timFin 金融大数据系统开发(一)需求、原型设计、原型实现及代码细节
虽然成品八成是个不落地的toy,但是这是本人第一次正经的软件工程实践
- 基本思路是敏捷开发、基于构件的开发,不断抛弃原型prototype
- 开发的构建部分一共是四大部分:Ai、爬虫、前端、后端,这次主要是前后端
背景说明
随着我国信息化建设的不断深入,金融业的信息化建设也日益成熟,金融业务范围已经打破传统地域的限制和网点的制约,金融机构客户有了更多选择,金融机构之间的竞争和业务发展的压力促使中小金融机构开始改变基于内部管理核算的业务流程而转向提供以客户为中心的经营服务。 “金融+大数据”的结合给金融业带来了新的发展机遇和巨大的发展动力,极大地推动了我国金融业的转型升级,有效地促进了金融行业的整体发展。
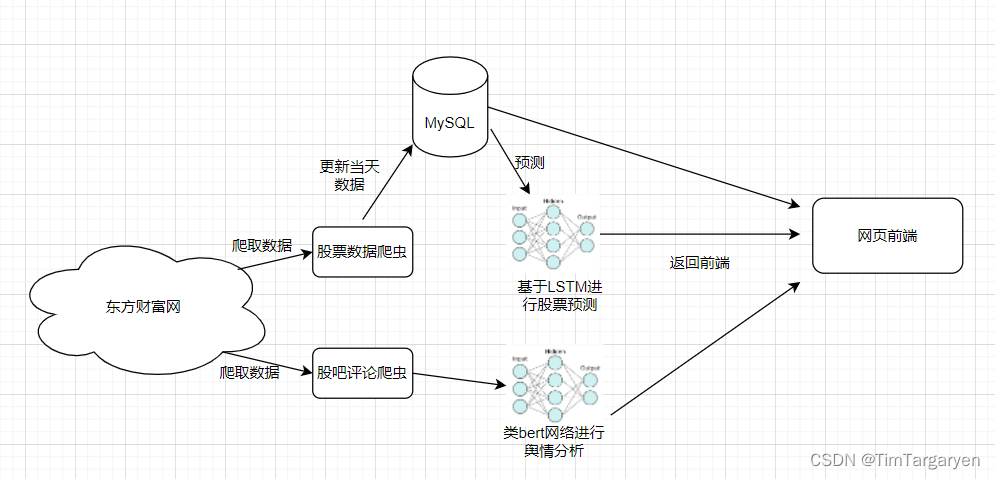
金融数据分析系统一般包括数据采集、数据存储、数据计算、数据分析、数据可视化等环节。本项目通过网络数据爬虫技术获取公开的金融数据,搭建数据库实现数据存取,通过数据清洗和数据、数据相关性分析、机器学习构建量化金融模型,利用可视化技术实现金融数据动态监控, 最终建立大数据风控金融系统。
-
数据采集与储存方法:下载基础数据、行情数据、财报数据、参考数据,并采用结构化数据存储方法存储到相应的数据库中。
-
数据分析方法:研究基于动态规整距离的相似股票识别算法,揭示金融市场的运行规律。具体思路如下:一方面,采用一种基于关键点提取的混合金融模型匹配算法;另一方面,构建混合金融模型,并基于该模型和金融模型关键特征点对时间序列进行过滤,以便研究者可以快速准确地从股价时间序列中定位到满足此金融模型的子序列。
-
数据可视化与结果呈现:构建多端面向量化交易的数据分析平台,使用户通过前端界面选择股票并截取其中的子序列,后台在接收到请求后,调用计算引擎进行计算,得到计算结果以后通过客户端逻辑动态多维地展示给用户。
需求建模
客户的自然语言的描述:
-
做一个网站:
-
可以显示一些近期的沪市金融数据
-
可以预测个股在一段时间内的每天收盘价
-
可以分析股市的舆情
-
-
跟客户了解到的领域特定知识:
- 沪市股票数据(每天每支)有以下几个属性:股票代码、股票收盘价、股票开盘价
- 预测每天收盘价应该采用LSTM模型
- 实时分析舆情应该采用attention模型
- 模型要有预训练数据
- 模型应该可以实时推理
-
跟客户了解到的限制:
-
数据源只能从开源平台获得
- 后台计算能力有限,模型实时推理
-
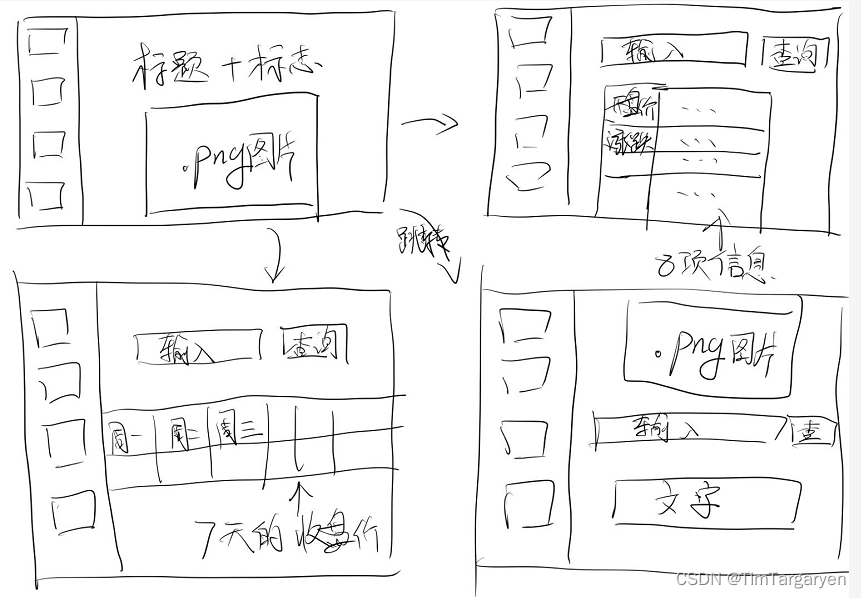
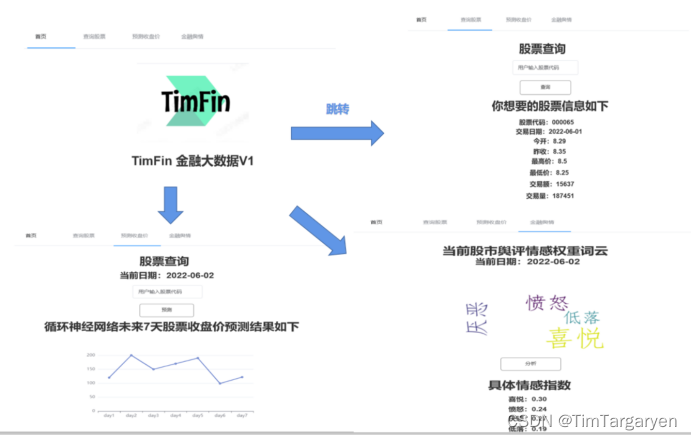
客户呈现的视觉效果草图:

需求规格说明
-
自然语言规格说明
- 功能性需求
- 完成一个web后台系统
- 可以向前端页面发送主页logo显示
- 可以从数据库中根据股票名称与日期查询用户想要的股票数据,并返回前端
- 可以从调用爬虫更新股票数据
- 可以调用模型进行推理
- 训练股票预测模型,可以根据用户查询日期前的数据与拟合数据进行推理,预测用户查询日期的收盘价
- 训练舆情分析模型,可以通过实时舆情进行推理,对当前舆情进行情感分类
- 完成前端系统
- 可以显示主页
- 可以显示用户查询的股票数据
- 可以显示股票收盘价的预测结果
- 可以显示金融舆情的分析结果
- 完成爬虫系统
- 可以爬取当前指定网站的金融舆评作为舆情分析模型的推理数据
- 可以爬取当前指定网站的股票数据更新数据库
- 完成一个web后台系统
- 系统需求
