文章目录
前言
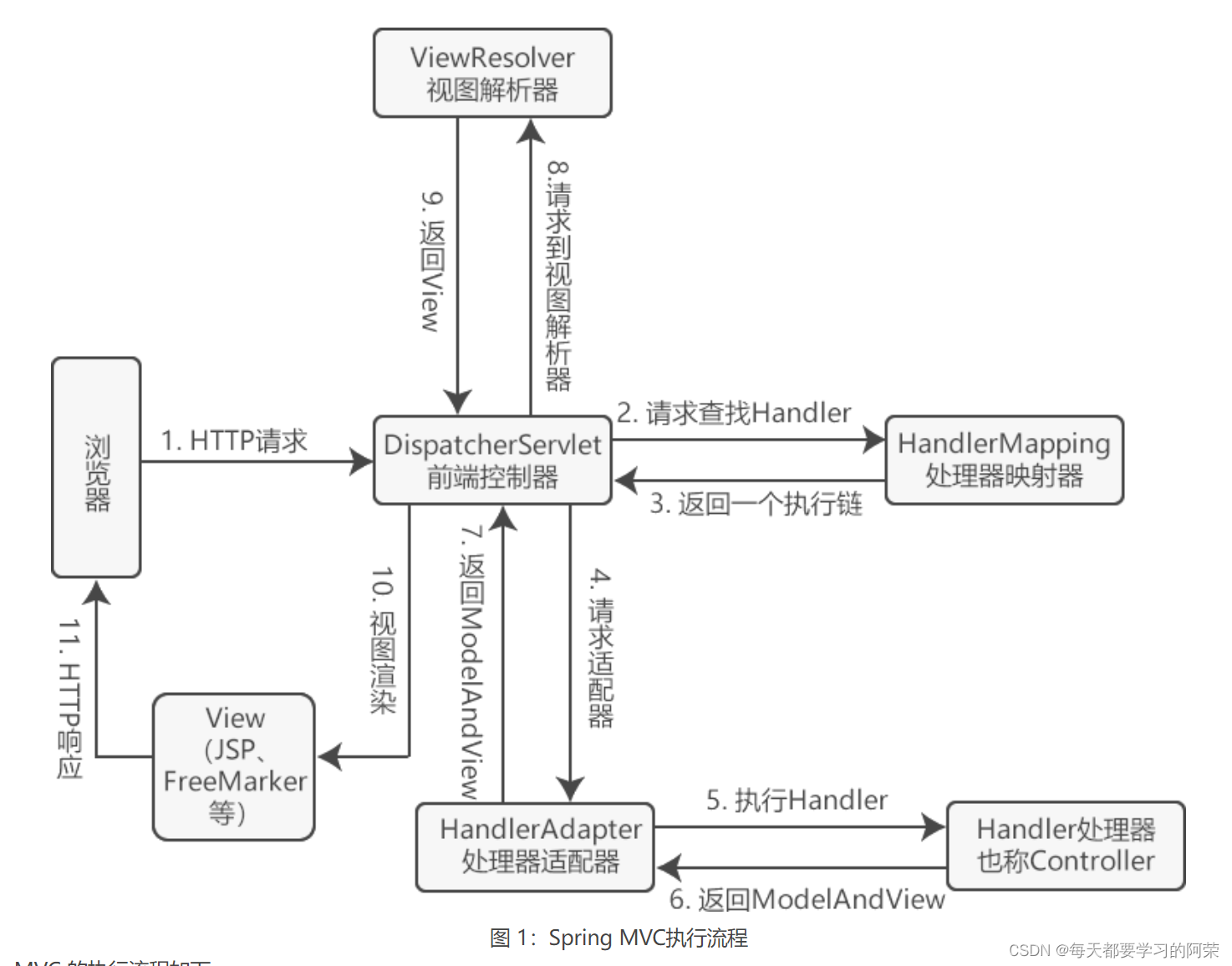
对于 MVC 具体细节使用不做详细笔记,主要需要知道的是 SpringMVC 的执行流程。
1、什么是 SpringMVC(表述层的一个集成框架)

2、创建一个基于 maven 的 SpringMVC 项目
2.1 开发环境
IDEA:idea 2021.3.2
构建工具:maven 3.6.3
服务器:tomcat 9
Spring版本:5.3.20
2.2 创建一个基于 maven 的 web 工程
可以参考我之前的笔记,其中有创建基于 maven 的 web 工程的两种方法: (尚硅谷)Maven 新版教程 - 锦囊一。
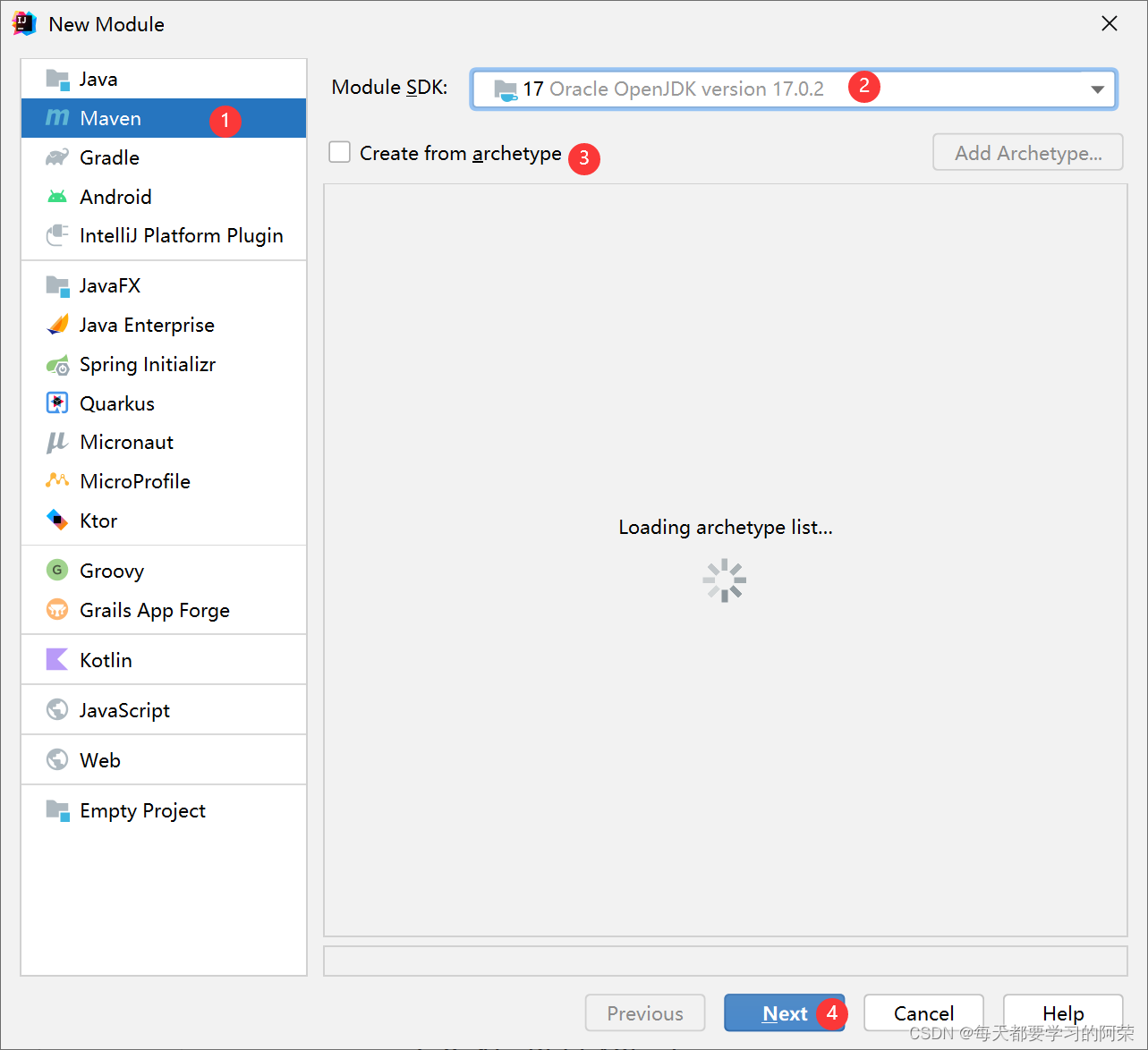
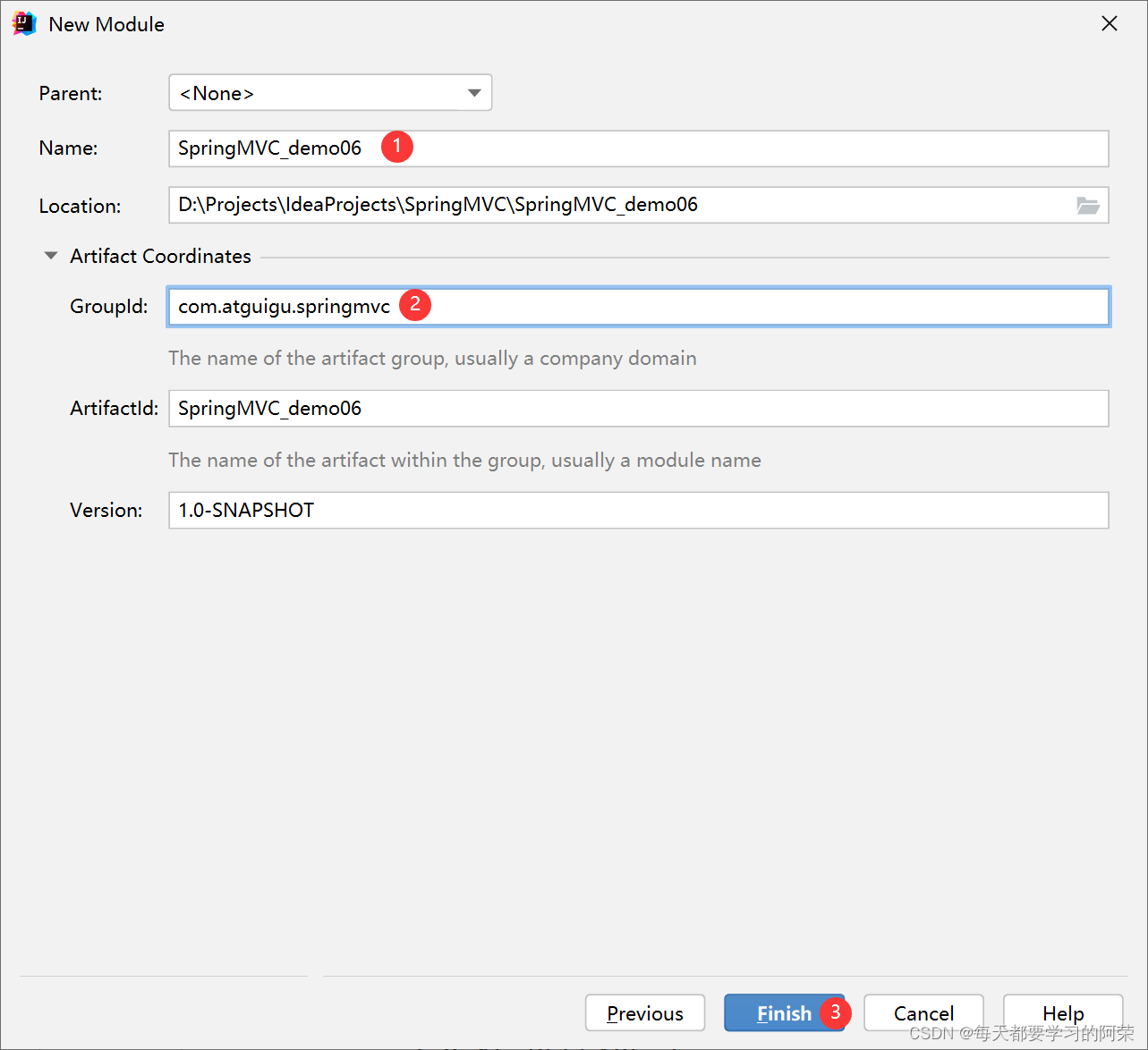
这里使用不基于骨架的方法创建一个 web 工程:
- 创建一个普通的 maven 工程:



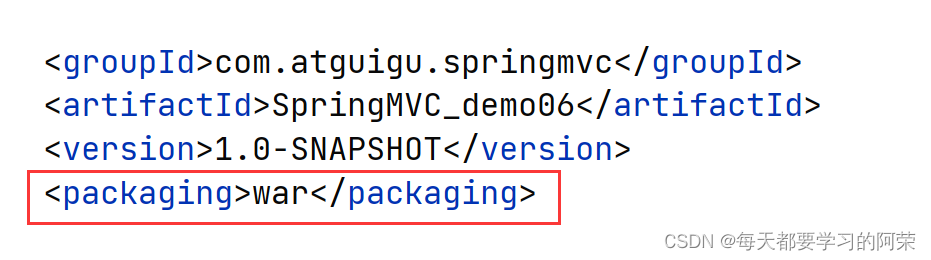
- 在 pom.xml 配置文件中将打包方式设置为 war 包:

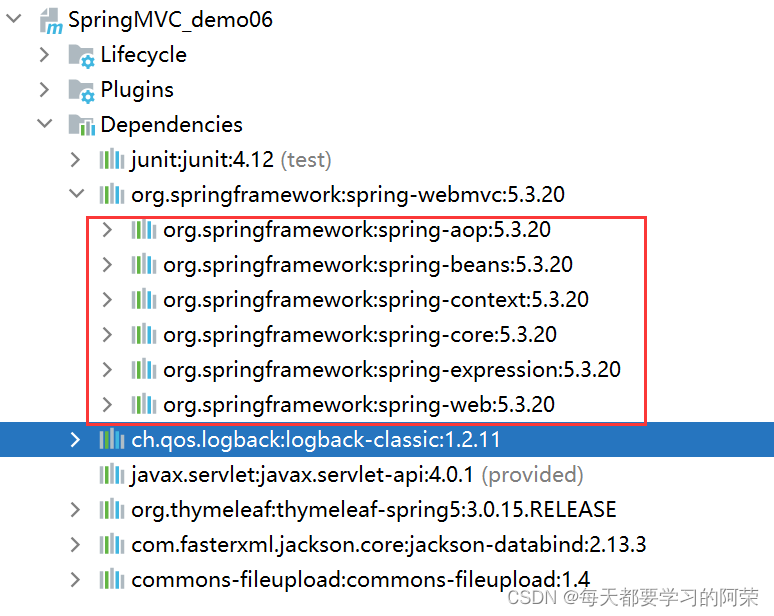
- 添加 springmvc 需要的依赖:
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<!-- spring-webmvc,通过依赖传递导入Spring基础核心jar包 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.20</version>
</dependency>
<!-- 日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.11</version>
</dependency>
<!-- servlet-api,Tomcat自带的jar包 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- thymeleaf-spring5 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.15.RELEASE</version>
</dependency>
<!-- json依赖 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.3</version>
</dependency>
<!-- 文件上传 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
</dependencies>
解释”
- 其中最基础的 spring-webmvc,日志,servlet-api,thymeleaf-spring5 是必须的,用来实现基本的 springmvc 功能以及 thymeleaf 渲染页面的功能;
- 依赖的其他 spring 的 jar 包通过 spring-webmvc 依赖传递就可以,不用自己手动导包;
- json 依赖和文件上传依赖有需要的时候再添加也可以。

