在数据可视化大屏中,地图可视化是常用的高级图表之一。
很多小伙伴们以为地图太高大上了,那么实现起来估计也不容易,说实话,确实不那么容易,直接用echarts是要花些时间研究的,但是我们可以将其二次封装,以后在项目中就可以实现拿来主义,这样就简单快捷多了。
一、大屏整体架构?Echarts + Java SpringBoot
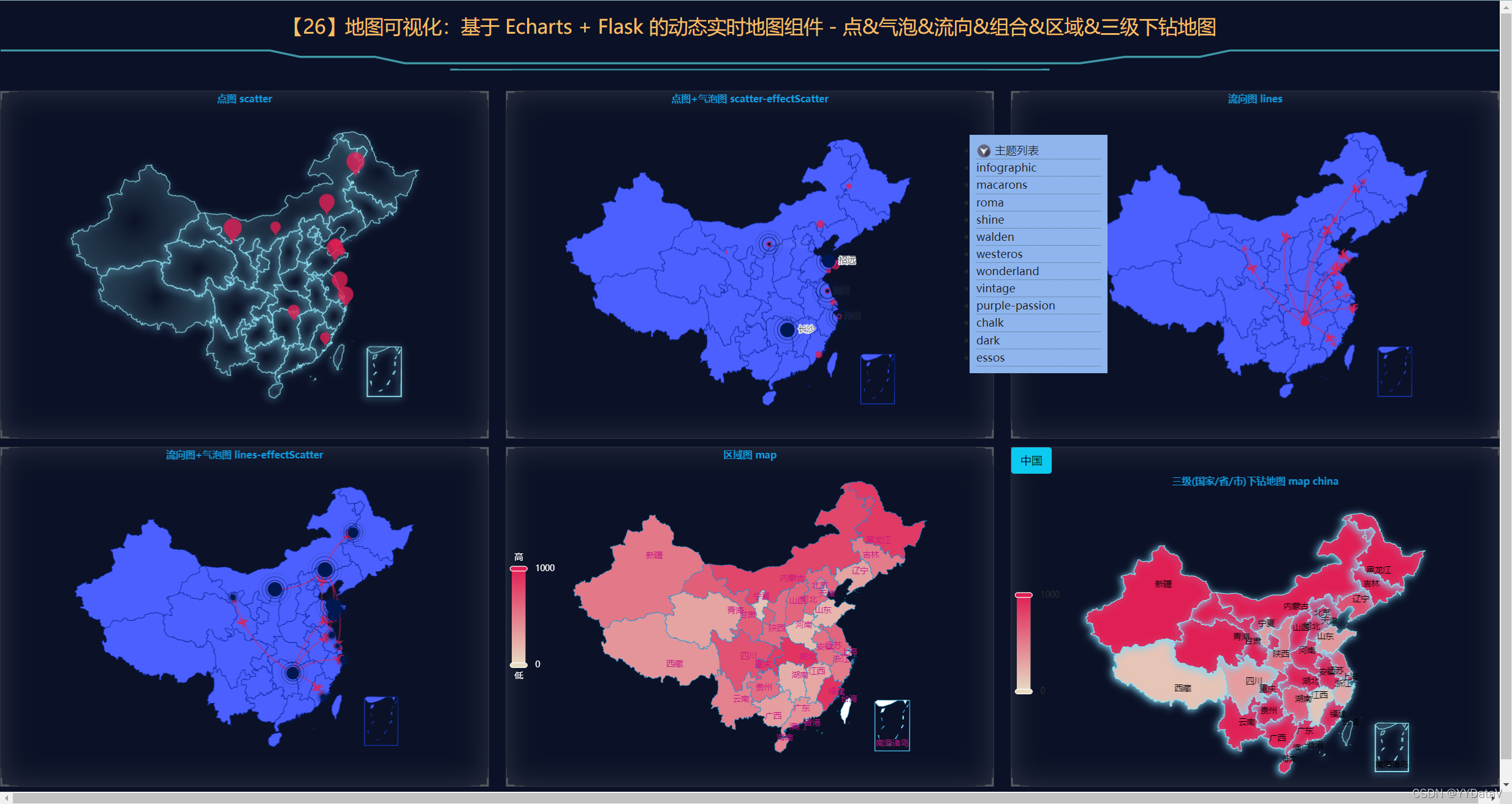
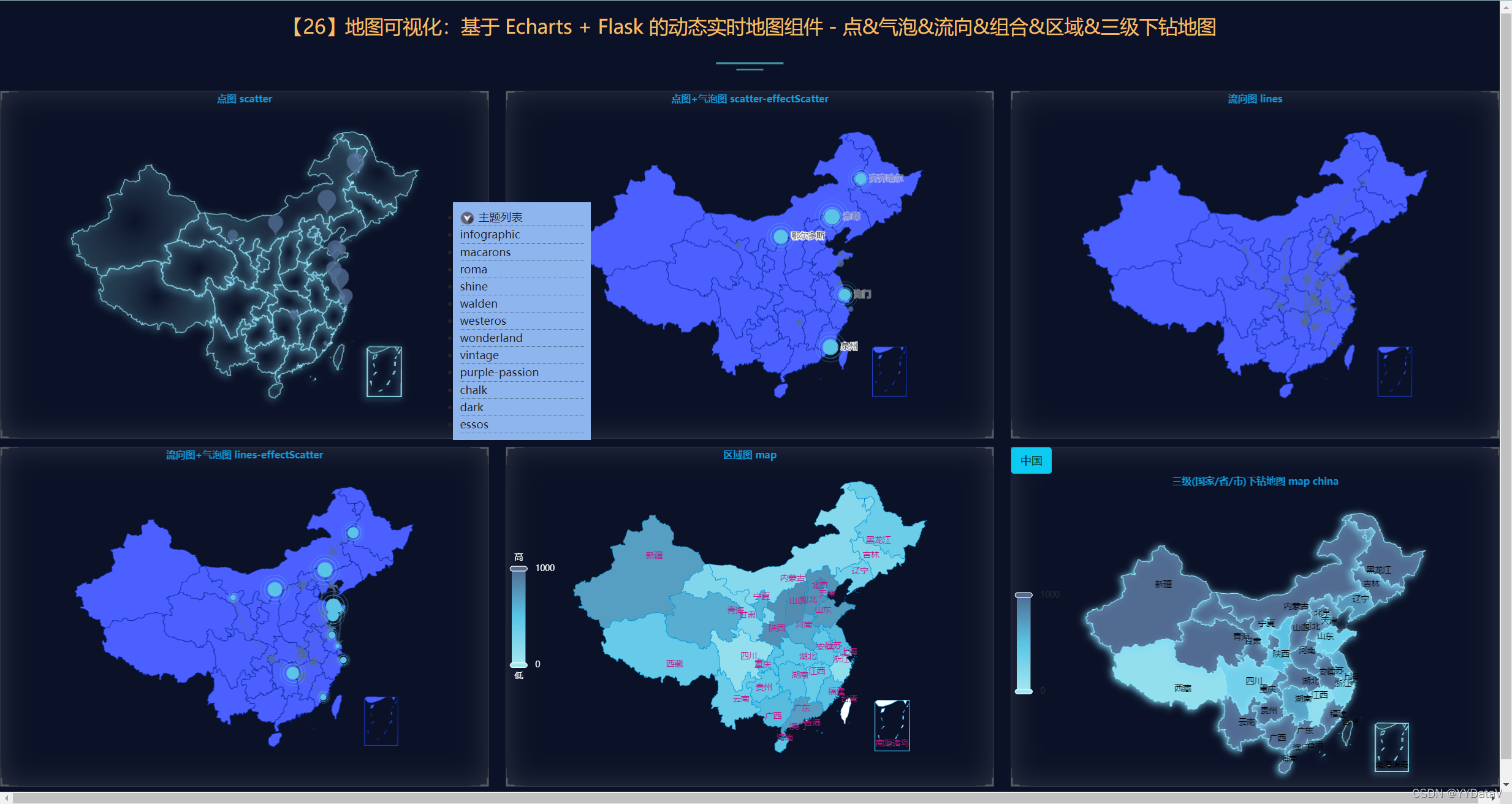
1. 效果展示
动态效果

?鼠标右键切换主题

? ?
