获取省市区的名称
1 获取省市区的名称–持久层
1.根据当前的code来获取当前省市区的名称,对应就是一条查询语句。
select * from t_dist_district where code=?
2.在DistrictMapper接口中定义出来。
String findNameByCode(String code);
3.在DistrictMapper.xml文件中添加抽象方法的映射。
<!-- 根据省/市/区的行政代号获取省/市/区的名称:String findNameByCode(String code) -->
<select id="findNameByCode" resultType="java.lang.String">
SELECT name FROM t_dict_district WHERE code=#{code}
</select>
DistrictMapper–findByParent
测试
4.单元测试编写。
package com.cy.store.mapper;
import com.cy.store.entity.Address;
import com.cy.store.entity.District;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import java.util.List;
//@SpringBootTest:表示标注当前的类是测试类,不会随同项目一块打包
@SpringBootTest
//@RunWith:表示启动这个单元测试类(单元测试类是不能够运行的),需要传递一个参数,必须是SpringRunner的实例类型
//@RunWith(SpringRunner.class)
public class DistrictMapperTests {
@Autowired
private DistrictMapper districtMapper;
@Test
public void findByParent(){
List<District> list = districtMapper.findByParent("110100");
for (District d:list) {
System.out.println(d);
}
}
@Test
public void findNameByCode(){
String name = districtMapper.findNameByCode("610000");
System.out.println(name);
}
}
DistrictMapperTests–findByParent
2 获取省市区的名称–业务层
1.在业务层没有异常要处理。
2.定义对应的业务层接口的抽象方法。
String getNameByCode(String code);
3.在子类中进行实现
@Override
public String getNameByCode(String code) {
return districtMapper.findNameByCode(code);
}
DistrictService–getNameByCode
测试
4.测试可以省略不写(超过8行以上的代码都要进行独立的测试)
3 获取省市区的名称–业务层优化
1.AddressServiceImpl添加地址层依赖于IDistrictService层。
//在添加用户的收货地址的业务层依赖于IDistrictService的业务接口
@Autowired
private IDistrictService districtService;
2.在addNewAddress方法中IDistrictService接口中获取到的省市区数据转移到address对象中,这个对象中就包含了所有的用户收货地址信息。
//对address对象中的数据进行补全:省市区
String provinceName = districtService.getNameByCode(address.getProvinceCode());
String cityName = districtService.getNameByCode(address.getCityCode());
String areaName = districtService.getNameByCode(address.getAreaCode());
address.setProvinceName(provinceName);
address.setCityName(cityName);
address.setAreaName(areaName);
AddressServiceImpl–IDistrictService
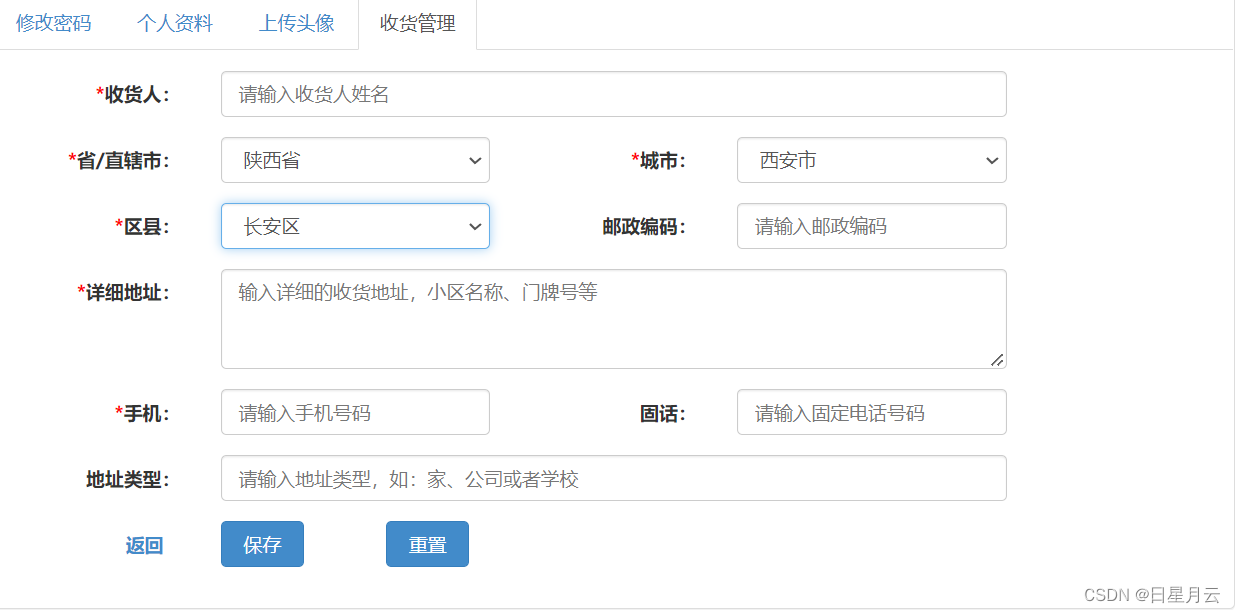
4 获取省市区的名称–前端页面
1.addAddress.html页面中来编写对应省市区展示即根据隐晦的不同选择来显示对应的标签中的内容。
2.编写相关的事件代码。
<!-- showList -->
<script type="text/javascript">
//value属性用于表示当前区域的code值