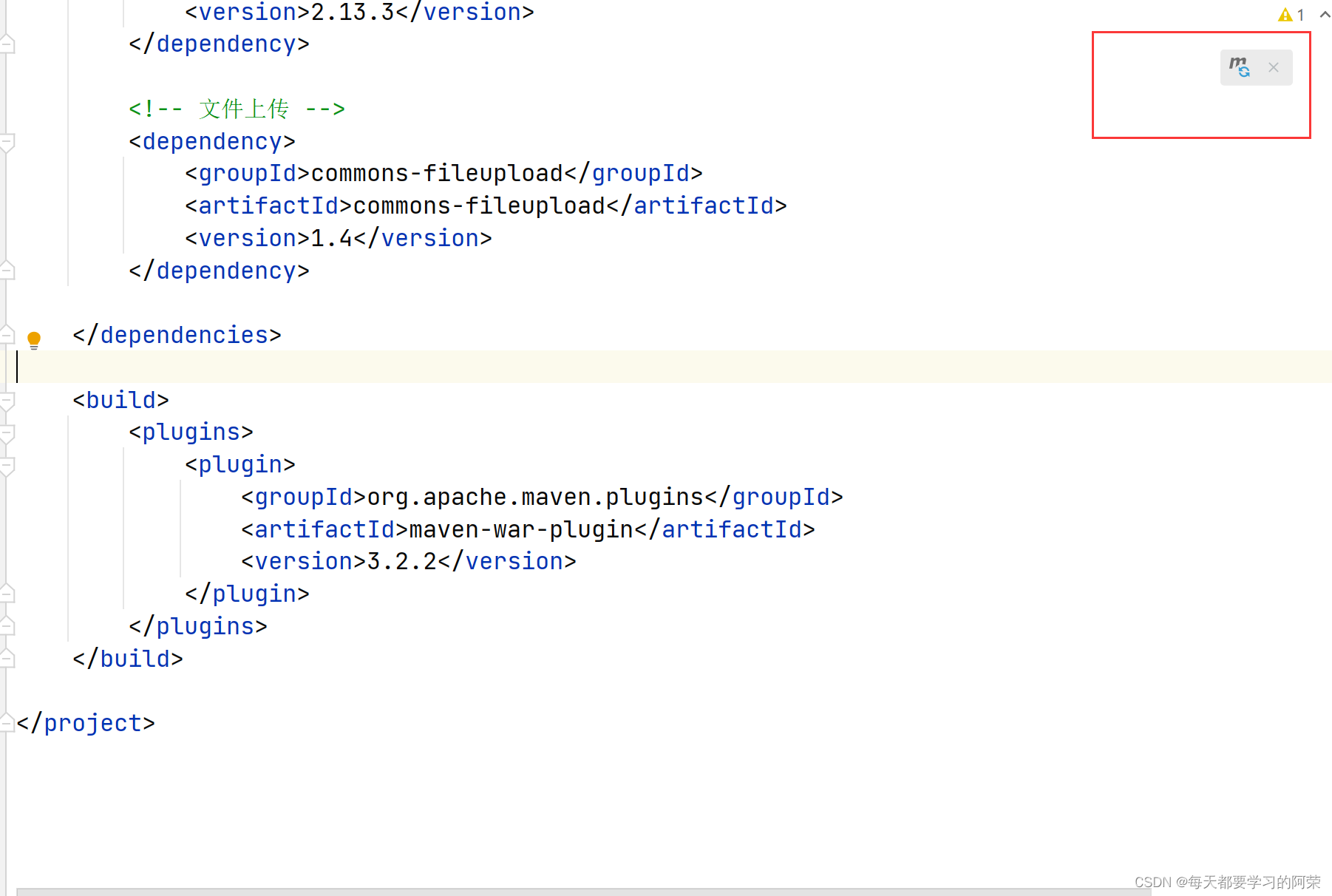
- 添加 maven 构建时打包插件的版本:防止 idea 默认的低版本插件打包不了高版本的 JDK (我用的是 JDK 17,我的 maven 笔记中也有记录这个错误)
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>3.2.2</version>
</plugin>
</plugins>
</build>
- 完成 pom.xml 文件的配置之后,点击小图标 reload all maven project

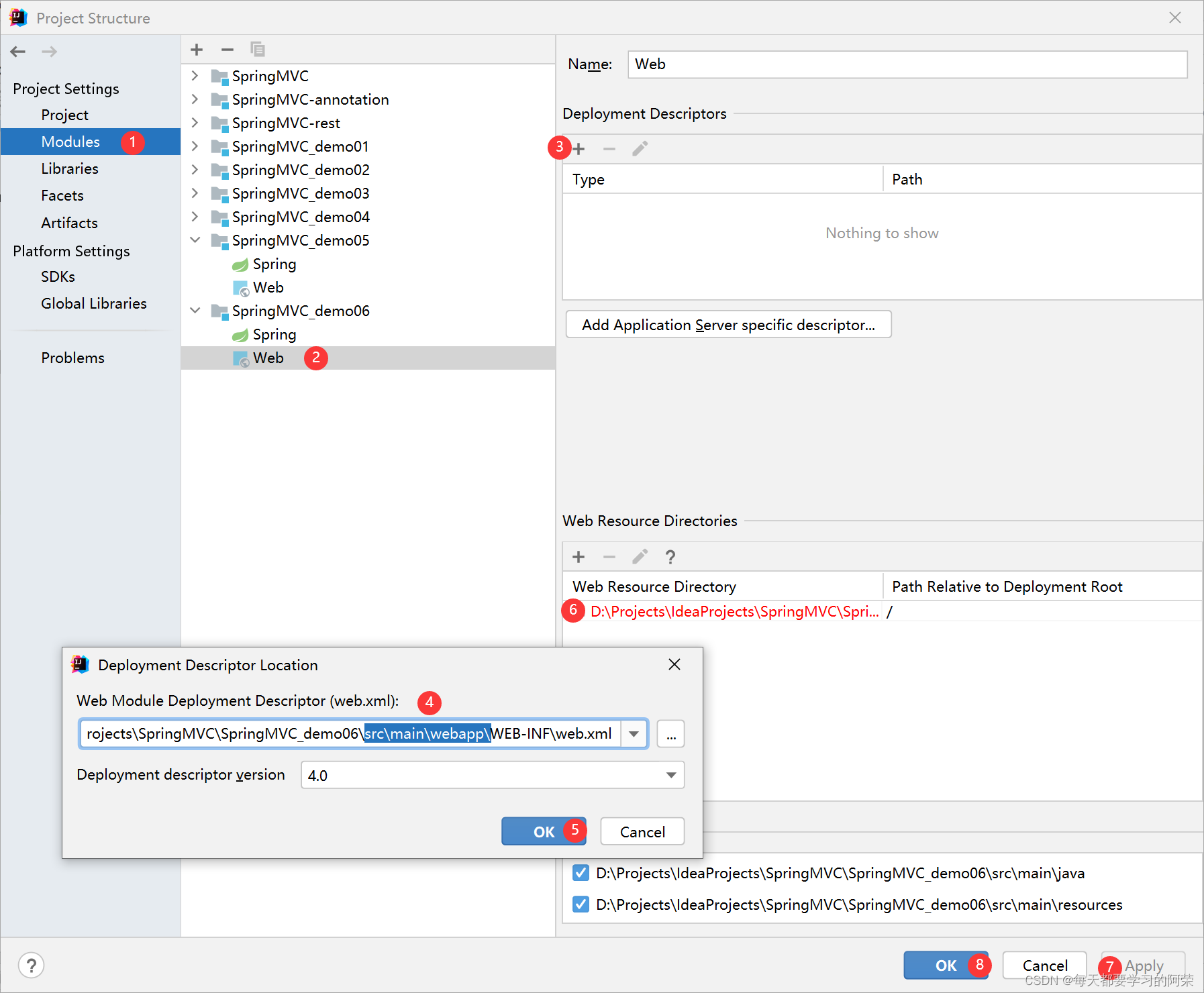
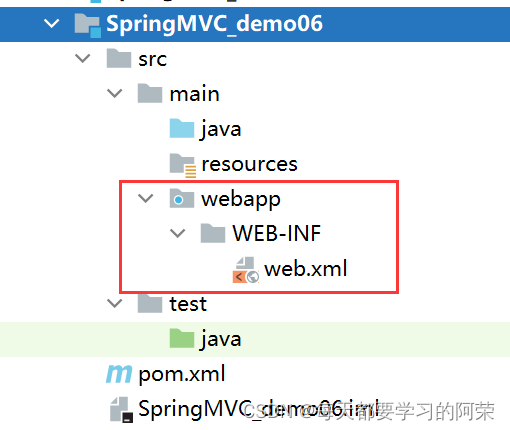
- 新建 web 模块,建好的 webapp 模块上面有一个小蓝色圆圈才是正确的:


2.3 配置 web.xml 文件
- 基础要配置的是前端控制器 DispatcherServlet:
<!--3 注册前端控制器DispatcherServlet-->
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--修改配置文件放置的位置-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<!--将启动控制DispatcherServlet的初始化时间提前到服务器启动时-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>

解释:
- 作为框架的核心组件,在启动过程中有大量的初始化操作要做,而这些操作放在第一次请求时才执行会严重影响访问速度,因此需要通过此标签将启动控制 DispatcherServlet 的初始化时间提前到服务器启动时;
<url-pattern>/</url-pattern>设置 springMVC 的核心控制器所能处理的请求的请求路径,/所匹配的请求可以是 /login 或 .html 或 .js 或 .css 方式的请求路径,但是/不能匹配 .jsp 请求路径的请求。
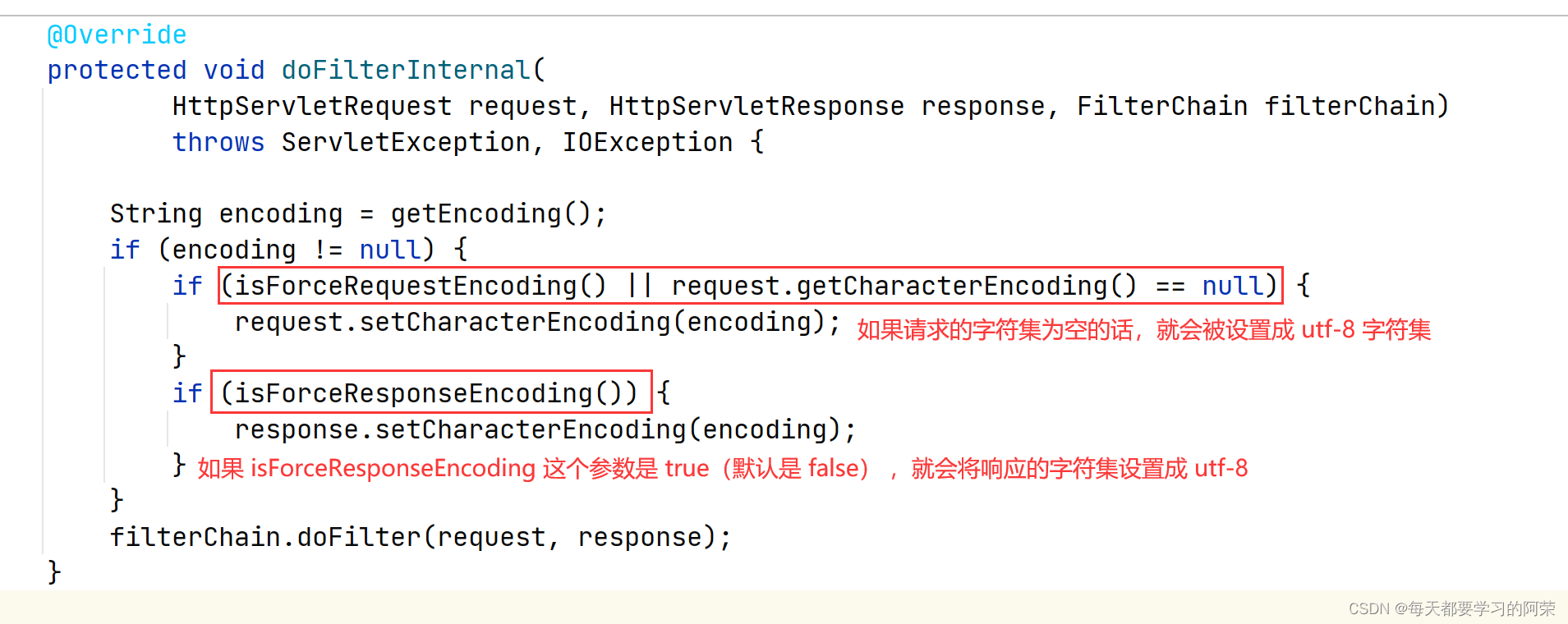
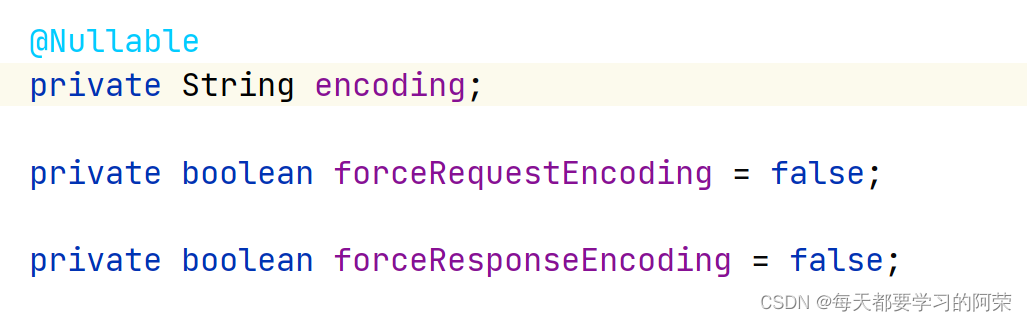
- 后面要添加的是字符过滤器和隐藏方法过滤器:
<!--1 设置字符集过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<!--设置请求编码,请求编码-->
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
<!--设置响应编码-->
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<!--要对所有请求进行拦截并设置字符集,因为所有请求都有可能有post请求-->
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--2 注册HiddenHttpMethodFilter,处理put和delete请求-->
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
解释:
- 拦截所有请求的过滤器要放在注册前端控制器之前,因为要在获取请求参数之前就对参数进行过滤;
<url-pattern>/*</url-pattern>设置拦截的请求路径,其中的/*表示对所有请求进行拦截并设置字符集,因为所有请求都有可能有 post 请求;


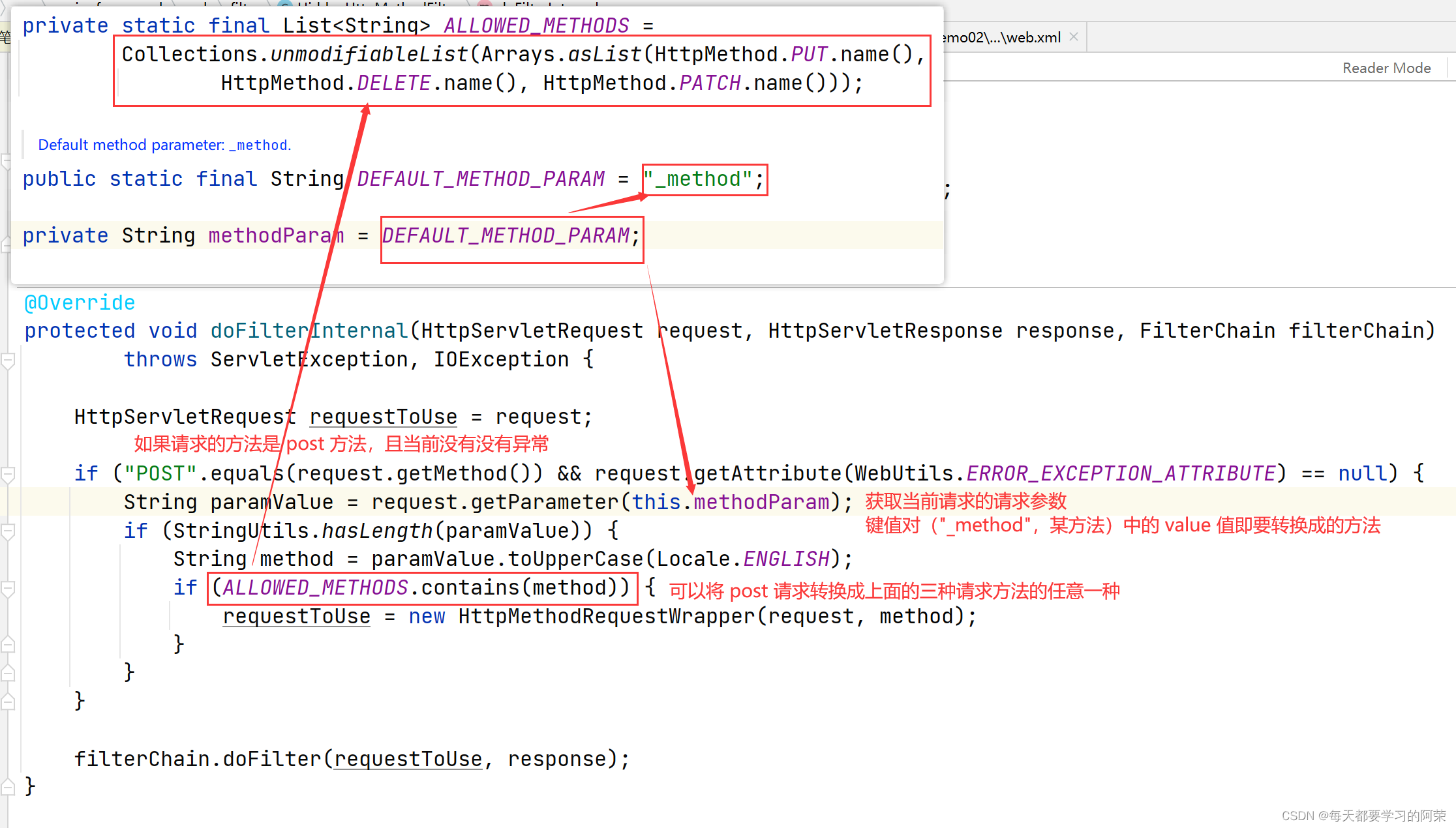
- HiddenHttpMethodFilter 是用来将 form 表单的 post 请求变成 put、delete 请求;
- 三要素:首先浏览器发送给服务端的必须要一个
post 请求,其中必须有键值对包含你实际想要发送的请求方法,且键值为"_method", 值为put、delete、patch三种方法的一种。