?
2. 前端布局?Bootstrap
<body style="background-color:rgb(11, 18, 39)">
<div class="container_fluid" id="vue_app">
<!-- 标题栏 -->
<div class="row_fluid">
<div id="container_1" class="col-12"
style="color:#f5be66; text-align:center; align-content: center; padding-top: 1%; padding-bottom: 1%;">
<strong>
<h3>【26】地图可视化:基于 Echarts + Flask 的动态实时地图组件 - 点&气泡&流向&组合&区域&三级下钻地图 </h3>
</strong>
<dv-decoration-5 style="width:100%; height:4%; color:#f5be66;">
</dv-decoration-5>
</div>
</div>
<!-- 上栏 -->
<div class="row" style="height: 44%;">
<!-- 上左栏 -->
<div class="col-xs-12 col-sm-4 col-md-4 ">
<dv-border-box-7>
<div id="container_2" style="height:100%;">
</div>
</dv-border-box-7>
</div>
<!-- 上中栏 -->
<div class="col-xs-12 col-sm-4 col-md-4 ">
<dv-border-box-7>
<div id="container_3" style="height:100%;">
</div>
</dv-border-box-7>
</div>
<!-- 上右栏 -->
<div class="col-xs-12 col-sm-4 col-md-4 ">
<dv-border-box-7>
<div id="container_4" style="height:100%;">
</div>
</dv-border-box-7>
</div>
</div>
<!-- 下栏 -->
<div class="row" style="height: 44%; padding-top: 0.5%;">
<!-- 下左栏 -->
<div class="col-xs-12 col-sm-4 col-md-4">
<dv-border-box-7>
<div id="container_5" style="height:100%;">
</div>
</dv-border-box-7>
</div>
<!-- 下中栏 -->
<div class="col-xs-12 col-sm-4 col-md-4 ">
<dv-border-box-7>
<div id="container_6" style="height:100%;">
</div>
</dv-border-box-7>
</div>
<!-- 下右栏 -->
<div class="col-xs-12 col-sm-4 col-md-4 ">
<div class="col-xs-12 col-md-12 col-sm-12">
<dv-border-box-7>
<div class="col-xs-12 col-md-12 col-sm-12">
<button id="china" type="button" class="btn btn-info" style="width: fit-content;"
onclick="make_china('china')">中国</button>
<button id="province" type="button" class="btn btn-info" onclick=""
style="display: none; width: fit-content;"></button>
<button id="city" type="button" class="btn btn-info" onclick=""
style="display: none; width:fit-content"></button>
</div>
<div id="container_7" style="height:100%;">
</div>
</dv-border-box-7>
</div>
</div>
</div>
</div>
<!-- 鼠标右键切换主题 theme [1/2] -->
<!-- style="width: 200px;" 必须写在html,不能写在css文件中 -->
<ul id="right_menu" style="width: 200px;">
<li><img src="img/drop-down.png"> 主题列表</li>
<li>infographic</li>
<li>macarons</li>
<li>roma</li>
<li>shine</li>
<li>walden</li>
<li>westeros</li>
<li>wonderland</li>
<li>vintage</li>
<li>purple-passion</li>
<li>chalk</li>
<li>dark</li>
<li>essos</li>
</ul>
</body>3. 后端Java代码
@RestController
@RequestMapping("/json")
public class Process {
@RequestMapping("/{filename}")
public String json(@PathVariable("filename") String filename) throws Exception {
System.out.println(filename);
ChangeJSON(filename);
String jsonStr = readJSON(filename);
System.out.println(jsonStr);
return jsonStr;
}二、封装的Echarts地图可视化组件
我将项目中常用的地图组件整理了一下,主要6组,分为:
- 点式地图 scatter
- 点式+气泡组合地图?scatter + effectScatter
- 流向地图?lines
- 流向+气泡组合地图 lines + effectScatter
- 区域地图?map
- 国家省市三级下钻地图?map?
1. 点式地图 scatter
echarts 代码
function init_echart_map_china_scatter(container) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(container), window.gTheme);
var data = [];
var geoCoordMap = {};
option = {
title: {
text: "点图 scatter",
top: "top",
left: "center",
textStyle: {
color: "hsl(200, 86%, 48%)",
fontSize: "14",
},
},
tooltip: {
trigger: "item",
formatter: function (params) {
if (typeof params.value[2] == "undefined") {
return params.name + " : " + params.value;
} else {
return params.name + " : " + params.value[2];
}
},
},
geo: {
map: "china",
zoom: 1,
roam: true,
layoutCenter: ["50%", "50%"],
// 地图放大或缩小的尺寸
layoutSize: "100%",
selectedMode: "single",
label: {
emphasis: {
show: false,
},
},
// 地图背景色:蓝色
// itemStyle: {
// normal: {
// areaColor: "#4c60ff",
// borderColor: "#002097",
// },
// emphasis: {
// areaColor: "#293fff",
// },
// },
// 地图背景色:
itemStyle: {
normal: {
borderColor: "rgba(147, 235, 248, 1)",
borderWidth: 1,
areaColor: {
type: "radial",
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [
{
offset: 0,
color: "rgba(175,238,238, 0)", // 0% 处的颜色
},
{
offset: 1,
color: "rgba( 47,79,79, .2)", // 100% 处的颜色
},
],
globalCoord: false, // 缺省为 false
},
shadowColor: "rgba(128, 217, 248, 1)",
shadowOffsetX: -2,
shadowOffsetY: 2,
shadowBlur: 10,
},
emphasis: {
areaColor: "#389BB7",
borderWidth: 0,
},
},
},
series: [
{
name: "点图",
type: "scatter",
coordinateSystem: "geo",
// "diamond", "pin", "circle",
symbol: "pin",
// 自定义图形 car
