HTML基础
HTML结构
认识HTML标签
?? HTML代码是由“标签”构成的,如:
<body>
hello
</body>
HTML文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
?? HTML标签是整个HTML文件的根目录;
?? head标签中写页面的属性;
?? body标签中写的是页面的标题;
?? title标签中写的是页面的标题;
标签层次结构
?? 标签层次结构有父子关系和兄弟关系;
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
?? head和body是HTML的子标签;
?? title是head的子标签,head是title的父标签;
?? head和body之间是兄弟关系;
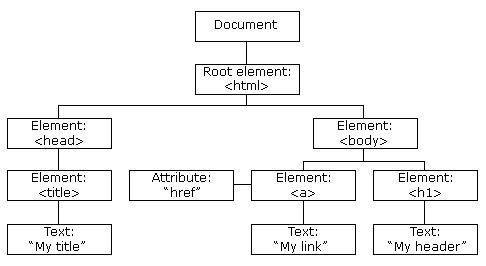
?? 标签之间的结构关系,构成了一个DOM (Document Object Model 文档对象模型 ) 树:

快速生成代码框架
?? 在IDEA中创建文件 x x x . h t m l xxx.html xxx.html,直接输入 ! ! !,按tab键(自动补全),此时能自动生成代码的主框架;
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
?? <!DOCTYPE html>称为DTD(文档类型定义),表示当前的文件是一个HTML5文件;
?? <html lang="en">其中lang属性表示当前页面是一个“英语页面”;
?? <meta name="viewport" content="width=device-width,initial-scale=1.0">
?? name=“viewport”,其中viewport指的是设备的屏幕上的能用来显示我么的网页的那一块区域;
?? content=“width=device-width,initial-scale=1.0”,在设置可视区和设备宽度等宽,并设置初始缩放为不缩放;
HTML常用标签
注释标签
<!-- 这就是HTML的注释格式! -->
标题标签
<!--一级标题-->
<h1>hello world</h1>
<!--二级标题-->
<h2>hello world</h2>
<!--三级标题-->
<h3>hello world</h3>
<!--四级标题-->
<h4>hello world</h4>
<!--五级标题-->
<h5>hello world</h5>
<!--六级标题-->
<h6>hello world</h6>
段落标记
?? 可以用<p></p>标签给文本分段;
换行标签
?? br是break的缩写,表示换行;
?? br是一个单标签;
?? br标签不像p标签那样带有一个很大的空隙;
?? 规范写法是<br/>,最好别写成<br>;
格式化标签
<strong> 这是一个给字体加粗的标签 </strong>
<b> 这也是一个给字体加粗的标签 </b>
<em> 这是一个将字体变为斜体的标签 </em>
<i> 这也是一个将字体变为斜体的标签 </i>
<del> 这个标签可以给字体加上删除线 </del>
<s> 这个标签也可以给字体加上删除线 </s>
<ins> 这个标签可以给字体加上下划线 </ins>
<u> 这个标签也可以给字体加上下划线 </u>
图片标签
?? img标签必须带有src属性,表示图片的路径:
<img src="rose.jpg">
?? 若要让html找到这个图片,不仅要写入这行代码,还要图片放入HTML的同级目录中才行;
?? img标签的其他属性:
?? alt:当图像加载不出来时,会显示alt中的内容;
?? title:当鼠标放在图片上时,就会显示title中的内容;
?? width/height:设定图片的宽度和高度;
?? 设定边框宽度;
超链接标签
?? 语法格式如下:
<a href="http://www.baidu.com">百度</a>
?? href:href后的内容就是超链接;
?? target:表示打开方式,默认是_self,如果是_blank则用新标签打开;
链接的几种形式
?? 内部链接:网站内部页面之间的链接,写相对路径即可;
<!--假设现在有两个页面1.HTML和2.HTML-->
<!--在1.HTML中写入2.HTML的链接-->
<a href="2.html">跳转到2.HTML</a>
<!--在2.HTML中写入1.HTML的链接-->
<a href="1.html">跳转到1.HTML</a>
?? 空链接:使用#在href中占位;
<a href="#">空链接</a>
?? 下载链接:href对应的路径是一个文件;
<a href="test.zip">下载文件</a>
?? 网页元素链接:可以给图片等任何元素添加链接;
<a href = "http://www.sogou.com">
<img src="rose.jpg" alt="加载出错了!">
</a>
?? 锚点链接:可以快速定位到页面中的某个位置;
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
?? 禁止a标签跳转<a href="javascript:void(0);">或者<a href="javascript:;">;
示例
?? 在一个博客页面上加上图片和超链接:https://www.cnblogs.com/yelongsan/p/7975580.html
?? 可以从页面上右键复制链接,粘贴到代码中:
<h1>meta name="viewport" content="width=device-width,initial-scale=1.0" 解释</h1>
<h3>蒂其之死</h3>
<p>
简单来说 meta name="viewport" content="width=device-width,initial-scale=1.0"
解释
</p>
<p>
content属性值 : <br>
width:可视区域的宽度,值可为数字或关键词device-width<br>
height:同width<br>
intial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放
<br>
maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,<br>
maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。<br>
user-scalable:是否可对页面进行缩放,no 禁止缩放<br>
</p>
<p>
复杂的说:<br>
移动前端开发之viewport的深入理解<br>
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport了,只有明白了
viewport的概念以及弄清楚了跟viewport有关的meta标签的使用,才能更好地让我们的网页适配或响应各
种不同分辨率的移动设备。<br>
</p>
<h2>
一、viewport的概念
</h2>
<p>
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一
点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏
览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一
般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌
面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的
浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但
带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小
的。下图列出了一些设备上浏览器的默认viewport的宽度。
</p>
<img src="https://images0.cnblogs.com/blog/130623/201407/300958475557219.png" alt="">
<h2>
二、css中的1px并不等于设备的1px
</h2>
<p>
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中
的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在
为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设
备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等
于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公
司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大
小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道
理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八
门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
</p>
<p>
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中
1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于
这点,在文章后面的部分还会讲到。
</p>
<p>
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的定
义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /
独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该
设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,
也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些
许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下
<a
href="http://www.quirksmode.org/blog/archives/2012/06/devicepixelrati.html">这篇文
章</a>。
</p>
<img src="https://images0.cnblogs.com/blog/130623/201407/300958496962833.png" alt="">
?? 将上述代码复制并粘贴到记事本中,保存为HTML后缀的文件;
?? 用浏览器打开,效果如下:

表格标签
基本使用
?? table标签:表示整个表格;
?? tr:表示表格的一行;
?? td:表示一个单元格;
?? th:表示表头单元格,汇聚众加粗;
?? thead:表格的头部区域,表示范围要比th大;
?? tbody:表格的主体区域;
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
?? 效果如下图:

用CSS来设置表格属性
?? align是表格相对于周围元素的对齐方式(不是表格内部元素的对齐方式) : align=“center” ;
?? border表示边框:1表示有边框(数字越大, 边框越粗),“” 表示没边框;
?? cellpadding:内容距离边框的距离,默认 1 像素;
?? cellspacing:单元格之间的距离,默认为 2 像素;
?? width/height:设置尺寸;
合并单元格
?? 跨行合并:rowspan="n";
?? 跨列合并:colspan="n";
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
?? 效果如下:

列表标签
?? 无序列表
<h1>无序列表</h1>
<ul>
<li>咬人猫</li>
<li>兔总裁</li>
<li>阿叶君</li>
</ul>
?? 无序列表就是没有用来表示顺序的符号,前面只有一个“·”;

?? 有序列表
<h2>有序列表</h2>
<ol>
<li>咬人猫</li>
<li>兔总裁</li>
<li>阿叶君</li>
</ol>
?? 有序列表有数字或其他符号标识顺序;

?? 自定义列表
<h3>自定义列表</h3>
<dl>
<dd>咬人猫</dd>
<dd>兔总裁</dd>
<dd>阿叶君</dd>
</dl>
?? 无序列表练前面的“·”都没有;