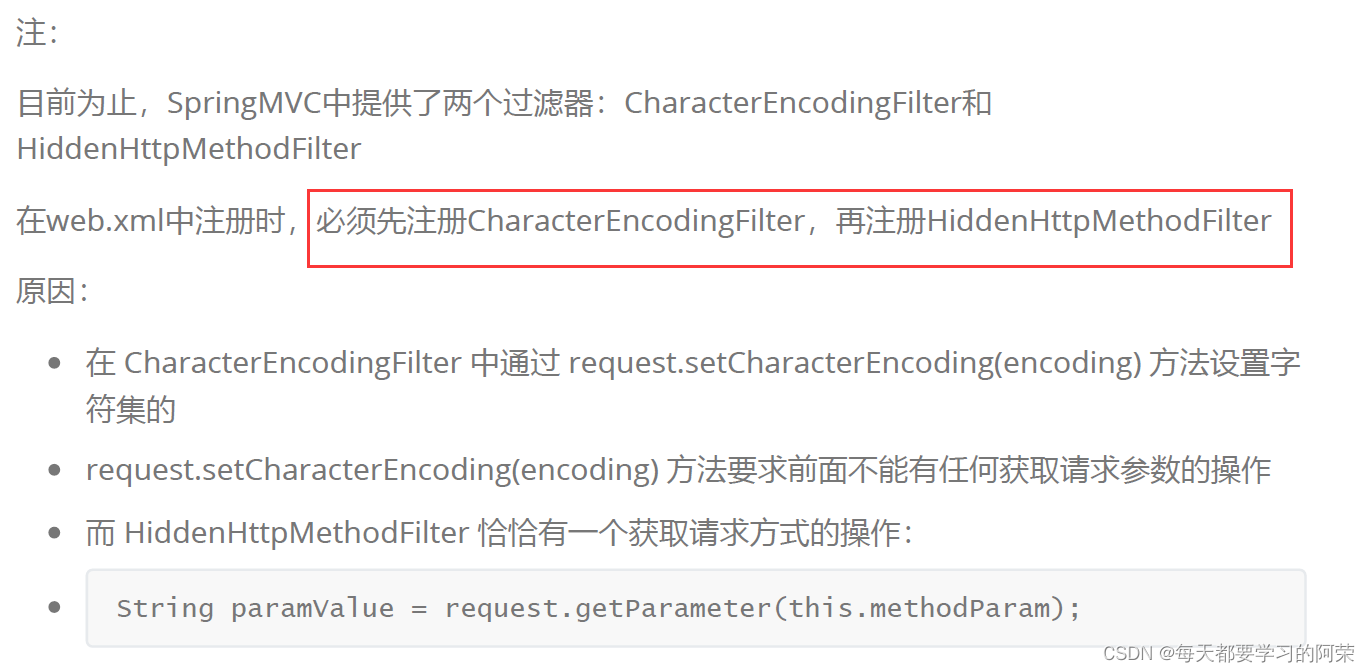
- 必须先配置字符过滤器,再配置方法转换器:

2.4 配置文件 springMVC.xml
- 基础功能只要开启组件扫描,以及配置视图解析器 Thymeleaf ;
- 后面要处理静态资源的时候会用到
DefaultServlet; - 后面要在 springMVC.xml 文件中配置视图控制器
view-controller控制页面跳转的时候才需要开启注解驱动。
<!--1 开启组件扫描-->
<context:component-scan base-package="com.atguigu.springmvc"></context:component-scan>
<!--2 配置Thymeleaf视图解析器-->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
</property>
</bean>
</property>
</bean>
<!--
处理静态资源,例如html、js、css、jpg
若只设置该标签,则只能访问静态资源,其他请求则无法访问
此时必须设置<mvc:annotation-driven/>解决问题
-->
<mvc:default-servlet-handler/>
<!-- 开启mvc注解驱动 -->
<mvc:annotation-driven>
<mvc:message-converters>
<!-- 处理响应中文内容乱码 -->
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="defaultCharset" value="UTF-8" />
<property name="supportedMediaTypes">
<list>
<value>text/html</value>
<value>application/json</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
2.5 创建请求控制器 Controller
- 通过
@Controller注解标注一个控制器,将控制器交给 Spring 容器来管理,通过@RequestMapping来映射控制器中的方法,以便让 处理器映射器找到对应的方法:
@Controller
public class HelloController {
// @RequestMapping注解:处理请求和控制器方法之间的映射关系
// @RequestMapping注解的value属性可以通过请求地址匹配请求,/表示的当前工程的上下文路径
// localhost:8080/springMVC/
// 这里的localhost:8080相当于根路径
// springMVC相当于上下文路径
@RequestMapping("/")
public String index() {
//设置视图名称
return "index";
}
}
2.6 创建 index.html 首页
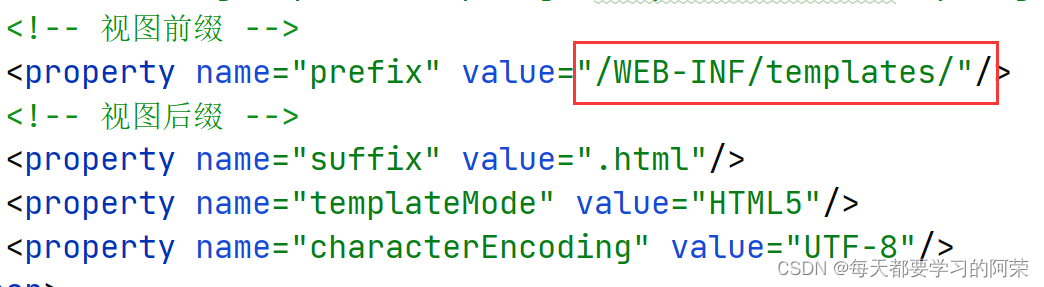
- 根据配置的视图前缀我们知道 html 页面都要放在
WEB-INF/templates文件夹下才能被找到; - 注意:WEB-INF 文件夹下面的页面不能通过直接在浏览器输入对应地址访问到(当然也不能通过重定向访问),只能通过内部转发访问,Thymeleaf 就是干这个事情的。

- 在
WEB-INF/templates文件夹下面新建 index.html 页面,模拟给服务器发送请求,记得在题头引入xmlns:th="http://www.thymeleaf.org":
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>首页</h1>
<!--
以斜线开头的表示绝对路径,分为浏览器解析和服务器解析
thymeleaf检测到我们使用的是绝对路径的时候,会自动的为我们添加上下文路径
-->
<a th:href="@{/target}">访问指定页面</a>
</body>
</html>
解释:
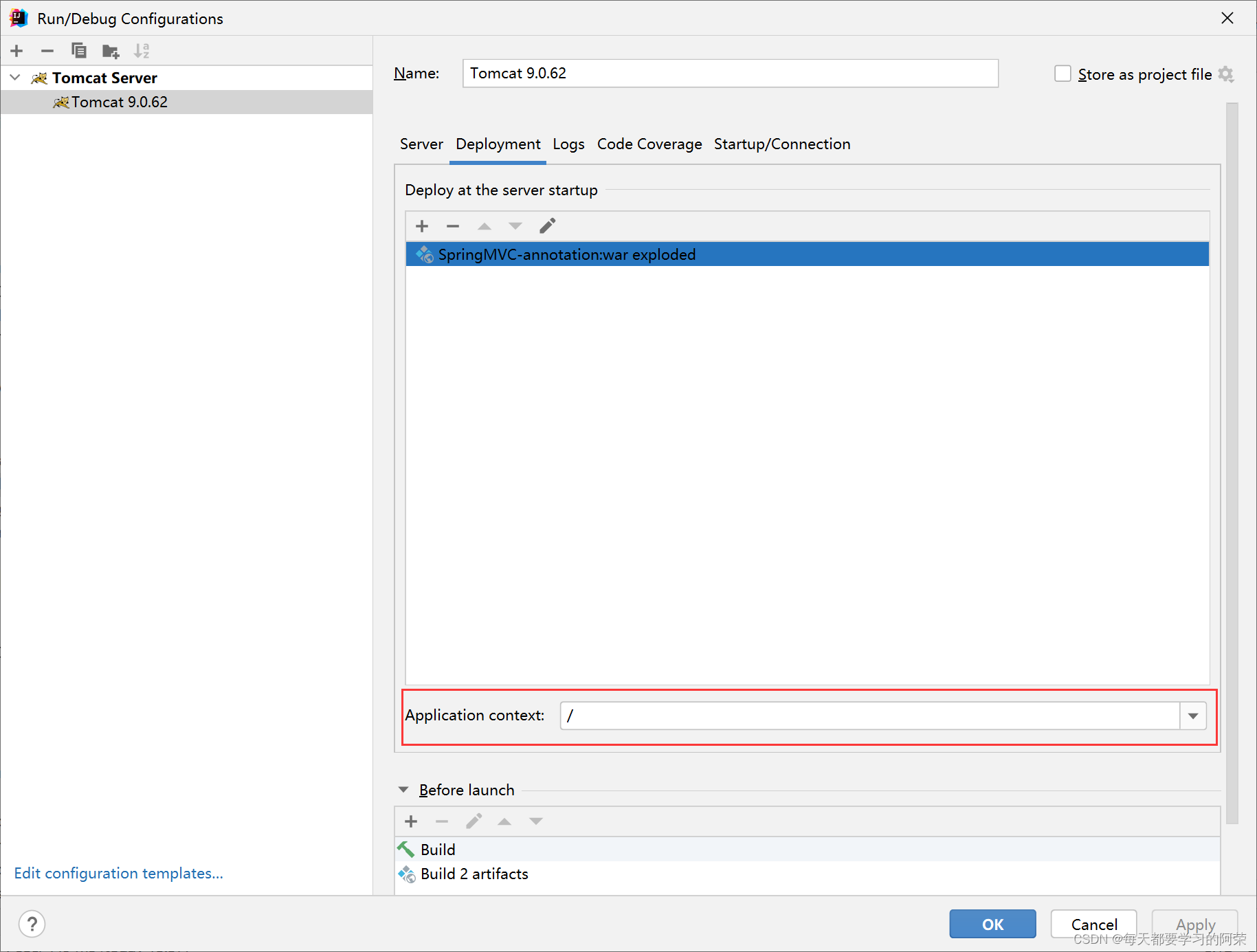
- 以斜线开头的表示绝对路径,分为浏览器解析和服务器解析;
- thymeleaf 检测到我们使用的是绝对路径的时候,会自动的为我们添加上下文路径;
- 我们在 Tomcat 部署中的这个位置配置的就是上下文路径。

- 设置超链接中请求对应的控制器方法:
@RequestMapping( "/target")
public String toTarget(){
return "target";
}
- 这个方法设置的是要跳转到
target.html页面,所以我们还需要一个 html 页面:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>目标页面</title>
</head>
<body>
<h1>HelloWord</h1>
</body>
</html>
2.7 测试 HelloWord
- 配置 Tomcat 之后 debug 启动:

点击超链接,跳转成功:

3、常用注解
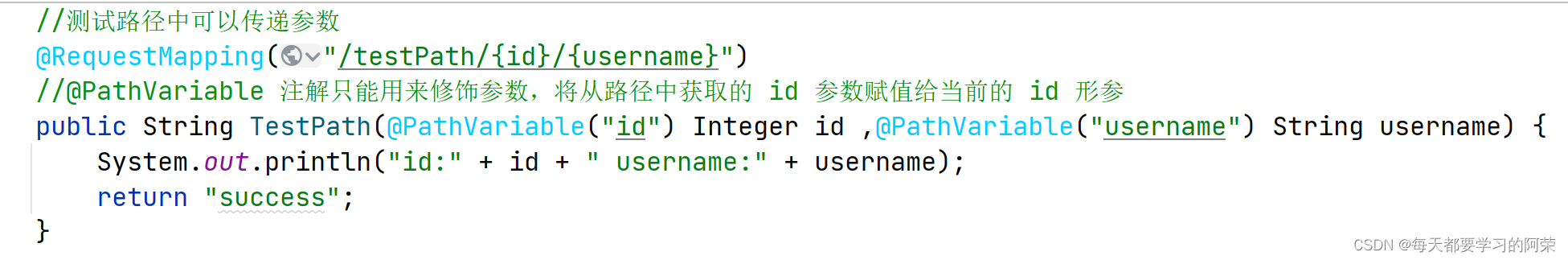
@RequestMapping:请求和处理请求的控制器方法关联起来,建立映射关系;该注解既可以标识方法(具体映射某个方法),也可以标识类(访问某映射方法要多加一层访问路径);有value、method、params、headers属性。@PathVariable:将 springMVC 路径中的占位符参数与控制器形参对应起来;

对应四种常用的请求方式有四种派生注解:

@RequestParam:是将请求参数和控制器方法的形参创建映射关系;有value、required、defaultValue三个属性;@RequestHeader:是将请求头信息和控制器方法的形参创建映射关系;有value、required、defaultValue三个属性;@CookieValue:是将cookie数据和控制器方法的形参创建映射关系;有value、required、defaultValue三个属性;

下面的四个注解需要用到 SpringMVC处理json 知识点:
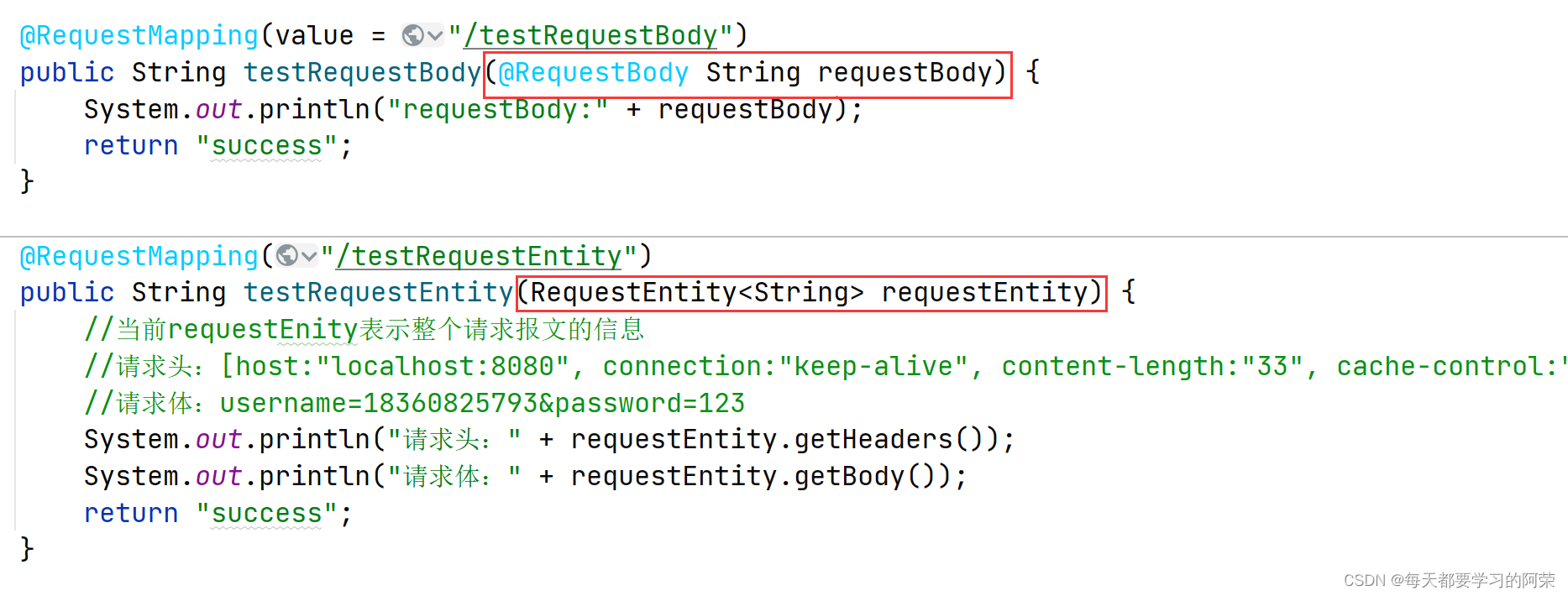
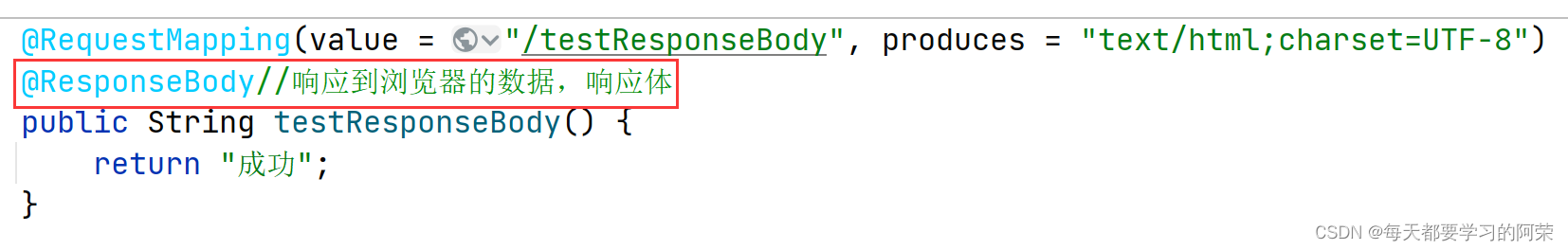
@RequestBody:获取请求体封装成JAVA对象;@ResponseBody:将java对象封装成响应体;RequestEntity:既可以获取请求体,又可以获取请求头;ResponseEntity:既可以包装响应体,也可以包装响应头。


