上一篇 SpringBoot + Vue 结合支付宝支付(1)-- 准备工作
下一篇 SpringBoot + Vue 结合支付宝支付(3)–调用api
直接下载项目demo https://gitee.com/manster1231
1、搭建后端
1、创建后端项目
1、导入 jar
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.5</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.manster</groupId>
<artifactId>pay</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>pay</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--mysql驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--持久层-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.3.1</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--swagger-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>
<!--swagger ui-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.7.0</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
</dependency>
<!-- 支付宝SDK -->
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>4.27.1.ALL</version>
</dependency>
</dependencies>
<build>
<!-- 项目打包时会将java目录中的*.xml文件也进行打包 -->
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
2、导入数据库
CREATE DATABASE /*!32312 IF NOT EXISTS*/`payment_demo` /*!40100 DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci */ /*!80016 DEFAULT ENCRYPTION='N' */;
USE `payment_demo`;
DROP TABLE IF EXISTS `t_order_info`;
CREATE TABLE `t_order_info` (
`id` bigint unsigned NOT NULL AUTO_INCREMENT COMMENT '订单id',
`title` varchar(256) DEFAULT NULL COMMENT '订单标题',
`order_no` varchar(50) DEFAULT NULL COMMENT '商户订单编号',
`user_id` bigint DEFAULT NULL COMMENT '用户id',
`product_id` bigint DEFAULT NULL COMMENT '支付产品id',
`total_fee` int DEFAULT NULL COMMENT '订单金额(分)',
`code_url` varchar(50) DEFAULT NULL COMMENT '订单二维码连接',
`order_status` varchar(10) DEFAULT NULL COMMENT '订单状态',
`create_time` datetime DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`update_time` datetime DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
`payment_type` varchar(20) DEFAULT NULL COMMENT '支付方式',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
DROP TABLE IF EXISTS `t_payment_info`;
CREATE TABLE `t_payment_info` (
`id` bigint unsigned NOT NULL AUTO_INCREMENT COMMENT '支付记录id',
`order_no` varchar(50) DEFAULT NULL COMMENT '商户订单编号',
`transaction_id` varchar(50) DEFAULT NULL COMMENT '支付系统交易编号',
`payment_type` varchar(20) DEFAULT NULL COMMENT '支付类型',
`trade_type` varchar(20) DEFAULT NULL COMMENT '交易类型',
`trade_state` varchar(50) DEFAULT NULL COMMENT '交易状态',
`payer_total` int DEFAULT NULL COMMENT '支付金额(分)',
`content` text COMMENT '通知参数',
`create_time` datetime DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`update_time` datetime DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
DROP TABLE IF EXISTS `t_product`;
CREATE TABLE `t_product` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT '商Bid',
`title` varchar(20) DEFAULT NULL COMMENT '商品名称',
`price` int DEFAULT NULL COMMENT '价格(分)',
`create_time` datetime DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`update_time` datetime DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