表单标签
?? 表单是让用户输入信息的重要途径:
?? 表单域:包含表单元素的区域,重点是form标签;
?? 表单控件:输入框,提交按钮等,重点是input标签;
form标签
<form action="test.html">
在这里填入内容
</form>
input标签
?? 各种输入控件,单行文本框,按钮、单选框、复选框;
<!--文本框-->
<input type="text">
<!--密码框-->
<input type="password">
<!--单选框-->
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
<!--复选框-->
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
<!--普通按钮-->
<input type="button" value="我是个按钮">
<!--提交按钮-->
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
<!--清空按钮-->
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
<!--选择文件-->
<input type="file">
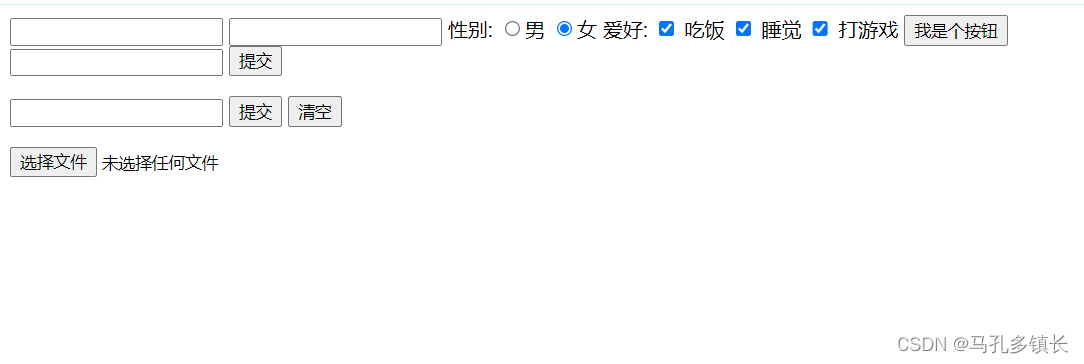
?? 效果如下:

label标签
?? 搭配input使用,点击label也能选中对应的单选/复选框,能够提升用户体验;
<!--for制定当前label和哪个相同的id的input标签对应-->
<label for="male">男</label> <input id="male" type="radio" name="sex">
select标签
?? 下拉菜单:
<!--option表示选项,北京和上海两个选项是并列关系-->
<!--selected="selected"表示默认选中-->
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
?? 如果不指定默认选项,第一个选项作为默认选项:
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>
textarea标签
<textarea rows="3" cols="50">
这是一个文本区域
</textarea>
无语义标签:div & span
?? div标签是division的缩写,含义是分割;
?? span标签,含义是跨度;
<div>
<span>咬人猫</span>
<span>咬人猫</span>
<span>咬人猫</span>
</div>
<div>
<span>兔总裁</span>
<span>兔总裁</span>
<span>兔总裁</span>
</div>
<div>
<span>阿叶君</span>
<span>阿叶君</span>
<span>阿叶君</span>
</div>
综合案例:简历页面
<h1>某某某</h1>
<!-- 基本信息 -->
<div>
<h2>基本信息</h2>
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.98283c02e62761200a2a7c6f81a456cf?rik=xYxJPVVaUgv72Q&riu=http%3a%2f%2fimg.duoziwang.com%2f2019%2f02%2f03121320912036.jpg&ehk=Js2frpBimO8mjlxY07Z0%2b4vTjwTR0XIYGblKtzTPj0Y%3d&risl=&pid=ImgRaw&r=0">
<p><span>求职意向:</span>Java 开发工程师</p>
<p><span>联系电话:</span>XXX-XXX-XXXX</p>
<p><span>邮箱:</span>xxx@foxmail.com</p>
<p><a href="https://github.com">我的 github</a></p>
<p><a href="https://csdn.com">我的 博客</a></p>
</div>
<!-- 教育背景 -->
<div>
<h2>教育背景</h2>
<ol>
<li>1990 - 1996 小葵花幼儿园 幼儿园</li>
<li>1996 - 2002 小葵花小学 小学</li>
<li>2002 - 2005 小葵花中学 初中</li>
<li>2005 - 2008 小葵花中学 高中</li>
<li>2008 - 2012 小葵花大学 计算机专业 本科</li>
</ol>
</div>
<!-- 专业技能 -->
<div>
<h2>专业技能</h2>
<ul>
<li>Java 基础语法扎实,已经刷了 800 道 Leetcode 题;</li>
<li>常见数据结构都可以独立实现并熟练应用;</li>
<li>熟知计算机网络理论,并且可以独立排查常见问题;</li>
<li>掌握 Web 开发能力,并且独立开发了学校的留言墙功能。</li>
</ul>
</div>
<!-- 项目 -->
<div>
<h2>我的项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间:2008年9月 到 2008年12月</p>
<p>功能介绍:
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</p>
</li>
<li>
<h3>学习小助手</h3>
<p>开发时间:2008年9月 到 2008年12月</p>
<p>功能介绍:
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</p>
</li>
</ol>
</div>
<!-- 其他信息 -->
<div>
<h2>个人评价</h2>
<p>在校期间,学习成绩优良,多次获得奖学金。</p>
</div>
?? 效果如下:


综合案例:填写简历信息页面
<table width="500px" cellspacing="0">
<thead>
<h3>请填写简历信息</h3>
</thead>
<tbody>
<tr>
<td>
<label for="name">姓名</label>
</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<!-- img 要放到 label 内部, 保证点击图标也能选中单选框 -->
<!-- 还需要把 width 加上, 否则图片太大了 -->
<label for="male"><img src="./image/男.png" alt="" width="20px">
男</label>
<input type="radio" name="sex" id="female">
<label for="female"><img src="./image/女.png" alt=""
width="20px">女</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>--请选择年份--</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
</select>
<select>
<option>--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select>
<option>--请选择日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
<option value="">13</option>
<option value="">14</option>
<option value="">15</option>
<option value="">16</option>
<option value="">17</option>
<option value="">18</option>
<option value="">19</option>
<option value="">20</option>
<option value="">21</option>
<option value="">22</option>
<option value="">23</option>
<option value="">24</option>
<option value="">25</option>
<option value="">26</option>
<option value="">27</option>
<option value="">28</option>
<option value="">29</option>
<option value="">30</option>
<option value="">31</option>
</select>
</td>
</tr>
<tr>
<td>
就读学校
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
应聘岗位
</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>
掌握的技能
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>
项目经历
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="lisence">
<label for="lisence">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认: </h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</tbody>
</table>
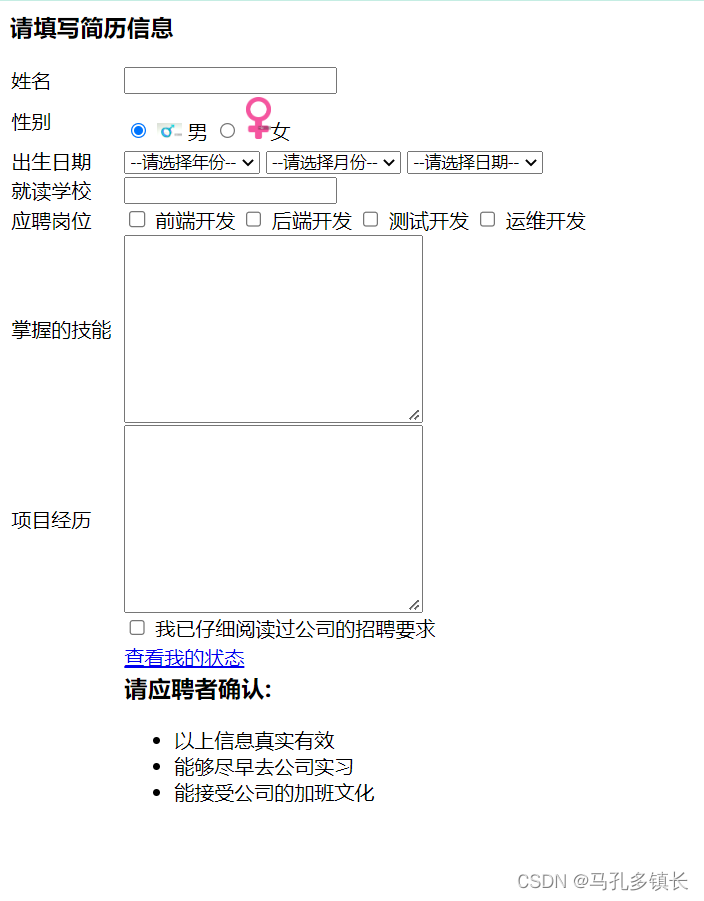
?? 效果如下:

HTML特殊字符
?? 有些特俗字符在HTML文件中是不能直接表示的,例如:
?? 空格: ;
?? 大于号:<;
?? 小于号:>;
?? 按位与:&;
总结
?? HTML只是描述了页面的骨架结构,要对页面进行进一步美化,还需要使用CSS;