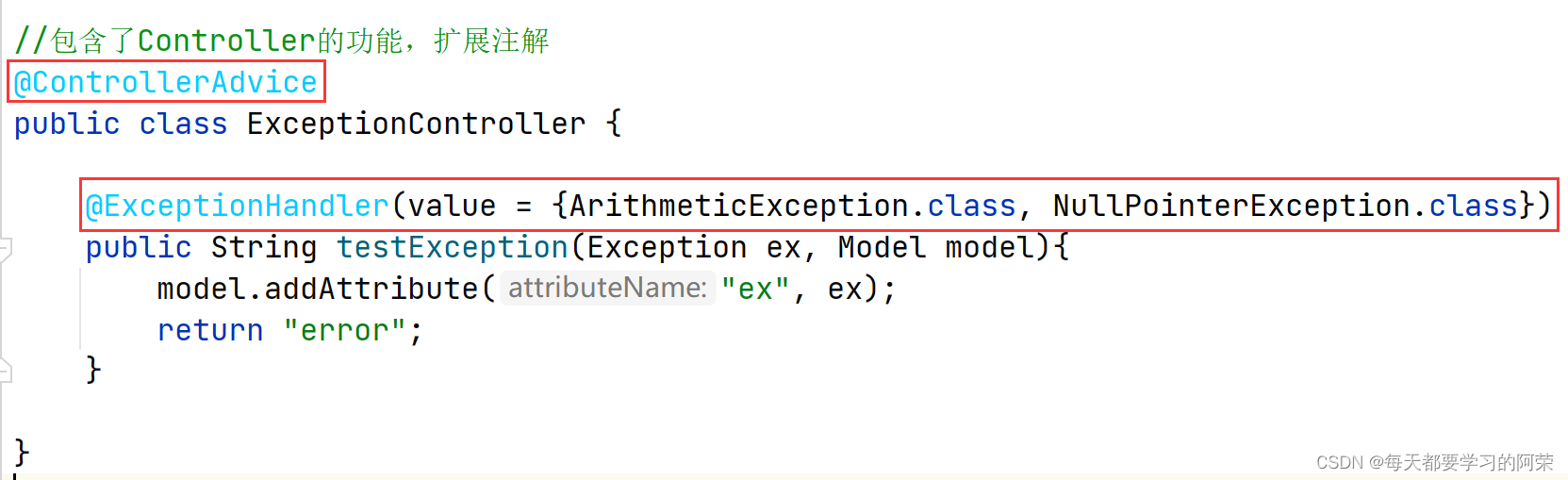
@ControllerAdvice:将当前类标识为异常处理的组件;@ExceptionHandler:用于设置所标识方法处理的异常种类;

4、一些需要的配置文件
4.1 配置文件代替控制器实现单纯的页面跳转
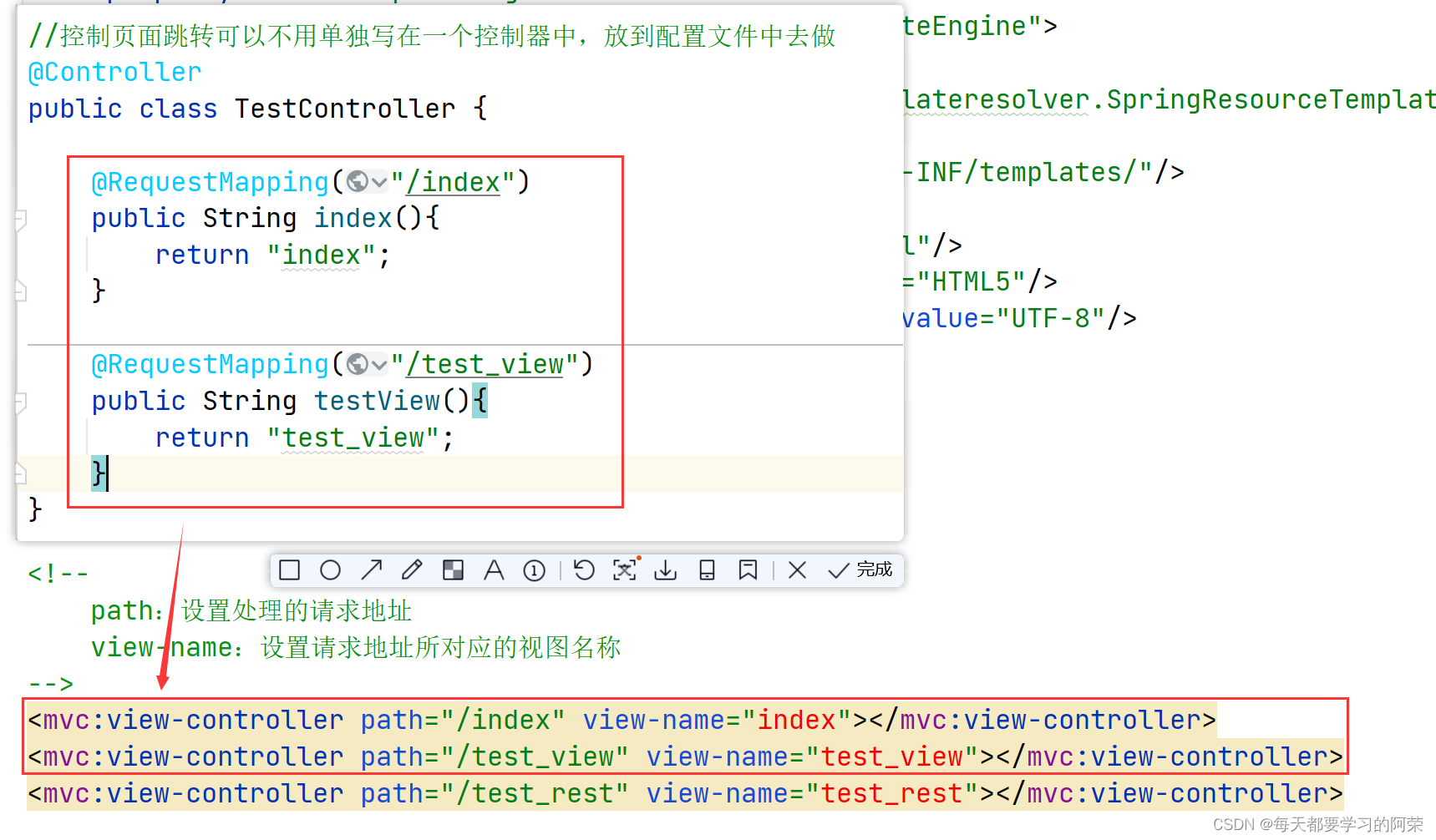
- 当控制器方法中,仅仅用来实现页面跳转,即只需要设置视图名称时(即只返回一个字符串的时候),可以将处理器方法使用
view-controller标签进行表示:

注意:
- 当 SpringMVC 中设置任何一个
view-controller时,其他控制器中的请求映射将全部失效,此时需要在 SpringMVC 的核心配置文件中设置开启 mvc 注解驱动的标签,<mvc:annotation-driven/>:

4.2 处理静态资源配置 DefaultServlet
- 当我们需要用一些静态资源的时候,例如
vue.js, 过滤器拦截了所有请求,vue.js 被前端控制器所拦截,但是静态资源应该被defaultServlet处理,所以要在 springMVC.xml 文件中配置该 servelt

解释:
- 工作原理:首先请求在访问的时候先被前端控制器
DispatcherServlet所处理,如果在控制器中找不到对应的请求来映射,它就会被交给DefaultServlet来处理,默认的 servlet 找不到静态资源的时候控制台不会报 404 错误,只会报 DefaultServlet 的错误。 - 配置
DefaultServlet之前必须开启注解驱动,不然所有的资源只会被DefaultServlet来处理,view-controller配置的页面跳转将全部失效,没有办法被DispatcherServelet处理。
总结:静态页面的处理
- Tomcat 中配置了静态资源的默认是由 DefaultServlet 来处理的,但是当前工程配置的 web.xml 改为由 DispatcherServlet 来处理,因为这两个配置的
<url-pattern>/</url-pattern>是冲突的,默认以当前工程配置的为准,所以DefaultServlet 不起作用了; - 当前前端控制器中没有配置静态资源的映射,所以会报404错误;
- 在 web.xml 文件中配置了
<mvc:default-servlet-handler/>之后,前端控制器没找到处理不了的资源,就会让DefaultSerlvet处理。
4.3 SpringMVC 处理 json
- 导入 json 的依赖:
<!-- json依赖 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.3</version>
</dependency>
-
在 SpringMVC 的核心配置文件中开启 mvc 的注解驱动,
<mvc:annotation-driven/>,此时在 HandlerAdaptor(控制适配器) 中会自动装配一个消息转换器:MappingJackson2HttpMessageConverter,可以将响应到浏览器的Java对象转换为Json格式的字符串: -
在处理器方法上使用
@ResponseBody注解进行标识: -
将 Java 对象直接作为控制器方法的返回值返回,就会自动转换为 Json 格式的字符串:

注意:
- json 字符串:最外层是大括号,json 数组:最外层是方括号;

4.4 文件上传
- 在 pom.xml 文件中添加依赖:
<!-- 文件上传 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
- springMVC 中将文件 File 封装成了一个
MultipartFile类,要想这么封装,需要在 springMVC 核心配置文件中配置一个文件上传解析器
<!--必须通过文件解析器的解析才能将文件转换为MultipartFile对象-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"></bean>
注意:
- springMVC 是通过
id来获取 bean 的,也就是说,这里的这个文件解析器,没有这个 id 是没办法被识别成一个 bean 对象的,即文件解析器会失效。
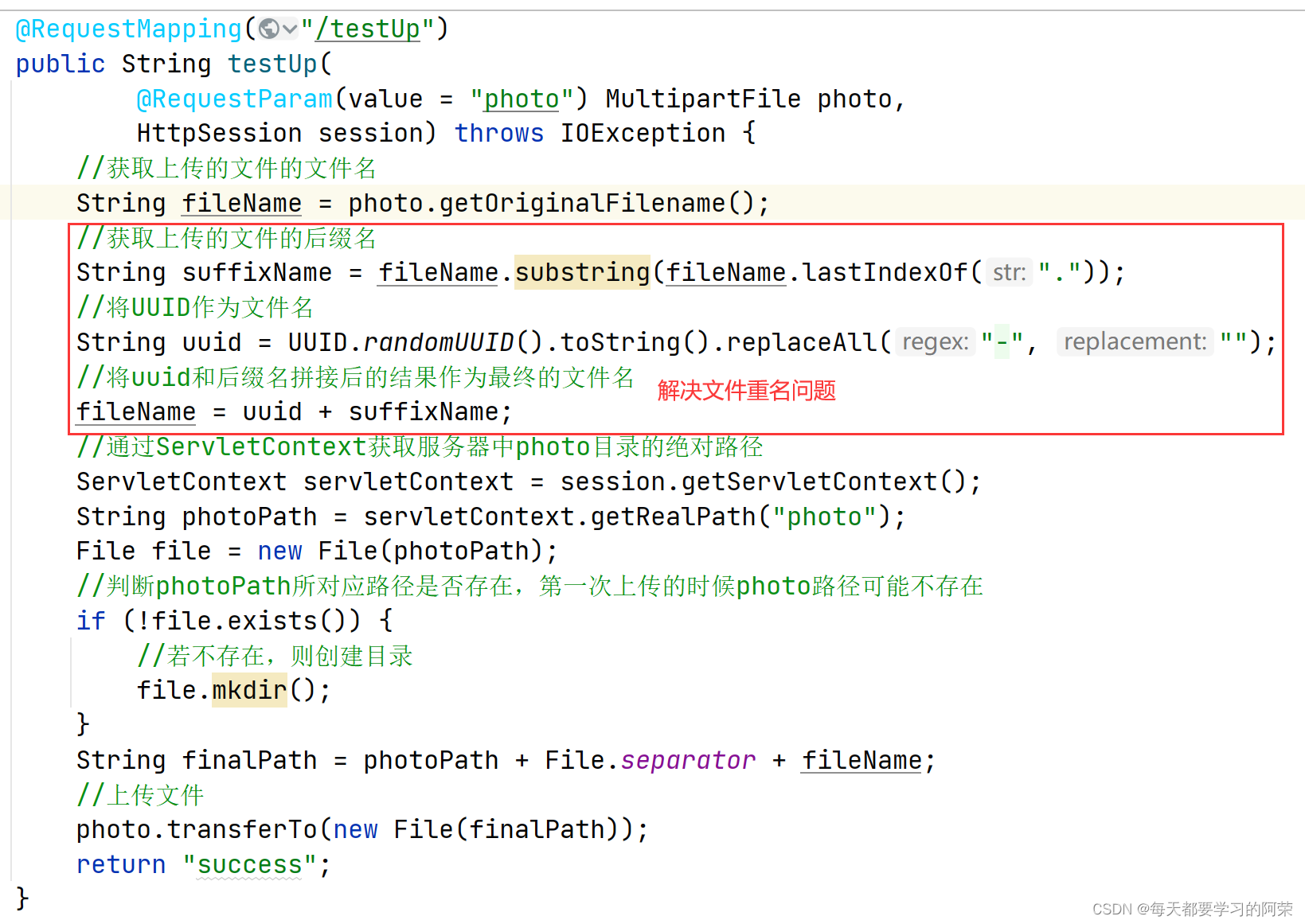
- 上传文件其实就是根据你读取到的字节流,创建一个新的文件然后将字节流写进去,然后将文件传输到指定目录下:

4.5 拦截器的配置
- 只要你是实现了
HandlerInterceptor接口,Dispatcher 就会将 IOC 容器中的这个 bean 识别成一个拦截器:

- 在 springMVC.xml 文件中配置拦截器:
<!--7 配置拦截器-->
<mvc:interceptors>
<!--对所有方式进行拦截-->
<bean class="com.atguigu.springmvc.interceptors.FirstInterceptor"></bean>
<ref bean="firstInterceptor"></ref>
<!--可以设置拦截请求,/*表示对一层目录进行拦截,/**表示对多层目录进行拦截-->
<mvc:interceptor>
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/"/>
<ref bean="firstInterceptor"></ref>
</mvc:interceptor>
</mvc:interceptors>
解释:
- 其中
mvc:mapping标签中的path表示路径,/*表示对一层目录进行拦截,/**表示对多层目录进行拦截,这个和<url-pattern>中的规则有所不同; - 多个拦截器在都返回true的情况下,
preHandle是按照配置的顺序来执行,postHandle和afterCompletion是按照配置的反序来执行; - 有一个拦截器返回了 false,该拦截器及该拦截器之前的所有 preHandle 会执行,所有 postHandle 不会执行,该拦截器之前的 afterCompletion 会执行
4.5 基于配置文件的异常处理(注解更常用)
- 当检测到异常的时候,自动生成一个对应异常的 ModelAndView,然后展示对应的异常;
- DefaultHandlerExceptionResolver:springMVC 提供给我们的处理常见异常的处理器
- SimpleMappingExceptionResolver:我们可以继承的自定义的异常处理器
<!--8 配置异常处理-->
<bean class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver">
<property name="exceptionMappings">
<props>
<prop key="java.lang.ArithmeticException">error</prop>
</props>
</property>
<!--键值对,存储异常信息,默认存储到请求域中-->
<property name="exceptionAttribute" value="ex"></property>
</bean>
5、完全注解开发
使用配置类和注解代替 web.xml 和 SpringMVC 配置文件的功能。
5.1 创建初始化类,代替 web.xml

- 在 Servlet3.0 环境中,容器会在类路径中查找实现
javax.servlet.ServletContainerInitializer接口的类,如果找到的话就用它来配置 Servlet 容器。 - Spring 提供了这个接口的实现,名为
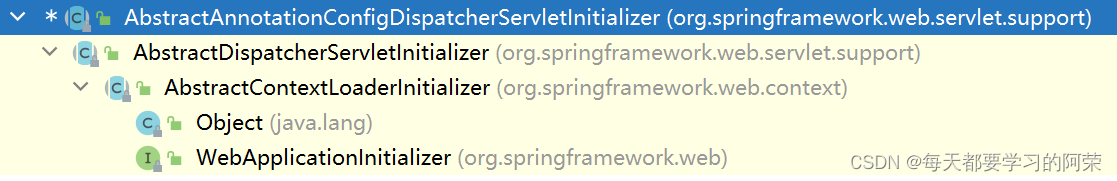
SpringServletContainerInitializer,这个类反过来又会查找实现WebApplicationInitializer的类并将配置的任务交给它们来完成。 - Spring3.2 引入了一个便利的
WebApplicationInitializer基础实现,名为AbstractAnnotationConfigDispatcherServletInitializer,我们实现这个类,扩展其中的方法,并将其部署到 Servlet3.0 容器的时候,容器会自动发现它,并用它来配置 Servlet 上下文。
//web工程的初始化类,来代替web.xml的
public class WebInit extends AbstractAnnotationConfigDispatcherServletInitializer {
/**
* 指定spring的配置类
* @return
*/
@Override
protected Class<?>[] getRootConfigClasses() {
return new Class[]{SpringConfig.class};
}
/**
* 指定SpringMVC的配置类
* @return
*/
@Override
protected Class<?>[] getServletConfigClasses() {
return new Class[]{WebConfig.class};
}
/**
* 指定DispatcherServlet的映射规则,即url-pattern
* @return
*/
@Override
protected String[] getServletMappings() {
return new String[]{"/"};
}
/**
* 添加过滤器
* 过滤器没有设置过滤范围,默认对所有请求进行过滤
* @return
*/
@Override
protected Filter[] getServletFilters() {
//创建一个字符过滤器
CharacterEncodingFilter encodingFilter = new CharacterEncodingFilter();
encodingFilter.setEncoding("UTF-8");
encodingFilter.setForceResponseEncoding(true);
//创建隐藏方法过滤器,模拟put和delete方法
HiddenHttpMethodFilter hiddenHttpMethodFilter = new HiddenHttpMethodFilter();
return new Filter[]{encodingFilter, hiddenHttpMethodFilter};
}
}
解析:
- 以前在标签中用
<init-param>标签设置初始化参数,现在直接 new 一个对象,用对象.属性的方式来进行设置即可; - 过滤器没有设置过滤范围,默认对所有请求进行过滤。
5.2 创建 SpringConfig 配置类,代替 spring 的配置文件
@Configuration
public class SpringConfig {
//ssm整合之后,spring的配置信息写在此类中
}
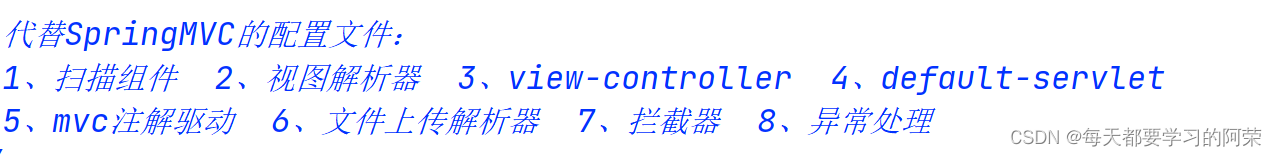
5.3 创建 WebConfig 配置类,代替 SpringMVC 的配置文件
SpringMVC 配置的八种功能,在下面程序中会一一对应:

首先是功能 1 和 5 的实现:
//将当前类标识为一个配置类,代替springMVC.xml
@Configuration
//1、扫描组件
@ComponentScan("com.atguigu.springmvc.controller")
//5、开启mvc注解驱动
@EnableWebMvc
public class WebConfig implements WebMvcConfigurer {
}
然后在类中实现功能2:
//2、配置生成模板解析器,最里层的bean
@Bean
public ITemplateResolver templateResolver() {
WebApplicationContext webApplicationContext = ContextLoader.getCurrentWebApplicationContext();
// ServletContextTemplateResolver需要一个ServletContext作为构造参数,可通过WebApplicationContext 的方法获得
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(
webApplicationContext.getServletContext());
templateResolver.setPrefix("/WEB-INF/templates/");
templateResolver.setSuffix(".html");
templateResolver.setCharacterEncoding("UTF-8");
templateResolver.setTemplateMode(TemplateMode.HTML);
return templateResolver;
}
//生成模板引擎并为模板引擎注入模板解析器,
// 形参是通过自动装配进行的赋值
@Bean
public SpringTemplateEngine templateEngine(ITemplateResolver templateResolver) {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver);
return templateEngine;
}
//生成视图解析器并为解析器注入模板引擎
@Bean
public ViewResolver viewResolver(SpringTemplateEngine templateEngine) {
ThymeleafViewResolver viewResolver = new ThymeleafViewResolver();
viewResolver.setCharacterEncoding("UTF-8");
viewResolver.setOrder(1);
viewResolver.setTemplateEngine(templateEngine);
return viewResolver;
}
实现剩余功能:
//3、view-controller
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/hello").setViewName("hello");
}
//4、default-servlet-handler
@Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
}
//6、文件上传解析器,新建一个实现类返回
@Bean
public MultipartResolver multipartResolver(){
CommonsMultipartResolver commonsMultipartResolver = new CommonsMultipartResolver();
return commonsMultipartResolver;
}
//7、拦截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
TestInterceptor testInterceptor = new TestInterceptor();
registry.addInterceptor(testInterceptor).addPathPatterns("/**");
}
//8、异常处理
@Override
public void configureHandlerExceptionResolvers(List<HandlerExceptionResolver> resolvers) {
SimpleMappingExceptionResolver exceptionResolver = new SimpleMappingExceptionResolver();
Properties prop = new Properties();
prop.setProperty("java.lang.ArithmeticException", "error");
exceptionResolver.setExceptionMappings(prop);
//将异常信息放进请求域
exceptionResolver.setExceptionAttribute("exception");
resolvers.add(exceptionResolver);
}
5.4 测试
新建 controller 模拟一个数学异常:
package com.atguigu.springmvc.controller;
//页面跳转的控制器,可以在配置类中实现
@Controller
public class TestController {
@RequestMapping("/")
public String index(){
return "index";
}
@RequestMapping("/testExceptionHandler")
public String testExceptionHandler(){
System.out.println(1/0);//模拟一个数学运算异常
return "hello";
}
}
新建一个拦截器:
package com.atguigu.springmvc.interceptor;
public class TestInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("TestInterceptor-->preHandle");
return true;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
}
}
新建一个首页,跳转成功页面和异常显示页面:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>首页</h1>
<a th:href="@{/testExceptionHandler}">测试完全注解开发</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>成功</title>
</head>
<body>
<h1>hello</h1>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>异常</title>
</head>
<body>
出现错误
<p th:text="${exception}"></p>
</body>
</html>
网页展示:

没有异常的时候:

存在异常的时候:

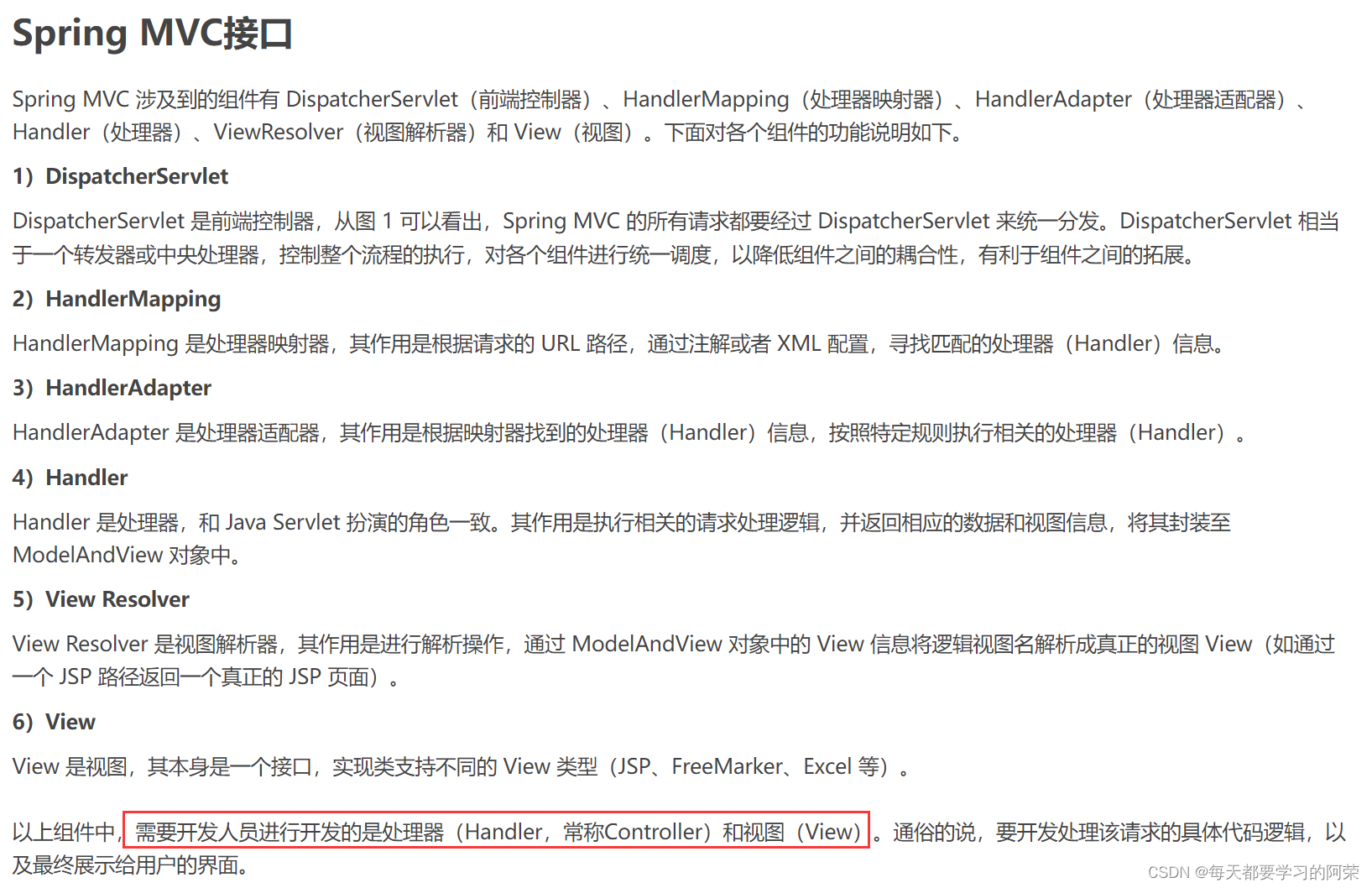
6、SpringMVC 执行流程(重点,面试题)
6.1 SpringMVC 常用组件

6.2 DispatcherServlet 初始化过程
DispatcherServlet 本质上是一个 Servlet,所以天然的遵循 Servlet 的生命周期。所以宏观上是 Servlet 生命周期来进行调度。
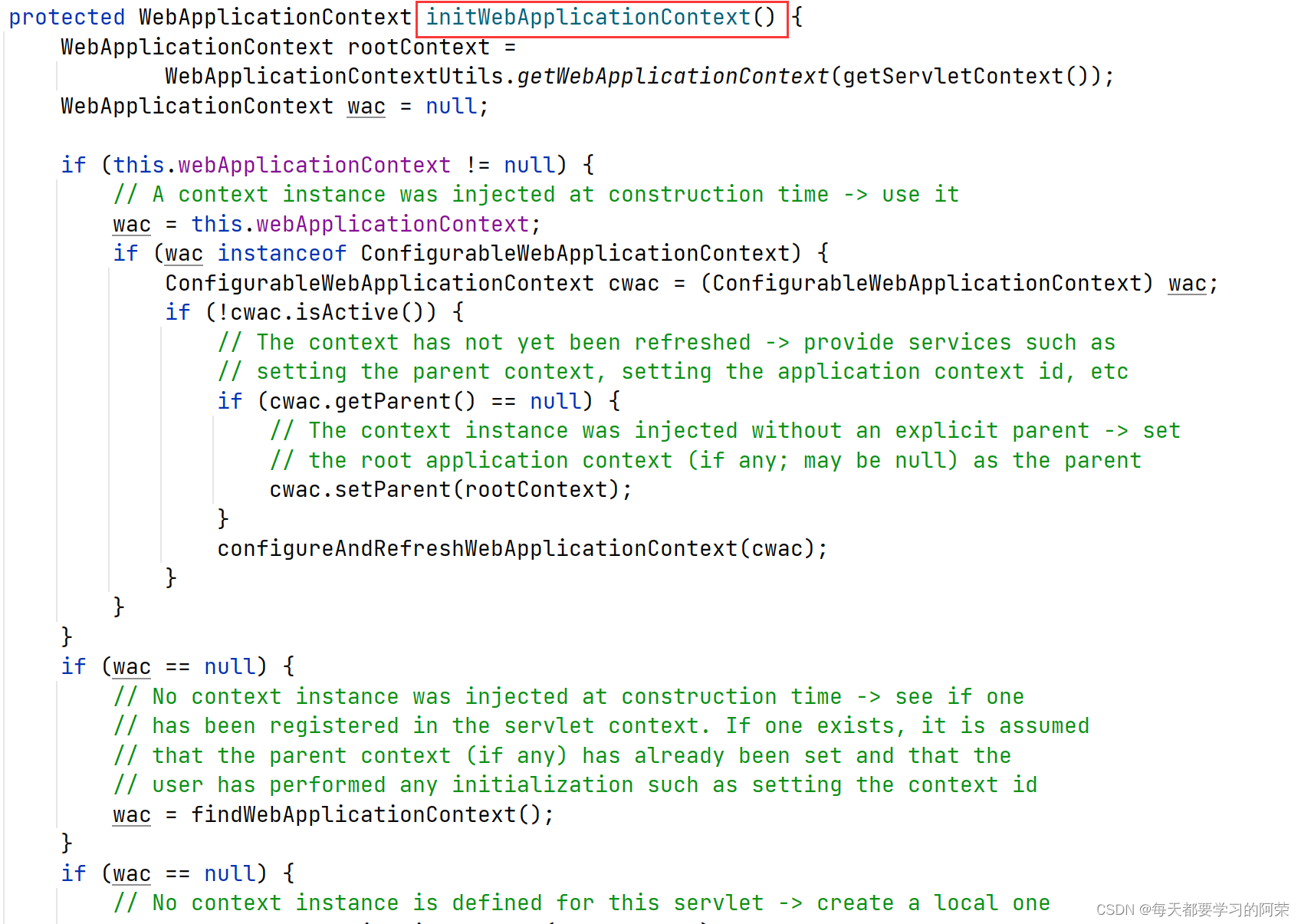
- 首先是如果
webApplicationContext不为空,将当前的上下文作为 SpringMVC 的容器,并且将 Spring 的容器设为 SpringMVC 容器的父容器; - 如果
WebApplicationContext为空,则进行查找,能找到说明上下文已经在别处初始化; - 第一次初始化的时候,这是是空的且找不到
WenApplicationContext的时候创建一个;


