前言
今天,小编在公司部署项目,要求前后端部署在一起,前端开发完后将前端代码打包后放到springboot的static目录下;然后打成镜像,k8s部署;
技术栈
- 前端 vue 2.6.11
- 后端 spring boot 2.3.12.RELEASE
- jenkins构建
- docker 打包镜像
- k8s部署
步骤
-
前端项目
执行npm run build命令,文件会打包到dist文件夹下;
-
后端项目
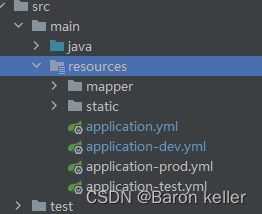
在项目的resource目录下,创建static文件夹,如下所示:

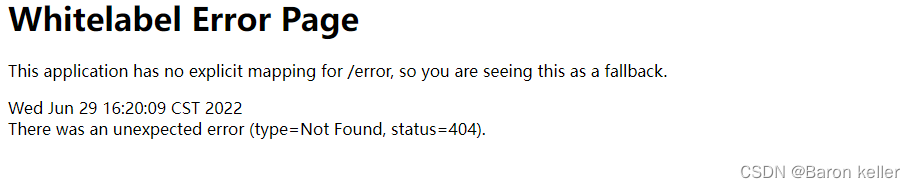
将前端打包后的dist下的所有文件,全部拷贝到static文件夹下;通过这样部署后,相当于前后端作为一个整体部署到了tomcat当中,所以前后端使用同一个端口;启动springboot工程,然后访问localhost:8080/index.html 。此时你会惊奇的发现,妥妥的报404错误页面。
然后,网上找了一下原因,修改配置的居多,适用于低版本的情况,应该比较好使吧。最后有介绍使用添加freemark依赖解决的,应该是添加了这个依赖后,会自动配置静态资源的访问路径。添加依赖如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
此时,正常的项目一般来讲此时,是可以跑起来了。访问localhost:8080/index.html进入首页;
但是,问题来了,要求部署到域名的一级目录下。比如说,www.baidu.com/aaaa。这个时候上边的部署也就妥妥的404了。这种情况前后端,都需要进行修改。
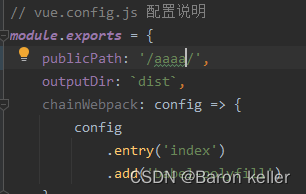
前端:需要再vue.config.js文件中添加publicPath: ‘/aaaa/’,
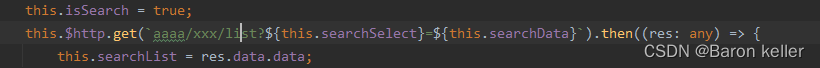
 然后在所有的请求接口地址前加上aaaa
然后在所有的请求接口地址前加上aaaa
后端:
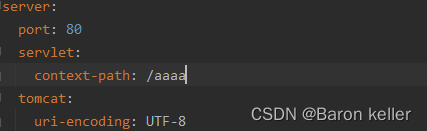
后端需要再application.yml文件配置context-path为/aaaa

k8s:
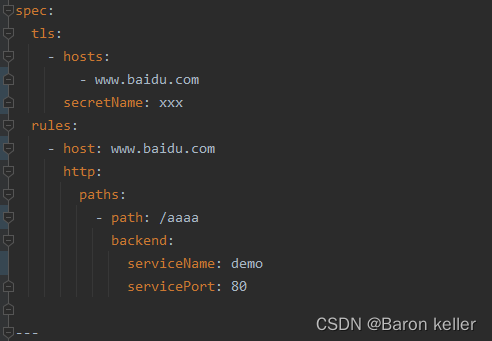
k8s配置文件中Ingress配置需要再配置path为/aaaa

配置到这里,就大功告成了,这样的话,通过构建打镜像之后,通过应用kubectl apply -f xxxx.yaml文件,即可将镜像部署到k8s环境当中。
最后,验证,通过访问www.baidu.com/aaaa/index.html或者www.baidu.com/aaaa会直接跳转到首页。
小结
- springboot 项目一定要添加freemark依赖
- vue中要配置publicPath
- 通过这样的部署方式,刷新页面,会报404;vue需要使用hash路由模式