// symbol:
// "path://M49.592,40.883c-0.053,0.354-0.139,0.697-0.268,0.963c-0.232,0.475-0.455,0.519-1.334,0.475 c-1.135-0.053-2.764,0-4.484,0.068c0,0.476,0.018,0.697,0.018,0.697c0.111,1.299,0.697,1.342,0.931,1.342h3.7 c0.326,0,0.628,0,0.861-0.154c0.301-0.196,0.43-0.772,0.543-1.78c0.017-0.146,0.025-0.336,0.033-0.56v-0.01 c0-0.068,0.008-0.154,0.008-0.25V41.58l0,0C49.6,41.348,49.6,41.09,49.592,40.883L49.592,40.883z M6.057,40.883 c0.053,0.354,0.137,0.697,0.268,0.963c0.23,0.475,0.455,0.519,1.334,0.475c1.137-0.053,2.762,0,4.484,0.068 c0,0.476-0.018,0.697-0.018,0.697c-0.111,1.299-0.697,1.342-0.93,1.342h-3.7c-0.328,0-0.602,0-0.861-0.154 c-0.309-0.18-0.43-0.772-0.541-1.78c-0.018-0.146-0.027-0.336-0.035-0.56v-0.01c0-0.068-0.008-0.154-0.008-0.25V41.58l0,0 C6.057,41.348,6.057,41.09,6.057,40.883L6.057,40.883z M49.867,32.766c0-2.642-0.344-5.224-0.482-5.507 c-0.104-0.207-0.766-0.749-2.271-1.773c-1.522-1.042-1.487-0.887-1.766-1.566c0.25-0.078,0.492-0.224,0.639-0.241 c0.326-0.034,0.345,0.274,1.023,0.274c0.68,0,2.152-0.18,2.453-0.48c0.301-0.303,0.396-0.405,0.396-0.672 c0-0.268-0.156-0.818-0.447-1.146c-0.293-0.327-1.541-0.49-2.273-0.585c-0.729-0.095-0.834,0-1.022,0.121 c-0.304,0.189-0.32,1.919-0.32,1.919l-0.713,0.018c-0.465-1.146-1.11-3.452-2.117-5.269c-1.103-1.979-2.256-2.599-2.737-2.754 c-0.474-0.146-0.904-0.249-4.131-0.576c-3.298-0.344-5.922-0.388-8.262-0.388c-2.342,0-4.967,0.052-8.264,0.388 c-3.229,0.336-3.66,0.43-4.133,0.576s-1.633,0.775-2.736,2.754c-1.006,1.816-1.652,4.123-2.117,5.269L9.87,23.109 c0,0-0.008-1.729-0.318-1.919c-0.189-0.121-0.293-0.225-1.023-0.121c-0.732,0.104-1.98,0.258-2.273,0.585 c-0.293,0.327-0.447,0.878-0.447,1.146c0,0.267,0.094,0.379,0.396,0.672c0.301,0.301,1.773,0.48,2.453,0.48 c0.68,0,0.697-0.309,1.023-0.274c0.146,0.018,0.396,0.163,0.637,0.241c-0.283,0.68-0.24,0.524-1.764,1.566 c-1.506,1.033-2.178,1.566-2.271,1.773c-0.139,0.283-0.482,2.865-0.482,5.508s0.189,5.02,0.189,5.86c0,0.354,0,0.976,0.076,1.565 c0.053,0.354,0.129,0.697,0.268,0.966c0.232,0.473,0.447,0.516,1.334,0.473c1.137-0.051,2.779,0,4.477,0.07 c1.135,0.043,2.297,0.086,3.33,0.11c2.582,0.051,1.826-0.379,2.928-0.36c1.102,0.016,5.447,0.196,9.424,0.196 c3.976,0,8.332-0.182,9.423-0.196c1.102-0.019,0.346,0.411,2.926,0.36c1.033-0.018,2.195-0.067,3.332-0.11 c1.695-0.062,3.348-0.121,4.477-0.07c0.886,0.043,1.103,0,1.332-0.473c0.132-0.269,0.218-0.611,0.269-0.966 c0.086-0.592,0.078-1.213,0.078-1.565C49.678,37.793,49.867,35.408,49.867,32.766L49.867,32.766z M13.219,19.735 c0.412-0.964,1.652-2.9,2.256-3.244c0.145-0.087,1.426-0.491,4.637-0.706c2.953-0.198,6.217-0.276,7.73-0.276 c1.513,0,4.777,0.078,7.729,0.276c3.201,0.215,4.502,0.611,4.639,0.706c0.775,0.533,1.842,2.28,2.256,3.244 c0.412,0.965,0.965,2.858,0.861,3.116c-0.104,0.258,0.104,0.388-1.291,0.275c-1.387-0.103-10.088-0.216-14.185-0.216 c-4.088,0-12.789,0.113-14.184,0.216c-1.395,0.104-1.188-0.018-1.291-0.275C12.254,22.593,12.805,20.708,13.219,19.735 L13.219,19.735z M16.385,30.511c-0.619,0.155-0.988,0.491-1.764,0.482c-0.775,0-2.867-0.353-3.314-0.371 c-0.447-0.017-0.842,0.302-1.076,0.362c-0.23,0.06-0.688-0.104-1.377-0.318c-0.688-0.216-1.092-0.155-1.316-1.094 c-0.232-0.93,0-2.264,0-2.264c1.488-0.068,2.928,0.069,5.621,0.826c2.693,0.758,4.191,2.213,4.191,2.213 S17.004,30.357,16.385,30.511L16.385,30.511z M36.629,37.293c-1.23,0.164-6.386,0.207-8.794,0.207c-2.412,0-7.566-0.051-8.799-0.207 c-1.256-0.164-2.891-1.67-1.764-2.865c1.523-1.627,1.24-1.576,4.701-2.023C24.967,32.018,27.239,32,27.834,32 c0.584,0,2.865,0.025,5.859,0.404c3.461,0.447,3.178,0.396,4.699,2.022C39.521,35.623,37.887,37.129,36.629,37.293L36.629,37.293z M48.129,29.582c-0.232,0.93-0.629,0.878-1.318,1.093c-0.688,0.216-1.145,0.371-1.377,0.319c-0.231-0.053-0.627-0.371-1.074-0.361 c-0.448,0.018-2.539,0.37-3.313,0.37c-0.772,0-1.146-0.328-1.764-0.481c-0.621-0.154-0.966-0.154-0.966-0.154 s1.49-1.464,4.191-2.213c2.693-0.758,4.131-0.895,5.621-0.826C48.129,27.309,48.361,28.643,48.129,29.582L48.129,29.582z",
data: [],
symbolSize: function (val) {
return val[2] / 20;
},
label: {
normal: {
formatter: "{b}",
position: "right",
show: false,
},
emphasis: {
show: true,
},
},
},
],
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
JSON数据格式
