背景
????????开发时使用较多的方式为前后端分离,即前端代码和后端代码分开编写。采用前后端分离的方式编写代码后,在部署时难免会遇到跨域问题。
目前我在开发过程中遇到跨域问题时一般有两种方式进行解决,第一种使用Nginx,修改其配置文件解决跨域问题;第二种使用过滤器对项目进行全局配置解决跨域问题。
本文将记录使用Nginx解决跨域问题的方法。
问题描述
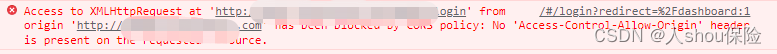
采用前后端分析方式编写代码后,将前端文件和后端服务分别解析到不用的域名上,前端调用后端代码时会出现下面这样的错误,提示出现跨域问题:
Access to XMLHttpRequest at 'http://api.domain.com/login' from origin 'http://web.domain.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

当前错误信息提示在 web.domain.com 下访问非当前域名(api.domain.com) 时请求头中没有'Access-Control-Allow-Origin',无权限进行访问。
解决办法
? ? ? ? 注意:本人服务器使用宝塔Linux面板进行管理,文件配置等都在面板中进行操作。
? ? ? ? 在Nginx的配置文件nginx.conf (也可是其包含的配置文件)中增加如下配置:
? ? ? ? 注意配置位置在location下。
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
server
{
listen 80;
server_name api.domain.com;
#主要项目中使用到websocket时必须配置,否则websocket会连接失败
location /wss/ {
proxy_pass http://127.0.0.1:7574; #通过配置端口指向部署websocker的项目
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
location / {
##################### 跨域配置开始 ############################
#nginx 配置文件 server,解决跨域问题
set $cors_origin "";
if ($http_origin ~* "^http://web.domain.com$") {
set $cors_origin $http_origin;
}
if ($http_origin ~* "^https://web.domain.com$") {
set $cors_origin $http_origin;
}
add_header 'Access-Control-Allow-Origin' $cors_origin; #动态设置允许跨域的域名
add_header 'Access-Control-Allow-Credentials' "true"; #是否携带cookie
add_header 'Access-Control-Allow-Headers' 'X-Requested-With,token,Content-Type,Access-Token,x-token';#允许的header名称
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';#允许的请求方法
add_header 'Access-Control-Max-Age' 86400;#预检测请求的缓存时间另外浏览器控制面板的Disable cache不勾选才可生效
#nginx 伪静态 location
if ($request_method = 'OPTIONS') {#拦截预检测请求
return 200;
}
##################### 跨域配置结束 ############################
proxy_pass http://127.0.0.1:7574;//springboot的项目端口为7574
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_connect_timeout 5;
}
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
access_log /www/wwwlogs/api.domain.com.log;
error_log /www/wwwlogs/api.domain.com.error.log;
}
include /www/server/panel/vhost/nginx/*.conf;
}
? ? ? ? 另外需要注意的时若项目中使用了websocket,则必须增加以下配置否则会导致websocket连接失败。
location /wss/ {
proxy_pass http://127.0.0.1:9463; #通过配置端口指向部署websocker的项目
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}?????????路由器若启用了广告过滤也可能会导致websocket连接失败,本人亲测斐讯K2刷了潘多拉固件,开启广告过滤(默认配置)会导致websocket连接失败,关闭广告拦截后正常。