DROP TABLE IF EXISTS `t_refund_info`;
CREATE TABLE `t_refund_info` (
`id` bigint unsigned NOT NULL AUTO_INCREMENT COMMENT '款单id',
`order_no` varchar(50) DEFAULT NULL COMMENT '商户订单编号',
`refund_no` varchar(50) DEFAULT NULL COMMENT '商户退款单编号',
`refund_id` varchar(50) DEFAULT NULL COMMENT '支付系统退款单号',
`total_fee` int DEFAULT NULL COMMENT '原订单金额(分)',
`refund` int DEFAULT NULL COMMENT '退款金额(分)',
`reason` varchar(50) DEFAULT NULL COMMENT '退款原因',
`refund_status` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '退款状态',
`content_return` text COMMENT '申请退款返回参数',
`content_notify` text COMMENT '退款结果通知参数',
`create_time` datetime DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`update_time` datetime DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
2、项目配置
1、配置mp
package com.manster.pay.config;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.transaction.annotation.EnableTransactionManagement;
/**
* @Author manster
* @Date 2022/6/4
**/
@Configuration
@MapperScan("com.manster.pay.mapper") //持久层扫描
@EnableTransactionManagement //启用事务管理
public class MybatisPlusConfig {
}
2、配置swagger
package com.manster.pay.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
/**
* @Author manster
* @Date 2022/6/3
**/
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket docket(){
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(new ApiInfoBuilder().title("支付宝支付接口文档").build());
}
}
3、配置文件
server:
port: 8090 #服务端口
spring:
application:
name: payment # 应用名称
jackson: #json时间格式
date-format: yyyy-MM-dd HH:mm:ss
time-zone: GMT+8
datasource: #mysql数据库连接
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/payment_demo?serverTimezone=GMT%2B8&characterEncoding=utf-8
username: root
password: 123456
mybatis-plus:
configuration: #sql日志
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
mapper-locations: classpath:com/manster/pay/mapper/xml/*.xml
3、实体类
公共父类
@Data
public class BaseEntity {
@TableId(value = "id", type = IdType.AUTO)
private String id;
private Date createTime;
private Date updateTime;
}
订单实体类
**/
@Data
@TableName("t_order_info")
public class OrderInfo extends BaseEntity {
private String title;//订单标题
private String orderNo;//商户订单编号
private Long userId;//用户id
private Long productId;//支付产品id
private Integer totalFee;//订单金额(分)
private String codeUrl;//订单二维码连接
private String orderStatus;//订单状态
private String paymentType;//支付类型
}
支付实体类
@Data
@TableName("t_payment_info")
public class PaymentInfo extends BaseEntity {
private String orderNo;//商户订单编号
private String transactionId;//支付系统交易编号
private String paymentType;//支付类型
private String tradeType;//交易类型
private String tradeState;//交易状态
private Integer payerTotal;//支付金额(分)
private String content;//通知参数
}
商品实体类
@Data
@TableName("t_product")
public class Product extends BaseEntity {
private String title;//商品名称
private Integer price;//价格(分)
}
退款实体类
@Data
@TableName("t_refund_info")
public class RefundInfo extends BaseEntity {
private String orderNo;//商户订单编号
private String refundNo;//商户退款单编号
private String refundId;//支付系统退款单号