[{"name": "长沙", "value": [113.019455, 28.200103, 619]}, {"name": "海门", "value": [121.15, 31.89, 160]}, {"name": "赤峰", "value": [118.87, 42.28, 141]}, {"name": "鄂尔多斯", "value": [109.781327, 39.608266, 650]}, {"name": "招远", "value": [120.38, 37.35, 459]}, {"name": "舟山", "value": [122.207216, 29.985295, 475]}, {"name": "齐齐哈尔", "value": [123.97, 47.33, 632]}, {"name": "盐城", "value": [120.13, 33.38, 835]}, {"name": "青岛", "value": [120.33, 36.07, 465]}, {"name": "乳山", "value": [121.52, 36.89, 426]}, {"name": "金昌", "value": [102.188043, 38.520089, 113]}, {"name": "泉州", "value": [118.58, 24.93, 855]}]2. 点式+气泡组合地图 scatter + effectScatter

echarts 代码
function init_echart_map_china_effectScatter(container) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(container), window.gTheme);
var data = [];
var geoCoordMap = {};
option = {
title: {
text: "点图+气泡图 scatter-effectScatter",
top: "top",
left: "center",
textStyle: {
color: "hsl(200, 86%, 48%)",
fontSize: "14",
},
},
tooltip: {
trigger: "item",
formatter: function (params) {
if (typeof params.value[2] == "undefined") {
return params.name + " : " + params.value;
} else {
return params.name + " : " + params.value[2];
}
},
},
geo: {
map: "china",
layoutCenter: ["50%", "50%"],
zoom: 1,
roam: true,
// 地图放大或缩小的尺寸
layoutSize: "100%",
selectedMode: "single",
label: {
emphasis: {
show: false,
},
},
// 地图背景色:蓝色
itemStyle: {
normal: {
areaColor: "#4c60ff",
borderColor: "#002097",
},
emphasis: {
areaColor: "#293fff",
},
},
},
series: [
{
name: "点图",
type: "scatter",
coordinateSystem: "geo",
data: [],
symbolSize: function (val) {
return val[2] / 50;
},
label: {
normal: {
formatter: "{b}",
position: "right",
show: false,
},
emphasis: {
show: true,
},
},
},
{
name: "Top 5",
type: "effectScatter",
coordinateSystem: "geo",
data: [],
symbolSize: function (val) {
return val[2] / 40;
},
showEffectOn: "render",
rippleEffect: {
brushType: "stroke",
},
hoverAnimation: true,
label: {
normal: {
formatter: "{b}",
position: "right",
show: true,
},
},
zlevel: 1,
},
],
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
function async_echart_map_china_effectScatter(container, filename) {
$.getJSON(filename).done(function (data) {
var myChart = echarts.init(document.getElementById(container));
myChart.setOption({
series: [
{ data: data },
{
data: data
.sort(function (a, b) {
return b.value[2] - a.value[2];
})
.slice(0, 5),
},
],
});
});
}
JSON数据格式
[{"name": "长沙", "value": [113.019455, 28.200103, 611]}, {"name": "海门", "value": [121.15, 31.89, 564]}, {"name": "赤峰", "value": [118.87, 42.28, 524]}, {"name": "鄂尔多斯", "value": [109.781327, 39.608266, 568]}, {"name": "招远", "value": [120.38, 37.35, 104]}, {"name": "舟山", "value": [122.207216, 29.985295, 254]}, {"name": "齐齐哈尔", "value": [123.97, 47.33, 439]}, {"name": "盐城", "value": [120.13, 33.38, 400]}, {"name": "青岛", "value": [120.33, 36.07, 126]}, {"name": "乳山", "value": [121.52, 36.89, 449]}, {"name": "金昌", "value": [102.188043, 38.520089, 643]}, {"name": "泉州", "value": [118.58, 24.93, 753]}]3. 流向地图 lines

echarts 代码
function init_echart_map_china_lines(container) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(container), window.gTheme);
var data = [];
var geoCoordMap = {};
option = {
title: {
text: "流向图 lines",
top: "top",
left: "center",
textStyle: {
color: "hsl(200, 86%, 48%)",
fontSize: "14",
},
},
tooltip: {
trigger: "item",
formatter: function (params) {
return (
params.seriesName +
"<br>" +
params.data.fromName +
" -> " +
params.data.toName
);
},
},
geo: {
map: "china",
layoutCenter: ["50%", "50%"],
zoom: 1,
roam: true,
// 地图放大或缩小的尺寸
layoutSize: "100%",
selectedMode: "single",
label: {
emphasis: {
show: false,
},
},
// 地图背景色:蓝色
itemStyle: {
normal: {
areaColor: "#4c60ff",
borderColor: "#002097",
},
emphasis: {
areaColor: "#293fff",
},
},
},
series: {
name: "流向图",
type: "lines",
symbol: ["circle", "arrow"],
// symbol 大小
symbolSize: 10,
// 设置线条的效果
effect: {
show: true,
period: 10,
trailLength: 0,
// 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
// svg 图形path
symbol:
"path://M1.112,32.559l2.998,1.205l-2.882,2.268l-2.215-0.012L1.112,32.559z M37.803,23.96 c0.158-0.838,0.5-1.509,0.961-1.904c-0.096-0.037-0.205-0.071-0.344-0.071c-0.777-0.005-2.068-0.009-3.047-0.009 c-0.633,0-1.217,0.066-1.754,0.18l2.199,1.804H37.803z M39.738,23.036c-0.111,0-0.377,0.325-0.537,0.924h1.076 C40.115,23.361,39.854,23.036,39.738,23.036z M39.934,39.867c-0.166,0-0.674,0.705-0.674,1.986s0.506,1.986,0.674,1.986 s0.672-0.705,0.672-1.986S40.102,39.867,39.934,39.867z M38.963,38.889c-0.098-0.038-0.209-0.07-0.348-0.073 c-0.082,0-0.174,0-0.268-0.001l-7.127,4.671c0.879,0.821,2.42,1.417,4.348,1.417c0.979,0,2.27-0.006,3.047-0.01 c0.139,0,0.25-0.034,0.348-0.072c-0.646-0.555-1.07-1.643-1.07-2.967C37.891,40.529,38.316,39.441,38.963,38.889z M32.713,23.96 l-12.37-10.116l-4.693-0.004c0,0,4,8.222,4.827,10.121H32.713z M59.311,32.374c-0.248,2.104-5.305,3.172-8.018,3.172H39.629 l-25.325,16.61L9.607,52.16c0,0,6.687-8.479,7.95-10.207c1.17-1.6,3.019-3.699,3.027-6.407h-2.138 c-5.839,0-13.816-3.789-18.472-5.583c-2.818-1.085-2.396-4.04-0.031-4.04h0.039l-3.299-11.371h3.617c0,0,4.352,5.696,5.846,7.5 c2,2.416,4.503,3.678,8.228,3.87h30.727c2.17,0,4.311,0.417,6.252,1.046c3.49,1.175,5.863,2.7,7.199,4.027 C59.145,31.584,59.352,32.025,59.311,32.374z M22.069,30.408c0-0.815-0.661-1.475-1.469-1.475c-0.812,0-1.471,0.66-1.471,1.475 s0.658,1.475,1.471,1.475C21.408,31.883,22.069,31.224,22.069,30.408z M27.06,30.408c0-0.815-0.656-1.478-1.466-1.478 c-0.812,0-1.471,0.662-1.471,1.478s0.658,1.477,1.471,1.477C26.404,31.885,27.06,31.224,27.06,30.408z M32.055,30.408 c0-0.815-0.66-1.475-1.469-1.475c-0.808,0-1.466,0.66-1.466,1.475s0.658,1.475,1.466,1.475 C31.398,31.883,32.055,31.224,32.055,30.408z M37.049,30.408c0-0.815-0.658-1.478-1.467-1.478c-0.812,0-1.469,0.662-1.469,1.478 s0.656,1.477,1.469,1.477C36.389,31.885,37.049,31.224,37.049,30.408z M42.039,30.408c0-0.815-0.656-1.478-1.465-1.478 c-0.811,0-1.469,0.662-1.469,1.478s0.658,1.477,1.469,1.477C41.383,31.885,42.039,31.224,42.039,30.408z M55.479,30.565 c-0.701-0.436-1.568-0.896-2.627-1.347c-0.613,0.289-1.551,0.476-2.73,0.476c-1.527,0-1.639,2.263,0.164,2.316 C52.389,32.074,54.627,31.373,55.479,30.565z",
// 图元的大小
symbolSize: 15,
},
// 设置线条的样式
lineStyle: {
normal: {
// color: "yellow",
// 线条的宽度
width: 2,
// 线条的透明度
// opacity: 0.6,
// 线条的曲度
curveness: 0.2,
},
},
},
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
JSON数据格式
[
{
"fromName": "长沙",
"toName": "海门",
"coords": [
[
113.019455,
28.200103
],
[
121.15,
31.89
]
]
},
{
"fromName": "长沙",
"toName": "鄂尔多斯",
"coords": [
[
113.019455,
28.200103
],
[
109.781327,
39.608266
]
]
},
{
"fromName": "长沙",
"toName": "招远",
"coords": [
[
113.019455,
28.200103
],
[
120.38,
37.35
]
]
},
{
"fromName": "长沙",
"toName": "舟山",
"coords": [
[
113.019455,
28.200103
],
[
122.207216,
29.985295
]
]
},
{
"fromName": "长沙",
"toName": "齐齐哈尔",
"coords": [
[
113.019455,
28.200103
],
[
123.97,
47.33
]
]
},
{
"fromName": "长沙",
"toName": "盐城",
"coords": [
[
113.019455,
28.200103
],
[
120.13,
33.38
]
]
},
{
"fromName": "长沙",
"toName": "赤峰",
"coords": [
[
113.019455,
28.200103
],
[
118.87,
42.28
]
]
},
{
"fromName": "长沙",
"toName": "青岛",
"coords": [
[
113.019455,
28.200103
],
[
120.33,
36.07
]
]
},
{
"fromName": "长沙",
"toName": "乳山",
"coords": [
[
113.019455,
28.200103
],
[
121.52,
36.89
]
]
},
{
"fromName": "长沙",
"toName": "金昌",
"coords": [
[
113.019455,
28.200103
],
[
102.188043,
38.520089
]
]
},
{
"fromName": "长沙",
"toName": "泉州",
"coords": [
[
113.019455,
28.200103
],
[
118.58,
24.93
]
]
}
]4. 流向+气泡组合地图 lines + effectScatter

echarts 代码
function init_echart_map_china_line_scatter(container) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(container), window.gTheme);
var data = [];
var geoCoordMap = {};
option = {
title: {
text: "流向图+气泡图 lines-effectScatter",
top: "top",
left: "center",
textStyle: {
color: "hsl(200, 86%, 48%)",
fontSize: "14",
},
},
tooltip: {
trigger: "item",
formatter: function (params) {
return (
params.seriesName +
"<br>" +
params.data.fromName +
" -> " +
params.data.toName
);
},
},
geo: {
map: "china",
layoutCenter: ["50%", "50%"],
zoom: 1,
roam: true,
// 地图放大或缩小的尺寸
layoutSize: "100%",
selectedMode: "single",
label: {
emphasis: {
show: false,
},
},
// 地图背景色:蓝色
itemStyle: {
normal: {
areaColor: "#4c60ff",
borderColor: "#002097",
},
emphasis: {
areaColor: "#293fff",
},
},
},
series: [
{
name: "流向图",
type: "lines",
symbol: ["circle", "arrow"],
// symbol 大小
symbolSize: 10,
// 设置线条的效果
effect: {
show: true,
period: 10,
trailLength: 0,
// 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
// svg 图形path
symbol:
"path://M1.112,32.559l2.998,1.205l-2.882,2.268l-2.215-0.012L1.112,32.559z M37.803,23.96 c0.158-0.838,0.5-1.509,0.961-1.904c-0.096-0.037-0.205-0.071-0.344-0.071c-0.777-0.005-2.068-0.009-3.047-0.009 c-0.633,0-1.217,0.066-1.754,0.18l2.199,1.804H37.803z M39.738,23.036c-0.111,0-0.377,0.325-0.537,0.924h1.076 C40.115,23.361,39.854,23.036,39.738,23.036z M39.934,39.867c-0.166,0-0.674,0.705-0.674,1.986s0.506,1.986,0.674,1.986 s0.672-0.705,0.672-1.986S40.102,39.867,39.934,39.867z M38.963,38.889c-0.098-0.038-0.209-0.07-0.348-0.073 c-0.082,0-0.174,0-0.268-0.001l-7.127,4.671c0.879,0.821,2.42,1.417,4.348,1.417c0.979,0,2.27-0.006,3.047-0.01 c0.139,0,0.25-0.034,0.348-0.072c-0.646-0.555-1.07-1.643-1.07-2.967C37.891,40.529,38.316,39.441,38.963,38.889z M32.713,23.96 l-12.37-10.116l-4.693-0.004c0,0,4,8.222,4.827,10.121H32.713z M59.311,32.374c-0.248,2.104-5.305,3.172-8.018,3.172H39.629 l-25.325,16.61L9.607,52.16c0,0,6.687-8.479,7.95-10.207c1.17-1.6,3.019-3.699,3.027-6.407h-2.138 c-5.839,0-13.816-3.789-18.472-5.583c-2.818-1.085-2.396-4.04-0.031-4.04h0.039l-3.299-11.371h3.617c0,0,4.352,5.696,5.846,7.5 c2,2.416,4.503,3.678,8.228,3.87h30.727c2.17,0,4.311,0.417,6.252,1.046c3.49,1.175,5.863,2.7,7.199,4.027 C59.145,31.584,59.352,32.025,59.311,32.374z M22.069,30.408c0-0.815-0.661-1.475-1.469-1.475c-0.812,0-1.471,0.66-1.471,1.475 s0.658,1.475,1.471,1.475C21.408,31.883,22.069,31.224,22.069,30.408z M27.06,30.408c0-0.815-0.656-1.478-1.466-1.478 c-0.812,0-1.471,0.662-1.471,1.478s0.658,1.477,1.471,1.477C26.404,31.885,27.06,31.224,27.06,30.408z M32.055,30.408 c0-0.815-0.66-1.475-1.469-1.475c-0.808,0-1.466,0.66-1.466,1.475s0.658,1.475,1.466,1.475 C31.398,31.883,32.055,31.224,32.055,30.408z M37.049,30.408c0-0.815-0.658-1.478-1.467-1.478c-0.812,0-1.469,0.662-1.469,1.478 s0.656,1.477,1.469,1.477C36.389,31.885,37.049,31.224,37.049,30.408z M42.039,30.408c0-0.815-0.656-1.478-1.465-1.478 c-0.811,0-1.469,0.662-1.469,1.478s0.658,1.477,1.469,1.477C41.383,31.885,42.039,31.224,42.039,30.408z M55.479,30.565 c-0.701-0.436-1.568-0.896-2.627-1.347c-0.613,0.289-1.551,0.476-2.73,0.476c-1.527,0-1.639,2.263,0.164,2.316 C52.389,32.074,54.627,31.373,55.479,30.565z",
// 图元的大小
symbolSize: 15,
},
// 设置线条的样式
lineStyle: {
normal: {
// color: "yellow",
// 线条的宽度
width: 2,
// 线条的透明度
// opacity: 0.6,
// 线条的曲度
curveness: 0.2,
},
},
},
{
name: "气泡图",
type: "effectScatter",
coordinateSystem: "geo",
data: [],
symbolSize: function (val) {
return val[2] / 40;
},
showEffectOn: "render",
rippleEffect: {
brushType: "stroke",
},
hoverAnimation: true,
// label: {
// normal: {
// formatter: "{b}",
// position: "right",
// show: true,
// },
// },
zlevel: 1,
},
],
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
function async_echart_map_china_line_scatter(
container,
filename_line,
filename_scatter
) {
$.getJSON(filename_line).done(function (data) {
$.getJSON(filename_scatter).done(function (data_scatter) {
var myChart = echarts.init(document.getElementById(container));
myChart.setOption({
series: [
{
data: data,
},
{
data: data_scatter,
},
],
});
});
});
}
JSON数据格式 - 流向图 lines
[
{
"fromName": "赤峰",
"toName": "海门",
"coords": [
[
118.87,
42.28
],
[
121.15,
31.89
]
]
},
{
"fromName": "赤峰",
"toName": "鄂尔多斯",
"coords": [
[
118.87,
42.28
],
[
109.781327,
39.608266
]
]
},
{
"fromName": "赤峰",
"toName": "招远",
"coords": [
[
118.87,
42.28
],
[
120.38,
37.35
]
]
},
{
"fromName": "长沙",
"toName": "舟山",
"coords": [
[
113.019455,
28.200103
],
[
122.207216,
29.985295
]
]
},
{
"fromName": "赤峰",
"toName": "齐齐哈尔",
"coords": [
[
118.87,
42.28
],
[
123.97,
47.33
]
]
},
{
"fromName": "长沙",
"toName": "盐城",
"coords": [
[
113.019455,
28.200103
],
[
120.13,
33.38
]
]
},
{
"fromName": "盐城",
"toName": "赤峰",
"coords": [
[
120.13,
33.38
],
[
118.87,
42.28
]
]
},
{
"fromName": "盐城",
"toName": "青岛",
"coords": [
[
120.13,
33.38
],
[
120.33,
36.07
]
]
},
{
"fromName": "盐城",
"toName": "乳山",
"coords": [
[
113.019455,
28.200103
],
[
121.52,
36.89
]
]
},
{
"fromName": "盐城",
"toName": "金昌",
"coords": [
[
113.019455,
28.200103
],
[
102.188043,
38.520089
]
]
},
{
"fromName": "长沙",
"toName": "泉州",
"coords": [
[
113.019455,
28.200103
],
[
118.58,
24.93
]
]
}
]json 数据 - 气泡图 scatter
[
{
"name": "长沙",
"value": [
113.019455,
28.200103,
733
]
},
{
"name": "海门",
"value": [
121.15,
31.89,
231
]
},
{
"name": "赤峰",
"value": [
118.87,
42.28,
873
]
},
{
"name": "鄂尔多斯",
"value": [
109.781327,
39.608266,
834
]
},
{
"name": "招远",
"value": [
120.38,
37.35,
860
]
},
{
"name": "舟山",
"value": [
122.207216,
29.985295,
378
]
},
{
"name": "齐齐哈尔",
"value": [
123.97,
47.33,
631
]
},
{
"name": "盐城",
"value": [
120.13,
33.38,
398
]
},
{
"name": "青岛",
"value": [
120.33,
36.07,
670
]
},
{