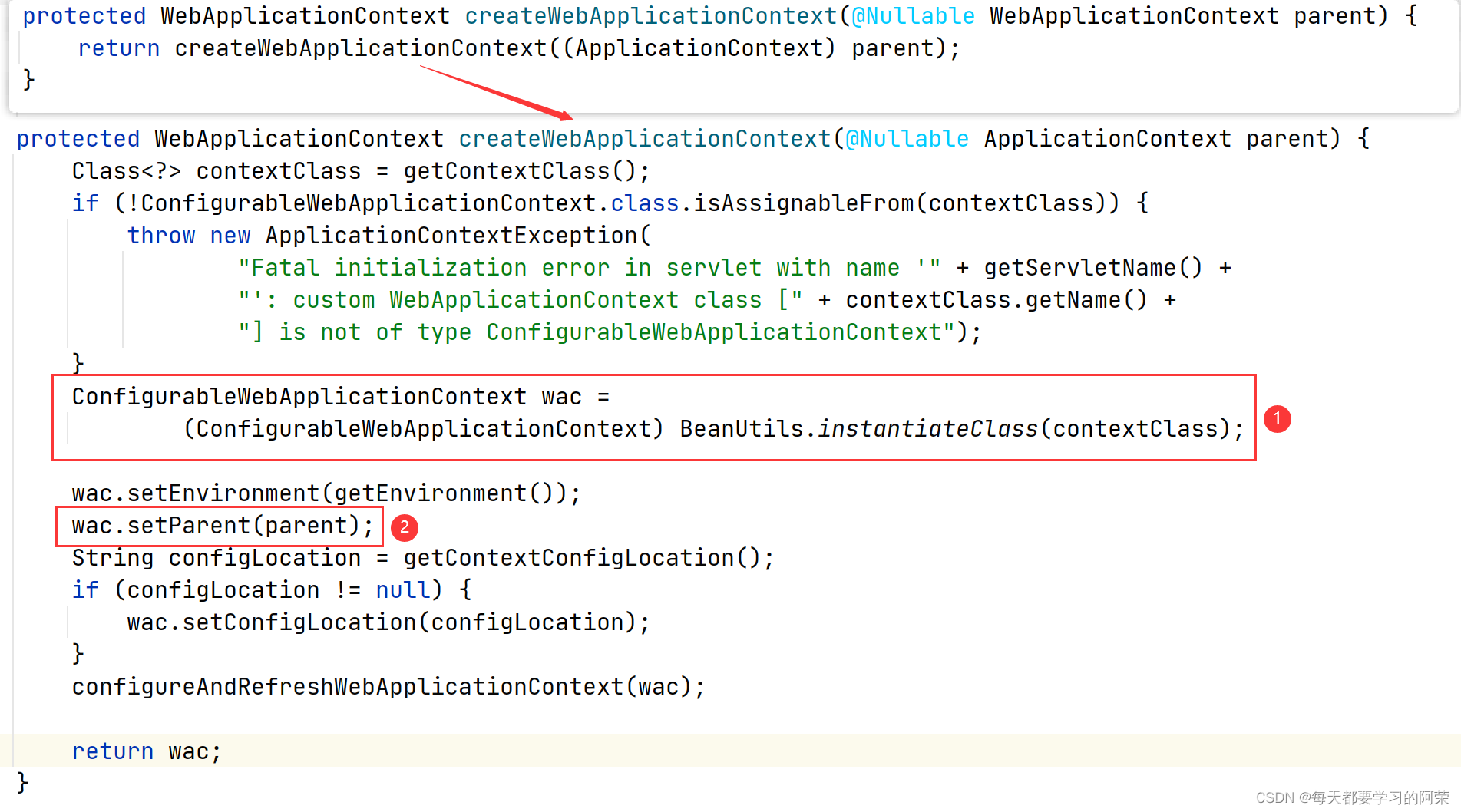
- 创建
WenApplicationContext的程序中,首先是通过反射调用当前类的构造器新建一个对象; - 设置其父容器,即 Spring 的 IOC 容器;

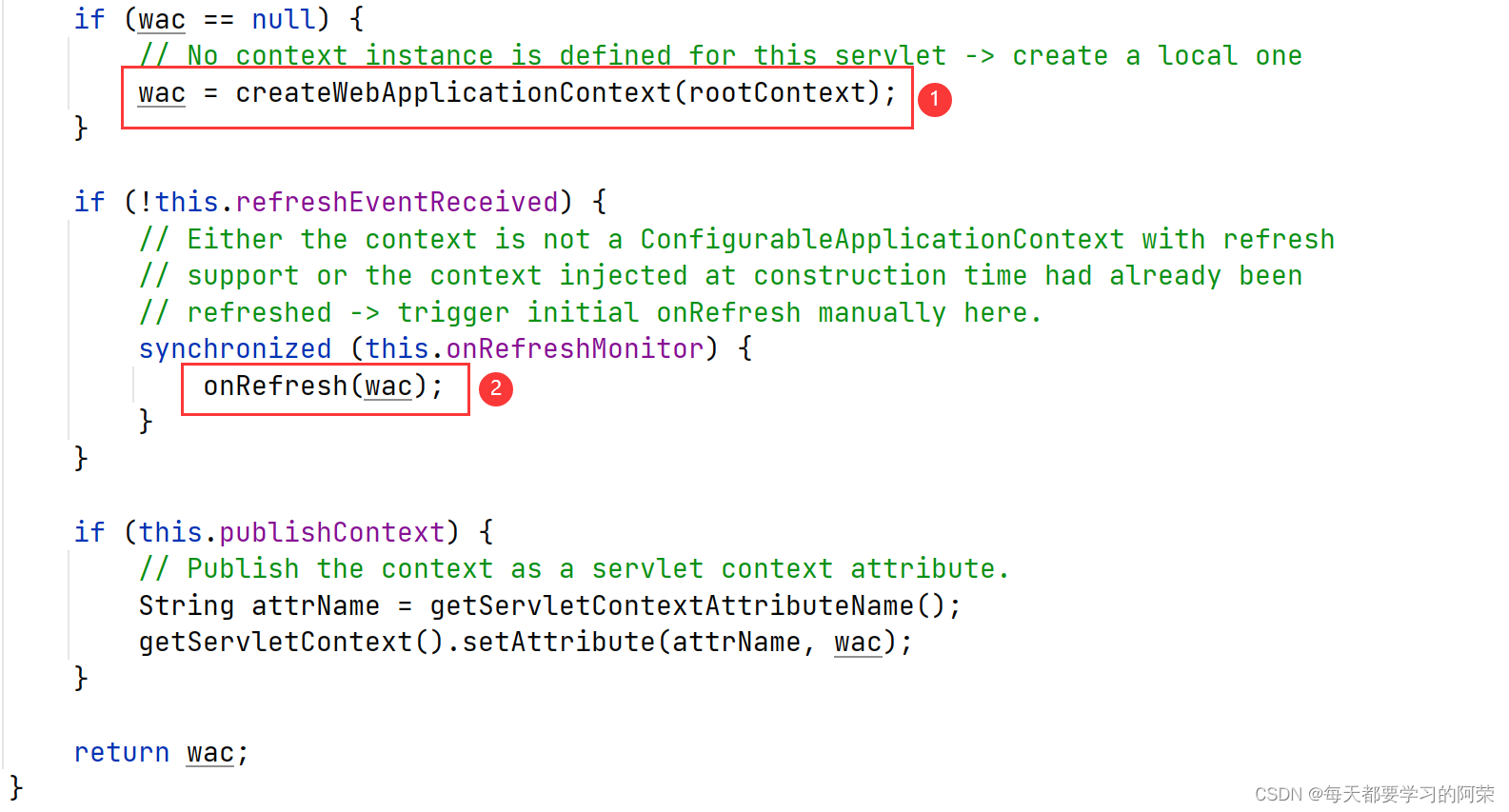
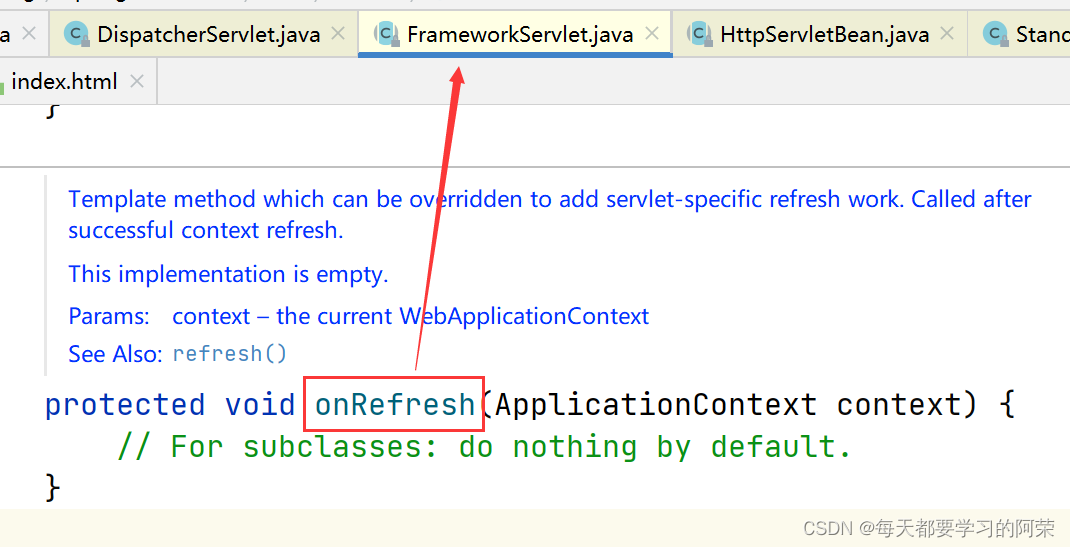
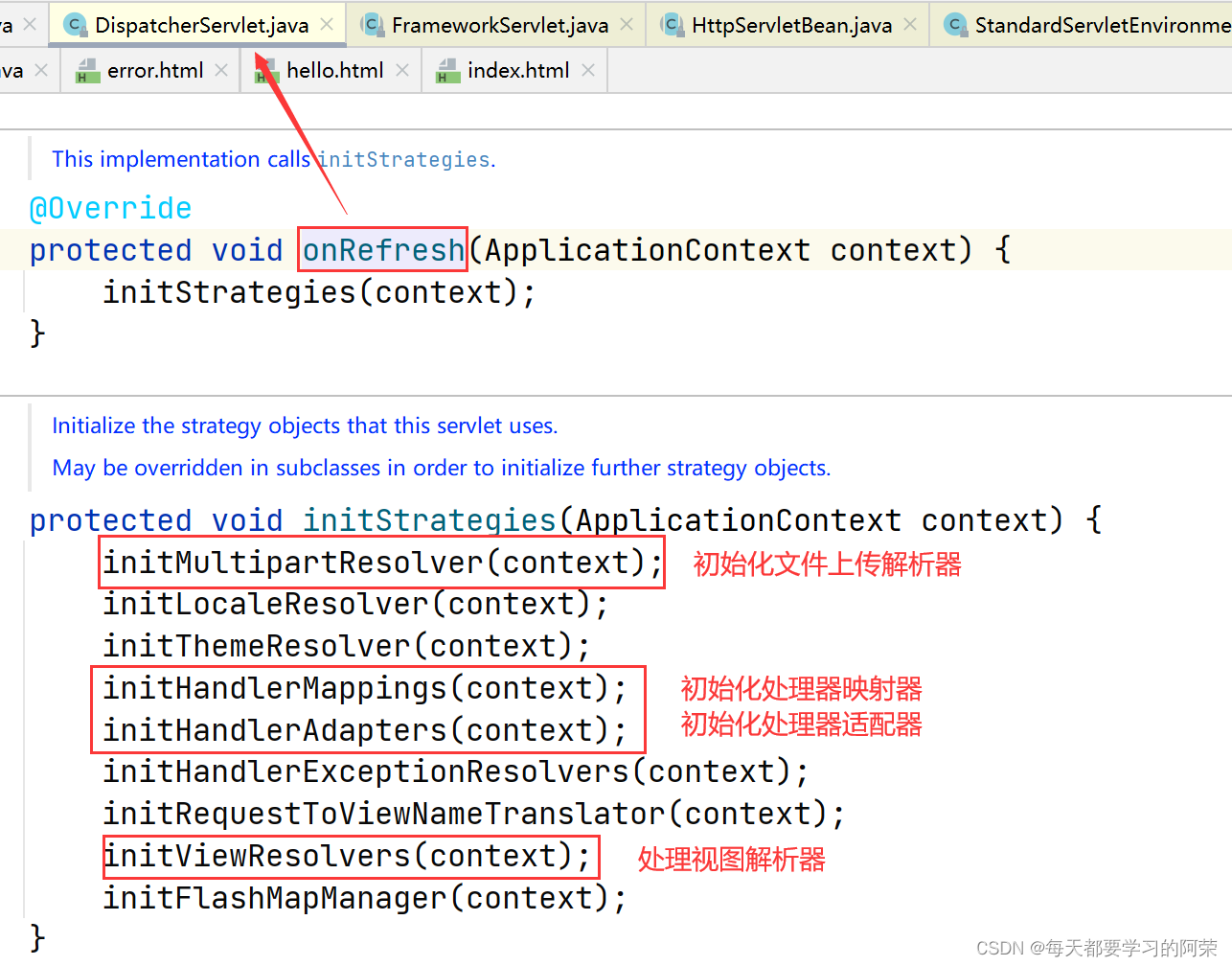
- 建立好 WebApplicationContext(上下文) 后,通过 onRefresh(ApplicationContext context) 回调刷新;

FrameworkServlet中的该方法默认没有方法体,等待子类来实现,所以DispatcherServlet中重写了这个方法并且调用了初始化组件的方法;