- 股票预测模型预训练数据为开源平台tushare的历史股票数据
- 舆情分析模型预训练数据为开源的weibo_200000数据集
- 股票与舆情数据来源于东方财富网
- 后台系统应采用J2EE性质框架开发、部署于linux服务器、docker中
- 前端系统的平台分别为基于h5的浏览器、android app与微信小程序
- 数据库采用开源的关系型数据库mysql
- 功能性需求
-
直观概念图说明

-
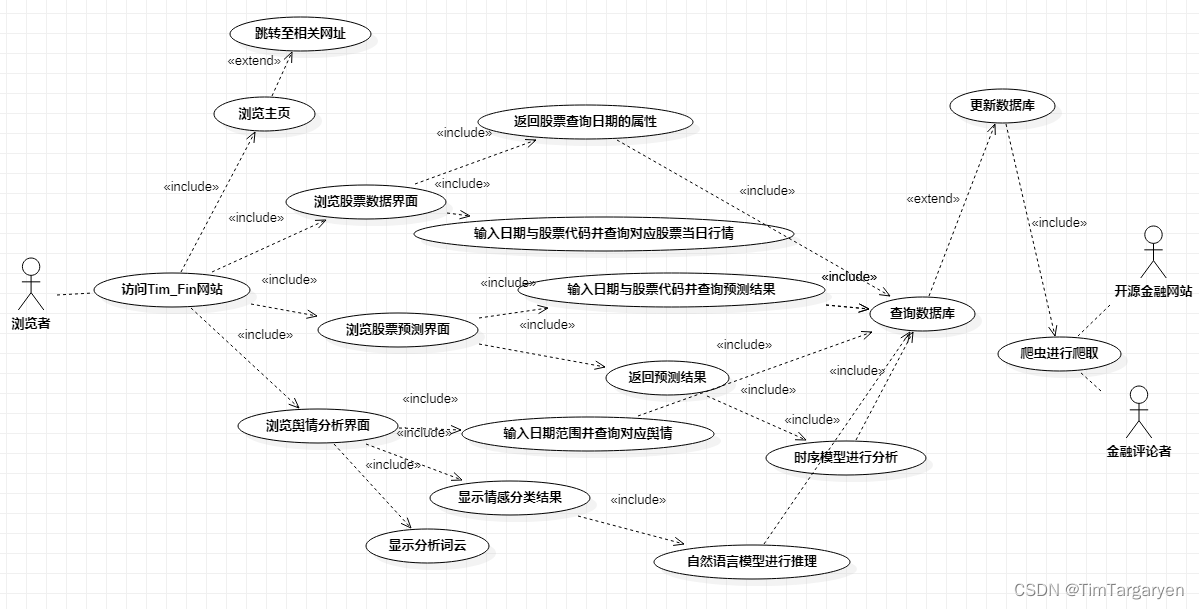
用例图说明

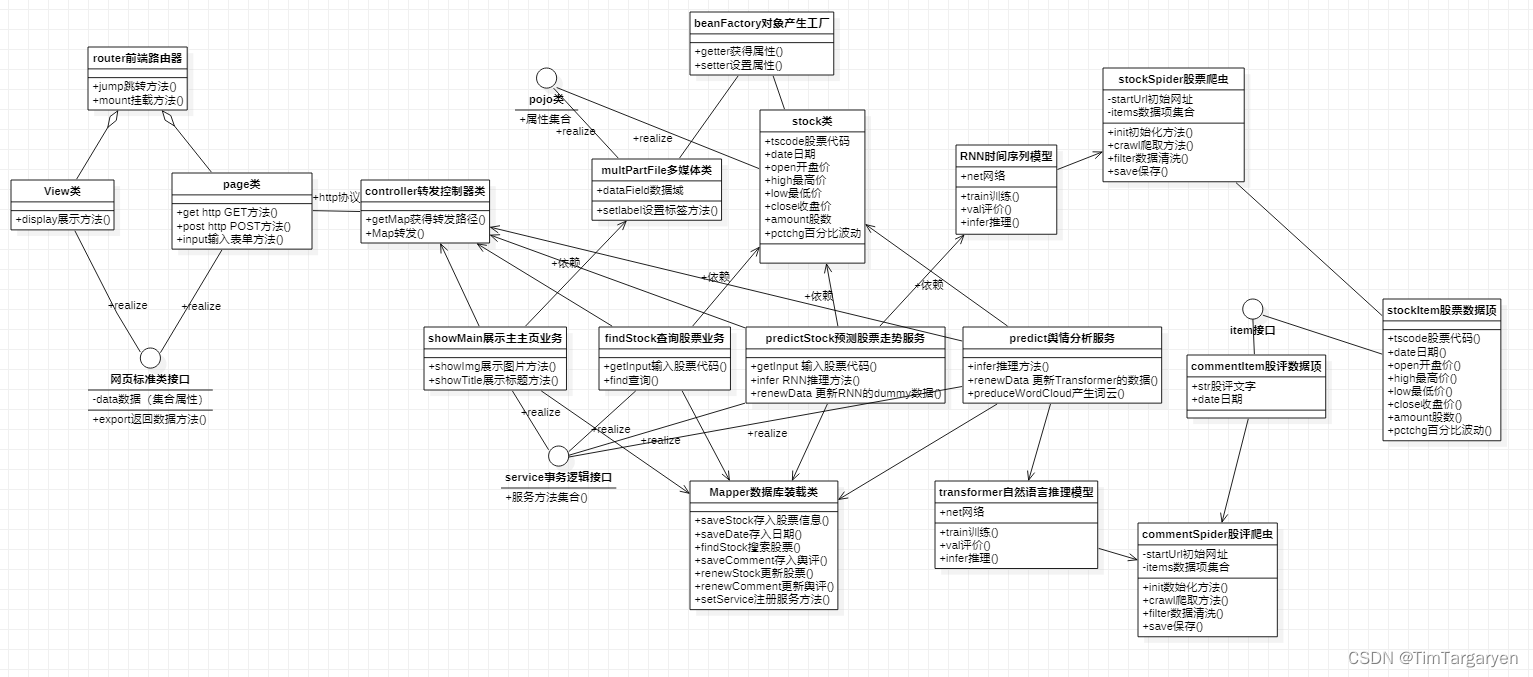
- 用例分析(MVC设计模式)

原型
设计
-
用axure完成的网站原型设计

原型实现(与编码细节)
使用到的框架与构建
- 前端:vue + elementUI + echarts + axios
- 后端:springboot + mybatisplus + lambok
- 数据库:mysql
- 爬虫:scrapy + selenium
- Ai训练:pytroch
前端的细节
-
工程目录结构
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vhegncVr-1654179840448)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/image-20220602133824676.png)]](https://img-blog.csdnimg.cn/c8c4c79e2b5d46e6bc13410f674f79bc.png)
-
前端的引擎是Vue模版
-
具体的一些前端组件都是引用elementUI中的组件,都是<el-xxx开头
-
element导航栏的实现
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-B52gPQhq-1654179840449)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/image-20220526091956663.png)]](https://img-blog.csdnimg.cn/2a48dfc399584af191fa42d708c0acaa.png)
-
前端http请求的模版
axios({ headers:{ contentEncoding: "utf-8", 'Content-Type': 'application/x-www-form-urlencoded', 'Accept': 'application/json' }, params: {"date": this.getCurrentDate()}, method: "get", url: "http://localhost:8080/senti/senti" }).then((response) => { alert("the data is" + JSON.Stringify(response.data));//test this.sentis.push(response.data); }, (response) => { alert("content is" + JSON.Stringify(response.data)); alert("no this senti!"); }); }, -
前端图片上传