"name": "乳山",
"value": [
121.52,
36.89,
355
]
},
{
"name": "金昌",
"value": [
102.188043,
38.520089,
315
]
},
{
"name": "泉州",
"value": [
118.58,
24.93,
360
]
}
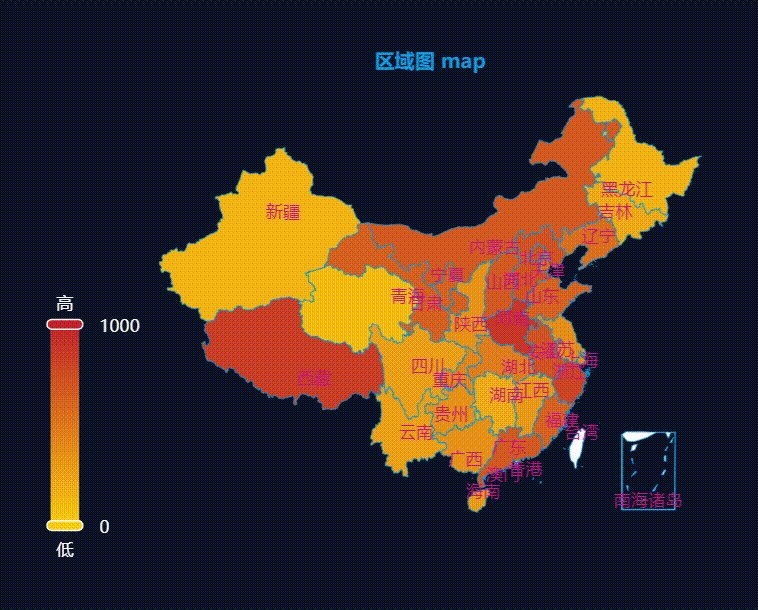
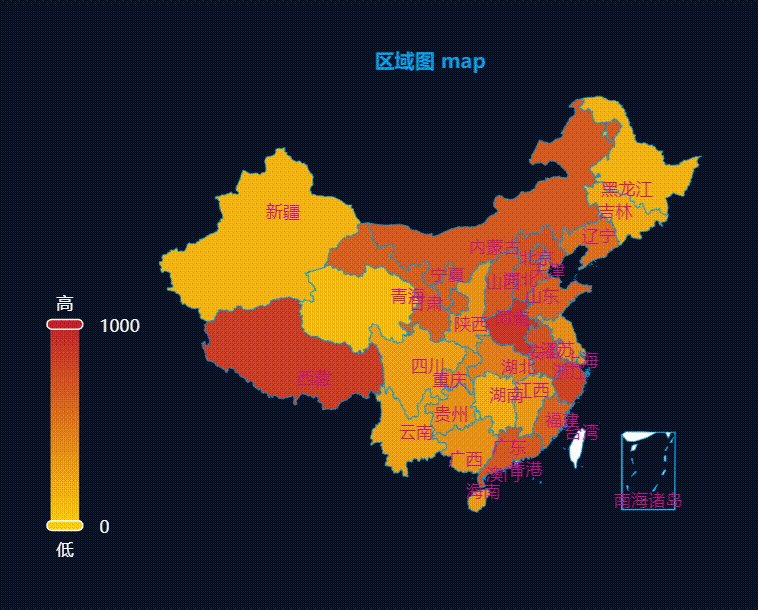
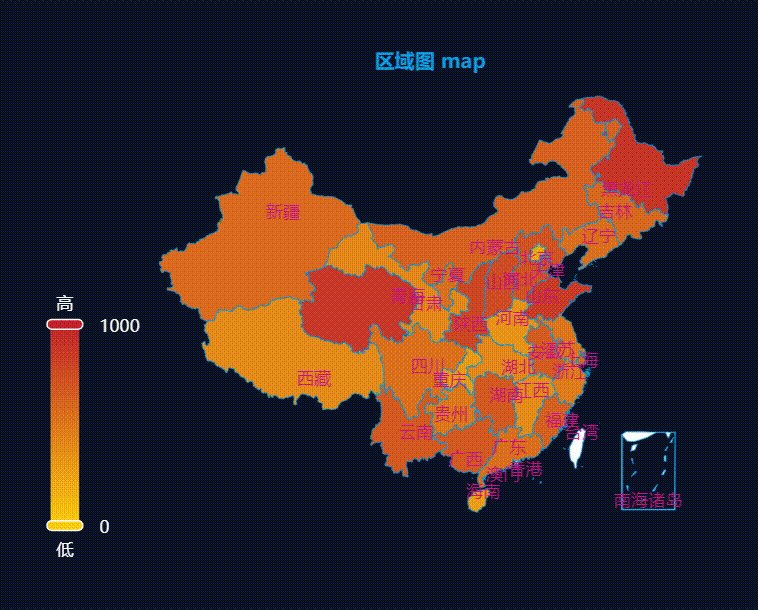
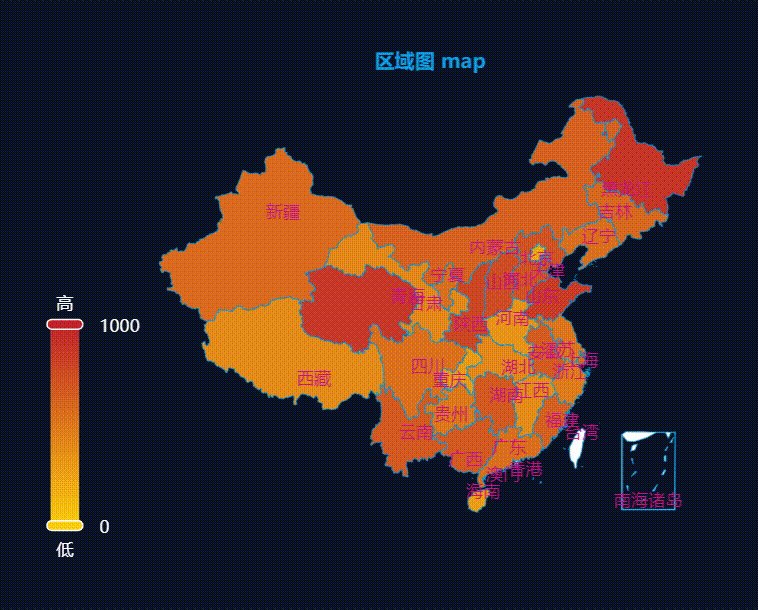
]5. 区域地图 map

echarts 代码
function init_echart_map_china_map(container) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(container), window.gTheme);
var data = [];
var geoCoordMap = {};
option = {
title: {
text: "区域图 map",
top: "top",
left: "center",
textStyle: {
color: "hsl(200, 86%, 48%)",
fontSize: "14",
},
},
tooltip: {
trigger: "item",
formatter: function (params) {
if (typeof params.value[2] == "undefined") {
return params.name + " : " + params.value;
} else {
return params.name + " : " + params.value[2];
}
},
},
visualMap: {
min: 0,
max: 1000,
// left: "right",
// top: "bottom",
text: ["高", "低"], // 文本,默认为数值文本
calculable: true,
// color: ['#26cfe4', '#f2b600', '#ec5845'],
textStyle: {
color: "#fff",
},
},
series: [
{
type: "map",
mapType: "china",
aspectScale: 0.75,
zoom: 1,
roam: true,
label: {
normal: {
show: true, //显示省份标签
textStyle: { color: "#c71585" }, //省份标签字体颜色
},
emphasis: {
//对应的鼠标悬浮效果
show: true,
textStyle: { color: "#800080" },
},
},
itemStyle: {
normal: {
borderWidth: 0.5, //区域边框宽度
borderColor: "#009fe8", //区域边框颜色
areaColor: "#ffffff", //区域颜色
},
emphasis: {
borderWidth: 0.5,
borderColor: "#4b0082",
areaColor: "#ffdead",
},
},
},
],
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
JSON数据格式
[{"name": "北京", "value": 450}, {"name": "天津", "value": 138}, {"name": "河北", "value": 671}, {"name": "山西", "value": 468}, {"name": "内蒙古", "value": 278}, {"name": "宁夏", "value": 124}, {"name": "青海", "value": 644}, {"name": "陕西", "value": 515}, {"name": "甘肃", "value": 533}, {"name": "新疆", "value": 548}, {"name": "辽宁", "value": 662}, {"name": "吉林", "value": 568}, {"name": "黑龙江", "value": 244}, {"name": "山东", "value": 767}, {"name": "江苏", "value": 166}, {"name": "上海", "value": 710}, {"name": "浙江", "value": 640}, {"name": "安徽", "value": 546}, {"name": "福建", "value": 851}, {"name": "江西", "value": 528}, {"name": "河南", "value": 831}, {"name": "湖南", "value": 251}, {"name": "湖北", "value": 683}, {"name": "四川", "value": 708}, {"name": "贵州", "value": 339}, {"name": "云南", "value": 817}, {"name": "重庆", "value": 115}, {"name": "西藏", "value": 594}, {"name": "广东", "value": 436}, {"name": "广西", "value": 579}, {"name": "海南", "value": 373}]6. 国家省市三级下钻地图 map

下钻事件代码?
function make_china(container) {
make_map("china", container);
async_echart(container, filename_map_china_map_drill_china);
// 更新面包屑导航
console.log(container);
button = document.getElementById("china");
button.onclick = function () {
make_china(container);
};
// 隐藏 province 按钮
$("#province").hide();
// 隐藏 city 按钮
$("#city").hide();
// end 更新面包屑导航
// 自定义 click 事件处理函数
myChart = echarts.init(document.getElementById(container), window.gTheme);
myChart.off("click");
myChart.on("click", function (params) {
// params.name 为 省市 名称,如 河北,内蒙古,深圳市
// 加载 省市 地图
make_province(params.name, container);
// 加载 省市 数据
});
}
// 渲染 省市 地图
function make_province(cityName, container) {
// 绘制省地图
make_map(cityName, container);
async_echart(container, filename_map_china_map_drill_province);
// 更新面包屑导航
console.log(cityName, container);
button = document.getElementById("province");
button.innerHTML = cityName;
button.onclick = function () {
make_province(cityName, container);
};
// 显示 province 按钮
$("#province").show();
// 隐藏 city 按钮
$("#city").hide();
// end 更新面包屑导航
myChart = echarts.init(document.getElementById(container), window.gTheme);
myChart.off("click");
// 自定义 click 事件处理函数
myChart.on("click", function (params) {
// params.name 为 省市 名称,如 河北,内蒙古,深圳市
// 加载 省市 地图
console.log(params.name, container);
make_city(params.name, container);
});
}
function make_city(cityName, container) {
// 绘制市地图
make_map(cityName, container);
async_data(container, filename_map_china_map_drill_city);
// 更新面包屑导航
console.log(cityName, container);
button = document.getElementById("city");
button.innerHTML = cityName;
button.onclick = function () {
make_city(cityName, container);
};
// 显示 city 按钮
$("#city").show();
// 无区县下钻,关闭click事件
myChart = echarts.init(document.getElementById(container), window.gTheme);
myChart.off("click");
}
echarts 代码?
