前言
文件上传原理
- 浏览器发起HTTP POST请求,指定请求头:
- Content-Type: multipart/form-data
- Content-Type:指定了文件类型
- 服务端解析请求内容,执行文件保存处理,返回成功消息。

不论是SpringBoot还是Servlet的文件上传,其实都是IO流的体现
文件上传的必要前提
- 提供form表单、method必须是post
- form表单的entype必须是multipart/form-data
- 提供input type=“file”类的上传输入域
enctype (编码类型-encoding type)属性
作用:告知服务器请求正文的MIME类型.
MIME 类型: MIME (Multipurpose Internet Mail Extensions) 是描述消息内容类型的因特网标准。MIME 消息能包含文本、图像、音频、视频以及其他应用程序专用的数据
一、MultiPartFile
MultiPartFile是spring类型,代表HTML中form data方式上传的文件,包含二进制数据+文件名称。
下面是MultiPartFile的源码:
public interface MultipartFile extends InputStreamSource {
String getName();
@Nullable
String getOriginalFilename();
@Nullable
String getContentType();
boolean isEmpty();
long getSize();
byte[] getBytes() throws IOException;
InputStream getInputStream() throws IOException;
default Resource getResource() {
return new MultipartFileResource(this);
}
void transferTo(File var1) throws IOException, IllegalStateException;
default void transferTo(Path dest) throws IOException, IllegalStateException {
FileCopyUtils.copy(this.getInputStream(), Files.newOutputStream(dest));
}
}
- getName方法
getName方法获取的是前后端约定的传入文件的参数的名称,在SpringBoot后台中则是通过@Param(“uploadFile”) 注解定义的内容。
(2)、getOriginalFileName方法
getOriginalFileName方法获取的是文件的完整名称,包括文件名称+文件拓展名。
(3)、getContentType方法
getContentType方法获取的是文件的类型,注意是文件的类型,不是文件的拓展名。
(4)、isEmpty方法
isEmpty方法用来判断传入的文件是否为空,如果为空则表示没有传入任何文件。
(5)、getSize方法
getSize方法用来获取文件的大小,单位是字节。
(6)、getBytes方法
getBytes方法用来将文件转换成一种字节数组的方式进行传输,会抛出IOException异常。
(7)、getInputStream方法
getInputStream方法用来将文件转换成输入流的形式来传输文件,会抛出IOException异常。
(8)、transferTo方法
transferTo方法用来将接收文件传输到给定目标路径,会抛出IOException、IllegalStateException异常。
二、定制化配置
我们可以使用SpringBoot所提供的默认的配置,也可以通过自定义的配置文件完成定制化的配置,比如说文件上传的大小,类型等
# 开启自动配置
spring.servlet.multipart.enabled=true
#单个最大文件大小,默认是1MB
spring.servlet.multipart.max-file-size=10MB
#总请求文件大小
spring.servlet.multipart.max-request-size=100MB
# 指定文件上传的路径
spring.servlet.multipart.location=/data/temp
SpringBoot的文件上传的默认路径是在/tmp目录下
快速上手
文件上传的页面
<form role="form" th:action="@{/upload}" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputEmail1">邮箱</label>
<input type="email" name="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">名字</label>
<input type="text" name="username" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">用户头像</label>
<input type="file" id="exampleInputFile" name="headImg">
</div>
<div class="form-group">
<label for="exampleInputFile">生活照</label>
<input type="file" multiple name="livePhotos">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
记住一定要制定form的action为post,enctype=multipart/form-data
- 单个文件上传的时候,只需要指定输入框的类型type=“file”
多文件上传的时候,需要指定其multiple
控制层代码
@PostMapping(value = "/upload")
public String upload(@RequestParam("email") String email,
@RequestParam("username") String username,
@RequestPart("headImg") MultipartFile headImg,
@RequestPart("livePhotos") MultipartFile[] livePhotos,
Model model){
log.info("上传的信息:username={},email={},headerImg={},livePhotos={}", username,email,headImg.getSize(),livePhotos.length);
if (!headImg.isEmpty()) { // 单个文件
// 判断文件是否为空
// 如果不为空 上传文件到服务器上 OSS服务器
try {
headImg.transferTo(new File("E:\\cache\\"+headImg.getOriginalFilename()));
} catch (IOException e) {
e.printStackTrace();
}
}
if (livePhotos.length > 0) { // 多文件
for (MultipartFile livePhoto : livePhotos) {
if (!livePhoto.isEmpty()) {
try {
livePhoto.transferTo(new File("E:\\cache\\"+livePhoto.getOriginalFilename()));
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
return "main";
}
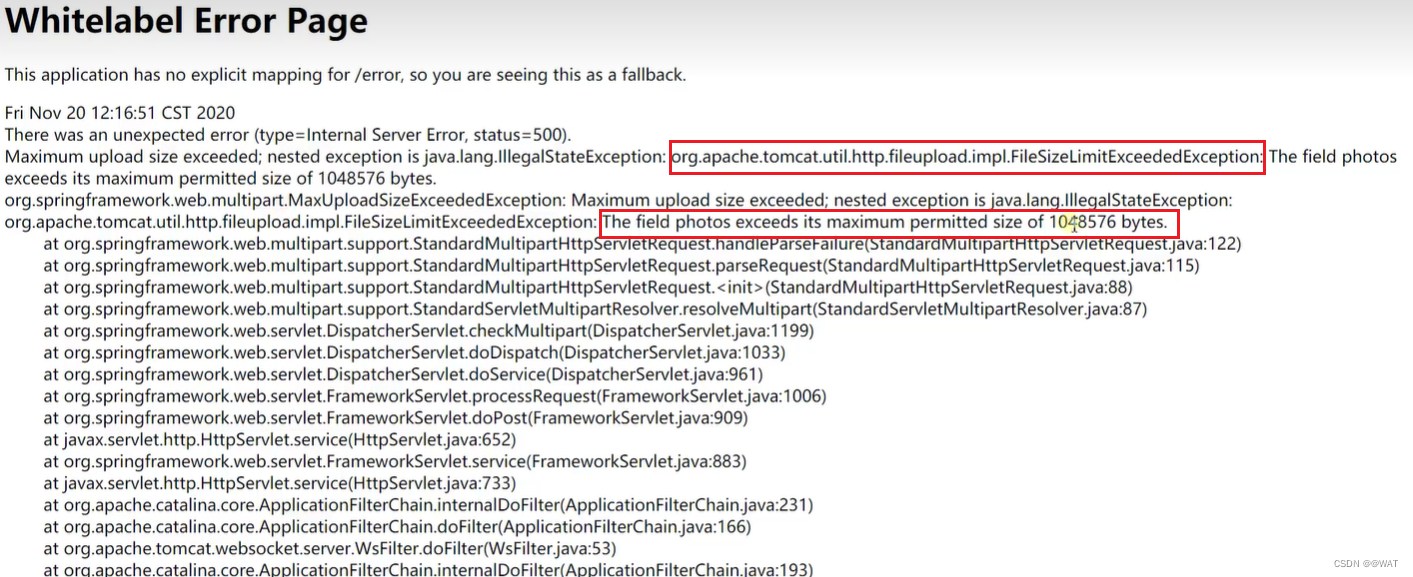
这样写完,我们可能会报一个错误

原因就是上传的文件大小超过了Spring所提供的默认的最大上传大小

【解决方式】
#单个最大文件大小,默认是1MB
spring.servlet.multipart.max-file-size=10MB
#总请求文件大小
spring.servlet.multipart.max-request-size=100MB