axios({ method: "get", url:"http://localhost:8080/senti/wordcloud", responseType: "blob" }).then( (response) => { this.pic = window.URL.createObjectURL(response.data); }, (response) => { alert("no pic!") }); -
echarts折线走势图的实现
mounted() { this.chart = echarts.init(document.getElementById("chart")); this.chart.setOption(this.optionDummy); } optionDummy: { xAxis: { type: 'category', data: ['day1', 'day2', 'day3', 'day4', 'day5', 'day6', 'day7'] }, yAxis: { type: 'value' }, series: [ { data: [120, 200, 150, 170, 190, 99, 122], type: 'line' } ] },
后端部分
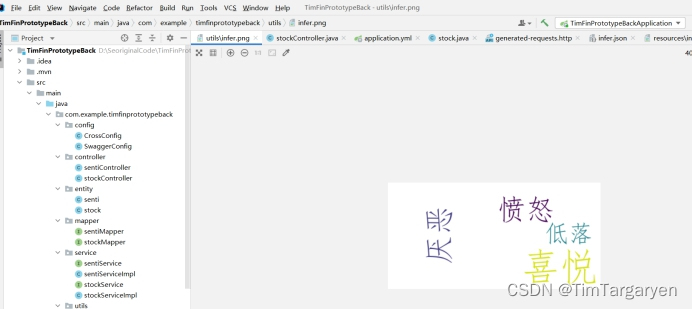
后端部分的整体编程思想与目录结构
-
springboot是现在最火的框架,可以说,学java等于学spring系的东西,所谓分布式微服务、处理三高云云
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rmRuccca-1654179840449)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/image-20220602215313271.png)]](https://img-blog.csdnimg.cn/c46af4c36e184418beb4c398a860ca2c.png)
-
springboot:总体来说就是现代开发中的依赖注入、控制反转(IOC)的思想,具体表现为在实体层(entity)实现各种数据实体(典型bean类),在控制器(controller)层实现响应http请求的类,在映射层(mapper)实现数据库逻辑,在服务层(service)实现服务接口与其对应的实现类作为事务逻辑处理, 以及config配置包与utils工具包,正如下面的项目结构
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dfqmgVkh-1654179840450)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/image-20220602135457490.png)]](https://img-blog.csdnimg.cn/58f43ac4a0184166b43d74f01dd05da5.png)
后端的config类
难度的是本地测试时前后端的跨域问题,在config包下配置如下类
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()).select().apis(RequestHandlerSelectors.any()).paths(PathSelectors.any()).build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder().build();
}
}
在localhost测试时,chrome要装插件allow cors
一些有用的地方
- 其中涉及了lambok 实体setter、getter自动注入
- 也涉及了mybatis-plus的使用,对Iserivice接口继承使得数据库可以查询
@Data
@TableName("senti")
@ToString // lambok注解
@RestController
@RequestMapping("/senti") //控制器
@Mapper// mybatis
public interface sentiService extends IService<senti> {
senti findSenti(String name);
}
public class sentiServiceImpl extends ServiceImpl<sentiMapper, senti> implements sentiService ....
效果展示
- 成功登录主页
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kBvKlCal-1654179840451)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/wps1.jpg)]](https://img-blog.csdnimg.cn/090ac42d337141a881a48e70b8ba0a2e.jpeg)
- 成功查询股票,对应mysql中的该条数据,最后一张图为springboot运行时打印的日志,红色部分为实例化的severlet
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IBBWeIOb-1654179840451)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/wps2.jpg)]](https://img-blog.csdnimg.cn/f40860e82a4f4665810453ea5e185170.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jL49FC5s-1654179840452)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/wps3.jpg)]](https://img-blog.csdnimg.cn/64b68523bb434a979ea824f515385a39.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DUS6Fc3S-1654179840453)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/wps4.jpg)]](https://img-blog.csdnimg.cn/8b1894e467f74762a0f3fc3ab1e6d0c5.jpeg)
- 前端爬虫成功更新数据并预测未来七天走势(第一张图为scrapyrt运行结果红色部分为对应响应,最后一张图为神经网络推理的结果)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-exVQUTDK-1654179840454)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/wps5.jpg)]](https://img-blog.csdnimg.cn/8bf228bde8454bf0adde60f174b6de8b.