let defaultOption = '<option value="0">----- 请选择 -----</option>';
$(document).ready(function() {
showProvinceList();
//设置默认的“请选择”的值,作为控件的默认值
$("#city-list").append(defaultOption);
$("#area-list").append(defaultOption);
});
/**
* change()函数用于测试某个控件是否发生改变,,一旦发生改变就会触发参数的函数。
* 需要传递一个function(){}
*/
$("#province-list").change(function() {
showCityList();
});
$("#city-list").change(function() {
showAreaList();
});
//省的下拉列表数据展示
function showProvinceList() {
$("#province-list").append(defaultOption);
$.ajax({
url: "/districts",
type: "GET",
data: "parent=86",
dataType: "JSON",
success: function(json) {
if (json.state == 200) {
let list = json.data;
console.log("count=" + list.length);
for (let i = 0; i < list.length; i++) {
console.log(list[i].name);
let option = '<option value="' + list[i].code + '">' + list[i].name + '</option>';
$("#province-list").append(option);
}
}else{
alert("省/直辖市信息加载失败!");
}
}
});
}
function showCityList() {
//先获取到行政区父代码
let parent = $("#province-list").val();
//表示清空select下拉列表中的所有option元素
$("#city-list").empty();
$("#area-list").empty();
//填充默认值
$("#city-list").append(defaultOption);
$("#area-list").append(defaultOption);
if (parent == 0) {
return;
}
$.ajax({
url: "/districts",
type: "GET",
data: "parent=" + parent,
dataType: "JSON",
success: function(json) {
if (json.state == 200) {
let list = json.data;
console.log("count=" + list.length);
for (let i = 0; i < list.length; i++) {
console.log(list[i].name);
let option = '<option value="' + list[i].code + '">' + list[i].name + '</option>';
$("#city-list").append(option);
}
}else{
alert("城市信息加载失败!");
}
}
});
}
function showAreaList() {
let parent = $("#city-list").val();
$("#area-list").empty();
$("#area-list").append(defaultOption);
if (parent == 0) {
return;
}
$.ajax({
url: "/districts",
type: "GET",
data: "parent=" + parent,
dataType: "JSON",
success: function(json) {
if (json.state == 200) {
let list = json.data;
console.log("count=" + list.length);
for (let i = 0; i < list.length; i++) {
console.log(list[i].name);
let option = '<option value="' + list[i].code + '">' + list[i].name + '</option>';
$("#area-list").append(option);
}
}else{
alert("县区信息加载失败!");
}
}
});
}
</script>
<!-- showList -->
addAddress.html–showList
测试

README–获取省市区的名称