function make_map(cityName, container) {
// 删除《市》,如:深圳市 深圳。因为地图城市注册的时候名字不包含市。
cityName = cityName.replace("市", "");
myChart = echarts.init(document.getElementById(container), window.gTheme);
var option = {
title: {
text: "三级(国家/省/市)下钻地图 map " + cityName,
top: "top",
left: "center",
textStyle: {
color: "hsl(200, 86%, 48%)",
fontSize: "14",
},
},
tooltip: {
trigger: "item",
formatter: function (params) {
if (typeof params.value == "object") {
value = params.value[2];
} else if (typeof params.value == "number") {
value = params.value;
} else {
value = 0;
}
return params.name + " : " + value;
},
},
dataRange: {
min: 0,
max: 1000,
realtime: true,
calculable: true,
seriesIndex: 0,
},
geo: [
{
map: cityName,
// 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
// roam: true,
// 需要关闭鼠标平移漫游,否则地图定位漂移到div外面
roam: "scale",
layoutCenter: ["50%", "50%"],
layoutSize: "100%",
selectedMode: "single",
// zoom: 1,
label: {
normal: {
show: true, //显示城市标签
// textStyle: { color: "#c71585" }, //省份标签字体颜色
},
emphasis: {
//对应的鼠标悬浮效果
show: true,
// textStyle: { color: "#800080" },
},
},
// 地图背景色:
itemStyle: {
normal: {
borderColor: "rgba(147, 235, 248, 1)",
borderWidth: 1,
areaColor: {
type: "radial",
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [
{
offset: 0,
color: "rgba(175,238,238, 0)", // 0% 处的颜色
},
{
offset: 1,
color: "rgba( 47,79,79, .2)", // 100% 处的颜色
},
],
globalCoord: false, // 缺省为 false
},
shadowColor: "rgba(128, 217, 248, 1)",
shadowOffsetX: -2,
shadowOffsetY: 2,
shadowBlur: 10,
},
emphasis: {
// areaColor: "#389BB7",
borderWidth: 0,
},
},
},
],
series: [
{
name: "地图",
type: "map",
coordinateSystem: "geo",
zoom: 1,
roam: true,
geoIndex: 0,
data: [],
backgroundColor: "#eee",
},
{
name: "Top 5",
type: "effectScatter",
coordinateSystem: "geo",
geoIndex: 0,
data: [],
symbolSize: function (val) {
return val[2] / 20;
},
rippleEffect: {
brushType: "stroke",
},
},
],
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
function handle_data(node) {
return {
name: node.name,
value: node.value[2],
};
}
function async_data(container, filename) {
$.getJSON(filename).done(function (data) {
dataNoCoordinate = data.map(handle_data);
dataDesc = data
.sort(function (a, b) {
return b.value[2] - a.value[2];
})
.slice(0, 5);
console.log(container, dataDesc, dataNoCoordinate);
var myChart = echarts.init(document.getElementById(container));
myChart.setOption({
series: [
{ data: dataNoCoordinate },
{
data: dataDesc,
},
],
});
});
}
JSON数据格式 - 中国地图
[
{
"name": "北京",
"value": 1475
},
{
"name": "天津",
"value": 635
},
{
"name": "河北",
"value": 1291
},
{
"name": "山西",
"value": 1281
},
{
"name": "内蒙古",
"value": 2156
},
{
"name": "宁夏",
"value": 352
},
{
"name": "青海",
"value": 1370
},
{
"name": "陕西",
"value": 528
},
{
"name": "甘肃",
"value": 1742
},
{
"name": "新疆",
"value": 1079
},
{
"name": "辽宁",
"value": 780
},
{
"name": "吉林",
"value": 2335
},
{
"name": "黑龙江",
"value": 1565
},
{
"name": "山东",
"value": 364
},
{
"name": "江苏",
"value": 713
},
{
"name": "上海",
"value": 1745
},
{
"name": "浙江",
"value": 270
},
{
"name": "安徽",
"value": 1236
},
{
"name": "福建",
"value": 1876
},
{
"name": "江西",
"value": 119
},
{
"name": "河南",
"value": 953
},
{
"name": "湖南",
"value": 704
},
{
"name": "湖北",
"value": 2256
},
{
"name": "四川",
"value": 322
},
{
"name": "贵州",
"value": 1566
},
{
"name": "云南",
"value": 992
},
{
"name": "重庆",
"value": 890
},
{
"name": "西藏",
"value": 120
},
{
"name": "广东",
"value": 2366
},
{
"name": "广西",
"value": 1686
},
{
"name": "海南",
"value": 1339
}
]JSON数据格式 - 广东省地图
[
{
"name": "深圳市",
"value": 1475
},
{
"name": "东莞市",
"value": 635
},
{
"name": "惠州市",
"value": 1291
},
{
"name": "河源市",
"value": 1281
},
{
"name": "中山市",
"value": 2156
},
{
"name": "潮州市",
"value": 352
},
{
"name": "汕头市",
"value": 1370
},
{
"name": "广州市",
"value": 528
}
]JSON数据格式?- 深圳市地图
[
{
"name": "罗湖区",
"value": [
114.131459,
22.548389,
286
]
},
{
"name": "福田区",
"value": [
114.055072,
22.521521,
183
]
},
{
"name": "南山区",
"value": [
113.930413,
22.533287,
391
]
},
{
"name": "宝安区",
"value": [
113.883802,
22.554996,
302
]
},
{
"name": "龙岗区",
"value": [
114.246899,
22.720974,
263
]
},
{
"name": "盐田区",
"value": [
114.236739,
22.557001,
58
]
},
{
"name": "坪山区",
"value": [
114.350584,
22.708881,
383
]
},
{
"name": "龙华区",
"value": [
114.045422,
22.696667,
203
]
}
]三、源码下载
26【源码】数Echarts+JavaSpringBoot动态实时组件-点&气泡&流向&流向气泡组合&区域&三级下钻地图-企业管理文档类资源-CSDN下载
四、开发配置&代码结构说明
?数据可视化:基于 Echarts +Java SpringBoot 实现的动态实时大屏【Java开发环境搭建】
五、更多案例?
YYDatav的数据可视化大屏《精彩案例汇总》(Python&Echarts源码)_YYDataV的博客-CSDN博客
《工厂订单出入库信息管理系统》完整案例详解(含演示网址账号)(Go&Vue源码)_YYDataV的博客-CSDN博客
本次分享结束,欢迎讨论!QQ微信同号: 6550523