private Integer totalFee;//原订单金额(分)
private Integer refund;//退款金额(分)
private String reason;//退款原因
private String refundStatus;//退款状态
private String contentReturn;//申请退款返回参数
private String contentNotify;//退款结果通知参数
}
4、mapper层
首先我们创建 mapper 包,根据每一个实体建立对应的 mapper 接口
package com.manster.pay.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.manster.pay.entity.OrderInfo;
/**
* @Author manster
* @Date 2022/6/4
**/
public interface OrderInfoMapper extends BaseMapper<OrderInfo> {
}
然后我们在 mapper 包下创建 xml 包,并在 xml 包下创建 mapper 对应的 xml 文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.manster.pay.mapper.OrderInfoMapper">
</mapper>
5、service层
首先我们创建 service 包,根据每一个实体建立对应的 service 接口
package com.manster.pay.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.manster.pay.entity.OrderInfo;
/**
* @Author manster
* @Date 2022/6/4
**/
public interface OrderInfoService extends IService<OrderInfo> {
}
然后我们在 service 包下创建 impl 包,并在 impl 包下创建 service 对应的 serviceImpl 文件
package com.manster.pay.service.impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.manster.pay.entity.OrderInfo;
import com.manster.pay.mapper.OrderInfoMapper;
import com.manster.pay.service.OrderInfoService;
import lombok.Data;
/**
* @Author manster
* @Date 2022/6/4
**/
@Data
public class OrderInfoServiceImpl extends ServiceImpl<OrderInfoMapper, OrderInfo> implements OrderInfoService {
}
6、测试
最后我们创建公共的实体返回类型
package com.manster.pay.util;
import lombok.Data;
import lombok.experimental.Accessors;
import java.util.HashMap;
import java.util.Map;
/**
* @Author manster
* @Date 2022/6/3
**/
@Data
@Accessors(chain = true)
public class R {
private Integer code;
private String message;
private Map<String, Object> data = new HashMap<>();
public static R ok(){
R r = new R();
r.setCode(0);
r.setMessage("成功");
return r;
}
public static R error(){
R r = new R();
r.setCode(-1);
r.setMessage("失败");
return r;
}
public R data(String key, Object value){
this.data.put(key, value);
return this;
}
}
并创建对应的 controller 进行访问配置
package com.manster.pay.controller;
import com.manster.pay.entity.Product;
import com.manster.pay.service.ProductService;
import com.manster.pay.util.R;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import java.util.Date;
import java.util.List;
/**
* @Author manster
* @Date 2022/6/3
**/
@Api(tags = "商品管理")
@RestController
@RequestMapping("/api/product")
@CrossOrigin //跨域
public class ProductController {
@Resource
private ProductService productService;
@ApiOperation("测试接口")
@GetMapping("/test")
public R test(){
return R.ok().data("message", "hello").data("now", new Date());
}
@ApiOperation("获取商品列表")
@GetMapping("/list")
public R list(){
List<Product> list = productService.list();
return R.ok().data("productList", list);
}
}
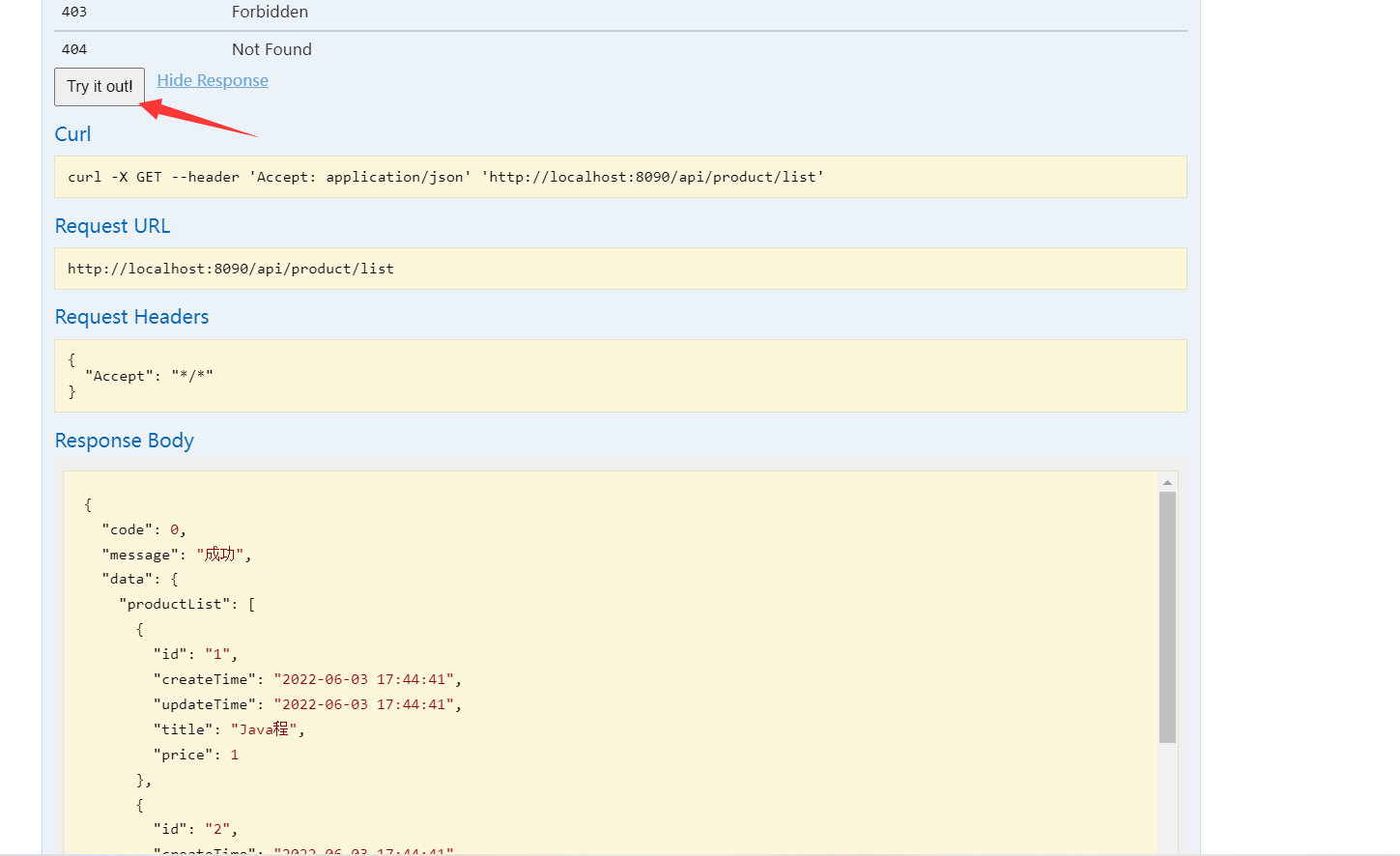
此时访问 http://localhost:8090/swagger-ui.html#/ 即可点击请求接口获取数据

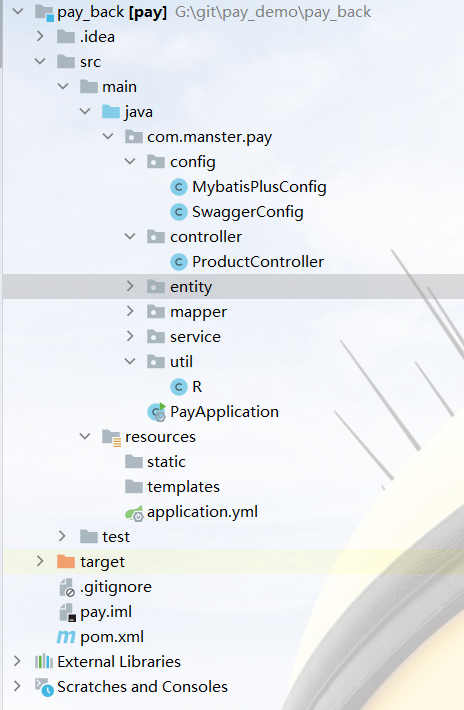
整体项目结构

2、搭建前端
直接下载项目demo https://gitee.com/manster1231
下载依赖
npm install
运行项目
npn run serve