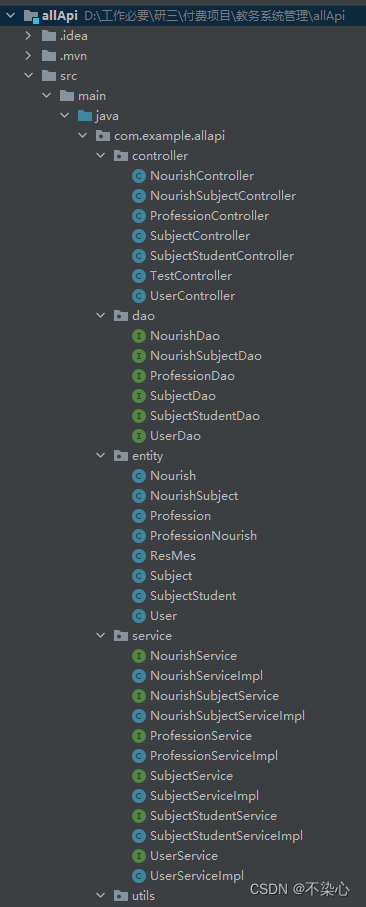
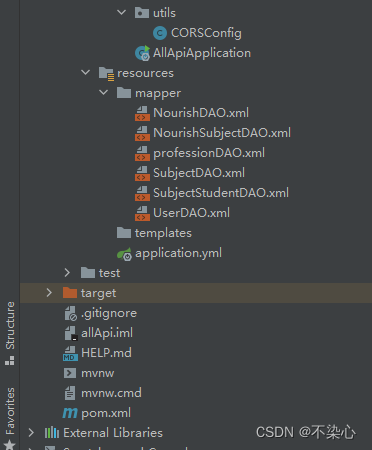
🍀 后端
allApi文件夹为后端
整个项目包含controller、dao、entity、service、utils包
controller层:是用来与前端进行交互的桥梁,用于调用接口时相关的业务,通过调用controller层,将去调用相关的业务层代码并将数据放回给前端。
entity层:一般是数据库中每一张表对应一个实体。
dao层:数据持久化层,就是将数据库的访问具体化为代码的形式,使用的数据持久化框架时Mybatis。
service层时所有的内部业务逻辑都是放到该层处理。
utils层中包含一些常用的函数,包括跨域访问模块和拦截器模块。
🍀 前端
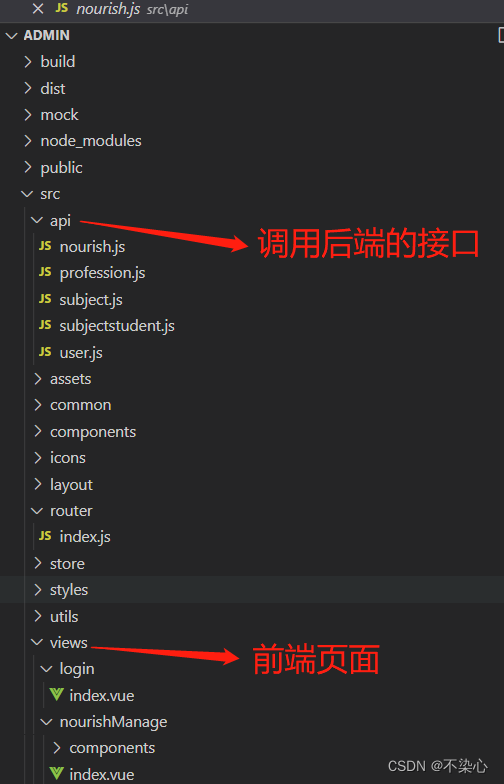
admin文件夹为前端
src.api文件夹中存放调用后端接口的请求方法
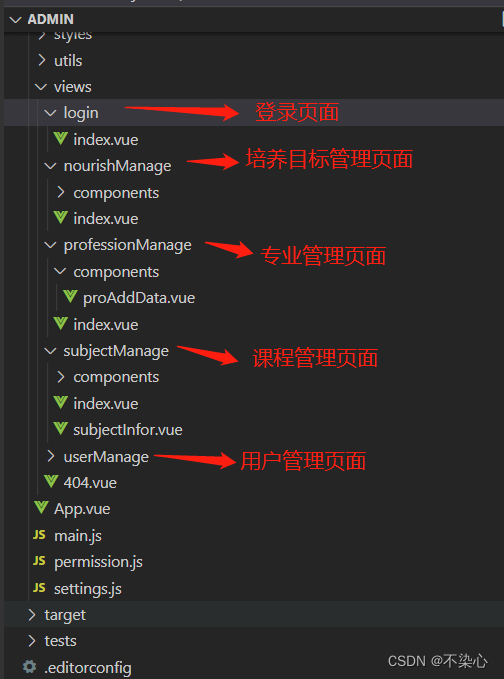
src.views文件夹中存放编写的前端界面,login为登录界面、nourishManage为培养目标管理页面、professionManage为专业管理界面、userManage为用户管理界面、subjectManage为用户管理界面。
三、后端

项目后端框架图 |

项目后端框架图 |
四、前端

项目后端框架图 |

项目后端框架图 |
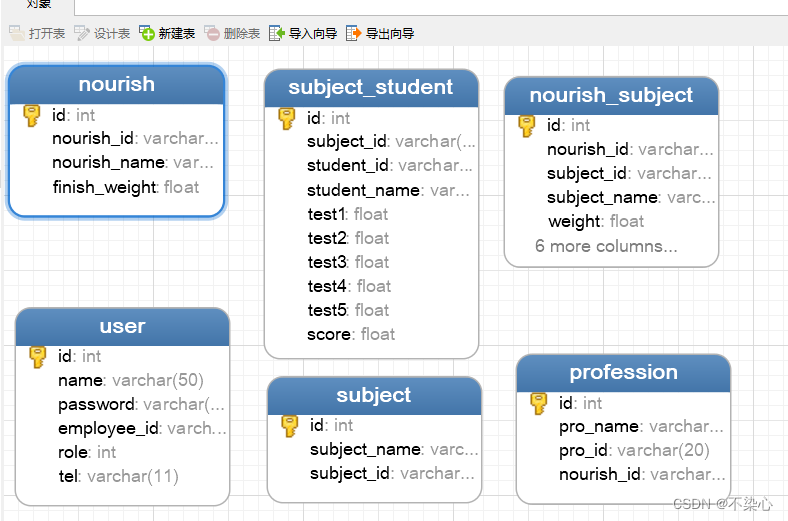
五、数据库

数据库表
六、项目部署
--- submanage.sql // 数据库脚本文件
--- allApi // Java后端项目
--- admin // vue前端项目
1、导入数据库文件
-
直接在navicat中新建一个submanage的数据库
-
然后再用记事本打开
submanage.sql,复制其内容 -
在该数据库中执行脚本文件中的内容
2、导入Java后端
- 安装好IDEA
- 直接用IDEA打开allApi文件夹

直接用IDEA打开allApi文件夹
3、导入Vue前端
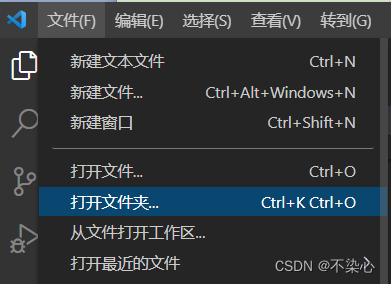
- vscode打开admin项目文件夹
- 新建terminal窗口
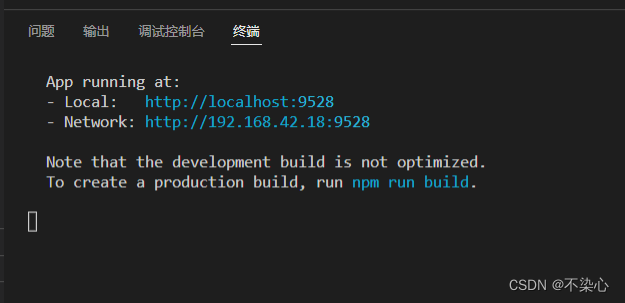
- 在窗口中输入命令
npm run dev

直接用vscode打开admin文件夹

输入命令即运行成功