解释:
- 所以这就是初始化 Servlet 的时机要提前到 WebApplicationContext 创建的时候,而不是在第一次发送请求的时候,初始化的东西太多,影响用户体验。
6.3 DispatcherServlet 调用组件处理请求
- 具体前面
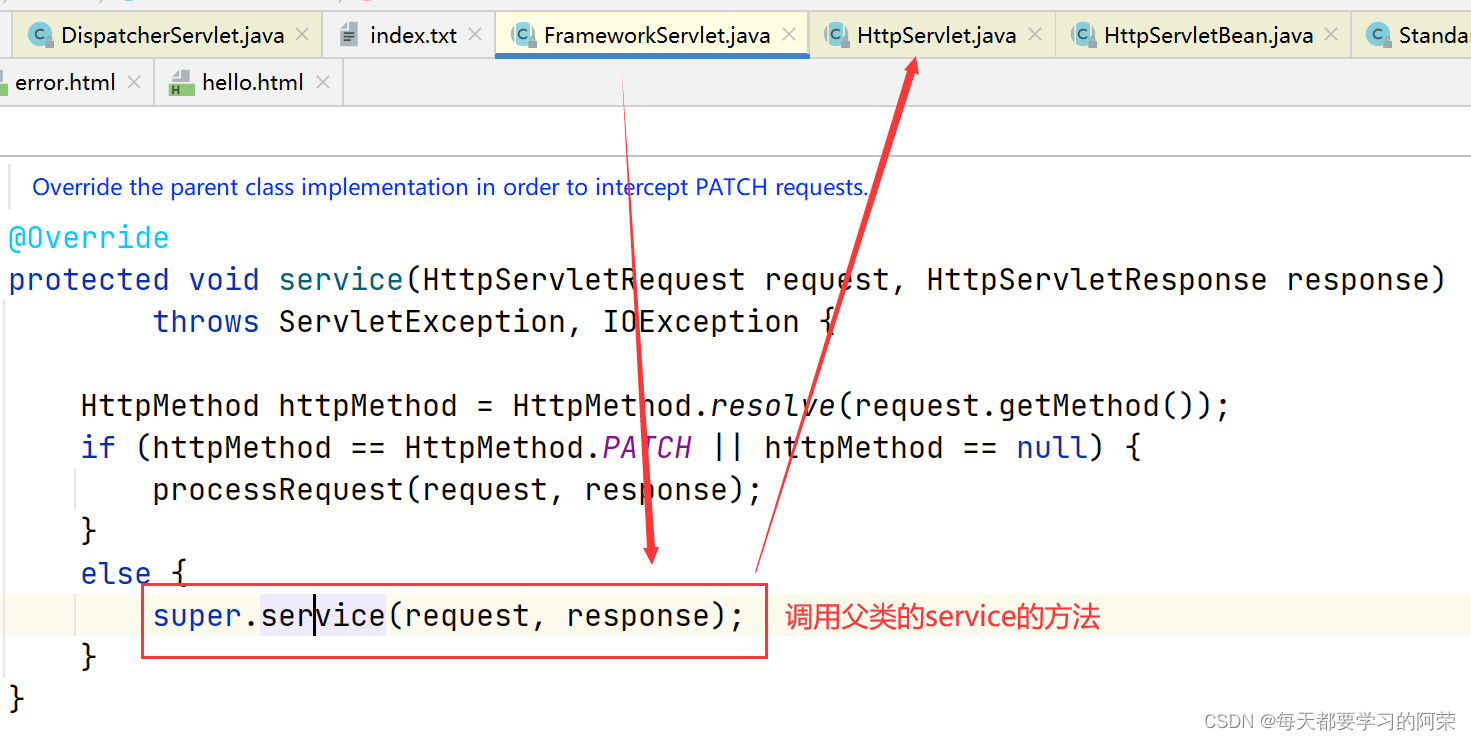
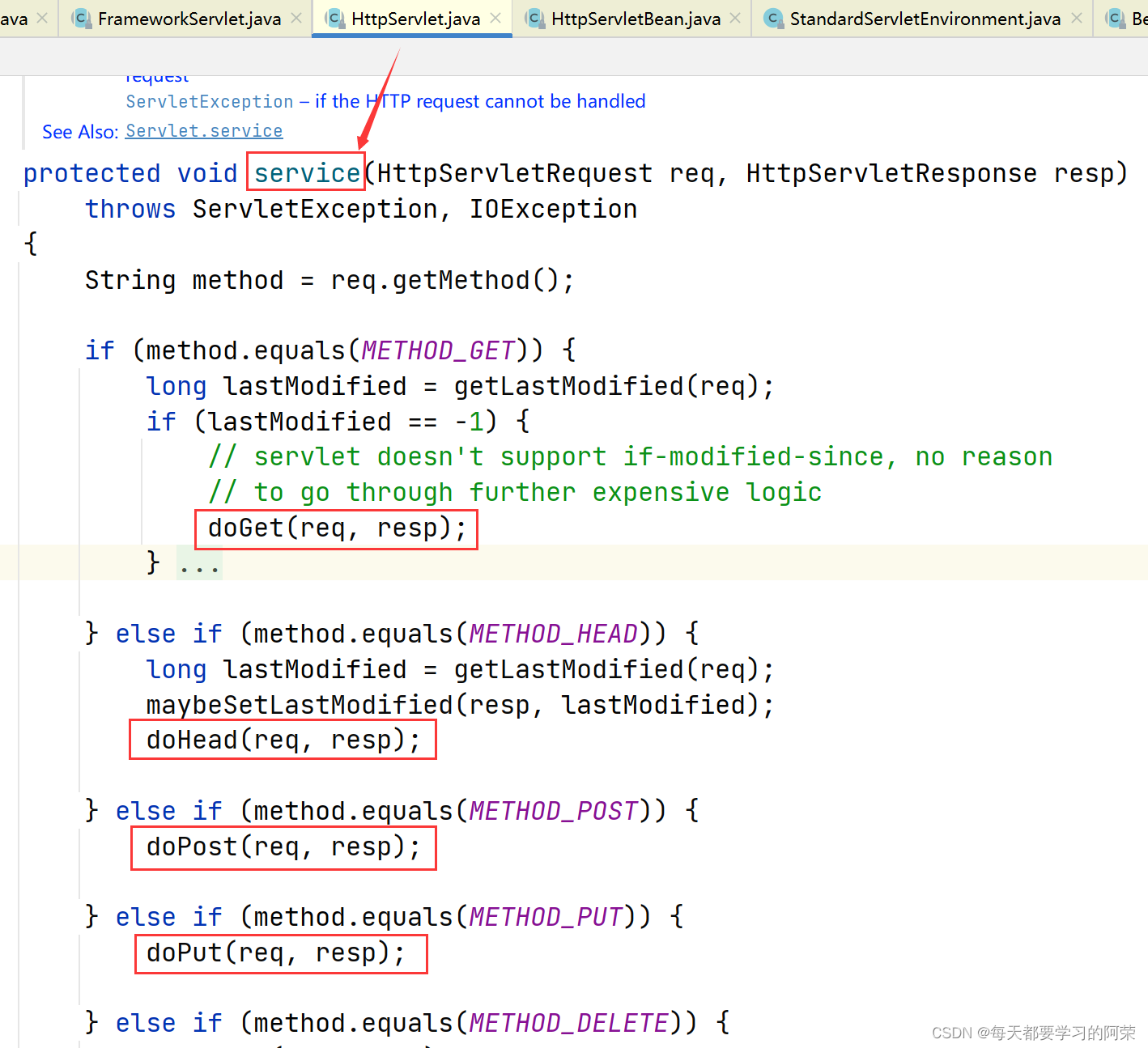
HttpServlet中的servlice()方法可以看我之前的 3.2.2 生命周期的演示,其中描述了如果我们没有重写对应的doXxxx()方法,页面会报 405 错误,所以DispatcherServlet中帮我们重写了所有的doXxxx()方法; - 具体描述可以看参考文献3;
- 不管是执行 if 还是 else 最后都会调用
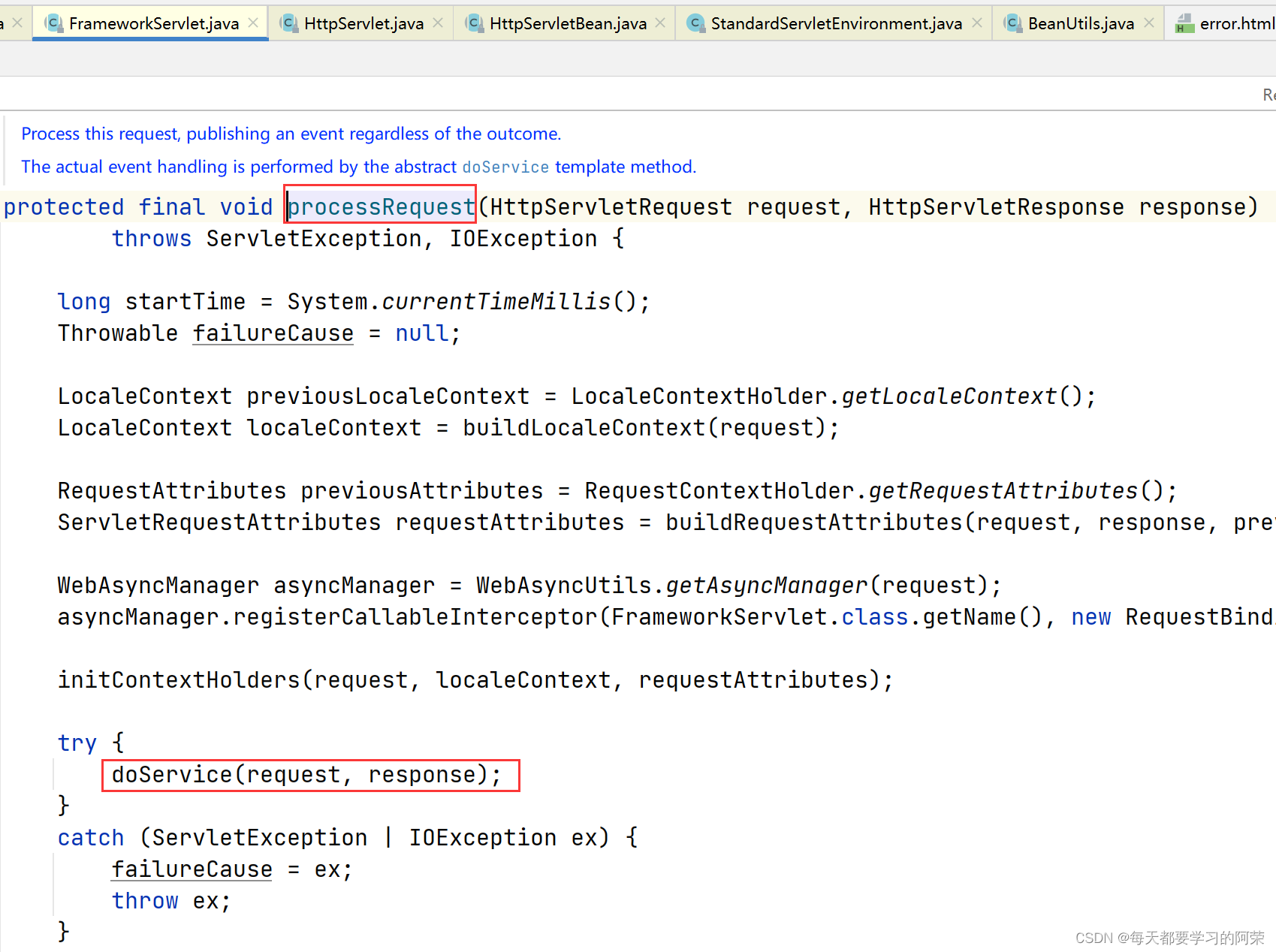
processRequest()之间;


- 如果子类中重写了
doXxx()方法,则这里会调用子类中重写的方法;

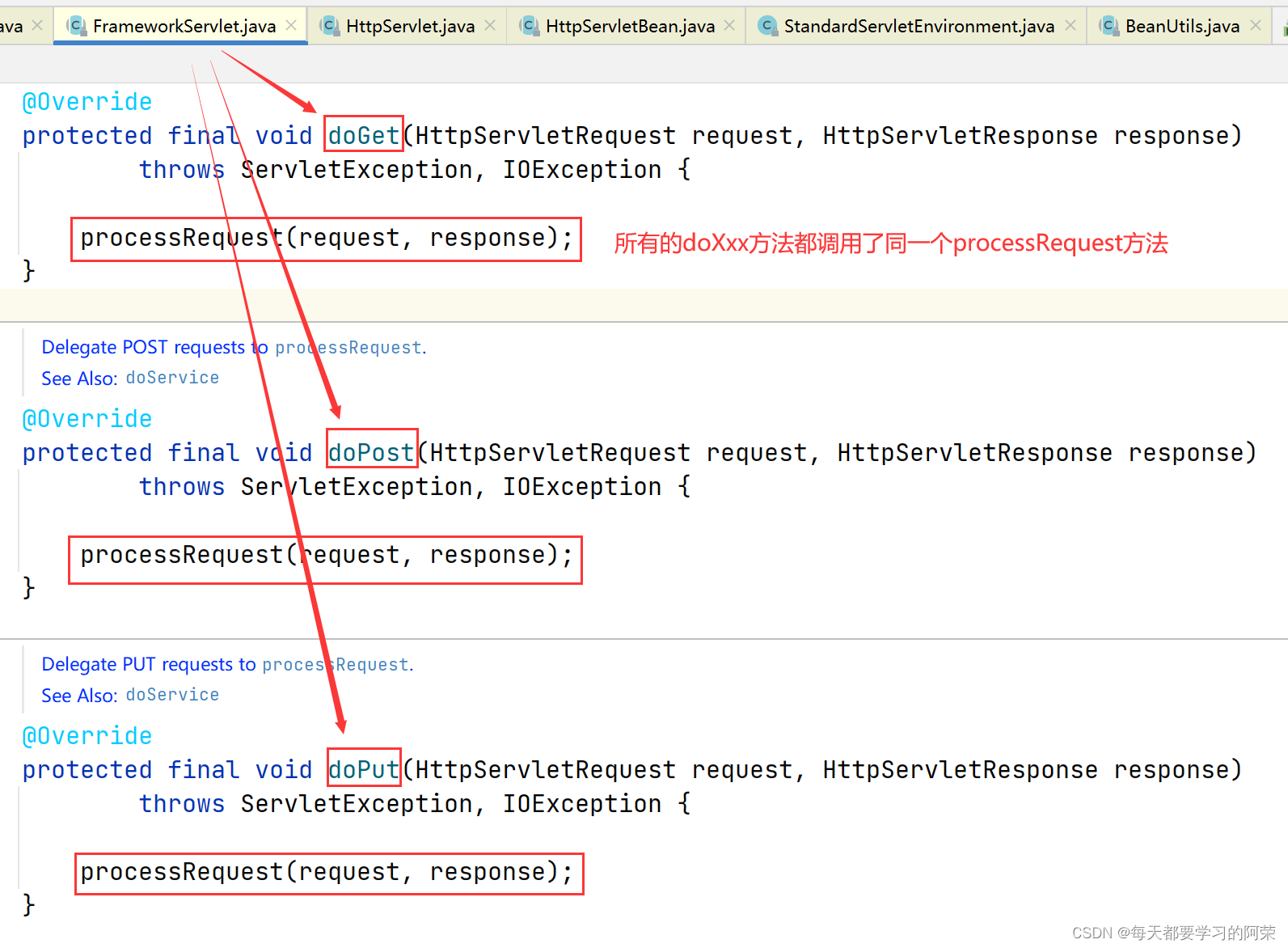
-
processRequest()调用doService()方法;

-
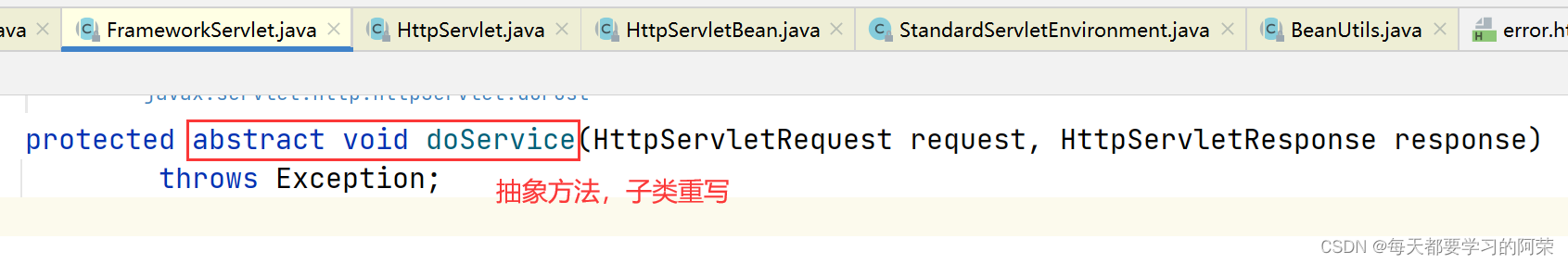
父类中的
doService()方法是一个抽象方法,要调用子类中的方法;


