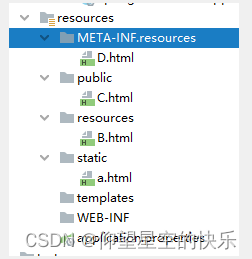
1.在resoutces文件夹下,这四个文件夹下的文件直接在浏览器输入文件名就能访问到,
是先将所有的请求去寻找控制器,找得到就显示,找不到再去找静态资源。
public文件夹下
resources文件夹下
static文件夹下
META-INF?文件夹的?resources文件夹下
2.如果想要实现登录验证的功能,就是如果请求的是静态资源,则不拦截(静态资源是一些图片静态页面之类的,不用拦截),如果是页面请求,就拦截,验证有没有用户的session。
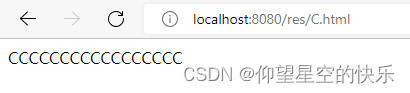
则应该改将页面请求和静态资源请求通过路径区分开,在静态资源的路径前加一个res。
具体实现:在application.yaml中,设置
spring:
mvc:
static-path-pattern: /res/**
或者在application.properites中设置
spring.mvc.static-path-pattern= /res/** 两个是一样的
则需要在文件名前加/res/才可以访问到静态资源

3.如果想手动修改静态资源的存放路径,则需要在application.yaml中(我的版本比老师的版本多个web:)那么就只有在reallystatic下的静态资源才可以访问到,上面的四个文件夹中的静态资源全部访问不到。
application.porperites 写法
spring:
mvc:
static-path-pattern: /res/**
web:
resources:
static-locations:
[ classpath:/reallystatic/ ]?application.yaml 写法
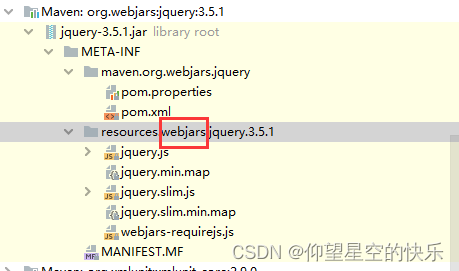
spring.web.resources.static-locations= classpath:/reallystatic/4.webjar 可以访问引入的jar包的中的文件
引入依赖
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.5.1</version>
</dependency>从webjars向下写
localhost:8080/webjars/jquery/3.5.1/jquery.js

欢迎页面
欢迎页面方式1:
在静态资源文件夹路径下,写index.html springboot会查找名字是index.html的文件,并作为首页显示 ,在浏览器输入localhost:8080即可访问首页
注意:如果设置了静态资源访问前缀,则此种方法设置的首页会失效
spring:
mvc:
static-path-pattern: /res/**
欢迎页面方式2:使用拦截器拦截
@Controller
public class Controller1 {
@RequestMapping("/")
public String index()
{
return "index2.html";
}
}
标签栏的图标

只要把favicon.ico? 文件名一定要正确 ,?放到静态资源文件夹下即可,浏览器有缓存,设置后需要重启浏览器才可访问到,如果设置了访问前缀,则会失效。