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-raUxurwa-1654179840455)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/wps6.jpg)]](https://img-blog.csdnimg.cn/42b3c1c59ac94856b589a3cc2dc19ec8.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oVrcK3qz-1654179840456)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/wps7.jpg)]](https://img-blog.csdnimg.cn/d023355649a54f159f030dd4a57c3e1c.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xB8do119-1654179840457)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/wps8.jpg)]](https://img-blog.csdnimg.cn/e341a8d3d5ba42beb3a485a392b612ac.jpeg)
- 前端爬虫成功更新数据进行情感分类产生词云(第一张图为scrapyrt运行结果红色部分为对应响应,最后一张图为神经网络推理的产生的词云图片)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rBXeCc5V-1654179840458)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/wps9.jpg)]](https://img-blog.csdnimg.cn/2679f9ab09274c78be300da4c4a5934f.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yJiuA0ya-1654179840460)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/wps10.jpg)]](https://img-blog.csdnimg.cn/3b667b097da84c37b09c2a2a10054bb7.jpeg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KRL7jT9y-1654179840461)(https://gitee.com/timtargaryen/tim-fin-prototype/raw/master/timfinprototype.assets/wps11.jpg)]](https://img-blog.csdnimg.cn/48b543ef89b94dbb81e809e316d82e17.jpeg)

主要问题与实验总结
-
对于不存在的股票,前端提示机制没有实现,后端的异常处理还不够好
-
没有进行过压力测试,像神经网络的推理应该进行多线程的异步处理
-
数据更新和神经网络预测分离,应该将scrapyrt和springboot整合得更好
-
数据库的主键设置地不够好
-
前端的UI可以做的更加美观
源码
- https://gitee.com/timtargaryen/tim-fin-prototype