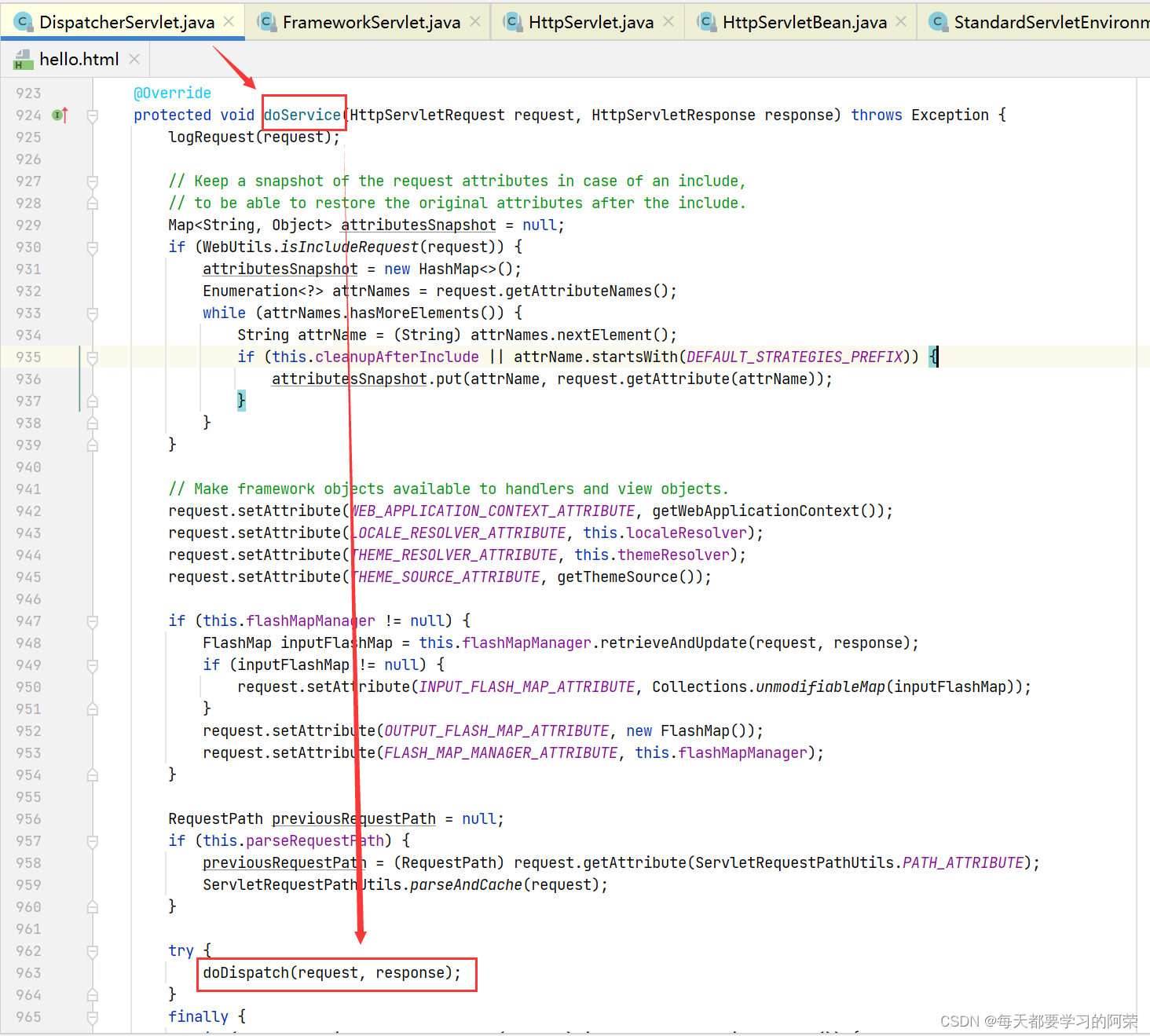
-
doService()方法中调用了doDispatch()方法; -
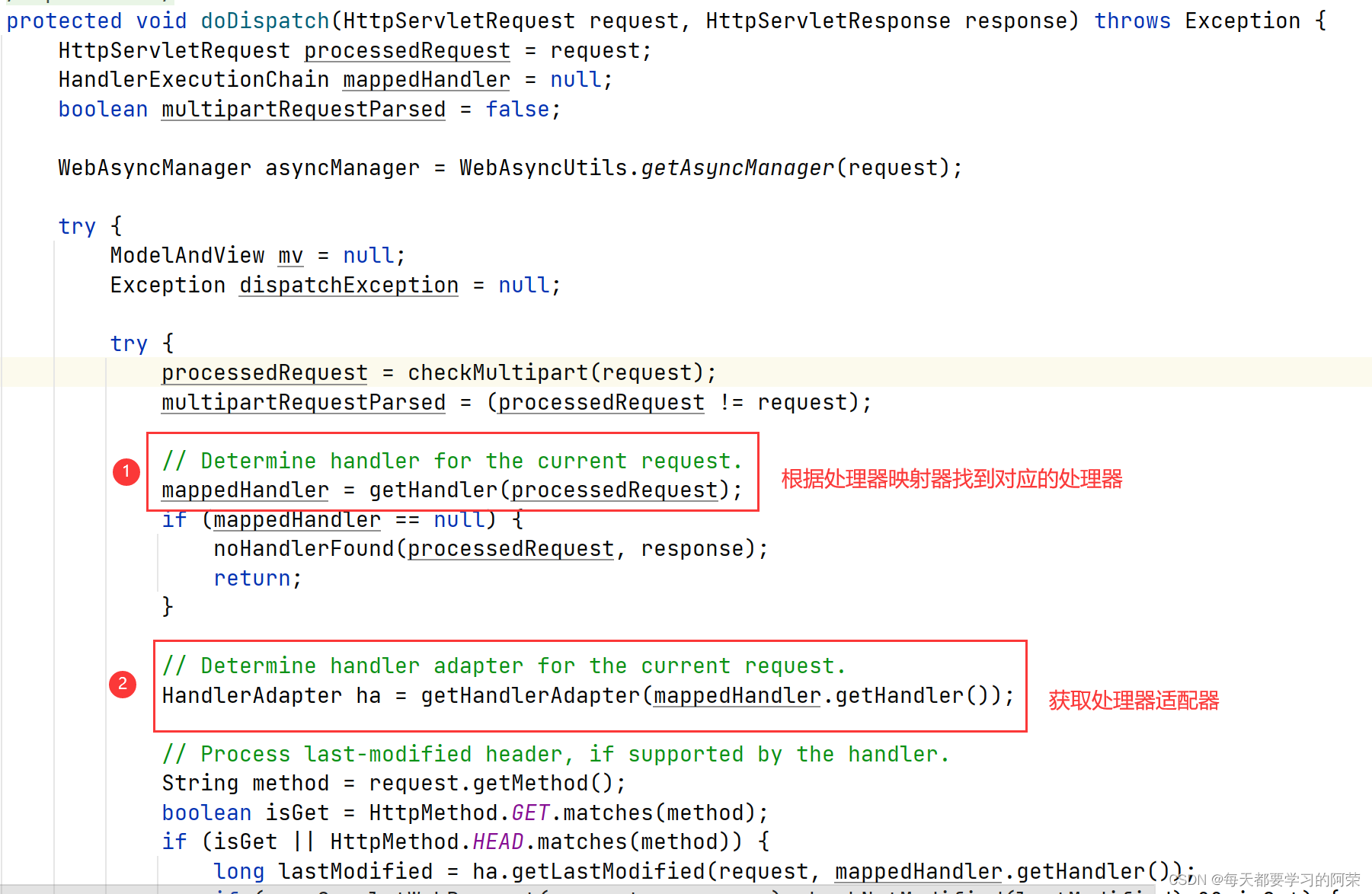
doDispatch() 的主要过程是通过 HandlerMapping 获取 Handler;
-
再找到用于执行它的 HandlerAdapter;

- 执行 Handler 后得到 ModelAndView ;
- ModelAndView 是连接“业务逻辑层”与“视图展示层”的桥梁,接下来就要通过 ModelAndView 获得 View,再通过它的 Model 对 View 进行渲染;

- 后续处理:调用
render方法处理模型数据和渲染视图;

6.4 Spring MVC 执行流程
- 用户向服务器发送请求,请求被 SpringMVC 前端控制器 DispatcherServlet 捕获;
- (下图没有展示的步骤)DispatcherServlet 对请求 URL 进行解析,得到请求资源标识符(URI),判断请求 URI 对应的映射:
a) 不存在
- 再判断是否配置了
mvc:default-servlet-handler; - 如果没配置,则控制台报映射查找不到,客户端展示404错误;
- 如果有配置,则访问目标资源(一般为静态资源,如JS,CSS,HTML),找不到客户端也会展示404错误;
b) 存在则执行下面的流程:
- 根据该 URI,调用
HandlerMapping获得该 Handler 配置的所有相关的对象(包括 Handler 对象以及 Handler 对象对应的拦截器),最后以HandlerExecutionChain执行链对象的形式返回。 - DispatcherServlet 根据获得的Handler,选择一个合适的
HandlerAdapter。 - 如果成功获得 HandlerAdapter,此时将开始执行拦截器的
preHandler(…)方法【正向】 - 提取 Request 中的模型数据,填充 Handler 入参,开始
执行Handler(Controller)方法,处理请求。
在填充 Handler 的入参过程中,根据你的配置,Spring 将帮你做一些额外的工作:
- HttpMessageConveter: 将请求消息(如Json、xml等数据)转换成一个对象,将对象转换为指定的响应信息;
- 数据转换:对请求消息进行数据转换。如 String 转换成 Integer、Double 等;
- 数据格式化:对请求消息进行数据格式化。 如将字符串转换成格式化数字或格式化日期等;
- 数据验证: 验证数据的有效性(长度、格式等),验证结果存储到 BindingResult 或 Error 中;
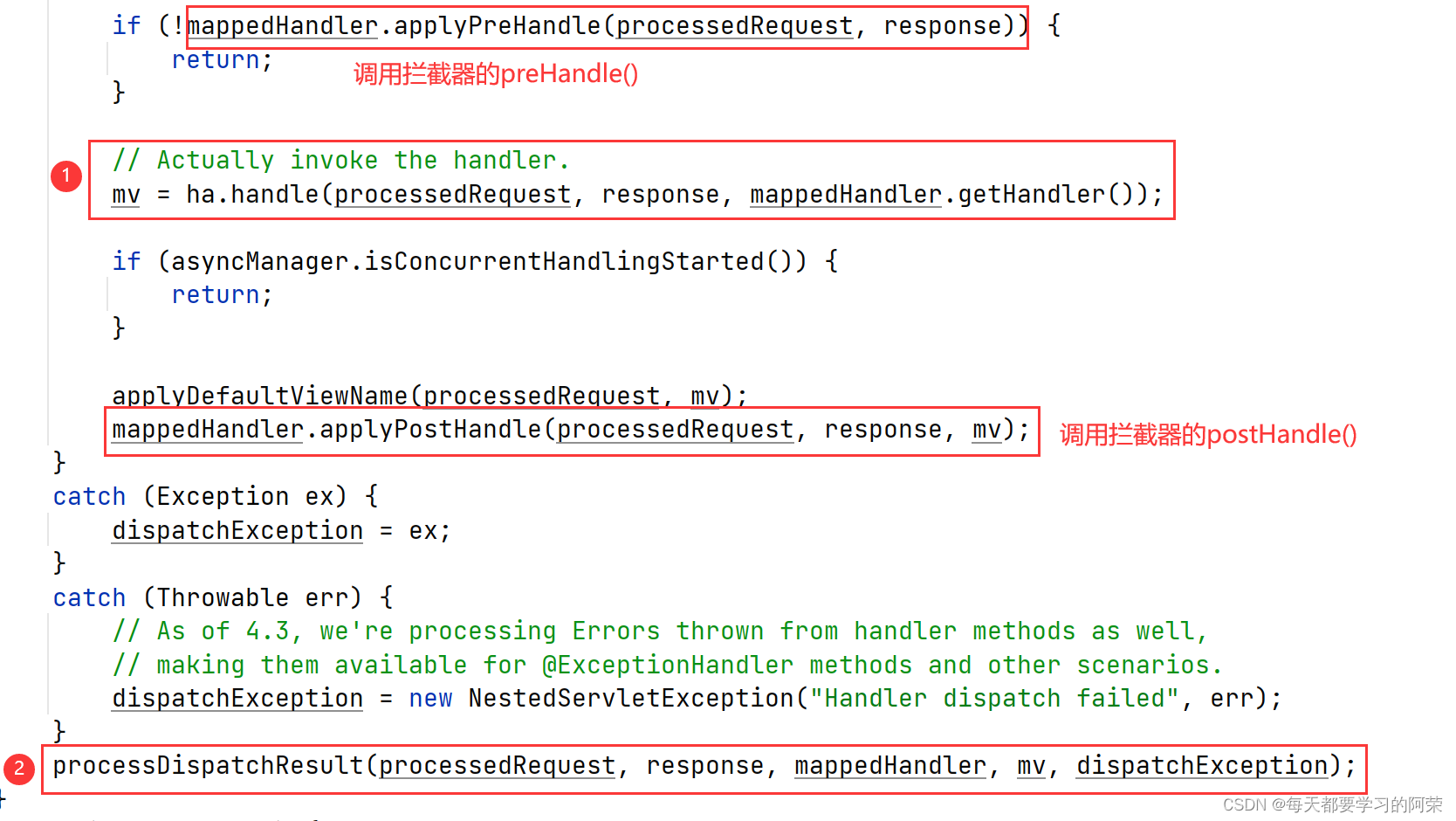
- Handler 执行完成后,向 DispatcherServlet 返回一个
ModelAndView对象。 - 此时将开始执行拦截器的
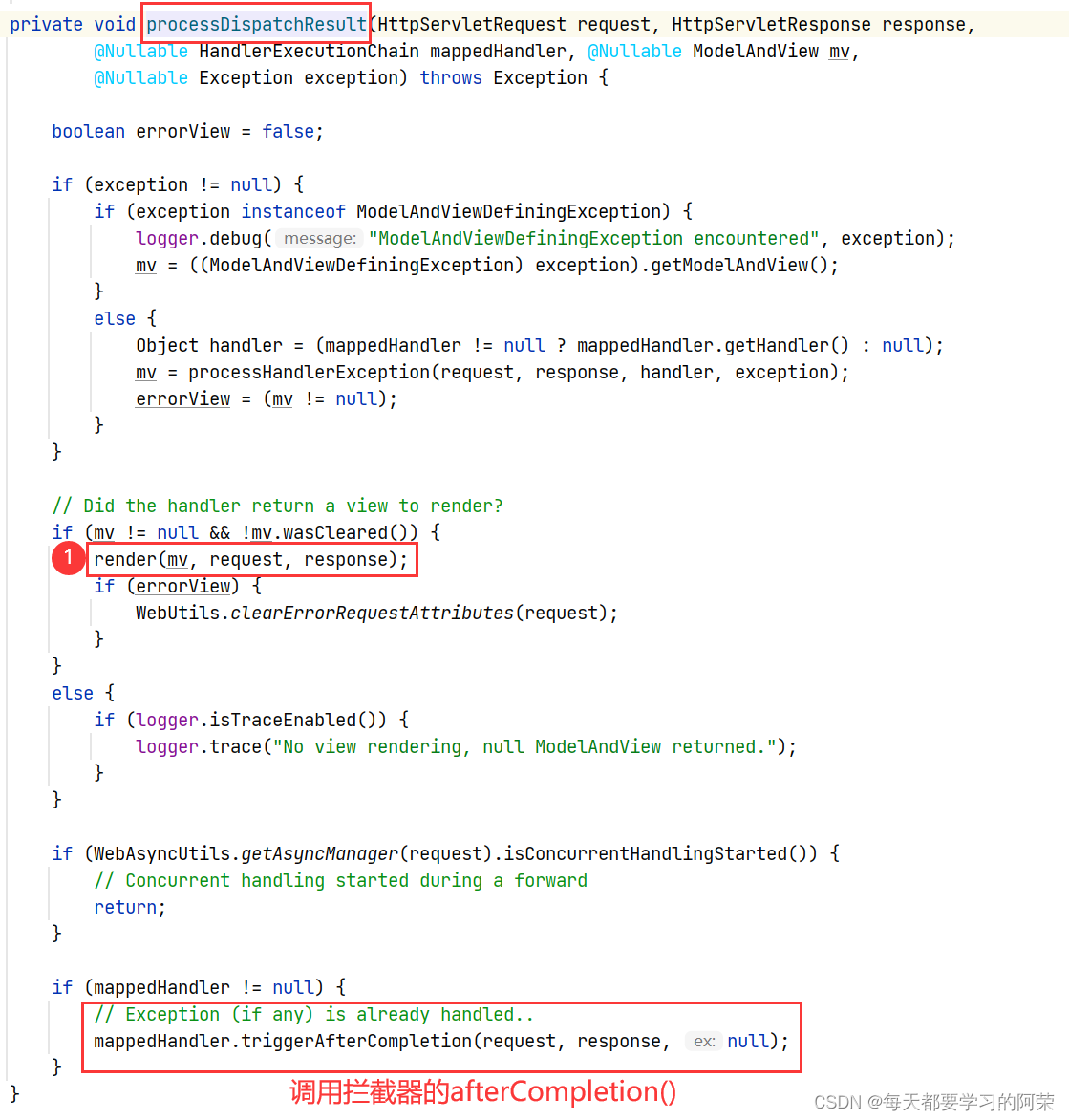
postHandle(...)方法【逆向】。 - 根据返回的 ModelAndView(此时会判断是否存在异常:如果存在异常,则执行 HandlerExceptionResolver 进行异常处理)选择一个适合的
ViewResolver进行视图解析,根据 Model 和 View,来渲染视图。 - 渲染视图完毕执行拦截器的
afterCompletion(…)方法【逆向】。 - 将渲染结果返回给客户端。
一个简单的正常执行流程如下图所示: